DW基础使用教程
《AdobeDreamweaverCC基础课程详解中文教程课件》

HTML标签和文本编辑器
掌握HTML标签的基本用法和常见元素,学习使用Adobe Dreamweaver CC的文 本编辑器进行网页内容的编辑和排版。
CSS样式和选择器
深入学习CSS样式和选择器的使用方法,如何为网页元素添加样式,以及如何通过选择器控制元素的外观和布局。
布局和盒模型
了解网页布局的基本概念和技巧,学习盒模型的原理和应用,以及如何使用 布局工具进行网页布局设计。
安装和运行Adobe Dreamweaver CC
下载、安装和设置Adobe Dreamweaver CC,了解如何启动并创建新的网页项目。
界面和工具栏操作
探索Adobe Dreamweaver CC的用户界面和工具栏,熟悉各个面板和选项的功 能和用途。
新建、保存和打开HTML页面
学习如何创建、保存和打开HTML页面,了解页面文件结构和命名规范。
《Adobe Dreamweaver CC基础课程详解中文教 程课件》
一个详细而易懂的中文教程课件,帮助您从零基础开始学习Adobe Dreamweaver CC,掌握网页设计和编码的基本概念和技巧。
Adobe Dreamweaver CC基础概念介绍
学习Adobe Dreamweaver CC的模块化课程结构和主要特点,了解网页设计、编码和开发的基本概念和原理。
图片和超链接
掌握在网页中插入图片和创建超链接的方法,了解如何优化图片和设置超链接的样式。
表格和表单
学习如何创建和格式化HTML表格,以及如何设计和构建网页表单。
多媒体、音频和视频
了解如何添加多媒体元素、音频和视频到网页中,以及如何优化它们的加载 和播放性能。
JavaScript和ቤተ መጻሕፍቲ ባይዱQuery简介
Dreamweaver CC实用教程 第1章 Dreamweaver CC基础入门

Dreamweaver
CC基础入门
“属性”面板位于文档状态栏的下方,主要用来设置页面上正被编辑内容的属性,如图所示。 可以通过执行“窗口>属性”菜单命令或按Ctrl+F3快捷键的方式打开或关闭属性面板。
13
第1章
1.5.5
面板组
在Dreamweaver CC中,面板组都嵌入到了操作界面中。面板组位于工作界面的右侧,用于
5
1.3
常见的网站类型
第1章
Dreamweaver
CC基础入门
1.3.1 门户网站
门户网站是指共享某类综合性互联网信息资源并提供 有关信息服务的应用系统,是涉及领域非常广泛的综合性 网站,如图所示。
1.3.2 企业网站
企业网站即所谓的企业门户,其拥有丰富的资讯信 息和强大的搜索引擎功能,如图所示。
1.3.6 电子商务网站
电子商务网站就是企业、机构或者个人在互联网上 建立的一个站点,是企业、机构或者个人开展电子商务 的基础设施和信息平台,是实施电子商务的交互窗口, 是从事电商的一种手段,如图所示就是电子商务网站。
8
1.4
1.4.1
Dreamweaver CC 的启动与退出
启动Dreamweaver CC
1.6.3
代码颜色
选择“分类”列表框中的“代码颜色”选项, 其参数如图所示。
16
1.6.4
复制/粘贴
第1章
Dreamweaver
CC基础入门
选择“分类”列表框中的“复制/粘贴”选项,其参数如 图所示。Dreamweaver CC在处理文本时加强了它的复制和粘 贴的功能。一段任意的文本文档被复制后(包含来自 Microsoft Office的文本),都能粘贴到Dreamweaver CC中, 并且Dreamweaver CC自动将其格式转化为HTML格式。
Dw主要操作方法

DW主要操作及方法首先打开题目要求编辑的HTML文件:运行桌面上的DreamWeaver---选择“文件”菜单---单击“打开”---找到要求编辑的页面。
1.设置网页标题:在网页文件上方标题栏内输入。
2.设置网页背景颜色、背景图片:方法一:单击页面(表格以外)空白处----属性面板(html或css状态均可)---单击“页面属性”按钮---打开对话框---左侧外观(CSS)---右侧设置颜色/背景图像方法二:右击表格以外空白处----选择“页面属性”—打开对话框---左侧“外观(CSS)”—右侧“背景颜色”/“背景图像”3.插入图片,设置图片高度、宽度:插图片:单击要插入图片的位置(读题目要求并参照效果图)-----单击“插入”菜单---选“图像”---找到图像。
设置宽度高度:单击选中图片-----属性面板-----输入“高度“和“宽度”。
4.插入flash动画,设置动画高度、宽度:插入flash动画:鼠标单击将要插入动画的位置(读题目要求并参照效果图)----单击“插入”菜单----“媒体”---“SWF”---找到swf格式文件。
设置宽度高度:单击选中动画-----属性面板-----输入“高度“和“宽度”。
5.文字加粗、倾斜:选择文字----“属性面板”---切换至html状态----单击加粗/倾斜按钮6.行内文字、图片居中对齐方法一:在文字/图片所在行内单击鼠标-----单击右键----选“对齐”----选“居中对齐”方法二:在文字、图片所在行内单击鼠标-----单击“格式”菜单----“对齐”----“居中对齐”7.字体、字号、颜色方法一:选中文字----“属性面板”---切换至css状态------目标规则点开下拉菜单选择“新内联样式”如图1(如果下拉菜单已有“内联样式”选“内联样式”如图2)---设置字体、字号、颜色。
图1图2方法二:选中文字----“属性面板”---切换至css状态------目标规则点开下拉菜单选择“新css规则”-----单击“编辑规则”---打开的对话框中输入选择器名称(如图2。
dreamweaver入门教程

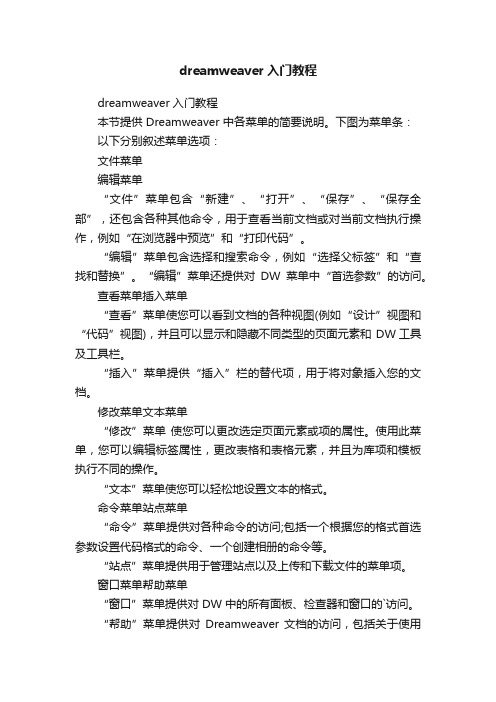
dreamweaver入门教程dreamweaver入门教程本节提供 Dreamweaver 中各菜单的简要说明。
下图为菜单条:以下分别叙述菜单选项:文件菜单编辑菜单“文件”菜单包含“新建”、“打开”、“保存”、“保存全部”,还包含各种其他命令,用于查看当前文档或对当前文档执行操作,例如“在浏览器中预览”和“打印代码”。
“编辑”菜单包含选择和搜索命令,例如“选择父标签”和“查找和替换”。
“编辑”菜单还提供对DW菜单中“首选参数”的访问。
查看菜单插入菜单“查看”菜单使您可以看到文档的各种视图(例如“设计”视图和“代码”视图),并且可以显示和隐藏不同类型的页面元素和 DW工具及工具栏。
“插入”菜单提供“插入”栏的替代项,用于将对象插入您的文档。
修改菜单文本菜单“修改”菜单使您可以更改选定页面元素或项的属性。
使用此菜单,您可以编辑标签属性,更改表格和表格元素,并且为库项和模板执行不同的操作。
“文本”菜单使您可以轻松地设置文本的格式。
命令菜单站点菜单“命令”菜单提供对各种命令的访问;包括一个根据您的格式首选参数设置代码格式的命令、一个创建相册的命令等。
“站点”菜单提供用于管理站点以及上传和下载文件的菜单项。
窗口菜单帮助菜单“窗口”菜单提供对 DW中的所有面板、检查器和窗口的`访问。
“帮助”菜单提供对Dreamweaver 文档的访问,包括关于使用Dreamweaver 以及创建Dreamweaver 扩展功能的帮助系统,还包括各种语言的参考材料。
除了菜单栏菜单外,Dreamweaver 还提供多种右键显示上下文菜单,您可以利用它们方便地访问与当前选择或区域有关的有用命令。
若要显示上下文菜单,右击窗口中的某一项。
第三章 Dreamweaver使用基础

3.3 Dreamweaver的界面 Dreamweaver的界面
4. 编辑窗口
显示当前创建和编辑的文档。 显示当前创建和编辑的文档。
5. 属性面板
用于查看和更改所选对象或文本的各种属性, 用于查看和更改所选对象或文本的各种属性, 选取不同的对象,其属性面板内容不同。 选取不同的对象,其属性面板内容不同。
标准视图:是典型的Dreamweaver设计视图。 Dreamweaver设计视图 标准视图:是典型的Dreamweaver设计视图。 布局视图: 布局视图 : 可以绘制布局单元格或布局表 格并在其中添加各种内容( 如图像、 格并在其中添加各种内容 ( 如图像 、 文本 等)。
3.4 文档的基本操作
3.3 Dreamweaver的界面 Dreamweaver的界面
6. 可停靠浮动面板
是停靠在编辑窗口右侧的浮动面板的集合。 是停靠在编辑窗口右侧的浮动面板的集合。 是一组用于监控页面制作过程或对象属性的 窗口。 窗口。 如果希望临时隐藏所有的浮动面板, 如果希望临时隐藏所有的浮动面板,可以按 若再次按下F 又可以重新显示。 下F4键。若再次按下F4键,又可以重新显示。
3.3 Dreamweaver的界面 Dreamweaver的界面
认识Dreamweaver 的窗口结构 认识 一般来说,一个典型的启动Dreamweaver 应用程 一般来说,一个典型的启动 序操作环境包括如下几个部分,如图3-10所示。 所示。 序操作环境包括如下几个部分,如图 所示
图3-10 Dreamweaver 窗口
(2) 使用标尺
单击“ 查看” 单击 “ 查看 ” → “ 标尺 ” → “ 显示 标尺 ” 标尺” 显示标尺 标尺” 命令,可以打开或关闭文档窗口的标尺 标尺。 命令,可以打开或关闭文档窗口的标尺。
dreamweaver的基本使用

Dreamweaver的基本使用介绍Dreamweaver是一种强大的网页开发工具,它提供了各种功能和工具,使开发者能够更轻松地设计、编写和管理网站。
本文将介绍Dreamweaver的基本使用方法,帮助初学者快速上手使用这个工具。
安装首先,您需要从Adobe官方网站下载并安装Dreamweaver。
安装过程与其他软件的安装类似,按照指示进行操作即可。
一旦安装完成,您就可以开始使用Dreamweaver了。
创建新项目在打开Dreamweaver后,您将看到一个欢迎界面。
要创建一个新项目,请按照以下步骤操作: 1. 点击左上角的“文件”菜单。
2. 选择“新建”。
3. 在弹出窗口中,选择“网站”选项。
4. 输入项目名称和保存位置。
5. 点击“下一步”按钮。
6. 选择您要使用的起始文件夹的类型(HTML、PHP等)。
7. 点击“完成”按钮。
现在,您已经成功创建了一个新的Dreamweaver项目。
编辑网页在Dreamweaver中,您可以使用所见即所得(WYSIWYG)编辑器来设计和编辑网页。
以下是一些基本的网页编辑功能和工具: - 工具栏:位于顶部的工具栏提供了常用的编辑和设计工具,例如选择、文本样式、图像插入等。
- 代码视图:如果您更喜欢直接编辑HTML代码,可以切换到代码视图。
在代码视图中,您可以手动编辑HTML和CSS代码。
- 面板:Dreamweaver提供了各种面板,用于管理项目文件、调整页面属性以及查看代码的相关提示和错误信息。
- 切分视图:您可以将编辑界面分为多个窗格,以同时查看设计视图和代码视图。
管理项目文件在Dreamweaver中管理项目文件非常容易。
您可以使用文件管理器面板浏览项目文件夹和文件,还可以执行一些常见的文件操作,如创建新文件、重命名和删除文件等。
预览和测试在您完成网页设计后,可以使用Dreamweaver的预览功能来查看网页的外观和布局。
点击工具栏上的“预览”按钮,Dreamweaver将在内置浏览器中打开您的网页。
《DW基础教程》课件

ETL是指将数据从源系统抽取(Extract)、转换 (Transform)并加载(Load)到数据仓库中的 过程。
Transform的操作
Transform操作包括数据清洗、转换和整合,使 数据适应数据仓库的要求。
Extract的操作
Extract操作包括读取源系统的数据、验证数据的 完整性和一致性等。
章节四:DW的设计
DW的数据仓库设计
数据仓库的设计包括定义维度和事实表、确定数据仓库的模式和粒度。
维度和事实表的设计
维度表用于描述业务维度,事实表用于存储业务指标,两者之间通过关联关系建立连接。
关联关系的建立
在DW中,可以通过定义和维护外键关系来建立维度表和事实表的关联关系。
章节五:DW的ETL
章节三:DW的数据源
数据的概念
数据是指记录事实和描述属 性的信息,可以分为结构化 数据、半结构化数据和非结 构化数据。
数据源的类型
数据源包括关系型数据库、 文件系统、Web服务、传感 器数据等,用于提供数据仓 库的输入。
创建数据源
在DW中,可以通过配置连接 参数、选择数据源类型和指 定数据源位置来创建数据源。
子查询
子查询是指嵌套在其他查询中的查询语句,用 于在查询中使用查询结果。
章节七:DW的应用实例
薪酬管理系统
薪酬管理系统利用数据仓库分析员工薪酬情况,为企业的薪酬决策提供支持。
客户关系管理系统
客户关系管理系统利用数据仓库分析客户的购买行为和需求,为企业的营销策略提供指导。
营销分析系统
营销分析系统利用数据仓库分析市场趋势、产品销售和竞争对手,为企业的营销决策提供支 持。
DW的安装
学习和使用DW前,需要安装适合的DW软件,如Oracle Data Warehouse或Microsoft SQL Server。
DW教程(1)

Dreamweaver3 上手指南定义网站在正式开始制作网页之前,最好先定义一个新网站,这是为了更好地对站点文件进行管理。
【定义的方法】① 在站点窗口的下拉菜单选择 Define Sites;② 选择命令菜单 Site 中的 New Site 选项。
进行基本设置,回到站点窗口。
新建页面方法一:选择菜单上的 File > New File方法二:在本地目录的任意区域单击右键,选择 New File新建一页面后, 可以即时修改文件名, 后缀是 htm或 html; 一般网络服务器默认的网站首页名字是 index.htm。
双击新建的 index.htm,进入编辑窗口,开始制作属于你的第一个网页。
设置页面属性选择命令菜单中的 Modify > Page Properties,对话框中显示:①Title(页面标题):就是我们在浏览网页时,在浏览器最左上角看到一行小字。
务必要养成为每一页都设 定一个标题的习惯,这既便于访问者的浏览,也有助于你在网页编辑的过程中区分不同的页面。
② Background(背景颜色):默认为白色,后面“#FFFFFF”是以 16 进制形式显示的 RGB 色值。
DW3 的 调色板比 Frontpage 的丰富得多,而且还可以在屏幕上直接取色。
③ Text(文字颜色):白底黑字是最常见的配色方案。
④ Left Margin 和 Top Margin:设置页边距,一般都设置为“0”以方便于网页的编辑。
一切设置完毕后,点击 OK 结束。
创建第一个网页“欢迎来到 ” , 此时光标处于编辑窗口的最最左上角,输入你喜欢的任何文字,例如:并且在文字的前方加空格及回车,使文字接近于屏幕的中央。
【Tips】是不是觉得很奇怪,怎么总是不能插入空格?其实这是 DW3 的“特色”之一——不能连续插入半 角空格。
解决的办法是用全角空格代替。
最好,选取菜单 File > Save 保存页面,然后用浏览器打开该页面查看效果。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
DW详解基础部分:
文档设计、编辑栏详细说明
面板组详细说明
HTML编辑属性:
CSS编辑属性:
Css编辑规则:
Font-family:字体格式font-size:字体大小font-weight:加粗
Font-style:字体样式font-variant:字体变形(如字体大小写)
Line-height: 行高Text-transform(R):大小写转换
Text-decoration: (文本修饰)underline(添加下划线) overline(添加上划线)
Line-through(加入删除线) blink(字体闪烁) none(取消下划线)
Background-color:背景颜色
Background-image:加入北京图片
Background-repeat:背景平铺方式
Background-attachment:附加方式(固定或滚动)
Background-position:定位(right,left等等)x或y
Word-spacing:单词间距
Letter-spacing:字母间距
Vertical-align:垂直对齐方式
Text-align:文本对齐方式
Text-indent:文本缩进
White-space:处理元素内的空白(换行等)
Display:显示方式
Width:宽度单位(px,%) float:漂浮(值:left,right,top,button)
height:高度单位(px,%) clear:清楚漂浮(值:both,left等)
padding: 内边距margin:外边距
主要部分(其他部分用的不多,自行查看)
拓展部分:
Spry验证:
简介:Spry 框架是一个javascript 库,Web 设计人员使用它可以构建能够向站点访问者提供更丰富体验的Web 页。
有了Spry,就可以使用html、CSS 和极少量的JavaScript 将xml 数据合并到HTML 文档中,创建构件(如折叠构件和菜单栏),向各种页面元素中添加不同种类的效果。
添加Spry之后的效果
jQuery Mobile:
简介:jQuery Mobile是jQuery 在手机上和平板设备上的版本。
jQuery Mobile 不仅会给主流移动平台带来jQuery核心库,而且会发布一个完整统一的jQuery移动UI框架。
支持全球主
流的移动平台。
