html标记有哪些类型
HTML标签分类方式

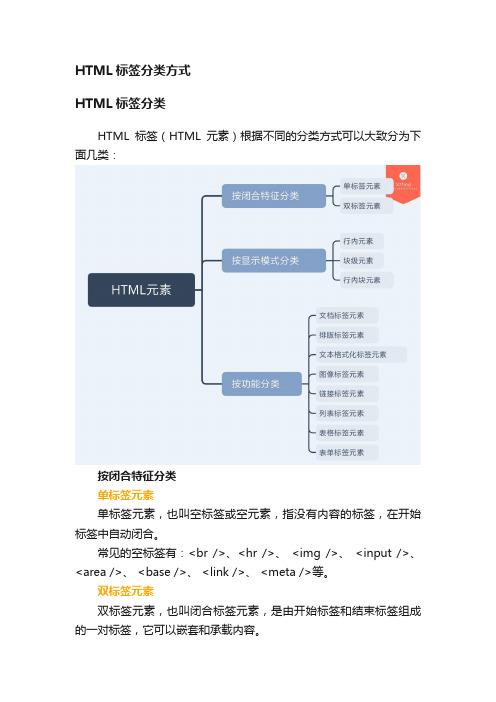
HTML标签分类方式HTML标签分类HTML标签(HTML元素)根据不同的分类方式可以大致分为下面几类:按闭合特征分类单标签元素单标签元素,也叫空标签或空元素,指没有内容的标签,在开始标签中自动闭合。
常见的空标签有:<br />、<hr />、<img />、<input />、<area />、 <base />、 <link />、 <meta />等。
双标签元素双标签元素,也叫闭合标签元素,是由开始标签和结束标签组成的一对标签,它可以嵌套和承载内容。
例如:<div> </div>、<p> </p>、<html> </html>、<h1> </h1>、<span> </span>等。
按显示模式分类行内元素行内元素(inline-level)也称内联元素,不占有独立的区域,靠自身字体大小和图像尺寸支撑大小,常用于控制页面中文本的样式。
行内元素特点:1.本身属性为 display:inline;2.与相邻行内元素在同一行上;3.对其设置宽、高、垂直方向的padding、margin值无效,但水平方向设置padding、margin值有效;4.默认宽度是本身内容的宽度;5.行内元素只能容纳文本或者其他行内元素(a特殊,链接中不可再放链接),不可在其中嵌套其他块级元素;常见行内元素有:标签描述<a> 定义超文本链接<b> 定义文本粗体<em> 定义强调文本<i> 定义斜体字<span> 定义文档中的节<strong> 定义强调文本块级元素块级元素(block-level),每个元素单独占一整行或者多整行,通常用于进行大布局(大结构)的搭建。
HTML5的标记

HTML5的标记在HTML5的页⾯中,带有“<>”符号的元素被称为HTML标记,如上⾯提到的<html><body>都是HTML标记。
所谓标记就是放在“<>”标记符中表⽰某个功能的编码命令,也称标签或 HTML元素,本书统⼀称作HTML标记。
1.双标记和单标记为了⽅便学习和理解,通常将 HTML 标记分为两⼤类,分别是“双标记”与“单标记的具体介绍如下。
(1)双标记双标记是指由开始和结束 2个标记符组成的标记。
其基本语法格式为:<标记名>内容</标记名>该语法中“<标记名>”表⽰该标记的作⽤开始,⼀般称为“开始标记”;“</标记名>”表记的作⽤结束,⼀般称为“结束标记”。
和开始标记相⽐,结束标记只是在前⾯加了⼀个关闭例如:<h2>传智播客⽹页平⾯设计免费公开课</h2>其中<n2>表⽰⼀个标题标记的开始,⽽<In2>表⽰⼀个标题标记的结束,在它们之间是标题内容。
(2)单标记单标记也称空标记,是指⽤⼀个标记符号即可完整地描述某个功能的标记。
其基本语法格<标记名/>例如:<hr />其中<hr/>为单标记,⽤于定义⼀条⽔平线。
下⾯通过⼀个案例进⼀步演⽰HTML5中双标记与单标记的使⽤,如以下代码所⽰。
<!doctype html><html><head><meta charset="utf-8"><title>传智博客云课堂</title></head><body><h2>传智博客云课堂上线了</h2><p>更新时间:2022年03⽉20⽇11时22分来源:传智播客</p><hr/><p>传智云课堂是传智博客在线教育平台,可以实现晚上在家学习,在线直播教学、实时互动辅导等多种功能,专注于⽹页、平⾯、UI设计以及Web前端的培训。
HTML基本结构与常用标记

附录A HTML基本结构与常用标记1 HTML简介我们在浏览器上看到的网页其实是HTML文件构成的,HTML是“Hypertext Markup Language(超文本标记语言”的英文缩写。
它是一种可以在网上传输,并被浏览器认识和翻译成页面显示出来的文件。
“超文本”是指页面内既可以包含文字,也可以包含图片、声音、视频、链接和程序等非文字的元素。
尽管WWW仍然是HTML应用最多的地方,但是它还被应用到其他很多的领域,例如使用HTML可使新闻、消息和E-mail更加具有吸引力,甚至可以用HTML来开发独立的和以网络为核心的应用程序。
随着技术的发展,HTML增加了许多新功能和新特性,HTML已经变成了一个更加丰富、更加有用的标记语言。
1.HTML文件的编辑与运行在编写HTML文件时,如果文件中不包含ASP之类的动态服务器页面代码,则只要有一个可以编辑HTML文件的编辑器和一个可浏览HTML文件的浏览器就可以了。
把编辑后的文件以“.html”或“.htm”为扩展名保存,使用浏览器就可以直接打开;如果文件中包含了ASP之类的代码,则编辑HTML文件后应该将其以“.asp”等为扩展名保存,并置于Web服务器端,再通过浏览器进行访问。
如果直接用浏览器打开,则其中的动态服务器页面代码不会被执行。
编辑HTML的文件的编辑器必须是能够编辑纯文本的,或者是可以将其他文本转换成纯文本的。
最简单的编辑器莫过于Windows系统的“记事本”,占用系统资源最少。
但是使用时每一个HTML标记都要网页设计者自己写出,故很熟悉HTML的设计者可以选用。
而对更多的人来说,使用本章3.1.3介绍的网页制作工具软件来用编辑HTML文件则是更好的选择。
这些工具软件可以自动把你的“所见即所得”的页面编辑操作转换成HTML标记,使得你不必每个标记都得去写;也可以立即把你的写的HTML标记以网页显示出来。
如此可以大大提高编辑HTNL文件,设计网页的效率。
简述html的常用标签及其作用

简述html的常用标签及其作用HTML(Hypertext Markup Language)是用于创建网页的标准标记语言,它使用标签来定义网页的结构和内容。
以下是HTML中一些常用的标签及其作用:1. `<html>`:定义HTML文档的根元素。
2. `<head>`:定义文档的头部内容,包括页面的标题、字符编码等。
3. `<title>`:定义文档的标题,显示在浏览器的标题栏或标签上。
4. `<body>`:定义文档的主体部分。
5. `<h1>` - `<h6>`:定义标题,根据重要性和级别递减。
6. `<p>`:定义段落。
7. `<a>`:定义超链接,用于链接到其他页面或文档。
8. `<img>`:定义图像,用于在网页中显示图片。
9. `<ul>`:定义无序列表。
10. `<ol>`:定义有序列表。
11. `<li>`:定义列表项。
12. `<div>`:定义文档中的分割或部分。
用于组织网页布局。
13. `<span>`:定义文本的行内元素容器,用于设置特定部分的样式。
14. `<table>`:定义表格。
15. `<tr>`:定义表格的行。
16. `<td>`:定义表格的单元格。
17. `<form>`:定义表单,用于收集用户输入的数据。
18. `<input>`:定义表单中的输入字段。
19. `<textarea>`:定义表单中的多行文本输入字段。
20. `<button>`:定义按钮。
21. `<select>`:定义下拉列表。
22. `<option>`:定义下拉列表中的选项。
23. `<label>`:定义表单元素的标签。
HTML标记大全

一、HTML标记注释:红色字体为标记和其必不可少的属性;绿色字体为标记中的属性,可任意选取所需要的属性;天蓝色字体为自由填充的属性值;黑色字体为补充内容及对标识和描述内容的注解1、HTML标记语法:<标记名称属性1名=属性1值属性2名=属性2值…>标记在表示HTML文档内容结构和含义的时候,通常有两种方式,我们分别称单标记和双标记。
表1:2、<BODY>的属性BGCOLOR="颜色" (设置背景颜色)BACKGROUND="图片名" (设置背景图片)BGPROPERTIES="FIXED" (设置背景图片固定不变)TEXT="颜色" (设置文本颜色)LINK="颜色" (默认链接)VLINK="颜色" (当鼠标按下时的链接)ALINK="链接按钮" (当鼠标松开后的链接)TOPMARGIN=距离(文本距顶部的距离)LEFTMARGIN=距离(文本距左边的距离)3、设置播放器,必须在BODY的双标记中存在设置背景音乐:<BGSOUND SRC="地址"(歌名或视频名) LOOP=“循环次数”>插入视频音频文件:(FLASH等)<EMBED SRC="地址"(歌名或视频名)WIDTH=宽度HEIGHT=高度(调整播放器的宽度和高度)HIDDEN="TRUE"(隐藏播放器) LOOP=”循环次数”>4、如何使网页在网站的排名靠前,其必须在HEAD中存在<META NAME="K EYWORD"CONTENT="描述网站内容">(用于标记搜索引擎在搜索该页面时所取出的关键词)<META NAME="DESCRIPTION" COUNT="描述网页内容" >(用来标记描述内容)<META NAME="AUTHOR" CONTENT="作者名称" >(用来标记文档的作者)<META HTTP-EQUIV="CONTENT-TYPE" CONTENT= "TEXT/HTML;CHARSET =GB2312">(用来标记你的页面的解码方式)<META HTTP-EQUIV="REFRESH" CONTENT="5;URL= Http:// .com">(用来自动刷新网页)5、标题字体表2:6、文章字体表3:7、物理字体表4:8、字符实体在往HTML文档中写入特殊字符,如“〈”、“〉”、“&”、“ ”等要使用特殊的代码,浏览器会用HTML命令对这些特殊代码进行翻译。
HTML标记

HTML标记的组成HTML语言规范标记符:1、单标记:< 标记名称/>2、双标记:<标记名称>内容</标记名称>3、属性 < 标记属性1="属性值" 属性2="属性值" 属性3="属性值" … ><元素属性='属性值'...>内容</元素>如果没有内容,可以这样写:<元素属性='属性值'.../>--注:<>中的都是标记,标记是要成对出现如:<html>内容</html>;元素也叫标记HTML文档的结构主要包括:1、HTML部分2、HEAD部分3、BODY部分DOCTYPE声明部分:DOCTYPE声明部分是网页中重要的一部分,但不在HTML文档范围内。
Html的基本结构<html><head><元素属性1=”值” …./></head><body><元素属性1=”属性值”属性2=“属性值”…>内容</元素><元素属性=”属性值”/></body></html>说明1. 标记通常是成对出现 <head></head>2. 单标记 <br/>案例:Demo1.htm<html><head></head><body><b>横看成林</b><br/><br/><font color="red">远近高低各不同</font><br/><!--size 值可以取 1..7 --><font style="font-size:30px;">不知庐山真面目</font><br/></body></html>请问后缀 html 和 htm 有什么区别?如果一个网站有 index.html 和 index.htm 默认情况下,优先访问 .html;htm 后缀是为了兼容以前的dos 系统 8.3的命名规范。
HTML语言与网页设计标记符概述

括开始标记符和结束标记符。某些标 记符,例如<BR>,只要求单一标记 符号。 开始标记符与结束标记符的区别在于: 结束标记符多一个斜杠“/”(不是反 斜杠“\”!)
标记符属性
属性是用来描述对象特征的特性。
例如,一个人的身高、体重就是人 这个对象的属性。 在HTML中,所有的属性都放置在开 始标记符的尖括号里,多个属性之 间用空格分开,通常也不区分大小 写。
HEAD标记符
首部标记中的内容也用相应的标记符
括起来。例如,样式表(CSS)定义 位于<STYLE>和</STYLE>之间;脚 本定义位于<SCRIPT></SCRIPT>之 间。
TITLE 标记符
在首部标记符中,最基本、最常用的
标记符是标题标记<TITLE>和 </TITLE>,用于定义网页的标题。 当网页在浏览器中显示时,网页标题 将在浏览器窗口的标题栏中显示。
BODY标记符
正文标记符<BODY>和</BODY>包
含Web 页的内容。文字、图形、链 接以及其他HTML元素都位于该标记 符内。 正文标记符中的文字,如果没有其他 标记符修饰,则将以无格式的形式显 示。
小结
综上所述,一个不包含任何内容的基
本 Web 页文件如下所示:
<HTML> <HEAD><TITLE></TITLE></HEAD> <BODY></BODY> </HTML>
HTML标记符
<HTML>和</HTML>
(完整版)html标签大全

<html></html> 创建一个HTML文档<head></head> 设置文档标题和其它在网页中不显示的信息<title></title> 设置文档的标题<h1></h1> 最大的标题<pre></pre> 预先格式化文本<u></u> 下划线<b></b> 黑体字<i></i> 斜体字<tt></tt> 打字机风格的字体<cite></cite> 引用,通常是斜体<em></em> 强调文本(通常是斜体加黑体)<strong></strong> 加重文本(通常是斜体加黑体)<font size="" color=""></font> 设置字体大小从1到7,颜色使用名字或RGB的十六进制值<BASEFONT></BASEFONT> 基准字体标记<big></big> 字体加大<SMALL></SMALL> 字体缩小<STRIKE></STRIKE> 加删除线<CODE></CODE> 程式码<KBD></KBD> 键盘字<SAMP></SAMP> 范例<VAR></VAR> 变量<BLOCKQUOTE></BLOCKQUOTE> 向右缩排<DFN></DFN> 述语定义<ADDRESS></ADDRESS> 地址标记<sup></SUP> 上标字<SUB></SUB> 下标字<xmp>...</xmp>固定寬度字体(在文件中空白、換行、定位功能有效)<plaintext>...</plaintext>固定寬度字體(不執行標記符號)<listing>...</listing> 固定寬度小字體<font color=00ff00>...</font>字體顏色<font size=1>...</font>最小字體<font style ='font-size:100 px'>...</font>無限增大◆◆◆◆◆◆◆◆◆◆◆◆◆◆《〈格式标志〉》◆◆◆◆◆◆◆◆◆◆◆◆<p></p> 创建一个段落<p align=""> 将段落按左、中、右对齐<br>换行插入一个回车换行符<blockquote></blockquote> 从两边缩进文本<dl></dl> 定义列表<dt> 放在每个定义术语词前<dd> 放在每个定义之前<ol></ol> 创建一个标有数字的列表<ul></ul> 创建一个标有圆点的列表<li> 放在每个列表项之前,若在<ol></ol>之间则每个列表项加上一个数字, 若在<ul></ul>之间则每个列表项加上一个圆点<div align=""></div> 用来排版大块HTML段落,也用于格式化表<MENU> 选项清单<DIR> 目录清单<nobr></nobr> 强行不换行<hr size='9' width='80%' color='ff0000'>水平線(設定寬度)<center></center> 水平居中◆◆◆◆◆◆◆◆◆《〈链接标志表格标志〉》◆◆◆◆◆◆◆◆◆◆◆◆◆◆<a href="URL"></a> 创建超文本链接<a href="mailtEMAIL"></a> 创建自动发送电子邮件的链接<a name="name"></a> 创建位于文档内部的书签<a href="#name"></a> 创建指向位于文档内部书签的链接<BASE> 文档中不能被该站点辨识的其它所有链接源的URL<LINK> 定义一个链接和源之间的相互关系◆◆◆◆◆◆◆◆链接标记注解:◆◆◆◆◆◆◆◆◆◆◆◆◆target="..."决定链接源在什么地方显示(用户自定义的名字,_blank,_parent,_self,_top◆rel="..."发送链接的类型◆rev="..."保存链接的类型◆accesskey="..."指定该元素的热键◆shape="..."允许我们使用已定义的形状定义客户端的图形镜像(default,rect,circle,poly ◆coord="..."使用像素或者长度百分比来定义形状的尺寸◆tabindex="..."使用定义过的tabindex元素设置在各个元素之间的焦点获取顺序(使用tab键使元素获得焦点)◆◆◆◆◆◆◆◆表格标记注解:◆◆◆◆◆◆◆◆◆◆◆◆<table></table> 创建一个表格<tr></tr> 表格中的每一行<td></td> 表格中一行中的每一个格子<th></th> 设置表格头:通常是黑体居中文字<table cellspacing=""> 设置表格格子之间空间的大小<table border=""> 设置边框的宽度<table cellpadding=""> 设置表格格子边框与其内部内容之间空间的大小<table width=""> 设置表格的宽度。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
HTML标记有哪些类型HTML用于描述功能的符号称为“标记”。
HTML的标记有以下类型:
单标记:只需单独使用就能完整的表达意思。
这类标记的语法是:
<标记名称>
最常用的单标记符号是<br>,它表示换行。
双标记:由“始标记”和“尾标记”两部分构成。
它必须成对出现。
这类标记的语法是:
<标记>内容</标记>
标记类型译名或意义作用备注
文件标记
<HTML> ●文件声明让浏览器知道这是HTML 文件
<HEAD> ●开头提供文件整体资讯
<TITLE> ●标题定义文件标题,将显示于浏览顶端
<BODY> ●本文设计文件格式及内文所在
排版标记
<!--注解--> ○说明标记为文件加上说明,但不被显示
<P> ○段落标记为字、画、表格等之间留一空白行
<BR> ○换行标记令字、画、表格等显示于下一行
<HR> ○水平线插入一条水平线
<CENTER> ●居中令字、画、表格等显示于中间反对
<PRE> ●预设格式令文件按照原始码的排列方式显示
<DIV> ●区隔标记设定字、画、表格等的摆放位置
<NOBR> ●不折行令文字不因太长而绕行
<WBR> ●建议折行预设折行部位
字体标记
<STRONG> ●加重语气产生字体加粗Bold 的效果
<B> ●粗体标记产生字体加粗的效果
<EM> ●强调标记字体出现斜体效果
<I> ●斜体标记字体出现斜体效果
<TT> ●打字字体Courier字体,字母宽度相同
<U> ●加上底线加上底线反对
<H1> ●一级标题标记变粗变大加宽,程度与级数反比
<H2> ●二级标题标记将字体变粗变大加宽
<H3> ●三级标题标记将字体变粗变大加宽
<H4> ●四级标题标记将字体变粗变大加宽
<H5> ●五级标题标记将字体变粗变大加宽
<H6> ●六级标题标记将字体变粗变大加宽
<FONT> ●字形标记设定字形、大小、颜色反对
<BASEFONT> ○基准字形标记设定所有字形、大小、颜色反对<BIG> ●字体加大令字体稍为加大
<SMALL> ●字体缩细令字体稍为缩细
<STRIKE> ●画线删除为字体加一删除线反对
<CODE> ●程式码字体稍为加宽如<TT>
<KBD> ●键盘字字体稍为加宽,单一空白
<SAMP> ●范例字体稍为加宽如<TT>
<VAR> ●变数斜体效果
<CITE> ●传记引述斜体效果
<BLOCKQUOTE> ●引述文字区块缩排字体
<DFN> ●述语定义斜体效果
<ADDRESS> ●地址标记斜体效果
<SUB> ●下标字下标字
<SUP> ●上标字指数(平方、立方等)
清单标记
<OL> ●顺序清单清单项目将以数字、字母顺序排列
<UL> ●无序清单清单项目将以圆点排列
<LI> ○清单项目每一标记标示一项清单项目
<MENU> ●选单清单清单项目将以圆点排列,如<UL> 反对<DIR> ●目录清单清单项目将以圆点排列,如<UL> 反对
<DL> ●定义清单清单分两层出现
<DT> ○定义条目标示该项定义的标题
<DD> ○定义内容标示定义内容
表格标记
<TABLE> ●表格标记设定该表格的各项参数
<CAPTION> ●表格标题做成一打通列以填入表格标题
<TR> ●表格列设定该表格的列
<TD> ●表格栏设定该表格的栏
<TH> ●表格标头相等于<TD>,但其内之字体会变粗
表单标记
<FORM> ●表单标记决定单一表单的运作模式
<TEXTAREA> ●文字区块提供文字方盒以输入较大量文字<INPUT> ○输入标记决定输入形式
<SELECT> ●选择标记建立pop-up 卷动清单
<OPTION> ○选项每一标记标示一个选项
图形标记
<IMG> ○图形标记用以插入图形及设定图形属性
连结标记
<A> ●连结标记加入连结
<BASE> ○基准标记可将相对URL 转绝对及指定连结目标
框架标记
<FRAMESET> ●框架设定设定框架
<FRAME> ○框窗设定设定框窗
<IFRAME> ○页内框架于网页中间插入框架IE
<NOFRAMES> ●不支援框架设定当浏览器不支援框架时的提示影像地图
<MAP> ●影像地图名称设定影像地图名称
<AREA> ○连结区域设定各连结区域
多媒体
<BGSOUND> ○背景声音于背景播放声音或音乐IE
<EMBED> ○多媒体加入声音、音乐或影像
其他标记
<MARQUEE> ●走动文字令文字左右走动IE
<BLINK> ●闪烁文字闪烁文字NC
<ISINDEX> ○页内寻找器可输入关键字寻找于该一页反对
<META> ○开头定义让浏览器知道这是HTML 文件
<LINK> ○关系定义定义该文件与其他URL 的关系StyleSheet
<STYLE> ●样式表控制网页版面
<span> ●自订标记独立使用或与样式表同用。
