用flash制作汉字笔画
第14课Flash逐帧动画模拟写字

空白关键帧
帧
空白帧
关键帧
4
中文版Flash CS6动画制作
三、 帧的概念及基本操作
2、帧的基本操作:
选择帧 •直接选择帧:单击,即可。 •选择不相邻的帧:按住“Ctrl”键的同时,单击要选择的帧,即可。 •选择连续的帧:单击起始帧后,按住“Shift”键的同时,单击最后帧,即可 选择两帧之间的所有帧。 •选择所有帧:右键,选择“选择所有帧”命令,即可。 插入帧
Flash CS6 从入门到精通
项目二 逐帧动画制作
任务1 模拟写字
中文版Flash CS6动画制作
一、学习目标
1. 了解帧的概念。 2. 掌握帧的基本操作。 3. 掌握逐帧动画的制作方法及定义。
2
中文版Flash CS6动画制作
二、任务描述
本任务是一个逐帧动画案例,在制作时,从文字的末笔开始逐帧擦除, 然后翻转帧,形成写字效果。通过此任务的学习,掌握逐帧动画的制作 原理及方法。在动画的制作过程中,要注意毛笔与文字应保持同步移动。
•菜单命名插入帧:选择【插入】/【时间轴】命令,在弹出的子菜单中选择相应命令,即可。 •快捷菜单插入帧:右键,快捷菜单中选择需要插入帧的类型,即可。 •快捷键插入帧:按“F5”键可插入普通帧;按“F6”键可插入关键帧;按“F7”键可插入 空白关键帧。
5
中文版Flash CS6动画制作
三、 帧的概念及基本操作
6
中文版Flash CS6动画制作
三、 帧的概念及基本操作
2、帧的基本操作:
清除帧与删除帧
删除帧:选择不需要的帧,在其上方单击鼠标右键,在弹出的快捷菜单中 选择“删除帧”命令,或选择【编辑】/【时间轴】/【删除帧】命令。 清除帧:使用右键菜单或【编辑】/【清除帧】命令,或选择帧后直接按 Delete键。 •清除帧与删除帧不同,删除帧可删除帧本身(包括帧中的内容),时间轴中没有该 帧的位置;而清除帧只删除该帧中包含的内容,并不删除帧本身。 •对关键帧执行清除帧操作,会删除帧中的内容,使其变为空白关键帧。
用Flash制作汉字范写课件

用Flash制作汉字范写课件制作汉字书写笔画顺序的多媒体课件,如果使用传统的GIF动画软件,制作起来并不困难,但缺点是需要逐帧制作大量图片,生成的文件体积庞大,播放效果较差。
而Flash动画创作灵活高效,生成的文件体积小、质量好,因此最好使用Flash软件来创作。
创作思路为:利用Flash软件的遮罩功能,在被遮罩层中呈现汉字的形体,而在遮罩层中则按汉字笔顺用颜色块逐步遮挡下层汉字的笔画,这样播放后即可产生汉字按笔顺书写的效果。
考虑到汉字笔画有弯曲、转折、粘连、交叉,粗细不一,书写顺序多样??如先中间后两边、先里面后封口等??,所以在遮罩层中一般不适宜使用“动作补间”,而需进行“逐帧”制作。
制作过程下面以在“米字格”中书写“永”字为例,说明创作的过程和方法:1. 建立文档。
运行Flash MX Professional 2004中文版,新建一个Flash 文档。
2. 制作背景层。
“米字格”在汉字书写过程中自始至终都要呈现,故可以将其放在最下层作为背景。
操作如下:①将图层1改名为“米字格”;②用“矩形工具”画一个适当大小的正方形外框,打开“对齐”面板,在其中设置正方形外框为“相对于舞台”、“水平中齐”和“垂直中齐”,使其居于舞台中央;③用“直线工具”在正方形上方(或下方)画一条与上边(或底边)平行等长的直线,全选图形后,在“对齐”面板中单击“垂直中齐”;再在正方形左侧(或右侧)画一条与左边(或右边)平行等长的垂线,再一次全选图形后,在“对齐”面板中单击“水平中齐”。
这样即画出一个标准的“田字格”;④沿正方形对角分别画两条直线,使图形变成“米字格”;⑤利用“属性”面板设置好线条的颜色、形状、粗细。
如图1所示;⑥在时间轴第70帧“插入帧”,用以延长“米字格”显示的时间,然后把本图层锁定。
3. 创建元件。
插入一个名为“永字”的图形元件,用“文本工具”输入“永”字,设置好属性。
本例为“静态文本”、“楷体”、“96号”、“黑色”、“粗体”。
flash如何做出书写动画

flash如何做出书写动画在制作书写动画之前,首先需要准备好素材。
打开Flash软件,新建一个文档,并添加一个文本框。
在文本框中输入需要展示的文字内容,可以选择字体、大小和颜色等属性。
将文本框放置在舞台上合适的位置。
第二步:创建动画1. 创建动画图层:在时间轴上新建一个图层,将文本框所在的图层命名为“文字”。
2. 分解文字:在“文字”图层上右键点击文本框,选择“转化为符号”,将文本框转化为影片剪辑。
然后在影片剪辑中右键点击文字,选择“拆分效果”。
这样文字就被分解为每个字符或汉字一个独立的元件。
3. 设置关键帧:在“文字”图层上选择第一帧,按F6键创建关键帧。
然后选中第一帧中的文字元件,按住Shift键同时选中其他文字元件,右键点击选择“创建运动补间”。
这样就为文字元件创建了运动补间效果,文字将按照预设路径逐个显示。
4. 调整关键帧:在第一帧中按照显示顺序将文字元件按照需要的路径排列好,可以调整文字元件的位置、大小、旋转角度等属性。
然后在时间轴上逐帧调整文字元件的显示效果,直到所有文字都显示完毕。
第三步:调整动画效果1. 添加缓动效果:选中第一帧上的文字元件,打开“属性”面板,选择“颜色效果”,可以为文字添加渐变、放大缩小、旋转等缓动效果,使文字显示更加生动。
2. 调整速度和间隔:在“文字”图层上点击关键帧之间的空白帧,可以调整文字显示的速度和间隔,使文字显示的更加平滑和连贯。
3. 添加声音效果:可以为动画添加声音效果,点击舞台上的某一帧,在“属性”面板中选择“声音”选项,并导入音频文件,可以为文字显示过程添加声音效果,增强表现力。
第四步:导出动画完成书写动画的制作后,可以选择“文件”菜单中的“导出”选项,将动画导出为SWF格式的文件,可以在网页中播放。
也可以保存为MOV或AVI格式的视频文件,用于发布到视频网站或其他平台。
总结通过以上步骤,我们就可以在Flash中制作出精美的书写动画效果。
在制作过程中,可以根据需求添加特效、音乐和声音,使动画更具艺术性和表现力。
基于FLASH的汉字书写动画演示应用

1. /hanzi/2129.shtml 2. /%E5%A5%BD
提供SWF的下载
创新点
1.
SVG字体的使用
2.
WebApp方式
3.
跨平台
4.
动态SWF生成
项目演示
目录
一.项目介绍
二.项目实现
三.项目意义
四.项目演示
项目介绍
基于FLASH的汉字书写动画演示应用,系统的主要功能是根据用户选 定的汉字,使用FLASH技术动态生成该字的笔顺书写动画,并通过网 站的形式向用户呈现出来。系统提供的附加功能包括汉字释义,游戏 功能等等。系统同时提供对生成FLASH的下载支持。本系统的主要目 的是为了方便汉语的教学,尤其是汉字的书写部分,另外还可以将本 系统作为组件,为各种网络在线汉语工具书软件的开发提供服务。
释义获取
4.
SWF生成及下载
汉字信息获取:
通过使用SVG文件来描述汉字,SVG是一种用于描述二维矢量图形 的一种图形格式。通过读入SVG数据来显示汉字,并根据SVG中的信息 来完成汉字动画的绘制。 每一个汉字对应一个SVG文件,如果系统中不存在某个汉字的信息 用户可以上传对应汉字的SVG文件。系统会将SVG中的信息写入数据库 并保存。
释义获取:
对于用户查询的每一个汉字我们都将提供最准确的汉字释义。包括 汉字读音、部首、笔顺、例句等等信息,以帮助用户更好的理解汉字的 意思。本功能的实现主要是通过WebRequest的方式去海词网站获取相 关的信息,并通过网页解析相关数据然后呈现。
SWF生成:
对于用户每个上传的汉字,在用户修正之后我们都会提供用户相关 的SWF的下载功能。SWF中即包含了用户所想要使用的汉字的笔顺书写 动画。这样用户就可以自由的使用此SWF,用作素材或用于教学等等。
flash毛笔写字动画效果

FLASH毛笔写字效果之教程详细步骤如下:1.打开FLASH,我用的是8.0 新建一个大小自己定的空白文件.因为这个教程将用"长沙华声"四个字,为了表现它的合理布局,我在这里把文件设为矩形550*2002.背景颜色随便设.我这里设为:#0066993.由于动画场景里有画布,有卷轴,有毛笔,这些都需要我们来制作,先从卷轴开始吧.按F11打开库面板,右击空白区域,新建"元件"打开创建元件对话框,将其类型设为图形,将其名命名为卷轴4.使用矩形工具,关闭颜色工具的边框,选择油漆筒,打开右边的混色器将颜色状态设置成线性,将线性渐变设置成如图所示,在画布上拖出一个大小为170*25的矩形.5.然后按照第4步方法制作出卷轴的黑轴心,并移动到合适位置摆放.要注意比例问题.本实例黑轴心为宽13,高10.按CTRL键复制一个移到下面合适位置.6.卷轴就算制作好了.然后又新建一个元件,命名为毛笔,笔杆制作方法与卷轴类似.顶端的挂绳用铅笔描吧.笔尖上面的黑色连接部份用一个矩形,然后用选择工具拖动下方移动成尖形.7.新建一层,用来制作笔尖,用圆形画出一个椭圆.移动到合适位置,填充颜色与上面相反,外面白,中间黑.用选择工具调成理想样子.8.至此毛笔就制作好了.下面制作书写字"长沙华声"[关于这个选择的文件,最好是选择一些简单或笔画少的字,这样做起来不于于太繁琐复杂.]字体选择草书或毛字字体.如行楷,隶书等.新建一元件.命名为"文字",用文件工具写入"长沙华声"四个字.本实例选择的字体是"华文行楷"字号为1109.所有场景里面的元素都制作完成了.下面来具体制作动画10.回到场景,首先制作卷轴铺开的动画:从库中拖入一个卷轴到场景,位置为画布中间合适位置.命名为左卷轴,新建一层,将其命名为右卷轴重新从库中拖出一个卷轴到"右卷轴" ,位置嘛紧挨着左卷轴. [要养成一个良好的习惯,给图层赋予一个有意义的,自己能看懂的名字.]11.点击左轴层,选择第10帧,右键—插入空白关键帧.之后将卷轴移至画布左边合适位置.选择第一帧,右键—选择创建补间动画,要注意相互的坐标!比如本实例第一帧Y坐标为4.3,移过左边之后也要是4.3.用同样的方法,将右轴的动画制作出来.[注意:如果卷轴拉开的动作太快,可适当延长帧]FLASH毛笔写字效果之教程的相关文章•·Flash实例:制作书法动画•·PS初学者必看12.制作纸张铺开:在左轴下面新建一层,将其命名为"纸".按照卷轴展开的位置用矩形工具画出浅黄色的纸边,注意在纸与卷轴之间不要留有空隙,然后再在黄色纸上画出白纸芯,位置大小适当.在图层纸上新建一层,命名:遮罩.用随便的颜色画一很窄的矩形,一定要与纸相同高,位置为两根卷轴的中间右键点击该层第1帧—创建补间动画,在第15帧处点击右键—插入关键帧,使用自由变换工具,将其宽度修改成与纸张一样宽度,右键点击遮罩层—选择遮罩,如图.13.所有的这些做完后,往后大概到260帧再右键-插入帧.细心的朋友可能会发觉,因为两根轴和纸张不停的铺开来铺开去的.那还怎么写字?所以我们要适当延长帧,也就是延长纸张与卷轴的停留时间.14.制作写字动画,在右轴层上新建一层,命名:字.在该图层第16帧处插入空白关键帧,从库中将元件"字"拖入场景,使用任意变形工具将其调整到合适的大小和位置.15.使用橡皮擦工具,将文字按照笔画相反的顺序,倒退着将文字擦除,每擦一次按F6键一次(即插入一个关键帧),每次擦去多少决定写字的快慢在这里需要注意,按两次ctrl+b打散文字.才能擦除.在擦除字的时候,要扩大视图.比如到400%16.经过半小时左中的擦除,字终于擦好了.这可是一个细致的活,你做出来的效果漂不漂亮完全由这一步所决定.做到这一步,帧上面应该有多许关键帧了.17.然后在“字”图层上,从第16帧开始一直到最后一帧全部选择,点击右键在右键菜单中点击“翻转帧”,将其顺序全部颠倒过来.开始在第13步的时候我们插入了260帧,现在把多余的帧删除.具体留多少自己定.我这里字与到了155帧,我这里把帧保留到180帧.18.制作写字动画,在文字层上新建一层,打开库,拖入毛笔到场景.在该图层第45帧处插入关键帧,使用任意变形工具将其调整到合适的大小和起笔的位置,由于本实例最后的帧与实际写完的帧数不符.所以要求按照实际起笔的帧来.我这里是45.按F6插入关键帧,并移动毛笔,使毛笔始终随着笔画最后的位置走.之后大功告成.在最后一起选择所有图层,延长帧到230.Flash中作毛笔写字动画效果Flash作为一种功能强大的动画制作工具,也可以方便地实现手写效果。
基于Flash的汉字笔顺课件制作方法

于 小 学 语 文 识 字 教 学 中能 激 发 学 生 兴 趣 , 提 高学 生 记 忆
效率 , 促 进 学 生 形 象记 忆 发展 等 方 面 的功 能 。[ 2 1
用F l a s h软 件 制 作 的 作 品 可 移 植性 很 好 , 能 被 其 他 软 件 使用 , 如 P o w e r P o i n t 等, 这 一 点 恰 恰 是 制 作 课 件 所 必 需 的, 也是 由 P o w e r P o i n t 制 作 的 汉 字 书 写 课 件 所 不 易 实 现
与 设 计 卟 高等 函授 学报 ( 哲 学社会 科 学版 ) , 2 0 1 2 , 2 7 ( 8 ) :
65 -6 7 .
[ 3 ] g g4 -  ̄, 郭 继远 . 校 企 合 作 网络信 息 平 台构 建初 探 U 1 . 科教文汇, 2 0 1 1 f 6 ) : 1 7 0 —1 7 1 . f 4 】 袁 新 文. 校企合作如 何真正 “ 水乳 交 融 ” 【 N1 . 人 民
业 人 才 可 以 实现 最 大 程度 的 共享 . 满 足 特 殊 专 业 师资 紧 缺 等 问题 ( 3 ) 利 用 课 堂 魔 方 或 远 程 网 络 学 院 实 现 专 业 选 修 课
合 作 过 程 中存 在 的信 息 交 流 不 对 称 、 人 力 和 时 间成 本 偏 高 的情 况 。 利 用 现 有 的世 界 大 学 城 云教 育 资 源 平 台 的 功 能 ,开 发 以专 业 为 基 础 的 校 企 合 作 的教 育 资 源 库 的 建 设, 能够 实 现一 定 范 围 内 的 多 家 院 校 企 业 之 间 的 资 源 共
信 息 化 水 平 ,从 而更 好 地对 接 高 职 院 校 信 息 化 水 平 . 避
如何用flash制作文字动画

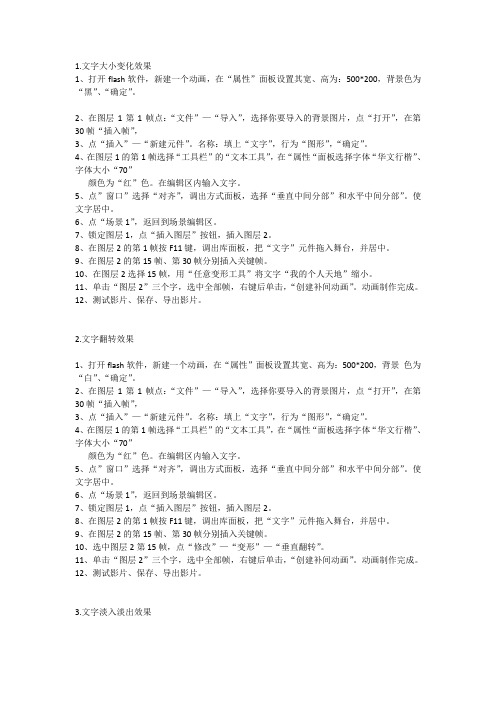
1.文字大小变化效果1、打开flash软件,新建一个动画,在“属性”面板设置其宽、高为:500*200,背景色为“黑”、“确定”。
2、在图层1第1帧点:“文件”—“导入”,选择你要导入的背景图片,点“打开”,在第30帧“插入帧”,3、点“插入”—“新建元件”。
名称:填上“文字”,行为“图形”,“确定”。
4、在图层1的第1帧选择“工具栏”的“文本工具”,在“属性“面板选择字体“华文行楷”、字体大小“70”颜色为“红”色。
在编辑区内输入文字。
5、点”窗口”选择“对齐”,调出方式面板,选择“垂直中间分部”和水平中间分部”。
使文字居中。
6、点“场景1”,返回到场景编辑区。
7、锁定图层1,点“插入图层”按钮,插入图层2。
8、在图层2的第1帧按F11键,调出库面板,把“文字”元件拖入舞台,并居中。
9、在图层2的第15帧、第30帧分别插入关键帧。
10、在图层2选择15帧,用“任意变形工具”将文字“我的个人天地”缩小。
11、单击“图层2”三个字,选中全部帧,右键后单击,“创建补间动画”。
动画制作完成。
12、测试影片、保存、导出影片。
2.文字翻转效果1、打开flash软件,新建一个动画,在“属性”面板设置其宽、高为:500*200,背景色为“白”、“确定”。
2、在图层1第1帧点:“文件”—“导入”,选择你要导入的背景图片,点“打开”,在第30帧“插入帧”,3、点“插入”—“新建元件”。
名称:填上“文字”,行为“图形”,“确定”。
4、在图层1的第1帧选择“工具栏”的“文本工具”,在“属性“面板选择字体“华文行楷”、字体大小“70”颜色为“红”色。
在编辑区内输入文字。
5、点”窗口”选择“对齐”,调出方式面板,选择“垂直中间分部”和水平中间分部”。
使文字居中。
6、点“场景1”,返回到场景编辑区。
7、锁定图层1,点“插入图层”按钮,插入图层2。
8、在图层2的第1帧按F11键,调出库面板,把“文字”元件拖入舞台,并居中。
9、在图层2的第15帧、第30帧分别插入关键帧。
怎样利用flash制作写字效果动画

怎样利用flash制作写字效果动画第一篇:怎样利用flash制作写字效果动画怎样利用flash制作写字效果动画笔顺是小学入门功课之一,练好笔顺是提高小学语文教学质量的需要。
以往笔顺教学通常是教师在黑板示意,学生在下面练习。
随着电脑多媒体教学的普及,我们可以在笔顺教学中引入多媒体教学等现代教育技术,让学生学得更轻松,学得更牢固。
怎样制作此类生字笔顺课件呢?启动flash,新建一个Movie(电影),按Ctrl+M调出影片属性(Movie Properties)(影片基本设定)面板,将影片设置为宽640px,高480px,背景为白色,播放速度为每秒12帧的电影。
为了显示铅笔书写效果,我们先要建立一个铅笔图形对象。
方法是利用常用工具栏中的绘图工具如:铅笔工具、矩形工具等在工作区绘制出一枝铅笔并加以颜色修饰,让其与真笔相似。
点击箭头工具后全部选定铅笔图形,点击Modify(修改)|Transform(转换)| Scale and Rotate(缩放和旋转)将图形向右旋转20°。
按Ctrl+G将铅笔图形群组。
选择Text T ool工具,在工作区中央插入一个“学”字。
点击窗口右下脚的“Show(闪存)Character”开启Character(文字面板)面板,将字的大小改为200号,字体选“宋体”,用箭头工具选定“学”字对象。
按Ctrl+B将“学” 字打散。
按F6键插入一个关键帧,在新的关键帧上拖动铅笔对象将其移至“学”字的最后一个笔划“横”上。
再按F6插入一关键帧,把铅笔往前面笔划移动一点(注意,移动的距离将影响笔顺演示的快慢),用橡皮擦工具擦除笔所在位置后的一部分图形。
继续插入关键帧,逐步按笔划顺序的倒序方向移动铅笔位置,用橡皮擦工具把笔所在位置后的笔划(注:按书写顺序)擦除,直到把“学”字全部擦除为止。
完成上述工作后,请选定第一帧,点击Edit(命令、用途)| Select All或按Ctrl+A选择全部帧,再在任一帧上弹击右键调出快捷菜单,选择“Reverse Frames(反转帧数)”将选定的全部帧反转。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
用flash制作汉字笔画、笔顺、读音、组词、释义、部首等动画制作教程实例
用flash汉字笔画、笔顺、读音、组词、释义、部首等制作动画课件。
我们在语文教学工作中,经常用到汉字的笔顺、读音组词、释义、造句等。
在网上可以查到约2500个常用汉字的swf文件,效果很好。
但有时某些汉字需要自己制作,经过观察,自己重新用flashMX制作了一个实例。
用时只需要更改几个元件和作一个字的逐帧动画即可,方便快捷。
下面把这个实例的制作过程介绍如下。
一、启动flashMX,新建一个flash文档,大小600*400,命名为“汉字笔顺”。
二、创建按钮元件
插入新按钮元件,命名为“笔顺”。
在第一帧画一个无边框矩形,大小70*30,填充色任意,其他帧根据自己喜好自定。
新建一个文字层,用文字工具输入静态文本“笔顺”,字体隶书,大小20。
调整位置与矩形对齐,用同样的方法或复制的方法创建其他按钮:笔画、部首、拼音、组词、释义、造句、退出。
三、创建背景层
把第一层命名为“背景层”。
用矩形工具,画一个大小375*375的正方形,线粗2磅,不要内部填充色。
选直线工具,线形为虚线,粗细2磅。
画对角线,中间横线和竖线。
在右上角画一个矩形显示框。
把按钮元件逐个拖动到适当的位置。
在第300帧处按F5延长帧,完成后锁定背景层。
背景层效果如图1。
四、创建部首等图形元件
插入图形元件,命名为“部首”,在元件场景中插入静态文本。
文字大小40,字体隶书,颜色蓝色。
效果如图2。
用同样的方法创建其他图形元件。
包括:部首、拼音、组词、释义、笔画、造句。
五、创建文字图形元件
文字图形元件是一个关键元件,文字的大小设置为360磅,字体楷体、颜色蓝色。
六、创建小喇叭按钮元件。
创建一个按钮元件,用图形工具绘制小喇叭形状,具体制作方法略。
七、在主场景中,创建文字层
新建一个层,命名为“背景文字”。
选中第一帧,把库中的文字图形元件拖动到场景的米字框内,适当调整位置,使其在米字框的中央。
延长帧之300帧。
锁定层。
八、创建文字笔顺动画层
在文字背景层的上方创建一个文字动画层,在第100帧处插入关键帧,把库中的文字图形元件拖动到主场景中,两次ctrl+b打散文字,并填充绿颜色。
调整文字的位置,使其与背景层的文字对齐重合。
在105帧处插入关键桢,按照文字书写的顺序,用橡皮工具擦除第一笔的开始的一部分,在110帧处插入关键桢,接着往下擦除,这样每隔5帧做一个关键帧,并擦除一部分,直到把整个文字擦除完毕。
这里需要注意的是,擦除过程要细致,可以放大场景的比例到300%。
文字的每一笔一控制在3个关键帧为宜。
在文字动画的最后一帧,插入动作stop,使其动画到这里停止播放。
完毕后锁定图层。
九、创建综合层
新建一个图层,命名为“综合”。
选中第5帧,并转化为关键帧,把库中的笔画图形元件拖动到主场景的右上角的方框的适当位置。
选中该帧,加入动作stop。
选中第6帧,并转化为关键桢,选中该帧的笔画元件,在属性面板中交换元件为“部首”,添加该帧动作为stop。
用同样的方法完成8、9帧的工作。
在10帧完成拼音元件的交换。
把库中小喇叭图标按钮元件适当的位置,设置该按钮动作:on (release) {
gotoAndPlay(11);
}。
在第45帧插入关键帧,并设置帧动作stop。
把46帧转换为空白关键桢。
完成后锁定图层。
十、创建声音图层
新建一个图层,命名为“声音”。
(用系统自带的录音机录制文字的读音,时间不要超过3秒。
把声音文件导入到库中。
)在第11帧处插入关键桢,把库中的声音元件拖动到场景中。
在40帧处插入关键帧,并加入帧动作stop。
锁定层。
十一、添加按钮动作
首先在动画层的第一帧插入帧动作stop。
使其动画打开时在第一帧停止。
选中背景层,解除锁定。
选中层中的按钮“笔顺”,添加按钮动作:on (release) { gotoAndPlay(100);
}
添加“笔画”按钮动作:on (release) {
gotoAndPlay(5);
}
用同样的方法添加其他按钮的动作。
添加“EXIT”按钮动作:on (release) {
fscommand("quit");
}
完成后锁定层。
至此,本实例教程完毕。
附:以实例为模板,可以通过更改图形元件的文字内容,和重新制作文字动画来完成其他文字的制作。
