DW使用技巧
使用Dreamweaver进行网页设计的实用技巧

使用Dreamweaver进行网页设计的实用技巧第一章:简介Dreamweaver是一款非常流行的网页设计工具,广泛应用于网页开发行业。
它提供了丰富的功能和工具,使得网页设计变得更加高效和便捷。
本章将介绍Dreamweaver的基本功能和使用方法。
第二章:创建新网页Dreamweaver可以轻松地创建新的网页。
首先,点击“文件”菜单,然后选择“新建”。
在弹出的对话框中,选择网页的类型和所需的模板。
输入网页的名称和保存位置。
接下来,可以通过拖放方式添加文本、图像和其他元素。
第三章:编辑网页内容Dreamweaver提供了强大的编辑工具,可以轻松编辑网页的内容。
通过双击网页中的文本或图像,可以直接进行编辑。
还可以使用“视图”菜单中的“代码视图”查看和编辑HTML和CSS代码。
此外,Dreamweaver还提供了智能提示和自动完成功能,帮助用户更快速地编辑网页内容。
第四章:样式和布局设计Dreamweaver提供了丰富的样式和布局设计工具,帮助用户创建美观的网页。
可以使用“CSS样式”面板添加样式,并对文本、图像等元素进行格式化。
还可以使用网格系统和定位工具来设计网页布局。
通过拖放元素和调整属性,可以实现更具吸引力的页面设计。
第五章:导航设计一个好的导航设计可以提升用户体验,并使网站更易于导航。
Dreamweaver提供了多种导航设计工具,如导航栏、下拉菜单等。
可以使用这些工具轻松地创建导航栏,并将其链接到其他页面。
还可以设置导航栏的样式和交互效果,使得导航更加直观和易用。
第六章:响应式设计随着移动设备的普及,响应式设计已成为网页设计中的重要方面。
Dreamweaver提供了一些有用的工具和功能,用于创建响应式网页。
可以使用媒体查询和自适应布局来适应不同屏幕大小和分辨率。
此外,Dreamweaver还提供了移动设备模拟器,可以在不同设备上测试和预览网页的展示效果。
第七章:网页优化网页加载速度是用户体验和搜索引擎优化的关键因素。
DW软件操作的小技巧

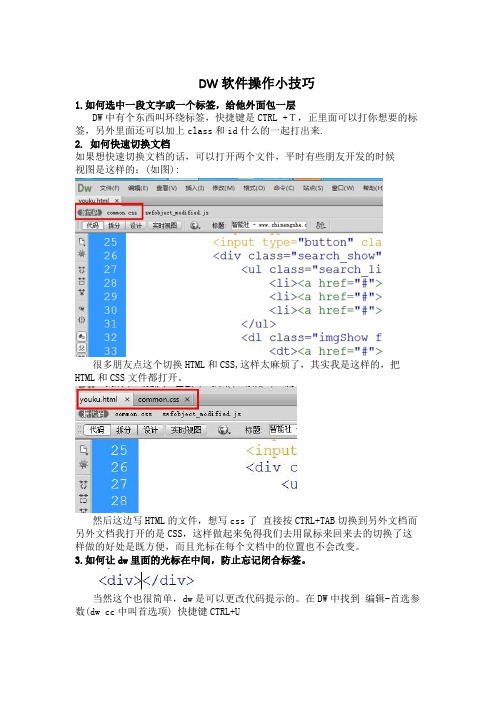
DW软件操作小技巧1.如何选中一段文字或一个标签,给他外面包一层DW中有个东西叫环绕标签,快捷键是CTRL +T,正里面可以打你想要的标签,另外里面还可以加上class和id什么的一起打出来.2. 如何快速切换文档如果想快速切换文档的话,可以打开两个文件,平时有些朋友开发的时候视图是这样的:(如图):很多朋友点这个切换HTML和CSS,这样太麻烦了,其实我是这样的,把HTML 和CSS文件都打开。
然后这边写HTML的文件,想写css了直接按CTRL+TAB切换到另外文档而另外文档我打开的是CSS,这样做起来免得我们去用鼠标来回来去的切换了这样做的好处是既方便,而且光标在每个文档中的位置也不会改变。
3.如何让dw里面的光标在中间,防止忘记闭合标签。
当然这个也很简单,dw是可以更改代码提示的。
在DW中找到编辑-首选参数(dw cc中叫首选项) 快捷键CTRL+Udw默认的是红框部分,我们把它改成箭头部分就可以了。
这样可以防止标签忘记闭合的问题。
4 如何快速定位到CSS在HTML里面的class身上,按住ALT 点击class名字,会看到5 快速找到css方法2要善用搜索功能,比如我在HTML里面选择了一个class,然后复制按CTRL+TAB切换到了css文件里面,按CTRL+F 查找和替换,把class粘贴到查找框(默认就是查找框,可以直接ctrl+f完了后,ctrl+v)然后回车就可以找到这个class了。
6 光标移动技巧当代码在某一处的时候,想把光标移动的话,移动几个字符,可以用←→ 箭头,如果想移动到行尾直接按 END如果想移动到整个文档的底部的话,需要按住CTRL+END当代码在某一处的时候,想把光标移动的话,移动几个字符,可以用←→ 箭头,如果想移动到行尾直接按 END如果想移动到整个文档的底部的话,需要按住CTRL+END7. 如何设定新建的HTML文档的默认编码。
CTRL+U打开首选项。
Dw主要操作方法

DW主要操作及方法首先打开题目要求编辑的HTML文件:运行桌面上的DreamWeaver---选择“文件”菜单---单击“打开”---找到要求编辑的页面。
1.设置网页标题:在网页文件上方标题栏内输入。
2.设置网页背景颜色、背景图片:方法一:单击页面(表格以外)空白处----属性面板(html或css状态均可)---单击“页面属性”按钮---打开对话框---左侧外观(CSS)---右侧设置颜色/背景图像方法二:右击表格以外空白处----选择“页面属性”—打开对话框---左侧“外观(CSS)”—右侧“背景颜色”/“背景图像”3.插入图片,设置图片高度、宽度:插图片:单击要插入图片的位置(读题目要求并参照效果图)-----单击“插入”菜单---选“图像”---找到图像。
设置宽度高度:单击选中图片-----属性面板-----输入“高度“和“宽度”。
4.插入flash动画,设置动画高度、宽度:插入flash动画:鼠标单击将要插入动画的位置(读题目要求并参照效果图)----单击“插入”菜单----“媒体”---“SWF”---找到swf格式文件。
设置宽度高度:单击选中动画-----属性面板-----输入“高度“和“宽度”。
5.文字加粗、倾斜:选择文字----“属性面板”---切换至html状态----单击加粗/倾斜按钮6.行内文字、图片居中对齐方法一:在文字/图片所在行内单击鼠标-----单击右键----选“对齐”----选“居中对齐”方法二:在文字、图片所在行内单击鼠标-----单击“格式”菜单----“对齐”----“居中对齐”7.字体、字号、颜色方法一:选中文字----“属性面板”---切换至css状态------目标规则点开下拉菜单选择“新内联样式”如图1(如果下拉菜单已有“内联样式”选“内联样式”如图2)---设置字体、字号、颜色。
图1图2方法二:选中文字----“属性面板”---切换至css状态------目标规则点开下拉菜单选择“新css规则”-----单击“编辑规则”---打开的对话框中输入选择器名称(如图2。
十二个Dreamweaver使用小秘诀

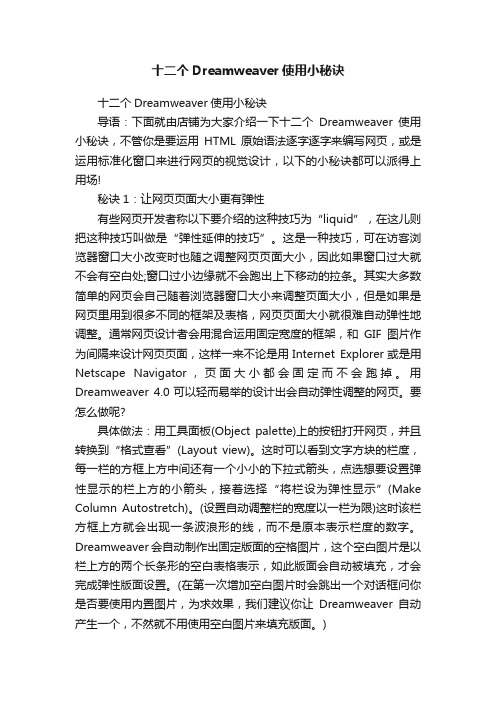
十二个Dreamweaver使用小秘诀十二个Dreamweaver使用小秘诀导语:下面就由店铺为大家介绍一下十二个Dreamweaver使用小秘诀,不管你是要运用HTML原始语法逐字逐字来编写网页,或是运用标准化窗口来进行网页的视觉设计,以下的小秘诀都可以派得上用场!秘诀1:让网页页面大小更有弹性有些网页开发者称以下要介绍的这种技巧为“liquid”,在这儿则把这种技巧叫做是“弹性延伸的技巧”。
这是一种技巧,可在访客浏览器窗口大小改变时也随之调整网页页面大小,因此如果窗口过大就不会有空白处;窗口过小边缘就不会跑出上下移动的拉条。
其实大多数简单的网页会自己随着浏览器窗口大小来调整页面大小,但是如果是网页里用到很多不同的框架及表格,网页页面大小就很难自动弹性地调整。
通常网页设计者会用混合运用固定宽度的框架,和GIF图片作为间隔来设计网页页面,这样一来不论是用Internet Explorer或是用Netscape Navigator,页面大小都会固定而不会跑掉。
用Dreamweaver 4.0可以轻而易举的设计出会自动弹性调整的网页。
要怎么做呢?具体做法:用工具面板(Object palette)上的按钮打开网页,并且转换到“格式查看”(Layout view)。
这时可以看到文字方块的栏度,每一栏的方框上方中间还有一个小小的下拉式箭头,点选想要设置弹性显示的栏上方的小箭头,接着选择“将栏设为弹性显示”(Make Column Autostretch)。
(设置自动调整栏的宽度以一栏为限)这时该栏方框上方就会出现一条波浪形的线,而不是原本表示栏度的数字。
Dreamweaver会自动制作出固定版面的空格图片,这个空白图片是以栏上方的两个长条形的空白表格表示,如此版面会自动被填充,才会完成弹性版面设置。
(在第一次增加空白图片时会跳出一个对话框问你是否要使用内置图片,为求效果,我们建议你让Dreamweaver自动产生一个,不然就不用使用空白图片来填充版面。
DW技巧37

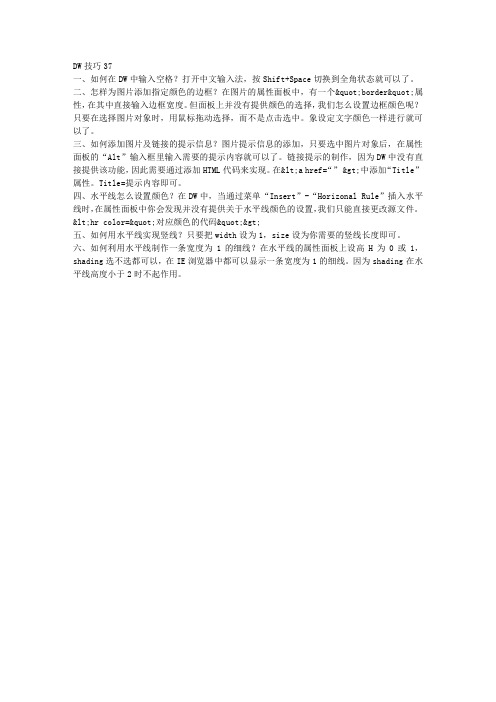
DW技巧37
一、如何在DW中输入空格?打开中文输入法,按Shift+Space切换到全角状态就可以了。
二、怎样为图片添加指定颜色的边框?在图片的属性面板中,有一个"border"属性,在其中直接输入边框宽度。
但面板上并没有提供颜色的选择,我们怎么设置边框颜色呢?只要在选择图片对象时,用鼠标拖动选择,而不是点击选中。
象设定文字颜色一样进行就可以了。
三、如何添加图片及链接的提示信息?图片提示信息的添加,只要选中图片对象后,在属性面板的“Alt”输入框里输入需要的提示内容就可以了。
链接提示的制作,因为DW中没有直接提供该功能,因此需要通过添加HTML代码来实现。
在<a href=“” >中添加“Title”属性。
Title=提示内容即可。
四、水平线怎么设置颜色?在DW中,当通过菜单“Insert”-“Horizonal Rule”插入水平线时,在属性面板中你会发现并没有提供关于水平线颜色的设置,我们只能直接更改源文件。
<hr color="对应颜色的代码">
五、如何用水平线实现竖线?只要把width设为1,size设为你需要的竖线长度即可。
六、如何利用水平线制作一条宽度为1的细线?在水平线的属性面板上设高H为0或1,shading选不选都可以,在IE浏览器中都可以显示一条宽度为1的细线。
因为shading在水平线高度小于2时不起作用。
dw粉底液的使用流程

DW粉底液的使用流程1. 简介DW粉底液是一款受到广大化妆爱好者喜爱的粉底产品。
它具有优秀的遮盖力和持久性,能够有效修饰肌肤瑕疵,使肤色均匀亮丽。
本文将为大家介绍DW粉底液的正确使用流程,帮助您获得完美妆容。
2. 肌肤准备在使用DW粉底液之前,首先要做好肌肤准备工作,确保肌肤清洁、滋润以及防晒。
•清洁:使用温和的洗面奶清洁脸部,确保脸部干净无污垢。
•滋润:涂抹适合肌肤类型的面霜,保持肌肤湿润。
•防晒:涂抹适合肌肤类型的防晒霜,提供肌肤防护。
3. DW粉底液选择选择适合自己肌肤类型和肤色的DW粉底液非常重要。
下面是一些选择的建议:•适合肌肤类型的选择:–干性肌肤:选择滋润型的DW粉底液,避免干燥问题。
–油性肌肤:选择控油型的DW粉底液,避免出油问题。
–混合型肌肤:选择多效型的DW粉底液,能够同时满足水油平衡的需求。
•肤色选择:–选择与肤色相近的DW粉底液,避免明显色差。
–若需要改变肤色,可选择稍暗或稍亮的色号,但必须要与原肤色相近。
4. 使用步骤正确的使用流程能够确保DW粉底液的充分发挥作用,以下是使用步骤的详细说明:1.打开粉底瓶,将适量DW粉底液挤在手背上。
注意,用量不宜过多,以免妆感过重。
2.使用化妆刷、海绵或指腹等工具将粉底液均匀涂抹在脸部。
从面部中央开始,由内向外轻轻推开,确保脸部每个角落都得到覆盖。
–推荐使用化妆刷:使用平头化妆刷能够更精确地涂抹粉底液,使妆容更加均匀。
–使用海绵:使用湿润的海绵能够更好地推开粉底液,使妆容更加贴合肌肤。
–使用指腹:将适量粉底液点在额头、鼻子、两颊和下巴等位置,然后用指腹轻轻拍打均匀。
3.注意避开眼唇区域,以免引起不必要的刺激和不适。
4.使用化妆海绵或化妆刷进行修饰,确保粉底液的均匀吸收,避免出现明显的痕迹。
5. 完成妆容完成DW粉底液的涂抹后,可以根据个人需求适当进行其他妆容步骤的补充,如腮红、眼部化妆和唇妆等。
最后,不要忘记定妆,保持妆容更持久。
6. 注意事项在使用DW粉底液的过程中,还需要注意以下事项:•避免使用过量的粉底液,以免堵塞毛孔和产生妆感过重的效果。
dw技巧

1楼标记一般成对出现,一个表示特定代码部分的开始,另一个表示特定代码部分的结束(表示结束的前面带"/"符号),但也不是绝对的,比如,<br>标记。
基本的HTML标记:html、he ad和body必不可少。
1. <head>和</head>标记中仅包含网页标题(如<title>我的网页</title>)和程序脚本。
2. <body></body>标记中包含网页的全部内容。
是网页的主体部分。
3. <center>和</center>:是中间内容居中标记;4. <h2>和</h2>:从h1~h6,将文本标注为标题,通常要比正文粗大,h1最大;5. <p>和</p>:段落标记,在行与行之间添加额外的空白行;6. <br>:强行换行标记,插入单行,不需要封闭标记7. 图象标记:<img src="aaa\\bbb.gif" width="500" height="198" align="center">align水平对齐(left、right或center),valign垂直对齐(top,bottom或middle),border边框宽度alt="鼠标放在图片上时出现的提示文字"8. <p><font size="3"><b>本行字符将以粗体显示</b></font></p>9. <p><font size="3"><i>本行字符将以斜体显示</i></font></p> (<i>等效于<em>)10.<p><font size="3" face="宋体" color="#RRGGBB">本行字符将宋体显示</font></p>11. <a href="test.htm">点击此处文字打开链接的网页</a> :该处文字有下划线标示12. <HR>显示一长灰色细线,分割网页为上下两部分。
DW使用技巧

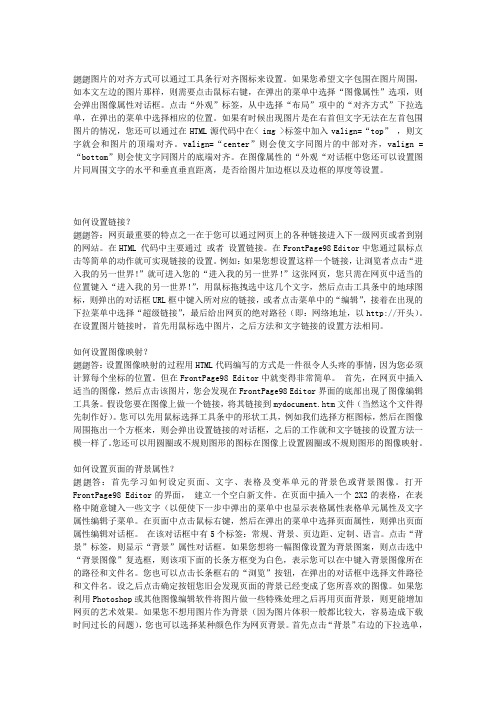
图片的对齐方式可以通过工具条行对齐图标来设置。
如果您希望文字包围在图片周围,如本文左边的图片那样,则需要点击鼠标右键,在弹出的菜单中选择“图像属性”选项,则会弹出图像属性对话框。
点击“外观”标签,从中选择“布局”项中的“对齐方式”下拉选单,在弹出的菜单中选择相应的位置。
如果有时候出现图片是在右首但文字无法在左首包围图片的情况,您还可以通过在HTML源代码中在< img >标签中加入valign=“top”,则文字就会和图片的顶端对齐。
valign=“center”则会使文字同图片的中部对齐,valign =“bottom”则会使文字同图片的底端对齐。
在图像属性的“外观“对话框中您还可以设置图片同周围文字的水平和垂直垂直距离,是否给图片加边框以及边框的厚度等设置。
如何设置链接?答:网页最重要的特点之一在于您可以通过网页上的各种链接进入下一级网页或者到别的网站。
在HTML 代码中主要通过或者设置链接。
在FrontPage98 Editor中您通过鼠标点击等简单的动作就可实现链接的设置。
例如:如果您想设置这样一个链接,让浏览者点击“进入我的另一世界!”就可进入您的“进入我的另一世界!”这张网页,您只需在网页中适当的位置键入“进入我的另一世界!”,用鼠标拖拽选中这几个文字,然后点击工具条中的地球图标,则弹出的对话框URL框中键入所对应的链接,或者点击菜单中的“编辑”,接着在出现的下拉菜单中选择“超级链接”,最后给出网页的绝对路径(即:网络地址,以http://开头)。
在设置图片链接时,首先用鼠标选中图片,之后方法和文字链接的设置方法相同。
如何设置图像映射?答:设置图像映射的过程用HTML代码编写的方式是一件很令人头疼的事情,因为您必须计算每个坐标的位置。
但在FrontPage98 Editor中就变得非常简单。
首先,在网页中插入适当的图像,然后点击该图片,您会发现在FrontPage98 Editor界面的底部出现了图像编辑工具条。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Dreamweaver使用技巧集锦11、在Dreamweaver 3中输入空格1)可以用中文的全角状态下按空格键,强烈推荐2)插入一个透明的图3)用pre标签里写你的内容4)object 里的invisiables 里的none-breaking space 点一下5)instert 菜单下的none-breaking space6)CTRL+SHIFT+空格键加入7)CTRL+T 去掉尖括号,键入 ;(注后面四个是的实质都是一样的)2、实现浏览器状态栏中的滚动字幕按下F8键,在Behaviors窗口中选取Behaviors,单击“+”号,再选取“Set Text→Set Text of Status Bar”,最后在弹出的对话框中写上你想在状态栏出现的文字就可以了。
3、制作鼠标移动上去会有变化的动态链接图像首先准备两幅图,第一幅是原始图像,另一幅是鼠标移动上去后的图像。
用鼠标单击第一幅图,在属性面板中的链接栏中填上要链接的文件,然后按F8,在Behaviors窗口中点击“+”号,选择“Swap Image”,在出现的窗口中选择第二幅图,点击确定,就成功了。
4、将 Dreamweaver 集成到 IE 浏览器Dreamweaver 安装程序会在上下文选单增加一个“Edit with Dreamweaver”命令。
还可以修改 Windows 的注册表,就象 MS Word 、Frontpage 和 Notepad 一样,通过 IE 工具栏的编辑按钮来调用 Dreamweaver 打开当前网页。
将下面文本的最后一行要改为你自己的 Dreamweaver 安装路径,把它们保存为一个*.reg 文件,双击它将信息添加到注册表即可。
REGEDIT4[HKEY_CLASSES_ROOT\.htm\OpenWithList\Dreamweaver][HKEY_CLASSES_ROOT\.htm\OpenWithList\Dreamweaver\shell][HKEY_CLASSES_ROOT\.htm\OpenWithList\Dreamweaver\shell\edit][HKEY_CLASSES_ROOT\.htm\OpenWithList\Dreamweaver\shell\edit\command]@="\"D:\\Macromedia\\Dreamweaver 3\\dreamweaver.exe\" \"%1\""如果要设置为 IE 缺省的编辑器,打开 IE 的“Internet 选项”,在程序标签指定。
5、如何避免点击空链接的对象时会跳到页面的顶端的现象浏览器以为链接到同一页,可它又找不到定义的书签(anchor),于是停留在页面的顶端。
用“javascript:void(null)”替换空链接的“#”,解决这个问题。
6、如何解决使用 CSS 、层时,在不同浏览器的效果不一样,有时甚至出现错位的现象不要混合使用层和表格排版(如果是父子关系,如层中表格,不在此原则范围内)内联式的 CSS 在 Netscape Navigator 中经常会出现问题,使用链式或内嵌式;有时需要在空层插入表格或者透明图片,以保证在 Netscape Navigator 里的效果。
对于只有几个像素宽度或高度的层,改用图片来实现;避免使用 W3C 组织不推荐的排版属性,用 CSS 代替。
7、如何在网页中加入注释代码:< !-- 这是注释 -->8、如何在网页中加入EMAIL链接并显示预定的主题代码:< a href=“mailto:yourmail@xxx.xxx?Subject=你好”>Send Mail< /a>9、如何制作电子邮件表单在<FORM>中输入Action=“youremail@XXX.XXX”,提交采用POST方法。
10、如何避免别人将你的网页放入他的框架(FRAME)中在源代码中的<HEAD>…< /HEAD>之间加入如下代码:<script language=“javascript”><!--if (self!=top){top.location=self.location;}-->< /script>Dreamweaver使用技巧集锦211、如何自动加入最后修改日期在源代码中的<BODY>…< /BODY>之间加入如下代码:< Script Language=“JavaScript”><!--document.write(“Last Updated:”+stModified);-->< /Script>12、如何让背景图象不滚动代码:<BODY Background=“bg.gif”Bgproperties=“fixed”>在Dreamweaver中用「Text」-「Custom Style」-「Edit Style Sheet」-「New」-Redefine HTML Tag中选择Body,然后在Background中的Attachment里选fixed13、如何将网页定时关闭在源代码中的<BODY>后面加入如下代码:< script LANGUAGE=“JavaScript”> <!--setTimeout('window.close();', 60000);--> < /script>在代码中的60000表示1分钟,它是以毫秒为单位的。
14、如何定义网页的关键字(KeyWords)格式如下:< meta name=“keywords”content=“dreamweaver,flash,fireworks”>content中的即为关键字,用逗号隔开,在Dreamweaver中用「Insert」-「Head」-KeyWords 命令15、如何设置命令来关闭打开的窗口在源代码中加入如下代码:< a href=“/”onclick=“javascript:window.close(); return false;”>关闭窗口< /a>16、如何在网页中加入书签,在页面内任意跳转在源代码中需要插入书签的地方输入,在调用的地方输入Top,其中的top是你设定的书签名字。
在Dreamweaver中用菜单的「Insert」-「Name Anchor」命令插入书签,调用时,在Link中输入#top,top为书签名。
如果要在多个页面之间任意跳转,方法与上面类似,不过做链接时要在书签名前加上网页文件名,如:other.htm#top,这样一来就会跳转到other.htm页面中的top书签处。
17、如何为不支持框架的浏览器指定内容在源代码中加入下面代码:< BODY><noframes>本网页有框架结构,请下载新的浏览器观看< /noframes></ BODY>18、如何使表格(TABLE)没有边框线将表格的边框属性:border=“0”19、如何隐藏状态栏里出现的LINK信息请使用如下代码:< a href="" onMouseOver="window.status='none';return true">梦想天空< /a>20、如何定时载入另一个网页内容在源代码中的<HEAD>…< /HEAD> 加入如下代码:< meta http-equiv=“refresh”content=“40;URL= ”>40秒后将自动载入所在的网页Dreamweaver使用技巧集锦321、如何为网页设置背景音乐代码:< EMBED src=“music.mid”autostart=“true”loop=“2”width=“80”height=“30”> src:音乐文件的路径及文件名;autostart:true为音乐文件上传完后自动开始播放,默认为false(否)loop:true为无限次重播,false为不重播,某一具体值(整数)为重播多少次volume:取值范围为“0-100”,设置音量,默认为系统本身的音量starttime:“分:秒”,设置歌曲开始播放的时间,如,starttime=“00:10”,从第10开始播放endtime:“分:秒”,设置歌曲结束播放的时间width:控制面板的宽height:控制面板的高controls:控制面板的外观controls=“console/smallconsole/playbutton/pausebutton/stopbutton/volumelever”·console:正常大小的面板·smallconsole:较小的面板·playbutton:显示播放按钮·pausebutton:显示暂停按钮·stopbutton:显示停止按钮·volumelever:显示音量调节按钮hidden:为true时可以隐藏面板22、如何去掉链接的下划线在源代码中的<HEAD>…</HEAD>之间输入如下代码:<style type=“text/css”> <!--a { text-decoration: none}--> < /style>在Dreamweaver中用「Text」-「Custom Style」-「Edit Style Sheet」-「New」-Redefine HTML Tag中选择a,然后在decoration中选中none23、timeline中的layer走曲线要使得timeline中的layer走曲线,得先让他走出直线来,然后在最后一frame和第一frame中间的任何一frame上点右键,可以看到有个 add keyframe ,点一下,然后把你的layer移动到你要的位置,DW会自动生成曲线24、如何隐藏不必要的标签当用户在网页中插入了不可见的元素时,Dreamweaver会自动在页面上添加一个与之相应的元素标签,以便于用户选择不可见元素。
但这并不全是件好事,比如你在一个有很多层的页面中的第一行便插入一个表格,就会发现由于首行排列了太多的层元素标签而使得表格自动退到了页面的第二行,虽然在浏览时并不影响效果,但这确确实实会阻碍你的工作。
