网页制作_制作简单浮动广告
网页制作上机试题

班级:学号:姓名:《Dreamweaver 网页制作》期末上机考试题
1 、以自己的姓名新建文件夹,并在Dreamweaver 中将其设置为站点,在此站点下建立top_image、left_image、main1_image、main3_image四个子文件夹分别用来保存top.htm、left.htm、main1.htm、main3.htm网页对应的图片
2、创建广告公司企业文化框架网页,网页元素包括:广告条、导航条、背景图像。
“广告公司”“企业文化”网页能正确在main框架显示和切换。
“首页”页面如图:“广告公司”页面如图:
“企业文化”页面如图:
3、制作浮动广告(附加题)
注:评分标准
站点建立(5分)框架结构(5分)
top.htm制作(4分)left.htm制作(5分)
首页制作(6分)“公司介绍”制作(5分)
“企业文化”制作(5分)
附加题(10分)。
让网页中的漂浮广告动起来

今朝 巳路腾 飞
2 0 年 4 瞄 日至 2 ,中国 第四十四届春 季 02 月 4日 普教会在 成都隆 重召开 ,为 配合此次展 会的召 开 .北
放 ” 单 选 框 ,如 图 5 示 。 所
京泰盛德 电子有 限 责任公 司同期隆重 举办 了以 城 e
通 、校 e通
会。
新纪元推 动校校 通”为主题的 产品发 布
睦 ,以大少页新工量方安 _ 层可大减网更的作 ,便 } 用
排 整 个 网 页 的 谋 篇 布 局 。 我 们 制 作 浮 动 广 告 ,首
瞽 先 要 立一 就 建 个层。 开想 加 浮 广告 页 打 要 八 动 的
籍 面,在 “ 插人”菜单中选中 “ , 层” 这时就已经在
2
藿 框 零翼 曼 线曩星墼 譬 色三 l 墼 的 I 层
,
建 E 好 层 后 , 面 的 工作 就 是 建 立 层 的 B 间 / _ 下 寸
轴 轨 迹 。在 修 改 ” 粟 单 中 选 中 “ 间 轴 ”,再 选 时
择 。 制 层 路 径 ” 菜 单 项 。然 后 将 鼠 标 移 动 到 层 录
图 1
f ̄ :- 出 一 个 提 示 窗 口 , 示 “ 间 轴 检 查 器 可 以 S 提 时
维普资讯
栏目主持
子言
图3
变动以下层的属性 .. . ”,单 击 “ 再 显 示 这 个 信 不 息 ” 单 选 框 ,再 按 “ 定 ” 按 钮 跳 过 ,如 图 4所 确
的 边 线 上 ,这 时 鼠 标 将 呈 现 四 方 箭 头 型 ,也 就 是
螓这 而层 且 在 个
。一
姜
移 动 状 态 ,拖 动 层 按 你 的 意 愿 移 动 .这 时 候 可 ቤተ መጻሕፍቲ ባይዱ
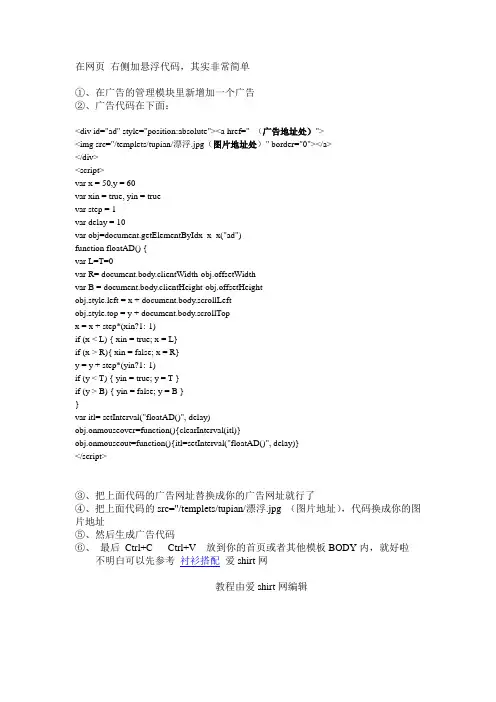
网页右侧加悬浮图片的代码

在网页右侧加悬浮代码,其实非常简单①、在广告的管理模块里新增加一个广告②、广告代码在下面:<div id="ad" style="position:absolute"><a href=" (广告地址处)"><img src="/templets/tupian/漂浮.jpg(图片地址处)" border="0"></a></div><script>var x = 50,y = 60var xin = true, yin = truevar step = 1var delay = 10var obj=document.getElementByIdx_x_x("ad")function floatAD() {var L=T=0var R= document.body.clientWidth-obj.offsetWidthvar B = document.body.clientHeight-obj.offsetHeightobj.style.left = x + document.body.scrollLeftobj.style.top = y + document.body.scrollTopx = x + step*(xin?1:-1)if (x < L) { xin = true; x = L}if (x > R){ xin = false; x = R}y = y + step*(yin?1:-1)if (y < T) { yin = true; y = T }if (y > B) { yin = false; y = B }}var itl= setInterval("floatAD()", delay)obj.onmouseover=function(){clearInterval(itl)}obj.onmouseout=function(){itl=setInterval("floatAD()", delay)}</script>③、把上面代码的广告网址替换成你的广告网址就行了④、把上面代码的src="/templets/tupian/漂浮.jpg (图片地址),代码换成你的图片地址⑤、然后生成广告代码⑥、最后Ctrl+C Ctrl+V 放到你的首页或者其他模板BODY内,就好啦不明白可以先参考衬衫搭配爱shirt网教程由爱shirt网编辑。
网页设计浮动知识点

网页设计浮动知识点一、什么是浮动?在网页设计中,浮动(float)是指将元素从其正常的布局位置移动到一个新的位置。
通过使用浮动,可以实现元素在页面上的自由定位,使页面的布局更加灵活。
二、浮动的用途1. 实现多列布局:通过浮动元素可以将网页分为多个列,实现多列布局,常用于构建网页的导航栏、侧边栏等。
2. 图片与文本的排列:通过浮动图片或文本,可以实现图片与文本并排显示,使页面内容更加美观。
3. 创建悬浮效果:通过浮动元素,并设置一定的位置偏移,可以实现元素悬浮在页面上方,如悬浮菜单、悬浮广告等。
三、浮动的属性在CSS中,可以使用float属性来设置元素的浮动状态。
float属性有以下取值:1. left:元素向左浮动。
2. right:元素向右浮动。
3. none:元素不浮动,恢复到正常的布局。
四、浮动的清除当元素进行浮动后,可能会对后续元素的布局产生影响,此时需要对浮动进行清除,使后续元素不受浮动的影响。
常用的浮动清除方法有以下几种:1. clear属性:可以在需要清除浮动的元素上添加clear属性,取值为left、right或both,表示清除左浮动、右浮动或全部浮动。
示例代码:```css.clearfix {clear: both;}```2. 使用空元素清除浮动:可以在浮动元素的末尾添加一个空元素,并设置clear属性为both,使其成为一个空的块级元素,起到清除浮动的作用。
示例代码:```html<div class="clearfix"></div><style>.clearfix {clear: both;height: 0;visibility: hidden;}</style>```3. 使用伪元素清除浮动:可以使用伪元素:before或:after来清除浮动,将清除浮动的样式应用到父元素上。
示例代码:```css.clearfix::after {content: "";display: block;clear: both;}```五、浮动的注意事项1. 父元素高度塌陷:当子元素浮动后,父元素的高度会丧失,导致父元素无法正常撑开,解决方法可以使用浮动清除或者添加额外的清除元素。
浮动广告html

浮动广告.html<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>浮动</title><style>#main{margin:0px;top:8px;left:8px;padding:0px;width:260px;height:176px;position:absolute;}#tabList{width: 100%;height:18px;position:absolute;margin-top:156px;z-index:2;}#tabList ul{list-style:none;margin:0px 0px 0px 3px;margin-top:2px;padding:0px;}#tabList ul li{margin:0px 3px 0px 3px;width:12px;height:12px;border:1px solid #999999;text-align:center;font-size:12px;line-height:12px;background-color:#CCCCCC;float:left;cursor:pointer;}#pic1,#pic2,#pic3,#pic4,#pic5,#pic6{width: 100%;height: 100%;/*border: 1px solid red;*/position: absolute;z-index:1;}#pic1{background:url(img/img_02.gif) no-repeat;background-size:cover;}#pic2{background:url(img/img_03.gif) no-repeat;background-size:cover;display:none;}#pic3{background:url(img/img_05.gif) no-repeat;background-size:cover;display:none;}#pic4{background:url(img/img_17.gif) no-repeat;background-size:cover;display:none;}#pic5{background:url(img/img_18.gif) no-repeat;background-size:cover;display:none;}#pic6{background:url(img/img_08.gif) no-repeat;background-size:cover;display:none;}#content{margin:auto;width:120%;height:100%;background-image:url(img/img_01.gif);}#content p{text-align:center;color:#CCC;}</style><script>var time;var num=1;function mouseover(n){if(n<0)return;var obj = document.getElementById("tab"+n);obj.style.color="red"obj.style.backgroundColor="white"}function mouseout(n){if(n<0)return;var obj = document.getElementById("tab"+n);obj.style.color="black"obj.style.backgroundColor="#CCCCCC"}var tnum=1;function show(){for(var i=1; i<=6; i++){document.getElementById("pic"+i).style.display="none";}document.getElementById("pic"+num).style.display="block";mouseout(tnum);mouseover(num);tnum=num;num++;if(num==7)num=1;time=setTimeout(show,1500);}function autoshow(n){clearTimeout(time);num=n;show();}window.onscroll=function(){var main = document.getElementById("main");var top=document.documentElement.scrollTop||document.body.scrollTop;var left=document.documentElement.scrollLeft||document.body.scrollLeft;main.style.top=8+top+"px";main.style.left=8+left+"px";}function mousewheel(){}</script></head><body onload="show()" onmousewheel="mousewheel()"><div id="main"><div id="tabList"><ul><li id="tab1" onclick="autoshow(1)">1</li><li id="tab2" onclick="autoshow(2)">2</li><li id="tab3" onclick="autoshow(3)">3</li><li id="tab4" onclick="autoshow(4)">4</li><li id="tab5" onclick="autoshow(5)">5</li><li id="tab6" onclick="autoshow(6)">6</li></ul></div><div id="pic1"></div><div id="pic2"></div><div id="pic3"></div><div id="pic4"></div><div id="pic5"></div><div id="pic6"></div></div><div id="content"><p>这是浮动广告测试页</p><p>这是浮动广告测试页</p><p>这是浮动广告测试页</p><p>这是浮动广告测试页</p><p>这是浮动广告测试页</p><p>这是浮动广告测试页</p><p>这是浮动广告测试页</p><p>这是浮动广告测试页</p><p>这是浮动广告测试页</p><p>这是浮动广告测试页</p><p>这是浮动广告测试页</p><p>这是浮动广告测试页</p><p>这是浮动广告测试页</p><p>这是浮动广告测试页</p><p>这是浮动广告测试页</p><p>这是浮动广告测试页</p><p>这是浮动广告测试页</p><p>这是浮动广告测试页</p><p>这是浮动广告测试页</p><p>这是浮动广告测试页</p><p>这是浮动广告测试页</p><p>这是浮动广告测试页</p><p>这是浮动广告测试页</p><p>这是浮动广告测试页</p><p>这是浮动广告测试页</p><p>这是浮动广告测试页</p><p>这是浮动广告测试页</p><p>这是浮动广告测试页</p><p>这是浮动广告测试页</p><p>这是浮动广告测试页</p><p>这是浮动广告测试页</p><p>这是浮动广告测试页</p><p>这是浮动广告测试页</p><p>这是浮动广告测试页</p><p>这是浮动广告测试页</p><p>这是浮动广告测试页</p><p>这是浮动广告测试页</p><p>这是浮动广告测试页</p><p>这是浮动广告测试页</p><p>这是浮动广告测试页</p><p>这是浮动广告测试页</p><p>这是浮动广告测试页</p><p>这是浮动广告测试页</p><p>这是浮动广告测试页</p><p>这是浮动广告测试页</p><p>这是浮动广告测试页</p> </div></body></html>。
第二设计网页制作收费标准

4.设计并制作图片效果。
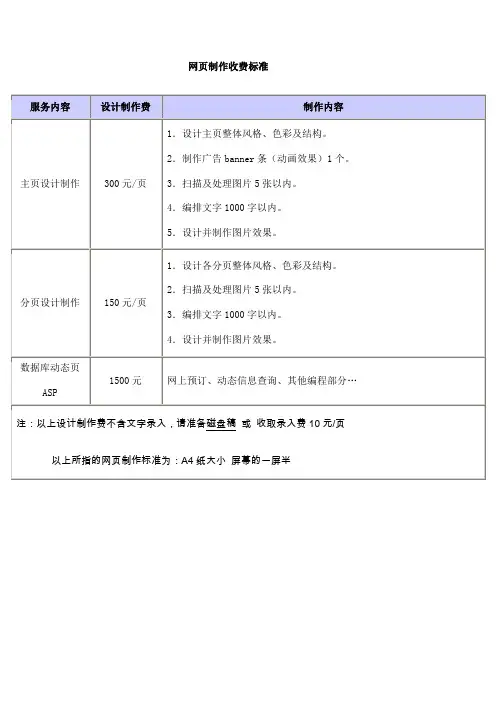
数据库动态页
ASP
1500元
网上预订、动态信息查询、其他编程部分…
注:以上设计制作费不含文字录入,请准备磁盘稿或收取录入费10元/页
以上所指的网页制作标准为:A4纸大小屏幕的一屏半
LOGO制作
LOGO设计
1500元
1.设计制作logo
尺寸
110×38(像素),88×31(像素)等几种。
2.图像格式准
项目
内容
收费标准
文字收费
A4纸
10元/页
图片收费
图片扫描(小)
(大)
10元/张
30元/张
普通动画制作
50元/张
Flash、Anfy动画
100元/张
翻译费(汉译英)
每1000字
200元
文字更改
局部更改:少于10页
100元
全文更改:每1000汉字或500单词
网页制作收费标准
服务内容
设计制作费
制作内容
主页设计制作
300元/页
1.设计主页整体风格、色彩及结构。
2.制作广告banner条(动画效果)1个。
3.扫描及处理图片5张以内。
4.编排文字1000字以内。
5.设计并制作图片效果。
分页设计制作
150元/页
1.设计各分页整体风格、色彩及结构。
2.扫描及处理图片5张以内。
50元/页
特殊脚本效果
VBScript、JavaScript
100元/个
制作网页浮动广告教案杜燕
制作网页浮动广告教案-杜燕第一章:网页浮动广告概述1.1 教学目标了解网页浮动广告的定义和作用掌握网页浮动广告的常见形式和特点1.2 教学内容网页浮动广告的定义和作用网页浮动广告的常见形式:悬浮框广告、滚动广告、弹窗广告等网页浮动广告的特点:吸引用户注意力、提高率、不影响网页正常浏览等1.3 教学方法讲授法:讲解网页浮动广告的定义、作用和特点案例分析法:分析常见的网页浮动广告形式和实例1.4 教学准备教学PPT相关网页浮动广告案例图片和视频1.5 教学过程引入话题:介绍网页浮动广告的概念讲解网页浮动广告的定义和作用分析常见的网页浮动广告形式和实例总结网页浮动广告的特点课堂互动:学生提问、讨论第二章:网页浮动广告设计原则2.1 教学目标掌握网页浮动广告设计的原则和方法了解网页浮动广告设计的注意事项2.2 教学内容网页浮动广告设计的原则:简洁明了、创意独特、符合网站整体风格等网页浮动广告设计的方法:图片选择、文字表述、颜色搭配、动画效果等网页浮动广告设计的注意事项:不干扰用户正常浏览、符合用户体验、符合广告法规等2.3 教学方法讲授法:讲解网页浮动广告设计的原则和方法案例分析法:分析优秀的网页浮动广告设计案例2.4 教学准备教学PPT相关优秀的网页浮动广告设计案例图片和视频2.5 教学过程复习上一章内容:回顾网页浮动广告的概念和作用讲解网页浮动广告设计的原则和方法分析优秀的网页浮动广告设计案例总结网页浮动广告设计的注意事项课堂互动:学生提问、讨论第三章:HTML和CSS基础3.1 教学目标掌握HTML和CSS的基础知识能够编写简单的网页代码3.2 教学内容HTML基础知识:HTML标签、属性、结构等CSS基础知识:选择器、属性、样式规则等代码编写实践:编写简单的网页代码3.3 教学方法讲授法:讲解HTML和CSS的基础知识实践教学法:引导学生编写简单的网页代码3.4 教学准备教学PPT相关HTML和CSS的教材或参考资料3.5 教学过程引入话题:介绍HTML和CSS在网页制作中的作用讲解HTML基础知识讲解CSS基础知识引导学生进行代码编写实践课堂互动:学生提问、讨论第四章:网页浮动广告实现技术4.1 教学目标掌握制作网页浮动广告的技术能够编写简单的网页浮动广告代码4.2 教学内容浮动广告的实现方法:使用CSS的float属性、position属性等动画效果的实现方法:使用CSS的animation属性、transition属性等代码编写实践:编写简单的网页浮动广告代码4.3 教学方法讲授法:讲解浮动广告的实现方法和动画效果的实现方法实践教学法:引导学生编写简单的网页浮动广告代码4.4 教学准备教学PPT相关网页浮动广告实现技术的教材或参考资料4.5 教学过程复习上一章内容:回顾HTML和CSS的基础知识讲解浮动广告的实现方法讲解动画效果的实现方法引导学生进行代码编写实践课堂互动:学生提问、讨论第五章:网页浮动广告案例分析5.1 教学目标能够分析并评价网页浮动广告案例掌握评价网页浮动广告的标准5.2 教学内容分析评价网页浮动广告的标准:创意性、实用性、用户体验、广告效果等分析网页浮动广告案例:分析案例中的设计元素、技术实现、广告效果等5.3 教学方法讲授法:讲解评价第六章:网页浮动广告的设计与实现6.1 教学目标能够设计和实现一个网页浮动广告掌握网页浮动广告设计的关键要素6.2 教学内容广告设计:确定广告的内容、形式和风格广告实现:使用HTML和CSS编写广告代码测试与优化:测试广告的显示效果,并进行优化6.3 教学方法实践教学法:引导学生进行广告设计和实现案例分析法:分析优秀的网页浮动广告案例6.4 教学准备教学PPT相关网页浮动广告设计和实现教材或参考资料6.5 教学过程复习上一章内容:回顾网页浮动广告的评价标准讲解广告设计的关键要素讲解广告实现的步骤和方法学生进行广告设计和实现实践课堂互动:学生提问、讨论第七章:网页浮动广告的优化与维护7.1 教学目标能够对网页浮动广告进行优化和维护掌握网页浮动广告优化和维护的方法7.2 教学内容优化广告:提高广告的率、转化率等指标维护广告:定期检查广告的显示效果,及时修复问题7.3 教学方法讲授法:讲解广告优化和维护的方法案例分析法:分析优秀的网页浮动广告优化和维护案例7.4 教学准备教学PPT相关网页浮动广告优化和维护教材或参考资料7.5 教学过程复习上一章内容:回顾网页浮动广告的设计与实现讲解广告优化的方法讲解广告维护的步骤和方法学生进行广告优化和维护实践课堂互动:学生提问、讨论第八章:网页浮动广告的案例研究8.1 教学目标能够分析并评价网页浮动广告的案例掌握评价网页浮动广告案例的标准8.2 教学内容分析评价网页浮动广告案例的标准:创意性、实用性、用户体验、广告效果等分析网页浮动广告案例:分析案例中的设计元素、技术实现、广告效果等8.3 教学方法讲授法:讲解评价网页浮动广告案例的标准案例分析法:分析优秀的网页浮动广告案例8.4 教学准备教学PPT相关网页浮动广告案例分析教材或参考资料8.5 教学过程复习上一章内容:回顾网页浮动广告的优化与维护讲解评价网页浮动广告案例的标准分析优秀的网页浮动广告案例学生进行网页浮动广告案例分析实践课堂互动:学生提问、讨论第九章:网页浮动广告的策略与应用9.1 教学目标能够制定网页浮动广告的策略掌握网页浮动广告的应用场景9.2 教学内容制定广告策略:确定广告的目标、受众、形式等应用场景:介绍网页浮动广告在不同场景下的应用9.3 教学方法讲授法:讲解制定广告策略的方法案例分析法:分析优秀的网页浮动广告应用场景案例9.4 教学准备教学PPT相关网页浮动广告策略与应用教材或参考资料9.5 教学过程复习上一章内容:回顾网页浮动广告的案例研究讲解制定网页浮动广告策略的方法讲解网页浮动广告的应用场景学生进行网页浮动广告策略与应用实践课堂互动:学生提问、讨论第十章:网页浮动广告的案例实践10.1 教学目标能够独立完成一个网页浮动广告的案例实践掌握网页浮动广告制作的整个流程10.2 教学内容广告设计:确定广告的内容、形式和风格广告实现:使用HTML和CSS编写广告代码广告测试与优化:测试广告的显示效果,并进行优化10.3 教学方法实践教学法:引导学生进行广告案例实践案例分析法:分析优秀的网页浮动广告案例10.4 教学准备教学PPT相关网页浮动广告制作教材或参考资料10.5重点和难点解析1. 网页浮动广告概述2. 网页浮动广告设计原则3. HTML和CSS基础4. 网页浮动广告实现技术5. 网页浮动广告案例分析6. 网页浮动广告的设计与实现7. 网页浮动广告的优化与维护8. 网页浮动广告的案例研究9. 网页浮动广告的策略与应用10. 网页浮动广告的案例实践。
制作网页浮动广告教案-杜燕
课时:2 教学课题工作任务五制作网页浮动广告教学时间周月日星期第节教学内容1、层的基本概念、层的属性、层的基本操作。
2、时间轴的概念、时间轴的属性、时间轴的基本操作。
3、综合利用层、时间轴制作网页浮动广告。
教学目标知识目标:(1)了解层、时间轴的基本概念,(2)了解浮动广告的作用。
(3)掌握层、时间轴属性的基本设置。
(4)掌握利用层、时间轴制作帧动画的方法。
能力目标:(1)通过学习层、时间轴的基本操作,学生能够独立完成网页浮动广告的制作,提升学生的网页美化能力。
(2)通过信息化教学平台的运用,培养学生运用多媒体资源进行自主学习的能力。
情感态度价值观:通过“校秋运会宣传”网页浮动广告项目制作,培养学生完成工作任务的严谨态度,提升学生关注集体活动的意识,增强学生的集体荣誉感。
重点(1)层的4种操作:插入、移动、选择、修改层属性。
(2)使用关健帧和录制路径的方法,制作曲线运动。
难点综合运用层、时间轴制作网页浮动广告强化措施(1)通过课堂练习巩固学生对层的理解加深学生对层属性面版和时间轴面版的认识,掌握使用层和时间轴制作动画方法,突出教学重点。
(2)通过完成制作宣传班级文化浮动广告的具体工作任务,使学生掌握制作网页浮动广告的方法,突破教学难点。
任课教师杜燕部门主任签字教学方法任务驱动、讲练结合教具教学网站、Dreamweaver8.0、网页浮动广告样张与电子素材。
板书设计工作任务五制作网页浮动广告工序1:使用层设置运动对象操作1:插入层操作2:使用层属性面板设置层属性操作3:在层中添加图片和标题工序2:使用时间轴制作帧动画操作1:添加时间轴到对象操作2:使用时间轴面设置层属性工序3:在IE6.0浏览器中预览效果布置作业10月9日我校要针对10级的毕业生举办“就业指导专题讲座”,请在班级网站主页上为其做广告进行宣传。
思考题:如何实现网页浮动广告的超链接功能。
课后总结实训过程设计贴近实际项目工程过程,也易于学生接受。
电子商务师中级工(四级)理论知识试题
电子商务师中级工(四级)理论知识试题单项选择题( 第1题~第160题。
选择一个正确的答案,将相应的字母填入题内的括号中。
每题0.5分,满分80分。
)1.商务英语的特点主要在于其教学的专业化、口语化和较强的( )。
[单选题]A、实用性B、针对性(正确答案)C、企业化D、商务化2.以下关于EDI 的叙述中,正确的是( )。
[单选题]A、EDI 系统三要素包括数据元、数据段和标准报文格式B、EDI 的关键是通讯网络C、EDI 在不同行业之间无法进行通信D、EDI 本质是业务数据格式标准化(正确答案)3.银行承担责任的形式:返回资金,支付利息;( );偿还汇率波动产生的损失。
[单选题]A、偿还因失去交易机会的损失B、补足差额,偿还余额(正确答案)C、偿还因失去资金的损失D、偿还因失去合作的损失4.学习电子商务英语的常用方法为( )。
[单选题]A、MII教学方法(正确答案)B、MMI教学方法C、MMT教学方法D、MTT教学方法5.( )的调整对象是指电子商务活动的参与者在参与电子商务活动过程中所形成的各种社会关系。
[单选题]A、知识产权法B、电子商务法(正确答案)C、商标管理条例D、行政诉讼法6.下面哪个属于网上商店商品包装的原则? ( ) [单选题]A、适合运输原则(正确答案)B、最大包装原则C、最轻原则D、双人复核原则7.下列属于不适合未成年人活动的、任何时候都不得允许未成年人进入的场所是( )。
[单选题]A、科技馆B、电影院C、营业性舞厅(正确答案)D、图书馆8.建设和推进企业文化,要基于( )。
[单选题]A、现代精神B、组织精神C、团队精神(正确答案)D、传统精神9.国内各级政府的网站在注册域名时,应该注册CN域下的通用域名是( )。
[单选题]A、OrgB、ComC、NetD、Gov(正确答案)10.关键词的设置技巧为:( )、选择具体的关键词、选择买家经常使用的关键词、注意关键词的投资回报率。
网页制作教程项目五 网页动态效果的制作
• 选中一个或者所有与该动画关联的动画条(按Shift键来 同时选中多个动画条),并向左或向右拖曳动画条,就可以改 变动画的开始时间。
(一) 预备知识──时间轴
5. 创建时间轴动画
创建简单路径的时间轴动画的方法如下。 (1) 创建一个层并添加内容,如文本、图像等,然后根据内容 设置层的大小等属性。 (2) 选定层,然后利用【修改】/【时间轴】/【增加对象到时间 轴】命令,将层添加到【时间轴】面板。
(一) 预备知识──行为
2. 常用行为 Dreamweaver 8内置了许多行为动作,下面对常用行为进行简 要介绍。 (1) 弹出信息 【弹出信息】行为将弹出一个提示对话框。在文档中选择要 触发行为的对象,然后从行为菜单中选择【弹出信息】命令,在 弹出的【弹出信息】对话框中进行参数设置即可,如图5-3所示。
(一) 预备知识──时间轴
3. 添加和移除帧 要在时间轴中添加或移除帧或关键帧,可以通过下列方法 来实现。 • 选择【修改】/【时间轴】/【添加帧】或【删除帧】命 令,在播放头右边添加或删除1帧。也可以使用右键菜单命令进 行操作。 • 选择【修改】/【时间轴】/【增加关键帧】命令,在当 前播放头位置添加关键帧;选定关键帧,选择【修改】/【时间 轴】/【删除关键帧】命令,将当前关键帧删除。也可以使用右 键菜单命令进行操作。
(一) 预备知识──Flash动画
(一) 预备知识──Flash动画
在当前编辑的动画窗口中,进行动画内容编辑的区域叫做 场景。可以在整个场景内进行图形的绘制和编辑工作,但是最 终动画仅显示场景中白色(也可能是其他颜色)区域中的内容, 这个区域称为舞台,而舞台之外的灰色区域称为工作区。舞台 是绘制和编辑动画内容的矩形区域,这些动画内容包括矢量图 形、文本框、按钮、位图图形或视频剪辑等。动画在播放时仅 显示舞台上的内容,对于舞台之外的内容是不显示的。在设计 动画时,往往要利用工作区做一些辅助性的工作,但主要内容 都要在舞台中实现。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第二步:添加曲线运动效果(重点和难点)
在完成第一步的基础上,如果要让层按曲线运动其操作步 骤如下: ① 在时间轴面板中单击选中该层的动画轨道,再右键单 击快捷菜单中选择“添加关键帧”(或按住Ctrl键单 击,就可以在插入点位置添加关键帧)。 ② 移动层,使层运动轨线呈曲线状。 ③ 保存并预览,此时就可以看到层沿曲线运动了。
创建动态网页
使用时间轴制作浮动广告
本节学习内容: 1、认识时间轴面板; 2、利用时间轴面板制作动画的操作方法;(教学重点) 3、复杂动画效果制作方法;(教学提升) 4、动画的实际应用。
一、认识时间轴面板 我们先来熟悉一下时间轴面板, 在dreamweaver中按Alt+F9或选择主菜单中 的“窗口/时间轴”打开时间轴面板
Hale Waihona Puke 一、创建时间轴动画具体操作步骤:
1、第一步:直线运动效果(基础操作)
① 在页面中添加层,在层中插入要移动的元素(如图像或 文字),然后把层移到动画的起始位置. ② 打开时间轴面板(Alt+F9) ③ 选择要制作动画的层. ④ 直接把选定的层拖入时间轴面板中. 一个带有两个关键帧的动画栏出现在时间轴的第一个 通道内,相应的层 名(Layer1)显示在该动画栏中. ⑤ 单击动画轨道最后关键帧标记( 注意播放头也跟着移 动到该处),按鼠标左键不放拖动延长动画轨道.(如延 长至第65帧处) ⑥ 移动层,使层的运动轨线显示出一条直线. ⑦ 将时间轴面板中的“自动播放”和“循环”勾选上。 ⑧ 保存并预览(按F12键),就会看到层沿曲线运动.
二、实现多张图像的动画效果(内容提升部分)
要想在网页中同时有几张图像浮动的效果, 其操作步骤与第一步添加动画操作一样,只是在 网页中多添加几个层,并且每个层都添加到时间 轴面板中,再拖动调整层的位置和延长每个层的 运动轨道。
三、时间轴动画的实际应用
通过学习时间轴动画制作,并熟练掌握时间 轴面板和层的有关属性,我们就可以利用 Dreamweaver中带有的时间轴面板制作出网 页中的动画效果。 比如,将这些动画效果作为网页特效吸引浏 览者对该网站兴趣;或是将动画应用于商业网站, 作为浮动广告更能吸引浏览人群的关注;或是将 动画应用于娱乐网站中的拼图游戏或纸牌游戏等 等。(实例)
