制作一个简单的网页
小学五年级信息技术学习制作简单的网页

小学五年级信息技术学习制作简单的网页在小学五年级的信息技术学习中,学生们将学习如何制作简单的网页。
通过掌握基本的HTML标记语言和网页设计原则,他们可以创造出具有一定交互性和美观性的网页。
下面将介绍制作简单网页的步骤和技巧。
一、准备工作1. 打开文本编辑器:在开始制作网页之前,学生需要打开一个文本编辑器,例如Windows平台上的记事本或者Mac平台上的文本编辑器等。
2. 保存文件:学生应该将文件保存在一个容易访问的地方,例如桌面或一个新建的文件夹中。
文件的后缀应为.html。
二、编写基本结构1. <!DOCTYPE html><html><head><meta charset="UTF-8"><title>我的第一个网页</title></head><body></body></html>以上是一个基本的HTML结构。
其中,<!DOCTYPE html> 表示这是一个HTML5文件,<html>标签是HTML文档的根元素,<head>标签用于放置与网页相关的元数据,<meta charset="UTF-8">定义了网页的字符编码,<title>标签用于定义网页的标题,<body>标签包裹了网页的主要内容。
三、添加网页内容在<body>标签中,可以添加各种网页内容,例如文字、图片、链接等。
1. 文字<h1>欢迎来到我的网页</h1><p>这是我第一个制作的网页,非常兴奋!</p>使用<h1>标签可以定义一级标题,<p>标签可以定义段落。
学生可以根据需要添加更多的标题和段落内容。
2. 图片<img src="图片的URL或路径" alt="图片描述">使用<img>标签可以插入图片。
简单的网页制作教程-设计一个个人网站

题目:设计一个个人网站一、要求:1.使用Dreamweave网页工具制作一个个人网站;2.包含至少四个网页: 包括首页、个人简介、个人相册等(可随意设计),网页之间用超链接相连。
3.网页中要有图片和文字内容,用表格进行页面布局;4.添加至少两种行为,并为首页添加背景音乐。
5. 在网站中设计一个表单页面。
6. 首页必须包含页面标题,动态按钮导航栏。
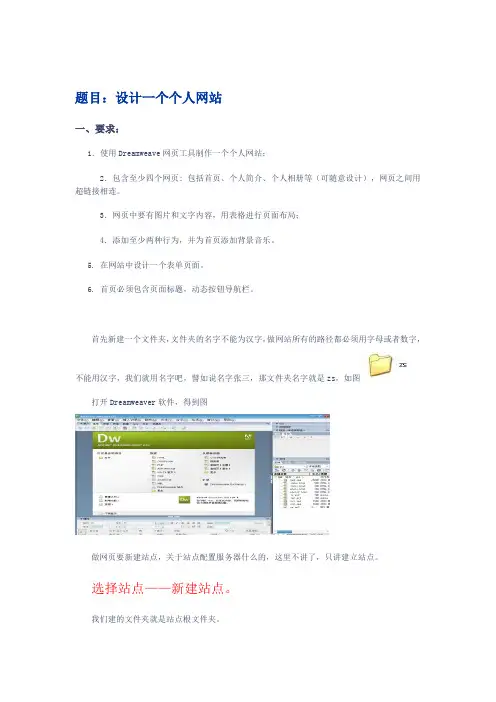
首先新建一个文件夹,文件夹的名字不能为汉字,做网站所有的路径都必须用字母或者数字,不能用汉字,我们就用名字吧,譬如说名字张三,那文件夹名字就是zs,如图打开Dreamweaver软件,得到图做网页要新建站点,关于站点配置服务器什么的,这里不讲了,只讲建立站点。
选择站点——新建站点。
我们建的文件夹就是站点根文件夹。
新建站点后得到这样一个界面点选高级,得到界面站点名称与我们建文件夹得名字相同,zs填进去就可以了本地根文件夹就是我们新建的那个文件夹zs,http地址为http://localhost/zs接下来选择左侧栏里远程信息点击无后面的那个三角,选择本地网络,远端文件夹同样选择我们新建的那个文件夹接下来点选左面菜单里的测试服务器,点选访问后面那个三角,选择本地网络,测试服务器文件夹也为我们建好的文件夹zs,在url前缀后面加上zs然后点击确定就可以了得到这样一个界面。
下面看老师的第一条要求,是要至少四个网页,那我们就做四个单击新建,然后单击接下来,选择然后单击创建,接下单击文件——保存,保存这个文件,保存在我们一开始建好的文件夹里面,保存名字不能是汉字,只能是字母或者数字,因为我们只坐四个网页,可以简单一点,把这四个网页命名为a、b、c、d,或者1、2、3、4,当然一个网站默认的索引首页名为index,这里也用index,单击保存,这样得到第一个页面,以同样的方式建剩下的三个页面,这里我的首页默认为index.html,其他三个网页的名字分别为a.html、b.html、c.html,我们这四个网页文件已经保存在我们建的文件夹里。
使用DW制作简单网页

2、插入特殊符号
空格 > (大于号) (大于号) < (小于号) (小于号) “ (引号) 引号)
> < " ©
©(版权号) 版权号)
3、段落与换行 段落换行:<p>标记,直接enter键 段落换行:<p>标记,直接enter键 换行符换行:<br />,shift键 enter键 换行符换行:<br />,shift键+ enter键
在DW中新建站点 DW中新建站点 完成index.htm页面 完成index.htm页面
网页标题为+++我的个人网站+++ 网页标题为+++我的个人网站+++ 插入图像,输入文字,做链接 使用meta标签,实现自动跳转 使用meta标签,实现自动跳转
完成exapmle.htm页面 完成exapmle.htm页面
DW设计网页的流程 DW设计网页的流程
整个网站的制作流程:在Photoshop或者Fireworks中作出效果 整个网站的制作流程:在Photoshop或者Fireworks中作出效果 图→切图→在Dreamweaver中添加文字,定义样式。 切图→ Dreamweaver中添加文字,定义样式。 DW网站制作流程 DW网站制作流程 新建站点→站点文件命名→定义页面属性→插入表格→ 新建站点→站点文件命名→定义页面属性→插入表格→定义 页面大小→转换到布局视图→添加内容→插入导航条→ 页面大小→转换到布局视图→添加内容→插入导航条→转换 到标准视图工作→添加链接→使用代码片断→ 到标准视图工作→添加链接→使用代码片断→定义及应用 CSS→添加动态交互→ CSS→添加动态交互→链接站点各个页面。
实验一做一个简单的html网页

实验报告学生姓名:学号:一、实验室名称:软件大楼302二、实验项目名称:用HTML语言制作简单的网页三、实验原理:1.网页(1)网页就是在浏览器上看到的一页,网页也称为Web页。
(2)主页通常是进入网站首先浏览的网页,具有引导用户浏览整个网站内容的作用。
(3)超链接是网页中的特殊标记。
它指向了WWW中的其他资源,如其他网页、网页的另一个段落、声音文件等。
这些资源可以位于自己的计算机上,也可以位于其他计算机上。
用作超链接的标记可以是一段文字、一幅图像,也可以是一幅图像的一部分。
在浏览网页时,单击超链接就可以跳转到超链接所指向的资源。
超链接像一根一根的线一样,将各种网页链接在一起,形成一个庞大的信息网。
2.HTML语言(1)HTML语言就是超文本标记语言,是网页制作的基础,也是基本的工具,使用其他任何工具制作的网页,最终都要以HTML方式存储在计算机里。
(2)HTML的脚本可用任何一种文本编辑器进行编写,如记事本、Microso ft Word等。
保存时要将脚本保存成纯文本格式,扩展名必须是.htm。
(3)HTML脚本的基本结构。
HTML脚本总是以<html>标记开头,</html>标记结尾,在<html>和</html>标记之间是HTML的所有内容,一般情况下它分为两部分:头部和主体。
头部总是由<head>和</head>标记定义的,其中包含了HTML脚本的标题和说明信息;头部下面是HTML脚本的主体部分,它以<body>作为起始标记,</body>作为结束标记,其中所包含的就是在浏览器中所看到的内容,包括文字、图片、动画等。
3.FrontPage,dreamwerver,notepad以FrontPage为例,它是一种简单易学的Web管理和网页制作的软件。
Front Page2000的窗口,如图1.1所示。
如何制作一个简单的网页

如何制作一个简单的网页
制作一个简单的网页对于初学者来说,是很重要的一项工作,那你知道如何制作一个简单的网页吗?下面是由店铺分享的如何制作一个简单的网页的方法,希望对你有用。
制作一个简单网页的步骤
01首先是必须建立好一个页的基本框架,把固定的元素先确定下来,留出一些空白的编辑区域给一些变动元素。
02在菜单栏上依次打开【插入】——【模板对象】——【创建模板】。
03重新命名你的网页模板。
创建网页模板必须先建立网站站点。
04将鼠标光标定位到需要插入编辑区域的地方,然后在菜单栏中打开【插入】——【模板对象】——【可编辑区域】。
05建立好的可编辑区域后以后可以直接在这里面输入相应的内容,大多数需要不断更新的。
然后就可以直接CTRL+S保存这个模板了,网页模板的格式是.dwt。
06使用网页模板,可以在菜单栏中打开【文件】——【新建】——【模板中的页】,选定刚刚重命名的制作好的模板就可以直接引用了。
07选用模板后我们可以还可以为页面添加图片。
08也可以在页面添加超级链接。
09当然也可以使用表格。
以上是店铺与大家分享的如何制作一个简单的网页,希望能给大家带来帮助!。
制作简单网页的方法

制作简单网页的方法引言如今,互联网已经成为了人们获取信息、交流、娱乐的重要途径之一。
制作一个自己的网页不仅可以展示自己的技能和个人特色,还可以实现一些个性化需求。
本文将介绍制作简单网页的方法,帮助读者快速入门,并且以markdown格式输出。
准备工作在开始制作网页之前,需要进行一些准备工作:1. 安装一个文本编辑器,如VS Code、Sublime等。
2. 学习HTML和CSS的基础知识,了解它们的语法和常用标签。
3. 确定网页的主题和内容,准备好相关的素材。
步骤一:创建HTML文件首先,在文本编辑器中创建一个以`.html`为后缀的文件,比如`index.html`。
在文件中输入以下内容作为基础结构:html<!DOCTYPE html><html><head><meta charset="UTF-8"><title>我的网页</title></head><body></body></html>这段代码是一个最简单的HTML结构,用于定义一个HTML文档开始和结束的标记,并包含了`<head>`和`<body>`两个基本标签。
步骤二:填充网页内容在`<body>`标签中,可以添加各种HTML标签来填充网页内容。
比如,添加一个标题、段落和图片,代码如下:html<body><h1>欢迎来到我的网页</h1><p>这是我的第一个网页</p><img src="image.jpg" alt="我的照片"></body>这段代码将在网页中显示一个标题、一个段落和一张图片。
其中,`<h1>`标签用于定义一个大标题,`<p>`标签用于定义段落,`<img>`标签用于插入图片。
word怎么做网页
word怎么做网页
Word提供了简单的方法制作网页文件,该功能对于初学者来说,显得十分方便。
那么下面就由店铺给大家分享下word做网页的技巧,希望能帮助到您。
word做网页的步骤如下:
步骤一:打开word:(我想是个动过电脑的人都会!!)
步骤二:点击文件->新建->网页,就会变得如图所示:
步骤三:如果制造一般网页的话,就不用呢么了,我就制造一个我的个人主页为例:
步骤四:点击表格->插入->表格,就会变得如图所示:
步骤五:我把行改为3,列改为1,并勾选第三个,就会出现:
步骤六:插入艺术字,点击插入->图片->艺术字:
步骤七:任选一种,输入“我的主页”:
步骤八:在其他行写一写其他的资料:
步骤九:先打一段文字,再把他选择,单击右键->超链接:(地址填写你要链接的网页)
步骤十:一个主页就做好了(保存在html文件上)
步骤十一:浏览:。
Illustrator如何制作一个简单的网页
Illustrator如何制作一个简单的网页Illustrator如何制作一个简单的网页蜂采百花酿甜蜜,人读群书明真理。
以下是店铺为大家搜索整理的Illustrator如何制作一个简单的网页,希望能给大家带来帮助!1.首先用ill设计出网页的大体布局。
2.然后选中几个按钮,执行object/slice/make命令,立刻就出现了我们需要的切片。
这种切片可以根据对象的大小进行自动调整的,对于设计网页十分方便。
3.对于网页下面的文字,由于字体比较小,直接输出成图片可能不太容易看清楚,所以我们先用工具箱中的“切片工具”手工设置一个切片范围(切片编号为15),这个切片中的内容以后可以在dreamweaver或者golive中进一步编辑,最后处理成文字可能效果更好一些。
4.用“切片选择工具”可以调整切片的大小。
5.然后选择file/save for web命令,将出现下面的面板。
用“切片选择工具”可以选择不同的切片并对它们进行不同的优化处理:首先根据切片中图像的特征,确定优化方式是gif、jpeg还是png格式;然后再为各种图像格式选择合理的优化参数(这一步不太好说明白,先跳过去了)。
在“图像尺寸”面板中,可以确定网页输出的尺寸。
6.点击面板右下方的ie图标,可以对将要输出的网页进行预览。
一切就绪后点击“保存”按钮,在弹出的.对话框中选择“html and image”输出。
7.下面回到illustrator中继续进行处理。
为了作出“鼠标经过效果”(就是rollover效果,不知道怎么翻译才好,暂时先用这个吧),再次选择几个按钮,更改一下按钮的颜色。
8.然后选择file/save for web命令,首先不要忘记将图像尺寸调整到和第一次一样的大小,然后用“切片选择工具”同时选中所有按钮(按住shift键)。
9.优化完毕后,点击save进行输出,首先要把文件改一个名字,要不然会覆盖掉第一次输出的图像,比如第一次输出时文件的名称为index,那么第二次输出时不妨就叫indexover。
如何制作网页最简单的方法
如何制作网页最简单的方法制作网页的最简单方法,对于很多人来说可能是一个新的挑战。
但其实,只要掌握了一些基本的知识和技巧,制作网页并不是那么困难的事情。
接下来,我将向大家介绍一种简单的方法来制作网页。
首先,我们需要选择一个合适的网页编辑工具。
目前市面上有很多种网页编辑工具可供选择,例如Dreamweaver、Sublime Text、Notepad++等。
其中,Sublime Text是一款轻量级的编辑器,界面简洁,功能强大,非常适合初学者使用。
而Notepad++则是一款免费的开源编辑器,也是很多人喜欢使用的工具之一。
选择一个适合自己的编辑工具,是制作网页的第一步。
其次,我们需要学习一些基本的HTML和CSS知识。
HTML是网页的骨架,用来搭建网页的结构和内容;而CSS则是用来设置网页的样式和布局。
学习HTML和CSS并不难,只需要掌握一些基本的标签和属性即可。
在网上有很多免费的教程和视频可以供我们学习,只要认真学习,很快就可以掌握这些知识。
接下来,我们可以开始制作网页了。
首先,我们需要新建一个HTML文件,然后在文件中编写HTML代码。
在HTML文件中,我们可以设置网页的标题、导航栏、内容区域等。
接着,我们可以使用CSS来设置网页的样式,包括字体、颜色、布局等。
通过不断地调试和修改,我们可以逐步完善我们的网页。
最后,我们需要将制作好的网页发布到互联网上。
我们可以选择一个免费的网页托管服务,比如Github Pages、Netlify等,将我们的网页上传到这些平台上。
然后,我们就可以通过浏览器访问我们的网页了。
总的来说,制作网页的最简单方法就是选择一个合适的编辑工具,学习一些基本的HTML和CSS知识,然后开始制作网页,并将其发布到互联网上。
当然,这只是一个简单的方法,如果想要制作更复杂的网页,还需要不断地学习和实践。
希望这篇文章对大家有所帮助,谢谢!。
六年级信息技术《制作简单的网页》教学设计
知识与技能
(1)能熟练地启动和退出FrontPage2003;
(2)熟悉FrontPage2003的窗口组成和主要图标、按钮的功能及使用;
(3)能熟练地建立、打开、关闭、保存、预览网页和浏览网页。
过程与方法
(1)学习FrontPage2003的基本用法,从而掌握利用编辑软件制作网页的基本方法;
1.插入图片
师:在Word里面我们是怎样插入剪贴画,或插入外部的图片文件的?要求学生回答。
生:……
师:要求学生联系在Word里面我们是怎样插入剪贴画,或插入外部的图片文件的方法相互合作探究如何在网页中插入图片?
生:合作探究。
师生小结插入图片方法。
让一名学生讲解并演示插入图片方法。
操作步骤
步骤1:在网页的编辑窗口中,将鼠标指针移动到需要插入的图片位置上单击鼠标左键,然后单击菜单栏上的“插入”→“图片”→“来自文件”
六年级信息技术《制作简单的网页》教学设计
课题名称:《制作简单的网页》
姓名:
工作单位:
学科年级:
信息技术六年级
教材版本:
一、教学内容分析
本课是贵州教育出版社出版的六年级小学信息技术课程,学习的内容是制作简单的网页,这里的知识和我们一起学习的word、幻灯片的制作软件有相似之处,学习起来像认识新朋友,又像是见到老朋友。
师提示:为了保证你在浏览该网页时候能达到最佳的视觉效果,请使用IE4.0以上的浏览器,分辨率为800X600以上。
生:练习操作。
(三)在网页中插入图片
教学方法:自主学习,小组合作法。
师:只有文字的网面是很单一的,下面将图片插入到网页中。在Frontpage2000中可以像在Word里面一样插入剪贴画,还可以插入外部的图片文件。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
教学反思:在学生在网上浏览了各种各样的网站以后,已经对网页在了一定的感观上的认识,在此时设置让学生学习制作网页,就显得十分适时,而且学生在学习时也会有一个明确的目的.让学生制作一个关于我的家乡的网站,让学生了解家乡,热爱家乡,进而培养学生有一种责任感.
2、准备好网页素材
[学生在因特网上查找关于“我的家乡”的相关资料,并保存在自己的文件夹中,以便在制作网页时作用。]
三、建立“我的家乡”网站
[根据“做一做”建立一个自己的网站“命名为
[学生思考问题,并进行操作。]
{建立网站后,我们还需要在网站中加入网页,这样我们的网站才能充实起来。}
教法、学法分析:
由于本节课作为制作网页的基础知识,学生可以根据所学知识自己进行操作,教师在此过程中进行适当的指导既可。为了让学生能够充分了解网页的概念,采用教师讲解的教学方法,为了培养学生主动实践的勇气与参与意识,采用学生自主学习的方法。
教学过程:
引入:
我们已经学习过因特网的基础知识和应用,实际体验了“网上冲浪”的滋味,网上世界的确很精彩!但是我们有什么方法能让更多的人了解自己或者自己的学校或家乡呢?最好的方法就是制作一个关于自己或家乡的网页并把它发布到网上。通过了今天的学习我们就能够做到了。
[学生在自己的文件夹中建立一个站点命名为“我的家乡” 根据“做一做”中的提示制自己作主页并保存。然后分别建立其他几网页陕西风景欣赏、陕西古诗文欣赏、自我介绍。]
知识拓展:
根据以前所学知识,试着对网页中的文字进行修饰。
[学生在因特网上搜索与自己的网页内容相关的资料,有文字、图片,并保存在自己的文件夹中,以备在以后的制作中使用。]
制作一个简单的网页
教学目标:
1、知识目标:了解网页的基本概念以及建立网站的一般方法,学习制作只有文字的网页.
2、能力目标:让学生通过学习掌握建立网站的方法,学生通过学习能够建立只有文字网页.
3、情感目标:培养学生主动实践,勇于实践的勇气,和敢与参与的意识。教学重点:
建立网站 制作网页
教学难点:
建立网站 制作网页
一、网页的概念:
{通过多媒体展示“我的家乡”网页,向学生介绍网页的组成,让学生了解网页的概念,并做出总结}
网页就是把用文字、图形、声音、影视等多媒体形式表达的信息,以及分布在因特网上的相关信息,相互链接起来而构成的一种信息表达方式。
二、制作网页前的准备工作
1、认识网页制作工具FrontPage
{学生打开FrontPage软件,通过以前学习过的知识认识该软件的窗口,并了解各栏中按钮的作用。}
