ui设计师面试常见问题及答案
UI设计经典面试题及答案

UI设计经典面试题及答案1、说说你是怎么理解UI的?UI是最直观的把产品展示展现在用户面前的东西,是一个产品的脸面。
人开始往往是先会先喜欢上美好的事物后,在去深究内在的东西的。
那么也就意味着一个产品的UI首先要做的好看,无论风格是什么样的,重要的就是要让用户看起来舒服,设计就是要让用户更好的喜好上使用这个产品勾起用户的使用欲望。
同时UI又不单单是视觉上的,还有一些涉及到人机交互和操作逻辑方面的东西,在UI上都有体现,所以对设计而言,不仅要注意到视觉上的设计,还要注意到产品的功能及体现。
具体可以体现为:要好看、好用、而且要快。
2、你对UI设计师的看法是什么?针对目前设计的形式,我觉得目前来说设计师还是比较多的。
各大培训比较多,速成比较多,我个人认为作为一个优秀的设计师需要具备哪些能力等等……也可以回答作为一个设计师我们应该关注新的事物和行业动态,要时刻关注新的设计动态,对流行设计敏感,有欣赏美的眼光,也可以举例说说最近的动态,如星巴克的杯子事件,卫龙辣条,杜蕾斯等等。
也可以关注一些手机的新品发布会等等。
3、你觉得什么是UI设计?范围很广。
如果从设计角度来说我认为就是解决用户需求、改善提高效率、节省用户时间,通过不会说的界面,表达出设计师想要表达思想和意思。
4、谈谈你做UI设计师的最大收获或者谈谈你做设计以来最大的收获。
可以从技术、审美、经历、爱好等方面的一些进步和改变谈谈。
5、说说你们产品想法到上线的流程。
1.产品想法产品想法的来源来自四个方面,突发奇想、用户反馈、老板任务、竞品启示。
2.产品分析产品分析分两方面,用户研究和市场研究。
用户研究分为定性研究和定量研究;市场研究分行业分析和竞品分析。
3.产品规划主要分为四步:罗列特性、特性分类、排优先级、版本规划。
4.产品设计主要分为四步:产品架构、建立导航、页面布局、体验细节。
5.产品实现主要分为四步:团队分工、开发模式产品团队一般包括产品经理、项目经理、技术开发、测试、运维和设计。
UI设计师面试考试题(带答案)

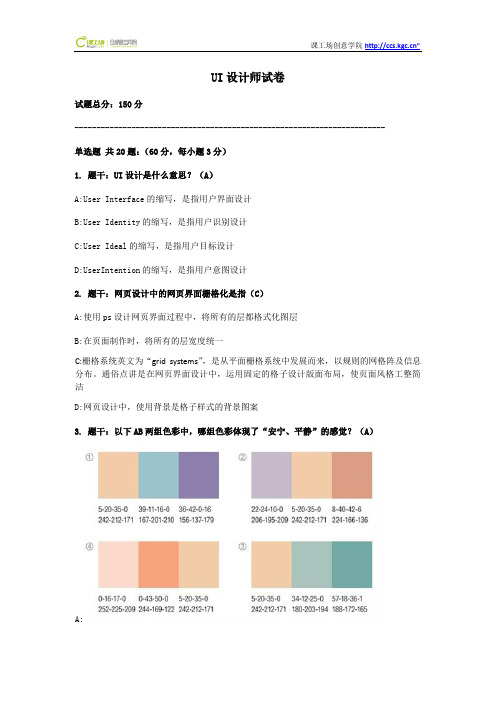
UI设计师试卷试题总分:150分-----------------------------------------------------------------------单选题共20题:(60分,每小题3分)1. 题干:UI设计是什么意思?(A)A:User Interface的缩写,是指用户界面设计B:User Identity的缩写,是指用户识别设计C:User Ideal的缩写,是指用户目标设计D:UserIntention的缩写,是指用户意图设计2. 题干:网页设计中的网页界面栅格化是指(C)A:使用ps设计网页界面过程中,将所有的层都格式化图层B:在页面制作时,将所有的层宽度统一C:栅格系统英文为“grid systems”,是从平面栅格系统中发展而来,以规则的网格阵及信息分布。
通俗点讲是在网页界面设计中,运用固定的格子设计版面布局,使页面风格工整简洁D:网页设计中,使用背景是格子样式的背景图案3. 题干:以下AB两组色彩中,哪组色彩体现了“安宁、平静”的感觉?(A)A:B:4. UI设计交付物都包含哪些?( C )A.UI设计规范B.产品原型C.PSD效果图D.HTML页面5. 题干:网页设计Web UI中,针对现在主流浏览器的大小设定,最常见的页面宽度为(A)A:960px、970px、980px、990px、1000pxB:1680px、2400px、3200pxC:180px、240px、360px、400pxD:无相关具体数值要求6. 题干:网页界面设计中,一般使用的分辨率的显示密度是多少dpi(C)A:300dpiB:200dpiC:72dpiD:600dpi7. 题干:下列手机端UI设计分类排列方式中,哪种是类似九宫格的形式(A)A: B:C: D:8. 题干:UI视觉设计常用软件是(C)A:WordB:ExcelC:PhotoshopD:Firefox9. 题干:在Photoshop中,图像最基本的组成单元是(C)A:色彩空间B:节点C:像素D:通道10. 题干:下列哪一种不属于UI设计范畴(C)A:网页设计B:手机界面设计C:户外海报设计D:软件界面设计11. 题干:下列哪一项是正确的CSS语法构成(C)A:body:color=blackB:{body;color:black}C:body {color:black}D:body {color=black}12. 题干:css标签中background-color是什么意思(A)A:背景颜色B:前景颜色C:灰色模式D:透明模式13. 题干:以下说法正确的是(B)A:我们要学习的UI,英文全称为User Identity,即用户身份识别设计的简称B:UI设计是指对互联网、移动互联网、软件等产品的人机交互、操作逻辑、界面美观体设计C:UI设计师就是做程序开发的人D:UI设计师不用了解和研究用户群体及群体使用习惯,只需要按自己的喜好进行设计就可以14. 题干:以下说法不正确的是(D)A:UI设计是一种如何让产品界面美观易用,有效而让人愉悦的设计过程,它致力于了解目标用户和他们的期望,了解用户使用产品时的行为、视觉感受,了解“人”本身的心理和行为特点B:产品是指用户浏览或使用的网站或者手机端应用软件等C:根据界面的表现形式、使用范围的不同,UI设计进行了一个简单的使用范围的分类,即分为:网页设计WEB UI和图形化界面设计GUID:我们要学习的GUI 是 Good User Interface 的简称,即良好的用户界面15. 题干:以下说法不正确的是(D)A:门户网站:是指通向某类综合性互联网信息资源并提供有关信息服务的应用系统。
初级ui面试题目(3篇)

第1篇一、面试题目1. 请简述UI设计的基本概念和作用。
2. 请列举三种常用的UI设计工具,并简要介绍其特点。
3. 请简述移动端和PC端UI设计的主要区别。
4. 请解释什么是“用户体验”(UX)设计,它与UI设计有什么关系?5. 请谈谈你对“响应式设计”的理解。
6. 请举例说明如何通过UI设计提升产品的易用性。
7. 请简述色彩在UI设计中的作用。
8. 请解释什么是“视觉层次”?9. 请简述在UI设计中如何运用版式设计原则。
10. 请谈谈你对图标设计的理解。
11. 请举例说明如何通过UI设计提升产品的品牌形象。
12. 请谈谈你对“交互设计”的理解。
13. 请解释什么是“动效设计”?14. 请谈谈你对“扁平化设计”的理解。
15. 请简述在UI设计中如何处理文字和图片的关系。
16. 请谈谈你对“界面布局”的理解。
17. 请举例说明如何通过UI设计提升产品的用户粘性。
18. 请谈谈你对“设计规范”的理解。
19. 请简述在UI设计中如何处理界面元素之间的空间关系。
20. 请谈谈你对“设计趋势”的理解。
二、面试答案1. UI设计,即用户界面设计,是指为软件、网站、移动应用等产品的用户界面进行设计,目的是提高产品的易用性、美观性和用户体验。
UI设计的作用是使产品更加人性化、易用,提升用户满意度。
2. (1)Photoshop:一款强大的图像处理软件,适用于UI设计、网页设计等领域。
特点:功能全面、操作简单、插件丰富。
(2)Sketch:一款简洁的矢量图形设计软件,适用于移动端和PC端UI设计。
特点:界面简洁、易于上手、插件丰富。
(3)Axure RP:一款原型设计工具,适用于交互设计、界面设计等领域。
特点:功能强大、易于协作、插件丰富。
3. 移动端UI设计主要针对手机、平板等移动设备,特点是屏幕尺寸较小、交互方式多样、操作便捷。
PC端UI设计主要针对电脑,特点是屏幕尺寸较大、交互方式相对单一、操作相对复杂。
4. 用户体验(UX)设计是指从用户的角度出发,关注用户在使用产品过程中的感受、需求和行为。
UI设计面试题以及答案

UI设计面试题1.设计流程规范:这个问题范围跨度比较大,可以先回答一下设计流程:比如APP设计流程(功能定位——目标用户需求分析——交互设计并出交互原型图——风格定位,通过风格设计稿并确认该风格是否被采用——页面功能小图标设计——APP界面整体设计并优化——运用Icon设计——整套运用视觉设计完稿——交接给前端开发人员。
规范可以从两个角度来回答:1,APP设计中的规范(如果举例是网页设计流程那就说网页的)。
2交接给前端的文档规范。
设计规范主要从尺寸及分辨率、界面基本组成元素(状态栏、导航栏、主菜单栏、内容区域)、字体大小、切图(切图规范可以适当讲一下适配问题,Android设计规范中单位是dp),颜色值(16进制颜色交付方式)。
交接规范:交接文档中的规范从四个维度来说:1,色彩规范(页面主色和页面辅色以及文字颜色)。
2,图标规范(比如平台通用的罗列到一起,导航的罗列到一起等)。
3,按钮规范(一级按钮,二级按钮,其他按钮等以及各种交互状态的标明)。
4,排版规范(间隔标注,字体大小,字体颜色等)。
2,i7和i5尺寸怎么适配?字体大小等?(i7和i6尺寸一样)答:一套设计稿适配的前提:设计稿必须为矢量的。
图片除外。
比如图标,线、点、颜色块等元素都是矢量或者形状。
以iphone6 为基准设计稿(建议用i6),适配iphone5 :设计里面包含很多位图。
如何需要考虑位图的适配?i5和i6的PPi相同,所以都用@2X 图,如果要去适配Plus那需要额外导出一套@3X图。
3.有没有上线的作品?这个要根据实际情况来回答。
灵活处理。
4.擅长什么风格的设计?(喜欢?)例如1:半扁平化设计,它结合了materialdesign和flatdesign两种风格的处理手法。
使简洁的设计上多一些空间感,包括悬浮的按钮和卡片的设计。
它让像素具备海拔高度,让系统的不同层面的元素,都是有原则、可预测的,不让用户感到无所适从,用户体验好。
ui设计师面试常见问题及答案

ui设计师面试常见问题及答案一.基础问题0.请你先简单的自我介绍?1.请问你学历,是否有美术功底,是否有经验?2.为什么离职,为什么离开上一家公司?3.浅谈自己的作品偏什么风格?4.说出一个最喜欢的app,评价优缺点?5.有没有上线作品,如果没上线,为什么没上线?6.说说你们产品从需求到上线的流程?7.为什么选择我们公司,有哪些优势?8.你觉得什么是UI设计?9.平时获取资讯信息的渠道?10.了解我们的产品后,使用体验是什么?觉得目标客户是谁?11.浅谈职业规划?12.UI设计师那么多,说一下让我们用你的理由?13.你觉得这个APP做的怎么样?14.你觉得这个官网做的怎么样,如果让你做,你会怎么做?15.推动一个项目的视觉设计需要多久?16.讲一讲您对移动端的了解?17. 您认为您的性格特点是什么?在工作中有什么帮助?18.作为一名设计,当开发和客户对您的设计理念不赞同,您会怎么处理?19.聊一聊你最喜欢的设计师?二.专业问题1.UI和UE最大的区别在哪里UI即User Interface ,用户界面,业界一般指的是界面视觉设计。
UE即User Experience,用户体验,UE范围最大,不仅仅包含视觉与交互.研究的对象是用户使用这个产品过程中所有的感受,比如听觉视觉触觉嗅觉味觉等等。
2. 谈谈你对用户体验的理解?用户体验是产品设计的灵魂职位,通过分析用户心理模型与产品功能需求来设计任务流程,运用交互知识搭建产品的核心架构设计出产品原型以最终实现产品的可用、易用与好用。
3. Material Design怎么理解的?把物理世界的体验带进屏幕。
去掉现实中的杂质和随机性,保留其最原始纯净的形态、空间关系、变化与过渡,配合虚拟世界的灵活特性,还原最贴近真实的体验,达到简洁与直观的效果。
4. Material Design三大原则1.运用比喻鲜明、形象、2.深思熟虑3.动效表意。
ui设计师面试问题及参考答案

ui设计师面试问题及参考答案ui设计师面试问题及参考答案ui要开发面向客户的系统部分,所以在面试的时候除了要有一定的编程基础也要有充分的准备。
下面店铺整理了ui面试问题和参考答案,希望对你有所帮助!ui面试问题及答案1:户枢不蠹”的“不蠹”是什么意思?(低级题) 不生虫2:企鹅一般在几月份产卵?(高级题) 5月3:月亮老是一面朝着地球的原因是: (中级题) 月亮自转与公转的周期相同4:被称为菊月的月份是: (低级题) 九月5:"沙龙”源于哪国语言?(中级题) 法国6:地球的年龄约有: (中级题) 46亿年7:玉米受潮后产生的致癌物质是: (低级题) 黄曲霉毒素8:《三国演义》中的“凤雏”是谁?(中级题)庞统9:WNBA代表什么?(中级题) 美国女子职业篮球赛10:中岳嵩山分为太室山和少室山。
少林寺在: (低级题) 少室山我们的前端工程师和后端工程师有同样的面试过程,例如考算法和编码。
因为前端工程师要开发系统中面向客户的部分,所以我们希望应聘者要有一定的编程基础。
现在就开始谈谈我们的面试过程。
为什么要专门针对设计工程师设计面试?我之所以喜欢呆在palantir的前端工程师团队里,很大一部分原因是因为我们可以全程参与产品ui界面的设计及实现的过程。
工程师可以和其他工程师以及设计师共同参与产品的设计,我们可以公开地讨论我们的想法。
ui设计师的.面试应该模仿这种合作设计和讨论的过程。
这就意味着在面试过程中,会要求你设计或评价一、两个ui设计,同时会考验你的协作与讨论能力。
ui面试中处理相关设计问题的建议一切都是为了用户用户是任何界面成功与否的裁决者。
如果用户可以简单、高效、在直觉地引导下轻松完成任务,那我们所做的就成功了。
所以我们在做设计的任何阶段都要把用户放在心里。
我们在设计之前最容易犯的错误就是把我们自己当成用户。
和电脑工作本来就是一个很孤独的工作,它很容易让我们忘记每个人会用不同的方式去体验一个用户界面。
ui设计面试常见问题及部分回答
ui设计面试常见问题及部分回答1、为什么用这个颜色?2、项目上线时间,公司名称,公司信息?3、项目的大体功能有哪些?4、你的设计理念和考虑的用户体验?5、设计的规范和尺寸(安卓、ios)?6、这套APP界面中的设计亮点在哪?7、为什么从上家公司离职?8、大学所学的专业是什么?怎么转向UI设计行业的呢?9、做一个简短的自我介绍?10、有没有上社保?按什么标准?11、这套APP共几个人参与?12、你们一般一套项目的周期是多久?13、你上一家公司的工资是多少?14、我们这边没什么要问的,你那还有什么问题吗?15、如果你的想法和产品经理的想法或原型图有冲突,你是按自己的想法来设计,还是听产品经理的要求?16、你平时经常浏览哪些设计网站?17、你如何理解UI设计这个行业?18、你觉得UI设计行业今后发展的大趋势、大方向是什么?19、你在设计时,一般如何选择色彩?20、在工作中你和前端开发工程师如何配合工作?(切图和标注)21、你来说说什么是用户体验(交互设计)或者你设计的APP界面中考虑到了哪些用户体验问题?22、给你一个本公司的产品让你分析(先夸再说自己的意见);23、找一个你认为你的项目中最好的一个或两个来讲解一下;24、到到一个新的公司你认为怎么快速的参与到项目中去呢?先和部门负责人沟通,了解工作流程团队的架构和上个设计的的岗位职责看之前的交接文档。
在和负责该项目的产品项目经理开发沟通要负责的项目。
25、做过平面类的设计吗?最好回答说做过,因为现在好多公司需要偏向平面的运营设计26、还有没有其他的作品了?作品挺多的,我今天带了我认为比较好的作品,如果你需要看我可以回去后给您发邮件。
27、你认为自己得产品价值最大的是哪个?为什么大?有难点怎么解决?价值要从用户量用户反馈给企业带来盈利模式用户反馈自主学习能力和自己研究能力做到哪里特效不会跟同行的同事研究探讨最后来解决这个问题最好举例子。
做个logo 没有感觉灵感我就用头脑风暴然后慢慢就来了.28、阐述一下设计一款APP的想法和思路?首先要考虑我们这款产品的目标用户群是谁,针对什么样的人群用什么样的风格。
ui设计师面试常见问题及答案
ui设计师面试常见问题及答案问题一、Android手机的常用设计尺寸有_________.怎么适配ios和安卓。
答案:安卓320 X 480是常规模拟器、但现在的开发都是用360x640做一倍率。
480 X 800(1.5倍率)、720 X 1280(2倍率)、1920*1080(3倍率)ios用sketch软件出375*812的1倍率的设计图,直接生产标注,1倍率中1px=1pt=1dp。
方便程序员理解。
Ios适配安卓将375缩小间距至360,文字大小不变,图标大小不变,图片按等比缩小。
也出一倍率标注。
1px=1dp。
适合程序员开发。
问题二、认为UI和平面的区别是答案:UI是英文User和interface的缩写,是用户与界面2个部分组成。
带交互及用户体验,一个好的UI设计师,更多的价值体现在用户体验及交互上的优势。
怎么样设计出更符合人操作习惯的用户界面,怎么设计出更简洁明了的用户界面,怎么更符合用户群体的审美。
如手机手势的使用,移动场景变化的时候,界面的呈现,手持设备的交互等。
平面的更多是纯图形的设计。
考虑更多的是产品的受众人群,符合他们的审美观点,符合他们的使用习惯,符合他们的价值区间的设计。
更多考虑的是现实场景中的使用状态。
如海报,VI,易拉宝等。
问题三、你如何使用色彩?答案:去寻找自己app的配色心理学的色彩分析,具体用文字说明。
用户群体,年龄分析,app的内容分析点方面去考虑。
考虑明度的对比,我国色盲男性5%-8%,女性0.5%-1%。
全球男性8%,女性0.5%,所以在设计的时候,要充分考虑到色盲大众群体的需求。
问题四、你怎么理解UI设计的一致性原则。
答案:制作app的初始的规范设计,包括从色彩,字号,按钮,图标细节等各方面的一致性设计。
主要是考虑到;风格的一致性:用户友好度更好,降低用户学习成本,同样条件的情况下更快速的识别。
问题五、做过平面类的设计吗,平面印刷要注意什么。
答案:做过,一年或两年。
ui面试题及答案
ui面试题及答案导言:在求职UI设计岗位时,面试是应聘者展示自己技能和经验的关键环节。
为了帮助应聘者更好地应对UI设计师面试,本文将介绍一些常见的UI面试题及答案,希望能够对大家有所帮助。
一、美学和设计1. 什么是UI设计?UI设计(User Interface Design)是指设计人员通过音频、视觉、操作与用户进行交互的过程,力求达到方便、易用、美观的设计效果。
2. 你认为好的UI设计具备什么特点?好的UI设计应具备以下特点:- 用户友好:考虑用户需求,提供简洁明了的界面和操作方式。
- 美观大方:运用合适的色彩、排版和图形设计,创造良好的视觉体验。
- 易用性:界面布局合理,交互方式清晰明了,用户易于理解和操作。
- 一致性:保持整体设计风格与UI元素的一致性,增强用户记忆性。
二、设计基础知识1. 什么是色彩搭配?色彩搭配是指在设计中使用一组或多组色彩的方式来表达和传达特定的情感和信息。
常见的色彩搭配方式包括对比色、相似色、渐变色等。
2. 说明设计中的对比原则。
对比原则是指通过在设计中使用不同的元素,如色彩、形状、大小等,来产生明显的差异性,以达到引导用户注意力和增加信息可读性的目的。
三、设计软件1. 你熟悉哪些UI设计软件?常见的UI设计软件有:Adobe Photoshop、Sketch、Adobe Illustrator 和Figma等。
针对不同的操作系统,可能会有一些特定的软件选用。
2. 你在设计过程中一般使用哪些工具?在UI设计过程中,常用的工具包括画板、画笔、取色器、图层管理器、样式库等。
这些工具可以帮助设计师更高效地完成设计任务。
四、设计实践1. 请描述你在设计一个网页时的具体步骤。
设计网页时,一般需要以下步骤:- 确定需求:了解网站的定位、目标用户等要求。
- 收集素材:收集文字、图片等素材。
- 初步构思:根据需求和素材进行排版规划,设计草稿。
- 设计细化:在草稿的基础上进行进一步的细化和修饰。
UI设计师面试考试题(带答案)
U I设计师面试考试题(带答案)work Information Technology Company.2020YEARUI设计师试卷试题总分:150分-----------------------------------------------------------------------单选题共20题:(60分,每小题3分)1. 题干:UI设计是什么意思(A)A:User Interface的缩写,是指用户界面设计B:User Identity的缩写,是指用户识别设计C:User Ideal的缩写,是指用户目标设计D:UserIntention的缩写,是指用户意图设计2. 题干:网页设计中的网页界面栅格化是指(C)A:使用ps设计网页界面过程中,将所有的层都格式化图层B:在页面制作时,将所有的层宽度统一C:栅格系统英文为“grid systems”,是从平面栅格系统中发展而来,以规则的网格阵及信息分布。
通俗点讲是在网页界面设计中,运用固定的格子设计版面布局,使页面风格工整简洁D:网页设计中,使用背景是格子样式的背景图案3. 题干:以下AB两组色彩中,哪组色彩体现了“安宁、平静”的感觉(A)A:B:4. UI设计交付物都包含哪些?( C )A.UI设计规范B.产品原型C.PSD效果图D.HTML页面5. 题干:网页设计Web UI中,针对现在主流浏览器的大小设定,最常见的页面宽度为(A)A:960px、970px、980px、990px、1000pxB:1680px、2400px、3200pxC:180px、240px、360px、400pxD:无相关具体数值要求6. 题干:网页界面设计中,一般使用的分辨率的显示密度是多少dpi(C)A:300dpiB:200dpiC:72dpiD:600dpi7. 题干:下列手机端UI设计分类排列方式中,哪种是类似九宫格的形式(A)A: B:C: D:8. 题干:UI视觉设计常用软件是(C)A:WordB:ExcelC:PhotoshopD:Firefox9. 题干:在Photoshop中,图像最基本的组成单元是(C)A:色彩空间B:节点C:像素D:通道10. 题干:下列哪一种不属于UI设计范畴(C)A:网页设计B:手机界面设计C:户外海报设计D:软件界面设计11. 题干:下列哪一项是正确的CSS语法构成(C)A:body:color=blackB:{body;color:black}C:body {color:black}D:body {color=black}12. 题干:css标签中background-color是什么意思(A)A:背景颜色B:前景颜色C:灰色模式D:透明模式13. 题干:以下说法正确的是(B)A:我们要学习的UI,英文全称为User Identity,即用户身份识别设计的简称B:UI设计是指对互联网、移动互联网、软件等产品的人机交互、操作逻辑、界面美观体设计C:UI设计师就是做程序开发的人D:UI设计师不用了解和研究用户群体及群体使用习惯,只需要按自己的喜好进行设计就可以14. 题干:以下说法不正确的是(D)A:UI设计是一种如何让产品界面美观易用,有效而让人愉悦的设计过程,它致力于了解目标用户和他们的期望,了解用户使用产品时的行为、视觉感受,了解“人”本身的心理和行为特点B:产品是指用户浏览或使用的网站或者手机端应用软件等C:根据界面的表现形式、使用范围的不同,UI设计进行了一个简单的使用范围的分类,即分为:网页设计WEB UI和图形化界面设计GUID:我们要学习的GUI 是 Good User Interface 的简称,即良好的用户界面15. 题干:以下说法不正确的是(D)A:门户网站:是指通向某类综合性互联网信息资源并提供有关信息服务的应用系统。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Q1:你为什么要做UI?你之前不是这个专业的,怎么想起来做UI的?我很早就知道UI这个工作,并且我有朋友是从事互联网这个行业的,在与他的交谈我们曾涉及过UI这个领域,也因此使我一直对UI都十分感兴趣,并且我也花费了大量的精力学习(时长:几个月至半年),身边也有业内辅导我。
目前互联网前景良好,特别是5G的到来,人工智能的发展,物联网、大数据的普及,UI设计比我自身所学的专业更有发展前景,因此我选择来从事UI行业。
Q2:请介绍一下你自己?你是怎么知道我们公司的?你对我们公司有什么了解?(针对该公司的近期的发展动向,组织相对的回答模式)例:某之前做网页的公司想开拓APP业务。
我曾做过n个APP的改版/我长期关注一些APP用户体验交互的现况,非常擅长APP的交互动画/色彩/排版/功能/产品定义。
我在应聘贵公司之前,对贵公司就有所耳闻,贵公司的XXX业务在行业中是处于XXX地位,可简述公司创始人及股东的资源来源。
贵公司的XXX(公司产品)最近是处于XX的状态,同时亦可分析竞争对手产品的优劣势。
Q3:你平时一般上什么网站?你收集了多少素材?你平时是怎么整理素材的?你一般去哪里找素材?在国内素材站有花瓣,(站酷)海洛,千图,昵图,我图等。
我的素材是不限于某一网站的,在此基础上习惯于将他们的优秀想法进行分类,同时也会根据色彩、风格等分类,目前已收集到一个硬盘的素材。
其实我个人在日常生活中也会画一些插画/启动页/2.5D/缺损图标。
Behance、Dribble、Pinterest也经常上。
另外,因为喜欢设计,我自己也是千图网的VIP会员。
Q4:你是怎么决定一个产品的配色的?首先,如果公司有VI企业识别,我会根据公司的VI企业识别,优先选择VI的配色。
其次,我会根据目标用户的喜好以及公司管理层对于产品定义的意见。
当然,对于产品配色大方向已经确定的情况下,我也会多出几个方案以供公司挑选(或使用用户调研的方式寻求最能让用户接受的配色方案)。
Q5:你平时都用一些什么软件?除了基础的PS、AI等基础的设计软件,那些原型Axure、动效软件Ae、手绘、做跳转的墨刀我都比较熟悉,蓝湖协作平台也熟悉,平常用AE会做一些MG动画。
Q6:你做设计用Windows还是Mac?Windows和Mac两个都会使用,当然如果公司能配备Mac那是最好的,因为Mac的视觉、颜色及软件的各方面比起Windows都是有一定优势的。
以前一直用的是Mac。
Q7:整套产品的设计流程是怎么样的?一:(项目周期长)我会视项目周期而定,如果项目周期较长且是公司自身原创研发的项目,首先我将进行竞品分析、产品分析以及用户调研,归纳出产品需求报告。
其次设计线框并上色,以页面的重要程度的依次决定配色方案。
再次进行切图,检查字体、格式是否有误,最后发送此版本给公司决策。
二:(项目周期短,后期维护、已上线仅做个别修改)按照邮件内容、产品经理的口述或需求方的需求进行及时处理并回传。
三:(开发中,仅补图标)及时处理并立马回传。
Q8:APP一般做几个尺寸?屏幕分别是什么像素?IOS(主要两种尺寸):(3s)320X480 (4及4s)640X960 (5)640X1136 主要尺寸(6、7、8)750X1334 主要尺寸(6p、7p、8p)1242X2208 (X)1125X2436Q9:切图标注一般用什么软件?切片命名规则是什么?一般出几套图?软件:Cutman及Markman等。
切片规则:模块、类别、功能、状态。
(导航-按钮-搜索-默认.png)5套:iOS两套+安卓三套Q10:9.PNG的原理是什么?是一种android格式,把一张可以重复平铺的图片切成9宫,然后拉伸中间部分,形成边角不会变形的拉伸功能。
四周留出1个像素的透明,然后用rgb为:000的纯黑色标注出顶部左边1个像素的重复拉伸区域,右边下边为填充内容区域。
Q11:你离开上家公司的原因是什么?HR可接受的离职原因:1. 合同到期2. 因为呆久了认为项目没有挑战性/公司未来的项目不看好3. 以前的团队被挖走了导致项目无法推进4. 离家远5. 上司跳槽6. 因家庭原因离职7. 想换个平台,之前的工作方向和自身理想的工作方向不太一样。
Q12:你对加班怎么看?本人效率非常高,我将会尽可能在8小时内将工作处理完成。
因为在家我还将进修一些设计的技术/健身保持健康。
当然,我不反对加班,在项目较忙的时候我将会加班,但我不喜欢无意义的加班,因为这会损失我的精力导致我在真正面对项目上线的时候精力不足。
(如果公司有加班文化,询问是否有调休/加班奖金/加班饭贴)Q13:你有没有已上线的项目?尽量有,公司很看重是否有上线项目,可以说自己之前公司的项目名称。
若没有,事先可以做一些简单的模板H5设计。
Q14:你平时用那些APP?围绕与面试公司相关的APP,再谈一下公司APP和竞品有什么区别。
当然也可以指出类似微信、支付宝、滴滴打车、美团等一些大众APP的体验和感受,尽量找出其中的一些不便之处,比如微信就有很多吐槽,撤回消息为什么要显示?被踢出群,为什么要显示?明明对方看不惯自己,把“我”删除了,但“我”对此却浑然不知,还傻傻地点赞?等Q15:某款APP在交互上有哪些优点?平时多留心浏览APP的特点,若实在不知道,也可以聊到自己用过的一款APP的特点。
(关注常用功能、新手指引、删除提示、页面切换效果、访问记录等)Q16:你了解我们公司吗?了解。
事先查询公司是几轮、之前的产品是什么、成功或失败、在行业中的地位、公司创始人及股东的资源来源、是否有加班文化、未来的发展方向。
若HR问“是否还有想问的”,可询问公司团队、项目周期、调休以及加班情况,福利薪酬待遇。
Q17:根据你自己最满意的一个作品,来说说你为什么这么设计?提前准备好发言内容,可以从产品定义,目标用户群,解决痛点入手,然后分析一下竞品,找一个比竞品更好的点。
Q18:如果你的设计程序员做不出来,让你大量改图怎么办?发生这种事情一定是因为项目没有互相沟通好,在项目周期上发生了问题。
如果真的发生了问题,我将询问产品经理对此产品的意见,我也将配合产品经理进行修改。
Q19:你有没有参加过设计比赛?鼓励参加设计比赛,可以尝试参与一些比赛,结果不是唯一重要性Q20:你懂HTML5和CSS3吗?懂,会简单的静态网页布局。
Q21:你的职业发展目标是什么?你五年内的规划是怎么样的?首先成为(自身级别高一级别)的设计师,参与更多的项目以此积累更多的项目经验,在UI规范的统一性上提升、在交互动效上、在产品的文案上、运营活动(插画手绘动效)上提升自己,在行业上有自己的一席之地。
(注意事前询问面试官职位,避免踩雷),如果能成长为产品经理,或者在设计垂直领域能到专家级别最好,一直都在努力Q22:iOS和Android的APP设计区别是什么?安卓目前推的是扁平化以及纯白,而iOS早已先一步开始推纯白。
可是在中国,无法接受完全的纯白,所以还是要偏向中国人会比较喜欢的风格。
IOS只有一个home键,而安卓却有后退键等,在尺寸方面二者也是有差异的,其次在硬件方面双方也有不同(系统的UI尺寸高度)。
Q23:什么叫web响应式设计?根据不同尺寸,在各个不同的终端上,以最符合用户习惯和最符合此屏幕尺寸的版式去排版。
现在的设计都需要符合响应式设计。
Q24:你会平面排版吗?一款VI设计需要注意什么?会(单页,三折页、宣传册、易拉宝)。
Logo以及色彩标识,logo必须识别性强,要有联想性创意性。
VI一定要有可识别性、容易记住的特征,最好能跟品牌故事联动起来。
Q25:你接到一个项目后,设计思路是怎么样的?先分析市场需求,分析竞品,在经过沟通后与设计效果图,环环推进后完成整个项目Q26:你一般设计一个APP需要多久时间?通过APP的尺寸和大小决定。
通常60页的APP,需要1个月左右。
Q27:什么是冷色?什么是暖色?什么是色相环、对比色、同类色?冷暖色是相对的,在同一颜色中也是有冷暖色的。
色相环即指赤橙黄绿青蓝紫。
对比色120度-180度。
同类色指60度以内。
Q28:一个电商网站的配色应该是怎么样的?首先确认该电商网站所卖的产品,重点是提炼卖点的设计,若是高端产品,则有高端配色,如:黑金。
女性向产品则选择红色粉色橙色,普遍的电商网站都偏向暖色以此来刺激消费。
Q29:一个Banner的设计要素是什么?背景,分为:大的一级标题,补充作用的二级标题,细节补充的三级标题。
比如:活动时间、活动地点、主体物、小点缀。
Q30:我们公司的这款产品要改版,如果让你改,你会怎么改?首先我会分析它的产品定义,用户群体特点,分析该产品的问题是什么并且当下用户群体的流行需求是什么。
Q31:APP规范怎么做?APP设计的时候需要注意什么?规范:字体、尺寸、色彩、图标、间距、布局等。
’需要注意的是:尺寸、误操作、颜色的信息层级、图文的信息层级、是否清晰、流程是否无误Q32:如果公司培养你做产品经理你愿意吗?愿意,产品经理是我们每一个UI设计师横向发展的一个基本目标Q33:你的手绘和AE动效好不好?基本都是够用的,平时练一些手绘作品,特别喜欢一些MG动画。
Q34:如果你的设计BOSS不满意,你怎么办?若BOSS不满意,一定在早期的沟通上出了问题,在需求不明确的情况下我将找一些相近的作品进行缩小误差的范围。
Q35:你对薪资期望值是怎么样的?对于上一份工资的薪酬涨30%-50%(最低15%),给与HR一个最低至最高的区间。
重点阐述自己能给公司带来什么,强调自己值得这个价格。
另外一种说法,看公司的薪酬标准来平衡。
薪资不是特别看重的一部分,够自己生活就可以,更多的看跟公司一起的长远发展。
Q36:你工作的上家公司有多少人?公司主要营业什么业务?你做过些什么业务?视情况而定,实事求是Q37:上家公司的设计部有多少人?你平时负责哪一块?实事求是。
帮忙做页面、活动面、图标,也参与其他部门的一些设计事情。
Q38:你不是设计专业的,你怎么才能保证你的设计比学院派的人好?首先学院派分为很多种,有些是学纯艺的,设计并不能和纯艺很完全一致。
对于UI而言,美的确很重要,但更重要的是对于用户的实用性。
而学院派可能更注重美感,反而忽略实用性,而我个人是比较愿意研究用户心理,虽然我本人不是设计专业出身,但在业余时间也坚持绘画,平时也会去浏览美术展,阅读分析产品方面的用户体验书籍,因此在互联网这个区域,比起纯学院派我能发挥地更好。
Q39:你觉得你自己的优势是什么?我是一个非常热爱互联网的人,我的专业性很强(尽量突出自己的能力值),热爱学习,对互联网潮流方面的信息都持续关注,也经常上36Kr上的一些信息Q40:小程序Ui设计做过吗实事求是,小程序与APP UI设计师一个原理和方法,小程序基于微信开发,比APP来得更轻量、并且开发周期和效率都有特别的优势,现在公司都热衷于先做小程序。
