制作fireworks动画的方法是什么
Fireworks中如何做动画

Fireworks中如何做动画用Fireworks2制作动画一共有三中方法,由简到难的排列起来分别是:合并图象形成动画、使用符号(Symbol )生成动画效果和手工绘制。
合并图象形成动画,顾名思义就是将一系列图片按序排列生成不同的帧而形成动画(很象Director中的Space to time功能),不过这种排列完全是程序自动执行的,免去了大量的手工操作。
具体的方法是这样的(当然使用这种方法的前提是必须有一连串连续的图片):选择“File > Open Multiple ”命令。
进入系列图片所在的目录,然后按次序将一连串的图片加入(“Add”命令)对话框左下部的窗口,并且激活“Open as Animatio”选项,再按下“Done”按钮就OK了。
在动画生成后,按下“Windows > Frame”(Ctrl+ Alt+K)命令,您就看到原来的一系列图片都按次序地从Frame1往下排到底。
按下屏幕右下角的播放键就可以浏览动画效果了。
这种纯粹的懒办法最合适我这样画不来线条的人了,一次有只用了10 秒钟就搞定了一个小鸟飞飞的图片,效果棒极了!不过,要是手头没有现成的连续图片,那只能劳驾,自己亲自动手了。
而许多图画中有规则的动态效果若是用手工制作,既费时间也未必能够达到理想的效果。
所以Fireworks2提供了一个Tween功能,使用户可以指定程序生成动态过度效果(感觉就更Flash里的一样)。
在绘制动画前,我们事先必须明确动画的工作原理。
我想简单的说,动画是有不变的物件(object)和会变的物件两部分组成。
通常不变的物是只如背景之类始终在动画中显示的物件,而会变的物件是指通过变化形成动画的物件。
所以在制作动画之前得先制作不变的物件,为此Fire- works2提供了一个共享层的概念(Share Layer)。
我们都知道,动画是由一个个不同的帧(Frame)组成的,而共享层就是在所有帧中都显示的一个层,这样我们只要将动画中不变的物件全放在这个层中,以后只需要修改一个帧的共享层中内容就可以使所有的帧都达到相应变化,大大减少了工作量。
fireworks制作残影动画技巧介绍

fireworks制作残影动画技巧介绍
我们为大家收集整理了关于fireworks制作残影动画技巧,以方便大家参考。
效果简介:提起残影动画总是让我们想到Flash。
现在我们通过FW也同样能制作出来漂亮的残影动画了,这主要归功于动态符号的合理运用,巧妙使用同一个动态元素会创造出不错的效果
操作步骤:在本节中我们只是单纯的说明残影效果的实现,所以这里只应用文字来代替美丽的图片。
重要的是你要掌握这种创造方法。
一、建立动态符号
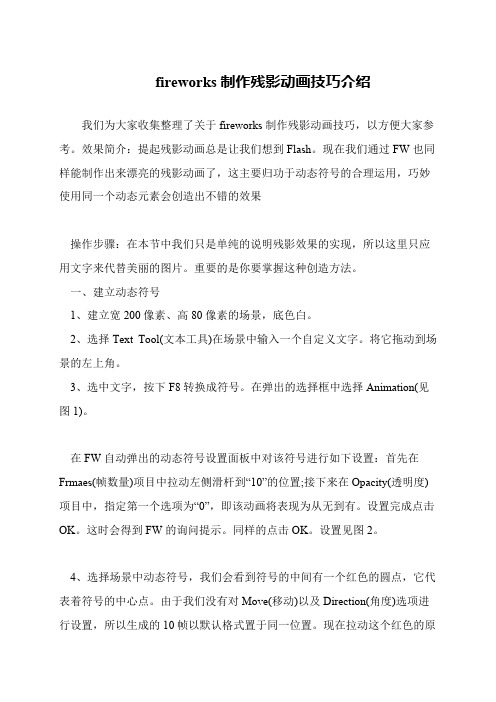
1、建立宽200像素、高80像素的场景,底色白。
2、选择Text Tool(文本工具)在场景中输入一个自定义文字。
将它拖动到场景的左上角。
3、选中文字,按下F8转换成符号。
在弹出的选择框中选择Animation(见图1)。
在FW自动弹出的动态符号设置面板中对该符号进行如下设置:首先在Frmaes(帧数量)项目中拉动左侧滑杆到“10”的位置;接下来在Opacity(透明度)项目中,指定第一个选项为“0”,即该动画将表现为从无到有。
设置完成点击OK。
这时会得到FW的询问提示。
同样的点击OK。
设置见图2。
4、选择场景中动态符号,我们会看到符号的中间有一个红色的圆点,它代表着符号的中心点。
由于我们没有对Move(移动)以及Direction(角度)选项进行设置,所以生成的10帧以默认格式置于同一位置。
现在拉动这个红色的原。
Fireworks动画制作基本类型

Fireworks动画制作基本类型Fireworks动画制作基本类型 Fireworks在Gif动画制作和处理上有它独到的强⼤功能和灵活简便性,它的内置指令能够⽣成的动画形式⽐较简单,⼤致可以分为两个类别:⼀是基本运动类,⼆是特效运动类,但是只要我们熟练掌握,并添加进⾃⼰的创意,⼀样能做出很酷炫的动画效果。
以下是YJBYS⼩编搜索整理的关于Fireworks动画制作基本类型,供参考阅读,希望对⼤家有所帮助!想了解更多相关信息请持续关注我们应届毕业⽣培训⽹! 注意:在本篇中只针对软件直接⽣成的动画效果进⾏分析,不做⼿⼯分帧动画的讨论。
提⽰:在FW中有两种“符号”可以通过软件内建指令产⽣运动及其它变化的效果。
⼀是“图形符号(Graphic Symbol)”,⼆是“动画符号(Animation Symbol)”。
⼀、基本运动类型 直线运动:它包含了垂直、竖直、倾斜这三种运动情况。
如图1所⽰。
直线运动 渐变运动:FW只⽀持两种渐变运动,⼀是⼤⼩渐变运动,⼆是可见性渐变运动,可见性即指透明度的变化,其中还包括运动过程中符号的旋转。
如果你想把⼀个圆形逐渐变成矩形,那么只有通过⼿动⽅式⼀帧帧的'做了。
位置渐变运动 透明度渐变运动 ⼤⼩渐变运动 ⼆、特效运动 特效运动只有⼀种即“遮照类”动画。
遮照类动画有两种⽣成的⽅法,其⼀是利⽤共享⽂件夹(Share Across Frames)功能创造遮照的效果,如图5所⽰。
遮照动画 ⼆是真正的利⽤遮照功能(Paste as mask or Group as mask)通过被遮照物体的运动⽽⽣成遮照动画。
如图6所⽰。
遮照动画 以上就是可以通过FW内建指令⽣成的两⼤类动画。
只要我们善于利⽤这些指令再加上我们的创意就可以创造出很多很有意思或者很COOL的效果了。
附录:在FW中转换及添加符号的⽅法 ⼀、将初始的向量图形转换为Symbol(符号)的快捷⽅式:选中图形按下F8键。
Fireworks打造电视雪花动画效果

Fireworks打造电视雪花动画效果
无论在GIF动画中,还是在Flash动画中,经常会出现电视机没有信号的雪花动画画面,或者类似的动态图标,现在我们利用Fireworks中的折叠渐变加上逐帧动画的形式来制作一下。
效果预览
下面制作方法介绍:
1、以这个素材图片为例,当然,也可以自己绘制一个电视机:
素材
2、因为这幅图片是位图,我们可以用魔术棒将电视机中间的画面选取成选区,容差值可以大些:
图1
3、选择菜单——将选取框转换为路径,得到电视画面的轮廓路径。
当然,也可以用钢笔工具勾勒出电视画面的路径,这方面比较灵活,如果是自己绘制的电视机,那么电视画面绘制时就已经是路径了,无需重新获取:
图2
4、取消电视画面路径的笔触,填充成折叠渐变:
图3
5、折叠渐变颜色设置为白色——灰色:
图4
6、用选取工具拖动渐变方向手柄,接近垂直或接近水平方向,但不能完全垂直或完全水平:
图5
7、将渐变调整手柄移出路径画面:
图6
8、选择帧面板右上角的菜单按钮,选取重制帧命令:
图7
9、重制若干帧,这里重制了3帧:
图8
10、依次选择其他帧,拖动渐变调整手柄将其改变位置:
图9
导出GIF动画即可。
如果是Flash里应用,可以导出一个单帧的雪花画面,导入到Flas h里以后处理成逐帧动画,这里不再详细说明。
广州展柜,广州展柜设计,广州展柜定制,展柜定做,化妆品展柜,珠宝展柜,展柜设计,手机展柜,展柜效果图,展柜制作,广州展柜厂,展柜设计效果图,展柜,融润展柜,行润装饰 。
fireworks动画制做

fireworks动画制做
Fireworks在Gif动画制作和处理上有它独到的强大功能和灵活简便性,它的内置指令能够生成的动画形式比较简单下面店铺跟分享了更多关于fireworks动画制做,希望你喜欢。
fireworks动画制做的方法步骤:
1. 新建一文档,画布大小为 200 * 200,底色为黑(#000000)。
2.用画圆工具画一个圆形,大小为10 * 10,Fill 为None,调节Stoke 。
3.选中刚画好的圆形(其实这时已经就是静态的礼花了),按F8 键转换为 Animation Symbol。
4.调节弹出的对话框如图02。
5.此时,一个简单的礼花效果已经作成。
6.天空中如果只有一个礼花,不觉得很孤单吗?呵呵,让我们继续增加几个。
在 Frame 面版中选择第三帧,打开 Library 面版(点击文档窗口右下角快速启动栏上的图书图标),将里面的 Animation Symbol 拖到画布中来。
7.选中刚拖进来的Symbol,打开右键菜单,选择Animate > Settings...对其进行设置,调节参考步骤4,可以自己改变一下帧数和放大的倍数,这样出来的礼花在速度上将会有所区别。
8.只有一种颜色的礼花,多单调呀,不如换几种颜色。
选中你要改变颜色的 Symbol,打开 Effect 面版,选择 Adjust Color > Color Fill,调节选项如图03。
最终效果图:
fireworks动画制做将本文的Word文档下载到电脑,方便收藏和打印推荐度:点击下载文档文档为doc格式。
在Fireworks中创建动画

创建动画元件
设置帧延时
在Fireworks 8中,首先选择 一个或几个帧,然后在帧面 板的【选项】菜单中单击 【属性】命令,打开【帧延 时】对话框,在【帧延时】 对话框中,可以为【帧延时】 输入一个值,按回车键以关 闭这个对话框。 如果要显示或隐藏帧,可以 在帧面板的【选项】菜单中 单击【属性】命令,在弹出 的【帧延时】对话框中取消 选择【导出时包括】复选框, 就可以显示或者隐藏要播放 的帧。
查看特定帧中的对象
可以通过图层面板对 帧中的对象进行查看。 单击图层面板底部的 【当前帧】按钮,在 弹出菜单中选择所需 的帧,所有的对象就 在图层面板中列出并 显示在画布上。
使用【洋葱皮】
在传统动画制作时,通常把 用来制作后一张画面的纸与 前一张画稿进行重叠,然后 放到灯箱上。根据映射过来 的半透明图像,创作第二张 画面,这样保证了前后两个 帧连续画面对齐的准确性。 在Fireworks中,洋葱皮就是 根据这个原理设计的。要调 整当前帧之前和之后的可见 帧的数目,可以单击帧面板 中的【洋葱皮】按钮,在弹 出的菜单中选择一个命令。 还可以通过单击【洋葱皮】 按钮显示帧列表,来实现选 择或取消帧操作。
同时使用按钮和动画来创建原型/演 示页面
包含按钮和动画的Fireworks文档在多数情 况下不会显示。Fireworks假定动画就是整 个页面,尽管按钮认为只在这个幻灯片下 切换图像,播放动画时,它将更改页面上 的所有信息,包括按钮状态。 动画和按钮必须分别创建和导出到网页中, 翻转按钮使用Java script来显示不同状态, 但Fireworks的动画将导出为GIF或SWF格式, 它们都为自包含格式。
利用Fireworks制作动画

掌握创建逐帧动画 掌握创建元件动画 掌握创建其他动画 掌握制作逐字变色动画
25.1 创建逐帧动画
逐帧动画需要用户更改影片每一帧中的舞台 内容。简单的逐帧动画并不需要用户定义过 多的参数,只需要设置好每一帧,动画即可 被播放。逐帧动画最适合于每一帧中的图像 都在更改的动画,而不仅仅是简单地在舞台 中移动的复杂动画。
(2)单击【帧】面板右上角的按钮,在弹出的菜单中选择 【属性】命令,弹出【帧属性】对话框。
(3)在【帧延时】文本框中输入需要设置的时间。设置完 毕后,单击此对话框以外的区域或按Enter键,即可完成 对该帧延迟时间的设置。
25.2 创建元件动画
动画元件可以是创建或导入的任何对象,并 且在一个文件中可以有许多元件。每个元件 都有它自己的属性并可独立运动。
25.2.1 元件和实例 25.2.2 编辑元件
25.2.1 元件和实例
如果文档中有重复使用的元素,可通过复制和粘贴 操作在文档中创建对象。
元件和实例还有一些其他用处,如制作动画。Flash 的元件和实例,就是通过创建元件,并不停地改变 实例属性,来表示运动的感觉。一个元件就像一个 木偶,一举一动都是由操作者完成。
(3)在对话框中选中【以动画打开】复选框,单击【打开】 按钮,Fireworks就会在单个文件中打开所需要的文件。在 【帧】面板中可以看到每个文件都按选定的顺序放置在 【帧】面板中。
25.3.2 导入现有GIF动画
导入现有GIF动画的具体操作步骤如下。
(1)选择【文件】|【打开】命令,弹出【打开】对话框。 (2)在对话框中选择要导入的GIF动画,单击【打开】按钮,
25.1.2 编辑帧
可以在【帧】面板中添加、复制、删除帧和 更改帧的顺序。
fireworks动画制作实例

fireworks动画制作实例Fireworks动画制作实例Fireworks(烟花)是一种美丽而炫目的燃放物,它以其绚丽多彩的爆炸效果而闻名于世。
在动画制作领域,我们可以通过模拟烟花的爆炸效果来创作出令人惊叹的Fireworks动画。
本文将以Fireworks动画制作实例为例,详细介绍如何使用动画制作软件来实现这一效果。
我们需要选择一款专业的动画制作软件,如Adobe Animate、Toon Boom或Blender等。
这些软件都提供了丰富的工具和功能,能够满足我们制作Fireworks动画的需求。
接下来,我们需要创建一个新的动画项目,并确定我们要制作的Fireworks的样式和效果。
在动画制作软件中,我们可以使用绘图工具来绘制出烟花的形状,如圆形、星形或心形等。
然后,我们可以使用颜色填充工具来为烟花添加鲜艳的色彩,使其更加生动。
在确定好烟花的形状和颜色后,我们需要给烟花添加动态效果,使其看起来像是在爆炸。
通过设置关键帧和补间动画,我们可以让烟花从静止状态逐渐扩散开来,并在空中绽放出美丽的火花。
我们可以利用动画制作软件提供的曲线编辑器来调整烟花的运动轨迹,使其看起来更加自然流畅。
为了增加Fireworks动画的真实感和视觉效果,我们还可以为烟花添加光影和粒子效果。
通过使用特效工具,我们可以为烟花的爆炸效果添加闪光和火花的飞溅效果,使其看起来更加逼真。
我们还可以为烟花添加音效,增强观众的听觉体验。
通过导入音频文件,我们可以让烟花在爆炸时发出嘹亮的爆裂声,让观众感受到烟花的震撼力和喜庆气氛。
我们需要将制作好的Fireworks动画导出为常见的视频格式,如MP4或AVI。
这样,我们就可以将动画分享给朋友、上传到社交媒体或嵌入到网页中进行展示。
总结起来,制作Fireworks动画需要选择合适的动画制作软件,绘制烟花的形状和颜色,添加动态效果和特效,为烟花添加音效,并最终导出为视频格式。
通过合理运用这些技巧和工具,我们可以创作出精美绝伦的Fireworks动画,让观众感受到烟花的美丽和魅力。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
制作fireworks动画的方法是什么
大家知道怎幺制作fireworks动画吗?下面我们就给大家详细介绍一下吧!下面是我做的一个动画,通过这个例子我们来看看fw mx如何让我们的web design变得更easy:
(1)新建一文件,大小为450x116,然后我们用圆形、线条、钢笔等矢量做图工具做一个车轮的样子,如图所示:
车轮的画法就不用我说了吧,不过fw mx里面的矢量绘图方式也增强不少,因为比较容易,就自己去体验一下了吧,还有车轮里面那个红点不要偷懒不画哦,等下有用处的。
(2)选中画好的图形,按f8键,将图形转换为animation,这时我们可以在library面板中看到它,呵呵,有点像做flash的感觉,如图所示:
(3)选中这个animation元素,在属性面板中的frame栏里面填写数值10,属性面板的出现真的是太好太方便了,又可以将设计制作的速度提高一层了,如图:
这个frame的数字根据自己的动画长度来决定,按下回车,这时会出现一个警告窗,如图:
说的是将自动添加到帧上去,按ok,你也可以点击don't show again,以防它下次又来搅乱视线。
这时我们会在看到车轮的中心出现了一个。
