网页设计————HTML基本标记
网页标记

一、标记/标准签放在<和>之间。
一般成对使用,有开始标记和结束标记,如<p>一个段落</p>;也有部分的空标记,如<br/>。
标记可以有属性,属性可以有属性值。
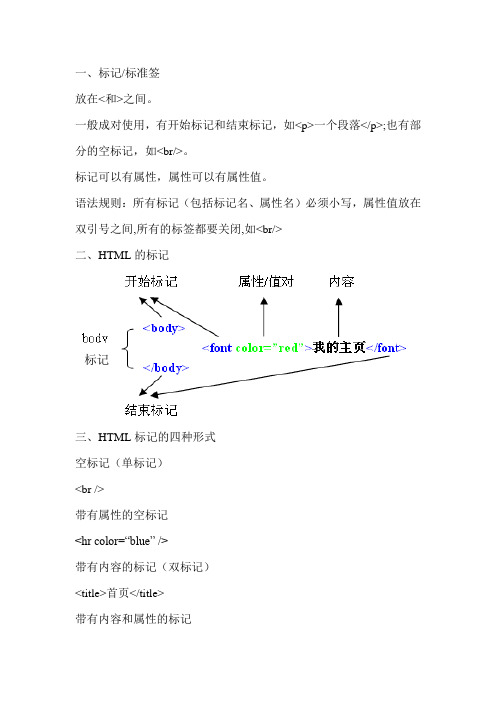
语法规则:所有标记(包括标记名、属性名)必须小写,属性值放在双引号之间,所有的标签都要关闭,如<br/>二、HTML的标记标记三、HTML标记的四种形式空标记(单标记)<br />带有属性的空标记<hr color=“blue” />带有内容的标记(双标记)<title>首页</title>带有内容和属性的标记<font color=“red”>网页设计</font>四、标记的属性标记属性的语法是:<标记名称属性1 属性2 属性3 …>例如:<hr size=“3” align=“left” width=“75%” />hr标记表示在文档当前位置画一条水平线,其中size属性定义线的粗细,属性值取整数,缺省值为1;align属性表示对齐方式,可取left(左对齐,缺省值),center(居中),right(右对齐);width属性定义线的长度,可取相对值(由一对“”号括起来的百分数,表示相对于充满整个窗口的百分比),也可取绝对值(用整数表示的屏幕像素点的个数,如width=“300”),缺省值是“100%”。
color属性定义线的颜色,缺省为黑色。
五、标题文字标记标题文字共包含6种标记,分别表示6个级别的标题,从1级~6级字号依次减小。
语法:1级标题:<h1>……</h1>2级标题:<h2>……</h2>3级标题:<h3>……</h3>依次下去,直到6级标题。
<body><h1>1级标题的效果</h1><h2>2级标题的效果</h2><h3>3级标题的效果</h3>……</body>六、标题文字对齐方式——align<body><h1>1级标题的默认对齐效果</h1><h2 align=“left”>2级标题的左对齐效果</h2><h3 align=“center”>3级标题的居中对齐效果</h3><h4 align=“right”>4级标题的右对齐效果</h4></body>七、文字格式标记——font语法:<font 属性1=“属性值1”属性2=“属性值2”……>内容文字</font>常用的以下3个属性:face属性设置文字的字体效果size属性设置普通文字的字号color属性设置文字的颜色,颜色代码是以“#”加上6位十六进制数组成,例如#FFFF00<body><font face=“黑体”color=“#0099FF”>文字</font><br/> <font size="2" color="#990000">文字</font><br/><font face=“宋体”size=“5”color=“#FF6600”>文字</font> </body>。
html中的标记举例解释

html中的标记举例解释HTML (Hypertext Markup Language)是一种用于创建网页结构和内容的标记语言。
在HTML中,我们可以使用不同的标记来定义文本、链接、图像、表格等内容。
下面是一些常见的HTML标记及其解释:1. `<p>`:定义段落。
用于包裹段落中的文本,浏览器会自动在段落前后添加一些间距。
2. `<h1>`至`<h6>`:定义标题。
h1为最高级标题,h6为最低级标题,其中h1的字体最大。
3. `<a>`:定义链接。
用于创建一个指向其他页面或相同页面内的链接。
可以通过href属性指定链接的目标URL。
4. `<img>`:定义图像。
用于在网页中插入图像。
通过src属性指定图像的URL,通过alt属性指定图像的替代文本。
5. `<ul>`和`<li>`:定义无序列表。
ul标记定义一个无序列表,li标记定义列表中的每一项。
6. `<ol>`和`<li>`:定义有序列表。
ol标记定义一个有序列表,li标记定义列表中的每一项。
7. `<table>`、`<tr>`和`<td>`:定义表格。
table标记定义一个表格,tr标记定义表格的行,td标记定义表格的单元格。
8. `<form>`和`<input>`:定义表单。
form标记定义一个包含表单元素的表单,input标记定义表单中的输入字段,如文本框、复选框等。
9. `<div>`:定义文档中的块级元素。
用于将文档内容分组,可以通过CSS样式和JavaScript进行操作。
10. `<span>`:定义文档中的内联元素。
用于对文本进行标记,可以通过CSS 样式和JavaScript进行操作。
这些只是HTML中的一小部分标记举例。
HTML中有很多其他的标记可以帮助我们创建丰富多样的网页内容。
HTML中主要标签有哪些-文字标签-布局常用标签

HTML中主要标签有哪些-文字标签-布局常用标签在HTML中的主要标签有这些:文件开始标签“html〞、文件头部标签“head〞、文件主体标签“body〞。
如果想具体了解HTML 中主要标签有哪些,那无妨接着往下看吧!一、HTML中主要标签有哪些1、文件开始标签“html〞在HTML文件中,最先出现的是HTML标签就是“html〞,它表示这是HTML文件,它是双标签,首标签和尾标签分别位于文件的最前面和最后面,文件所有标签和文本都包涵在其中,该标签不带任何属性。
2、文件头部标签“head〞“head〞表示文件头部的标签,它是双标签,它包涵文件的标题、编码方式及URL等信息,可省略。
3、文件主体标签“body〞“body〞表示文件主体内容,它是双标签。
文件头部标签用以存储重要信息,而只有主体部分会被显示,所以大部分标记都位于文件主体部分。
该标签可带属性。
二、网页〔制定〕的常用文字标签1、标题文字标签“hn〞“hn〞为标题文字标签,它是一个双标签,其作用是设置网页中的标题文字。
“hn〞标签一共6级,“h1〞和“h1〞之间的文字是第1级标题,“h6〞和ch6〞之间的文字是第6级标题,由“hl〞到“h6〞逐渐变小。
每个标题标记所标示的字句将独占一行且上下留一空白行。
“hn〞有一个属性align,其属性可选值为:right、left、center。
2、文字格式控制标签“font〞“font〞为文字格式控制标签,它是一个双标签,其作用是设置文字的字体、大小和颜色。
“font〞的属性有face、size、color。
face:设定文字字体,其属性为字体名称。
size:设定文字大小,取值1~7,默认值为3。
也可用“+〞“-〞来设置相对值。
color:设定文字颜色。
可以用和#nnnnnn,也可以采纳颜色的名称。
三、页面布局常用标签1、换行标签“br〞“br〞为换行标签,它是一个单标签,作用是令其后的内容在下一行显示。
常用的html标签及作用

常用的html标签及作用HTML(Hypertext Markup Language)是一种用于创建网页的标记语言。
在网页设计过程中,了解和掌握常用的HTML标签及其作用非常重要。
下面将介绍一些常用的HTML标签及其作用。
1. `<html>`:定义HTML文档的根元素。
2. `<head>`:定义HTML文档的头部分,其中可以包含关于文档的元数据、引用的外部样式表和脚本等。
3. `<title>`:定义文档的标题,显示在浏览器的标题栏或页签上。
4. `<body>`:定义HTML文档的主体部分,包含显示在浏览器窗口中的内容。
5. `<h1>`到`<h6>`:定义标题,用于表示不同级别的标题,其中`<h1>`是最高级别,`<h6>`是最低级别。
6. `<p>`:定义段落,用于将文本组织成段落。
7. `<a>`:定义超链接,用于创建指向其他网页、文件或位置的链接。
8. `<img>`:定义图像,用于在网页中插入图像。
9. `<ul>`和`<li>`:分别定义无序列表和列表项,用于显示项目的列表。
10. `<ol>`和`<li>`:分别定义有序列表和列表项,用于显示按顺序排列的项目。
11. `<table>`、`<tr>`和`<td>`:分别定义表格、表格行和表格数据单元格,用于展示结构化的数据。
12. `<form>`、`<input>`和`<button>`:分别定义表单、输入字段和按钮,用于创建用户输入和提交数据的表单。
13. `<div>`:定义文档中的一个块级容器,用于组合其他HTML元素并应用样式。
14. `<span>`:定义文档中的一个行内容器,用于对文本或其他行内元素进行分组并应用样式。
HTML语言与网页设计标记符概述

括开始标记符和结束标记符。某些标 记符,例如<BR>,只要求单一标记 符号。 开始标记符与结束标记符的区别在于: 结束标记符多一个斜杠“/”(不是反 斜杠“\”!)
标记符属性
属性是用来描述对象特征的特性。
例如,一个人的身高、体重就是人 这个对象的属性。 在HTML中,所有的属性都放置在开 始标记符的尖括号里,多个属性之 间用空格分开,通常也不区分大小 写。
HEAD标记符
首部标记中的内容也用相应的标记符
括起来。例如,样式表(CSS)定义 位于<STYLE>和</STYLE>之间;脚 本定义位于<SCRIPT></SCRIPT>之 间。
TITLE 标记符
在首部标记符中,最基本、最常用的
标记符是标题标记<TITLE>和 </TITLE>,用于定义网页的标题。 当网页在浏览器中显示时,网页标题 将在浏览器窗口的标题栏中显示。
BODY标记符
正文标记符<BODY>和</BODY>包
含Web 页的内容。文字、图形、链 接以及其他HTML元素都位于该标记 符内。 正文标记符中的文字,如果没有其他 标记符修饰,则将以无格式的形式显 示。
小结
综上所述,一个不包含任何内容的基
本 Web 页文件如下所示:
<HTML> <HEAD><TITLE></TITLE></HEAD> <BODY></BODY> </HTML>
HTML标记符
<HTML>和</HTML>
第二章 网页设计语言_Html

标题标记用于设置文档中的标题,其中
<H1>...</H1>标记表示字体最大的标题,
<H6>…</H6>标记表示字体最小的标题。
每个标题标记所标记的字句将独占一行且上下留下一空 白行。
演示:Sample2_4.htm
水平线的插入 <hr>标志是在Html文档中加入一条水平线。
COLOR属性
设置水平线的颜色,例如<HR color=red>
2.5.1 在网页中插入图像
演示:Sample2_13.htm、Sample2_14.htm
2.5.2
播放多媒体文件
Img标记不仅用于在网页中插入图像,也可以用
于播放多媒体文件(.avi)。若要在网页中播放多媒
体文件,应在IMG标记中设置以下属性: DYNSRC:指定要播放的多媒体文件的URL。 START:指定何时开始播放多媒体文件,其取值可 以是fileopen或mouseover。
二、创建无序列表 使用UL和LI标记来创建,语法格式如下:
<UL>
<LI>列表项1
…… <LI>列表项n </UL>
UL标记的TYPE属性用于指定列表项前面显示的项目 符号,其取值可以是:
disc:使用实心圆作为项目符号(默认值)。
circle:使用空心圆作为项目符号。 square:使用方块作为项目符号。 演示:Sample2_10.htm
<P align=“center”> 演示:Sample2_7.htm 、Sample2_8.htm
二、换行标记<BR> 大多数情况下,段落标记<P>是分隔文本的最佳
html文档的常用标记

html文档的常用标记
1. <!DOCTYPE>:定义文档类型
2. <html>:定义HTML文档
3. <head>:定义文档的头部,包含元数据
4. <title>:定义文档的标题
5. <body>:定义文档的主体部分
6. <h1> <h2> <h3>...:<h1>定义最大的标题,<h2>定义次大的标题,以此类推
7. <p>:定义段落
8. <a>:定义超链接
9. <img>:定义图像
10. <ul>:定义无序列表
11. <ol>:定义有序列表
12. <li>:定义列表项
13. <table>:定义表格
14. <tr>:定义表格行
15. <td>:定义表格单元格
16. <div>:定义文档中的区块
17. <span>:定义文档中的行内元素
18. <form>:定义表单
19. <input>:定义输入字段
20. <label>:定义表单的标签文本
21. <button>:定义按钮。
HTML常用标记

HTML标签 <!--注解--> <hr> <br> <p>...</p> <pre>...</pre> <center>...</center> <nobr> <div>...</div>
标签含义解析 为HTML 文件编码提供注解功能。 产生水平线。 强制换行。 文件段落。 以原始格式显示。 居中对齐。 不折行标记。 区隔标记。
HTML常用标记
一、HTML标记分类
3、字符格式标记 (Character Formatting Tags)
用来改变HTML文件文字的 外观,增加文件的美观程度。
HTML标签
标签含义解析
<b>...</b>
粗体字。
<i>...</i>
斜体字。
<font>...</font>
改变字体设置。
<h?>...</h?> <big>...</big>
标题大小标记。其中“?”可 取值1,2,...,6。
加大字号。
<small>...</small> 缩小字号。
HTML常用标记
一、HTML标记分类
4、列表标记(List Tags) 此类标记的主要用途是将 HTML文件中某区段文字以列表 显示,增加文件的可看度。
HTML标签 <ul>...</ul> <ol>...</ol> <li>...</li> <dl>...</dl> <dt>...</dt> <dir>...</dir> <menu>...</menu>
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
21
使用FONT标记
<FONT>标记用于控制文本在网页上的显示。可以指定size(大小)、 color(颜色)face(字体)style(样式)等属性。
<HTML> <HEAD> <TITLE>欢迎使用HTML</TITLE> </HEAD> <BODY> <H3><FONT SIZE = 3 COLOR = HOTPINK FACE = "隶书">我的第一个 HTML文档</FONT></H3> <P>这<FONT COLOR = BLUE SIZE = 6>将会</FONT>是一种很有趣的 体验 </BODY> </HTML>
用来指定目标窗口的打开方式。包含4个取值:
_blank:在新窗口中打开。
_parent:在上一级的浏览窗口中打开。
_self:在当前页面或框架中打开。 _top:在当前浏览窗口页面中打开。
<HTML> <head> </head> <BODY> <A HREF="x1.html" TARGET="_blank">文件x</A> </BODY> </HTML>
10
链接到另一文档中某个特定位置
单击
<HTML> <HEAD> <TITLE>副文档</TITLE> </HEAD> <BODY> <A name = Internet>互联网</A><BR> <P>互联网是网络的网络。也就是说,计算机网络可以跨越 国家甚至全球的范围连接到其他网络。世界上所有的计算机都可以 通过TCP/IP传输协议绑定在一起。</P> <A name = HTML>HTML简介</A><BR> <P> 超文本标记语言是 Web 用来创建和识别文档的标准语言。 虽然它不是标准通用标记语言 (SGML) 的子集,但与它有着某种程 度上的关联。SGML是一种文档格式语言表示方法。</P> <A name = Consistency>多样性和统一性</A><BR> <P>万事万物都离不开多样性和统一性这样一条基本准则。 也就是说,所有的事物都可以融合成一个整体,同时,又保持自己 独特的与众不同的一面。站点的独特性恰恰来源于它的一致性。颜 色、字体、分栏布局以及其他设计元素应在站点的每个部分都保持 一致。 </P> <BR><BR><BR><BR><BR><BR> </BODY> </HTML> 11
18
字符级标记
<HTML> <HEAD> <TITLE>字符级标记示例</TITLE> </HEAD> <BODY> <P ALIGN="center"><B>字符级标记示例</B></P> <P>圆的面积=pi*r<SUP>2</SUP></P> <P>水的化学符号:H<SUB>2</SUB>O</P> <P><EM>这是一种很有趣的体验</EM></P> </BODY> </HTML>
– 手工直接编写:记事本、EditPlus等,存成.htm 或.html文件 – 可视化编辑器:Dreamweaver、 Frontpage等 – 由Web 服务器实时动态地生成:IIS、Tomcat等
HTML 文档的结构
基本结构:
HTML 部分 文档头部分
包含:网页标题、网页说明、 CSS样式、脚本代码等
<HTML> <HEAD> <TITLE>使用链接</TITLE> </HEAD> <BODY> <BR><BR> <P>本页的所有内容都讲述关于如何创建到 文档的链接 <A HREF =Doc2.html> 单击此处查看文 档2</A> </BODY> </HTML>
8
链接到同一文档的各个部分
单击
链接到其他文档
<HTML> <HEAD> <TITLE>使用链接</TITLE> </HEAD> <BODY> <BR><BR> <P>本页的所有内容讲述链接到其它网站 <A HREF="">地大 网</A> </BODY> </HTML>
12
补充:<A>目标显示方式属性--target
22
补充:关于颜色
颜色值是一个关键字或一个RGB格式的数 字。 aqua,black, blue,fuchsia, gray, green, lime,maroon,navy,olive, purple,red,silver,teal,white,yellow
23
在 HTML 中对于颜色的定义可以用6位 十六进制数。 电脑屏幕的色彩是由rgb(红、绿、蓝) 三种色光所合成的,通过调整这三个基 色就可以调配出其它的颜色。 – 每2位数代表一种颜色的浓度,三种 颜色的顺序为红、绿、蓝,00代表 颜色浓度最小,FF代表颜色浓度最 大。 #000000代表纯黑、#FFFFFF代表纯 白、
<A name = Consistency>多样性和统一性</A><BR> <P>万事万物都离不开多样性和统一性这样一条基本准则。也就是
说,所有的事物都可以融合成一个整体,同时,又保持自己独特的与众不同 的一面。站点的独特性恰恰来源于它的一致性。颜色、字体、分栏布局以及 其他设计元素应在站点的每个部分都保持一致。 </P>
24
d
图中所示是部分颜色的RGB代码:
例:为页面设置背景色:
<body bgcolor=“#FFFF33”>
25
容器(区域控制)标记<SPAN>、<DIV>
<DIV>„</DIV>可以设定多行或跨段落或某一区域的内容样式; <SPAN>„</SPAN>一般只用在一行中设定几个字的情况。
<HTML> <HEAD> <TITLE>学习HTML</TITLE> </HEAD> <BODY> <DIV> 第1部分 <P>元素用于组织元素 <P>DIV通常用于块级元素 </DIV> <DIV align = right> 第2部分 <P>这是第二部分 <BR> <H2>您觉得有意思吗?</H2> </DIV> <P>第二部分向右对齐。 < SPAN STYLE ="font-size:25"> 公共格式</SPAN>应用于这一部分中的所有元素 </BODY> </HTML> 26
17
字符级标记
<B> . . . </B> <U> . . . </U> <S> . . . </S> 粗体文本 下划线效果 删除线效果
<SUP> . . . /SUP> 上标文本 <SUB> . . . /SUB> 下标文本 <EM> . . </EM> 强调文本 <CODE>. . .</CO 用于显示编程代码 DE> <CITE>. . . 用于引用 </CITE>
20
预排版标记:<PRE> 标记
如果希望文本以预定义的格式显示,可以使用PRE元素。此元素用于定义 文本的格式。文本在浏览器中显示时遵循在HTML源文档中定义的格式。
<HTML> <HEAD> <TITLE>学习HTML</TITLE> </HEAD> <BODY> <PRE> 汉普蒂·邓普蒂坐在墙上 汉普蒂·邓普蒂摔了一大跤 国王所有的马 和所有的人 也无法再把汉普蒂·邓普蒂拼起来 </PRE> </BODY> </HTML>
6
链接类型
•内部链接
1、到同一网站内 的其它网页的链 接 2、到同一文档内 的其他部分的链 接
----------------
------
------
-----------
------
------
•外部链接
------
到其他网站或服 务器上的页面的 链接。
Web站点1
Web站点2
7
链接到其他文档
19
块引用标记:<BLOCKQUOTE> 标记
可以使用BLOCKQUOTE元素显示文档中的引用文本。BLOCKQUOTE用于较 长的引用且显示为缩进式段落。
