文字和背景的颜色搭配实例
excel文字和填充配色搭配方案

excel文字和填充配色搭配方案Excel是一款功能强大的电子表格软件,除了用来存储和计算数据外,还可以通过文字和填充配色来美化表格,使其更加有吸引力和易读性。
在本文中,我将为大家介绍一些常用的excel文字和填充配色搭配方案,希望能够给大家带来一些启发和灵感。
一、黑色文字配白色填充这是一种简洁大气的配色方案,适用于大部分场景。
黑色文字与白色填充形成鲜明的对比,使得数据更加清晰易读。
这种配色方案常用于报表、数据统计等需要突出数据的场合。
二、白色文字配深蓝色填充这是一种经典的配色方案,常用于商业演示、会议报告等正式场合。
白色文字与深蓝色填充相得益彰,既凸显了数据的重要性,又给人一种稳重大气的感觉。
三、红色文字配黄色填充这是一种醒目夺目的配色方案,适用于需要强调警示或突出重点的情况。
红色文字与黄色填充形成强烈的对比,吸引人眼球,使得数据更加醒目。
四、绿色文字配浅绿色填充这是一种清新自然的配色方案,常用于环保、农业等领域。
绿色文字与浅绿色填充相互呼应,给人一种舒适宜人的感觉,同时也与环保、自然等主题相契合。
五、橙色文字配浅橙色填充这是一种活力四溢的配色方案,适用于年轻人群体或需要强调活力和创新的场合。
橙色文字与浅橙色填充相得益彰,给人一种充满朝气和活力的感觉。
六、紫色文字配浅紫色填充这是一种神秘典雅的配色方案,常用于艺术、文化等领域。
紫色文字与浅紫色填充相互呼应,给人一种神秘而又典雅的感觉,与艺术、文化等主题相契合。
七、黄色文字配深黄色填充这是一种活泼明快的配色方案,常用于儿童相关的场合。
黄色文字与深黄色填充形成鲜明对比,给人一种温暖和愉悦的感觉,适合用于吸引孩子们的注意力。
八、蓝色文字配浅蓝色填充这是一种冷静理性的配色方案,常用于科学研究、数据分析等领域。
蓝色文字与浅蓝色填充相得益彰,给人一种冷静和理性的感觉,适合用于突出数据的可信度和科学性。
九、粉色文字配浅粉色填充这是一种温柔甜美的配色方案,常用于女性相关的场合。
网页文字和色彩搭配

一般来说,网页的背景色应该柔和一些、素一些、淡一些,再配上深色的文字,使人看起来自然、舒畅。
而为了追求醒目的视觉效果,可以为标题使用较深的颜色。
下面是我做网页和浏览别人的网页时,对网页背景色和文字色彩搭配积累的经验,这些颜色可以做正文的底色,也可以做标题的底色,再搭配不同的字体,一定会有不错的效果,希望对大家在制作网页时有用。
浅绿色底配黑色文字,或白色底配蓝色文字都很醒目,但前者突出背景,后者突出文字。
红色底配白色文字,比较深的底色配黄色文字显得非常有效果。
此文只是起一个“抛砖引玉”的作用,大家可以发挥想象力,搭配出更有新意、更醒目的颜色,使网页更具有吸引力==================如今,互联网越来越走近我们的生活,网上冲浪也渐渐成为我们生活不可缺少的一部分。
网络世界五彩缤纷,涌现出大量优秀精美的网页。
大量网络信息的呈现,无非就是通过文本、图像、Flash动画等,其中,文本是网页中最为重要的设计元素。
对于网页设计初学者而言,了解和掌握网页设计中的文字排版设计就显得尤为重要,下面笔者想谈谈一己之见。
文字的格式化字号、字体、行距字号大小可以用不同的方式来计算,例如磅#quotel.quoter#或像素(Pixel)。
因为以像素技术为基础单位打印时需要转换为磅,所以,建议采用磅为单位。
最适合于网页正文显示的字体大小为12磅左右,现在很多的综合性站点,由于在一个页面中需要安排的内容较多,通常采用9磅的字号。
较大的字体可用于标题或其他需要强调的地方,小一些的字体可以用于页脚和辅助信息。
需要注意的是,小字号容易产生整体感和精致感,但可读性较差。
网页设计者可以用字体来更充分地体现设计中要表达的情感。
字体选择是一种感性、直观的行为。
但是,无论选择什么字体,都要依据网页的总体设想和浏览者的需要。
例如:粗体字强壮有力,有男性特点,适合机械、建筑业等内容;细体字高雅细致,有女性特点,更适合服装、化妆品、食品等行业的内容。
网页用什么背景色最保护眼睛——底色和字体搭配——网页颜色搭配技巧

⽹页⽤什么背景⾊最保护眼睛——底⾊和字体搭配——⽹页颜⾊搭配技巧⽹页⽤什么背景⾊最保护眼睛——底⾊和字体搭配 ——⽹页颜⾊搭配技巧⽹页⽤什么背景⾊最保护眼睛?程序、⽹页背景⾊设置成淡绿⾊有助于保护眼睛。
现在,⼈们不管是娱乐还是⼯作,都离不开电脑。
但电脑屏幕尤其是⽹页的底⾊,主要都是刺眼的⽩⾊。
看得时间长了,眼睛就会酸疼甚⾄流眼泪。
如果⽹页底⾊变成淡淡的苹果绿,这个问题就能有效地缓解。
操作⽅法:⾸先,在桌⾯上点击⿏标右键,再依次点击 “属性”和“外观”、“⾼级”按钮,然后在“项⽬”下拉列表⾥选择“窗⼝”,再打开右边对应的“颜⾊”列表,选择其中的“其他”⼀项,在打开的对话框中,把“⾊调”、“饱和度”、“亮度”三项的参数分别设置成85 ,90,205,然后点击“确定”退出设置。
注意,以上部分设置影响普通应⽤程序的背景⾊。
⼀下设置影响⽹页的背景⾊,可能会影响⽹页美观和表现效果。
建议普通⽤户慎重修改。
最后,打开IE浏览器,选择“⼯具”菜单中的“Internet选项”,点击“辅助功能”按钮,在“不使⽤⽹页中指定的颜⾊”前打钩。
这样,⽹页的底⾊就成了绿⾊,⽽且⽂件夹、⽂档,甚⾄ word⾥的背景页⾯都变成淡淡的绿⾊了。
下⾯介绍下不伤眼睛的⽂字背景⾊苹果绿 RGB 204,255,204#CCFFCC杏仁黄 rgb 250 249 222#FAF9DE青草绿 rgb 227 237 205#E3EDCD海天蓝 rgb 220 226 241#DCE2F1⾖沙绿 RGB 199 237 204 (这个最被推荐)#C7EDCC灰⾊ RGB235,235,228#EBEBE4/1xUvQykVwMC- gOELL5VPxw==/605452674922033541.jpg眼科医⽣推荐的颜⾊是柔和淡绿⾊,绿⾊对眼睛有好处。
我们把背景设置成淡绿⾊,既不影响窗⼝内容的显⽰,⼜可以保护眼睛。
XP下设置颜⾊保护眼睛的技巧桌⾯右击〉属性〉外观〉⾼级〉项⽬〉窗⼝〉颜⾊〉其它〉⾃定义颜⾊〉填写⾊调:84,饱和度:91,亮度:205博客的背景也是⼀样,选择柔和的冷⾊⽐较好,因为太艳的⾊彩对眼睛伤害很⼤,尤其是⼤红⾊,对眼睛刺伤⼒特别⼤,⼤红的背景⾊下,⽂字,图的⾊彩都不好搭配,总让⼈感到有不⼤⽅,不清秀甚⾄于有喧宾夺主之感觉,把你要展⽰的图⽂风光占尽。
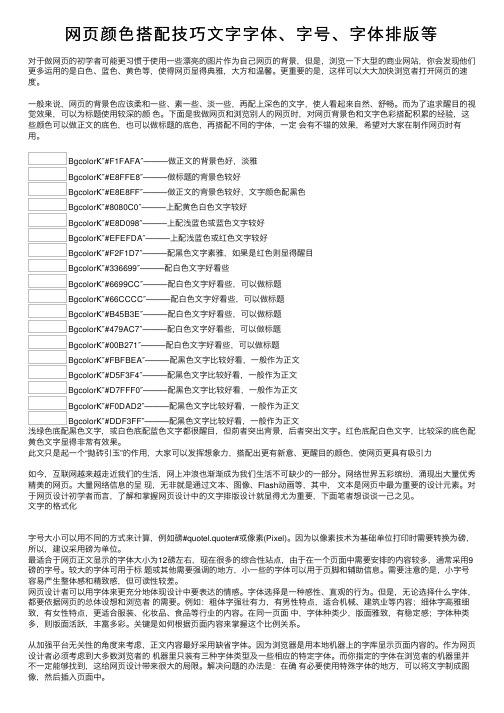
网页颜色搭配技巧文字字体、字号、字体排版等

⽹页颜⾊搭配技巧⽂字字体、字号、字体排版等对于做⽹页的初学者可能更习惯于使⽤⼀些漂亮的图⽚作为⾃⼰⽹页的背景,但是,浏览⼀下⼤型的商业⽹站,你会发现他们更多运⽤的是⽩⾊、蓝⾊、黄⾊等,使得⽹页显得典雅,⼤⽅和温馨。
更重要的是,这样可以⼤⼤加快浏览者打开⽹页的速度。
⼀般来说,⽹页的背景⾊应该柔和⼀些、素⼀些、淡⼀些,再配上深⾊的⽂字,使⼈看起来⾃然、舒畅。
⽽为了追求醒⽬的视觉效果,可以为标题使⽤较深的颜⾊。
下⾯是我做⽹页和浏览别⼈的⽹页时,对⽹页背景⾊和⽂字⾊彩搭配积累的经验,这些颜⾊可以做正⽂的底⾊,也可以做标题的底⾊,再搭配不同的字体,⼀定会有不错的效果,希望对⼤家在制作⽹页时有⽤。
BgcolorΚ″#F1FAFA″———做正⽂的背景⾊好,淡雅BgcolorΚ″#E8FFE8″———做标题的背景⾊较好BgcolorΚ″#E8E8FF″———做正⽂的背景⾊较好,⽂字颜⾊配⿊⾊BgcolorΚ″#8080C0″———上配黄⾊⽩⾊⽂字较好BgcolorΚ″#E8D098″———上配浅蓝⾊或蓝⾊⽂字较好BgcolorΚ″#EFEFDA″———上配浅蓝⾊或红⾊⽂字较好BgcolorΚ″#F2F1D7″———配⿊⾊⽂字素雅,如果是红⾊则显得醒⽬BgcolorΚ″#336699″———配⽩⾊⽂字好看些BgcolorΚ″#6699CC″———配⽩⾊⽂字好看些,可以做标题BgcolorΚ″#66CCCC″———配⽩⾊⽂字好看些,可以做标题BgcolorΚ″#B45B3E″———配⽩⾊⽂字好看些,可以做标题BgcolorΚ″#479AC7″———配⽩⾊⽂字好看些,可以做标题BgcolorΚ″#00B271″———配⽩⾊⽂字好看些,可以做标题BgcolorΚ″#FBFBEA″———配⿊⾊⽂字⽐较好看,⼀般作为正⽂BgcolorΚ″#D5F3F4″———配⿊⾊⽂字⽐较好看,⼀般作为正⽂BgcolorΚ″#D7FFF0″———配⿊⾊⽂字⽐较好看,⼀般作为正⽂BgcolorΚ″#F0DAD2″———配⿊⾊⽂字⽐较好看,⼀般作为正⽂BgcolorΚ″#DDF3FF″———配⿊⾊⽂字⽐较好看,⼀般作为正⽂浅绿⾊底配⿊⾊⽂字,或⽩⾊底配蓝⾊⽂字都很醒⽬,但前者突出背景,后者突出⽂字。
文字与图片的搭配原则与技巧

案例二:企业形象展示PPT
要点一
总结词
要点二
详细描述
引导观众理解
文字和图片需要引导观众理解企业的特点和形象。文字可 以通过简练的描述和关键词汇来表达企业的特点和形象, 而图片则可以通过视觉效果来展示企业的形象和特点。同 时,文字和图片的布局也需要进行合理安排,以引导观众 的视线和理解。
案例二:企业形象展示PPT
保持专业整洁
详细描述
文字和图片需要保持专业整洁,避免过多的装饰和复杂的布局。字体、颜色、大 小等都需要进行统一规划,以保持整体的美感和平衡感。同时,文字和图片的内 容也需要进行筛选和提炼,以突出个人的特点和经历。
THANK YOU
案例一:产品宣传海报
总结词
引导消费者关注
详细描述
文字和图片需要引导消费者的视线,突出产 品的重要信息。文字可以通过加粗、斜体、 下划线等方式进行排版,以突出关键词汇。 图片则可以通过色彩、构图、焦点等方式引 导消费者的视线,使消费者能够快速地获取 到产品的重要信息。
案例一:产品宣传海报
总结词
保持整体协调
图文相辅相成
文字和图片应相互补充,共同构建完整的信息表达。 通过合理的排版和布局,使文字和图片相互呼应,形成和谐的视觉效果。
03
文字与图片搭配的常 见技巧
使用大胆的颜色对比
总结词
通过使用大胆的颜色对比,可以突出 文字和图片,增强视觉冲击力。
详细描述
选择对比鲜明的颜色,如冷暖色、明 暗色等,使文字和图片更加醒目。同 时,要注意颜色的搭配和整体协调性 ,避免过于刺眼或不和谐。
文字与图片的搭配原则与技 巧
汇报人:可编辑 2024-01-09
目 录
• 文字与图片搭配的重要性 • 文字与图片搭配的基本原则 • 文字与图片搭配的常见技巧 • 文字与图片搭配的常见误区 • 文字与图片搭配的实战案例
教学课件文字与背景色彩搭配眼动实验研究

教学课件文字与背景色彩搭配眼动实验研究孙庆兰;田水承;孙立群【摘要】教学课件的制作水平对教学效果有一定影响,和谐的文字及背景色彩搭配有利于吸引学生注意力,促进教学信息的传达,有效发挥其辅助引导作用.论文以某高校学生为被试对象,选用多媒体课件中最常使用的白色(255,255,255)、淡蓝色(220,250,252)、黑色(0,0,0)、红色(255,0,0)、深蓝色(0,0,255)等几种颜色进行文字及背景搭配实验,运用Tobii T60XL型眼动仪记录被试的注视次数、注视时间等数据,实验研究教学课件中不同颜色文字与背景的色彩搭配效果.研究结果显示:2种常见白色(255,255,255)和淡蓝色(220,250,252)背景中,深蓝色(0,0,255)字体不易引起视觉疲累,注视时间较长,可以多用;红色(255,0,0)字体注视次数多,认知加工负荷大,易引起视觉疲累,可用于提醒、重点内容标识;黑色(0,0,0)字体在白色背景下易引起注意,在淡蓝色背景下注视时间最短,不宜较多使用.【期刊名称】《技术与创新管理》【年(卷),期】2017(038)003【总页数】5页(P274-278)【关键词】文字;背景;色彩;眼动【作者】孙庆兰;田水承;孙立群【作者单位】西安科技大学管理学院,陕西西安710054;西安科技大学安全科学与工程学院,陕西西安710054;西安科技大学安全科学与工程学院,陕西西安710054;西安科技大学管理学院,陕西西安710054【正文语种】中文【中图分类】G642【人因工效学与创新】多媒体课件在高校教学中经常使用,其所具备的内容重点标示、图片动画演示等多种功能有利于教学内容的传递与说明,因其制作形式、水平的不同,对教学效果有不同的影响。
研究表明,教师在制作多媒体课件时,如能选取合适的文字、公式等表达教学内容,并搭配合理的文字及背景色彩,有助于吸引学生注意,更好地辅助教学[1]。
目前,已有学者使用问卷调查、课件放映实验、色彩美学搭配等方法对课件色彩搭配进行了一定研究,如刘珏琏,郭梅,刘瑷琏(2005)[2]、顾燕(2005)[3]等通过调查发现,深蓝底色、白底色、淡蓝底色等颜色的心理舒适度、情绪安定性、注意集中度等指标较好,最受学生青睐,而黑底色、深绿底色、粉红底色、粉绿底色、淡黄底色、深红底色、深黄底色等的偏爱度较小,最不受偏爱的是黄色。
字体配色用色彩搭配突出文字关键信息

字体配色用色彩搭配突出文字关键信息文字是信息的载体,而字体配色则是强调文字关键信息的一种手段。
合理的用色搭配能够提升文字的可读性和传达信息的效果。
本文将从不同颜色代表的含义以及如何搭配字体颜色两个方面探讨字体配色用色搭配突出文字关键信息的方法。
一、颜色的含义1.红色:红色代表热情、紧迫、力量和激情。
在强调警示、突出重要标题或需要引起读者注意的关键信息时,可以选择红色字体。
2.橙色:橙色代表活力、创造力、乐观和友好。
在需要激发读者积极情绪或突出特别活动的文字上,橙色字体会起到很好的效果。
3.黄色:黄色代表快乐、温暖和光亮。
在需要突出正面信息、吸引读者目光的文字上,黄色字体非常适合。
4.绿色:绿色代表环保、新鲜、健康和自然。
在需要强调可持续发展、绿色生活的相关文章中,使用绿色字体可以凸显主题。
5.蓝色:蓝色代表冷静、信任和稳定。
在需要传达专业知识、安全性或权威性的相关文字上,蓝色字体会给人一种可靠感。
6.紫色:紫色代表浪漫、神秘和高贵。
在需要强调精致或独特的相关文章上,紫色字体能够使文字更加充满魅力。
二、文字颜色的搭配1.高对比搭配:对比明显的字体配色能够突出文字关键信息。
例如,在黑色或深色背景上,使用鲜艳的橙色或黄色字体,会使文字更加鲜明、易于阅读。
2.类似色搭配:选择相近颜色进行搭配,能够创造出柔和的视觉效果。
例如,在蓝色背景上,使用浅蓝色字体,既能衬托整体色调,又能突出文字重要信息。
3.冷暖色搭配:冷暖色彩相互搭配,能够给人一种美感和层次感。
例如,在蓝色背景上,使用橙色字体,产生明暗对比,使字体更加突出。
三、使用注意事项1.避免过度使用强烈的颜色:虽然强烈的颜色可以引起读者的注意,但长时间接触容易产生疲劳感。
因此,在整个文章中,尽量控制强烈颜色的使用,避免引起反作用。
2.注意字体与背景的对比度:字体与背景之间的对比度越大,越容易被读者注意到。
因此,在选择字体颜色时,要注意其与背景色的对比度,以确保文字清晰可见。
淡黄色配色方案

淡黄色配色方案介绍淡黄色是一种温暖而柔和的配色方案,给人以舒适和温馨的感觉。
它可以用于各种设计项目,如网页设计、产品设计和平面设计等。
淡黄色常常被视为一种中性色调,可以与许多其他色调搭配,创造出不同的视觉效果。
在本文档中,我们将介绍如何使用淡黄色配色方案,并提供一些实例供参考。
我们还将探讨淡黄色在不同领域中的应用,希望能给你带来灵感和启发。
配色方案淡黄色是由黄色和白色混合而成,是一种明亮而柔和的颜色。
在选择淡黄色配色方案时,可以考虑以下几个因素:主色调淡黄色是主色调,可以作为整个设计中最突出的颜色。
可以选择不同色温的淡黄色,如暖黄或冷黄,来适应不同的设计风格。
辅助色彩为了增加整体设计的层次感和丰富度,可以选择一到两种与淡黄色相配的辅助色彩。
这些颜色可以是相似色调的暖色或冷色,也可以是对比鲜明的亮色或深色。
中性色调中性色调可以帮助平衡整体配色方案,避免颜色过于突出或冲突。
常见的中性色调包括白色、灰色和黑色,可以用于背景、文字和图标等元素。
根据以上原则,我们给出了一个简单的淡黄色配色方案供参考:•主色调:淡黄色(#FFFF99)•辅助色彩:浅蓝色(#99CCFF)和浅绿色(#99FF99)•中性色调:白色(#FFFFFF)和灰色(#CCCCCC)这个配色方案给人以明亮、清新的感觉,同时又不会显得过于花哨。
应用示例网页设计淡黄色在网页设计中可以用作背景色、按钮颜色、图标颜色等。
通过合理运用淡黄色的不同色调和辅助色彩,可以创建出基于淡黄色的温馨、舒适的网页设计。
例如,在一家婴儿用品商城的网站中,可以将淡黄色作为主要的背景色调,配合浅蓝色和浅绿色作为按钮和图标颜色,营造出温馨可爱的氛围。
产品设计淡黄色在产品设计中可以用于包装设计、产品标识和品牌形象设计等方面。
通过将淡黄色与其他亮色或深色相结合,可以给产品带来鲜明的特征和视觉吸引力。
例如,一款以轻盈、自然为主题的沐浴露产品,可以采用淡黄色作为主要的包装色调,并搭配清新的浅绿色作为标识和品牌形象的辅助色彩。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
蓝色背景:
采用纯白色的字效果最好 采用橘黄色的字效果也好 采用浅黄色的字效果也好 采用暗红色的字效果较差 采用紫色的字效果也较差 采用紫色的字效果也不好
黑色背景:
采用纯白色的字效果最好 采用橘黄色的字效果也好 采用浅黄色的字效果也好 采用蓝颜色的字效果较差 采用暗红色的字效果较差 采用紫色的字效果也较差
图片与文字的搭配
注意背景颜色与字体 颜色的搭配,
注意文字内容和背景 内容的协调。
Office在教育管理与课堂教学中的深度应用
《 春 晓 》 孟 浩 然
春眠不觉晓, 处处闻啼鸟。 夜来风雨声, 花落知多少。
Office在教育管理与课堂教学中的深度应用
——
《 春 晓 》
孟 浩 然
春眠不觉晓, 处处闻啼鸟。 夜来风雨声, 花落知多少。
清晰匹配色:
白
背景色: 蓝 前景色: 白
白
黑 白
红
白 红
黑
白 黑
白
绿 白
黑
背景色: 黄 前景色: 黑
白
红 白
红
黑 红
黑
白 黑
黑
绿 黑
蓝
背景色: 黄 前景色: 蓝
黑
黄 黑
红
黄 红
红
白 红
黄
黑 黄
Office在教育管理与课堂教学中的深度应用
白色背景:
采用纯黑色的字效果最好 采用蓝色的字效果也很好 采用红色的字效果也不错 采用浅黄色的字效果较差 采用浅灰色的字效果也差 采用绿色的字效果也较差
绿色大理石背景:
采用纯白色的字效果最好 采用橘黄色的字效果也好 采用浅黄色的字效果也好 采用暗红色的字效果较差 采用蓝色的字效果也较差 采用紫色的字效果也较差
Office在教育管理与课堂教学中的深度应用
斜文布纹理做背景:
采用纯白色的字效果最好 采用橘黄色的字效果也好 采用浅黄色的字效果也好 采用暗红色的字效果较差 采用蓝色的字效果也较差 采用紫色的字效果也较差
颜色
的搭配要协调
Office在教育管理与课堂教学中的深度应用
配
白
红
色
紫
黄
白
黑
黄
绿
紫
红
黑
蓝
白
蓝
红
绿
黑
红
黑
黄
Office在教育管理与课堂教学中的深度应用
模糊匹配色:
白
背景色:黄 前景色:白
绿
红 绿
紫
黑 紫
黄
白 黄
紫
绿 紫
红
背景色:黄 前景色:黑
蓝
红 蓝
绿
黑 绿
绿
白 灰
红
绿 红
Office在教育管理与课堂教学中的深度应用
Office在教育管理与课堂教学中的深度应用
——
