chrome开发人员工具说明
Chrome——F12谷歌开发者工具详解

Chrome——F12⾕歌开发者⼯具详解我们这⾥介绍主要的⼏块:、、Console⼤家都有⽤过各种类型的浏览器,每种浏览器都有⾃⼰的特⾊,本⼈拙见,在我⽤过的浏览器当中,我是最喜欢Chrome的,因为它对于调试脚本及前端设计调试都有它⽐其它浏览器的地⽅。
可能⼤家对console.log会有⼀定的了解,⼼⾥难免会想调试的时候⽤alert不就⾏了,⼲嘛还要⽤console.log这么⼀长串的字符串来替代alert输出信息呢,下⾯我就介绍⼀些调试的⼊门技巧,让你爱上console.log先的简单介绍⼀下chrome的控制台,打开chrome浏览器,按f12就可以轻松的打开控制台⼤家可以看到控制台⾥⾯有⼀⾸诗还有其它信息,如果想清空控制台,可以点击左上⾓那个来清空,当然也可以通过在控制台输⼊console.clear()来实现清空控制台信息。
如下图所⽰现在假设⼀个场景,如果⼀个数组⾥⾯有的元素,但是你想知道每个元素具体的值,这时候想想如果你⽤alert那将是多惨的⼀件事情,因为alert阻断线程运⾏,你不点击alert框的确定按钮下⼀个alert就不会出现。
下⾯我们⽤console.log来替换,感受⼀下它的魅⼒。
看了上⾯这张图,是不是认识到log的强⼤之处了,下⾯我们来看看console⾥⾯具体提供了哪些⽅法可以供我们平时调试时使⽤。
1、先说⼀下源码定位⼤家打开看到页⾯右下⽅有⼀个推荐的图标吗?右击推荐图标,选择审查元素,打开⾕歌控制台,如下图所⽰我们现在想知道votePost⽅法到底在哪?跟着我这样做,在Console⾯板⾥⾯输⼊votePost然后回车直接点击上图标红的链接,控制台将定位到Sources⾯板中,展⽰如下图所⽰⼤家看了上⾯这个图⽚之后估计头都要晕了吧,这么多js都整在⼀⾏,让⼈怎么看呀,不⽤担⼼,按下图操作即可(也就是点击中间⾯板左下⽅的Pretty print就⾏了)这时我们再回到Console⾯板时会惊奇的发现原来的链接后⾯的1现在变成91了(其实这⾥的数字1或者91就是代表votePost⽅法在源码中的⾏号)现在看出Pretty print按钮的强⼤之处了吧知道了怎么样查看某⼀个按钮的源码,那接下来的⼯作便是调试了,调试第⼀步需要做的便是设置断点,其实设置断点很简单,点击⼀下上图所⽰的92即可,这时你会发现92⾏号旁边会多了⼀个图标,这⾥解释⼀下为什么不在91处设置断点,你可以试下,事实上根本就没法在91处上设置断点,因为它是函数的定义处,所以没法在此设置断点。
Chrome开发者工具详解(四)之Elements、Console、Sources面板

Chrome开发者⼯具详解(四)之Elements、Console、Sources⾯板Elements⾯板实时编辑DOM节点和CSS样式双击DOM树视图⾥⾯的节点,可以实时编辑标签属性,修改的效果会⽴刻反应在浏览器⾥点击右侧Style⾯板,可以实时修改CSS的属性值,这⾥⾯的所有样式Name和Value都是可以编辑的;在每个属性后⾯单击可以添加新的样式,如下图:点击右侧Computed⾯板,可以编辑左侧选中的盒⼦模型参数,所有的值都是可以修改的;点击不同的位置(top、bottom、left、right) 就可以修改元素的padding、border、margin属性值。
查看⽹页的本地修改历史,点击Styles⾯板中修改过属性的⽂件名,会跳转到Source⾯板在⽂件位置右击选择Local modifications,可以查看本地的所有修改记录,点击指定的时间点可以看到粉红背景的删除内容和绿⾊背景的添加内容Console⾯板控制台输出⽇志,通过JS代码或者命令⾏console.log()、console.warn()和console.error()可以将⽇志信息输出到控制台 console.log:显⽰⼀般的基本⽇志信息 console.group:显⽰的基本⽇志太多时,将相关的⽇志进⾏分组 console.warn:显⽰带有黄⾊⼩图标的警告信息 console.error:显⽰带有红⾊⼩图标的红⾊的错误信息 console.assert:当第⼀个参数为false时,才会显⽰第⼀个参数的值 可以根据JS条件判断输出不同的⽇志信息注:当需要换到下⼀⾏⽽不是回车的时候,请按Shift+Enter控制台交互 JS表达式计算,在上⼀⼩节,我们已经看到可以在控制台输⼊JS表达式点击Enter,即可得到表达式的值,当你在控制台输⼊命令时,会弹出相应的智能提⽰框,你可以⽤Tab⾃动完成当前的建议项选择元素 快捷⽅式 $():返回与指定的CSS选择器相匹配的第⼀个元素,等同于document.querySelector() $$():返回与指定的CSS选择器相匹配的所有元素的数组,等同于document.querySelectorAll() $x():返回与指定的XPath相匹配的所有元素的数组设置断点 断点可以在DOM元素节点发⽣改变时、XHR⽣命周期状态改变时、指定的事件执⾏时被触发 ① DOM元素节点发⽣改变时 在Elements⾯板中指定的DOM节点上右击,在弹出的菜单中选择Break on...可以看到三个选择项,⽐如我们选择Subtree modifications,那么当选择的节点⾥⾯的⼦节点被添加、删除、修改,则断点就会被触发。
前端开发常用调试工具推荐

前端开发常用调试工具推荐在前端开发领域,调试是不可或缺的一环。
良好的调试工具可以帮助开发者快速定位问题并提高工作效率。
下面我将为大家推荐几款常用的前端调试工具。
1. Chrome开发者工具Chrome开发者工具是前端开发人员最常用的调试工具之一。
它集成在Chrome浏览器中,可以通过按下F12或右键点击页面选择“检查”来打开。
它提供了丰富的功能,包括元素查看器、网络面板、控制台、源代码调试等。
通过这些功能,开发者可以实时查看DOM结构、CSS样式,模拟不同设备的屏幕,监控网络请求以及执行JavaScript代码,并查看运行时错误。
2. VS CodeVS Code是一款功能强大的代码编辑器,也是许多前端开发人员的首选工具。
它具有丰富的扩展插件,可以满足各种开发需求。
VS Code内置了调试功能,可以与Chrome开发工具结合使用,实现前端代码的断点调试。
此外,VS Code还支持远程调试,可以在本地编辑代码,远程运行并调试。
3. PostmanPostman是一款专业的API开发和调试工具。
它提供了直观的界面,方便开发者发送HTTP请求并查看响应。
通过Postman,开发者可以模拟各种请求方法(GET、POST、PUT等),设置请求头和请求参数,并查看服务器返回的数据。
它还支持脚本编写,可以自动化测试API接口。
4. CharlesCharles是一种功能强大的HTTP代理服务器,主要用于调试和分析HTTP通信。
开发者可以使用Charles截取和查看请求、响应以及通信过程中传输的数据。
它支持HTTPS协议,可以解密和查看加密数据。
此外,Charles还具有网络模拟功能,可以模拟不同网络环境下的请求延迟和带宽,方便进行性能测试和优化。
5. LighthouseLighthouse是一款开源的网页性能评估工具,由Google开发。
它可以分析网站的性能、可访问性、最佳实践等方面,并提供相应的优化建议。
ChromeDevTools使用指南

ChromeDevTools使用指南ChromeDevTools是一种由Google开发的功能强大的开发工具,旨在协助开发人员调试和优化Web应用程序。
本指南将介绍ChromeDevTools的主要功能和使用方法。
一、启动ChromeDevTools要在Chrome浏览器中启动ChromeDevTools,只需按下键盘上的F12键或通过右键单击页面并选择“检查”选项即可启动。
也可以使用快捷键CTRL+SHIFT+I(Windows)或CMD+OPTION+I(Mac)来启动ChromeDevTools。
二、主要功能1.元素面板元素面板允许开发人员查看和更改文档对象模型(DOM)。
调试时,可以使用它来查看元素的CSS和布局属性,并通过单击元素直接更改它们。
还可以在HTML和CSS代码中通过单击元素查找相应的代码行。
2.控制台控制台是一个交互式窗口,用于运行JavaScript代码和调试过程中的错误。
开发人员可以使用控制台来快速测试代码片段,并输出调试信息。
3.网络面板网络面板允许开发人员监视网页如何加载资源,包括JavaScript脚本、CSS文件、图像和其他文件。
通过该面板,可以查看每个请求的详细信息,并确定网页响应慢的原因。
4.源代码面板源代码面板允许开发人员在原始JS、CSS和HTML文件中查看和编辑代码。
还可以使用断点和调试器来调试JavaScript代码。
5.性能面板性能面板提供了有关Web应用程序性能的详细信息。
可以使用它来确定哪些函数和过程消耗了大量时间,并确定可用于提高应用程序性能的优化点。
三、使用技巧1.快速查找元素在Elements面板中,可以按CTRL+F(Windows)或CMD+F(Mac)快速查找元素。
只需输入要查找的文本,就可以在DOM树中高亮显示符合条件的元素。
2.调试JavaScript使用Sources面板中的调试器可以方便地调试JavaScript代码。
可以在源代码中单击断点,程序将在到达该行时停止执行。
GoogleChrome浏览器调试功能介绍

GoogleChrome浏览器调试功能介绍Chrome浏览器得益于其优秀的V8解释器,javascript执行速度和内存占有率表现非常优秀。
对于html+css+javascript前台技术的学习或者开发,浏览器developer tool的使用时必不可少的,也能极大的提高学习或者开发效率。
本文根据版本 23.0.1271.10。
在window下,开启developer tool的快捷键为F12。
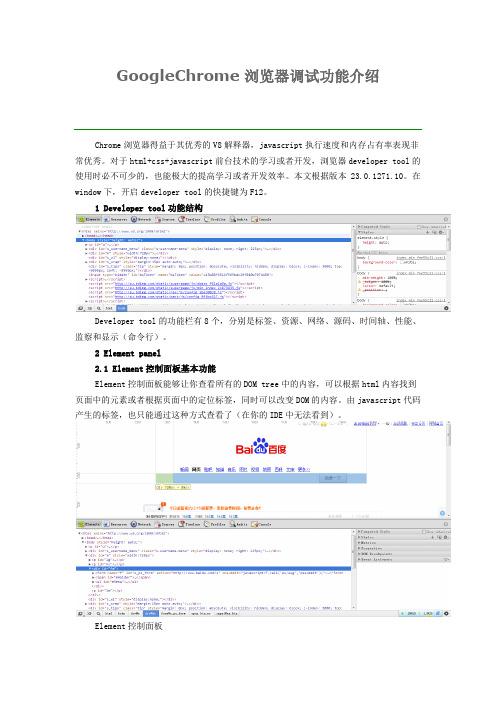
1 Developer tool功能结构Developer tool的功能栏有8个,分别是标签、资源、网络、源码、时间轴、性能、监察和显示(命令行)。
2 Element panel2.1 Element控制面板基本功能Element控制面板能够让你查看所有的DOM tree中的内容,可以根据html内容找到页面中的元素或者根据页面中的定位标签,同时可以改变DOM的内容。
由javascript代码产生的标签,也只能通过这种方式查看了(在你的IDE中无法看到)。
Element控制面板如上图所示,我选中标签之后,在页面中显示的对应的元素就会选中。
如果,我现在要定位百度一下这个按钮,我可以通过左下角的放大镜,在页面中选中百度一下,DOM中也会把对应的标签给你找出来。
这个功能在调试时绝对是利器。
最下面显示的是现在选中标签在DOM中的层次关系。
选元素找标签功能我们也可以对里面的内容进行临时性修改,如刚才找到的百度一下标签中的value改成“调试一下”后马上在页面中相应显示。
2.2 右侧功能栏2.2.1 style查看使用css时,存在着样式覆盖等问题,有的时候显示的样式可能出乎你的意料,或者对元素的大小位置(特别是窗口)的查看。
同时,我们也可以在这里进行临时修改,在页面中反应(真正的所见即所得,不是别的IDE所能替代的)。
修改样式或大小2.2.2 标签注册事件查看如果你想知道“百度一下”这个按钮注册了哪些功能,或者鼠标点击时执行了哪个javascript函数,就可以通过这个功能实现了。
如何使用网站调试工具(如Chrome开发者工具或Firebug)诊断和解决网站错误和问题的教程和技巧

如何使用网站调试工具(如Chrome开发者工具或Firebug)诊断和解决网站错误和问题的教程和技巧网站调试工具是开发者在开发和维护网站时的必备利器。
它们可以帮助我们诊断和解决各种网站错误和问题,从而确保网站的正常运行和良好的用户体验。
本文将介绍如何使用常见的网站调试工具(如Chrome开发者工具和Firebug),并分享一些调试网站错误和问题的实用技巧和经验。
通过学习本文,您将能够快速定位和解决网站错误和问题,提高网站的质量和性能。
一、Chrome开发者工具Chrome开发者工具是一款功能强大而又易于使用的网站调试工具。
它内置于Google Chrome浏览器中,并提供了一系列调试和监控网站的功能。
以下是使用Chrome开发者工具调试网站的步骤:1. 打开Chrome浏览器,并打开待调试的网站。
2. 右键点击网页中的任意位置,并选择“检查”。
或者按下键盘上的Ctrl + Shift + I(Windows)或Cmd + Option + I(Mac)快捷键。
3. 弹出的开发者工具窗口中,可以看到网站的HTML、CSS和JavaScript代码,以及网站的网络请求、性能等信息。
二、基本功能介绍1. 元素面板:可以查看和编辑网页的HTML和CSS代码。
通过选择某个HTML元素,我们可以在右侧的样式选项卡中调整该元素的样式属性,以实时预览效果。
2. 控制台面板:提供了一个交互式的JavaScript命令行环境,可以查看和调试JavaScript代码中的错误和警告信息。
我们可以在控制台中运行JavaScript代码,以检查和修改网页中的变量和对象。
3. 网络面板:用于监控和分析网页发起的网络请求。
我们可以查看每个请求的详细信息,如URL、请求方法、响应状态码等,以及请求和响应的内容。
通过网络面板,我们可以检查网页的加载性能,并优化网页的资源请求。
4. 资源面板:用于查看网页的所有资源文件,如图片、样式表、脚本文件等。
Chrome开发者工具中Elements(元素)断点的用途

Chrome开发者工具中Elements(元素)断点的用途
SAP Engagement Center UI的这个按钮会每秒钟刷新一次,显示页面已经打开了多长时间。
需求:需要找到哪行JavaScript代码不断刷新的按钮文字。
按照经验判断,这个文字肯定是一个JavaScript function通过setTimeout每隔一秒执行的。
如何快速找到这个function以及setTimeout的调用位置呢?
1. 利用Chrome开发者工具的Elements标签页功能,找到该按钮HTML源代码对应的标签。
2. 右键单击该标签,选择Break on->subtree modification:
一秒钟之后,断点会自动触发,停留在该元素的innerHTML 发生变化的代码位置。
从代码478我们得知,UI上按钮的文
字能够刷新,是因为其dom元素的innerHTML属性被修改的缘故。
从调用栈也能迅速找到setTimeout的调用位置和调用间隔(1秒)
更多Jerry的Chrome开发者工具使用心得,请参考Jerry的公众号文章:Jerry和您聊聊Chrome开发者工具要获取更多Jerry的原创技术文章,请关注公众号"汪子熙"。
trace 用法 chrom

trace 用法chrom[trace 用法chrom]在计算机科学领域,trace(追踪)是一种用于调试程序的技术。
它可以记录程序的执行过程和变量的数值,以帮助开发人员诊断和修复程序错误。
Trace也被广泛应用于性能分析和优化领域,以帮助开发人员理解和改进程序的执行性能。
在本文中,我们将详细介绍Trace在Chrome浏览器中的用法,并探讨如何使用Trace来分析和优化web应用程序的性能。
第一部分:Chrome浏览器中的Trace 工具1.1 Trace 工具的概述首先,我们将对Chrome浏览器中的Trace工具进行概览。
Trace工具是Chrome开发者工具的一部分,它可以捕捉和展示程序的执行轨迹和性能数据。
通过使用Trace工具,开发人员可以深入了解代码执行过程中出现的性能瓶颈,以及如何优化代码以改进性能。
1.2 Trace 工具的开启和配置在使用Trace工具之前,我们需要打开Chrome浏览器的开发者工具。
然后,在开发者工具的顶部导航栏中找到"Performance"(性能)选项卡,并点击它。
在性能选项卡中,可以看到Trace工具的相关选项和配置。
1.3 开始一个Trace Session在Trace工具中,通常会使用两种方式开始一个Trace会话。
第一种方式是通过点击工具栏上的记录按钮来手动开始和停止Trace。
另一种方式是通过命令行接口(CLI)来自动开始和停止Trace。
1.4 配置并运行Trace在开始Trace会话之前,我们可以配置Trace工具以捕获特定的性能数据。
例如,可以选择捕获特定的事件、采样频率、页面加载时间等。
配置完毕后,我们可以点击记录按钮开始Trace会话。
在会话过程中,我们可以进行一系列操作,例如打开和关闭页面、执行操作等。
1.5 停止Trace 并分析结果当我们认为Trace会话已经足够长或者已经捕获到了感兴趣的性能数据后,可以点击停止按钮来停止Trace。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
准备工作要获得开发人员工具,请点击下载Google Chrome 浏览器要开始使用开发人员工具,请先下载Google Chrome 浏览器。
(如果您想试用最新版本的的开发人员工具,可以下载开发版或测试版(英文网页)Google Chrome 浏览器。
)在Google Chrome 浏览器安装完成后,您可以打开自己感兴趣的网页或网络应用程序,然后通过下面任何一种方式进入开发人员工具:∙点击位于浏览器用户界面右上角的“页面”下拉菜单,然后选择“开发人员”→“开发人员工具”。
∙右键点击网页上的任一元素,在弹出菜单中选择“审查元素”。
∙在Windows 或Linux 操作系统上,使用Ctrl+Shift+I 快捷键打开开发人员工具(或使用Ctrl+Shift+J 直接进入JavaScript 控制台)。
∙在Mac 上,使用Command+Option+I 快捷键打开开发人员工具(或使用Command+Option+J 直接进入JavaScript 控制台)。
现在您应该已经看到开发人员工具的窗口了吧?在窗口的最上方的工具栏里排列着8 个图标,分别对应不同的功能,每一个图标点击后都会打开相应的调试面板,帮助您获取各种不同的信息,如DOM 树、资源占用情况、页面相关的脚本等。
通过Ctrl+[ 和Ctrl+] 键,可以在这些项之间进行切换。
工具栏最右方还提供了一个搜索框,方便在当前面板中进行搜索。
工具窗口下部的按钮可以让调试窗口停靠到主窗口内,切换JavaScript 控制台状态,以及其它一些功能。
当然您也可以使用Esc 键来更快地切换JavaScript 控制台状态。
直接点击控制台图标会使控制台调试界面会占据了整个开发工具窗口。
窗口右下角显示的是错误和警告计数,点击它们也会打开控制台。
接下来的单元,让我们一起来一一分解这些图标所对应面板具有的强大功能吧!元素(Elements) 面板在元素(Elements)面板中,可以看到整个页面的DOM 树结构和每个元素的所有属性,同时也可以实时地修改这些元素及其属性,并可以实时看到修改后的效果。
我们这里以Google 简体中文首页为例,鼠标右键单击“ Google 搜索” 按钮,选择“审查元素”,您会看到如下的窗口界面(注:此处使用的内嵌工具窗口模式,如您的工具窗口为独立窗口模式,可通过点击窗口左下方的“停靠” 图标将其变为内嵌模式):在工具窗口右侧,显示的是被选元素的样式信息,如有兴趣,可以尝试通过双击现有属性来修改该元素的style 属性或应用的某个选择器中的属性值,也可以通过取消勾选的方式去掉一些属性,同时观察页面的实时变化。
那怎样给现有的元素或者选择器增加一个属性值呢?不用着急,鼠标双击您所想修改的元素的element.style 部分或者它应用的选择器的空白部分(如下图所示),即可添加属性。
需要注意的是,添加任何属性都必须以分号结束。
拖动工具窗口最右侧的滚动条,在展开的Styles 模块下方还有Metrics、Properties、Event Listeners 几大模块。
Metrics 模块以图形方式展示出左侧面板中选中元素的盒模型并标出了各部分的详细数值,在调试页面布局问题时,这样的展示方式往往更直观、更清晰。
向上拖动工具窗口中部的滚动条,找到“图片”元素,点击后,可看到在页面上相应的元素被选中,这时我们将工具窗口右侧的滚动条拖到最下方,展开Event Listeners 中个各项,可看到这个链接(元素)的相关事件监听函数。
通过Event Listeners 项右侧的“齿轮”图标,您可以选择是只显示选中节点上的注册的事件,还是显示整个事件流中所有注册的事件。
点击工具窗口左下角的放大镜图标可进入“审查模式”,选中后,放大镜变为蓝色,这时随鼠标在主窗口的页面中的移动,你会看到相应的元素被高亮标识出来,点击后,工具窗口会显示选中元素的DOM 节点信息。
另外值得注意的一点是,在Google Chrome 浏览器开发人员工具里,所有脚本和样式表是按语法着色的,调试起来更加清晰。
资源(Resources) 面板在资源面板中,你可以看到从网络上下载的所有资源。
打开资源面板的时候,您通常会看到如下的界面:由于资源跟踪会对性能产生一定影响,可以选择只对本次会话进行追踪还是对所有会话都进行资源跟踪。
选择好后点击启用资源追踪(“Enable resource tracking”)按钮,你会看到如下的状态:这是加载此网页使用网络资源的时间表。
每个水平的棒状图示代表一个资源占用网络的时间,而在每个棒状图示的左侧颜色较浅的部分代表延迟时间(Latency),即从向服务器发出请求到服务器第一次响应之间的时长。
鼠标移至棒状图示上,可看到每个部分所花销的精确时间。
图中蓝色和红色的两条垂直线分别代表DOMContent 加载完成和Load 事件被触发的时间点。
在了解了网页各部分加载所花费的的时间后,您可以进行有效改进从而提高网站的效率。
位于时间表上方的轴,列出了可供选择的不同类型的资源,您可以选择查看所有资源,或仅查看某一类的资源。
通过时间表下方的下拉菜单,你可以指定排序方式。
同时您还可以通过下拉菜单左侧的“列表”选择使用宽行或窄行的方式来查看所有资源的信息。
点击左侧工具栏的Size 图标,可以看到下载的各项资源的大小。
点击左侧各项资源,则可以看到它的详细信息,例如点击logo_cn.png 这项,我们将会看到:打开“ Headers ”标签页可以查看完整的头信息。
您甚至可以直接将资源图标拖入浏览器窗口,在浏览器中直接直接访问该项资源。
脚本(Scripts) 面板在脚本面板里,您可以方便的调试JavaScript 代码。
下面的图中标注了在脚本面板里的几个主要功能:图中的①—③的3个图标分别代表:①单步调试,不进入函数体内部②单步调试,进入函数体内部③跳出当前函数设置断点后按F5 刷新,页面会在执行到断点语句处停下,如图:您可以在右侧添加所需观察的变量,来进行跟踪变量值的变化,也可查看堆栈调用情况及全局变量和函数的信息,也可以将鼠标移到感兴趣的变量名上直接查看此变量当前的值。
在脚本面板中,您可能会用到以下快捷键帮助调试:时间轴(Timeline) 面板时间轴面板为您的网页及网络应用程序做了一个详细的性能分析,告诉您载入页面的时间究竟花在哪些地方。
从加载资源到解析JavaScript 脚本、计算样式表及页面渲染的所有步骤,您都可以在这里看到它们消耗的时间和内存。
打开时间轴面板,您会看到这样的界面:这次我们以Google 的更多产品页举例,看一下这个面板的功能:1. 首先,在Google Chrome 浏览器标签页中打开:/intl/zh-CN/options/2. 如果您尚未打开开发人员工具,请按照准备工作这一章节的介绍打开开发人员工具,并切换到时间轴(Timeline)面板3. 点击“开始记录”图标,您会看到圆点变为红色4. F5 刷新页面,待页面载入完成后,再次点击“开始记录”图标,红色圆点变为灰色,您会看到时间轴面板里记录下来的时间消耗情况:鼠标移到棒状图示上,会看到相应的事件在载入、脚本解析及渲染三步骤所花费的详细时间:您还可以拖动上半部分区域的时间轴上的灰色竖条,设定下方详细数据区的时间范围,如下图所示:切换到Memory 行,并重新记录,可以观察页面载入的过程中每个时刻使用堆的大小。
剖析(Profiles) 面板剖析面板由 CPU 分析器和堆分析器组成,它能够帮助您了解网页和网络应用程序的执行时间和内存使用情况。
∙CPU 分析器显示的是JavaScript 脚本里的每个函数分别占用了多少执行时间∙堆分析器显示每个JavaScript 对象所使用的内存大小通过了解资源使用分布,您就可以有效地对代码进行优化,从而提高网站的效率。
我们以V8 引擎基准测试页面为例,探讨剖析面板的使用。
首先在Google Chrome 浏览器中打开V8 引擎基准测试页面,并打开开发人员工具的剖析面板,您会看到如下界面:点击开始按钮,并刷新测试页面,开始信息收集。
页面重新载入完成后,浏览器在基准测试中的得分会显示出来,这时点击按钮停止CPU 使用信息收集,您会看到“ CPU PROFILES ”项目下多出一个记录,这是您此信息收集区间CPU 消耗的一个详细分解记录,您从中可以看出每个函数占CPU时间的百分比。
如果您仅仅对JavaScript 代码中的几个函数感兴趣,您也可以选中它们,然后点击按钮,面板中将只显示被选中函数的信息,而按钮作用恰恰相反,将只显示除选中函数以外其它函数的信息。
在页面载入的过程中,您可以在任意时刻点击内存信息采集按钮,获取那一时刻内存使用状况信息。
内存使用信息记录会显示在“ HEAP SNAPSHOTS ”项下面。
剖析面板的搜索框不仅仅可进行函数名/对象名搜索,同时也支持数值(支持单位后缀,如ms/s/B/KB/MB 及% )查找和带比较运算符(<、<=、=、>=、> )的数值查找。
例如在搜索框里输入“ >30KB ”,您会看到所有大于30KB的记录条被标为浅橙色,同时左侧的内存使用记录旁也会有数字表明在这个记录中有多少条满足搜索条件的结果。
存储(Storage) 面板通过存储面板,您可以与HTML 5 的数据库存储和cookie 进行交互。
您可以检查当前页面打开的所有数据库的内容,也可以在这些数据库中进行SQL 查询。
我们以Webkit 演示页来简单介绍一下此面板的使用方法:1. 在Google Chrome 浏览器中打开 Webkit 演示页,并打开开发人员工具的存储面板2. 在“黄色便条”中键入“第一条记录”,再新建两个便条,分别键入“第二条记录”和“第三条记录”在存储面板中,您可以点击数据库图标,会发现此页面建立了一个名为“ WebkitStickyNotes ”的表,点击此表,可查看里面所有的记录。
您也可以点击数据库图标,然后直接在右侧的命令行窗口键入SQL 语句进行查询。
开发人员工具在您键入SQL 语句时,具有自动补齐功能,使用起来非常方便。
在COOKIES 项下,您可以查看到该页保存的所有Cookies ,也可以通过右键菜单删除它们。
审计(Audits) 面板审计面板是在Google Chrome 浏览器 5.0 中新引入的模块。
它可以帮助您检查网页性能和网络利用率。
打开审计面板,您将看到这样的界面:您可选择所需检测的项目或选择“检查全部”(“ Select All ”),然后点击“运行”(“ Run ”)按钮,开发人员工具将为您的网页生成一份详细的审计报告并给出关于网络利用及性能优化方面的建议,如下图所示,为Google Chrome 浏览器开发人员工具为更多Google 产品页所生成的审计报告:JavaScript 控制台(Console)JavaScript 控制台可与其它面板联合使用,您可以借助它来审查DOM 元素、调试JavaScript 代码、查看HTML 解析错误等。
