网页制作网页设计软件优缺点分析
Html5开发技术的优缺点分析

Html5开发技术的优缺点分析随着信息科技的不断发展,人们对于网页设计和开发的要求也在不断提高。
在这个过程中,HTML5逐渐成为了网络开发中的重要角色。
HTML5开发技术凭借其强大的功能和灵活性而深受欢迎,但同时也存在着一些不足之处。
本文将对HTML5的优缺点进行分析。
一、HTML5的优点1、兼容性较好HTML5标准在设计时就充分考虑到了以前版本的兼容性,因此可以支持以前版本的浏览器。
同时,各大浏览器厂商也在逐渐地更新其浏览器,以更好地支持HTML5的标准。
2、更加简洁的标记语言HTML5标准大幅度削减了冗长而晦涩难懂的代码,使得开发者可以更加轻松地开发出易于理解和易于维护的网页。
这也大大提高了开发效率。
3、多媒体集成HTML5支持各种多媒体元素,如音频、视频、动画等,而且这些多媒体元素可以很容易地嵌入到网页中。
这对开发者和用户来说都是极大的福利,可以让网页更具交互性和吸引力。
4、语义化的结构HTML5强调语义化的结构,这意味着开发者可以更加清晰地标识网页结构,使搜索引擎更好地理解网页内容,有助于提升网页的搜索排名。
5、灵活性和规范性HTML5的设计原则之一就是灵活性和规范性的结合。
这样一来,开发者可以根据自己的需求灵活地选择开发方式,同时又有严格的规范可以遵循,有助于提升开发效率和网页质量。
二、HTML5的缺点1、浏览器支持的不完善虽然HTML5本身是兼容以前版本的浏览器,但是并不是所有的浏览器都能完全支持HTML5的标准。
一些旧版的浏览器和某些移动设备的浏览器可能会出现兼容性问题。
2、学习成本相对较高HTML5标准相较于以前的标准来说,新增了更加丰富和复杂的特性,开发者需要投入更多的时间和精力来学习和掌握。
3、安全性的考虑不足HTML5的多媒体元素可以以嵌入的形式来播放音频、视频等,却没有提供有效的安全机制。
这会导致一些安全隐患,如黑客可以通过嵌入病毒或木马等方式来入侵网页。
4、JavaScript编写代码的增加HTML5的新特性大多是JavaScript编写的,这将增加编写代码的复杂度,同时也会增加一些潜在的Bug或安全隐患。
网页设计心得体会

精选文档学号: 80906107 姓名:唐琪伟专业:计算机科学与技术网页设计心得领会做出一个好的网页一般都离不开dreamweaver,flash, photoshop这三个软件,自然,还能够用到其余一些协助软件就会加速网页的设计了,比方:SothinkDHTMLMenu,Sothink_Logo_Maker等软件,这些软件不单能够迅速开发出导航,logo等,并且很美丽,雅观.制作网页,第一是确立主题,每一版块都有其个性的色彩,清楚了然,便于阅读阅读,大概分几部分,每一部分又分几小部分,内容比较充足,多样。
内容出色丰富,简短明快,语言幽默,平常易懂。
页面可爱清爽。
而我们此次的实习就是用这几款软件来设计,主要使用div+css来布局,避开传统的table(表格)布局DIV+CSS的网页布局对SEO的利处一、不存在表格的嵌套问题:好多“网站怎样推行”的文章中称,搜寻引擎一般不抓取三层以上的表格嵌套,这一点一直没有获得搜寻引擎有关的官方证明。
我的几项实验结果没有完好出来,但依据目前掌握的状况来看,Spider爬行Table布局的页面,碰到多层表格嵌套时,会跳过嵌套的内容或直接放弃整个页面。
使用Table布局,为了达到必定的视觉成效,不得不套用多个表格。
假如嵌套的表格中是中心内容,蜘蛛(Spider)爬行时跳过了这一段没有抓取到页面的中心,这个页面就成了相像页面。
网站中过多的相像页面会影响排名及域名相信度。
DIV+CSS的网页布局对SEO的利处二、精简的代码使用DIVCSS布局,页面代码精简,这一点相信对XHTML有所认识的都知道。
观看更多的HTML教程内容。
代码精简所带来的直接利处有两点:一是提升蜘蛛(Spider)爬行效率,能在最短的时间内爬完好个页面,这样对收录质量有必定利处;二是因为能高效的爬行,就会遇到蜘蛛(Spider)欢迎,这样对收录数目有很大利处。
而DIV+CSS布局基本上不会存在这样的问题,从技术角度来说,XHTML在控制款式时也不需要过多的嵌套。
ui设计作品及优缺点

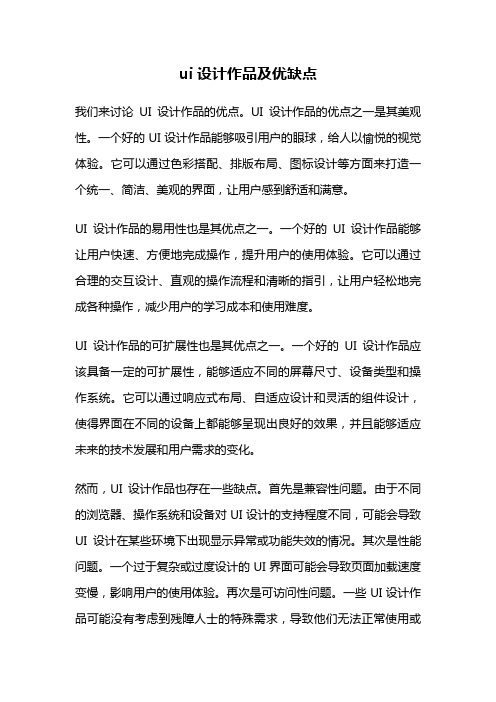
ui设计作品及优缺点我们来讨论UI设计作品的优点。
UI设计作品的优点之一是其美观性。
一个好的UI设计作品能够吸引用户的眼球,给人以愉悦的视觉体验。
它可以通过色彩搭配、排版布局、图标设计等方面来打造一个统一、简洁、美观的界面,让用户感到舒适和满意。
UI设计作品的易用性也是其优点之一。
一个好的UI设计作品能够让用户快速、方便地完成操作,提升用户的使用体验。
它可以通过合理的交互设计、直观的操作流程和清晰的指引,让用户轻松地完成各种操作,减少用户的学习成本和使用难度。
UI设计作品的可扩展性也是其优点之一。
一个好的UI设计作品应该具备一定的可扩展性,能够适应不同的屏幕尺寸、设备类型和操作系统。
它可以通过响应式布局、自适应设计和灵活的组件设计,使得界面在不同的设备上都能够呈现出良好的效果,并且能够适应未来的技术发展和用户需求的变化。
然而,UI设计作品也存在一些缺点。
首先是兼容性问题。
由于不同的浏览器、操作系统和设备对UI设计的支持程度不同,可能会导致UI设计在某些环境下出现显示异常或功能失效的情况。
其次是性能问题。
一个过于复杂或过度设计的UI界面可能会导致页面加载速度变慢,影响用户的使用体验。
再次是可访问性问题。
一些UI设计作品可能没有考虑到残障人士的特殊需求,导致他们无法正常使用或访问界面。
为了克服这些缺点,UI设计师可以采取一些措施。
首先,他们可以对不同的浏览器、操作系统和设备进行测试和优化,确保界面在不同环境下都能够正常显示和工作。
其次,他们可以对界面进行性能优化,减少不必要的资源加载和操作,提升页面的加载速度和响应速度。
再次,他们可以关注可访问性问题,遵循无障碍设计的原则,为残障人士提供方便的使用方式和工具。
UI设计作品具有美观性、易用性和可扩展性等优点,但也存在兼容性、性能和可访问性等缺点。
通过不断优化和改进,UI设计师可以克服这些缺点,提升用户的使用体验,实现设计的价值和目标。
Dreamweaver软件优点

三佳专注--网页设计培训、平面设计培训、网站建设Dreamweaver软件优点Dreamweaver作为在网页设计中常用的软件之一,其使用范围非常广泛,也是网页设计中不可或缺的软件。
那其优点有哪些呢?深圳龙岗设计培训中心现为大家介绍下有关Dreamweaver软件优点有哪些,具体如下:1、制作效率Dreamweaver可用最快速的方法将Fireworks,FreeHand或是Photoshop等档案移到网页上。
运用检色吸管工具选择荧幕上的颜色可设定最接近的网页安全色。
对于选单,快捷键与格式控制,只需简单步骤便可完成。
Dreamweaver能与用户喜爱的设计工具,如Playback Flash,Shockwave和外挂模组等搭配,不需离开Dreamweaver便可完成,整体运用流程自然顺畅。
除此之外,只要单击便可使Dreamweaver自动开启Firework或是ps软件来进行编辑与设定图档的最佳化。
2、网站管理使用网站地图可以快速制作网站雏形、设计、更新和重组网页。
改变网页位置或档案名称,Dreamweaver 会自动更新所有链接。
使用支援文字、HTML码、HTML属性标签和一般语法的搜寻及置换功能使得复杂的网站更新变得迅速又简单。
三佳专注--网页设计培训、平面设计培训、网站建设3、控制能力Dreamweaver是唯一提供Roundtrip HTML、视觉化编辑与原始码编辑同步的设计工具。
它包含HomeSite和BBEdit等主流文字编辑器。
帧(frames)和表格的制作速度快的令您无法想像。
进阶表格编辑功能使您简单的选择单格、行、栏或作未连续之选取。
甚至可以排序或格式化表格群组,Dreamweaver 支援精准定位,利用可轻易转换成表格的图层以拖拉置放的方式进行版面配置。
所见即所得 Dreamweaver成功整合动态式出版视觉编辑及电子商务功能,提供超强的支援能力给Third-party厂商,包含ASP, Apache,BroadVision, Cold Fusion,iCAT, Tango与自行发展的应用软体。
网页设计中的框架是什么-优缺点-注意什么问题

网页设计中的框架是什么-优缺点-注意什么问题框架是网页中常用的一种页面制定方法。
frame的功能是在一个浏览器窗口中将网页分成假设干不同的区域,以便在一个浏览器窗口中显示多个HTML页面。
框架是网页中常用的一种页面制定方法。
frame的功能是在一个浏览器窗口中将网页分成假设干不同的区域,以便在一个浏览器窗口中显示多个HTML页面。
使用该框架可以非常方便的完成导航工作,使网站的结构更加清楚,并且各个框架之间没有干扰;使用该框架的特点是使网站的风格坚持一致。
通常,网站的同一部分被做成一个页面,作为整个网站框架结构的子框架的内容。
框架结构由两部分组成:框架:框架是浏览器窗口中的一个区域,它可以显示与浏览器窗口其余部分中显示的内容无关的web 文件。
Frameset:Frameset也是一个网页文件。
它将窗口按行和列划分为多个框架。
帧数取决于有多少页。
每个框架中显示不同的网页文件。
所谓框架,就是把网页分成几个框架窗口,同时获得多个网址。
Ltframeset用于划分框架窗口。
每个框架窗口都有一个,必须在的范围内使用。
2 网页制定框架的优缺点有哪些1、优点(1)访问者的浏览器不必须要为每个页面重新加载与导航相关的图形。
(2)每个框架都具有自己的滚动条(如果内容太大,在窗口中显示不下),因此访问者可以独立滚动这些框架。
例如,当框架中的内容页面较长时,如果导航条位于不同的框架中,那么向下滚动到页面底部的访问者就不必须要再滚动回顶部来使用导航条。
2、缺点(1)可能难以实现不同框架中各元素的准确图形对齐。
(2)对导航进行测试可能很耗时间。
(3)各个带有框架的页面的URL不显示在浏览器中,因此访问者可能难以将特定页面设为书签(除非您提供了服务器代码,使访问者可以加载特定页面的带框架版本)。
3网页制定框架应注意的问题1、避免框架和内联框架框架和内联框架使得搜索引擎难以抓取网站,因为它们与标准所约定的一个网页就是一个html文件相背驰,而是包涵了多个html文件。
网页设计可行性分析

网页设计可行性分析网页设计可行性分析是指评估和判断一个网页设计方案的可行性,包括技术、成本、市场、用户等方面的可行性。
下面是对网页设计可行性的详细分析。
一、技术可行性分析1. 技术条件:分析设计方案所需要的技术条件,包括网页设计软件、开发工具和技术语言等,确认是否有能力满足技术要求。
2. 网页加载速度:评估设计方案的网页加载速度,确保用户能够快速地访问网页内容,提升用户体验。
3. 浏览器兼容性:考虑到不同浏览器的兼容性问题,确保设计方案能够在各种常用的浏览器上正常显示。
4. 响应式设计:分析设计方案是否能够实现响应式设计,以适应不同屏幕尺寸的设备,提升用户体验。
二、成本可行性分析1. 设计与开发成本:评估设计与开发网页所需的成本,包括人力、硬件和软件成本等。
2. 维护成本:考虑到网页的长期运营与维护,评估设计方案所需的维护成本,确保可承受的范围内。
3. 其他成本:考虑到网页推广、服务器租用等其他成本,确保整体成本控制在可接受的范围内。
三、市场可行性分析1. 目标用户:分析设计方案所面向的目标用户群体,确定目标用户的需求和偏好,确保设计方案能够满足用户的需求。
2. 竞争分析:评估竞争对手的网页设计方案,分析其优势与劣势,从而对设计方案进行优化和改进。
3. 市场需求:了解市场对网页设计的需求情况,评估设计方案是否能够满足市场需求,从而确定市场潜力与可行性。
四、用户可行性分析1. 用户体验:评估设计方案对用户体验的影响,包括交互设计、信息呈现和导航等方面,确保用户能够方便地使用和浏览网页。
2. 用户反馈:借助用户反馈与测试,了解用户对设计方案的评价和意见,从而及时对设计方案进行调整和改进。
综上所述,网页设计可行性分析涵盖了技术、成本、市场和用户等方面的考虑,通过对这些方面的分析,可以评估和判断一个网页设计方案的可行性,从而为设计方案的实施提供决策依据。
最终目标是提供一个具有良好用户体验、满足市场需求、可接受成本的可行的网页设计方案。
网站设计知识:十大设计软件排行榜,哪款更适合你

网站设计知识:十大设计软件排行榜,哪款更适合你作为一名网站设计师,选择合适的设计软件是非常重要的。
在如今设计软件纷繁复杂的市场中,哪一款设计软件最适合你的需求呢?下面将向大家介绍十大设计软件排行榜,并分析各自的优缺点,为你的选择提供参考。
1. Adobe PhotoshopPhotoshop是广泛使用的设计软件之一,尤其擅长图像编辑和图像处理。
这款软件适用于各种领域,如网页设计、印刷品、动画制作等。
它的图层和提取工具功能使图像优化和复杂项目变得更加快速和有效。
缺点是其价格较高,并且需要一些时间来学习和掌握软件。
2. SketchSketch是专为Mac设计的矢量设计工具,非常适合UI和移动应用设计。
它有一个直观的界面和自然的工作流程,并且可以轻松地与其他设计软件进行集成。
一些Sketch的用户称它为“标准的UI设计软件”。
它价格相对较低,但是Windows用户无法使用该软件。
3. Adobe IllustratorIllustrator是另一个广泛使用的矢量工具。
虽然它在图像处理方面比Photoshop差一些,但它非常擅长处理向量图像,使它成为品牌和标志设计的理想选择。
同样,Illustrator也需要一定的学习曲线,并且价格较高。
4. InVision StudioInVision Studio是Web和移动应用的全能工具,但始于UI设计。
它有直观的协作工具,并且可以完美地与其他InVision产品和设计软件集成。
该软件仍然在发展中,但已经在用户体验方面取得了良好的口碑。
5. Adobe IndesignIndesign是另一个Adobe系列的产品,专门用于印刷品和桌面出版。
它可以帮助你制作各种印刷品,如宣传册、杂志、海报等等。
它具有专业的页面布局功能,并且与其他Adobe产品(如Photoshop和Illustrator)无缝连接。
6. FigmaFigma是一个协作的UI设计工具,允许用户在云端进行实时协作。
Photoshop在网页设计中的作用分析

Photoshop在网页设计中的作用分析Photoshop是一款广泛应用于网页设计的图像编辑软件,其作用在于提供设计师丰富的图像素材和编辑工具,能够让设计师轻松地创建漂亮的网页设计。
下文将从四个方面分析Photoshop在网页设计中的作用。
一、图像处理与优化在网页设计中,图像通常是网页的主要素材。
通过Photoshop的图像处理工具,设计师可以对图像进行剪裁、调整颜色、增强对比度等操作,使图像更加适合被用于网页设计。
同时,Photoshop还能够对图像进行优化,使得图像在上传到网站后加载速度更快,减少用户等待时间。
二、图形设计与排版在网页设计中,除了图片之外,还有很多需要用到矢量图形和文字。
Photoshop提供了丰富的绘图和排版工具,设计师可以使用这些工具轻松地创建各种矢量图形和文本效果。
设计师还可以利用Photoshop的图层管理和样式面板,快速地进行图形设计和排版调整,提高效率。
三、切图与交互设计网页设计完成后,需要将设计稿中的各个元素进行切图,以便在网页中使用。
Photoshop提供了方便的切图工具,设计师可以快速地对设计稿进行切图,生成各种格式的图片,以便于网页开发人员使用。
此外,在Photoshop中也可以进行交互设计,通过添加按钮、链接和动画效果等来实现网页交互性设计,让用户可以在网页上进行交互操作。
四、反馈和审查在网页设计完成后,需要进行反馈和审查,以确保设计符合客户要求和用户需求。
Photoshop提供了方便的演示模式和注释工具,设计师可以将设计稿以演示模式呈现给客户和团队成员,让他们直观地了解设计方案,并提供反馈和修改建议。
此外,Photoshop还支持多种导出格式,方便设计稿的共享和审核。
综上所述,Photoshop在网页设计中的作用非常重要,能够帮助设计师快速创建漂亮的图形和图像,提高效率,同时还能够提供反馈和审查工具,保证设计的质量和符合客户要求。
因此,Photoshop在网页设计中是不可或缺的软件工具。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
软件名称功能
photoshop
Photoshop是一种可以帮助我们迅速有效地完成各种图形处理工作的电脑软件,它能帮助我们完成图像处理、编辑、通道、图层、路径综合运用;图像色彩的校正;各种特效滤镜的使用;特效字的制作;图像输出与优化等,灵活运用图层风格,流体变形及褪底和蒙板,制作出千变万化的
图像特效。
DreamWeaver Dreamweaver
8、是一款优秀的所见即所得式网页编辑器,功能强大,是制作、美化、维护网站,开发多种语言应用程序的专业工具。
Fireworks A dobe Fireworks是A dobe推出的一款网页作图软件,软件可以加速Web设计与开发,是一款创建与优化Web 图像和快速构建网站与
Web界面原型的理想工具。
Fireworks
不仅具备编辑矢量图形与位图图像的灵活性,还提供了一个预先构建资源的公用库, 并可与Adobe Photoshop、Adobe Illustrator、Adobe Dreamweaver和
Adobe Flash软件省时集成。
在Fireworks
中将设计迅速转变为模型,或利用来自Illustrator、Photoshop和F lash的其它资源。
然后直接置入D reamweaver中轻松地进行开发与部
署。
绘声绘影(Ulead VideoStudio
绘声绘影(Ulead VideoStudio是友立公司出品。
是一个功能强大的视频编辑
软件,具有图像抓取和编修功能,可以抓取,转换MV、DV、V8、TV
和实时记录抓取画面文件,并提供有超过100 多种的编制功能与效果,可制作DVD,VCD光盘。
支持各类
编码
Flash
Flash是美国M acromedia公司所设计的一种二维动画软件。
通常包括M acromedia Flash,用于设计和编辑Flash文档,以及M acromedia Flash Player,用于播放F lash文档
Microsoft Visual Studio
Visual Studio是微软公司推出的开发环境,Visual Studio可以用来创建Windows 平台下的Windows
应用程序和网络应用程序,也可以用来创建网络服务、智能设备应用程序和Office 插件。
优点缺点
功能强大,可以应用在很多领域。
PS是一款位图软件,以像素为单位,像素有限制; 矢量方面偏弱。
技术要求较高。
网页制作效率高,网站管理便捷;拥有无可比拟
的控制能力。
因为软件所见即所得的特点,所以精确度很难达到要求;站点管理不变,图片使用制能用“插入图片”的形式。
Fireworks是专为网络图像设计而开发,内建丰富
的支持网络出版功能,比如Fireworks能够自动切
图、生成鼠标动态感应的javascript。
而且
Fireworks具有十分强大的动画功能和一个几乎完
美的网络图像生成器(Export功能。
它增强了与
dreamweaver的联系,可以直接生成
dreamweaver的Libaray甚至能够导出为配合CSS
式样的网页及图片!
图像处理相对于Photoshop较弱
orel会声会影X5
[2]可让您以强大、新奇和轻松的方式完成视频片段从导入计算机到输出的整个过程,并且速度飞快。
快速加载、组织和裁剪标清或高清视频剪辑。
通过模板剪辑制作视频,并配以效果、音乐、标题、转场等为其增添创意。
尝试使用新增定格动画摄影和缩时摄像工具,还能导出3D影像!它提供了专
业视频编辑所需要的一切。
该版本改进了很多和增加不少功能:如针对现在的CPU和GPU进一步优化,充分发挥现在的多核心CPU和GPU的性能,处理速度更快;新增视频捕捉功能;支持HTML5输出,这样你可以将你的作品直接上传到你的虚拟服务器空间与他人分享;增强模板库, 更多模板选择;导入分层的PaintShop Pro文件;具有DVD 和Blu-ray™
光盘制作功能,不需要另外安装DVD刻录软件即可刻录视频。
功能相对弱,不能满足一些专业影像处
理。
它的优点是体积小,可边下载边播放,这样就避免了用户长时间的等待。
#{6FLA SH6}#可以用其生成动画,还可在网页中加入声音。
这样你就能生成多媒体的图形和界面,而使文件的体积却很小。
FLASH虽然不可以像一门语言一样进行编程,但用其内置的语句并结合J avaScripe,您也可做出互动性很强的主页来。
不利于搜索引擎识别,不利于搜索引擎对网站的收录。
兼容性不好,访问者的浏览器的具体情况不一,导致部分访问者不能正常浏览网页。
这一点也至关重要,当企业网站的导航条是Flash导航条时,当首页Flash动画不能正常播放时,就会使网站浏览者无法进行正常访问!还有一种情况就是一些企业网站采用首页导入动画。
当首页Flash动画不能正常播放时,访客就无法继续访问该网站!不利于网站内容的维护和更新!网站中的Flash动画会
影响网站访问速度!一个Flash小有一两百K,多则几个M!Flash动画制作周期长,开发费高!
适合开发动态的aspx网页,同时,还能制作无刷
新网站、webservice功能等
仅适合高级用户
案例。
