HTML入门基础教程(3)html表格案例
html表格有3个基本组成部分

竭诚为您提供优质文档/双击可除html表格有3个基本组成部分篇一:html表单页面的基本结构html表单页面的基本结构本章开始讲解表单和框架,其中重点是如何使用表单中的各种元素.如何使用框架制作多窗框页面;难点是表单中的post方法和get方法的区别.窗口的target属性。
为了能在一个页面中显示多个html文档.我们还要介绍框架。
本节单词记忆:标签1.form2.input属性1.action2.method3.size4.maxlength5.checked网页学习网提示:html语言非常简单,不需要逻辑理解,而绝大部分朋友觉得它难以掌握,90%的原因在于英语单词不过关,所以每节记忆几个单词是非常有必要的。
热衷于上网的用户经常会在网上看到一些会员注册页面、购买某个商品收集信息页面、网上调查问卷页面、搜索工具页面等,这些页面是什么做的呢?我不敢说完全是用表单做的,但我敢肯定至少包含有表单,所以表单主要用来收集客户端相关信息,使网页具有交互功能。
本节主要讨论如何使用html来创建表单,然后向表单中添加表单元素。
网页中的表单用途很广,而且还在不断发展。
下面我们就列举一些典型的表单应用:●在用户注册某种服务或事件时收集姓名、地址、电话号码、电子邮件和其他信息。
●为收集购买某个商品的订单信息。
例如,如果想通过intemet购买一本书,则必须填写姓名、联系电话、邮寄地址、付款方式和其他相关信息。
●收集关于调查问卷信息。
大部分提供服务性的网站都鼓励用户参与调查问卷,提供反馈信息。
这些反馈信息除了维系良好的客户关系外,它还有助于改进和提高网站的服务质量,从而使网站的服务更具人性化,吸引更多的浏览者。
●为网站提供搜索工具。
提供各种信息的站点通常会为用户提供一个搜索框,使用户能够更快地找到想要的信息,如比较著名的搜索网站:谷歌(http://)等。
如图1所示是网页上的一个典型表单。
图1典型的表单一、表单包含的控件创建表单后,就可以在表单中放置控件以接受用户的输入。
《HTML入门》课件

HTML入门PPT课件将带领你探索Web开发的基础知识,从HTML的简介开始, 一直到应用HTML和CSS美化页面样式。准备好了吗?让我们开始吧!
1. 简介
1 HTML的定义
了解HTML是什么以及如何使用它构建Web页面。
2 Web开发的基础
HTML作为Web开发的基石,对于想要迈入这个领域的人来说至关重要。
3
提交按钮和重置按钮
了解如何在HTML表单中添加提交按钮和重置按钮,实现用户交互响应。
5. CSS基础介绍
1 CSS的定义
介绍CSS的概念和作用,以及在Web开发中的重要性。
2 CSS和HTML的关系
解释CSS和HTML之间的关系,以及如何共同构建出精美的网页。
6. HTML+CSS的应用
美化页面样式
学习如何使用HTML和CSS共 同美化网页,使其外观更加吸 引人。
响应式布局
示例案例
了解响应式布局的概念和原理, 并学习如何创建适应不同设备 的网页。
通过实际案例演示如何将 HTML和CSS应用于创建令人 印象深刻的网页。
7. 总结
1 HTML和CSS的重要性和应用
2 学习进阶建议
总结HTML和CSS在Web开发中的重要性, 并强调其广泛应用的优势。
提供学习HTML和CSS进一步深入的资源 和建议,鼓励学习者继续探索。
列表和表格
使用HTML创建有序列表、 无序列表和表格,为信息 呈现提供更多选项。
链接和图片
探索如何在HTML中插入 链接和图像,使页面更富 有互动性和视觉吸引力。
4. HTML表单的基本结构,包括输入字段、标签和按钮。
2
文本框、下拉框和单选框
HTML表单实例.ppt

• 图象和文字的对齐 <img align=#> #=top, middle, bottom
<img src=URL align=right>My Face!<br> It is always<br> smiling.<br> Hahaha....<br>
My Face! It is always smiling. Hahaha....
#= us-ascii, iso-8859-1, x-mac-roman, iso-8859-2, x-mac-ce, iso-2022-jp, x-sjis, x-euc-jp, euc-kr, iso-2022-kr, gb2312, gb_2312-80, x-euc-tw, x-cns11643-1, x-cns11643-2, big5
华师大软 件学院
2. HTML标签&实例
毛宏燕
华东师范大学软件学院
1
Steps
• HTML简介 • HTML标记 • 表单(FORM)
2
HTML制作表单

• name属性:文本框名称
• size属性:文本框长度
• maxlength属性:文本框最多输入字符数 • value属性:文本框中默认值
代码
示例
<input>——密码框
• 创建一个密码文本框
• <input type="password" name="名称" size="NB" maxlength="NB"/>
▪ value属性值:用户选中后,传送到服务器的值
▪ checked属性值:默认选中的单选项 ▪ 具有相同name的多个单选按钮称为单选按钮组,一次只能有 一项被选中
• 提交表单时,选中项的value和name被打包发送
代码
示例
<input>——复选按钮
• 创建复选按钮元素
▪ input type="checkbox" name="名称"value="复 选按钮的值" checked="checked"/>
• value属性值:指定按钮上显示文字,不指定,浏览器 采取默认显示(重置)
代码
示例
<input>——单选按钮
• 创建单选按钮元素
▪ <input type="radio" name="名称" value="单选按钮 的值" checked="checked"/>
▪ type属性:radio ▪ name属性值:单选按钮的控件名称
代码
《HTML页面与表格》PPT课件

HTML文档
• HTML页面的基本结构 • 起始标记 • 文件头
襄樊1软22 0件2学1/院4/23
你的潜力,我们的动力!
HTML页面的基本结构
基本结构
起始标记 网页标题
文件主体
<Html> <Head> 网页的标题和属性 </Head> <Body> 文件主体 </Body>
</Html>
襄樊1软23 0件2学1/院4/23
原理: 在欲链接处做个记号 链接时就寻找个这记号
▪ 内部链接就是网页中的书签
格式
<a Name=”书签名称”>书签内容</a>
襄樊2软21 0件2学1/院4/23
你的潜力,我们的动力!
内部链接实例
例如,先定义一个标签a,然后找到“标 签名”这个标签,就可编写如下代码:
<a name=”标签a”>书签内容</a> <a Href=”#标签a”>单击此处监视浏览器调到“标签a”处</a>
你的潜力,我们的动力!
网页基础知识
统一资源定位器——URL (Uniform Resource Locator)
• URL包括传送协议,服务器名称、文件的完整路径 例如:/index.html 其中http://是传送协议 是服务器名称 index.html 是文件的完整路径
</Body>
襄樊2软26 0件2学1/院4/23
你的潜力,我们的动力!
有通栏的表格
1.有横向通栏的表格用<td colspan=#>属性说 明
以像素为单位 #代表通栏占据的网格数
html基础——表格练习

html基础——表格练习最终样式步骤分析:标题和报名时间为⼀块表格为⼀块1. 由图可知,可创建⼀个七⾏⼋列的列表存储数据2. ⾸先设置边框的样式,边框⼤⼩,这⾥是⿊⾊不好看可以设置为天空蓝3. 可选矿使⽤<input type="checkbox">4. 有些框需要占据多列,添加colspan属性5. 有些单元格需要占据多⾏,添加rowspan属性6.1<!DOCTYPE html>2<html lang="en">34<head>5<meta charset="UTF-8"/>6<meta name="viewport" content="width=device-width, initial-scale=1.0"/>7<meta http-equiv="X-UA-Compatible" content="ie=edge"/>8<title>Document</title>9</head>1011<body>12<div style="color:red;font-size:30px;text-align:center;width:100%;">13 2019 年度⼀级建造师报名表14</div>15<div style="text-align: center;padding:10px;">16报名时间: 年 ⽉ ⽇17</div>18<table align="center" border="1" cellspacing="0" width="1000px">19<tr>20<td>姓名</td>21<td></td>22<td>性别</td>23<td> </td>24<td>邮编</td>25<td> </td>26<td>电邮</td>27<td></td>28</tr>29<tr>30<td>出⽣年⽉</td>31<td> </td>32<td>学历</td>33<td> </td>34<td>电话⼿机</td>35<td colspan="2"></td>36<td>“鲁班会”会员卡号</td>37</tr>38<tr>39<td>单位名称</td>40<td colspan="3"></td>41<td>传真</td>42<td colspan="2"></td>43<td colspan="2"></td>44</tr>45<tr>46<td rowspan="2">报考情况及辅导班级</td>47<td colspan="4">48<span><input type="checkbox"/>⾸次报考</span>49<span><input type="checkbox"/>⾮⾸次报考</span>50<span><input type="checkbox"/>增项</span>51</td>52<td colspan="3">53所报科⽬:54<span><input type="checkbox"/>法规</span>55<span><input type="checkbox"/>施⼯管理</span>56<span>实务科⽬:</span>57</td>58</tr>59<tr>60<td colspan="7">61所报辅导班6263<span><input type="checkbox"/>精讲班</span>64<span><input type="checkbox"/>讲题班</span>65<span><input type="checkbox"/>冲刺班</span>66<span><input type="checkbox"/>点题班</span>67<span><input type="checkbox"/>签约协议班</span>68</td>69</tr>70<tr>71<td>所在城市</td>72<td colspan="3"> 省 地区/市</td> 73<td>报读分校</td>74<td> </td>75<td>咨询⽼师</td>76<td></td>77</tr>78<tr>79<td>⾝份证号码</td>80<td colspan="7"></td>81</tr>82</table>83</body>8485</html>View Code。
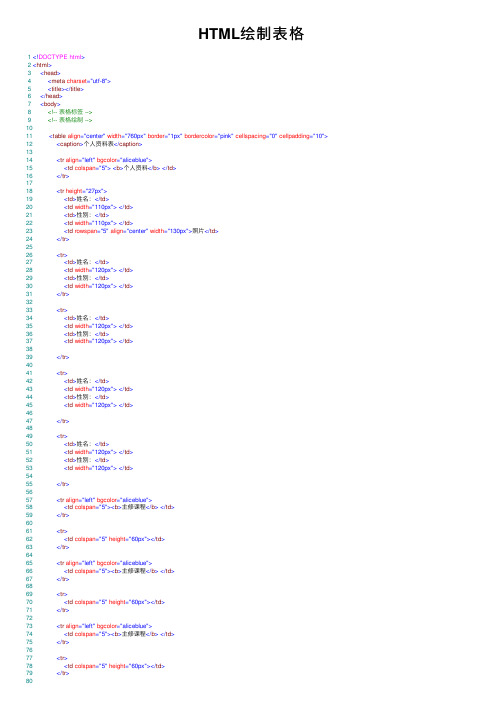
HTML绘制表格

HTML绘制表格1<!DOCTYPE html>2<html>3<head>4<meta charset="utf-8">5<title></title>6</head>7<body>8<!-- 表格标签 -->9<!-- 表格绘制 -->1011<table align="center" width="760px" border="1px" bordercolor="pink" cellspacing="0" cellpadding="10"> 12<caption>个⼈资料表</caption>1314<tr align="left" bgcolor="aliceblue">15<td colspan="5"><b>个⼈资料</b></td>16</tr>1718<tr height="27px">19<td>姓名:</td>20<td width="110px"></td>21<td>性别:</td>22<td width="110px"></td>23<td rowspan="5" align="center" width="130px">照⽚</td>24</tr>2526<tr>27<td>姓名:</td>28<td width="120px"></td>29<td>性别:</td>30<td width="120px"></td>31</tr>3233<tr>34<td>姓名:</td>35<td width="120px"></td>36<td>性别:</td>37<td width="120px"></td>3839</tr>4041<tr>42<td>姓名:</td>43<td width="120px"></td>44<td>性别:</td>45<td width="120px"></td>4647</tr>4849<tr>50<td>姓名:</td>51<td width="120px"></td>52<td>性别:</td>53<td width="120px"></td>5455</tr>5657<tr align="left" bgcolor="aliceblue">58<td colspan="5"><b>主修课程</b></td>59</tr>6061<tr>62<td colspan="5" height="60px"></td>63</tr>6465<tr align="left" bgcolor="aliceblue">66<td colspan="5"><b>主修课程</b></td>67</tr>6869<tr>70<td colspan="5" height="60px"></td>71</tr>7273<tr align="left" bgcolor="aliceblue">74<td colspan="5"><b>主修课程</b></td>75</tr>7677<tr>78<td colspan="5" height="60px"></td>79</tr>808182<tr align="left" bgcolor="aliceblue">83<td colspan="5"><b>主修课程</b></td> 84</tr>8586<tr>87<td colspan="5" height="60px"></td>88</tr>899091<tr align="left" bgcolor="aliceblue">92<td colspan="5"><b>主修课程</b></td> 93</tr>9495<tr>96<td colspan="5" height="60px"></td>97</tr>9899100<tr align="left" bgcolor="aliceblue">101<td colspan="5"><b>主修课程</b></td> 102</tr>103104<tr>105<td colspan="5" height="60px"></td> 106</tr>107108</table>109110</body>111</html>。
网页制作案例教程 清华大学出版社 教学课件第3章 HTML基础

文本字体、大小、颜色属性,主要是通过在<font>标签 中设置face、size、color的值,设置文本的字体、大 小和颜色。
案例3-13文本字体属性应用
3、<hr>标签的属性
在<hr>标签中,通过设置width和size属性,用来控制 水平线的长度和宽度,默认情况下,水平线的宽度是 100%,1像素的高度,在设置宽度和高度时可以是确 定的像素值也可以是占窗口的百分比。 color属性可以设置水平线的颜色,颜色表示和字体 颜色的表示相同.
表格标签、属性、单元格以及表格嵌套应用 框架基本结构、分割方式、属性及链接、浮动 窗口
本章学习导航
HTML标签的学习,是初学者掌握网页制作的 入门技术,也是后续学习创建静态、动态网站 必备基础知识,了解JavaScript的基本标签、 属性运用及作用,并使用它们制作精美的网页 ,是初学者掌握本章内容的基本要求。 本章内容在全书知识结构中所处位置如图所示
3.1.2 HTML基本结构及书写规范
1、HTML基本结构
在HTML中,由<>和</>括起来的文本叫做“标签”,<> 表示开始标签;</>表示结束标签,开始标签和结束标签配 对使用,它们之间的部分是该标签的作用域,比如 <html></html>等。HTML就是以这些标签来控制内容的显 示方式。
8)注释标签 在HTML文档中用来表示注释的标签为<!-- 注释内容-->
案例3-10 注释标签应用 9)水平分割线标签hr <hr>标签是水平线标签,用于段落和段落之间的分割, 使文档结构清晰明了,使文字的编排更整齐。加入一 个<hr>标签,就加入了一条默认的水平线。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
cellspacing:设置单元格与单元格之间的间距
cellpadding:设置单元格内填充的距离
align:设置表格的在页面上的水平对齐方式取值:left、center、right
rules:将单格边线进行合并
行标签
<tr></tr>
作用设置表格中的一行
常用的属性:
1286432168421
11111111
由于三位二进制数全为1可以代表八进制中最大的数7,四位二进制数全为1可以代表十六进制中最大的数15
第四种:八进制或十六进制转换为二进制
将一位八进制或十六进制转换为三位或4位二进制。
第五中:八进制与十六进制之间进行转换。
将二进制作为一个过渡数
<a>标签
常用属性
一个多媒体分三部分:视频编码、音频编码、容器;编码又分为解码和编码,那想播放一种视频不需专用的播放器(播放器中就有对应该视频的编码器和解码器)。
以上这些视频文件,一般体积越大,不利网络传输,所以将以上格式的视频转换为flash格式。flash体积小,画面还可以满足用户需求。flash仅要在浏览上安装一个插件即可播放。
target设置a链接所指向的页面显示的位置
_blank
_self
_top
_parent
a链接的用法
1、实现下载
2、<a href=”mailto:234@”></a>
3、<a href=”#”></a>
<a href=”javascript:void(0)”></a>
ห้องสมุดไป่ตู้4、实现锚点
需两个a标签来配合使用
<img>图片标签
src:url
width:
height:
border:
align:
alt:
title:
热点区域
语法:
<img usemap=”#映射名”src=”url”/>
<map name=”映射名”>
<area shape=”rec”coords=”x1,y1,x2,y2”href=””/>
对应的xhtml文档规范声名:
strict严格型
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "/TR/xhtml1/DTD/xhtml1-strict.dtd">
transitional过渡型
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd">
XML
可以扩展标签语言
HTML的困境:
1、HTML标签都是固定的,无法从标签上标识内容的含意。
2、HTML标签主是显示内容,它更侧重于在浏览器上显示内容,至于内容显示的是什么HTML不会关心。
3、HTML标签擅长人与计算机之间的交流。不适合计算机与计算机之间的交流和信息的传递
4、HTML标签无法保存数据。
loose宽松型的
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "/TR/html4/loose.dtd">
framset框架型
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "/TR/html4/frameset.dtd">
bgcolor:设置整行的背景颜色
background:设置整行的背景图片
align:设置整行内容的水平对齐方式
取值:left左对齐、center居中对齐、right右对齐
valign:设置整行内容的垂直对齐方式
取值:top向上对齐、middle居中对齐、bottom向下对齐
列标签
<td></td>
frameset框架
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Frameset//EN" "/TR/xhtml1/DTD/xhtml1-frameset.dtd">
多媒体标签
多媒体:视频、音频、图片、flash
我们常说的wav、mav、flv、avi、mp3、mkv,是指文件类型
<area shape=”circle”coords=”x,y,r”href=””/>
<area shape=”poly”corrds=”x1,y1,x2,y2,x3,y3…”href=””/>
</map>
编码:
存储编码:编辑器生产的事文件存储在磁盘上的编码
显示编码:浏览使用,指示浏览使用何种编码方式来显示页面
<id>22</id>
<jiguan>GX</jiguan>
</stu>
</class>
XML语言规范:
1、第一为XML文档的声名语句
vserion:指定xml文档的版本
encoding:指定xml文档的编码
2、xml没有预定的标签,所有标签都是用户自定义的标签,
3、xml该当只有一个根标签,所有标签必须位于根标签内
4、xml标签严格遵循大小写
5、xml标签如果有属性,属性必须有值,且属性值被用双引号括起来
6、xml标签必须闭合
XHTML
XML的严格语法规则+ HTML标签
主要体现在以下:
html标签必须闭合如<br/>
html标签中没属性值的属性将其属性名做为属性值<hr noshade=”noshade”/>
5、HTML无法在不同软件之间传数据
XML语言快速入门
<? xml version=”1.0”encoding=”utf-8”?>
<class>
<stu>
<name>zhangsan</name>
<id>21</id>
<jiguan>GD</jiguan>
</stu>
<stu>
<name>lisi</name>
网上的可以播放的视频一般都是flash。
<embed>
此标签是非W3C标准,适用于NetScape浏览器(网景)
标签语法
<embed></embed>
常用的属性:
width:设置标签的宽度
height:设置标签的高度
src:设置标签的url
type:设置多媒体类型
wmode:设置背景是否透明取值:transparent
<object>
W3C标签的,IE等浏览器
<object></object>
常用属性:
width:设置宽度
height:设置高度
src:设置url
codebase:设置flash插件的下载地址
classid:插件在注册表内的注册码
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="/pub/shockwave/cabs/flash/swflash.cab#version=6,0,29,0" width="778" height="202">
<param name="movie" value="images/banner.swf">
<param name="quality" value="high">
<param name="wmode" value="transparent">
昨日回顾
二进制只有两关键因素
基数位权
数码:某一种进制中可以出现数字
基数:某一种进制中数据的个数
十六进制
0-9A(10)-F(15)
进制的转换
第一种:非十进制转换为十进制
非十进制按权展,就可以得到对应的十进制数
第二种:十进制转换为非十进制
分整数和小数部分分别进行转换
整数部分:
基数连除取余法,将十进制转换为几进制就除几,首先得到的余数为低位,最后得到余数为高位。
小数部分:
基数连乘取整法:将十进制转换为几进制就乘几,首先得到的整数为高位,最后得到的整数为低位。
第三种:二进制转换为八进制或十六进制
以小数点为基准,整数部分向左,小数向右,每三位(四位)为一组,位数不够的补”0”,之后将每一次二进制数转换为八进制数(或十六进制数)
8421BCD码(Binary to Decimal)
DTD就是一组机器可理解的规范,仅是告诉浏览器以什么规范来解析当前文档
W3C、浏览器、Web站点(用户的网页文件)这者之间的关系(三角恋)
HTML语言W3C制定
网页是用户编写
