菜鸟学习Cocos2d-x 3.x——浅谈动作Action
浅谈ios游戏开发之CCAction

浅谈ios游戏开发之CCAction摘要:在ios游戏开发中,目前最为流行的是游戏开发引擎cocos2d-x,它是一种开源、跨平台的免费2D游戏开发引擎。
在cocos2d-x引擎中动作定义了各个节点或精灵之间的移动效果,比如动态效果、跳跃效果、旋转效果等,每一个效果都是一个CCAction动作。
CCAction动作主要分为瞬时动作CCActionInstanse和延时动作CCActionInterval。
关键词:ios游戏;cocos2d-x;CCAction“动作”在生活中的含义人人皆知,那么在cocos2d-x引擎中,“动作”的含义也十分类似,它是指在CCNode节点上运行某些具有目的的行为,比如移动、缩放、跳跃、染色、贝赛尔曲线等行为。
无论是菜单CCMenu、图层CCLayer、还是标签CCLabel、图片精灵CCSprite,只要是CCNode的子类,都可以实现CCAction,动作是作用在某个CCNode上的变化逻辑,通过动作可以非常方便地实现对节点的位置、大小、缩放、扭曲、显示等属性进行调整,也可以实现对节点操作的各种逻辑处理,通过CCNode上执行runAction方法,就可以实现动作的执行,不仅可以完成一个独立的动作,也可以定义动作序列、组合序列、反向动作等,这让开发者在控制CCNode节点时易如反掌。
一、CCFiniteTimeAction动作基类CCAction继承的是CCObject类,并且CCFiniteTimeAction(有限次动作执行类)、CCFlow(节点跟随类)、CCSpeed(节点执行速度类)三个大类都继承的是基类CCAction。
CCFiniteTimeAction(有限次动作执行类)又可分为瞬时动作CCActionInstant和延时动作CCActionInterval两个子类。
其中,瞬时动作CCActionInstant表示动作没有执行过程,动作在瞬间完成,这中间不产生任何动画效果。
cocos2d-x初探学习笔记(3)--动作(CCAction)

cocos2d-x初探学习笔记(3)--动作(CCAction)1.内存自动回收Cocos2d—x提供了一种类似java的内存回收机制,,在java中定义的对象实例,不用担心他什么时候被释放,因为java虚拟机会在变量不再使用时自动释放内存,而在C++中,不再使用这个变量时,我们需要手动释放(使用delete),不然我们的内存就会溢出,而在使用cocos2d-x时我们无需再关心这个问题,就是在新创建实例时,加入autorelease,如图所示:这样就可以自动释放不再需要的内存了.2.动作(CCAction)在cocos2d-x引擎中,动作定义了在节点上进行通用的操作,他不依赖于节点,但是运行时需要指定节点作为目标,动作可以实现很多动画效果动作分为瞬时动作(基类CCActionInstanse)和延时动作(基类CCActionInterval),实现动作包括几个步骤:1.创建目标节点(一般是精灵)m_grossini = CCSprite::spriteWithFile(s_pPathGrossini);2.定义动作CCActionInterval* actionTo = CCMoveTo::actionWithDuration(2, CCPointMake (s.width-40, s.height-40));3.动作执行m_grossini->runAction( CCSequence::actions(actionBy, actionByBack, NULL)); 以下就通过test中的几个例子来分析动作1.直接设置(这个不算动作动画)这个没什么好说的,就是直接设置位置,颜色,缩放度等内容,动作执行没有过程,直接看到结果2.动作返回其中reverse就是执行动作的反动作,回到原来的状态3.消息机制cocos2d-x也采用了消息机制,如上图中代码所示,在完成动作后调用相应函数。
菜鸟学习Cocos2d-x-3.x——浅谈动作Action

菜鸟学习Cocos2d-x 3.x——浅谈动作Action动作类概述一款游戏,设计的再NB的游戏,如果都是一堆静态的图片,没有任何动作,那也只能“呵呵”了。
动作体系对于一款游戏的成功与否,有着非常重要的影响。
所以,这篇文章就对Cocos2d-x中的动作进行总结。
先来看看Cocos2d-x中的与动作相关的类。
与动作相关的类图如下图所示:现在就对这些类进行简单的介绍,在后续的小节中还会进行详细的分析的。
•Ref和Clonable:这里不说,在总结Cocos2d-x内存管理的时候再进行详细总结;•Action:所有动作的父类,定义了公共的操作;•FiniteTimeAction:瞬时动作和延时动作的父类,可以定义动作的时间变化;•Follow:跟随节点的动作;•Speed:改变一个动作的时间,比如实现慢动作回放或者快进;•ActionInstant:瞬间完成动作,中间没有任何动画效果;•ActionInterval:动作会在指定的时间内完成,中间会有动画效果;•FlipX:X轴方向翻转;•MoveTo:移动动作;•……下面就对上面说的这些类进行通过实际的代码进行总结。
Action类的主要成员函数以下是Action类的主要成员函数:/*** 返回一个新的Action对象,表示原动作的相反的动作*/virtual Action* reverse()const=0;// 如果动作已经完成了,就返回truevirtual bool isDone()const;// 在动作开始之前被调用,设置动作作用的对象virtual void startWithTarget(Node*target);/*** 在动作完成以后会被调用,它会设置"target"对象为空* 注:请永远不要手动调用该函数,而是调用对应的"target->stopAction(a ction);"*/virtual void stop();/*** 每帧都会调用的方法,如果你需要在每帧控制动作,则需要重写,时间间隔为动作间隔时间* 最好不要重写该函数,除非你真的知道怎么做*/virtual void step(float dt);/*** 每一帧都会调用一次该函数,参数time取值为0和1之间的任意值,例如:* 0表示动作刚刚开始的时候调用;* 0.5表示动作执行到一半的时候调用;* 1表示动作完成以后调用;*/virtual void update(float time);// 获得执行动作的对象inline Node* getTarget()const{return _target;}// 设置执行动作的对象inline void setTarget(Node*target){ _target = target;}// 动作标签inline int getTag()const{return _tag;}inline void setTag(int tag){ _tag = tag;}瞬时动作ActionInstant是瞬时动作类。
coco2d-x面试题(无脑码农)

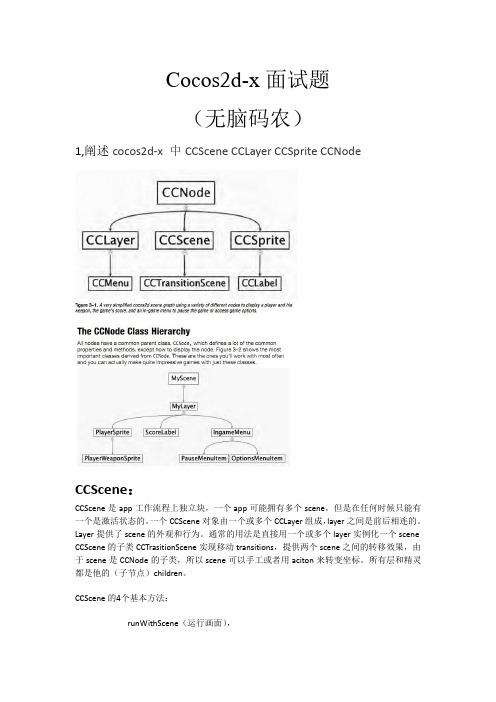
Cocos2d-x面试题(无脑码农)1,阐述cocos2d-x 中CCScene CCLayer CCSprite CCNodeCCScene:CCScene是app工作流程上独立块,一个app可能拥有多个scene,但是在任何时候只能有一个是激活状态的。
一个CCScene对象由一个或多个CCLayer组成,layer之间是前后相连的。
Layer提供了scene的外观和行为。
通常的用法是直接用一个或多个layer实例化一个scene CCScene的子类CCTrasitionScene实现移动transitions,提供两个scene之间的转移效果,由于scene是CCNode的子类,所以scene可以手工或者用aciton来转变坐标。
所有层和精灵都是他的(子节点)children。
CCScene的4个基本方法:runWithScene(运行画面),replaceScene(替换场景例如从主菜单进入游戏界面),《pushScene(暂停界面),popScene(从暂停的界面还原到游戏界面)Layers:CCLayer同样是CCNode的子类,通常用addChild方法添加子节点。
CCLayer对象定义了可描绘的区域,定义了描绘的规则。
CCLayer可以实现半透明的效果,层的事件相应机制: 最外层最先接受到事件(屏幕触碰),最后是底层,如果在某层处理了该事件,则后面的层不会在接受到事件信号Spritescocos2d的sprite对象就是一个可以移动、选择、伸缩、动画的2d图形,CCSprite 对象的子成员中可以包含其它的CCSprite 对象。
当CCSprite 对象转换坐标系的时候,它所包含的CCSprite 对象也会转换转换坐标系。
sprites 是CCNode 的子类, 所以他们也可以使用actions来转换坐标. See Actions for more detail about actions.CCNode是场景、层、菜单、精灵等所有节点的父类,它是一个抽象类,没有可视化表示形式,定义了所有node共有的属性和方法。
游戏开发平台Cocos2D-x中的动作特效与动画

以上分别定义了CCScaleTo和CCScaleBy的实例。之前已经说过CCScaleBy是CCScaleTo的子类, CCScaleTo是缩放到相应比例,CCScaleBy是在目前基础上变化相应的缩放比例。create函数可以使用两个 参数或者三个参数。两个参数的第一个参数是时间间隔,第二个参数是缩放比例。三个参数的第一个参数是 时间间隔,第二个参数是x轴缩放比例,第三个参数是y轴缩放比例。
2019/3/8
xxxxxxxxxx
6
缩放动作
Void ActionScale::onEnter(){ ActionsDemo::onEnter(); centerSprites(3); CCActionlnterval*actionTo=CCScaleTo::create(2.Of,0.5f); CCActionlnterval*actionBy=CCScaleBy::create(2.Of/l.Of,lO.Of); CCActionlnterval*actionBy2=CCScaleBy::create(2.Of,5.Of,l.Of}; m_grossini->runAction(actionTo); m_tamara->runAction(CCSequence::create(actionBy,actionBy->reverse(),NULL)); m_kathia->runAction(CCSequence::create(actionBy2,actionBy2->reverse(),NULL)); }
Cocos2d-x游戏开发标准教程第02章 Cocos2d-x基础

说明
水平翻转精灵,参数flippedX为true 表示翻转,为false表示不翻转
void setFlippedY(bool flippedY) bool isFlippedX()
bool isFlippedY()
第15页
垂直翻转精灵,参数flippedY为true 表示翻转,为false表示不翻转 是否水平翻转了精灵
第12页
2.2精灵类 2.2.1 基础知识 精灵类的继承关系
第13页
2.2精灵类
2.2.1 基础知识 创建精灵的常用方法 方法签名 static Sprite* create()
说明 创建一个精灵对象,并返回其指针 创建一个精灵对象,并返回其指针, 参数filename表示精灵对应的图片 文件路径 创建一个精灵对象,并返回其指针, 参数filename表示精灵对应的图片 文件路径,参数rect表示精灵的有 效内容在图片中所占的矩形区域
static Sprite* create (const std::string& filename)
static Sprite* create(const std::string& filename, const Rect& rect)
第14页
2.2精灵类
2.2.1 基础知识 精灵类的翻转方法
方法签名
第17页
2.2精灵类
2.2.3 开发过程 (4)完成了APPDelegate类中方法的实现后,下面需要进行 案例中场景管理类SpriteSceneManager的开发,首先要引入 头文件,然后声明SpriteSceneManager类,其次创建场景对 象的createScene方法。 (5)开发完场景管理类SpriteSceneManager的框架声明后, 还要真正地实现SpriteSceneManager类中的方法,主要是创 建场景对象的createScene方法,其中还创建了场景与布景对 象,并将布景对象添加到了场景中。 (6)完成了SpriteSceneManager类中方法的实现后,下一步 需要进行案例中布景类SpriteLayer的开发,其中还声明了布景 的初始化方法init方法。
Cocos2d-x入门教程(详细的实例和讲解)

Cocos2d-x⼊门教程(详细的实例和讲解)智能终端上的游戏⽬前风头正劲,试问哪个智能⼿机上没有⼏款企鹅公司出品的游戏呢!之前从未涉猎过游戏开发,但知道游戏开发前要挑选⼀款合适的游戏引擎,⾃⼰从头开始敲代码的时代已经out了。
在寻觅游戏引擎之前,我需要回答三道摆在我⾯前的选择题:1、2D引擎还是3D引擎?2、平台专⽤引擎还是跨平台引擎?3、收费引擎还是开源引擎?作为⼊门级选⼿,2D游戏显然更适合上⼿⼀些,另外适合果果这个年龄段的幼教类的游戏也多以2D游戏居多。
3D游戏本⾝也太难了,不仅要 Programming能⼒,还要3D建模能⼒,这些学习起来周期就太长了;⼀直是Ubuntu Fans,⼿头没有Mac Book,这样开发iOS程序变成⼀件糟⼼的事,在Ubuntu下搭建iOS App开发环境繁杂的很,即便是虚拟机也懒得尝试。
但从游戏体验来看,还是在iPad上玩更好⼀些,因此最好引擎能跨平台,以便后续迁移到iOS上;开源和⽤开源惯了,收费的引擎⽬前不在考虑范围之内。
综上,我要寻找的是⼀款开源的、跨平台的Mobile 2D Game Engine。
于是我找到了Cocos2d-x!Cocos2d-x是Cocos2d-iphone的C++跨平台分⽀,由于是国⼈创⽴的,在国内有着较⼤的⽤户群,引擎资料也较多,社区⼗分活跃。
国内已经出版了多本有关Cocos2d-x的中⽂书籍,⽐如《Cocos2d-x⾼级开发教程:制作⾃⼰的 “捕鱼达⼈”》、《Cocos2d-x权威指南》等都还不错。
更重要的是Cocos2d-x⾃带了丰富的例⼦,供初学者“临摹学习”,其中cocos2d-x-2.2.2/samples/Cpp /TestCpp这个例⼦⼏乎涵盖了该引擎的绝⼤多数功能。
下⾯就开启Cocos2d-x的⼊门之旅(For Android)。
试验环境:复制代码代码如下:Ubuntu 12.04.1 x86_64gcc 4.6.3javac 1.7.0_21java "1.7.0_21" HotSpot 64-bit Server VMadt-bundle-linux-x86_64-20131030.zipandroid-ndk-r9d-linux-x86_64.tar.bz2Cocos2d-x官⽹⽬前提供2.2.2稳定版以及3.0beta2版的下载(当然你也可以下载到更⽼的版本)。
cocos2d-x学习笔记:简单动画

cocos2d-x学习笔记:简单动画需要说明的是:因为cocos2d-x是通用游戏引擎,为了保证兼容性和易用性,对动画机制作了最简单的设计(被做成了一个action)。
但代价就是绘制动画的代码可能比较多,如果在实际开发中,一般都要选择自己封装。
这里只给出最基本的动画代码,具体使用要根据实际情况自己封装。
最好自己开发一个编辑器。
额外说一句,开发编辑器最好使用Qt,因为是跨平台的。
我们随便找一张动画资源图片,在66RPG里有很多。
#1 动画代码1CCSize s = CCDirector::sharedDirector()->getWinSize();23//#1:生成动画需要的数据类4CCTexture2D*texture=CCTextureCache::sharedTextureCache()->addImage("pic2476.png");5CCSpriteFrame *frame0=CCSpriteFrame::frameWithTexture(texture,CCRectMake(32*0, 48*0, 32, 48));6CCSpriteFrame *frame1=CCSpriteFrame::frameWithTexture(texture,CCRectMake(32*1, 48*0, 32, 48));7CCSpriteFrame *frame2=CCSpriteFrame::frameWithTexture(texture,CCRectMake(32*2, 48*0, 32, 48));8CCSpriteFrame *frame3=CCSpriteFrame::frameWithTexture(texture,CCRectMake(32*3, 48*0, 32, 48));910CCMutableArray<CCSpriteFrame*> *animFrames = new CCMutableArray<CCSpriteFrame*>(4);11animFrames->addObject(frame0);12animFrames->addObject(frame1);13animFrames->addObject(frame2);14animFrames->addObject(frame3);1516CCAnimation *animation = CCAnimation::animationWithFrames(animFrames, 0.2f);17animFrames->release();18//#2:初始化并设置Sprite19CCSprite *sprite = CCSprite::spriteWithSpriteFrame(frame0);//设置一个初始frame 20sprite->setPosition( ccp( s.width/2, s.height/2) );21addChild(sprite);2223//#3:使用animation生成一个动画动作animate24CCAnimate *animate = CCAnimate::actionWithAnimation(animation, false);25sprite->runAction(CCRepeatForever::actionWithAction(animate));//重复播放注意,cocos2dx不支持使用clip的动画,另外,clip动画的开发成本很高,在智能手机这种大内存的平台是否适用(牺牲内存换开发速度么?),值得商量。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
菜鸟学习Cocos2d-x 3.x——浅谈动作Action动作类概述一款游戏,设计的再NB的游戏,如果都是一堆静态的图片,没有任何动作,那也只能“呵呵”了。
动作体系对于一款游戏的成功与否,有着非常重要的影响。
所以,这篇文章就对Cocos2d-x中的动作进行总结。
先来看看Cocos2d-x中的与动作相关的类。
与动作相关的类图如下图所示:现在就对这些类进行简单的介绍,在后续的小节中还会进行详细的分析的。
∙Ref和Clonable:这里不说,在总结Cocos2d-x内存管理的时候再进行详细总结;∙Action:所有动作的父类,定义了公共的操作;∙FiniteTimeAction:瞬时动作和延时动作的父类,可以定义动作的时间变化;∙Follow:跟随节点的动作;∙Speed:改变一个动作的时间,比如实现慢动作回放或者快进;∙ActionInstant:瞬间完成动作,中间没有任何动画效果;∙ActionInterval:动作会在指定的时间内完成,中间会有动画效果;∙FlipX:X轴方向翻转;∙MoveTo:移动动作;∙……下面就对上面说的这些类进行通过实际的代码进行总结。
Action类的主要成员函数以下是Action类的主要成员函数:/*** 返回一个新的Action对象,表示原动作的相反的动作*/virtual Action* reverse()const=0;// 如果动作已经完成了,就返回truevirtualbool isDone()const;// 在动作开始之前被调用,设置动作作用的对象virtualvoid startWithTarget(Node*target);/*** 在动作完成以后会被调用,它会设置"target"对象为空* 注:请永远不要手动调用该函数,而是调用对应的"target->stopAction(a ction);"*/virtualvoid stop();/*** 每帧都会调用的方法,如果你需要在每帧控制动作,则需要重写,时间间隔为动作间隔时间* 最好不要重写该函数,除非你真的知道怎么做*/virtualvoid step(float dt);/*** 每一帧都会调用一次该函数,参数time取值为0和1之间的任意值,例如:* 0表示动作刚刚开始的时候调用;* 0.5表示动作执行到一半的时候调用;* 1表示动作完成以后调用;*/virtualvoid update(float time);// 获得执行动作的对象inline Node*getTarget()const{return _target;}// 设置执行动作的对象inlinevoid setTarget(Node*target){ _target = target;}// 动作标签inlineint getTag()const{return _tag;}inlinevoid setTag(int tag){ _tag = tag;}瞬时动作ActionInstant是瞬时动作类。
瞬时动作表示瞬间完成动作,中间没有任何动画效果;由于ActionInstant的子类那么多,这里就以FlipX为例子,做一个简单的Demo。
效果如下图所示:可以看到小狗走到最左边时,会有一个转向的过程,这就是FlipX的动作效果。
示例代码如下:Size visibleSize=Director::getInstance()->getVisibleSize();// 创建移动动作ActionInterval*moveto=MoveTo::create(5,Vec2(0,200));// 创建X轴方向的翻转动作ActionInstant*flipx=FlipX::create(true);ActionInterval*moveback=MoveTo::create(5,Vec2(visibleSize.widt h,200));auto scene =Director::getInstance()->getRunningScene();auto layer = scene->getChildByTag(1);auto dog = layer->getChildByTag(1);// flipx->reverse()获得对应的逆向动作auto action =Sequence::create(moveto,flipx,moveback,flipx->reve rse(), NULL);dog->runAction(action);瞬时动作是只能够立刻完成的动作,这类动作是在下一帧立刻完成的动作,如设定位置、设定缩放等。
把它们包装成动作后,可以与其他动作类组合为复杂动作。
延时动作动作会在指定的时间内完成,中间会有动画效果。
延时动作通过属性值的逐渐变化来实现动画效果。
需要注意的是XXTo和XXBy的区别在于XXTo是表示最终值,而XXBy则表示向量-改变值。
比如MoveTo和MoveBy动作,如以下效果所示:示例代码如下:// 创建移动动作ActionInterval*moveto=MoveTo::create(5,Vec2(0,200)); ActionInterval*moveby=MoveBy::create(5,Vec2(-200,0));auto scene =Director::getInstance()->getRunningScene();auto layer = scene->getChildByTag(1);auto dog1 = layer->getChildByTag(1);auto dog2 = layer->getChildByTag(2);dog1->runAction(moveto);dog2->runAction(moveby);上面的那只狗是使用的MoveBy动作,而下面这只狗使用的是MoveTo动作。
MoveTo 动作都在用,下面就来看看稍微复杂点的贝塞尔曲线动作。
使用贝塞尔曲线,可以使节点进行曲线运动。
每条贝塞尔曲线都包含一个起点和一个终点。
在一条曲线中,起点和终点各自包含一个控制点,而控制点到端点的连线称作控制线。
控制点决定了曲线的形状,包含角度和长度两个参数。
如下图:实现效果如下:示例代码如下:ccBezierConfigbezier;bezier.controlPoint_1 =Point(200,300);bezier.controlPoint_2 =Point(400,400);bezier.endPosition=Point(50,200);auto bezierAction=BezierTo::create(2.0f,bezier);dog1->runAction(bezierAction);我们在实际开发中,主要的任务就是确定两个控制点,去协调精灵的移动弧度。
缓冲动作在游戏中,我们经常要实现一些加速度或者减速度的效果。
Cocos2d-x已经为我们做好了。
ActionEase类可以实现动作的速度由快到慢、速度随时间改变的匀速运动。
该类包含5类运动:∙指数缓冲;∙Sine缓冲;∙弹性缓冲;∙跳跃缓冲;∙回震缓冲。
每类运动都包含3个不同时期的变换:In、Out和InOut。
∙In表示开始的时候加速;∙Out表示结束的时候加速;∙InOut表示开始和结束的时候加速。
上述5类运动分别对应以下的类:∙指数缓冲:EaseExponentialIn、EaseExponentialOut和EaseExponentialInOut;∙Sine缓冲:EaseSineIn、EaseSineOut和EaseSineInOut;∙弹性缓冲:EaseElasticIn、EaseElasticOut和EaseElasticInOut;∙跳跃缓冲:EaseBounceIn、EaseBounceOut和EaseBounceInOut;∙回震缓冲:EaseBackIn、EaseBackOut和EaseBackInOut。
通过图表和描述也不能形象的说明上述5中运动,下面就通过指数缓冲的实际运行效果来进行展示:指数缓冲示例代码如下:ActionInterval*moveto1 =MoveTo::create(5,Vec2(50,100)); ActionInterval*moveto2 =MoveTo::create(5,Vec2(50,300)); ActionInterval*moveto3 =MoveTo::create(5,Vec2(50,500));auto scene =Director::getInstance()->getRunningScene();auto layer = scene->getChildByTag(1);auto dog1 = layer->getChildByTag(1);auto dog2 = layer->getChildByTag(2);auto dog3 = layer->getChildByTag(3);auto action1 =EaseExponentialIn::create(moveto1);auto action2 =EaseExponentialOut::create(moveto2);auto action3 =EaseExponentialInOut::create(moveto3);dog1->runAction(action1);dog2->runAction(action2);dog3->runAction(action3);从下到上的三次小狗,分别对应的是EaseExponentialIn、EaseExponentialOut和EaseExponentialInOut。
∙EaseExponentialIn表现的效果为速度越来越快;∙EaseExponentialOut表现的效果为速度越来越慢;∙EaseExponentialInOut表现的效果为中间速度非常快,两头速度较慢。
组合动作在游戏中,很多时候,一个对象并不是单纯的执行一个动作,而是依次执行一系列动作或者同时执行一系列动作,那么这又该如何去完成呢?现在就来看看Cocos2d-x中是如何去完成这些的吧。
∙Sequence 可以使用Sequence定义一个动作序列,应用实例可以参见瞬时动作这小节。
∙Spawn Spawn也是定义一系列动作,但是定义的动作会同时执行,使用方法同Sequence是一样的。
