如何在android程序中显示图片
Android基础篇之在ListView中显示网络图片

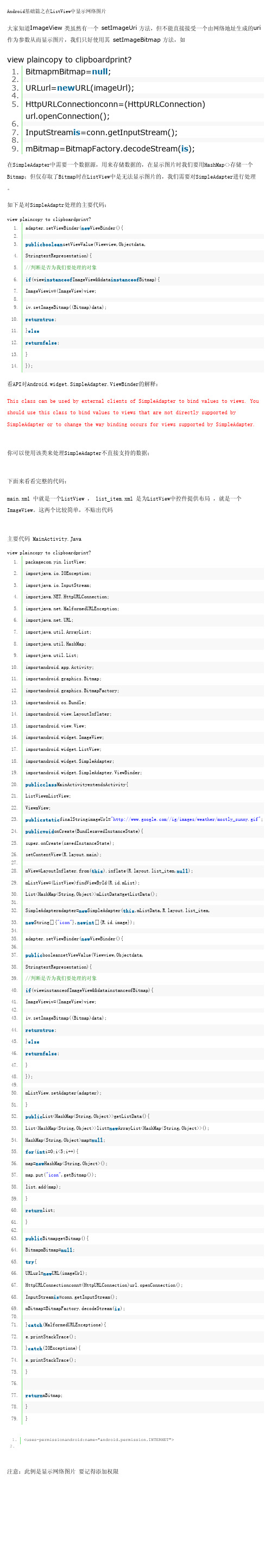
Android基础篇之在ListView中显示网络图片大家知道ImageView 类虽然有一个setImageUri 方法,但不能直接接受一个由网络地址生成的uri 作为参数从而显示图片,我们只好使用其 setImageBitmap 方法,如view plaincopy to clipboardprint?1.BitmapmBitmap=null;2.3.URLurl=new URL(imageUrl);4.5.HttpURLConnectionconn=(HttpURLConnection)url.openConnection();6.7.InputStream is=conn.getInputStream();8.9.mBitmap=BitmapFactory.decodeStream(is);在SimpleAdapter中需要一个数据源,用来存储数据的,在显示图片时我们要用HashMap<>存储一个Bitmap;但仅存取了Bitmap时在ListView中是无法显示图片的,我们需要对SimpleAdapter进行处理 。
如下是对SimpleAdaptr处理的主要代码:view plaincopy to clipboardprint?1.adapter.setViewBinder(new ViewBinder(){2.3.publicboolean setViewValue(Viewview,Objectdata,4.StringtextRepresentation){5.//判断是否为我们要处理的对象6.if(view instanceof ImageView&&data instanceof Bitmap){7.ImageViewiv=(ImageView)view;8.9.iv.setImageBitmap((Bitmap)data);10.returntrue;11.}else12.returnfalse;13.}14.});看API对Android.widget.SimpleAdapter.ViewBinder的解释:This class can be used by external clients of SimpleAdapter to bind values to views. You should use this class to bind values to views that are not directly supported by SimpleAdapter or to change the way binding occurs for views supported by SimpleAdapter.你可以使用该类来处理SimpleAdapter不直接支持的数据;下面来看看完整的代码:main.xml 中就是一个ListView , list_item.xml 是为ListView中控件提供布局 ,就是一个ImageView。
Andriod游戏开发 第三章 显示文字和图片

第三章显示文字和图片从本章开始,读者就要编写代码了。
按照作者的原则——少一些理论,多一些实践,代码中可能会有跳跃的地方。
但是请大家不要着急,随着学习的深入,你很快就会了解其中的奥秘。
不过在开始之前,我们还是要先来理顺一下思路,看看完成一个坦克大战游戏需要哪些工作:首先,我们需要一个基本的程序,这个程序能够在 Android上运行;这个程序要能够显示图形包括地图,主角和NPC 等等;程序能够接受用户的输入,控制主角移动;程序要能够控制NPC和子弹的移动;程序还能对各种事件做出判断,比如击中敌人,获得物品,胜利或者失败。
现在我们就从基本程序开始,一步一步实现它。
首先,让我们看一下刚刚生成的文件目录在源文件目录下,只有Main.java和R.java两个文件,刚刚被我们命名成Main.java的文件就是程序的入口文件。
而R.java是由插件来维护的资源定义文件,我们先不管它。
Main.java内容如下:package org.yexing.android.games.tank;import android.app.Activity;import android.os.Bundle;public class Main extends Activity {/** Called when the activity is first created. */@Overridepublic void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(yout.main);}}很幸运,Main.java的代码非常之少,而且还有一段注释,以致我们很容易知道函数onCreate的作用,需要解释的只是 setContentView()。
先不要管注释中提到的Activity和setContentView的参数yout.main,我们使用setContentView的另一种形式:setContentView(View view)。
Android智能电视APP开发笔记(三)图片加载和显示

TVAPP开发笔记(三)——图像加载和显示1概述更新有点慢了,主要最近事情比较多给耽搁了。
先要对计划开发的APP作个简单的描述:这是一个小学英语学习的APP,主要提供课文的浏览和英文内容朗读的功能,相对来说功能比较简单。
应用场景简单描述如下:进入APP1、进入APP,自动装载对应年级(比如三年级上,三年级下,四年级上,四年级下等)的小学英语课文封面(参见下图1)。
(说明:先按照目前应用商店上的APP的做法,不同年级的课文做成不同的APP,未来可以改为一个APP中包含小学所有年级段英文课文的版本)翻页2、通过手机划屏,或者按界面的“上一页”,“下一页”等按钮可以进行翻页操作,浏览整个英语课文,翻到对应页面,显示对应的页码(如图2,4所示)。
3、点击“页码”可以快捷选择希望进入的页面(如图3所示)。
朗读4、点击“播放”按钮可以播放当前页面的英文内容,根据APP的设置,可以自动只播放当前页面,或者播放所选页面所在Unit,或者播放整篇课文。
5、在朗读状态下,当前页播放完成后,如果是自动朗读下一页的选项,在朗读下一页的同时,页面自动切换到下一页。
6、在朗读状态下,进行翻页操作,自动朗读对应页面的内容;7、在朗读状态下,如果选择“停止”,自动关闭朗读功能;设置8、用户点击“设置”按钮,可以进行朗读模式的设置;退出9、用户选择退出APP,如果在朗读状态,自动停止朗读;主要UI界面如下图所示:图1 图2图3 图4简单对流程进行梳理,界面流程图如下:“上一页”,“下一页”,划屏翻页“上一页”,“下一页”,划屏翻页(TV:“Next ”,”Prev ”键值响应)(TV:“Next ”,”Prev ”键值响应)其中红色部分是针对TV 需要优化的内容,主要对键值响应。
2 图像加载和显示技术通过上述分析,首先要实现英语课本的阅读和翻页功能;英语课本最简单的实现方法是每一页用一个图片来显示,具有图文并茂的好处。
图片的存储方法可以分为两种,一种方法是存在本地,另外一种方法是存在网络,这两种方法各有利弊:1) 存在本地:优点是显示效率高,缺点是本地资源占有较大,而且容易被Copy ,不利于版权保护;2) 存在网络:本地资源占用较少,而且可以进行防Copy ,但是缺点是受网络带宽影响较大,如果手机端网络环境不好,就无法显示;本文中的APP 的图片用来显示英语课本,理论上存在版本问题,存在本地其实不是非常合适,采用网络的方式比较合适,在实际操作中还需要考虑版权保护问题,防止被非法窃取。
如何用Android用ImageView显示本地和网上的图片说明

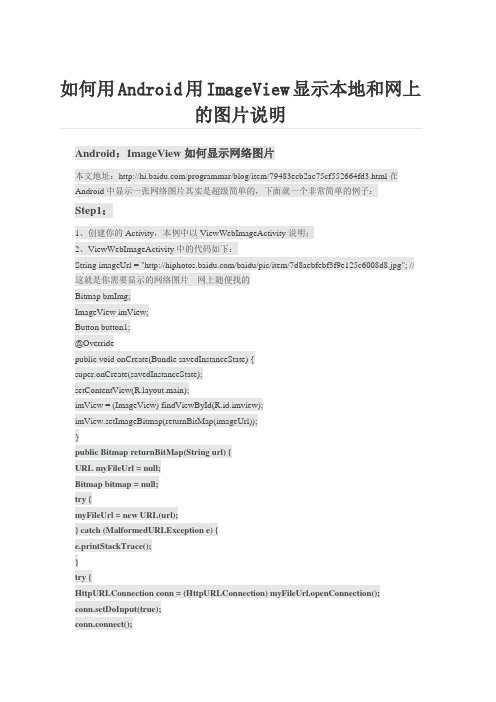
如何用Android用ImageView显示本地和网上的图片说明Android:ImageView如何显示网络图片本文地址:/programmar/blog/item/79483ecb2ac75cf552664fd3.html在Android中显示一张网络图片其实是超级简单的,下面就一个非常简单的例子:Step1:1、创建你的Activity,本例中以ViewWebImageActivity说明;2、ViewWebImageActivity中的代码如下:String imageUrl = "/baidu/pic/item/7d8aebfebf3f9e125c6008d8.jpg"; //这就是你需要显示的网络图片---网上随便找的Bitmap bmImg;ImageView imView;Button button1;@Overridepublic void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(yout.main);imView = (ImageView) findViewById(R.id.imview);imView.setImageBitmap(returnBitMap(imageUrl));}public Bitmap returnBitMap(String url) {URL myFileUrl = null;Bitmap bitmap = null;try {myFileUrl = new URL(url);} catch (MalformedURLException e) {e.printStackTrace();}try {HttpURLConnection conn = (HttpURLConnection) myFileUrl.openConnection();conn.setDoInput(true);conn.connect();InputStream is = conn.getInputStream();bitmap = BitmapFactory.decodeStream(is);is.close();} catch (IOException e) {e.printStackTrace();}return bitmap;}3、其中,returnBitMap(String url) 方法就是具体实现网络图片转换成bitmap。
9_Android基本组件之常用widget组件介绍(图片视图

parent) {
ImageView i = new ImageView(mContext);
i.setImageResource(mThumbIds[position]); i.setAdjustViewBounds(true); i.setLayoutParams(new youtParams(
ImageButton是可以提供一个图片按钮。 这里现在main.xml中添加一个按钮,单击按钮会启动这个 ImageButtonActivity,添加Button的代码如下:
<Button android:id="+id/image_button_button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="哥显示的是图片按钮" />
© 2006, ZTE Corporation. All rights reserved.
切换图片(ImageSwitcher&Gallery)介绍与
getView实现代码如下:
应用
public View getView(int position, View convertView, ViewGroup
<Button android:id="+id/image_show_button" android:layout_width="wrap_content"
android:layout_height="wrap_content" android:text=“哥显示的是切换图片”/>
android imageview用法

android imageview用法在Android中,ImageView是一个用于显示图像的视图组件。
它可以显示来自各种来源(如本地文件、网络、资源文件等)的图像。
使用ImageView的基本步骤如下:1. 在XML布局文件中添加一个ImageView组件,可以通过以下代码示例添加:```xml<ImageViewandroid:id="@+id/imageView"android:layout_width="match_parent"android:layout_height="match_parent"/>```2. 在Java代码中找到ImageView组件的引用,可以使用以下代码:```javaImageView imageView = findViewById(R.id.imageView);```3. 加载图像到ImageView中。
有多种方式可以加载图像,以下是几个示例:从资源文件加载图像:```javaimageView.setImageResource(R.drawable.my_image);```从网络加载图像(需要在网络请求中获取图像数据后再设置):```java// 获取图像数据后Bitmap bitmap = BitmapFactory.decodeByteArray(imageData, 0, imageData.length);imageView.setImageBitmap(bitmap);```从本地文件加载图像:```javaBitmap bitmap = BitmapFactory.decodeFile(filePath); imageView.setImageBitmap(bitmap);```4. 可选的,对图像进行一些操作,如缩放、裁剪等:```java// 缩放图像imageView.setScaleType(ImageView.ScaleType.CENTER_CROP );// 裁剪图像imageView.setCropToPadding(true);```以上就是基本的ImageView用法,在实际开发中还可以根据需要添加事件监听器、设置其他属性等。
Android 中ImageView 显示图片的几种方法简要分析

try {
stream.close();
} catch (IOException e) {
Log.w("ImageView", "Unable to close content: " +
mUri, e);
}
}
}
} else {
d
= Drawable.createFromPath(mUri.toString());
mDrawableHeight = d.getIntrinsicHeight();
applyColorMod();
configureBounds();
} else {
mDrawableWidth =
mDrawableHeight = -1;
}}
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22
mResource = 0;
mUri
= uri;
finalint oldWidth = mDrawableWidth;
finalint oldHeight = mDrawableHeight;
resolveUri();
if (oldWidth != mDrawableWidth || oldHeight != mDrawableHeight) {
finalint oldHeight
= mDrawableHeight;
updateDrawable(drawable);
if (oldWidth != mDrawableWidth ||
oldHeight != mDrawableHeight) {
requestLayout();
Android中高效的显示图片 - 加载大图

Android中高效的显示图片 - 加载大图Android开发者应该对上面这个错误都不陌生。
Android系统对每个应用使用的内存是有限制的,一旦应用使用的总内存超过这个阀值,系统就会抛出上面的错误导致应用crash。
内存溢出的错误是开发者必须要解决的,根据经验来说,内存溢出很多场景都是由图片资源使用不当引起的。
Android官方的开发者文档中也有专门的文章来介绍这个问题。
高效的加载高分辨率的图片我们以加载Galaxy Nexus拍摄的照片为例。
500万的摄像头拍摄的照片分辨率为2592x1936像素,如果我们使用ARGB_8888设置(android 2.3以后的默认设置,这种设置规定用四个字节来存储一个像素值)来加载这张图片,它将占用19M的内存(2592*1936*4字节)。
在某些限制每个应用最多使用16M内存的手机上,这一张图片就会导致内存溢出。
出现这种情况怎么办呢?冷静分析我们会发现在手机上展示图片时我们并不需要这么高分辨率的图片。
比如在屏幕分辨率为1920x1080的手机上,即使你要展示图片的imageview充满了整个屏幕,也最多需要1920x1080的图片,更高分辨率的图片对我们的展示效果并没有提升,只会白白浪费我们宝贵的内存空间。
所以对这种加载高分辨率的图片情况我们应该加载一个低分辨率版本的图片到内存中。
接下来我们看下具体的操作步骤。
加载图片尺寸和类型针对不同的图片数据来源,BitmapFactory提供了不同的解码方法(decodeResource()、decodeFile()...),这些方法在构造图片的时候会申请相应的内存空间,所以它们经常抛出内存溢出的异常。
这些方法都允许传入一个BitmapFactory.Options类型的参数来获取将要构建的图片的属性。
如果将inJustDecodeBounds的值设置成true,这些方法将不会真正的创建图片,也就不会占用内存,它们的返回值将会是空。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
我们做Android 程序的时候,有时候需要显示图片在界面上,这里我们将实现一个将图片展示到手机屏幕,并让其不停的浮动的效果!
首先我们要先准备一张图片,在这里我准备了一张图片,如下:
将此图片放到文件夹"res->drawable-*dpi"下,记得,三个文件夹都要放,因为系统会根据不同的分辨率去取不同的图片,如果有的没放,在某些分辨率下,会找不到资源。
将此图片重命名为“pic.png”,在R.java里的drawable类里会生成一个pic的常量。
图片要显示,就是要容器可以让其显示,因为所有的Android 的UI组件都是继承自View,View也实现了Drawable接口,所以在此,我们也重新定义一个View让其用来显示我们的这张图片,并让这张图片浮动。
我们创建一个在包“org.leo.bitmap”下的,类名为“MovingPictureView”的类,该类继承自android.view.View。
此类目前代码大致如下:
public class MovingPictureView extends View {
public MovingPictureView(Context context) {
super(context);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
}
}
我们要重载他的“onDraw”方法,这个方法就是Android框架展现View的时候用来绘制显示内容那个的方法。
在此我们将他的所有方法体都删除掉(上面代码红色部分删掉),完全将其重写。
首先我们要创建一个图片对象,在Android里,所有位图图片都是使用Bitmap类来封装的,我们就先声明一个代表我们刚才图片的一个Bitmap对象,可通过以下方式声明:
Bitmap bitmap =
BitmapFactory.decodeResource(getResources(), R.drawable.pic);
其中的“getResources()”方法,是有View提供的,可以根据此方法获得我们所有的资源,将来有机会再细说!
有了bitmap对象,下一步就是将图片画到我们自己的View上了,看上面的“onDraw”方法,其中的参数是“Canvas”对象,其实就是提供了一个画板,有了画板我们就能画任何我们想画的东西了。
可以通过调用canvas
的方法将图片画到画板上:
canvas.drawBitmap(bitmap, 0, 0, null);其中的参数分别是“Bitmap对象,Left距离左边界坐标,Top距离上边界坐标,Paint对象”其中的Paint对象,可以做一些额外设置,比如我们要画文字到画板上,就可以通过paint设置其大小,颜色,等,也可以设置透明度(即Alpha值)。
画图片也可以通过Paint设置其Alpha值,在此我们不演示了,直接传一个空进去。
通过以上的方式,就可以将图片显示在屏幕上,不过当前我们要修改一下默认Activity的代码,让我们一启动就能看到我们自定义的显示图片的View。
在这里我们还是用我们Helloworld实例中的Activity(HelloAndroid)打开此类,将方法“public void onCreate(Bundle savedInstanceState)”中的内容改为如下:
super.onCreate(savedInstanceState);
setContentView(new MovingPictureView(this));
即将当前显示的View设置为我们自定义的View。
运行此工程,就会看到如下图所示结果:
图片显示在左上角,现在图片是显示出来了,下一步,我们要让其自动浮动。
可以通过不停的改变图片的Left,Top值,再重新画图片达到此效果,如何重画图片呢?View给我们提供了一个名字为“invalidate()”的方法,只要调用此方法,View就会重新调用onDraw方法,重绘该View内容。
另外我们创建一个线程,来不停的变换图片的Left,Top值,调用invalidate方法重绘View。
实现的全部代码大致如下:
public class MovingPictureView extends View implements Runnable{
//用于显示的图片
Bitmap bitmap;
//图片坐标转化的线程是否运行,false,则停止运行
boolean isRuning = true;
//图片的Lfet,Top值
int left = 0;
int top = 0;
//用于同步线程
Handler handler;
//向量,可以通过调节此两个变量调节移动速度
int dx = 1;
int dy = 1;
public MovingPictureView(Context context) {
super(context);
bitmap = BitmapFactory.decodeResource(getResources(),
R.drawable.pic);
handler = new Handler();
new Thread(this).start();
}
@Override
protected void onDraw(Canvas canvas) {
//将图画到画板上
canvas.drawBitmap(bitmap, left,top, null);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
isRuning = false;//当点击屏幕,则将图片浮动停止
return true;
}
@Override
public void run() {
while(isRuning){
//通过调节向量,来控制方向
dx = left < 0 || left > (getWidth() - bitmap.getWidth()) ? -dx : dx;
dy = top < 0 || top > (getHeight() - bitmap.getHeight()) ? -dy : dy;
left = left+dx;
top = top+dy;
handler.post(new Runnable() {
@Override
public void run() {
invalidate();
}
});
try {
Thread.sleep(10);
} catch (InterruptedException e) {
e.printStackTrace();
}
}
}
}
其中的“handler”是用于线程同步,因为在其他线程中,是不允许直接访问view 所在线程中的view对应资源的,如果不加handle,就会抛异常。
