JavaScript
javascript工作原理

javascript工作原理JavaScript 是一种脚本编程语言,用于为网页添加交互性。
它的工作原理可以概括如下:1. 引入 JavaScript:在 HTML 文件中使用 `<script>` 标签引入JavaScript 代码。
可以将 JavaScript 代码嵌入到 HTML 文件中,也可以通过外部脚本文件进行引入。
2. 解析和执行:当浏览器加载 HTML 文件时,遇到 JavaScript 代码时会对其进行解析,并使用 JavaScript 引擎执行。
3. DOM 操作:JavaScript 可以通过文档对象模型(DOM)来与 HTML 文档进行交互。
它可以通过 JavaScript 代码来获取、修改或创建 HTML 元素。
4. 事件驱动:JavaScript 能够对用户的交互作出响应。
它可以通过事件监听器来捕获用户的交互事件(如点击、输入等),并执行预定的函数。
5. 数据操作:JavaScript 支持各种数据类型和操作,包括数字、字符串、布尔值、对象和数组等。
它可以进行算术运算、字符串拼接、条件判断、循环等操作,以完成复杂的计算和控制流程。
6. 异步操作:JavaScript 支持异步编程,可以通过回调函数、Promise 或者 async/await 等方式处理异步操作,如网络请求、定时器等。
7. 浏览器 API:JavaScript 可以通过浏览器提供的 API 来访问浏览器功能,如操作浏览器窗口、发送网络请求、使用本地存储等。
总之,JavaScript 的工作原理是通过解析和执行代码,与HTML 文档进行交互,并通过事件驱动、数据操作和浏览器API 来实现网页的交互性和动态性。
javascript的介绍及用途

一、什么是JavaScriptJavaScript是一种广泛应用于网页开发的脚本语言,它可以为网页增加动态功能。
JavaScript主要用于与用户交互,例如验证表单输入、创建动画效果、动态更新页面等。
与HTML和CSS一起,JavaScript 组成了现代网页的核心技术之一。
二、 JavaScript的历史JavaScript最初是由Netscape公司的布兰登·艾奇(Brendan Eich)在1995年创建的。
它起初被称为LiveScript,后来改为JavaScript。
虽然它的名字和语法与Java相似,但实际上两者之间并没有太多的关系。
三、 JavaScript的用途1. 网页交互JavaScript可以用来处理用户在网页上的交互行为,比如点击按钮、输入文本等。
通过JavaScript,我们可以动态地改变网页内容、验证用户输入、响应用户操作等。
2. 网页动态效果JavaScript可以用来创建各种动态效果,比如轮播图、滚动效果、弹出框等。
这些动态效果可以为网页增添活力,提升用户体验。
3. 数据交互JavaScript可以用来向服务器发送请求并处理返回的数据,实现前后端交互。
通过Ajax技术,可以实现网页的局部刷新,提升用户体验。
4. 前端框架JavaScript还可以用来创建各种前端框架,比如React、Vue、Angular等。
这些框架可以大大简化前端开发,提供丰富的组件和工具,极大地提高了开发效率。
5. 服务器端开发除了在客户端开发中广泛使用外,JavaScript也可以用于服务器端开发。
Node.js就是一个使用JavaScript进行服务器端开发的评台,它可以实现高性能的后端服务。
6. 游戏开发近年来,JavaScript在游戏开发领域也有了广泛的应用。
借助HTML5技术,JavaScript可以在各种设备上实现高性能的游戏。
7. 应用开发JavaScript还可以用来开发各种类型的应用,包括桌面应用和移动应用。
什么是 JavaScript

什么是JavaScript?JavaScript是一种高级的、解释型的编程语言,主要用于在网页上实现交互和动态效果。
它是网页开发中最常用的脚本语言之一,也被广泛应用于服务器端开发、移动应用开发和桌面应用开发。
以下是JavaScript的一些关键概念和特点:1. 脚本语言:JavaScript是一种脚本语言,意味着它不需要编译,可以直接在运行时执行。
在网页上,JavaScript通常通过嵌入在HTML文档中的<script>标签来引入和执行。
2. 动态性:JavaScript是一种动态语言,它允许开发人员在运行时修改和操作代码。
这使得JavaScript非常灵活,可以根据不同的条件和事件来改变网页的行为和外观。
3. 客户端脚本语言:JavaScript主要用于客户端脚本编程,即在用户的浏览器上执行。
它与HTML和CSS配合使用,可以实现网页的动态交互、表单验证、动画效果等功能。
4. 强大的DOM操作:JavaScript可以通过DOM(文档对象模型)来访问和操作网页的元素和内容。
开发人员可以使用JavaScript来创建、修改、删除网页上的元素,实现动态的页面更新和交互效果。
5. 事件驱动编程:JavaScript支持事件驱动编程模型,可以响应用户的操作和其他事件。
开发人员可以通过监听和处理事件来实现交互逻辑,例如点击按钮、鼠标移动等。
6. 对象导向编程:JavaScript是一种面向对象的编程语言,它支持对象、类、继承等概念。
开发人员可以使用JavaScript创建对象,定义属性和方法,并通过继承和多态等机制来组织和管理代码。
7. 平台无关性:JavaScript在不同的操作系统和浏览器上都可以运行,具有很好的平台无关性。
这使得开发人员可以编写一次代码,然后在多个平台上运行,减少了开发和维护的工作量。
8. 第三方库和框架:JavaScript拥有丰富的第三方库和框架,可以快速构建复杂的应用程序。
JavaScript教案

JavaScript最新教案第一章:JavaScript简介1.1 课程目标了解JavaScript的历史和发展掌握JavaScript的基本概念和特点理解JavaScript在Web开发中的作用1.2 教学内容JavaScript的起源和发展JavaScript的语法和特点JavaScript的核心概念JavaScript在现代Web开发中的应用1.3 教学方法讲解和演示示例代码和练习互动讨论和问题解答1.4 教学资源教案和演示文稿示例代码和练习题在线资源和参考资料1.5 教学评估课堂参与和讨论练习题和代码实现项目评估和反馈第二章:JavaScript基础语法2.1 课程目标掌握JavaScript的基本语法和结构理解变量、数据类型和运算符的使用学会使用控制结构和函数2.2 教学内容JavaScript的基本语法和结构变量和数据类型的定义和使用运算符的种类和功能控制结构的作用和实现函数的定义和调用2.3 教学方法讲解和演示示例代码和练习互动讨论和问题解答2.4 教学资源教案和演示文稿示例代码和练习题在线资源和参考资料2.5 教学评估课堂参与和讨论练习题和代码实现项目评估和反馈第三章:JavaScript对象和数组3.1 课程目标理解对象的概念和作用掌握对象的创建和属性的操作学会使用数组和字符串的处理方法3.2 教学内容对象的概念和作用创建对象和使用构造函数属性和属性的操作数组的概念和操作方法字符串的处理和操作3.3 教学方法讲解和演示示例代码和练习互动讨论和问题解答3.4 教学资源教案和演示文稿示例代码和练习题在线资源和参考资料3.5 教学评估练习题和代码实现项目评估和反馈第四章:JavaScript事件处理4.1 课程目标理解事件的概念和作用掌握事件处理的方法和技巧学会使用事件监听器和事件委托4.2 教学内容事件的概念和作用事件处理的方法和技巧事件监听器的使用和实现事件委托的原理和应用4.3 教学方法讲解和演示示例代码和练习互动讨论和问题解答4.4 教学资源教案和演示文稿示例代码和练习题在线资源和参考资料4.5 教学评估练习题和代码实现项目评估和反馈第五章:JavaScript高级应用5.1 课程目标掌握JavaScript的高级特性学会使用ES6和ES7的新特性理解模块化和组件化的开发模式5.2 教学内容JavaScript的高级特性ES6和ES7的新特性模块化的概念和实现组件化的开发模式和应用5.3 教学方法讲解和演示示例代码和练习互动讨论和问题解答5.4 教学资源教案和演示文稿示例代码和练习题在线资源和参考资料5.5 教学评估练习题和代码实现项目评估和反馈第六章:JavaScript DOM操作6.1 课程目标理解DOM的概念和结构掌握DOM的查询和修改方法学会使用DOM事件处理和动画6.2 教学内容DOM的概念和结构DOM的查询方法(getElementById, getElementsByClassName, querySelector等)DOM的修改方法(添加、删除、修改元素和属性)DOM事件处理(事件监听器、事件流、事件对象)DOM动画的实现(transition, animation等)6.3 教学方法讲解和演示示例代码和练习互动讨论和问题解答6.4 教学资源教案和演示文稿示例代码和练习题6.5 教学评估课堂参与和讨论练习题和代码实现项目评估和反馈第七章:JavaScript网络请求7.1 课程目标理解网络请求的概念和原理掌握JavaScript中网络请求的实现学会使用协议和REST API7.2 教学内容网络请求的概念和原理JavaScript中的网络请求(XMLHttpRequest, Fetch API)协议的基本概念和状态码REST API的设计原则和实现7.3 教学方法讲解和演示示例代码和练习互动讨论和问题解答7.4 教学资源教案和演示文稿示例代码和练习题7.5 教学评估课堂参与和讨论练习题和代码实现项目评估和反馈第八章:JavaScript模块化和打包8.1 课程目标理解模块化的概念和优势掌握JavaScript模块化的实现学会使用打包工具和构建流程8.2 教学内容模块化的概念和优势JavaScript模块化的实现(CommonJS, ES6模块)打包工具的使用(Webpack, Parcel, Rollup)构建流程和自动化(Gulp, Grunt, npm scripts)8.3 教学方法讲解和演示示例代码和练习互动讨论和问题解答8.4 教学资源教案和演示文稿示例代码和练习题8.5 教学评估课堂参与和讨论练习题和代码实现项目评估和反馈第九章:JavaScript前端框架9.1 课程目标理解前端框架的概念和作用掌握常见前端框架的使用学会前端框架的原理和扩展9.2 教学内容前端框架的概念和作用常见前端框架(React, Vue, Angular)的使用和比较前端框架的原理和扩展(组件化、状态管理等)9.3 教学方法讲解和演示示例代码和练习互动讨论和问题解答9.4 教学资源教案和演示文稿示例代码和练习题在线资源和参考资料9.5 教学评估课堂参与和讨论练习题和代码实现项目评估和反馈第十章:JavaScript项目实践10.1 课程目标理解项目实践的重要性掌握项目开发的流程和技巧完成一个简单的JavaScript项目10.2 教学内容项目实践的重要性项目开发的流程和技巧(需求分析、设计、编码、测试)完成一个简单的JavaScript项目(如待办事项列表、天气应用等)10.3 教学方法讲解和演示示例代码和练习互动讨论和问题解答10.4 教学资源教案和演示文稿示例代码和练习题在线资源和参考资料10.5 教学评估课堂参与和讨论练习题和代码实现项目评估和反馈重点和难点解析一、JavaScript简介1.1 重点和难点解析JavaScript的历史和发展JavaScript的基本概念和特点JavaScript在Web开发中的作用二、JavaScript基础语法2.1 重点和难点解析变量和数据类型的定义和使用运算符的种类和功能控制结构的作用和实现函数的定义和调用三、JavaScript对象和数组3.1 重点和难点解析对象的概念和作用创建对象和使用构造函数属性和属性的操作数组的概念和操作方法字符串的处理和操作四、JavaScript事件处理4.1 重点和难点解析事件的概念和作用事件处理的方法和技巧事件监听器的使用和实现事件委托的原理和应用五、JavaScript高级应用5.1 重点和难点解析JavaScript的高级特性ES6和ES7的新特性模块化的概念和实现组件化的开发模式和应用六、JavaScript DOM操作6.1 重点和难点解析DOM的概念和结构DOM的查询方法DOM的修改方法DOM事件处理和动画七、JavaScript网络请求7.1 重点和难点解析网络请求的概念和原理JavaScript中的网络请求协议和REST API八、JavaScript模块化和打包8.1 重点和难点解析模块化的概念和优势JavaScript模块化的实现打包工具和构建流程九、JavaScript前端框架9.1 重点和难点解析前端框架的概念和作用常见前端框架的使用和比较前端框架的原理和扩展十、JavaScript项目实践10.1 重点和难点解析项目实践的重要性项目开发的流程和技巧完成一个简单的JavaScript项目全文总结和概括:本文针对“JavaScript最新教案”的十个章节进行了重点和难点的解析。
第1章 零基础学JavaScriptJavaScript基础

1.1.2 脚本语言的分类
• 脚本语言可以简单地分为两类:服务器端脚本语 言和客户端脚本语言。 • 顾名思义,服务器端脚本语言就是在服务器上执 行的脚本语言。常用的服务器端脚本语言有ASP、 JSP、PHP等。使用服务器端脚本,大多数执行过 程都在服务器上完成,服务器将运行后的结果返 回给客户端。因此,服务器端脚本语言对服务器 端的要求比较高,而对客户端的要求相对而言就 比较低了。
1.8.2 使用“javascript:”调用
• 在HTML里可以通过“javascript:”方式来调用 JavaScript的函数或方法,请看以下代码,注意 加粗的文字:(具体内容请参照书。)
1.8.3 与事件结合调用
• JavaScript可以支持很多事件,所谓事件可以影 响用户的操作,比如说单击鼠标左键、按下键盘、 移动鼠标等等。与事件结合,可以调用执行 JavaScript的方法或函数。请看以下代码,注意 加粗的文字:
1.5.4 Dreamweaver
• Macromedia公司的Dreamweaver是建立Web站点和 应用程序的专业工具,该工具可以将可视化工具、 应用程序开发功能与代码编辑组合在一起,并且 内置了一些JavaScript小程序。在手动编辑 JavaScript方面,也有代码提示,可以让程序员 轻松完成代码编辑工作。(具体内容请参照书。)
1.5.2 1st JavaScript Editor
• 1st JavaScript Editor是一个很好的JavaScript 编辑软件,有着十分丰富的编辑功能,可以显示 正确的语法代码,还有十分出色的提示功能。在 输入代码时可以弹出代码提示,除了可以提高开 发人员的工作效率之外,还可以减少出现错误的 机会。(具体内容请参照书。)
js的名词解释

js的名词解释JavaScript(简称JS)是一种广泛使用的脚本编程语言,主要用于给网页添加交互性和动态功能。
它是一种基于对象的语言,可以通过将代码嵌入到HTML页面中,直接在浏览器中运行。
随着互联网的发展,JS已经成为前端开发中不可或缺的一部分。
首先,让我们来解释JavaScript的名字。
"Java"是一种独立的编程语言,而"Script"表示JavaScript是一种脚本语言,它的代码被解释器逐行执行。
因此,JavaScript不需要编译过程,使得调试更加方便和快速。
在网页上,通过使用JavaScript,我们可以实现许多动态的效果,例如表单验证、图像切换、动画效果等。
例如,当我们填写一个表单时,JavaScript可以验证我们输入的内容是否符合要求,并在错误发生时给出提示。
这极大地提高了用户体验和交互性。
此外,JavaScript还可以与HTML和CSS紧密结合,共同构建用户友好的界面。
通过JavaScript,我们可以通过操作和修改HTML元素的属性,如文本内容、样式、位置等来实现交互和动态效果。
CSS可以控制页面的布局和样式,而JavaScript可以修改CSS的属性和值,使得网页更加丰富和生动。
JavaScript的核心是ECMAScript(European Computer Manufacturers Association Script)规范。
该规范定义了语言的基本结构、语法、数据类型和操作。
在不同的浏览器中,JavaScript的执行引擎可能会有所不同,但它们都遵循ECMAScript的规范。
这就意味着,尽管不同的浏览器可能有一些兼容性问题,但在大多数情况下,我们可以编写具有良好兼容性的JavaScript代码。
JavaScript支持各种数据类型,包括数字、字符串、布尔值、数组、对象等。
它还提供了丰富的语法和内置函数,使得我们可以对数据进行处理、操作和计算。
javascript基本结构

javascript基本结构JavaScript的基本结构由以下几部分组成:1. 变量声明:在JavaScript中,可以使用var、let或const关键字声明变量,例如:```var x; // 声明一个变量xlet y; // 声明一个变量yconst z = 10; // 声明一个常量z,其值为10,一旦定义后不可更改```2. 函数声明:可以使用function关键字声明函数,例如:```function add(a, b) {return a + b;}```3. 条件语句:用于根据不同的条件执行不同的代码块。
例如,if-else语句:```if (x > 0) {console.log("x是正数");} else {console.log("x是负数或零");}```4. 循环语句:用于重复执行一段代码块。
例如,for循环:```for (var i = 0; i < 10; i++) {console.log(i);}```5. 事件处理:JavaScript可以响应用户的交互事件,例如点击事件、键盘事件等。
可以使用addEventListener函数来注册事件处理程序,例如:```document.getElementById("btn").addEventListener("click", function() {console.log("按钮被点击了");});```6.面向对象编程:JavaScript也支持面向对象编程,可以使用class关键字定义类,使用new关键字实例化对象。
例如:```class Rectangle {constructor(length, width) {this.length = length;this.width = width;}getArea() {return this.length * this.width;}}var rectangle = new Rectangle(10, 5);console.log(rectangle.getArea()); // 输出50```以上是JavaScript的基本结构,通过这些基本的语法和概念,可以进行各种复杂的编程操作。
JavaScript基础知识点

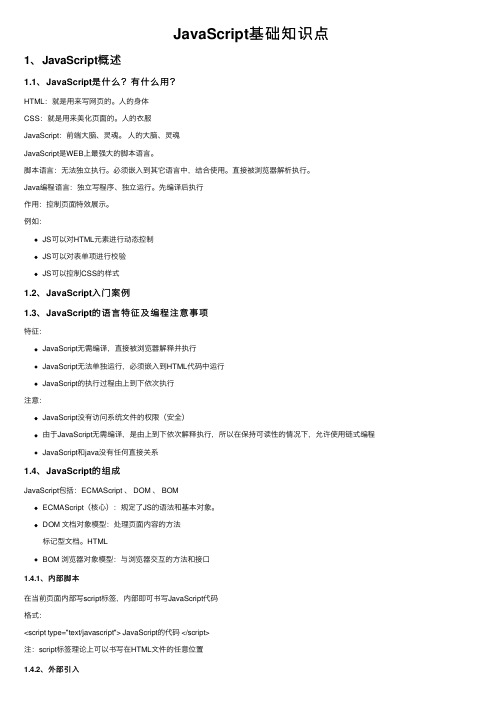
JavaScript基础知识点1、JavaScript概述1.1、JavaScript是什么?有什么⽤?HTML:就是⽤来写⽹页的。
⼈的⾝体CSS:就是⽤来美化页⾯的。
⼈的⾐服JavaScript:前端⼤脑、灵魂。
⼈的⼤脑、灵魂JavaScript是WEB上最强⼤的脚本语⾔。
脚本语⾔:⽆法独⽴执⾏。
必须嵌⼊到其它语⾔中,结合使⽤。
直接被浏览器解析执⾏。
Java编程语⾔:独⽴写程序、独⽴运⾏。
先编译后执⾏作⽤:控制页⾯特效展⽰。
例如:JS可以对HTML元素进⾏动态控制JS可以对表单项进⾏校验JS可以控制CSS的样式1.2、JavaScript⼊门案例1.3、JavaScript的语⾔特征及编程注意事项特征:JavaScript⽆需编译,直接被浏览器解释并执⾏JavaScript⽆法单独运⾏,必须嵌⼊到HTML代码中运⾏JavaScript的执⾏过程由上到下依次执⾏注意:JavaScript没有访问系统⽂件的权限(安全)由于JavaScript⽆需编译,是由上到下依次解释执⾏,所以在保持可读性的情况下,允许使⽤链式编程JavaScript和java没有任何直接关系1.4、JavaScript的组成JavaScript包括:ECMAScript 、 DOM 、 BOMECMAScript(核⼼):规定了JS的语法和基本对象。
DOM ⽂档对象模型:处理页⾯内容的⽅法标记型⽂档。
HTMLBOM 浏览器对象模型:与浏览器交互的⽅法和接⼝1.4.1、内部脚本在当前页⾯内部写script标签,内部即可书写JavaScript代码格式:<script type="text/javascript"> JavaScript的代码 </script>注:script标签理论上可以书写在HTML⽂件的任意位置1.4.2、外部引⼊在HTML⽂档中,通过<script src="">标签引⼊.js⽂件格式:<script type="text/javascript" src="javascript⽂件路径"></script>⽰例⼀:<script type="text/javascript" src="01demo1.js"></script>注:外部引⽤时script标签内不能有script代码,即使写了也不会执⾏。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Hello.html
示例2-JS位于将脚本编写为函数 head
<html> 避免页面载入时执行该脚本 <head> <script> function disp_alert() { alert("Hello World!"); } </script> 当函数被调用时 </head> JS代码才会被执行 <body> <input type="button" onclick="disp_alert()" value="OK" /> </body> </html>
eval.html
【返回】
isNaN函数
功能:用于检查其参数是否是非数字值。
用法:ቤተ መጻሕፍቲ ባይዱsNaN(x)
<script> document.write(isNaN(123)+ "<br />") document.write(isNaN(-1.23)+ "<br />") document.write(isNaN(5-2)+ "<br />") document.write(isNaN(0)+ "<br />") document.write(isNaN("Hello")+ "<br />") document.write(isNaN("2012/12/21")+ "<br />") </script> isnan.html false false false false true true
函数示例1
<html> <head> 参数不指定类型 <script> function fun1(txt) { alert(txt); } </script> </head> 函数在通常在<head>部分定义。 <body> <form> <input type="button" onclick="fun1('hello')" value="调用函数"> </form> </body> </html>
parseint.html
被转换为数字,则返回NaN
parseFloat 函数 功能:解析一个字符串,并返回一
用法:parseFloat(string)
<script> document.write(parseFloat("10") + "<br />") document.write(parseFloat("10.00") + "<br />") document.write(parseFloat("10.33") + "<br />") document.write(parseFloat("34 45 66") + "<br />") document.write(parseFloat(" 60 ") + "<br />") document.write(parseFloat("40 years") + "<br />") document.write(parseFloat("He was 40") + "<br />") </script> parsefloat.html
用法:unescape(string)
<script> var str="you are welcome!"; str=escape(str); document.write(str+"<br />"); document.write(unescape(str)); </script> you%20are%20welcome%21 you are welcome!
head.html
(一般放在head中)
示例3-JS位于外部文件
<html> 引用外部 js 文件 <head> 外部js文件不能包含 <script> 标签 <script src="js/1.js"> </script> 1.js: function disp_alert() </head> { alert("Hello World!"); } <body> <input type="button" onclick="disp_alert()" value="OK" /> </body> </html> 【返回】
JavaScript内置常规函数
9个常规函数:
消息 框
alert函数:显示一个警告对话框,包括一个OK按钮。 confirm函数:显示一个确认对话框,包括OK、Cancel按钮。 prompt函数:显示一个提示输入对话框,提示等待用户输入。 parseInt函数:将字符串转换成整数数字形式(可指定几进制)。 √ parseFloat函数:将字符串转换成符点数字形式。√
JavaScript可以出现在HTML的任意地方(详见示例)
示例1-JS位于body
当页面载入时,会执行位于 <html> body部分的脚本 <body> <script> document.write("<h1>Hello World!</h1>") </script> </body> </html>
eval函数:可计算某个字符串,并执行其中的的JS代码的结果。 isNaN函数:测试是(true)否(false)不是一个数字。 escape函数:将字符转换成Unicode码。 unescape函数:对escape函数编码的字符进行解码。 【返回】
JavaScript消息框
警告框 确认框
提示 输入框
函数示例2
<html> <head> <script> function add(a,b) 即使有返回值也不能指定函数类型 { return a+b; } </script> </head> <body> 6+5=<script>document.write(add(6,5))</script> </body> 当页面载入时,会执行位于 body部分的JavaScript </html>
prompt提示输入框示例
<html> <head> <script> function disp_prompt() { var name=prompt("请输入您的名字","wustzz"); if (name!=null && name!="") { document.write(name +"你好!" ); } 默认值 } 如点击【确认】,那么返回值为输入的值 </script> 如点击【取消】,那么返回值为 null </head> <body> <input type="button" onclick="disp_prompt()" value="显示提示框" /> </body> </html>
alert警告框示例
<html> <head> <script> function disp_alert() { alert("我是"+'\n'+"警告框!"); } </script> </head> <body> <input type="button" onclick="disp_alert()" value="显示警告 框" /> </body> </html>
alert.html
confirm确认框示例
<html> <head> <script> function disp_confirm() { var r=confirm("按下按钮"); if (r==true) { document.write("您按了确认!") ; } else { document.write("您按了取消!"); } } </script> 如点击【确认】,则返回值为 true </head> 如点击【取消】,返回值为 false <body> <input type="button" onclick="disp_confirm()" value="显示确认框" /> </body> </html> confirm.html
