微信小程序开发极速实战:picker滚动选择器
AndroidPickerView滚动选择器的使用方法

AndroidPickerView滚动选择器的使⽤⽅法⼿机⾥设置闹钟需要选择时间,那个选择时间的控件就是滚动选择器,前⼏天⽤⼿机刷了MIUI,发现⾃带的那个时间选择器效果挺好看的,于是就⾃⼰仿写了⼀个,权当练⼿。
先来看效果:效果还⾏吧?实现思路就是⾃定义⼀个PickerView,单独滚动的是⼀个PickerView,显然上图中有分和秒的选择所以在布局⾥⽤了两个PickerView。
由于这⾥不涉及到text的点击事件,所以只需要继承View就⾏了,直接把text⽤canvas画上去。
PickerView的实现的主要难点:难点1:字体随距离的渐变。
可以看到,text随离中⼼位置的距离变化⽽变化,这⾥变化的是透明度alpha和字体⼤⼩TexSize,这两个值我都设置了Max和Min值,通过其与中⼼点的距离计算scale。
我⽤的是变化曲线是抛物线scale=1-ax^2(x<=Height/4),scale = 0(x>Height/4),a=(4/Height)^2。
x就是距离View中⼼的偏移量。
⽤图⽚表⽰如下:难点2:text的居中。
绘制text的时候不仅要使其在x⽅向上居中,还要在y⽅向上居中,在x⽅向上⽐较简单,设置Paint的Align为Align.CENTER就⾏了,但是y⽅向上很蛋疼,需要计算text的baseline。
难点3:循环滚动。
为了解决循环滚动的问题我把存放text的List从中间往上下摊开,通过不断地moveHeadToTail和moveTailToHead使选中的text始终是list的中间position的值。
以上就是⼏个难点,了解了之后可以来看PickerView的代码了:package com.jingchen.timerpicker;import java.util.ArrayList;import java.util.List;import java.util.Timer;import java.util.TimerTask;import android.content.Context;import android.graphics.Canvas;import android.graphics.Paint;import android.graphics.Paint.Align;import android.graphics.Paint.FontMetricsInt;import android.graphics.Paint.Style;import android.os.Handler;import android.os.Message;import android.util.AttributeSet;import android.view.MotionEvent;import android.view.View;/*** 滚动选择器** @author chenjing**/public class PickerView extends View{public static final String TAG = "PickerView";/*** text之间间距和minTextSize之⽐*/public static final float MARGIN_ALPHA = 2.8f;/*** ⾃动回滚到中间的速度*/public static final float SPEED = 2;private List<String> mDataList;/*** 选中的位置,这个位置是mDataList的中⼼位置,⼀直不变private int mCurrentSelected;private Paint mPaint;private float mMaxTextSize = 80;private float mMinTextSize = 40;private float mMaxTextAlpha = 255;private float mMinTextAlpha = 120;private int mColorText = 0x333333;private int mViewHeight;private int mViewWidth;private float mLastDownY;/*** 滑动的距离*/private float mMoveLen = 0;private boolean isInit = false;private onSelectListener mSelectListener;private Timer timer;private MyTimerTask mTask;Handler updateHandler = new Handler(){@Overridepublic void handleMessage(Message msg){if (Math.abs(mMoveLen) < SPEED){mMoveLen = 0;if (mTask != null){mTask.cancel();mTask = null;performSelect();}} else// 这⾥mMoveLen / Math.abs(mMoveLen)是为了保有mMoveLen的正负号,以实现上滚或下滚 mMoveLen = mMoveLen - mMoveLen / Math.abs(mMoveLen) * SPEED;invalidate();}};public PickerView(Context context){super(context);init();}public PickerView(Context context, AttributeSet attrs){super(context, attrs);init();}public void setOnSelectListener(onSelectListener listener){mSelectListener = listener;}private void performSelect(){if (mSelectListener != null)mSelectListener.onSelect(mDataList.get(mCurrentSelected));}public void setData(List<String> datas){mDataList = datas;mCurrentSelected = datas.size() / 2;invalidate();public void setSelected(int selected){mCurrentSelected = selected;}private void moveHeadToTail(){String head = mDataList.get(0);mDataList.remove(0);mDataList.add(head);}private void moveTailToHead(){String tail = mDataList.get(mDataList.size() - 1);mDataList.remove(mDataList.size() - 1);mDataList.add(0, tail);}@Overrideprotected void onMeasure(int widthMeasureSpec, int heightMeasureSpec){super.onMeasure(widthMeasureSpec, heightMeasureSpec);mViewHeight = getMeasuredHeight();mViewWidth = getMeasuredWidth();// 按照View的⾼度计算字体⼤⼩mMaxTextSize = mViewHeight / 4.0f;mMinTextSize = mMaxTextSize / 2f;isInit = true;invalidate();}private void init(){timer = new Timer();mDataList = new ArrayList<String>();mPaint = new Paint(Paint.ANTI_ALIAS_FLAG);mPaint.setStyle(Style.FILL);mPaint.setTextAlign(Align.CENTER);mPaint.setColor(mColorText);}@Overrideprotected void onDraw(Canvas canvas){super.onDraw(canvas);// 根据index绘制viewif (isInit)drawData(canvas);}private void drawData(Canvas canvas){// 先绘制选中的text再往上往下绘制其余的textfloat scale = parabola(mViewHeight / 4.0f, mMoveLen);float size = (mMaxTextSize - mMinTextSize) * scale + mMinTextSize;mPaint.setTextSize(size);mPaint.setAlpha((int) ((mMaxTextAlpha - mMinTextAlpha) * scale + mMinTextAlpha)); // text居中绘制,注意baseline的计算才能达到居中,y值是text中⼼坐标float x = (float) (mViewWidth / 2.0);float y = (float) (mViewHeight / 2.0 + mMoveLen);FontMetricsInt fmi = mPaint.getFontMetricsInt();float baseline = (float) (y - (fmi.bottom / 2.0 + fmi.top / 2.0));canvas.drawText(mDataList.get(mCurrentSelected), x, baseline, mPaint);// 绘制上⽅datafor (int i = 1; (mCurrentSelected - i) >= 0; i++){drawOtherText(canvas, i, -1);}// 绘制下⽅datafor (int i = 1; (mCurrentSelected + i) < mDataList.size(); i++){drawOtherText(canvas, i, 1);}/*** @param canvas* @param position* 距离mCurrentSelected的差值* @param type* 1表⽰向下绘制,-1表⽰向上绘制*/private void drawOtherText(Canvas canvas, int position, int type){float d = (float) (MARGIN_ALPHA * mMinTextSize * position + type* mMoveLen);float scale = parabola(mViewHeight / 4.0f, d);float size = (mMaxTextSize - mMinTextSize) * scale + mMinTextSize;mPaint.setTextSize(size);mPaint.setAlpha((int) ((mMaxTextAlpha - mMinTextAlpha) * scale + mMinTextAlpha)); float y = (float) (mViewHeight / 2.0 + type * d);FontMetricsInt fmi = mPaint.getFontMetricsInt();float baseline = (float) (y - (fmi.bottom / 2.0 + fmi.top / 2.0));canvas.drawText(mDataList.get(mCurrentSelected + type * position),(float) (mViewWidth / 2.0), baseline, mPaint);}/*** 抛物线** @param zero* 零点坐标* @param x* 偏移量* @return scale*/private float parabola(float zero, float x){float f = (float) (1 - Math.pow(x / zero, 2));return f < 0 ? 0 : f;}@Overridepublic boolean onTouchEvent(MotionEvent event){switch (event.getActionMasked()){case MotionEvent.ACTION_DOWN:doDown(event);break;case MotionEvent.ACTION_MOVE:doMove(event);break;case MotionEvent.ACTION_UP:doUp(event);break;}return true;}private void doDown(MotionEvent event){if (mTask != null){mTask.cancel();mTask = null;}mLastDownY = event.getY();}private void doMove(MotionEvent event){mMoveLen += (event.getY() - mLastDownY);if (mMoveLen > MARGIN_ALPHA * mMinTextSize / 2){// 往下滑超过离开距离moveTailToHead();mMoveLen = mMoveLen - MARGIN_ALPHA * mMinTextSize;} else if (mMoveLen < -MARGIN_ALPHA * mMinTextSize / 2){// 往上滑超过离开距离moveHeadToTail();mMoveLen = mMoveLen + MARGIN_ALPHA * mMinTextSize;}mLastDownY = event.getY();invalidate();}private void doUp(MotionEvent event){// 抬起⼿后mCurrentSelected的位置由当前位置move到中间选中位置if (Math.abs(mMoveLen) < 0.0001){mMoveLen = 0;return;}if (mTask != null){mTask.cancel();mTask = null;}mTask = new MyTimerTask(updateHandler);timer.schedule(mTask, 0, 10);}class MyTimerTask extends TimerTask{Handler handler;public MyTimerTask(Handler handler){this.handler = handler;}@Overridepublic void run(){handler.sendMessage(handler.obtainMessage());}}public interface onSelectListener{void onSelect(String text);}}代码⾥的注释都写的很清楚了。
picker的用法

picker的用法
Picker是一个常用的UI控件,在移动应用程序中用于选择或浏览各种选项。
它允许用户通过滚动列表或旋转轮选择其中一个选项。
Picker的使用方法通常包括以下步骤:
1.定义Picker控件:在应用程序的用户界面中添加Picker控件,通常在布局文件中进行定义。
2.设置数据源:通过设置数据源,为Picker提供要显示的选项列表。
可以是一组字符串,也可以是自定义的数据对象。
3.配置选项样式:可以自定义Picker的外观和用户交互样式,如
字体大小、颜色、滚动方式等。
4.处理选项选择事件:当用户选择一个选项时,可以通过事件处
理程序来捕获并处理相应的逻辑。
除了基本的使用方式,Picker还可以进行拓展和定制,以满足特
定需求。
-数据源定制:可以根据应用需求,自定义数据源,提供更复杂的选项列表。
例如,从网络或数据库动态加载数据。
-样式定制:可以通过自定义渲染器(renderer)或样式属性,调整Picker的外观和交互方式,以满足应用程序的设计要求。
-嵌套使用:Picker可以嵌套在其他布局中,与其他UI控件和功能组合使用,以实现更复杂的界面和交互效果。
-动态更新:可以通过代码中的数据操作,动态更新Picker的选项列表,以反映实时数据变化。
总的来说,Picker是一个灵活且功能强大的UI控件,提供了方便的选项选择和浏览功能,可以根据应用的需求进行定制和拓展。
微信小程序picker组件-省市二级联动

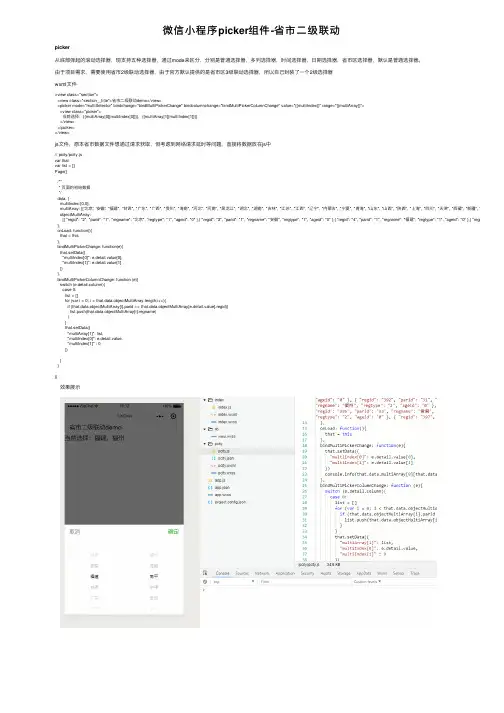
微信⼩程序picker组件-省市⼆级联动picker从底部弹起的滚动选择器,现⽀持五种选择器,通过mode来区分,分别是普通选择器,多列选择器,时间选择器,⽇期选择器,省市区选择器,默认是普通选择器。
由于项⽬需求,需要使⽤省市2级联动选择器,由于官⽅默认提供的是省市区3级联动选择器,所以⾃⼰封装了⼀个2级选择器wxml⽂件<view class="section"><view class="section__title">省市⼆级联动demo</view><picker mode="multiSelector" bindchange="bindMultiPickerChange" bindcolumnchange="bindMultiPickerColumnChange" value="{{multiIndex}}" range="{{multiArray}}"><view class="picker">当前选择:{{multiArray[0][multiIndex[0]]}},{{multiArray[1][multiIndex[1]]}}</view></picker></view>js⽂件,原本省市数据⽂件想通过请求获取,但考虑到⽹络请求延时等问题,直接将数据放在js中// pcity/pcity.jsvar thatvar list = []Page({/*** 页⾯的初始数据*/data: {multiIndex:[0,0],multiArray: [['北京', '安徽', "福建", "⽢肃", "⼴东", "⼴西", "贵州", "海南", "河北", "河南", "⿊龙江", "湖北", "湖南", "吉林", "江苏", "江西", "辽宁", "内蒙古", "宁夏", "青海", "⼭东", "⼭西", "陕西", "上海", "四川", "天津", "西藏", "新疆", "云南", "浙江" objectMultiArray:[{ "regid": "2", "parid": "1", "regname": "北京", "regtype": "1", "ageid": "0" },{ "regid": "3", "parid": "1", "regname": "安徽", "regtype": "1", "ageid": "0" },{ "regid": "4", "parid": "1", "regname": "福建", "regtype": "1", "ageid": "0" },{ "regid": "5", "parid },onLoad: function(){that = this},bindMultiPickerChange: function(e){that.setData({"multiIndex[0]": e.detail.value[0],"multiIndex[1]": e.detail.value[1]})},bindMultiPickerColumnChange: function (e){switch (e.detail.column){case 0:list = []for (var i = 0; i < that.data.objectMultiArray.length;i++){if (that.data.objectMultiArray[i].parid == that.data.objectMultiArray[e.detail.value].regid){list.push(that.data.objectMultiArray[i].regname)}}that.setData({"multiArray[1]": list,"multiIndex[0]": e.detail.value,"multiIndex[1]" : 0})}}}) 效果展⽰。
微信小程序开发极速实战:picker滚动选择器

微信小程序开发组件:组件说明:picker:滚动选择器,现支持三种选择器,通过mode属性来区分,分别是普通选择器(mode = selector),时间选择器(mode = time),日期选择器(mode = date),默认是普通选择器。
wxml<view class="page"><view class="page__hd"><text class="page__title">picker</text><text class="page__desc">选择器</text></view><view class="page__bd"><view class="section"><view class="section__title">地区选择器</view><picker bindchange="bindPickerChange" value="{{index}}" range="{{array}}"><view class="picker">当前选择:{{array[index]}}</view></picker></view><view class="section"><view class="section__title">时间选择器</view><picker mode="time" value="{{time}}" start="09:01" end="21:01" bindchange="bindTimeChange"><view class="picker">当前选择: {{time}}</view></picker></view><view class="section"><view class="section__title">日期选择器</view><picker mode="date" value="{{date}}" start="2015-09-01" end="2017-09-01" bindchange="bindDateChange"><view class="picker">当前选择: {{date}}</view></picker></view></view></view>jsPage({data: {array: ['中国', '美国', '巴西', '日本'],index: 0,date: '2016-09-01',time: '12:01'},bindPickerChange: function(e) {console.log('picker发送选择改变,携带值为', e.detail.value) this.setData({index: e.detail.value})},bindDateChange: function(e) {this.setData({date: e.detail.value})},bindTimeChange: function(e) {this.setData({time: e.detail.value})}})wxss.page {min-height: 100%;flex: 1;background-color: #FBF9FE;font-size: 32rpx;font-family: -apple-system-font,Helvetica Neue,Helvetica,sans-serif;overflow: hidden;}.page__hd{padding: 50rpx 50rpx 100rpx 50rpx;text-align: center;}.page__title{display: inline-block;padding: 20rpx 40rpx;font-size: 32rpx;color: #AAAAAA;border-bottom: 1px solid #CCCCCC;}.page__desc{display: none;margin-top: 20rpx;font-size: 26rpx;color: #BBBBBB;}.picker{padding: 26rpx; background-color: #FFFFFF; }.section{margin-bottom: 80rpx; }.section__title{margin-bottom: 16rpx;padding-left: 30rpx;padding-right: 30rpx;}主要属性:普通选择器:(mode = selector)属性名类型默认值说明rangeArray[ ]mode为selector 时,range 有效valueNumbermode为selector 时,是数字,表示选择了range 中的第几个,从0开始。
[微信小程序]微信小程序下拉滚动选择器picker绑定数据的两种方式
![[微信小程序]微信小程序下拉滚动选择器picker绑定数据的两种方式](https://uimg.taocdn.com/802a14c027fff705cc1755270722192e45365848.webp)
[微信⼩程序]微信⼩程序下拉滚动选择器picker绑定数据的两种⽅式需求是将各校区对应各班级的数据以两列选择器的⽅式展⽰出来,并且可以在选择完成之后记录选结果参数。
校区数据和班级数据分别是两个接⼝,以校区 teach_area_id 字段关联其各班级数据<picker mode="multiSelector" bindchange="bindMultiPickerChange" bindcolumnchange="bindMultiPickerColumnChange" value="{{multiIndex}}" range="{{multiArray}}"> <view class="picker">当前选择:{{multiArray[0][multiIndex[0]]}} > {{multiArray[1][multiIndex[1]]}}</view></picker>校区api数据格式"result": [{"teach_area_id": "xxx1", //值为模拟加密数据"teach_area_name": "上海校区"},{"teach_area_id": "xxx2","teach_area_name": "⽆锡校区"},{"teach_area_id": "xxx3","teach_area_name": "苏州校区"},{"teach_area_id": "xxx4","teach_area_name": "杭州校区"},{"teach_area_id": "xxx5","teach_area_name": "南京校区"},{"teach_area_id": "xxx6","teach_area_name": "北京校区"},{"teach_area_id": "xxx7","teach_area_name": "⼴州校区"},{"teach_area_id": "xxx","teach_area_name": "深圳校区"}],1.⾸先在onload 中请求校区数据并存到全局变量中wx.request({url:'https://api.xxxxxxx',data: {},header: {'content-type': 'application/json' // 默认值},success(){var xiaoquList = res.data.result;var xiaoquArr = xiaoquList.map(item => { // 此⽅法将校区名称区分到⼀个新数组中return item.teach_area_name;});that.setData({multiArray: [xiaoquArr, []], xiaoquList,xiaoquArr})var default_xiaoqu_id = xiaoquList[0]['teach_area_id']; //获取默认的校区对应的 teach_area_idif (default_xiaoqu_id) {that.searchClassInfo(default_xiaoqu_id) // 如果存在调⽤获取对应的班级数据}}})2.获取班级数据函数并存到全局变量中班级数据格式"result": [{ "teach_instance_id": "xxx", //加密数值"teach_instance_name": "2级-33期-1班"},{"teach_instance_id": "xxx1","teach_instance_name": "3级-25期-10班"},{"teach_instance_id": "xxx2","teach_instance_name": "3级-25期-9班"},]获取班级数据函数 searchClassInfosearchClassInfo(xiaoqu_id){var that = this;if (xiaoqu_id) {this.setData({teach_area_id: xiaoqu_id})var url = 'https://classapi';util.http(url, { teach_area_id: xiaoqu_id},res => { // 此处将请求封装在util.js中var classList = res.data.result;var classArr = classList.map(item => {return item.teach_instance_name;})classArr.unshift('全部班级'); // 接⼝中没有提供全部班级字段,添加之var xiaoquArr = this.data.xiaoquArr;that.setData({multiArray: [xiaoquArr, classArr],classArr,classList})})}},3.默认数据添加之后需要在每次滚动选择校区分类的时候,请求加载对应班级数据,监听picker滚动函数bindMultiPickerColumnChange: function (e) {//e.detail.column 改变的数组下标列, e.detail.value 改变对应列的值console.log('修改的列为', e.detail.column, ',值为', e.detail.value);var data = {multiArray: this.data.multiArray,multiIndex: this.data.multiIndex};data.multiIndex[e.detail.column] = e.detail.value;var teach_area_id_session = this.data.teach_area_id; // 保持之前的校区id 与新选择的id 做对⽐,如果改变则重新请求数据 switch (e.detail.column) {case 0:var xiaoquList = this.data.xiaoquList;var teach_area_id = xiaoquList[e.detail.value]['teach_area_id'];if (teach_area_id_session != teach_area_id) { // 与之前保持的校区id做对⽐,如果不⼀致则重新请求并赋新值this.searchClassInfo(teach_area_id); }data.multiIndex[1] = 0;break;}this.setData(data);},4.选择完毕后记录选择的值由于官⽅api返回的值是数组格式,需要做⼩调整bindMultiPickerChange: function (e) {console.log('picker发送选择改变,携带值为', e.detail.value)var class_key = 0;var classList =this.data.classList;var select_key = e.detail.value[1];var real_key = select_key - 1;if (real_key < class_key) {this.setData({class_id: 0})} else {this.setData({class_id: classList[real_key]['teach_instance_id'] // class_id 代表着选择的班级对应的班级id })}this.setData({multiIndex: e.detail.value})},5.之后就可以根据 teach_area_id (校区id) 和 teach_instance_id (班级id) 完成其他业务逻辑。
微信小程序-时间picker(怎样设置起始时间小于结束时间,并筛选出在此时间范围的数据)

微信⼩程序-时间picker(怎样设置起始时间⼩于结束时间,并筛选出在此时间范围的数据)在⼩程序的开发,会遇到时间选择器,来供我们选择起始时间和结束时间.以此来筛选数据,得到该时间范围内的数据.⾸先做⼀个时间弹窗,⽤hidden来控制是否显⽰.我直接⽤.wpy后缀<view class="weui-cells timePicker" hidden="{{timeBoxHidden}}" style="height:240rpx;"> <view class="weui-cell" style=""> <picker mode="date" value="{{dateStart}}" end="{{dateEnd}}" bindchange="bindDateStartChange"> <text space='nbsp'> 开始时间 {{dateStart}}></text> </picker> </view> <view class="weui-cell" style="height:70rpx;"> <picker mode="date" value="{{dateEnd}}" start="{{dateStart}}" end="2018-10-10" bindchange="bindDateEndChange"> <text space='nbsp'> 结束时间 {{dateEnd}}></text> </picker> </view> <view class="weui-cell" > <button class="weui-btn weui-btn_primary" bindtap="cancelTime">重置</button> <button class="weui-btn weui-btn_primaryTwo" bindtap="sureTime">确定</button> </view></view>js中去绑定数据data = {dateStart: '2018-09-10',dateEnd: '2018-09-12',articles: [ ]}如果想靠起始时间和结束时间来筛选数据我试过在起始时间和结束时间绑定的事件中去调⽤接⼝,后来发现只能筛选除⼤于起始时间和⼩于结束时间的⽽不能得到其中间的数据.后来经过尝试,便在确定绑定事件中去调⽤该接⼝.sureTime(e) { this.timeBoxHidden = true this.fetch({ url:' ', success: (data)=> { let arr = [] data.datas.forEach((item) => { if(item.applyTime >= this.dateStart && item.applyTime <= this.dateEnd ) { arr.push(item) }})//article 列表渲染的数据数组 this.articles = arr }}) this.scrollToUpper()},调⽤接⼝,我使⽤的是封装的fetchAPI ,⼤家库使⽤微信⼩程序本⾝的wx.request({}) 去获取接⼝这样便就完成了,时间选择器的⼀些操作。
微信小程序开发_西安交通大学中国大学mooc课后章节答案期末考试题库2023年
微信小程序开发_西安交通大学中国大学mooc课后章节答案期末考试题库2023年1.微信开发者工具中不包含()界面。
答案:2.WXML中getBlur和getInput的区别是()。
答案:3.以下可以用于清空全部数据的是()。
答案:4.为了提高使用便捷性,同一个微信小程序允许每个用户单独存储在本地设备中的数据应在()以内。
答案:5.在数据API中,wx.getStorageSync的后缀Sync表示()。
答案:6.关于Navigator组件属性的说法中,错误的是()。
答案:7.text组件中可以显示html的元素内容。
()答案:错误8.微信小程序中,可以使用wx.downloadFile进行文件下载。
()答案:正确9.微信小程序的网络API在发起网络请求时使用()格式的文本进行数据交换。
答案:10.图片pic1.jpg的尺寸是宽320px、高160px。
在wxml页面代码中:且在wxss中:image{ width: 160px;}那么最终显示的图片尺寸是()。
答案:11.map组件用来开发与地图有关的应用。
()答案:正确12.微信支付的方式包括()。
答案:App支付_小程序支付_扫码支付_刷卡支付13.关于数据缓存API函数类型的说法中,不正确的是()。
答案:14.能够获取本地缓存数据的API包括()。
答案:wx.getStorage_wx.getStorageInfoSync_wx.getStorageInfo_wx.getStorage Sync15.以下属于有关位置的API的是()。
答案:wx.createMapContext16.关于border-radius说法正确的是?答案:17.关于image组件属性的说法中,正确的是()。
答案:18.wx.login()有哪几个属性?答案:19.下列能够实现带参跳转到result页面的是()。
答案:20.下列关于wx.setStorage的说法中错误的是()。
picker用法
picker用法Picker是一种常用的UI组件,用于让用户从预定义的选项中选择一个值。
它在移动应用程序开发中广泛使用,提供了简单直观的界面,帮助用户进行选择操作。
在本文中,我们将介绍Picker的基本用法,帮助您了解如何使用Picker来增强您的应用程序。
首先,要使用Picker组件,您需要在应用程序中导入相应的库或依赖。
这通常在开发环境的设置文件中完成,具体的步骤可能因所用开发环境而异。
一旦您成功导入Picker组件,您可以在应用程序的视图中使用它。
通常,您需要定义一个Picker的数据源,即您希望用户从中选择的选项列表。
这些选项可以是硬编码的值,也可以是动态生成的数据。
接下来,您可以通过以下方式配置Picker的属性来自定义其外观和行为:1. selectedValue:该属性指定Picker的初始值。
您可以将它设置为数据源中的一个值,或者使用变量来控制选中的值。
2. onValueChange:该属性接收一个函数作为参数,用于处理Picker值的更改事件。
当用户选择一个新的值时,这个函数会被触发,您可以在其中更新相关的状态或执行其他操作。
3. mode:该属性决定了Picker的显示模式。
您可以选择一个模式,如“dropdown”、“dialog”或“wheel”,以实现不同的外观和交互方式。
在应用程序中使用Picker时,您还可以根据需求进行一些其他的自定义操作。
例如,您可以设置Picker的样式、字体、颜色等,以适应您的应用程序设计风格。
您还可以使用布局布局参数来控制Picker在界面中的位置和大小。
总之,Picker是一个方便实用的UI组件,可用于让用户从预定义选项中选择一个值。
通过了解Picker的基本用法和常用属性,您可以轻松地在您的应用程序中使用它,提供更好的用户体验。
无论是选择日期、时间、地点还是其他选项,Picker都能帮助您简化用户操作,增强应用程序功能。
picker选择器confirmtext的使用方法
题目:picker选择器confirmtext的使用方法一、确认文本的作用picker选择器是一种常用的用来让用户选择特定数值或者选项的组件。
而confirmtext则是用来设置选择器确认按钮的文本。
通过设定confirmtext,可以让用户更直观地理解该按钮的作用,提升用户体验。
二、 picker选择器confirmtext的基本用法在使用picker选择器时,我们可以通过设置confirmtext属性来确定确认按钮的文本内容。
通常情况下,confirmtext可以设置为“确定”、“确认”、“完成”等词语,以提示用户点击按钮后会执行的动作。
三、使用示例下面以一个日期选择器的例子来介绍confirmtext的使用方法。
```javascriptimport { Picker } from 'antd-mobile';class DateSelector extends ponent {state = {date: '',}render() {return (<div><Pickerdata={dateData}title="选择日期"cascade={false}value={this.state.date}onChange={date => this.setState({ date })}onOk={date => console.log(date)}confirmtext="确定"><CustomChildren>选择日期</CustomChildren></Picker></div>);}}```在上面的例子中,confirmtext被设置为“确定”,这样用户在选择完日期后,点击确认按钮时会更加清晰地知道自己即将执行的动作。
四、 confirmtext的注意事项在使用confirmtext时,需要注意以下几点:1. 根据实际场景设置合适的文本内容,让用户轻松理解确认按钮的作用;2. confirmtext的内容应该简洁明了,不宜过长;3. 在多语言环境下,需要考虑不同语言的用户群体,确认按钮的文本应该能够被翻译和理解。
微信小程序——普通选择器(picker)
微信⼩程序——普通选择器(picker)最近在看⼩程序,这个问题应该拖了好久了吧?就是我在⽤微信⼩程序的时候的组件picker的普通选择器的时候,⼀个页⾯要是⼀个的话还是没问题的,但是要是多个的话就会出点问题,具体的问题就是我点击第⼀个的时候会把后⾯的都选上,这样要是放到项⽬中是不⾏的,于是我就找我同学帮我看了⼀下,才把问题给解决了。
下⾯是代码:index.wxml<view class="item"><view class="r"><view class="section"><picker bindchange="bindPickerChange" value="{{index}}" range="{{array}}"><view class="picker">{{array[index]}}<image class="icon" src="{{config.imageUrl}}/images/z-i2.jpg" mode="widthFix" lazy-load="false" binderror="" bindload=""></image></view></picker></view></view><view class="l">户型</view></view><view class="item"><view class="r"><view class="section"><picker bindchange="bindPickerChange1" value="{{index1}}" range="{{array1}}"><view class="picker">{{array1[index1]}}<image class="icon" src="{{config.imageUrl}}/images/z-i2.jpg" mode="widthFix" lazy-load="false" binderror="" bindload=""></image></view></picker></view></view><view class="l">朝向</view></view><view class="item"><view class="r"><view class="section"><picker bindchange="bindPickerChange2" value="{{index2}}" range="{{array2}}"><view class="picker">{{array2[index2]}}<image class="icon" src="{{config.imageUrl}}/images/z-i2.jpg" mode="widthFix" lazy-load="false" binderror="" bindload=""></image></view></picker></view></view><view class="l">年代</view></view>index.jsarray: ['点击选择分类', '两室⼀厅', '三室⼀厅', '⼀室⼀厅'],index: 0,array1: ['点击选择分类', '东', '南', '西', '北'],index1: 0,array2: ['时间选择', '东', '222', '西', '北'],index2: 0,},bindPickerChange: function (e) {console.log('pickerq发送选择改变,携带值0为', e.detail.value)this.setData({index: e.detail.value})},bindPickerChange1: function (e) {console.log('pickerw发送选择改变,携带值1为', e.detail.value)this.setData({index1: e.detail.value})},bindPickerChange2: function (e) {console.log('pickere发送选择改变,携带值2为', e.detail.value)this.setData({index2: e.detail.value})},下⾯是截图其中第⼀张图和第⼆张是对应的每个参数对应⼀个都需要进⾏改变,⼀个不⼀样就出出不来效果,或者报错,今天遇到最⼤的⼀个报错就是他⼀直找不到⾃⼰的value值,⼀直是没有定义,最后发现就事他们对应的值不⼀样。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
</view> </picker> </view>
</view> </view>
js
Page({ data: { array: ['中国', '美国', '巴西', '日本'], index: 0, date: '2016-09-01', time: '12:01' }, bindPickerChange: function(e) { console.log('picker发送选择改变,携带值为', e.detail.value) this.setData({ index: e.detail.value }) }, bindDateChange: function(e) {
主要属性: 普通选择器:(mode = selector)
属性名 类型 默认值
说明 range Array [] mode为 selector 时,range 有效 value Number 0 mode为 selector 时,是数字,表示选择了 range 中的第几个,从0 开始。 bindchange EventHandle 向右添加列 value改变时触发change事件,event.detail = {value: value}
微信小程序开发组件: 组件说明: picker: 滚动选择器,现支持三种选择器,通过mode属性来区分,分别是普通 选择器(mode = selector),时间选择器(mode = time),日期选择器 (mode = date),默认是普通选择器。 wxml
<view class="page"> <view class="page__hd"> <text class="page__title">picker</text> <text class="page__desc">选择器</text> </view> <view class="page__bd"> <view class="section"> <view class="section__title">地区选择器</view> <picker bindchange="bindPickerChange" value="{{index}}"
range="{{array}}"> <view class="picker"> 当前选择:{{array[index]}} </view>
</picker> </view> <view class="section">
<view class="section__title">时间选择器</view> <picker mode="time" value="{{time}}" start="09:01" end="21:01" bindchange="bindTimeChange">
this.setData({ date: e.detail.value
}) }, bindTimeChange: function(e) {
this.setData({ time: e.detail.value
}) } })
wxss
.page { min-height: 100%; flex: 1; background-color: #FBF9FE; font-size: 32rpx; font-family: -apple-system-font,Helvetica
.picker{ padding: 26rpx; background-color: #FFFFFF;
} .section{m源自rgin-bottom: 80rpx; } .section__title{
margin-bottom: 16rpx; padding-left: 30rpx; padding-right: 30rpx; }
value改变时触发change事件,event.detail = {value: value}
日期选择器:(mode = date)
属性名 类型 默认值 说明 value String 0 表示选中的日期,格式为”YYYY-MM-DD” start String
表示有效日期范围的开始,字符串格式为”YYYY-MM-DD” end String
时间选择器:(mode = time)
属性名 类型 默认值
说明 value String
表示选中的时间,格式为”hh:mm” start String
表示有效时间范围的开始,字符串格式为”hh:mm” end String
表示有效时间范围的结束,字符串格式为”hh:mm” bindchange EventHandle
表示有效日期范围的结束,字符串格式为”YYYY-MM-DD” fields String
day 有效值year,month,day,表示选择器的粒度 bindchange EventHandle
value改变时触发change事件,event.detail = {value: value}
<view class="picker"> 当前选择: {{time}}
</view> </picker> </view> <view class="section"> <view class="section__title">日期选择器</view> <picker mode="date" value="{{date}}" start="2015-0901" end="2017-09-01" bindchange="bindDateChange">
Neue,Helvetica,sans-serif;
overflow: hidden; } .page__hd{
padding: 50rpx 50rpx 100rpx 50rpx; text-align: center; } .page__title{ display: inline-block; padding: 20rpx 40rpx; font-size: 32rpx; color: #AAAAAA; border-bottom: 1px solid #CCCCCC; } .page__desc{ display: none; margin-top: 20rpx; font-size: 26rpx; color: #BBBBBB; }
