ts对象数组常用方法
ts定义数组类型_TS如何定义和使用对象数组

ts定义数组类型_TS如何定义和使用对象数组在TypeScript中,可以使用数组类型来定义和使用对象数组。
对象数组可以包含不同类型的对象,并且可以对其中的对象进行增删改查等操作。
下面是详细的介绍。
1.定义数组类型:在TypeScript中,可以使用以下语法来定义数组类型:```typescriptlet arr: T[];```这里的T可以是任意类型,表示数组中的元素类型。
例如,定义一个名为person的对象数组,其中包含多个人的信息,可以使用以下方式进行定义:```typescriptinterface Personname: string;age: number;let persons: Person[];```这里定义了一个Person接口,接口中包含了name和age字段。
然后使用Person类型来定义persons数组,表示该数组中的元素都是Person 类型的对象。
2.初始化对象数组:可以使用以下方式来初始化对象数组:```typescriptlet persons: Person[] ={ name: 'Alice', age: 20 },{ name: 'Bob', age: 25 },{ name: 'Charlie', age: 30 }];```这里使用对象字面量的方式来初始化persons数组,每个对象都符合Person接口的定义。
3.访问对象数组元素:可以使用以下方式来访问对象数组中的元素:```typescriptconsole.log(persons[0].name); // 输出:Aliceconsole.log(persons[1].age); // 输出:25```通过下标访问对象数组的元素,可以使用`.`操作符来访问对象的字段。
4.遍历对象数组:可以使用for循环或者forEach方法来遍历对象数组:```typescript// for循环for (let i = 0; i < persons.length; i++)console.log(persons[i]);// forEach方法persons.forEach(person =>console.log(person);});```5.添加元素到对象数组:可以使用push方法将新的元素添加到对象数组的末尾:```typescriptpersons.push({ name: 'David', age: 35 });console.log(persons); // 输出:[{ name: 'Alice', age: 20 }, { name: 'Bob', age: 25 }, { name: 'Charlie', age: 30 }, { name: 'David', age: 35 }]```可以使用对象字面量的方式定义新的元素,并使用push方法添加到数组中。
ts的各种用法

ts的各种用法全文共四篇示例,供读者参考第一篇示例:TS,即TypeScript,是一种用于编写可靠和高效JavaScript代码的工具。
它是由微软开发的一种开源编程语言,是JavaScript的一个超集,可以在编译时进行类型检查,提高代码的质量和可维护性。
TS 在社区中得到了广泛的应用,并且在许多大型项目中被广泛采用。
在本文中,我们将介绍TS的各种用法,包括类型注解、接口、类、泛型等等。
一、类型注解在JavaScript中,变量的类型是动态的,不需要显式的声明。
但是有时候我们希望能够明确地指定变量的类型,以便在编译时进行类型检查。
在TS中,可以使用类型注解来为变量指定类型。
例如:```typescriptlet message: string = "hello";let count: number = 10;let isDone: boolean = false;```通过类型注解,我们可以预先定义变量的类型,避免在程序执行过程中出现类型错误。
二、接口在TS中,接口是一种用来定义对象的结构的方式。
可以在接口中定义对象的属性和方法,并且可以强制对象符合接口定义的结构。
例如:通过接口,我们可以定义一个Person对象应该具有的属性和方法,可以在对象创建时进行类型检查。
三、类TS支持面向对象编程的特性,可以使用类来定义对象的结构和行为。
类可以包含属性和方法,并且可以进行继承。
例如:通过类,我们可以定义一个Animal类,并创建Animal对象进行使用。
四、泛型泛型是TS中非常重要的特性,可以在定义函数、类或接口时指定动态类型。
通过泛型,我们可以编写灵活的代码,使得代码更加通用和易于复用。
例如:在这个例子中,identity函数的参数和返回值都是类型T,通过泛型可以在调用函数时指定具体的类型。
总结第二篇示例:TS(TypeScript)是一门由微软开发的开源编程语言,它是JavaScript的一个超集,也是一种面向对象的动态语言。
JS(TS)中数组常见的方法(未完待续)

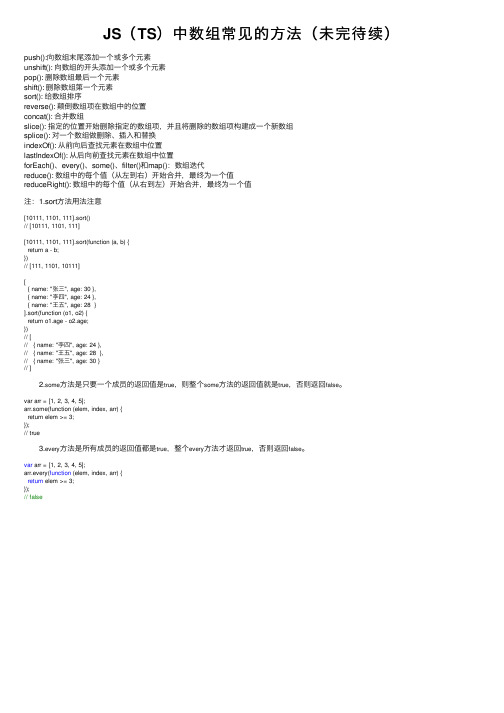
JS(TS)中数组常见的⽅法(未完待续)push():向数组末尾添加⼀个或多个元素unshift(): 向数组的开头添加⼀个或多个元素pop(): 删除数组最后⼀个元素shift(): 删除数组第⼀个元素sort(): 给数组排序reverse(): 颠倒数组项在数组中的位置concat(): 合并数组slice(): 指定的位置开始删除指定的数组项,并且将删除的数组项构建成⼀个新数组splice(): 对⼀个数组做删除、插⼊和替换indexOf(): 从前向后查找元素在数组中位置lastIndexOf(): 从后向前查找元素在数组中位置forEach()、every()、some()、filter()和map():数组迭代reduce(): 数组中的每个值(从左到右)开始合并,最终为⼀个值reduceRight(): 数组中的每个值(从右到左)开始合并,最终为⼀个值注:1.sort⽅法⽤法注意[10111, 1101, 111].sort()// [10111, 1101, 111][10111, 1101, 111].sort(function (a, b) {return a - b;})// [111, 1101, 10111][{ name: "张三", age: 30 },{ name: "李四", age: 24 },{ name: "王五", age: 28 }].sort(function (o1, o2) {return o1.age - o2.age;})// [// { name: "李四", age: 24 },// { name: "王五", age: 28 },// { name: "张三", age: 30 }// ] 2.some⽅法是只要⼀个成员的返回值是true,则整个some⽅法的返回值就是true,否则返回false。
ts对象数组常用方法

ts对象数组常用方法好的,以下是一些 TypeScript 对象数组常用的方法: 1. 数组添加元素:```typescriptconst arr = [1, 2, 3];arr.push(4);arr.pop();arr.shift();arr.unshift(5);```2. 数组替换元素:```typescriptconst arr = [1, 2, 3];arr[0] = 4;arr.splice(1, 1, 6);```3. 数组删除元素:```typescriptconst arr = [1, 2, 3];arr.splice(0, 1);arr.pop();arr.shift();arr.unshift(4);```4. 数组合并元素:```typescriptconst arr1 = [1, 2, 3];const arr2 = [4, 5, 6];const arr = arr1.concat(arr2);```5. 数组排序元素:```typescriptconst arr = [1, 2, 3];arr.sort();```6. 数组查找元素:```typescriptconst arr = [1, 2, 3];const target = 2;const index = arr.indexOf(target); ```7. 数组遍历元素:```typescriptconst arr = [1, 2, 3];for (let i = 0; i < arr.length; i++) { const element = arr[i];console.log(element);}```8. 对象数组常用方法:- 对象数组添加元素:```typescriptconst objArr = [{ id: 1, na "John" }]; const newItem = { id: 2, na "Jane" };objArr.push(newItem);```- 对象数组替换元素:```typescriptconst objArr = [{ id: 1, na "John" }]; const newItem = { id: 2, na "Jane" };objArr.splice(0, 1, newItem);```- 对象数组删除元素:```typescriptconst objArr = [{ id: 1, na "John" }]; const deleteItem = { id: 2, na "Jane" };objArr.remove(deleteItem);```- 对象数组合并元素:```typescriptconst objArr = [{ id: 1, na "John" }];const otherItem = { id: 2, na "Jane" };const newItem = { ...objArr[0], ...otherItem };const newObjArr = objArr.concat(otherItem, newItem);```- 对象数组排序元素:```typescriptconst objArr = [{ id: 1, na "John" }];const otherItem = { id: 2, na "Jane" };objArr.sort((a, b) => a.id - b.id);```- 对象数组查找元素:```typescriptconst objArr = [{ id: 1, na "John" }];const targetItem = { id: 2, na "Jane" };const index = objArr.indexOf(targetItem);```以上是 TypeScript 对象数组常用的一些方法,可以根据具体需求进行调用。
TS数组常见操作

TS数组常见操作TS数组是一种非常常见的数据结构,它可以用来存储一系列的数据,并且提供了一些常见的操作方法,如添加、删除、修改和查找等。
下面将介绍一些常见的TS数组操作。
1.创建一个TS数组在TS中,可以使用以下语法来创建一个数组:```typescriptlet arr: number[] = [];```这表示创建了一个空数组,元素的类型是`number`。
也可以在创建数组的同时初始化元素:```typescriptlet arr: number[] = [1, 2, 3, 4, 5];```2.添加元素到数组TS数组提供了`push`方法来向数组末尾添加元素:```typescriptarr.push(6);```此时,数组变为`[1,2,3,4,5,6]`。
3.删除数组中的元素TS数组提供了`pop`方法来删除数组末尾的元素:```typescriptarr.pop(;```此时,数组变为`[1,2,3,4,5]`。
可以使用`splice`方法来删除指定位置的元素:```typescriptarr.splice(2, 1);```此时,数组变为`[1,2,4,5]`,删除了索引为2的元素。
4.修改数组中的元素TS数组可以通过索引来访问和修改元素,例如:```typescriptarr[0] = 0;```此时,数组变为`[0,2,4,5]`,将索引为0的元素修改为0。
5.查找数组中的元素可以通过`indexOf`方法来查找数组中指定元素的索引,例如:```typescriptlet index = arr.indexOf(2);console.log(index); // 输出1```如果元素不存在,则返回-1可以使用`find`方法来查找满足指定条件的第一个元素,例如:```typescriptlet item = arr.find(x => x > 3);console.log(item); // 输出4```可以使用`filter`方法来查找满足指定条件的所有元素,例如:```typescriptlet items = arr.filter(x => x > 3);console.log(items); // 输出[4, 5]```6.遍历数组可以使用`forEach`方法来遍历数组的每个元素,例如:```typescriptarr.forEach(item =>console.log(item);});```还可以使用`for...of`循环来遍历数组的每个元素,例如:```typescriptfor(let item of arr)console.log(item);```7.获取数组的长度可以使用`length`属性来获取数组的长度,例如:```typescriptlet len = arr.length;console.log(len); // 输出4```8.数组的排序可以使用`sort`方法来对数组元素进行排序,例如:```typescriptarr.sort(;console.log(arr); // 输出[0, 2, 4, 5]```也可以自定义排序规则:```typescriptarr.sort((a, b) => a - b);console.log(arr); // 输出[0, 2, 4, 5]```9.数组的拼接可以使用`concat`方法来拼接两个数组,例如:```typescriptlet arr2 = [6, 7];let newArr = arr.concat(arr2);console.log(newArr); // 输出[0, 2, 4, 5, 6, 7] ```10.数组的切割可以使用`slice`方法来截取数组的一部分,例如:```typescriptlet subArr = arr.slice(1, 3);console.log(subArr); // 输出[2, 4]```11.清空数组可以将数组的`length`属性设置为0来清空数组,例如:```typescriptarr.length = 0;console.log(arr); // 输出[]```以上是TS数组的一些常见操作,通过这些方法,可以方便地对数组进行增删改查等操作。
ts中sort函数的用法

ts中sort函数的用法目录1.TS 中 sort 函数的概述2.sort 函数的基本用法3.sort 函数的参数4.sort 函数的返回值5.sort 函数的实例正文1.TS 中 sort 函数的概述在 TypeScript 中,sort 函数是一个非常实用的数组方法,它可以对数组元素进行排序。
sort 函数可以对数组中的元素进行原地排序,即不需要创建新的数组,而是直接在原数组上进行操作。
这使得 sort 函数在处理大量数据时具有较高的性能。
2.sort 函数的基本用法sort 函数的基本用法如下:```typescriptarr.sort((a, b): number);```其中,`arr`是待排序的数组,`(a, b): number`是一个比较函数,用于比较数组中的元素。
3.sort 函数的参数sort 函数还可以接收一个可选的参数,用于指定排序的顺序。
参数为`number`时,表示按照升序排序;参数为`-number`时,表示按照降序排序。
默认情况下,sort 函数按照升序排序。
```typescriptarr.sort((a, b): number); // 按照升序排序arr.sort((a, b): -number); // 按照降序排序```4.sort 函数的返回值sort 函数返回排序后的数组。
```typescriptlet arr = [3, 1, 4, 1, 5, 9];let sortedArr = arr.sort((a, b): number);console.log(sortedArr); // 输出:[1, 1, 3, 4, 5, 9]```5.sort 函数的实例下面是一个使用 sort 函数对数组中的字符串进行排序的实例:```typescriptlet strArr = ["apple", "banana", "kiwi", "mango", "orange"];let sortedStrArr = strArr.sort((a, b): number =>a.localeCompare(b));console.log(sortedStrArr); // 输出:["apple", "banana", "kiwi", "mango", "orange"]```在这个实例中,我们使用了一个比较函数`(a, b): number =>a.localeCompare(b)`,该函数会根据字符串的 Unicode 码点值进行比较。
ts array用法

ts array用法TypeScript (简称TS) 是一种由 Microsoft 开发的开源编程语言,它扩展了 JavaScript 的语法,增加了静态类型系统和其他的特性。
在 TypeScript 中,数组类型是一种常见的数据结构,其用法与 JavaScript 中的数组类似,但TypeScript 提供了更严格的类型检查。
在 TypeScript 中,你可以使用 Array 类型来表示数组,例如:let arr: Array<number> = [1, 2, 3, 4, 5];在上面的代码中,我们声明了一个名为arr 的变量,它的类型为Array<number>,表示这个数组中的元素都是数字类型。
然后我们给它赋值为一个包含五个数字的数组。
你也可以使用 Array 的字面量形式来创建数组,例如:let arr = [1, 2, 3, 4, 5]; // Type is inferred as Array<number> 在上面的代码中,我们没有显式地指定 arr 的类型,TypeScript 会自动推断出它的类型为 Array<number>。
除了数字类型的数组,你还可以创建其他类型的数组,例如字符串类型的数组、对象类型的数组等。
下面是一个创建字符串类型数组的例子:let strArr: Array<string> = ['hello', 'world'];在上面的代码中,我们声明了一个名为 strArr 的变量,它的类型为Array<string>,表示这个数组中的元素都是字符串类型。
然后我们给它赋值为一个包含两个字符串的数组。
除了使用 Array 类型表示数组外,你还可以使用其他类似的可迭代对象类型来表示数组,例如 Iterable<T>、Iterator<T> 等。
ts 最简单的定义数组的方法

ts 最简单的定义数组的方法摘要:1.TS 中定义数组的方法2.最简单的定义数组的方法3.示例代码正文:在TypeScript(简称TS)中,定义数组的方法非常简单。
数组是一种特殊的数据结构,用于存储一系列有序的值。
在TS 中,可以通过以下方式定义一个数组:```typescriptlet arrayName: number[] = [value1, value2, value3];```在这个示例中,我们定义了一个名为`arrayName`的数组,它的类型是`number`,并用方括号`[]`表示这是一个数组。
方括号内的`value1`、`value2`和`value3`是数组的初始值。
需要注意的是,在TS 中定义的数组是有类型的,这有助于编译器检查代码的类型安全。
这意味着在后续的代码中,我们只能向数组中添加`number`类型的值,或者从数组中获取`number`类型的值。
下面是一个完整的示例:```typescriptlet numbers: number[] = [1, 2, 3];// 向数组中添加一个值umbers.push(4);// 从数组中获取一个值let firstValue = numbers[0];// 输出数组的所有值for (let i = 0; i < numbers.length; i++) {console.log(numbers[i]);}```这个示例中,我们首先定义了一个名为`numbers`的数组,并初始化了三个值。
然后,我们向数组中添加了一个新值,从数组中获取了一个值,并遍历并输出了数组的所有值。
总之,在TypeScript 中,定义数组的方法非常简单,只需在变量类型后添加方括号`[]`即可。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
ts对象数组常用方法
常用的ts对象数组方法
在 TypeScript 中,我们经常会使用对象数组来存储和操作数据。
对象数组是一种特殊的数据结构,它包含多个对象,并且每个对象都有一组属性和对应的值。
为了方便操作对象数组,TypeScript 提供了许多常用的方法。
本文将介绍一些常用的ts对象数组方法,以帮助读者更好地理解和使用这些方法。
1. forEach方法
forEach 方法可以遍历对象数组,并对每个对象执行一段特定的代码。
它接受一个回调函数作为参数,该回调函数可以访问当前遍历到的对象。
例如,我们可以使用forEach 方法计算对象数组中所有对象的总和。
2. filter方法
filter 方法可以根据一定的条件筛选出满足条件的对象。
它接受一个回调函数作为参数,该回调函数返回一个布尔值,用于判断当前对象是否满足条件。
例如,我们可以使用filter 方法筛选出对象数组中年龄大于等于 18 岁的对象。
3. map方法
map 方法可以对对象数组中的每个对象执行一段特定的代码,并返回一个新的数组。
它接受一个回调函数作为参数,该回调函数可以
访问当前遍历到的对象,并返回一个新的值。
例如,我们可以使用map 方法将对象数组中的每个对象的年龄加 1。
4. reduce方法
reduce 方法可以将对象数组中的所有对象合并为一个值。
它接受一个回调函数和一个初始值作为参数,该回调函数可以访问当前遍历到的对象,并返回一个新的值。
例如,我们可以使用reduce 方法计算对象数组中所有对象的年龄总和。
5. find方法
find 方法可以根据一定的条件查找出满足条件的第一个对象。
它接受一个回调函数作为参数,该回调函数返回一个布尔值,用于判断当前对象是否满足条件。
例如,我们可以使用 find 方法查找出对象数组中第一个年龄大于等于 18 岁的对象。
6. every方法
every 方法可以判断对象数组中的所有对象是否都满足一定的条件。
它接受一个回调函数作为参数,该回调函数返回一个布尔值,用于判断当前对象是否满足条件。
例如,我们可以使用every 方法判断对象数组中的所有对象是否都是成年人。
7. some方法
some 方法可以判断对象数组中是否存在满足一定条件的对象。
它接受一个回调函数作为参数,该回调函数返回一个布尔值,用于判
断当前对象是否满足条件。
例如,我们可以使用some 方法判断对象数组中是否存在年龄大于等于 18 岁的对象。
8. sort方法
sort 方法可以对对象数组进行排序。
它接受一个回调函数作为参数,该回调函数返回一个数值,用于指定排序的规则。
例如,我们可以使用 sort 方法按照对象数组中的年龄进行升序排序。
以上是一些常用的ts对象数组方法,它们可以帮助我们更方便地操作和处理对象数组。
通过合理地使用这些方法,我们可以更高效地实现各种功能和需求。
希望本文对大家有所帮助,谢谢阅读!。
