微信小程序开发基础
入门小程序开发教程:小程序开发流程详细

入门小程序开发教程:小程序开发流程详细随着移动互联网的快速进展,小程序已经成为了一个不行或缺的应用形式。
小程序的消失,不仅为用户供应了更加便捷的服务,也为开发者供应了更加敏捷的开发方式。
小程序开发的基础学问在开头小程序开发之前,我们需要了解一些基础学问。
首先,小程序是基于微信平台的应用程序,用户可以在微信中直接使用。
其次,小程序开发需要使用微信开发者工具,该工具可以在微信公众平台中下载。
最终,小程序开发需要把握一些基本的编程语言,如HTML、CSS、JavaScript等。
小程序开发流程1.注册微信公众平台账号在开头小程序开发之前,我们需要先注册一个微信公众平台账号。
注册胜利后,我们可以在平台中创建小程序,并猎取小程序的AppID。
2.下载微信开发者工具微信开发者工具是小程序开发的必备工具,我们可以在微信公众平台中下载并安装该工具。
安装完成后,我们需要使用微信公众平台账号登录该工具。
3.创建小程序在微信开发者工具中,我们可以创建一个新的小程序项目。
在创建项目时,我们需要填写小程序的名称、AppID等信息。
创建完成后,我们可以在工具中看到小程序的基本结构。
4.开发小程序在小程序开发过程中,我们需要使用HTML、CSS、JavaScript等编程语言来实现小程序的功能。
在开发过程中,我们可以使用微信开发者工具供应的调试功能来检查代码的正确性。
5.测试小程序在开发完成后,我们需要对小程序进行测试。
我们可以在微信开发者工具中使用模拟器来测试小程序的功能。
假如测试通过,我们可以将小程序上传到微信公众平台进行审核。
6.发布小程序在小程序审核通过后,我们可以将小程序发布到微信平台上。
用户可以在微信中搜寻并使用我们开发的小程序。
小程序开发的留意事项1.小程序开发需要遵守微信平台的规定,不得违反相关法律法规。
2.小程序开发需要留意用户体验,尽可能供应简洁、易用的界面和功能。
3.小程序开发需要留意代码的平安性,避开消失平安漏洞。
微信小程序开发基础及实战

微信小程序开发基础及实战随着互联网的发展,人们的生活离不开移动设备,而移动应用也越来越受到人们的欢迎。
微信小程序作为一种轻量级应用,无需下载和安装,通过微信扫一扫即可打开,因此成为了越来越多企业和个人选择的应用开发方式。
本文将从微信小程序的基础知识开始,介绍如何开发微信小程序,以及实战案例分析。
一、微信小程序基础知识1.1 微信小程序的概念与特点微信小程序,是一种应用开发平台,是基于微信公众号开发的一种轻量级应用,具有轻便,无需下载和安装,无缝衔接微信社交生态等特点。
微信小程序可以直接在微信中使用,无需下载安装,用户只需要扫描二维码或者搜索即可使用,微信小程序的目前常见分类有8种,应用的覆盖面最有限为硬件控制小程序,最广为地铁购票、城市服务等。
在微信中,微信小程序的使用场景包括企业办公、教育学习、公共服务、生活服务等等,可以说微信小程序的潜力还有待挖掘。
1.2 微信小程序的优势微信小程序开发的优势在于以下几点:1)无需下载和安装,方便快捷。
2)适用于多种场景,例如商业、教育、生活服务、公共服务等。
3)应用功能丰富,包括图文、音视频、地图等多种媒体类型,具有较好的应用体验。
4)不需要消耗手机存储空间,企业可以通过微信公众号的方式推广自己的小程序。
5)高效的开发成本,企业在小程序开发上可以减少大量的开发成本和时间,不需要针对多个不同系统进行开发。
二、微信小程序的开发流程在微信小程序中创建一个小程序的整体开发流程包括开发工具的安装,代码编写、测试调试、部署发布等多个步骤,由一个整体的流程组成。
具体流程如下:2.1 安装开发工具在微信小程序项目中,开发者需要安装微信小程序开发工具,该工具提供了小程序的创建、编译、调试、发布功能,操作简单快捷。
下载后,打开开发工具并登录到微信的开发者中心。
2.2 创建小程序开发者通过工具创建项目并添加相应的信息,如小程序的名称,logo,作者等等,创建成功后便可以看到小程序的具体设置信息。
微信小程序实用教程教学大纲

教学大纲1.教学目的本课程可作为计算机科学与技术、软件工程相关本科专业的选修课,也可作为其它本科专业的选修课,或者其它专业低年级研究生的选修课。
亦可供对小程序感兴趣的读者自学使用。
本课程的教学目标是使学生了解小程序设计的总体原则和思路,掌握具体的实践方法,具备小程序开发初步能力,为学生今后从事相关领域的项目开发工作奠定坚实的基础。
具体来讲,本课程涉及的内容包括注册,使用开发者工具进行开发、调试、预览、发布,熟悉小程序架构的层次结构,应用小程序常用组件进行布局和样式设置,掌握小程序网络、媒体、界面等 API 的相关知识点,学习部分优秀的小程序案例。
2.教学要求总体上,本课程的教学应本着理论与实践相结合的原则,深入浅出,突出重点,在教师亲自演示讲解的同时,注意培养学生独立思考和动手能力。
在内容设计上,应以示例入手,逐步推进,详尽讲解教学任务的各个实现细节。
在实施方法上,应采取互动式教学方法,在教师演示教学任务的基础上,督促学生自行运行并分析实现代码。
在教学手段上,应结合板书、多媒体、网络资源等多种传授方法,提高学生兴趣。
在实验教学上,应促进学生对讲授知识的理解,开拓眼界,提升实践能力。
3.教学内容本课程内容共分为十六章,除去第十六章建议学生自学之外,教学内容共十五章。
结合教学经验和实际,给出参考学时如下:(一)准备工作(2学时,含1学时实践课)内容:小程序的特点和适用场景,注册小程序的步骤,小程序管理后台的基本操作,开发者工具的使用方法。
重点:小程序管理后台的基本操作,开发者工具的使用方法。
(二)初识小程序(2学时,含1学时实践课)内容:组成小程序的目录结构和文件,小程序配置文件和页面配置文件的使用方法,新建页面以及设置启动页面的方法,在真机上预览小程序的方法,发布小程序的流程,以及对小程序各阶段版本的管理。
《微信小程序实用教程》教学大纲重点:小程序的目录结构和文件,小程序配置文件和页面配置文件的使用方法,新建页面以及设置启动页面的方法。
小程序必考知识点总结

小程序必考知识点总结一、小程序开发概述1. 小程序的概念及特点小程序是一种轻量级的应用程序,用户无需下载安装即可使用,具有快速启动、占用内存少等特点。
小程序具有较高的传播性和用户粘性,可以有效提升用户体验。
2. 小程序的分类小程序可以分为普通小程序和小游戏两大类。
普通小程序主要为生活服务、社交、工具类应用,而小游戏则是专门为游戏开发的小程序。
3. 小程序的开发方式小程序的开发主要有原生开发和跨平台开发两种方式。
原生开发指的是使用小程序官方提供的开发工具进行开发,而跨平台开发则是通过第三方框架实现一套代码同时运行在多个平台上。
二、小程序开发基础知识1. 小程序的基本结构小程序主要包括app.js、app.json、app.wxss、app.wxml等文件。
app.js是小程序的入口文件,app.json是小程序的全局配置文件,app.wxss是小程序的全局样式文件,app.wxml则是小程序的全局页面文件。
2. 小程序的生命周期小程序有App、Page和Component三种生命周期,App生命周期包括onLaunch、onShow、onHide等方法,Page生命周期包括onLoad、onShow、onReady等方法,而Component生命周期包括created、attached、ready等方法。
3. 小程序的页面路由小程序的页面路由主要包括页面跳转、页面重定向、页面返回等操作。
可以通过wx.navigateTo、wx.redirectTo、wx.navigateBack等方法实现页面之间的跳转。
4. 小程序的数据绑定小程序的数据绑定采用的是双向数据绑定,可以通过{{}}和wx:for等方式实现数据的绑定和展示。
5. 小程序的事件处理小程序的事件处理主要包括bindtap、catchtap等事件处理方式,可以通过事件绑定和事件传参等方式实现页面和逻辑之间的交互。
三、小程序开发进阶知识1. 小程序的网络请求小程序可以通过wx.request方法实现网络请求,可以设置请求方式、请求头、请求参数等,实现与后端接口的数据交互。
微信小程序开发的流程和技巧

微信小程序开发的流程和技巧随着智能手机的普及,移动互联网的快速发展,微信小程序越来越成为现代商业的一种重要的运营工具。
事实上,小程序不仅仅是一种技术手机应用,更是一种重要的商业手段。
微信小程序的开发对于很多企业来说都是具有非常实际的意义的,下面我们来看看微信小程序开发的流程和技巧。
一、开发流程1. 需求确认在开始小程序开发之前,我们需要确认小程序开发的需求。
例如我们需要开发的小程序有哪些功能,需要实现什么样的用户体验等等。
在确认需求之后,我们就可以开始进行设计了。
2. 用户体验设计在进行设计之前,我们需要明确小程序的目标群体,设计出适合他们使用的用户界面和用户交互体验。
这个步骤是非常重要的,它可以让你的小程序在使用过程中更加顺畅,提高用户体验。
3. 原型设计在用户体验设计完成之后,我们可以开始进行原型设计了。
通过原型设计,我们可以清晰的了解我们的小程序可以实现什么样的功能,如何实现这些功能,以及怎样提高用户体验等等。
4. 开发环境搭建在确定设计方案之后,我们就要开始进行开发环境的搭建。
首先我们需要安装相关软件和插件,例如微信小程序开发工具和代码编辑器。
5. 前端代码开发在开发环境搭建完成之后,我们就可以开始进行前端代码开发了。
前端代码往往包括 HTML、CSS 和 JavaScript 代码。
其中JavaScript 代码用于编写小程序的逻辑和功能。
6. 后端代码开发在前端代码开发完成之后,我们还需要进行后端代码开发。
后端代码可以实现小程序的数据交互、文件上传、图片处理等功能。
通常情况下,我们可以使用 Node.js 去开发后端代码。
7. 测试和发布在代码开发完成之后,我们就可以开始进行测试了。
我们需要在不同的设备上测试小程序的兼容性和性能,以确保小程序在各种情况下都能够正常运行。
测试通过之后,我们就可以进行发布了。
二、开发技巧1. 代码重用微信小程序和 Web 前端技术之间有许多共同的特性,因此我们可以很好的运用 Web 前端的相关技术,实现代码的重用。
微信小程序开发流程及技术要点

微信小程序开发流程及技术要点随着移动互联网的不断发展,微信已经成为了人们日常生活中不可或缺的一部分。
作为一款具有庞大用户群体的社交软件,微信的普及已经让微信小程序成为了各种领域互联网创业的重要一环。
那么,微信小程序是如何开发出来的?它们的技术要点有哪些?本篇文章将详细介绍微信小程序的开发流程以及技术要点。
一、认识微信小程序微信小程序是一种仅在微信平台上使用的应用程序,它能够实现用户无需安装即可直接使用的功能。
微信小程序拥有与APP类似的使用体验,同时又具备轻便、快速、省空间等特点。
目前,小程序已经广泛应用于电商、生活服务、金融、旅游等多个领域,成为了企业和用户相互之间交流的有力工具。
二、微信小程序的开发流程1.需求分析开发小程序之前,首先需要明确该小程序的目的、需求和功能等方面。
根据需求分析结果,确定开发技术和开发周期等工作。
2.设计页面微信小程序的页面布局相对APP较为简单,因此设计页面时应该注重布局的优化和界面的美化。
建议使用微信开发者工具进行开发,同时调试工具也能够快速反映页面的实际效果。
3.编写程序程序的编写可能涉及多种开发语言,这要视具体情况而定。
如果是小程序的开发初学者,建议选择更简单的开发语言,例如JavaScript。
根据设计的页面,编写所需要的程序代码,尽量保证程序的可读性和可维护性。
4.调试测试开发完成后,需要进行程序的调试测试,以确保程序的正确性和流畅度。
这个过程可能涉及到多个程序的调试,团队合作的情况下,要及时交流调试结果,共同保证小程序的质量。
5.发布上线小程序开发完成之后,需要进行发布上线操作。
在小程序管理后台中,选择“提交审核”,按照提示进行操作并提交小程序,等待审核结果。
审核通过后,小程序即可成功上线。
三、微信小程序的技术要点1.适配性与APP不同,小程序需要适配多种机型的屏幕大小和操作方式。
因此,在设计和开发小程序时,需要考虑多种屏幕分辨率,同时在程序代码中需要经常用到微信开发框架中提供的适配性API。
微信小程序开发-简易教程
本文档将带你一步步创建完成一个微信小程序,并可以在手机上体验该小程序的实际效果。
这个小程序的首页将会显示欢迎语以及当前用户的微信头像,点击头像,可以在新开的页面中查看当前小程序的启动日志。
下载源码1. 获取微信小程序的AppID首先,我们需要拥有一个帐号,如果你能看到该文档,我们应当已经邀请并为你创建好一个帐号。
注意不可直接使用服务号或订阅号的AppID。
利用提供的帐号,登录https://,就可以在网站的“设置”-“开发者设置”中,查看到微信小程序的AppID了。
注意:如果我们不是用注册时绑定的管理员微信号,在手机上体验该小程序。
那么我们还需要操作“绑定开发者”。
即在“用户身份”-“开发者”模块,绑定上需要体验该小程序的微信号。
本教程默认注册帐号、体验都是使用管理员微信号。
2. 创建项目我们需要通过开发者工具,来完成小程序创建和代码编辑。
开发者工具安装完成后,打开并使用微信扫码登录。
选择创建“项目”,填入上文获取到的AppID,设置一个本地项目的名称(非小程序名称),比如“我的第一个项目”,并选择一个本地的文件夹作为代码存储的目录,点击“新建项目”就可以了。
为方便初学者了解微信小程序的基本代码结构,在创建过程中,如果选择的本地文件夹是个空文件夹,开发者工具会提示,是否需要创建一个quick start项目。
选择“是”,开发者工具会帮助我们在开发目录里生成一个简单的demo。
项目创建成功后,我们就可以点击该项目,进入并看到完整的开发者工具界面,点击左侧导航,在“编辑”里可以查看和编辑我们的代码,在“调试”里可以测试代码并模拟小程序在微信客户端效果,在“项目”里可以发送到手机里预览实际效果。
3. 编写代码创建小程序实例点击开发者工具左侧导航的“编辑”,我们可以看到这个项目,已经初始化并包含了一些简单的代码文件。
最关键也是必不可少的,是app.js、app.json、app.wxss这三个。
其中,.js后缀的是脚本文件,.json后缀的文件是配置文件,.wxss后缀的是样式表文件。
小程序开发指南:构建微信和支付宝小程序
小程序开发指南:构建微信和支付宝小程序随着移动互联网的快速发展,小程序已经成为许多企业和个人开发者的新选择。
小程序具有开发周期短、用户粘性高等优势,成为各类行业开展业务的良好平台。
本文将从构建微信和支付宝小程序的角度,为大家介绍小程序开发的基本流程和注意事项。
1.小程序开发环境搭建微信小程序开发环境搭建:首先,我们需要下载安装微信开发者工具。
该工具可以支持Windows、Mac OS和Linux等操作系统。
安装完成后,我们需要登录微信开放平台,注册开发者账号,并创建新的小程序。
然后,使用微信开发者工具将小程序项目导入,即可开始开发。
支付宝小程序开发环境搭建:首先,我们需要下载安装支付宝小程序开发者工具。
该工具目前只支持Windows和Mac OS操作系统。
安装完成后,我们需要登录支付宝开放平台,注册开发者账号,并创建新的小程序。
然后,使用支付宝小程序开发者工具将小程序项目导入,即可开始开发。
2.小程序开发技术栈微信小程序开发技术栈:微信小程序采用的是WXML、WXSS和JavaScript进行开发。
- WXML是类似HTML的语法,用于描述小程序的组件结构。
- WXSS是类似CSS的语法,用于描述小程序的样式。
- JavaScript是用于编写小程序的逻辑代码,实现数据的处理和交互等功能。
支付宝小程序开发技术栈:支付宝小程序采用的是AXML、ACSS和JavaScript进行开发。
- AXML是类似HTML的语法,用于描述小程序的组件结构。
- ACSS是类似CSS的语法,用于描述小程序的样式。
- JavaScript是用于编写小程序的逻辑代码,实现数据的处理和交互等功能。
3.小程序开发流程小程序开发流程包括需求分析、UI设计、代码编写和测试等环节。
需求分析:在开始开发前,我们需要对小程序的需求进行分析和规划。
明确小程序的功能需求、用户需求和技术需求,为后续的开发工作做好准备。
UI设计:根据需求分析,我们需要设计小程序的界面。
学做小程序——基础篇
学做小程序——基础篇学做小程序——基础篇小程序是一种轻量级的应用程序,适用于许多平台,如微信、支付宝等。
相对于传统的应用程序,小程序不需要下载安装,用户可以直接在平台上面使用,省去了许多的步骤和流程,同时,小程序也具有开发简单、功能丰富、使用便捷等优点,因此越来越受到人们的关注和喜爱。
如何学习小程序呢?下面我们来谈谈学习小程序的基础篇。
一、基础语法小程序的基础语法同样也是十分重要的,任何一门编程语言都有自己的基础语法,小程序也不例外。
小程序的语法相对简单,基本上都是一些标签和属性组成的,与HTML和CSS的语法很相似。
开发者需要对小程序的基础语法进行一遍学习,对于小程序中最常见的标签和属性进行掌握,例如View、Text、Image、Button等标签,以及它们相应的属性,例如fontSize、color、src、disabled等。
二、开发工具小程序是一种应用程序,需要特定的开发工具才能进行开发。
微信官方提供了一个叫做“微信开发者工具”的IDE,是小程序开发的主流工具,支持实时预览、代码编辑、调试等功能。
开发者需要学习如何使用微信开发者工具,包括如何创建小程序项目、如何生成项目的AppID、如何在开发者工具中进行调试等。
三、界面布局界面布局是小程序开发的核心之一,它涉及到小程序的展示效果和用户交互体验。
小程序可以使用WXML和WXSS,分别对小程序的结构和样式进行描述,开发者需要学习如何使用WXML和WXSS对小程序进行界面布局。
需要注意的是,小程序的界面布局需要符合响应式的设计思想,即在不同的设备上可以自适应地展示不同的布局和样式,这是小程序开发中需要重点学习的一点。
四、数据绑定和事件处理数据绑定和事件处理是小程序开发中比较高频率的操作,也是比较基础的部分。
小程序的数据绑定可以使用{{}}语法将数据源和视图进行绑定,而事件处理则可以使用bind或catch来绑定视图和JavaScript语句之间的响应。
微信小程序开发技巧入门
微信小程序开发技巧入门一、背景介绍近年来,微信小程序越来越受到人们的关注和使用。
尤其是在2020年新冠疫情暴发期间,不少企业和个人都开始开发自己的小程序来提供更加便捷的服务给用户。
那么,如果你也想学习微信小程序的开发技巧,本文为你带来一些入门的指导。
二、开发工具如果你要开发微信小程序,首先需要准备一个开发工具。
微信官方提供了一个小程序开发工具,可以通过该工具快速地创建、编辑和调试小程序,同时该工具也提供了多种实用的功能,如代码自动补全、实时预览等等。
该工具支持在 Windows、Mac 和Linux 操作系统上运行,并且提供了各种插件和模板,可以让你更加方便地进行开发。
三、基本结构小程序主要由三个部分组成:视图层、逻辑层和数据层。
视图层负责显示小程序的用户界面,逻辑层控制小程序的各个功能和流程,而数据层则负责处理小程序的数据和缓存。
这三个部分相互独立,可以互相通信和交互。
四、常用组件小程序提供了丰富的组件和 API,可以让你更好地实现自己的需求。
下面列举一些常用的组件:1. 视图组件:包括文本、图片、按钮、输入框等,可以用来构建用户界面。
2. 容器组件:包括滚动容器、框架容器等,可以用来组织和管理视图组件。
3. 表单组件:包括单选框、多选框、时间选择器等,可以用来获取用户输入。
4. 网络组件:可以用来调用接口和获取远程数据。
五、开发步骤1. 创建小程序在小程序开发工具中创建一个新的项目,可以选择使用模板或空白项目。
小程序开发工具会自动生成一些必要的文件和代码。
2. 编写页面在小程序中,每个页面都由 WXML、WXSS 和 JavaScript 组成。
WXML 文件用来描述页面结构,WXSS 文件用来描述样式,而JavaScript 文件用来处理逻辑和数据。
在开始编写页面之前,需要先了解小程序中的数据绑定、事件处理等基本概念。
3. 调试和预览在小程序开发工具中,可以通过点击“预览”按钮来在手机模拟器或微信客户端上查看当前页面的效果。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
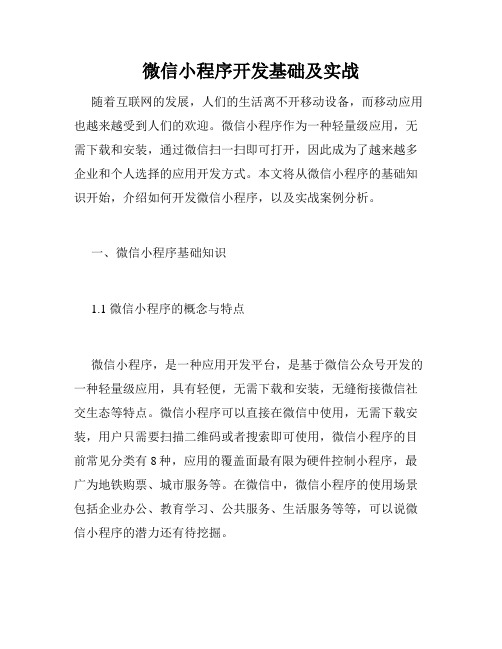
• project.config.json 文件是项目配置文件, 包含 项目名称、AppID 等相关信息, 如图2 -2 (a) 所示。
下一页 返回
2.1 小程序的ቤተ መጻሕፍቲ ባይዱ本目录结构
• 小程序系统默认提供的app.js 文件内容如图2 -4 所示。
• 2.2.3 数据层
• 数据层在逻辑上包括页面临时数据或缓存、文件存储(本地存储) 和网 络存储与调用。
上一页 下一页 返回
2.2 小程序的开发框架
• 1.页面临时数据或缓存 • 在Page( ) 中, 使用setData 函数将数据从逻辑层发送到视
• ■ .wxss 文件 页面样式表文件, 用于定义本页面中用到的各类 样式表。 当页面中有样式表文件时, 文件中的样式规则会层叠覆盖a pp.wxss 中的样式规则; 否则, 直接使用app.wxss 中指 定的样式规则。 该文件在页面中不可缺少。
• ■ .json 文件 页面配置文件。 该文件在页面中不可缺少。
图层, 同时改变对应的this.data 的值。 • setData() 函数的参数接收一个对象, 以(key,value)
的形式表示将key 在this.data 中对应的值改变成val ue。 • 2.文件存储(本地存储) • 使用数据API 接口, 如下: • ■ wx.getStorage 获取本地数据缓存。 • ■ wx.setStorage 设置本地数据缓存。
• 微信小程序在逻辑层将数据进行处理后发送给视图层展现出来, 同时 接收视图层的事件反馈。 视图层以给定的样式展现数据并反馈时间 给逻辑层, 而数据展现是以组件来进行的。组件是视图的基本组成单 元。
• 2.2.2 逻辑层
• 逻辑层用于处理事务逻辑。
上一页 下一页 返回
2.2 小程序的开发框架
• 对于微信小程序而言, 逻辑层就是所有.js 脚本文件的集合。微信小 程序在逻辑层将数据进行处理后发送给视图层, 同时接受视图层的事 件反馈。
上一页
返回
2.3 创建小程序页面
• 启动微信开发工具, 创建新的项目demo2,此处不勾选“创建Qu ickStart 项目” 复选项, 如图2 -5所示。
• 单击“确定” 按钮后, 可以看到开发工具中的“目录结构” 界面只显 示项目配置文件(project.config.json), 同时系统 提示错误信息,如图2 -6所示。
• 将在2.1.1 小节中提到的3 个主体文件(app.js、app.js on 和app.wxss) 在项目的主目录下建立, 小程序依然提示错 误信息。
• 2.3.1 创建第一个页面文件
下一页 返回
2.3 创建小程序页面
• 继续在项目主目录下新建一个pages 目录,在pages 目录下 新建一个index 目录, 并在index 目录下新建index. js、index.json、in ̄dex.wxml 和index. wxss 空文件。 新建index 页面后的项目目录结构如图2 - 7 所示。
• 图2 -2 (b) 是开发工具项目详情的可视文件, 其目的和功能与pr oject. config. json 文件的目的和功能是一样的。
• pages 目录中有2 个子目录, 分别是index 和logs, 每 个子目录中保存着一个页面的相关文件。 通常, 一个页面包含4 个不 同扩展名(.wxml、.wxss、.js 和.json) 的文件, 分别用 于表示页面结构文件、页面样式文件、页面逻辑文件和页面配置文件 。 按照规定, 同一个页面的4 个文件必须具有相同的路径与文件名。
第2 章 微信小程序开发基础
• 2.1 • 2.2 • 2.3 • 2.4 • 2.5 • 2.6 • 2.7
小程序的基本目录结构 小程序的开发框架 创建小程序页面 配置文件 逻辑层文件 页面结构文件 页面样式文件
返回
2.1 小程序的基本目录结构
• 我们以第1 章新建的系统默认示例项目为参考, 了解微信小程序项目 的基本目录结构。 如图2 - 1 所示,在微信小程序的基本目录结构 中, 项目主目录下有2 个子目录(pages 和utils) 和4 个 文件(app. js、app. json、app. wxss 和pro ject. config. json)。
上一页 下一页 返回
2.2 小程序的开发框架
• 逻辑层就是通过各个页面的.js 脚本文件来实现的。 由于小程序并 非运行在浏览器中,所以JavaScript 在Web 中的一些功 能在小程序中无法使用, 如document、window 等。
• 开发者开发编写的所有代码最终会被打包成独立的JavaScri pt 文件, 并在小程序启动的时候运行, 直到小程序被销毁。
上一页 下一页 返回
2.1 小程序的基本目录结构
• ■ .js 文件 页面逻辑文件, 在该文件中编写JavaScrip t 代码控制页面的逻辑。 该文件在每个小程序的页面中不可缺少。
• ■ .wxml 文件 页面结构文件, 用于设计页面的布局、数据绑定 等, 类似HTML 页面中的.html 文件。 该文件在页面中不可缺 少。
• ■ app.wxss 小程序主样式表文件, 类似HTML 的.css 文件。 在主样式表文件中设置的样式在其他页面文件中同样有效。 该文件在项目中不是必需的。
• 2.1.2 页面文件
• 小程序通常是由多个页面组成的, 每个页面包含4 个文件, 同一页面 的这4 个文件必须具有相同的路径与文件名。 当小程序被启动或小 程序内的页面进行跳转时, 小程序会根据app.json 设置的路径 找到相对应的资源进行数据绑定。
iew) 由框架设计的标签语言WXML (WeiXin Marku p Language) 和用于描述WXML 组件样式的WXSS (W eiXinStyle Sheets) 组成, 它们的关系就像HTM L 和CSS 的关系。
下一页 返回
2.2 小程序的开发框架
• 逻辑层(App Service) 是MINA框架的服务中心, 由微信 客户端启用异步线程单独加载运行。 页面数据绑定所需的数据、页 面交互处理逻辑都在逻辑层中实现。 MINA 框架中的逻辑层使用 JavaScript 来编写交互逻辑、网络请求、数据处理, 但不 能使用JavaScript 中的DOM 操作。 小程序中的各个页 面可以通过逻辑层来实现数据管理、网络通信、应用生命周期管理和 页面路由。
上一页 下一页 返回
2.1 小程序的基本目录结构
• utils 目录用来存放一些公共的.js 文件, 当某个页面需要用 到utils.js 函数时, 可以将其引入后直接使用。 在微信小程 序中, 可以为一些图片、音频等资源类文件单独创建子目录用来存放 。
• 2.1.1 主体文件
• 微信小程序的主体部分由3 个文件组成, 这3 个文件必须放在项目的 主目录中, 负责小程序的整体配置, 它们的名称是固定的。
上一页
返回
2.2 小程序的开发框架
• 微信团队为小程序的开发提供了MINA 框架。 MINA 框架通过 微信客户端提供文件系统、网络通信、任务管理、数据安全等基础功 能, 对上层提供了一整套JavaScript API, 让开发者能 够非常方便地使用微信客户端提供的各种基础功能快速构建应用。
• 小程序MINA 框架示意如图2 -3 所示。 • 小程序MINA 框架将整个系统划分为视图层和逻辑层。 视图层(V
文件的代码内容如表2 -1 所示。
• 2.3.2 创建另一个页面文件
• 在2.3.1 小节中, 我们采用逐步创建目录及4 个文件的方式成功创 建了一个页面文件。在本节中, 我们采用另一种方式来创建另一个页 面文件news。
• 打开app.json 文件, 输入以下代码:
上一页 下一页 返回
2.3 创建小程序页面
• 此时, 系统仍然提示错误信息。 假设, 我们的目的是页面能显示“欢 迎学习小程序, 实现大梦想”。 首先, 打开index.wxml 文件 , 输入“欢迎学习小程序, 实现大梦想”。 然后,告诉系统这个文件的 名称及所处路径。 因此, 打开项目配置文件app.json, 输入如 下代码:
上一页 下一页 返回
上一页 下一页 返回
2.2 小程序的开发框架
• ■ wx.clearStorage 清理本地数据缓存。 • 3.网络存储与调用 • 上传或下载文件API 接口, 如下: • ■ wx.request 发起网络请求。 • ■ wx.uploadFile 上传文件。 • ■ wx.downloadFile 下载文件。 • 调用URL 的API 接口, 如下: • ■ wx.navigateTo 新窗口打开页面。 • ■ wx.redirectTo 原窗口打开页面。
• 2.2.1 视图层
上一页 下一页 返回
2.2 小程序的开发框架
• MINA 框架的视图层由WXML 与WXSS 编写, 由组件来进行 展示。 对于微信小程序而言, 视图层就是所有.wxml 文件与.wx ss 文件的集合: .wxml 文件用于描述页面的结构;.wxss 文 件用于描述页面的样式。
• 微信小程序开发框架的逻辑层是采用JavaScript 编写的 。 在JavaScript 的基础上, 微信团队做了适当修改, 以便 提高开发小程序的效率。 主要修改包括:
• (1) 增加app() 和Page() 方法, 进行程序和页面的注册。 • (2) 提供丰富的API, 如扫一扫、支付等微信特有的能力。 • (3) 每个页面有独立的作用域, 并提供模块化能力。
• 接下来, 打开index.json 文件, 输入如下代码:
• 在index.json 文件中, 只需加入一对空“ {}” 即可。 • 打开index.js 文件, 输入如下代码:
