《微信小程序开发图解案例教程》教学教案—第3章教案用微信小程序组件构建UI界面2
《微信小程序开发课件》

本课程将带您深入了解微信小程序开发的方方面面,从基础语法到高级技巧, 让您成为一名优秀的小程序开发者。
微信小程序简介
了解微信小程序的概念和功能,以及其在移动应用开发中的优势和应用场景。
开发环境搭建
介绍微信小程序的开发环境要求,包括系统要求、开发工具的安装和注册小 程序开发者账号。
基础语法
学习微信小程序的基础语法,包括WXML、WXSS和JavaScript,为后续的开 发打下坚实的基础。
组件使用
掌握微信小程序常用的组件的使用方法,并学习如何自定义组件满足个性化 需求。
API调用
学习如何使用微信小程序提供的API调用实现数据请求、发送模板消息、定位 等功能。
小程序的生命周期
小程序开发者社区
介绍微信小程序开发者工具、小程序组件库和小程序论坛等相关资源,帮助 开发者更好地进行开发。
资源推荐
分享一些优秀的微信小程序开发资源,包括开发文档、教程、视频和书籍推荐,助您更好地学习和实践。
微信小程序的未来
展望微信小程序的发展前景和更广阔的应用场景,为学员们带来新的思考和 启发。
微信开放能力
深入了解微信小程序开放能力,包括微信支付、微信登录、微信分享等功能的集成和使用。
微信小程序优化
学习如何对微信小程序进行性能优化、代码优化和用户体验优化,提升小程 序的质量。
互动体验设计
介绍微信小程序的互动体验设计原则,并通过实际的设计案例进行分析和探 讨。
ห้องสมุดไป่ตู้
小程序案例解析
通过分析不同领域的小程序案例,如生活服务、电商、社交、教育等,了解其设计和功能特点。
了解微信小程序的生命周期,包括App、Page和Component的创建、初始化 和销毁过程。
微信小程序组件开发

微信小程序组件开发微信小程序是一种短小精悍的应用程序,可以让用户在微信平台上进行轻松的操作。
凭借着其方便、高效的特点,微信小程序的用户数量不断增长,已成为众多企业和个人进行业务推广的首选方式。
其中,微信小程序组件则是微信小程序开发中不可或缺的利器。
一、微信小程序组件简介微信小程序组件是一种可重复使用的代码块,包含了标签、属性、方法等元素,可以在一个小程序的多个页面中使用。
每个小程序页面可以包含多个组件。
微信小程序组件和常规的 HTML 和CSS 组件有很多相似之处,但组件的实现方式和逻辑略有不同。
微信小程序开发者可以根据自己的需求,使用微信小程序的API 接口来开发自己的小程序组件。
小程序组件可以在小程序内部使用,也可以通过微信小程序的开放接口进行分享使用。
开发者可以利用小程序组件,使自己的小程序页面更加精美、灵活和富有互动性。
二、微信小程序组件的开发流程要开发一个微信小程序组件,需要遵循以下流程:1. 创建一个组件模板:使用微信小程序 IDE 创建一个新的组件模板,并设置组件的名称和所在页面。
2. 编辑组件的结构和样式:使用 HTML 和 CSS 语言编辑组件的结构和样式。
3. 编写组件的逻辑代码:使用 JavaScript 语言编写组件的逻辑代码。
4. 组件的使用:在小程序页面中引入组件,并设置组件的属性和方法。
三、微信小程序组件开发中的注意点在开发微信小程序组件时,需要注意以下事项:1. 组件的名称必须唯一,并且不能与小程序中已有的标签名称重复。
2. 组件中的样式需要使用 rpx 单位,以适应不同屏幕的尺寸。
3. 组件中的事件必须通过 triggerEvent 来触发,以确保事件可以传递到父级组件中。
4. 在引入组件时,需要指定组件的路径和名称,并且需要以hyphen-delimited 格式命名组件。
5. 组件中的属性必须通过 properties 来定义,并且需要指定属性的类型,以便于开发者在使用组件时传递正确的参数。
微信小程序开发(高级)电子教案

课前准备
讲义PPT、微课视频、在线题库
教学过程(分教学步骤列出内容、时间安排、教学方法、训练项目、师生互动等)
教学环节
教学内容
教学设计
环节1(45分钟)
ECMAScript 6简介
互动讨论:JS的标准
介绍讲解:
ECMAScript 6 简介
ES6块级作用域
ES6新增变量声明
ES6 的类
ES6箭头函数
素质目标:
1.初步认知精益求精的工匠精神的内涵;
2.培养程序开发的整体规划能力和团队协助意识。
教学重点
HTML性能优化
CSS性能优化
教学难点
语义性标签
教学方法/
教学手段
讲解、举例、提问互动
教学资源/
课前准备
讲义PPT、微课视频、在线题库
教学过程(分教学步骤列出内容、时间安排、教学方法、训练项目、师生互动等)
3.具备优化小程序开发和运行更加合理的能力。
教学重点
小程序原理
教学难点
开发接口与设备
教学方法/
教学手段
讲解、举例、提问互动
教学资源/
课前准备
讲义PPT、微课视频、在线题库
教学过程(分教学步骤列出内容、时间安排、教学方法、训练项目、师生互动等)
教学环节
教学内容
教学设计
环节1(45分钟)
小程序工作机制介绍
1.具备开发用户授权登录的能力,并且具备获取用户信息的功能的,并且对获取的用户信息进行展示;
2.具备与后端接口的交互沟通的能力,并且能够通过获取的数据更新到小程序的内容的能力。
教学重点
微信小程序登录的开发技巧、通过用户授权获取用户基本信息的能力
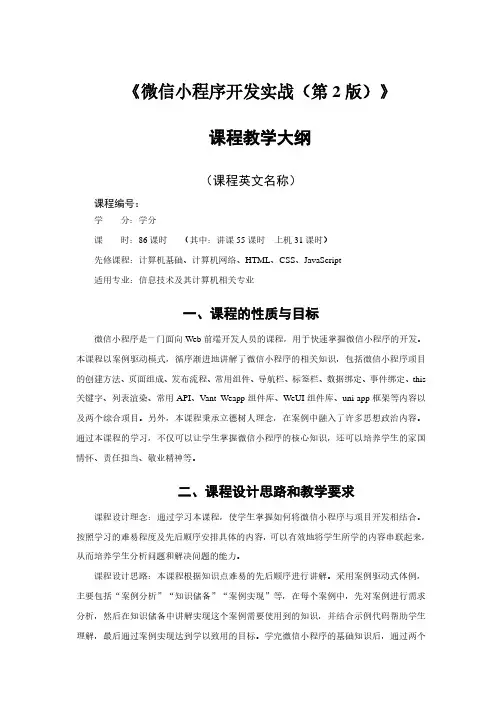
微信小程序开发实战(第2版)-教学大纲

《微信小程序开发实战(第2版)》课程教学大纲(课程英文名称)课程编号:学分:学分课时:86课时(其中:讲课55课时上机31课时)先修课程:计算机基础、计算机网络、HTML、CSS、JavaScript适用专业:信息技术及其计算机相关专业一、课程的性质与目标微信小程序是一门面向Web前端开发人员的课程,用于快速掌握微信小程序的开发。
本课程以案例驱动模式,循序渐进地讲解了微信小程序的相关知识,包括微信小程序项目的创建方法、页面组成、发布流程、常用组件、导航栏、标签栏、数据绑定、事件绑定、this 关键字、列表渲染、常用API、Vant Weapp组件库、WeUI组件库、uni-app框架等内容以及两个综合项目。
另外,本课程秉承立德树人理念,在案例中融入了许多思想政治内容。
通过本课程的学习,不仅可以让学生掌握微信小程序的核心知识,还可以培养学生的家国情怀、责任担当、敬业精神等。
二、课程设计思路和教学要求课程设计理念:通过学习本课程,使学生掌握如何将微信小程序与项目开发相结合。
按照学习的难易程度及先后顺序安排具体的内容,可以有效地将学生所学的内容串联起来,从而培养学生分析问题和解决问题的能力。
课程设计思路:本课程根据知识点难易的先后顺序进行讲解。
采用案例驱动式体例,主要包括“案例分析”“知识储备”“案例实现”等,在每个案例中,先对案例进行需求分析,然后在知识储备中讲解实现这个案例需要使用到的知识,并结合示例代码帮助学生理解,最后通过案例实现达到学以致用的目标。
学完微信小程序的基础知识后,通过两个项目实战将所学内容全部串联起来,培养学生分析和解决问题的能力。
操作系统:Windows 7或更高版本开发工具:微信开发者工具、HBuilder X三、课程的主要内容及基本要求第1章微信小程序入门学习单元微信小程序入门课时6课时学习目标1.了解微信小程序,能够说出微信小程序的概念、特点、发展前景和宿主环境2.掌握微信小程序开发账号的注册方法,能够独立完成微信小程序开发账号的注册3.掌握获取微信小程序AppID的方法,能够从微信小程序管理后台获取AppID4.掌握微信开发者工具的安装方法,能够独立完成微信开发者工具的安装5.掌握微信小程序项目的创建方法,能够使用微信开发者工具创建项目6.熟悉微信小程序的项目结构,能够解释每个文件的作用7.熟悉微信小程序的页面组成,能够解释WXML、WXSS、JS和JSON文件的作用8.熟悉微信小程序的通信模型,能够解释微信小程序中渲染层、逻辑层及第三方服务器的通信方式9.熟悉微信开发者工具的主界面,能够说出工具栏中常用快捷按钮的功能10.掌握微信小程序的项目设置,能够根据需要对微信小程序进行设置11.了解微信小程序开发常用快捷键,能够列举4类常用快捷键12.了解项目成员,能够说出项目成员的组织结构、分工和权限13.掌握添加项目成员和体验成员的方法,能够在微信小程序管理后台中添加项目成员和体验成员14.熟悉微信小程序的版本,能够说明微信小程序的4种版本15.熟悉微信小程序发布上线的流程,能够归纳出微信小程序发布上线的步骤学习内容知识点掌握程度重点难点什么是微信小程序了解微信小程序的特点了解微信小程序的发展前景了解微信小程序的宿主环境了解注册微信小程序开发账号掌握获取微信小程序AppID 掌握√安装微信开发者工具掌握创建微信小程序项目掌握√微信小程序的项目结构熟悉微信小程序的页面组成熟悉微信小程序的通信模型熟悉认识微信开发者工具熟悉微信小程序的项目设置掌握微信小程序开发常用快捷键了解项目成员的组织结构了解项目成员的分工了解项目成员和体验成员的管理了解项目成员的权限了解添加项目成员和体验成员掌握微信小程序的版本熟悉微信小程序的上线流程熟悉第2章微信小程序页面制作学习单元微信小程序页面制作课时10课时学习目标1.了解WXML的概念,能够说出WXML的特点、WXML与HTML的区别2.了解WXSS的概念,能够说出WXSS的特点、WXSS与CSS的区别3.了解组件的概念,能够说出组件的特点及常用的组件4.掌握页面路径的配置方法,能够运用该方法进行页面管理5.掌握view组件的使用方法,能够灵活运用view组件实现页面的布局效果6.掌握image组件的使用方法,能够灵活运用image组件完成图片插入操作7.掌握rpx单位的使用方法,能够灵活运用rpx单位解决屏幕适配的问题8.掌握页面样式的导入方法,能够灵活运用该方法导入公共样式9.掌握swiper和swiper-item组件的使用方法,能够灵活运用swiper和swiper-item组件完成轮播图的制作10.掌握text组件的使用方法,能够灵活运用text组件定义行内文本11.掌握Flex布局的使用方法,能够使用Flex布局的相关属性完成页面布局12.掌握导航栏的配置方法,能够完成导航栏标题颜色、背景颜色等页面效果的设置13.掌握标签栏的配置方法,能够完成页面标签栏的配置14.掌握vw、vh单位的使用方法,能够灵活运用vw、vh单位设置宽度和高度15.掌握video组件的使用方法,能够灵活运用video组件实现页面中视频的处理16.掌握表单组件的使用方法,能够灵活运用表单组件完成表单页面的制作学习内容知识点掌握程度重点难点WXML简介了解WXSS简介了解常用组件了解页面路径配置掌握√view组件掌握√image组件掌握√√rpx单位掌握样式导入掌握【案例2-1】个人信息-准备工作掌握【案例2-1】个人信息-实现“个人信息”微掌握√信小程序的页面结构【案例2-1】个人信息-实现“个人信息”微掌握信小程序的页面样式swiper和swiper-item组件掌握√text组件掌握Flex布局掌握【案例2-2】本地生活-准备工作掌握【案例2-2】本地生活-实现“本地生活”微掌握信小程序的页面结构【案例2-2】本地生活-实现“本地生活”微掌握信小程序的页面样式导航栏配置掌握标签栏配置掌握vm、vh单位掌握video组件掌握表单组件掌握√【案例2-3】婚礼邀请函-准备工作掌握【案例2-3】婚礼邀请函-项目初始化掌握【案例2-3】婚礼邀请函-实现“邀请函”页掌握面的结构【案例2-3】婚礼邀请函-实现“邀请函”页掌握面的样式【案例2-3】婚礼邀请函-实现“照片”页面掌握的结构【案例2-3】婚礼邀请函-实现“照片”页面掌握的样式【案例2-3】婚礼邀请函-实现“美好时光”掌握页面的结构【案例2-3】婚礼邀请函-实现“美好时光”掌握页面的样式【案例2-3】婚礼邀请函-实现“宾客信息”掌握页面的结构【案例2-3】婚礼邀请函-实现“宾客信息”掌握页面的样式第3章微信小程序页面交互学习单元微信小程序页面交互课时10课时学习目标1.熟悉Page()函数,能够归纳Page()函数及其各个参数的作用2.掌握数据绑定,能够运用数据绑定实现页面中数据的显示与修改3.掌握事件绑定,能够在组件触发时执行对应的事件处理函数4.熟悉事件对象,能够总结事件对象的属性及其作用5.掌握this关键字的使用,能够运用this关键字访问当前页面中的数据或者函数6.掌握setData()方法的使用,能够完成数据的设置与更改7.掌握条件渲染,能够运用条件渲染根据不同的判断结果显示不同的组件8.掌握<block>标签,能够运用<block>标签同时显示或隐藏多个组件9.熟悉hidden属性,能够区分其与wx:if控制属性的区别10.掌握data-*自定义属性,能够完成data-*自定义数据的设置与获取11.掌握模块的使用,能够完成模块的创建和引入12.掌握列表渲染,能够运用列表渲染将数组中的数据渲染到页面中13.掌握网络请求的实现,能够通过网络请求与服务器进行交互14.掌握提示框的实现,能够在页面中显示消息提示框15.掌握WXS的使用,能够运用WXS处理页面中的数据16.掌握上拉触底的实现,能够运用上拉触底实现数据的动态加载17.掌握下拉刷新的实现,能够运用下拉刷新实现数据的重新加载18.掌握双向数据绑定,能够运用双向绑定实现数据的动态更改学习内容知识点掌握程度重点难点Page()函数熟悉√数据绑定掌握事件绑定掌握√事件对象熟悉this关键字掌握setData()方法掌握√条件渲染掌握√<block>标签掌握hidden属性熟悉【案例3-1】比较数字大小-准备工作掌握【案例3-1】比较数字大小-实现“比较数字大小”微信小程序的页面结构掌握【案例3-1】比较数字大小-获取并保存用户输入的数字掌握【案例3-1】比较数字大小-判断数字大小并显示结果掌握data-*自定义属性掌握模块掌握【案例3-2】计算器-准备工作掌握【案例3-2】计算器-实现“计算器”微信小程序的页面结构掌握【案例3-2】计算器-实现“计算器”微信小程序的页面逻辑掌握【案例3-2】计算器-特殊情况处理掌握√列表渲染掌握√网络请求掌握√提示框掌握WXS 掌握√上拉触底掌握下拉刷新掌握【案例3-3】美食列表-准备工作掌握【案例3-3】美食列表-获取初始数据掌握【案例3-3】美食列表-实现页面渲染掌握【案例3-3】美食列表-处理电话格式掌握【案例3-3】美食列表-实现上拉触底掌握【案例3-3】美食列表-实现下拉刷新掌握双向数据绑定掌握√【案例3-4】调查问卷-准备工作掌握【案例3-4】调查问卷-获取初始数据掌握【案例3-4】调查问卷-实现页面渲染掌握第4章微信小程序常用API(上)学习单元微信小程序常用API(上)课时9课时学习目标1.掌握scroll-view组件,能够运用scroll-view组件完成视图区域的横向滚动或者纵向滚动2.掌握slider组件,能够运用slider组件完成滑动选择器的制作3.掌握<include>标签,能够运用<include>标签引用其他文件中的代码4.掌握背景音频API,能够运用背景音频API实现音频后台播放、音频暂停等功能5.掌握录音API,能够运用录音API实现录音功能6.掌握音频API,能够运用音频API实现音频播放、暂停等功能7.掌握选择媒体API,能够运用wx.chooseMedia()方法选择图片或视频8.掌握图片预览API,能够运用wx.previewImage()方法预览图片9.掌握文件上传API,能够运用wx.uploadFile()方法实现将本地资源上传到服务器中10.掌握文件下载API,能够运用wx.downloadFile()方法实现资源文件的下载11.掌握canvas组件,能够灵活运用canvas组件创建画布12.掌握画布API,能够运用画布API完成图形的绘制学习内容知识点掌握程度重点难点scroll-view组件掌握√slider组件掌握√<include>标签掌握背景音频API 掌握√【案例4-1】音乐播放器-准备工作掌握【案例4-1】音乐播放器-实现“音乐播放器”掌握微信小程序的页面结构【案例4-1】音乐播放器-实现标签页切换掌握【案例4-1】音乐播放器-实现“音乐推荐”标签页掌握【案例4-1】音乐播放器-实现“播放器”标签页掌握【案例4-1】音乐播放器-实现播放器区域掌握【案例4-1】音乐播放器-实现播放进度的控制掌握【案例4-1】音乐播放器-实现“播放列表”标签页掌握录音API 掌握音频API 掌握【案例4-2】录音机-准备工作掌握【案例4-2】录音机-初始化录音功能掌握【案例4-2】录音机-实现“录音机”微信小程序的页面结构掌握【案例4-2】录音机-实现录音功能掌握【案例4-2】录音机-实现播放录音功能掌握√选择媒体API 掌握图片预览API 掌握文件上传API 掌握√文件下载API 掌握√【案例4-3】头像上传下载-准备工作掌握【案例4-3】头像上传下载-实现“头像上传下载”微信小程序的页面结构掌握【案例4-3】头像上传下载-实现“头像上传下载”微信小程序的页面逻辑掌握canvas组件掌握画布API 掌握√【案例4-4】模拟时钟-准备工作掌握【案例4-4】模拟时钟-初始化画布掌握【案例4-4】模拟时钟-绘制表盘掌握【案例4-4】模拟时钟-绘制指针掌握【案例4-4】模拟时钟-实现时钟走动效果掌握√第5章微信小程序常用API(下)学习单元微信小程序常用API(下)课时13课时学习目标1.掌握动画API,能够完成动画的制作2.熟悉登录流程时序,能够归纳微信小程序的登录流程3.掌握登录API,能够运用wx.login()方法实现用户登录4.掌握数据缓存API,能够对数据进行存储、获取和移除等操作5.掌握头像昵称填写功能,能够实现头像选择和昵称填写6.掌握腾讯地图SDK,能够实现腾讯地图SDK的接入和使用7.掌握map组件,能够灵活运用map组件实现地图效果8.掌握地图API,能够实现地图中地理位置的获取等功能9.掌握位置API,能够实现获取当前地理位置的功能10.掌握路由API,能够利用路由API实现页面跳转11.掌握WebSocket API,能够成功创建WebSocket连接12.掌握SocketTask,能够使用SocketTask管理WebSocket连接学习内容知识点掌握程度重点难点动画API 掌握√【案例5-1】罗盘动画-准备工作掌握【案例5-1】罗盘动画-实现“罗盘动画”微信小程序的页面结构掌握【案例5-1】罗盘动画-实现“罗盘动画”微信小程序的页面逻辑掌握登录流程时序熟悉登录API 掌握√数据缓存API 掌握√头像昵称填写掌握App()函数掌握√【案例5-2】用户登录-准备工作掌握【案例5-2】用户登录-实现用户登录掌握【案例5-2】用户登录-检查用户是否已经登录掌握【案例5-2】用户登录-获取用户的积分掌握【案例5-2】用户登录-获取用户头像和昵称掌握腾讯地图SDK 掌握map组件掌握地图API 掌握√位置API 掌握路由API 掌握√【案例5-3】查看附近美食餐厅-准备工作掌握【案例5-3】查看附近美食餐厅-获取初始数据掌握【案例5-3】查看附近美食餐厅-在页面中显示地图掌握【案例5-3】查看附近美食餐厅-实现跳转到优惠券页面掌握【案例5-3】查看附近美食餐厅-实现查找附近美食餐厅功能掌握WebSocket API 掌握√√SocketTask 掌握√√【案例5-4】在线聊天-准备工作掌握【案例5-4】在线聊天-实现WebSocket连接掌握【案例5-4】在线聊天-实现发送消息功能掌握【案例5-4】在线聊天-实现消息列表展示功能掌握第6章综合项目——“点餐”微信小程序学习单元综合项目——“点餐”微信小程序课时20课时学习目标1.掌握封装网络请求的方法,能够通过封装网络请求简化项目中网络请求的代码2.掌握用户登录的开发,能够独立实现用户登录3.掌握商家首页的开发,能够独立完成商家首页的编写4.掌握菜单列表页的开发,能够独立完成菜单列表页的编写5.掌握购物车的开发,能够独立实现购物车6.掌握订单确认页的开发,能够独立完成订单确认页的编写7.掌握订单详情页的开发,能够独立完成订单详情页的编写8.掌握订单列表页的开发,能够独立完成订单列表页的编写9.掌握消费记录页的开发,能够独立完成消费记录页的编写学习内容知识点掌握程度重点难点【任务6-1】项目开发准备-开发背景了解【任务6-1】项目开发准备-项目模块划分熟悉【任务6-1】项目开发准备-项目初始化掌握【任务6-2】封装网络请求-保存接口地址掌握【任务6-2】封装网络请求-封装网络请求函数掌握√【任务6-2】封装网络请求-请求失败时的处理掌握【任务6-2】封装网络请求-请求成功时的处理掌握【任务6-3】用户登录-判断登录状态掌握√【任务6-3】用户登录-执行登录操作掌握√【任务6-3】用户登录-记住登录状态掌握【任务6-4】商家首页-加载商家首页数据掌握【任务6-4】商家首页-实现商家首页的轮播图区域掌握【任务6-4】商家首页-实现商家首页的中间区域掌握【任务6-4】商家首页-实现商家首页的底部区域掌握【任务6-5】菜单列表页-加载菜单列表页数据掌握【任务6-5】菜单列表页-实现折扣信息区域掌握【任务6-5】菜单列表页-实现菜单列表区域掌握【任务6-5】菜单列表页-实现点击左侧菜单项滚动右侧商品列表掌握√【任务6-5】菜单列表页-实现滚动右侧商品掌握√列表激活左侧菜单项【任务6-6】购物车-实现底部购物车区域掌握【任务6-6】购物车-实现添加商品到购物车掌握√【任务6-6】购物车-实现小球动画效果掌握√【任务6-6】购物车-实现满减优惠信息区域掌握【任务6-6】购物车-实现购物车界面区域掌握【任务6-6】购物车-实现增加和减少商品数掌握量【任务6-6】购物车-实现清空购物车掌握【任务6-7】订单确认页-跳转到订单确认页掌握【任务6-7】订单确认页-加载订单确认页数掌握据【任务6-7】订单确认页-实现页面结构和页掌握面样式【任务6-7】订单确认页-实现订单信息区域掌握【任务6-7】订单确认页-实现备注区域掌握【任务6-7】订单确认页-实现支付区域掌握【任务6-8】订单详情页-加载订单详情页数掌握据【任务6-8】订单详情页-实现取餐信息区域掌握【任务6-8】订单详情页-实现订单详情区域掌握【任务6-8】订单详情页-实现订单信息区域掌握【任务6-9】订单列表页-加载订单列表页数掌握据【任务6-9】订单列表页-实现订单列表页的掌握页面结构【任务6-9】订单列表页-实现订单列表页的掌握页面样式【任务6-9】订单列表页-实现下拉刷新掌握√【任务6-9】订单列表页-实现上拉触底掌握√【任务6-9】订单列表页-跳转到订单详情页掌握【任务6-10】消费记录页-加载消费记录页数掌握据【任务6-10】消费记录页-实现消费记录页的掌握页面结构【任务6-10】消费记录页-实现消费记录页的掌握页面样式【任务6-10】消费记录页-获取头像掌握第7章微信小程序开发进阶学习单元微信小程序开发进阶课时9课时学习目标1.掌握自定义组件的创建方法,能够根据实际需要创建自定义组件2.掌握自定义组件的使用方法,能够使用自定义组件3.掌握使用自定义组件渲染标签栏的方法,能够使用自定义组件渲染标签栏4.掌握Vant Weapp组件库的使用方法,能够使用Vant Weapp组件库快速搭建微信小程序的页面5.掌握WeUI组件库的使用方法,能够使用WeUI组件库快速搭建微信小程序的页面6.掌握navigator组件的使用方法,能够利用navigator组件实现页面跳转7.了解uni-app框架的概念,能够说出使用uni-app框架开发项目的优势8.掌握HBuilder X开发工具的设置,能够完成HBuilder X的基本设置和个性化设置9.掌握uni-app项目的创建方法,能够完成uni-app项目的创建10.熟悉uni-app项目的目录结构,能够解释各个文件和文件夹的作用11.掌握uni-app项目运行至微信小程序的方法,能够将uni-app项目运行至微信小程序12.掌握uni-app项目的全局配置文件,能够对导航栏、底部标签栏、页面的文件路径等进行配置学习内容知识点掌握程度重点难点创建自定义组件掌握√使用自定义组件掌握√使用自定义组件渲染标签栏掌握Vant Weapp组件库掌握【案例7-1】自定义标签栏-准备工作掌握【案例7-1】自定义标签栏-项目初始化掌握【案例7-1】自定义标签栏-定义标签栏数据掌握【案例7-1】自定义标签栏-实现页面布局掌握【案例7-1】自定义标签栏-实现页面逻辑掌握WeUI组件库掌握√navigator组件掌握√√【案例7-2】电影列表-准备工作掌握【案例7-2】电影列表-实现标签栏掌握【案例7-2】电影列表-实现“正在热映”标签页掌握【案例7-2】电影列表-实现“搜索”标签页掌握【案例7-2】电影列表-实现“分类”标签页掌握uni-app框架概述了解HBuilder X开发工具掌握创建uni-app项目掌握uni-app项目的目录结构熟悉将uni-app项目运行至微信小程序掌握√uni-app项目的全局配置文件掌握【案例7-3】待办事项-准备工作掌握【案例7-3】待办事项-实现添加待办事项的掌握功能【案例7-3】待办事项-实现列表区域掌握第8章uni-app项目—— “短视频”微信小程序学习单元uni-app项目—— “短视频”微信小程序课时9课时学习目标1.掌握公共头部的开发,能够独立完成公共头部代码的编写2.掌握导航栏的开发,能够独立完成导航栏代码的编写3.掌握轮播图的开发,能够独立完成轮播图代码的编写4.掌握视频列表的开发,能够独立完成视频列表代码的编写5.掌握视频详情页的开发,能够独立完成视频详情页的编写学习内容知识点掌握程度重点难点【任务8-1】项目开发准备-项目展示掌握【任务8-1】项目开发准备-项目初始化掌握√【任务8-2】公共头部区域-实现公共头部区域的页面结构掌握【任务8-2】公共头部区域-实现公共头部区域的页面样式掌握【任务8-2】公共头部区域-在页面中显示公共头部区域掌握【任务8-3】导航栏区域-加载导航栏数据掌握√【任务8-3】导航栏区域-实现导航栏区域的页面结构掌握【任务8-3】导航栏区域-实现导航栏区域的页面样式掌握【任务8-3】导航栏区域-实现导航栏的切换效果掌握【任务8-4】轮播图区域-加载轮播图数据掌握【任务8-4】轮播图区域-实现轮播图区域的页面结构掌握【任务8-4】轮播图区域-实现轮播图区域的页面样式掌握【任务8-5】视频列表区域-加载视频列表数据掌握【任务8-5】视频列表区域-实现视频列表区域的页面结构掌握【任务8-5】视频列表区域-实现视频列表区域的页面样式掌握【任务8-5】视频列表区域-实现跳转到视频详情页掌握√【任务8-6】视频详情页-实现整体页面结构掌握【任务8-6】视频详情页-实现视频详情区域掌握【任务8-6】视频详情页-实现推荐视频区域掌握【任务8-6】视频详情页-实现评论列表区域掌握四、课时分配五、考核模式与成绩评定办法本课程为考试课程,期末考试采用百分制的闭卷考试模式。
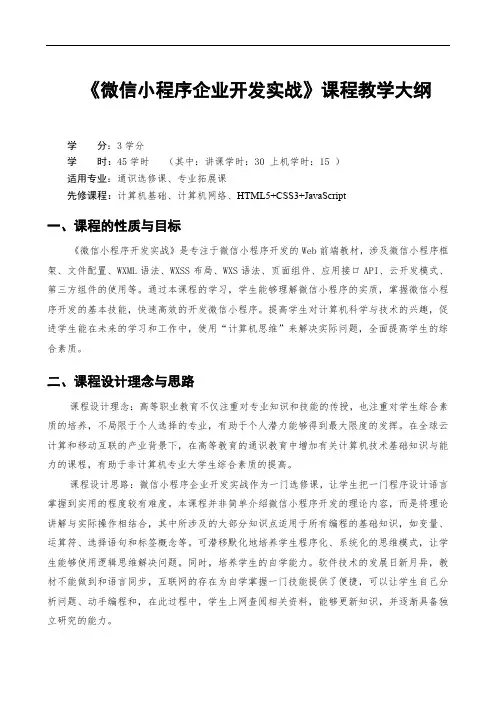
《微信小程序企业开发实战》课程教学大纲

《微信小程序企业开发实战》课程教学大纲学分:3学分学时:45学时(其中:讲课学时:30 上机学时:15 )适用专业:通识选修课、专业拓展课先修课程:计算机基础、计算机网络、HTML5+CSS3+JavaScript一、课程的性质与目标《微信小程序开发实战》是专注于微信小程序开发的Web前端教材,涉及微信小程序框架、文件配置、WXML语法、WXSS布局、WXS语法、页面组件、应用接口API、云开发模式、第三方组件的使用等。
通过本课程的学习,学生能够理解微信小程序的实质,掌握微信小程序开发的基本技能,快速高效的开发微信小程序。
提高学生对计算机科学与技术的兴趣,促进学生能在未来的学习和工作中,使用“计算机思维”来解决实际问题,全面提高学生的综合素质。
二、课程设计理念与思路课程设计理念:高等职业教育不仅注重对专业知识和技能的传授,也注重对学生综合素质的培养,不局限于个人选择的专业,有助于个人潜力能够得到最大限度的发挥。
在全球云计算和移动互联的产业背景下,在高等教育的通识教育中增加有关计算机技术基础知识与能力的课程,有助于非计算机专业大学生综合素质的提高。
课程设计思路:微信小程序企业开发实战作为一门选修课,让学生把一门程序设计语言掌握到实用的程度较有难度。
本课程并非简单介绍微信小程序开发的理论内容,而是将理论讲解与实际操作相结合,其中所涉及的大部分知识点适用于所有编程的基础知识,如变量、运算符、选择语句和标签概念等。
可潜移默化地培养学生程序化、系统化的思维模式,让学生能够使用逻辑思维解决问题。
同时,培养学生的自学能力。
软件技术的发展日新月异,教材不能做到和语言同步,互联网的存在为自学掌握一门技能提供了便捷,可以让学生自己分析问题、动手编程和,在此过程中,学生上网查阅相关资料,能够更新知识,并逐渐具备独立研究的能力。
三、教学条件要求操作系统:Windows 10开发工具:微信开发者工具四、课程的主要内容及基本要求第一章微信小程序简介第二章微信开发者工具第三章微信小程序起步第四章小程序的配置文件第五章 WXML语法基础第六章 WXSS样式处理第七章 WXS语法第八章小程序中的JavaScript第九章微信小程序核心组件第十章微信小程序核心 API第十一章微信小程序开放能力(可选)第十二章微信小程序云开发(可选)第十三章自定义组件与第三方 UI 组件库(可选)第十四章第十五章项目实战:电影之家小程序(可选)项目实战:美妆商城小程序(可选)第十六章五、学时分配注:可选章节未计入合计课时。
《微信小程序开发图解案例教程》教学教案—11仿华为商城微信小程序

第7章综合案例:仿华为商城微信小程序教学过程7.1 需求描述仿华为商城微信小程序需要完成以下主要功能:(1)完成首页显示商品功能设计,首页内容包括搜索区域、海报轮播图片区域、精选商品列表区域、手机列表区域、笔记本电脑列表区域,如图所示。
首页手机笔记本电脑(2)完成分类页面里商品导航和导航对应商品显示设计,动态获取导航内容和导航对应的商品,如图所示。
分类(3)完成我的界面设计,包括账号相关设计和列表式导航设计,如图所示。
我的(4)完成登录设计,包括账号密码登录和手机快捷登录,如图所示。
账号密码登录手机快捷登录(5)完成账号注册功能,来获取用户账号信息,如图所示。
注册7.2 设计思路(1)设计底部标签导航,准备好底部标签导航的图标,并建立3个相应的页面;设置默认时图片和选中时图片,标签名称采用两种颜色,红色为选中颜色,灰色为默认颜色。
(2)设计我的页面,先进行我的页面布局设计,然后实现通过微信授权用户的方式来获取用户头像和昵称,来达到登录的效果,这也是很多小程序会采用的一种设计方式。
(3)除了通过微信授权的方式获取用户,也可以自行设计登录界面,本案例设计账号密码登录和手机快捷登录。
(4)完成登录设计之后,开始设计注册功能来获取用户账号。
(5)设计首页功能,首页功能包括搜索区域、海报轮播区域、宫格导航区域、精选商品区域、手机区域、笔记本电脑区域的布局,然后通过API接口动态的来获取海报轮播图片列表和商品列表。
(6)设计分类页面功能,先进行分类页面布局设计,然后通过API接口动态获取分类导航信息和导航对应商品列表。
7.3 相关知识点(1)在界面布局的时候,会用到微信小程序的组件,包括view视图容器组件、scroll-view可滚动视图区域组件、image图片组件、swiper滑块视图容器组件、icon图标组件、form表单组件、radio单项选择器组件、checkbox多项选择器组件等组件的使用。
(2)scroll-view可滚动视图区域组件用来实现首页精选商品左右滑动效果来查看所有的商品。
微信小程序开发 教程
微信小程序开发教程微信小程序开发是一种基于微信平台的应用程序开发方式,它可以快速开发出功能丰富、操作简便的小程序,有着广泛的应用领域和市场需求。
下面介绍一些微信小程序开发的基本步骤和注意事项。
1. 开发准备:- 下载安装微信开发者工具。
- 在微信公众平台注册小程序账号,并完成认证。
- 根据开发需求准备必要的图片、文字等素材。
2. 创建项目:- 打开微信开发者工具,选择创建新项目。
- 填写项目名称、项目目录和 AppID。
- 选择合适的小程序模板,或者选择不使用模板,自己从头开始构建。
3. 页面设计:- 在项目目录中找到 pages 文件夹,添加需要的页面。
- 使用 WXML 进行页面的结构设计,使用 WXSS 进行样式设置。
- 通过 JavaScript 编写逻辑代码,并根据需求使用 API 接口和组件来实现功能。
4. 页面跳转:- 利用 navigator 组件进行页面之间的跳转,可以通过设置URL 参数传递数据。
- 使用 wx.navigateTo 或 wx.redirectTo 方法进行页面跳转。
- 在目标页面的 onLoad 函数中通过参数获取传递的数据。
5. 数据绑定:- 使用 WXML 中的 {{ }} 语法进行数据绑定,将数据动态展示在页面上。
- 使用 data 属性设置页面的初始数据,通过 setData 方法更新数据。
6. 事件处理:- 在 WXML 中使用 bind 和 catch 前缀来处理不同类型的事件。
- 编写事件处理函数,在 JavaScript 中通过 event 参数获取事件的相关信息。
7. 数据存储:- 使用 wx.getStorage 和 wx.setStorage 方法来实现本地数据的读取和存储。
- 使用 wx.request 方法发送网络请求,获取远程数据。
8. 测试与发布:- 在微信开发者工具中进行调试,检查程序运行的正确性和性能。
- 将小程序上传至微信公众平台,进行审核和发布。
《微信小程序开发图解案例教程》教学教案—第1章认识微信小程序
第1章认识微信小程序教学过程1.1微信小程序介绍1.1.1初识微信小程序微信小程序是一个基于去中心化而存在的平台,它没有聚合的入口,有多种进入方式。
(1)在微信中的“发现”界面,可以找到小程序的入口,如图所示。
微信小程序入口(2)在微信主界面下拉,会看到用过的微信小程序。
(3)给好友或者在群里分享小程序。
小程序的界面和使用方法和App类似,下图所示是几个已发布的常用小程序界面。
常用微信小程序界面1.1.2微信小程序的功能(1)分享页功能。
(2)分享对话功能。
(3)线下扫码进入微信小程序功能。
(4)挂起状态功能。
(5)消息通知功能。
(6)实时音视频录制播放功能。
(7)硬件连接功能。
(8)小游戏功能。
(9)公众号关联功能。
(10)搜索查找功能。
(11)识别二维码功能。
1.1.3微信小程序的使用场景在发布小程序的时候,要选择服务类目。
通过这些服务类目,我们能知道小程序的使用场景。
服务类目分为个人服务类目和企业服务类目。
个人服务类目针对以个人为开发主体的小程序,服务范围小;企业服务类目针对以企业为开发主体的小程序,服务范围大。
1.2微信小程序开发准备1.2.1基础技术准备微信小程序自定义了一套语言,称为WXML(微信标记语言),它的使用方法类似于HTML。
另外,微信小程序还定义了自己的样式语言WXSS,兼容了CSS,并做了扩展;使用JavaScript来进行业务处理,兼容了大部分JavaScript功能,但仍有一些功能无法使用,所以有一定HTML、CSS、JavaScript技术功底的人学习微信小程序开发会容易很多。
1.2.2开发准备Step1:在“微信公众平台”注册微信开发者账号。
单击“立即注册”,在“注册”界面选择“小程序”,在“小程序注册”界面根据提示填写相关信息完成注册。
在微信公众平台中,选择“小程序”→“小程序开发文档”,可以打开帮助文档界面,如图所示。
开发文档帮助文档在帮助文档里有介绍、设计、小程序开发、运营、数据、社区6个菜单,针对不同角色的用户提供了不同内容的帮助文档。
微信小程序开发图解案例教程设计流程
微信小程序简明开发教程
微信小程序简明开发教程
主讲人:小刚老师
综合案例:仿中国婚博会微信小程序
底部标签导航设计 海报轮播效果设计 宫格导航设计 全部分类导航设计
微信小程序简明开发教程
综合案例:仿中国婚博会微信小程序
现金券下拉菜单筛选条件设计 现金券列表页设计 婚博会索票设计 获知渠道弹出层设计
微信小程序简明开发教程
综合案例:仿中国婚博会微信小程序
底部标签导航设计
微信小程序简明开发教程
综合案例:仿中国婚博会微信小程序
海报轮播效果设计
微信小程序简明开发教程
综合案例:仿中国婚博会微信小程序
宫格导航设计
微信小程序简明开发教程
综合案例:仿中国婚博会微信小程序
全部分类导航设计
微信小程序简明开发教程
综合案例:仿中国婚博会微信小程序
现金券下拉菜单筛选条件设计
微信小程序简明开发教程
综合案例:仿中国婚博会微信小程序
现金券列表页设计
微信小程序简明开发教程
综合案例:仿中国婚博会微信小程序
婚博会索票设计
微信小程序简明开发教程
综合案例:仿中国婚博会微信小程序
获知渠道弹出层设计
微信小程序简明开发教程来自综合案例:仿中国婚博会微信小程序
总结
➢ 底部标签导航设计 ➢ 海报轮播效果设计 ➢ 宫格导航设计 ➢ 全部分类导航设计 ➢ 现金券下拉菜单筛选条件设计 ➢ 现金券列表页设计 ➢ 婚博会索票设计 ➢ 获知渠道弹出层设计
微信小程序开发技术-电子教案
6.6.1地图组件
6.6.2画布组件
6.7自定义组件
6.7.1组件模板与样式
6.7.2Component构造器
6.7.3组件事件与行为
6.7.4组件间关系
6.7.5抽象节点
小结
1.分别从视图容器、基础内容、表单组件、导航组件、媒体组件、地图与画布及自定义组件这几个方面深入详细地讲解微信小程序的组件。
内容大纲:具体可结合本项目的PPT课件进行配合讲解。
2.1总体技术框架
2.1.1运行机制
2.1.2启动配置
2.1.3目录结构
2.2逻辑层
2.2.1程序注册
2.2.2路由与场景值
2.2.3模块化和API
2.3视图层
2.3.1WXML
2.3.2 WXSS
2.3.3基础组件
2.4组件事件与行为数据缓存插件
2.教学手段:(1)通过操作演示掌握总体技术框架逻辑;(2)通过对总体技术框架的解析使开发者深入学习框架各个部分的特点。
3.教学资料及要求:使用微信小程序的开发工具,实现课程所讲内容。
教学内容
讨论问题:1.微信小程序总体的技术框架有哪些部分?
2.逻辑层由什么语言编写?
3.视图层由什么语言编写?
4.插件的作用?
2、教学手段:通过课上对程序讲解,让开发者掌握JavaScript的语法与JSON的用法,并安排课后练习。
3、教学资料及要求:使用微信小程序的开发工具,实现课程所讲内容。
教学内容
讨论问题:1.JavaScript的三种流程控制都是什么?
2. JavaScript有哪几种模块规范?
3.如何实现JavaScript的类?
教学内容
讨论问题:1.视图容器有几种?分别是什么?
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第3章用微信小程序组件构建UI界面教学过程3.8沙场大练兵:表单登录注册微信小程序微信小程序里有丰富的表单组件,通过这些组件的使用,来完成京东登录界面、手机快速注册界面、企业用户注册界面的微信小程序设计,如图所示。
登录手机快速注册企业用户注册会用到view视图容器组件、button按钮组件、image图片组件、input输入框组件、checkbox多项选择器组件、switch开关选择器组件、navigator页面链接组件等组件的使用,将这些组件进行界面的布局设计来完成表单登录和注册设计。
3.8.2登录设计在登录表单里,输入账号、密码进行登录,在账号、密码输入框里都有友好的提示信息;登录按钮默认是灰色不可用状态,只有输入内容后,才会变为可用状态;在登录按钮的下面提供手机快速注册、企业用户注册、找回密码链接;界面最下面是微信、QQ第三方登录方式,如图所示。
登录界面(1)添加一个form项目,填写AppID,只有填写AppID,form微信小程序才能在手机上浏览效果,如图所示。
添加form项目(2)在app.json文件里添加“pages/login/login”“pages/mobile/mobile”“pages/company/company”3个文件目录,并删除默认的文件目录以及相应的文件夹,如图所示。
app.json配置(3)在“pages/login/login”文件里,进行账号密码输入框布局设计,并添加相应的样式,代码输入框布局设计(4)在“pages/login/login”文件里,进行登录按钮、手机快速注册、企业用户注册、找回密码以及第三方登录布局的设计,并添加相应的样式,代码如下所示。
login.wxml<view class="content"><view class="account"><view class="title">账号</view><view class="num"><input bindinput="accountInput" placeholder="用户名/邮箱/手机号" placeholder- style="color:#999999;"/></view></view><view class="hr"></view><view class="account"><view class="title">密码</view><view c lass="num"><input b indblur="pwdBlur" p laceholder="请输入密码" password p laceholder- style="color:#999999;"/></view><view class="see"><image src="/images/see.jpg" style="width:42px;height:30px;"></image></view></view><view class="hr"></view><button class="btn" disabled="{{disabled}}" type="{{btnstate}}" bindtap="login">登录</button> <view class="operate"><view><navigator url="../mobile/mobile">手机快速注册</navigator></view><view><navigator url="../company/company">企业用户注册</navigator></view><view>找回密码</view></view><view class="login"><view><image src="/images/wxlogin.png" s tyle="width:70px;height:98px;"></image></view><view><image src="/images/qqlogin.png" s tyle="width:70px;height:98px;"></image></view></view></view>login.wxss.content{margin-top: 40px;}.account{布局设计(5)在“pages/login/login”文件中的js文件里添加accountInput、pwdBlur事件函数,当账号里输入内容后,登录按钮变为可用状态,代码如下所示。
login.js Page({data:{disabled:true, btnstate:"default",account:"", password:""},accountInput:function(e){var c ontent =e.detail.value;console.log(content); if(content != ''){this.setData({disabled:false,btnstate:"primary",account:content});}else{this.setData({disabled:true,btnstate:"default"});}},pwdBlur:function(e){var p assword =e.detail.value; if(password !=''){this.setData({password:password});}}})界面效果如图所示。
登录按钮可用状态3.8.2手机号注册设计在手机号注册里,需要设计输入框用来输入手机号,设计同意注册协议以及下一步按钮,如图所示。
手机号注册界面(1)在“pages/mobile/mobile”文件里,进行手机号输入框布局设计,并添加相应的样式,代码如下所示。
mobile.wxml<view class="content"><view class="hr"></view><view class="numbg"><view>+86</view><view><input placeholder="请输入手机号" maxlength="11" bindblur="mobileblur"/></view> </view></view>mobile.wxss.content{width:100%; height: 600px;background-color: #f2f2f2;}.hr{padding-top:20px;}.numbg{border: 1px s olid #cccccc; width: 90%;margin: 0 auto; background-color:#ffffff; border-radius: 5px; display: f lex;flex-direction: row; height: 50px;}.numbg view{margin-left: 20px; margin-top:14px;}界面效果如图所示。
手机号输入框(2)在“pages/mobile/mobile”文件里,设计注册协议和下一步按钮操作,并添加相应的样式,代码如下所示。
mobile.wxml<view class="content"><view class="hr"></view><view class="numbg"><view>+86</view><view><input placeholder="请输入手机号" maxlength="11" bindblur="mobileblur"/></view></view><view><view class="xieyi"><icon type="success" color="red" size="18"></icon><text class="agree">同意</text><text class="opinion">京东用户注册协议</text></view>同意注册协议及下一步按钮(3)在“pages/mobile/mobile”文件里,添加mobileblur事件,如果输入手机号,下一步按钮变为可用状态,代码如下所示。
mobile.js Page({data:{disabled:true, btnstate:"default",mobile:""},mobileblur:function(e){var c ontent =e.detail.value;if(content !=""){this.setData({disabled:false,btnstate:"primary",mobile:content});}else{this.setData({disabled:true,btnstate:"defalut",mobile:""});}}})界面效果如图所示。
