Flash制作详细过程
Flash详细教程完整版ppt课件

户点击按钮时执行特定操作。
动态按钮设计
了解如何根据用户交互或其他条 件动态更改按钮的外观和行为。
交互式动画实例分析
基础动画实例
分析简单的交互式动画实例,如鼠标悬停效果、拖拽效果等。
高级动画实例
探讨更复杂的交互式动画实例,如游戏、数据可视化等。
添加视频效果
如滤镜、转场、画中画等。
同步音频和视频
可实现音频和视频的精确同步,确保播放效果流 畅自然。
多媒体元素同步处理技术
时间轴同步
01
通过时间轴控制音频和视频的播放进度,实现精确同步。
脚本控制同步
02
使用ActionScript脚本语言编写代码,实现更复杂的同步控制逻
辑。
外部媒体同步
03
支持与外部媒体文件(如字幕文件)的同步,提供更丰富的多
将模板中的元素替换为自己的内容,如替换 图片、文本等。
调整布局
根据需要调整元素的位置和大小,使整体布 局更加合理。
修改样式
通过修改元素的样式属性,如颜色、字体、 透明度等,实现个性化定制。
自定义组件开发流程
创建组件
使用Flash的绘图工具创建组 件的图形界面。
封装组件
将创建好的组件封装成一个独 立的库文件,方便在其他项目 中重复使用。
添加过渡效果
在两个关键帧之间添加过渡效果,使动画更 加流畅自然。
补间动画制作方法
创建起始和结束关键帧
在时间轴上创建起始和结束关键帧, 并分别设置它们的属性。
选择补间类型
根据动画需求选择合适的补间类型, 如形状补间或动画补间。
创建补间动画
在起始和结束关键帧之间创建补间动 画,Flash会自动计算并生成中间帧 。
制作熊猫flash的全过程

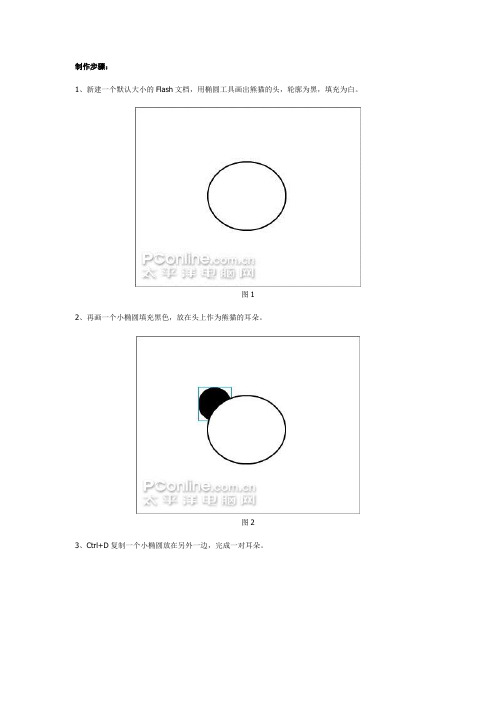
制作步骤:1、新建一个默认大小的Flash文档,用椭圆工具画出熊猫的头,轮廓为黑,填充为白。
图12、再画一个小椭圆填充黑色,放在头上作为熊猫的耳朵。
图23、Ctrl+D复制一个小椭圆放在另外一边,完成一对耳朵。
图34、眼睛是由三个由大到小的椭圆组成的,中间的小椭圆填充白色,另外两个填充黑色,大椭圆要用选取工具调整成如下鸭蛋形。
图45、嘴巴也是先画一个椭圆,轮廓为黑,填充为白。
6、再画一个小椭圆填充黑色作为鼻子。
图6 7、用直线工具画一横一竖两条直线用来作嘴巴。
图78、用选取工具将横直线调整为如下S形,在直线上拖拉就行了。
因为熊猫在举重,这样的嘴巴看起来象在使劲儿。
图89、用椭圆工具画一个大椭圆作为身体,轮廓为黑,宽度为5,填充为白。
图910、用选取工具将身体调整成如下形状,运动员的倒三角体型。
图1011、画胳膊。
先用直线工具画出直线轮廓。
图1112、再用选取工具调整到胳膊到如下形状,弯曲的线条表现了举重运动员发达的肌肉。
图1213、将胳膊填充黑色,Ctrl+D复制一份,执行菜单/修改/变形/水平翻转后放在另外一边,完成双臂。
图13 14、画腿。
先用直线工具画出直线轮廓。
图14 15、再用选取工具调整到腿到如下形状,形成扎着马步的腿。
图1516、将腿填充黑色,Ctrl+D复制一份,执行菜单/修改/变形/水平翻转后放在另外一边,完成双腿。
图1617、画手。
先画一个小椭圆。
图1718、按住Alt键的同时用选取工具在椭圆轮廓上拖动,就能拉出尖角,拉成如下形状即可。
图1819、将手填充黑色,Ctrl+D复制一份,执行菜单/修改/变形/水平翻转后放在另外一边,完成双手。
图1920、画杠铃的杆。
先用矩形工具画一个细长的黑色矩形,然后调节成弯曲状以表现杠铃的沉重。
图2021、再画一个无填充的矩形,轮廓宽度为4。
图21 22、在矩形上画出如下椭圆与它相交。
图22 23、将矩形上多余的线条删除,并把左边的直线调节成曲线。
FLASH芯片制作过程

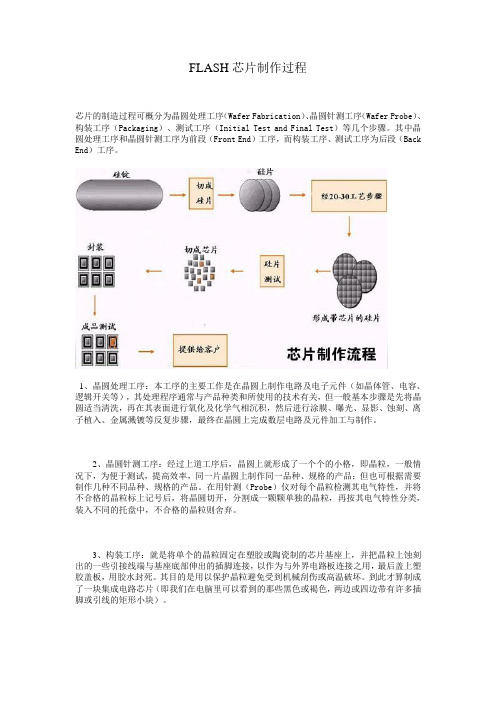
FLASH芯片制作过程芯片的制造过程可概分为晶圆处理工序(Wafer Fabrication)、晶圆针测工序(Wafer Probe)、构装工序(Packaging)、测试工序(Initial Test and Final Test)等几个步骤。
其中晶圆处理工序和晶圆针测工序为前段(Front End)工序,而构装工序、测试工序为后段(Back End)工序。
1、晶圆处理工序:本工序的主要工作是在晶圆上制作电路及电子元件(如晶体管、电容、逻辑开关等),其处理程序通常与产品种类和所使用的技术有关,但一般基本步骤是先将晶圆适当清洗,再在其表面进行氧化及化学气相沉积,然后进行涂膜、曝光、显影、蚀刻、离子植入、金属溅镀等反复步骤,最终在晶圆上完成数层电路及元件加工与制作。
2、晶圆针测工序:经过上道工序后,晶圆上就形成了一个个的小格,即晶粒,一般情况下,为便于测试,提高效率,同一片晶圆上制作同一品种、规格的产品;但也可根据需要制作几种不同品种、规格的产品。
在用针测(Probe)仪对每个晶粒检测其电气特性,并将不合格的晶粒标上记号后,将晶圆切开,分割成一颗颗单独的晶粒,再按其电气特性分类,装入不同的托盘中,不合格的晶粒则舍弃。
3、构装工序:就是将单个的晶粒固定在塑胶或陶瓷制的芯片基座上,并把晶粒上蚀刻出的一些引接线端与基座底部伸出的插脚连接,以作为与外界电路板连接之用,最后盖上塑胶盖板,用胶水封死。
其目的是用以保护晶粒避免受到机械刮伤或高温破坏。
到此才算制成了一块集成电路芯片(即我们在电脑里可以看到的那些黑色或褐色,两边或四边带有许多插脚或引线的矩形小块)。
4、测试工序:芯片制造的最后一道工序为测试,其又可分为一般测试和特殊测试,前者是将封装后的芯片置于各种环境下测试其电气特性,如消耗功率、运行速度、耐压度等。
经测试后的芯片,依其电气特性划分为不同等级。
而特殊测试则是根据客户特殊需求的技术参数,从相近参数规格、品种中拿出部分芯片,做有针对性的专门测试,看是否能满足客户的特殊需求,以决定是否须为客户设计专用芯片。
nand flash ssd制作流程

nand flash ssd制作流程一、引言随着信息技术的飞速发展,存储介质也得到了极大的改进和创新。
NAND闪存固态硬盘(NAND Flash SSD)作为一种新型的存储设备,具有高速读写、低功耗、抗震抗摔等优点,逐渐取代了传统的机械硬盘。
本文将详细介绍NAND flash SSD的制作流程。
二、NAND Flash SSD制作流程1. 设计和制造闪存芯片NAND闪存芯片是NAND Flash SSD的核心组成部分。
制造闪存芯片的过程包括晶圆制备、光刻、离子注入、金属化、封装等多个环节。
晶圆制备是将硅片切割成薄片,然后进行清洗、抛光等处理。
光刻是利用光刻胶和掩膜将电路图案转移到硅片上。
离子注入则是通过控制离子束的能量和剂量来改变硅片的导电性。
金属化是将金属层沉积在硅片上,形成电路的导线和连接点。
最后,将芯片封装起来,保护芯片免受外界环境的影响。
2. 制造控制器芯片控制器芯片是NAND Flash SSD的另一个重要组成部分。
控制器芯片负责管理闪存芯片的读写操作,以及数据的传输和存储。
制造控制器芯片的过程与制造闪存芯片类似,包括晶圆制备、光刻、离子注入、金属化、封装等环节。
3. 硬件组装硬件组装是将闪存芯片和控制器芯片与其他电子元件进行连接,并组装成最终的SSD产品。
首先,将闪存芯片和控制器芯片焊接到主板上。
然后,连接电源和数据线,并安装散热器和固定螺丝。
最后,将SSD固定在硬盘盒或固定槽中。
4. 固件烧录固件是NAND Flash SSD的操作系统,负责控制和管理SSD的各项功能。
固件烧录是将固件程序写入控制器芯片的过程。
通过专用的烧录设备,将固件程序下载到控制器芯片中,并进行验证和校验,确保固件的完整性和正确性。
5. 测试和质检制造完SSD后,需要进行测试和质检,以确保其性能和质量符合标准。
测试过程包括读写速度测试、稳定性测试、温度测试等。
质检过程包括外观检查、功能检查、故障排除等。
只有通过了测试和质检,才能正式出厂。
FLASH芯片制作过程

FLASH芯片制作过程1.硅片加工:首先,从硅石中提炼出高纯度的硅,然后使用化学气相沉积(CVD)或物理气相沉积(PVD)技术,在硅片上形成硅层。
接着,使用光刻和蚀刻技术,在硅片上形成源和漏极。
2.电介质层制作:使用CVD或PVD技术,在硅片上形成电介质层,该层用于隔离不同的电极。
3.金属电极制作:使用光刻和蚀刻技术,在电介质层上形成金属电极,以连接源和漏极。
4.控制门电极制作:通过光刻和蚀刻技术,在硅片上形成控制门电极,这是用于控制FLASH芯片的数据存储和读取的关键电极。
5.氧化物形成:在硅片的表面形成一层氧化物薄膜(SiO2),以提供一种保护层并启用浮栅结构的构成。
6.浮栅层形成:使用PVD技术,将浮栅层的材料沉积在氧化物层上,然后使用光刻和蚀刻技术,将浮栅层形状定义为准格子结构。
7.隔离层制作:使用CVD技术,在浮栅层上形成隔离层,以隔离不同的存储单元。
8.接触层制作:使用光刻和蚀刻技术,将接触层的材料定义为与源/漏极和控制门电极之间的连接。
9.陷阱层形成:使用CVD技术,在隔离层上形成陷阱层,用于增加FLASH芯片的容纳能力。
10.上层隔电层形成:使用CVD技术,在陷阱层上形成上层隔电层,以增加FLASH芯片的稳定性和耐久性。
11.顶层电极制作:使用光刻和蚀刻技术,在上层隔电层上形成顶层电极,以连接FLASH芯片的上下电极。
12.金属包封:最后一步是将金属封装到芯片上,以保护芯片免受外界环境的影响。
以上是FLASH芯片制作过程的主要步骤,每个步骤都需要高度的精确性和耐心。
制作过程并不仅仅限于上述步骤,因为每个制造商可能会有自己的工艺和技术变化。
但总体上,这些步骤涵盖了一个典型的FLASH芯片的制作过程。
flash制作实例

flash制作实例
Flash是一种广泛使用的动画和交互式内容的制作软件。
随着互联网的快速发展,Flash已经成为网页设计、广告和游戏制作中不可或缺的工具之一。
在这里,我将以一个实例来介绍Flash制作的具体过程。
首先,我们需要打开Flash软件并创建一个新文档。
然后,在画面左侧的工具栏中选择所需的工具。
例如,我们可以使用矩形工具创建一个矩形,并用填充颜色来装饰它。
接下来,我们需要设置动画的时间和帧率。
在Flash中,时间是按帧来计算的,每秒钟播放的帧数称为帧率。
我们可以在画面底部的时间轴中设置动画的时间长度和帧率。
然后,我们可以在时间轴中添加关键帧来创建动画效果。
关键帧是Flash中重要的概念,它表示动画中的重要变化点。
我们可以通过在时间轴中选择某一帧并添加关键帧来指定某一时刻中的变化。
例如,我们可以在某一个关键帧中改变矩形的颜色或位置,并利用Flash的动画播放效果来制作出复杂的动画效果。
此外,Flash还支持各种交互式内容的制作,例如按钮、文本框和表格等。
我们可以利用Flash的组件库来实现这些功能。
最后,一旦我们完成了Flash的制作,我们需要将其导出成为一个可用于网页或移动应用程序的文件格式,如SWF或HTML5文件格式。
总之,Flash是一种功能强大的工具,它为网页设计和互
动内容提供了无限的可能性。
借助Flash,我们可以创作出丰富多彩的动画和交互式内容,并将其应用于各种不同的领域。
2024版Flash8动画制作案例教程

根据教学内容和目标受众的特点,设计课件 的布局和风格,包括颜色、字体、图像等。
制作课件动画效果
整合教学资源
动态按钮制作
掌握如何使用ActionScript动态创建和管理按钮,实现更加灵活的 交互效果。
25
影片剪辑控制技巧
影片剪辑基本操作
学习如何创建和管理影片剪辑,包括影片剪辑的嵌套、 复制和删除等。
影片剪辑属性控制
通过ActionScript控制影片剪辑的属性,如位置、大 小、旋转和透明度等,实现丰富的动画效果。
编写游戏逻辑和代码
使用Flash8的ActionScript编程 语言,编写游戏的逻辑和代码, 实现游戏的交互和动态效果。
测试和优化
对开发完成的小游戏进行测试和 优化,确保游戏的稳定性和流畅
性。
31
多媒体课件制作案例
分析教学内容和目标
设计课件布局和风格
了解教学内容和目标,确定多媒体课件需要 包含的元素和表现形式。
动画原理
基于视觉暂留现象,通过连续播放 静态图像来模拟动态效果。
动画分类
按制作方式可分为手绘动画、定格 动画、电脑动画等;按表现形式可 分为平面动画和三维动画。
4
Flash8软件简介
01
Flash8是Adobe公司推出的一款专业动画制作软件,广泛应用于网页动画、多 媒体课件、互动游戏等领域。
02
Flash8支持矢量图和位图处理,提供了丰富的绘图和编辑工具,可轻松创建高质 量的动画作品。
2024/1/30
17
04
基本动画制作技术剖析
Chapter
2024/1/30
18
逐帧动画制作实例
2024/1/30
逐帧动画原理
flash制作蝴蝶飞舞制作过程

蝴蝶飞舞制作过程一、准备过程1、先构思flash的情节,记录制作flash所需的材料。
2、从网络中下载制作flash所需的图片和音乐。
二、操作过程1、建立一个flash文档:550x400像素,以班级姓名为名。
2、在图层1分别导入背景图和4个透明背景蝴蝶:文件--导入--导入到库。
3、点窗口--库,打开库。
把库里的背景图“蓝花花”拖进舞台调整和舞台一样大小。
4、点窗口--对齐,调出对齐面版,点相对于舞台,水平对齐,垂直对齐,锁住图层1。
5、新建图层2,把蝴蝶1 从库拖进舞台。
6、点击蝴蝶,按F8 --转换为元件(影片剪辑),元件名为蝴蝶1。
7、转成影片剪辑后,双击下场景中的蝴蝶,进入影片剪辑中,可以看到场景中的图片,只不过图片变暗了。
8、下面,再点下场景中的蝴蝶,再把它转成影片剪辑,又进入另一个影片剪辑中。
9、选用任意变形工具,蝴蝶1 图片四周出现8 个小方框,把鼠标放在右下的小方框上,待鼠标变为一个园形箭头,鼠标轻轻向左一拖,把蝴蝶转个方向。
10、在第5帧和第10帧分别插入关键帧,修改下第5帧中的蝴蝶,最后分别在第1帧和第5帧右击创建补间动画。
这样蝴蝶飞舞就做好了。
11、下面,点击下上面的“元件1”返回到元件1中继续我们的动画。
为了方便操作,我们把舞台调整为50%。
12、先缩小下,调整好蝴蝶的大小后,先添加引导层,然后画好引导线,画好后在引导层第100帧插入帧。
13、在引导层的第1帧,选用铅笔工具: 选项平滑,画出蝴蝶飞行的轨迹(引导线),用橡皮擦工具在引导线上,在要蝴蝶停留的位置上擦出一个小缺口,锁定引导层,打开图层1的锁。
14、在图层1,分别在40、60、100帧插入关键帧,并分别在1-40、46-60、60-100帧内任意一个点创建补间动画。
15、在图层1 的第1 帧,用箭头工具将蝶1 元件拖到引导线的最左端,蝶1 的中心点一定要压在引导线上。
16、在图层1的第40帧,用箭头工具将蝶1 元件拖到缺口的左端,蝶1 的中心点一定要压在引导线上。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Flash制作详细过程
1.新建一个Flash空白文档,设置背景为浅黑色。
2.新建一文件夹,建立两个图层,分别画两个矩形。
一个作
为背景,一个填充。
3.从1到20帧,插入补间动画。
实现进度条效果。
新建一
图层,命名“字”。
在5、10、15帧处插入关键帧,设置不
同的数字表示动画。
制作图片遮罩
4.制作遮罩层
5.插入图片,在地35帧出插入关键帧,设置涂层为遮罩层。
6.添加静态延长帧,插入另一个图层,导入图片。
7.复制第一个遮罩层里的椭圆,粘贴到当前位置。
并且设置
为遮罩层。
8.输入文字:“一起看车展”。
两次Ctrl+B,将图片打散成散
图。
9.每隔五个帧插入一个关键帧,并逐次增加字的个数。
设置
字体颜色。
10.翻转帧,使动画倒着播放,即体现了每个字现出的效果。
11.另见一个场景。
复制前面的照片。
并将图片打散。
12.每隔五帧插入一个关键帧,并在每一帧的时候,用橡皮
擦工具将图片擦去一个角或一个边。
14.插入一个图层。
选择文本输入工具,输入文本“我们是十九组,我们争取做到最好”。
设置字体颜色和格式。
15.将文字转换成元件。
便于后面的操作。
16.利用滤镜,改变文字的显示效果,增加投影的阴影。
17.每隔十个帧插入一个关键帧。
并改变文字的效果。
18.键入另一个文本。
我们努力做到更好。
设置字体和颜色。
并转换成元件。
19.设置字体的渐变颜色。
20.打散文字,插入关键帧,再一次改变字体的颜色。
21.最后插入关键帧,将文字改变成白色。
22.选择全部复制字体。
每一个帧,粘贴一个字进去,形成
打字的效果。
23.文字设置完成以后,再一次改变成元件。
在其后的二十帧处插入关键帧。
在中间位置再插入一个关键帧,修改文字
为翻转180度。
24.插入一个图层,画一个没有边框的矩形,作为遮罩层。
25.画制圆形的珍珠元件,将填充色改为渐变。
26.复制一个球,将它透明度调到最高,形成图中的效果。
27.将两个圆形的珍珠组合起来。
执行修改组合的命令。
28.将珍珠转换成图形元件。
29.在第一帧插入关键帧,调节球的位置。
30.利用椭圆工具,画一个椭圆,用橡皮工具,擦掉一点。
31.复制两个,改变其方向。
是之成120度角组合。
32.将四个球组合成一个图形,设成俄罗斯方块模样。
33.再画几个,执行相同的操作。
34.画一个房子,形成逐帧动画的效果。
