Javascript自执行匿名函数(function { }) 的原理浅析
javaScriptFunction(函数)闭包匿名函数this对象

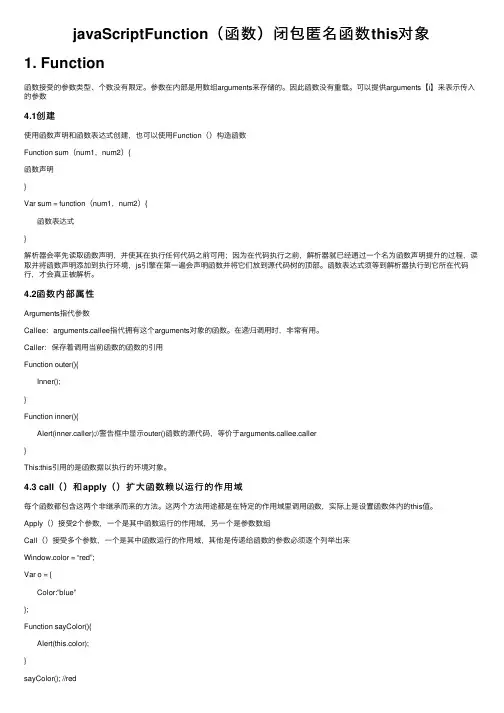
javaScriptFunction(函数)闭包匿名函数this对象1. Function函数接受的参数类型、个数没有限定。
参数在内部是⽤数组arguments来存储的。
因此函数没有重载。
可以提供arguments【i】来表⽰传⼊的参数4.1创建使⽤函数声明和函数表达式创建,也可以使⽤Function()构造函数Function sum(num1,num2){函数声明}Var sum = function(num1,num2){函数表达式}解析器会率先读取函数声明,并使其在执⾏任何代码之前可⽤;因为在代码执⾏之前,解析器就已经通过⼀个名为函数声明提升的过程,读取并将函数声明添加到执⾏环境,js引擎在第⼀遍会声明函数并将它们放到源代码树的顶部。
函数表达式须等到解析器执⾏到它所在代码⾏,才会真正被解析。
4.2函数内部属性Arguments指代参数Callee:arguments.callee指代拥有这个arguments对象的函数。
在递归调⽤时,⾮常有⽤。
Caller:保存着调⽤当前函数的函数的引⽤Function outer(){Inner();}Function inner(){Alert(inner.caller);//警告框中显⽰outer()函数的源代码,等价于arguments.callee.caller}This:this引⽤的是函数据以执⾏的环境对象。
4.3 call()和apply()扩⼤函数赖以运⾏的作⽤域每个函数都包含这两个⾮继承⽽来的⽅法。
这两个⽅法⽤途都是在特定的作⽤域⾥调⽤函数,实际上是设置函数体内的this值。
Apply()接受2个参数,⼀个是其中函数运⾏的作⽤域,另⼀个是参数数组Call()接受多个参数,⼀个是其中函数运⾏的作⽤域,其他是传递给函数的参数必须逐个列举出来Window.color = “red”;Var o = {Color:”blue”};Function sayColor(){Alert(this.color);}sayColor(); //redsayColor.call(window); //redsayColor.call(this); //redsayColor(o); //blue4.4java与js创建函数Java是:修饰符返回类型函数名(参数类型参数名){函数体}Js是:函数声明和函数表达式函数声明:function 函数名(参数名){函数体}函数表达式:var 函数名 = function(参数名){函数体}4.5匿名函数在function后⾯没有跟函数名的函数称为匿名函数。
详解JavaScript匿名函数和闭包

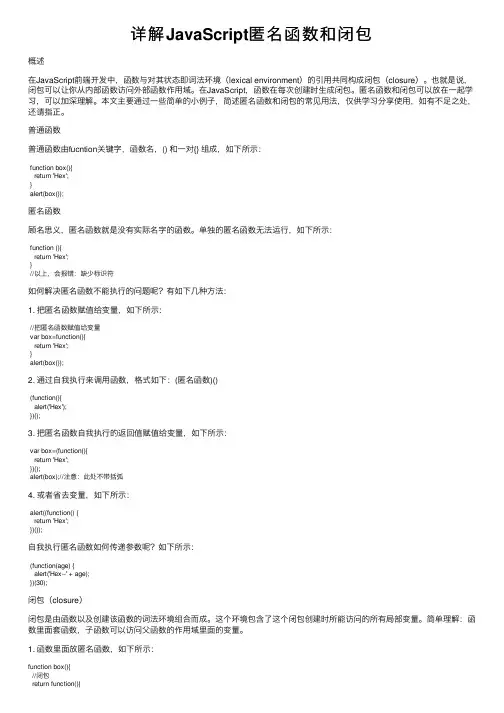
详解JavaScript匿名函数和闭包概述在JavaScript前端开发中,函数与对其状态即词法环境(lexical environment)的引⽤共同构成闭包(closure)。
也就是说,闭包可以让你从内部函数访问外部函数作⽤域。
在JavaScript,函数在每次创建时⽣成闭包。
匿名函数和闭包可以放在⼀起学习,可以加深理解。
本⽂主要通过⼀些简单的⼩例⼦,简述匿名函数和闭包的常见⽤法,仅供学习分享使⽤,如有不⾜之处,还请指正。
普通函数普通函数由fucntion关键字,函数名,() 和⼀对{} 组成,如下所⽰:function box(){return 'Hex';}alert(box());匿名函数顾名思义,匿名函数就是没有实际名字的函数。
单独的匿名函数⽆法运⾏,如下所⽰:function (){return 'Hex';}//以上,会报错:缺少标识符如何解决匿名函数不能执⾏的问题呢?有如下⼏种⽅法:1. 把匿名函数赋值给变量,如下所⽰://把匿名函数赋值给变量var box=function(){return 'Hex';}alert(box());2. 通过⾃我执⾏来调⽤函数,格式如下:(匿名函数)()(function(){alert('Hex');})();3. 把匿名函数⾃我执⾏的返回值赋值给变量,如下所⽰:var box=(function(){return 'Hex';})();alert(box);//注意:此处不带括弧4. 或者省去变量,如下所⽰:alert((function() {return 'Hex';})());⾃我执⾏匿名函数如何传递参数呢?如下所⽰:(function(age) {alert('Hex--' + age);})(30);闭包(closure)闭包是由函数以及创建该函数的词法环境组合⽽成。
JavaScript匿名函数(anonymousfunction)与闭包(closure)

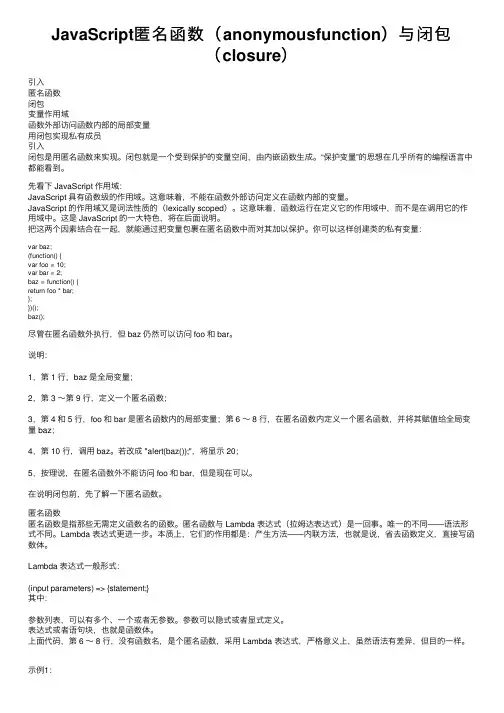
JavaScript匿名函数(anonymousfunction)与闭包(closure)引⼊匿名函数闭包变量作⽤域函数外部访问函数内部的局部变量⽤闭包实现私有成员引⼊闭包是⽤匿名函数来实现。
闭包就是⼀个受到保护的变量空间,由内嵌函数⽣成。
“保护变量”的思想在⼏乎所有的编程语⾔中都能看到。
先看下 JavaScript 作⽤域:JavaScript 具有函数级的作⽤域。
这意味着,不能在函数外部访问定义在函数内部的变量。
JavaScript 的作⽤域⼜是词法性质的(lexically scoped)。
这意味着,函数运⾏在定义它的作⽤域中,⽽不是在调⽤它的作⽤域中。
这是 JavaScript 的⼀⼤特⾊,将在后⾯说明。
把这两个因素结合在⼀起,就能通过把变量包裹在匿名函数中⽽对其加以保护。
你可以这样创建类的私有变量:var baz;(function() {var foo = 10;var bar = 2;baz = function() {return foo * bar;};})();baz();尽管在匿名函数外执⾏,但 baz 仍然可以访问 foo 和 bar。
说明:1,第 1 ⾏,baz 是全局变量;2,第 3 ~第 9 ⾏,定义⼀个匿名函数;3,第 4 和 5 ⾏,foo 和 bar 是匿名函数内的局部变量;第 6 ~ 8 ⾏,在匿名函数内定义⼀个匿名函数,并将其赋值给全局变量 baz;4,第 10 ⾏,调⽤ baz。
若改成 "alert(baz());",将显⽰ 20;5,按理说,在匿名函数外不能访问 foo 和 bar,但是现在可以。
在说明闭包前,先了解⼀下匿名函数。
匿名函数匿名函数是指那些⽆需定义函数名的函数。
匿名函数与 Lambda 表达式(拉姆达表达式)是⼀回事。
唯⼀的不同——语法形式不同。
Lambda 表达式更进⼀步。
本质上,它们的作⽤都是:产⽣⽅法——内联⽅法,也就是说,省去函数定义,直接写函数体。
详谈JavaScript 匿名函数及闭包

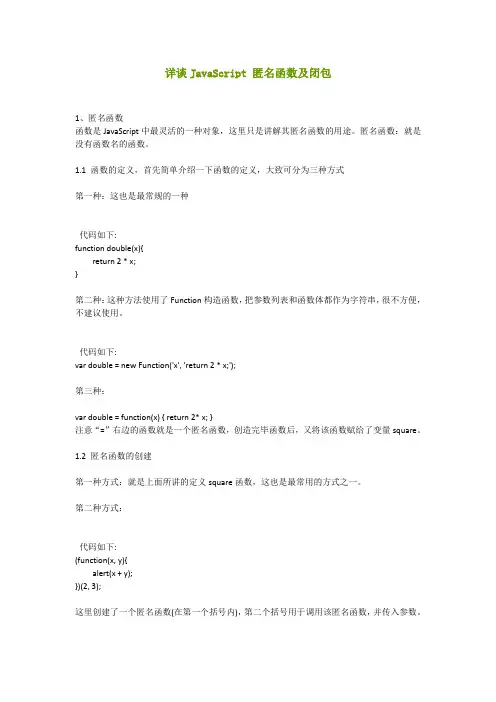
详谈JavaScript 匿名函数及闭包1、匿名函数函数是JavaScript中最灵活的一种对象,这里只是讲解其匿名函数的用途。
匿名函数:就是没有函数名的函数。
1.1 函数的定义,首先简单介绍一下函数的定义,大致可分为三种方式第一种:这也是最常规的一种代码如下:function double(x){return 2 * x;}第二种:这种方法使用了Function构造函数,把参数列表和函数体都作为字符串,很不方便,不建议使用。
代码如下:var double = new Function('x', 'return 2 * x;');第三种:var double = function(x) { return 2* x; }注意“=”右边的函数就是一个匿名函数,创造完毕函数后,又将该函数赋给了变量square。
1.2 匿名函数的创建第一种方式:就是上面所讲的定义square函数,这也是最常用的方式之一。
第二种方式:代码如下:(function(x, y){alert(x + y);})(2, 3);这里创建了一个匿名函数(在第一个括号内),第二个括号用于调用该匿名函数,并传入参数。
2、闭包闭包的英文单词是closure,这是JavaScript中非常重要的一部分知识,因为使用闭包可以大大减少我们的代码量,使我们的代码看上去更加清晰等等,总之功能十分强大。
闭包的含义:闭包说白了就是函数的嵌套,内层的函数可以使用外层函数的所有变量,即使外层函数已经执行完毕(这点涉及JavaScript作用域链)。
示例一代码如下:function checkClosure(){var str = 'rain-man';setTimeout(function(){ alert(str); } //这是一个匿名函数, 2000);}checkClosure();这个例子看上去十分的简单,仔细分析下它的执行过程还是有许多知识点的:checkClosure 函数的执行是瞬间的(也许用时只是0.00001毫秒),在checkClosure的函数体内创建了一个变量str,在checkClosure执行完毕之后str并没有被释放,这是因为setTimeout内的匿名函数存在这对str的引用。
【深入】深入研究JavaScript的匿名函数

【关键字】深入jQuery片段:(function(){//这里忽略jQuery所有实现})();(function(){ //这里忽略jQuery所有实现})();半年前初次接触jQuery的时候,我也像其他人一样很兴奋地想看看源码是什么样的。
然而,在看到源码的第一眼,我就迷糊了。
为什么只有一个匿名函数又没看到运行(当然是运行了……),就能有jQuery这么个函数库了?于是,我抱着疑问来到CSDN。
结果相信现在很多人都很清楚了(因为在我之后也不乏来者,呵呵~)。
当一个匿名函数被括起来,然后再在后面加一个括号,这个匿名函数就能立即运行起来!真神奇哦!嘿嘿!胡闹到此为止。
在这一节,我们碰到的jQuery片段是一组立即运行的匿名函数。
而这种用法在论坛上也曾引起过激辩——这段代码究竟属不属于闭包呢?带着这个疑问,我们从基础开始,分析每个关键要素,寻找属于自己的答案。
(没错,自己的答案!在我看来,所有理论只是形式,只要它有利于我们的应用实现,就是可取的——黑猫白猫,抓到老鼠的就是好猫!)要说匿名函数,我们首先要由函数本身说起。
函数的定义如下:函数是将唯一的输出值赋予给每一输入的“法则”。
当然,这只是数学上的定义。
但是,在计算机编程语言中,函数的定义也八九不离十。
因为,我们都知道,计算机中的函数,也类似数学定义中的描述,它是将输入的若干数据,经过代码设定的逻辑操作处理后,返回唯一的输出的一组代码组合块。
——当然,特例是,输入的数据为空或输出的数据为空,或者两者都为空。
下面,我们先初步了解一下和匿名函数相关的概念。
函数声明(function 语句)要使用一个函数,我们就得首先声明它的存在。
而我们最常用的方式就是使用function 语句来定义一个函数,如:function abc(){// code to process}function abc(){ // code to process }当然,你的函数也可以是带参数的,甚至是带返回值的。
JavaScript学习之自定义函数与匿名函数

var myFunction=function(a,b){return a+b;};
注意
以上两种方式是等价的 尽量避免使用 new 关键字
源代码 <!DOCTYPE html> <html> <head> <meta charSet="utf-8"> <title></title> </head> <body> <Script type="text/javaScript"> // teSt(); function teSt(){ alert('thiS iS a teSt'); } // teSt(); //函数名称严格区分大小写 function TEST(){ alert("hello king"); } // TEST(); //函数名称重复会产生覆盖 // teSt(); function teSt(){ alert('hello maizi'); } // teSt(); function teSt1(){ alert('thiS iS teSt1 function'); } // alert(teSt1()); function teSt2(){ return null; return undefined; return; return true; return 'thiS iS king'; return 1.2; alert('thiS iS a teSt');
自定义函数
通过 function 关键字
JS中的匿名函数、回调函数、匿名回调函数
JS中的匿名函数、回调函数、匿名回调函数⼯欲善其事必先利其器在学习JavaScript设计模式⼀书时,遇到了“匿名回调函数”这个概念,有点疑惑,查找了些资料重新看了下函数的相关知识点之后,对这个概念有了认识。
九层之台,起于垒⼟。
在熟悉这⼀系列的概念之前,我们先来认识下JavaScript中函数吧。
⼀、定义函数的⽅式有两种:函数声明函数表达式函数声明格式如下: function functionName(arg0,arg1,arg2,...){ //函数体}function是关键字,然后functionName是函数的名字,这就是指定函数名的⽅式。
这个函数的name属性是functionName。
函数表达式最常见的⼀种格式如下:var varfun=function(){//函数体}创建⼀个函数并将它赋值给变量varFun,这种情况下创建的函数叫匿名函数(拉姆达函数)。
匿名函数的name属性是空字符串。
以下代码测试两种定义⽅式的name属性值:function fun(){}console.log();//funvar varfun=function(){}console.log();//空的⼆、函数调⽤⽅式匿名函数的⾃调⽤⽅式://⽆参(function(){})();//带参(function(a,b){alert(a+b);})(3,5);函数的回调⽅式:(通过函数指针调⽤函数)//firstfunction math(num1,num2){return minus(num1,num2);// return add(num1,num2);}function add(num1,num2){return num1 + num2;}function minus(num1,num2){return num1-num2;}alert(math(1,2));匿名回调函数:函数声明采⽤表达式形式,通过变量名调⽤。
JavaScript匿名函数
JavaScript匿名函数匿名函数就是没有名字的函数,有时候也称为拉姆达(lambda)函数。
匿名函数是⼀种强⼤的令⼈难以置信的⼯具,其⽤途⾮常之多,来看看下⾯这个典型的函数声明:function functionName(arg0, arg1, arg2) {//函数体}既可以像上⾯这样声明函数,也可以像下⾯这样以函数表达式的形式定义函数:var functionName = function(arg0, arg1, arg2) {//函数体};虽然这两个例⼦在逻辑上等价,但它们之间还是存在⼀些区别。
当然,函数声明与函数表达式之间的主要区别,就是前者会在代码执⾏以前被加载到作⽤域中,⽽后者则是在代码执⾏到哪⼀⾏的时候才会有定义。
另⼀个重要的区别是函数声明会给函数指定⼀个名字,⽽函数表达式则是创建⼀个匿名函数,然后将这个匿名函数赋给⼀个变量。
换句话说,上⾯第⼆个例⼦创建了带有三个参数的匿名函数,然后把这个匿名函数赋给了变量functionName,但是,并没有给匿名函数指定名字。
像下⾯这样写⼀个匿名函数也是可以的:function(arg0, arg1, arg2) {//函数体}这些代码完全有效,但问题是,谁也不可能调⽤这个函数,因为没有指向这个函数的指针。
不过,在将函数作为参数传⼊另⼀个函数,或者从⼀个函数中返回另⼀个函数时,通常都要使⽤以这种形式来定义匿名函数。
下⾯是曾经使⽤过的⼀个createComparisonFunction()函数的例⼦:function createComparisonFunction(propertyName) {return function(object1, object2) {var value1 = object1[propertyName];var value2 = object2[propertyName];if (value1 < value2) {return -1;} else if (value1 > value2) {return 1;} else {return 0;}};}createComparisonFunction()就返回了⼀个匿名函数,返回的函数可能会被赋值给⼀个变量,或者以其他⽅式被调⽤,不过,在createComparisonFunction()函数内部,它是匿名的,在把函数当成值的情况下,都可以使⽤匿名函数。
JS:深入理解函数、匿名函数、自执行函数
JS:深⼊理解函数、匿名函数、⾃执⾏函数转载原⽂地址:基础概念:定义函数的⽅式⼀般定义函数有两种⽅式:1:函数的声明2:函数表达式函数的声明如下代码就是函数声明的代码结构:function sum(x,y){alert(x+y);}sum(1,2); //3关于函数声明,它最重要的⼀个特征就是函数声明提升,意思是执⾏代码之前先读取函数声明。
这意味着可以把函数声明放在调⽤它的语句之后。
如下代码可以正确执⾏:sum(1,2); //3function sum(x,y){alert(x+y);}函数表达式函数表达式中有⼏种不同的语法。
最常见和最具代表性的⼀种如下代码所⽰:var ss = function(x,y){alert(x+y);};ss(1,2);这种形式看起来好像是常规的变量赋值语句。
但是函数表达式和函数声明的区别在于,函数表达式在使⽤前必须先赋值。
所以⼀下代码执⾏的时候就会出错:ss(1,2); //报错,显⽰undefined is not a functionvar ss = function(x,y){alert(x+y);};造成这种现象是因为解析器在向执⾏环境中加载数据时,解析器会率先读取函数声明,并使其在执⾏任何代码前可⽤;⾄于函数表达式,则必须等到解析器执⾏到它的所在的的代码⾏,才会真正的被解析。
函数表达式中,创建的函数叫做匿名函数,因为function关键字后⾯没有标识符。
匿名函数的调⽤⽅式匿名函数,顾名思义就是没有名字的函数。
上⾯的函数表达式中的创建,即创建⼀个匿名函数,并将匿名函数赋值给变量ss,⽤ss来进⾏函数的调⽤,调⽤的⽅式就是在变量ss后⾯加上⼀对括号(),如果有参数传⼊的话就是ss(1,2),这就是匿名函数的⼀种调⽤⽅式。
还有⼀种匿名函数的调⽤⽅式是:使⽤()将匿名函数括起来,然后后⾯再加⼀对⼩括号(包含参数列表)。
我们再看⼀下以下⼀个例⼦:alert((function(x,y){return x+y;})(2,3));//5alert(( new Function("x","y","return x+y;"))(2,3));//5在javascript中,是没有块级作⽤域这种说法的,以上代码的这种⽅式就是模仿了块级作⽤域(通常成为私有作⽤域),语法如下所⽰:(function(){//这⾥是块级作⽤域})();以上代码定义并⽴即调⽤了⼀个匿名函数。
javascript匿名函数的用法
javascript匿名函数的⽤法javascript匿名函数的⽤法 摘要: 本⽂讲解的是javascript最基础也是最重要的东西--函数,之所以写这篇⽂章,是因为⾯试的时候问到了,也算是温故⽽知新了。
先上个例⼦,如果你看懂了,说明你已经理解了本⽂要讲的。
复制代码代码如下:var f = (function() { function f() {return 10;} return f(); function f() {return 20;} var f = 30; })(); console.log(f); javascript⾼级程序设计中这样描述函数--可以封装任意多条语句,⽽且可以在任何地⽅、任何时候调⽤执⾏。
之前介绍过了strict mode,严格模式对函数有⼀些限制: ①不能把函数命名为eval或arguments ②不能把参数命名为eval或arguments ③不能出现两个命名参数同名的情况 发⽣以上情况就会导致语法错误,代码⽆法执⾏。
函数定义 函数定义分为三种 1、构造函数 复制代码代码如下:var fun = new Funciton(); 2、普通定义 复制代码代码如下:function fun() {} 3、函数式定义 复制代码代码如下:var fun = function() {}; 这三种⽅式都可以定义函数fun。
参数 函数不介意传递进来多少个参数,也不在乎传进来的参数是什么数据类型。
即便你定义的函数只接收两个参数,在调⽤这个函数时也未必⼀定要传递两个参数。
可以传递⼀个、三个甚⾄不传递参数。
原因是参数在内部是⽤⼀个数组来表⽰的.。
在函数体内可以通过arguments对象来访问参数数组,举个例⼦ 复制代码代码如下:function sayHi() { alert("Hello " + arguments[0] + "," + arguments[1]); } 通过访问arguments对象的length属性来获知有多少个参数。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Javascript自执行匿名函数(function
{ }) 的原理浅析
匿名函数就是没有函数名的函数。
这篇文章主要介绍了Javascript自执行匿名函数(function { }) 的原理浅析的相关资料,需要的朋友可以参考下
函数是JavaScript中最灵活的一种对象,这里只是讲解其匿名函数的用途。
匿名函数指没有指定函数名或指针的函数,自执行匿名函数只是其中一种,下文中称这种函数为:自执行函数
下面是一个最常见的自执行函数:
// 传统匿名函数
(function {
alert('hello');
}) ;
这段代码的执行效果就是在页面再载入时弹出:"hello"
是什么促使它自动执行的?,来看下面的代码
// 在传统写法上去掉小括号,并在前面加上运算符~,!,+,-
~function {
alert('hello');
} ;
!function {
alert('hello');
} ;
+function {
alert('hello');
} ;
-function {
alert('hello');
} ;
这些写法与上文所说的传统方式执行起来并无区别,
我发现,这些写法的共同点是运算符,其实传统方式的小括号也属于运算的一种,出现在:a=b*(c+d),运算符 + 传递给自生的参数 = 函数自动执行?但有些符号也不支持,比如“=,*,/”号,它自执行的原因还是很神秘,网上也找不到像样的答案
然后我发现了一个神奇的现象,这些运算符可以无限叠加。
// function前面是特定符号可以无限叠加...
~!+-~!+-+-!~!+-~!+-+-!~!+-~!+-+-!~!+-~!+-+-!~!+-~!+ -+-!~!+-~!+-+-!~!+-~!+-+-!~!+-~!+-+-!~!+-~!+-+-!~!+ -~!+-+-!~!+-~!+-+-!~!+-~!+-+-!~!+-~!+-+-!~!+-~!+-+-
!~!+-~!+-+-!~!+-~!+-+-!~~~~~~~~+-!!!!!!+function a(b) {
alert('hello');
} ;
程序正常运行!!!!!!
但是,有两种情况会报错
如果连续出现三个及以上的“+”或“-”符号,则会出错;
如果连续出现两个“+”或“-”符号再接上其他符号,则会出错,例如“++~”,“--+”;
错误提示:Uncaught ReferenceError: Invalid left-hand side expression in prefix operation (意思是左侧表达式错误)
然后我用同样的符号来运算一个变量,发现一模一样,这或许已经可以说明是javascript的运算促使函数的自动执行,也可以理解为通过运算来调用这个函数!
并不是函数自己执行了,而是通过运算来调用这个函数!,但只支持部分运算方式!
此外,这个自执行函数,未必是匿名函数!看上方的代码,我在运算符后的函数中,定义了函数名称a,并没有什么异常,但也没什么卵用- -!,这个a依然无法被其他方法调用,但我觉得很多人都称其为匿名函数有点不妥!
以上所述是给大家介绍的Javascript自执行匿名函数(function { }) 的原理浅析,希望对大家有所帮助!。
