做一个简单的网页计算器
JavaScript实现简单网页版计算器

JavaScript实现简单⽹页版计算器背景由于我⼜被分进了⼀个新的项⽬组,该项⽬需要⽤js,因为我没接触过,所以领导准备给我⼀周时间学习,没错,实现⼀个简单的⽀持四则混合运算的计算器就是作业,所以有了这篇⽂章故,这篇⽂章主要重点就不在html和css了,毕竟我也只是略懂⽪⽑,并未深究过实现效果最终展现的页⾯如下图,当⿏标点击按键时,按键会变⾊,可以进⾏四则混合运算上⾯⼀⾏显⽰计算式,当按下“=”时,显⽰计算结果⽤到的技术计算器的页⾯是使⽤html的table绘制的按键的⼤⼩,颜⾊,⿏标悬浮变⾊是⽤css设置的点击按键将按键上的值和计算结果显⽰在最上⾯⼀⾏、完成四则混合运算是⽤js做的实现思路这⾥我分了三个⽂件,⼀个.html ⼀个 .css ⼀个 .js1、先写了html和css,绘制出来⽹页展⽰的样⼦,此处不细说,有兴趣可以直接看代码2、然后⽤js的DOM事件,给不同类型的按钮加上点击事件,调⽤不同的js函数。
这⼀步我开始只是先写了⼀个函数定义,主要是为了先划分清楚逻辑,⽐如按某个按键应该实现哪些功能,显⽰什么效果等,后⾯对函数进⾏填充逻辑就不会乱掉3、最后去实现js函数,也就是完成四则混合运算,重点说⼀下是怎么实现四则混合运算并且让结果显⽰出来的上⾯显⽰算式和结果的时候,我定义了⼀个全局变量的数组,每次点击按键,就把点击的那个按键的值push到数组⾥,这样显⽰的时候就直接把数组丢过去。
这样做的还有⼀个原因是点击退格键的时候就pop⼀下,点击清空键的时候就直接赋个空数组给数组变量,操作起来会容易⼀些接着很重要的⼀步是计算表达式,⽐如说输⼊ 3 * 4.5 - 1= 这样的⼀个表达式,怎么去求值呢,我想到的⽅法是先把输⼊的数组变成变成中缀表达式,再由中缀表达式转成后缀表达式,然后再进⾏后缀表达式求值1. ⾸先通过上⾯的数组处理得到了这样的⼀个数组['3','*','4','.','5','-','1']2. 把这个数组转换成字符串变为这样 “3*4.5-1”3. 接着处理成操作符和数字分开的新的数组 ['3','*','4.5','-','1']4. 处理完之后就是利⽤栈来将中缀表达式变为后缀表达式5. 再利⽤栈对后缀表达式求值,并且将结果填在=之后由于4.5步是数据结构中栈应⽤的内容,不清楚的可以回顾⼀下数据结构,⾄此就全部完成具体实现代码如上,分析的已经够多了,所以这块就话不多说,直接上代码.html⽂件<!DOCTYPE html><html><head><title>calculator</title><link rel="stylesheet" href="calculator.css" ><script src="calculator.js"></script></head><body><div><table border="1"><thead><th colspan="4"><input type="text" id="result" disabled></th></thead><tbody><tr><td><button class="operate" onclick="showNumber(this)">(</button></td><td><button class="operate" onclick="showNumber(this)">)</button></td><td><button class="operate" onclick="clearOneResult()">←</button></td><td><button class="operate" onclick="clearResult()">C</button></td></tr><tr><td><button class="calculate" onclick="showNumber(this)">7</button></td><td><button class="calculate" onclick="showNumber(this)">8</button></td><td><button class="calculate" onclick="showNumber(this)">9</button></td><td><button class="operate" onclick="showNumber(this)">*</button></td></tr><tr><td><button class="calculate" onclick="showNumber(this)">4</button></td><td><button class="calculate" onclick="showNumber(this)">5</button></td><td><button class="calculate" onclick="showNumber(this)">6</button></td><td><button class="operate" onclick="showNumber(this)">-</button></td></tr><tr><td><button class="calculate" onclick="showNumber(this)">1</button></td><td><button class="calculate" onclick="showNumber(this)">2</button></td><td><button class="calculate" onclick="showNumber(this)">3</button></td><td><button class="operate" onclick="showNumber(this)">+</button></td></tr><tr><td><button class="calculate" onclick="showNumber(this)">0</button></td><td><button class="calculate" onclick="showNumber(this)">.</button></td><td><button class="operate" onclick="showNumber(this)">/</button></td> <td><button class="operate" onclick="showAnswer()">=</button></td></tr></tbody></table></div></body></html>.css⽂件table{margin: 20px;padding: 1px;}th,input{height: 120px;width: 410px;background-color:rgb(233, 232, 232);text-align: right;font-size: 40px;}button{height: 100px;width: 100px;padding: 0px;font-size: 30px;}th,input,td,button{border: 0px;}.calculate{background-color: rgb(231, 231, 235);}.operate{color: coral;}button:hover{background-color: rgb(147, 241, 253);}.js⽂件var result = new Array();var ops = "+-*/";function arrToStr(arr) {var strResult = "";for (var i = 0; i < arr.length; i++) {strResult += arr[i];}return strResult;}function showResult() {document.getElementById("result").value = arrToStr(result);}function showNumber(id) {var val = id.innerHTML;result.push(val);showResult();}function showAnswer() {var answer = "";var str = arrToStr(result);var midExpre = strToExpress(str);var suffixExpre = midToSuffix(midExpre);answer = suffixValue(suffixExpre);//console.log(midExpre);//console.log(suffixExpre);document.getElementById("result").value = str + "=" + answer;}function clearResult() {result = [];showResult();}function clearOneResult() {result.pop();showResult();}function strToExpress(str) {var textArr = str.split('');var newTextArr = [];var calTextArr = [];for (var i = 0; i < str.length; i++) {if (ops.indexOf(str[i]) != -1 ) {newTextArr.push("|", str[i], "|");}else if (str[i] == '('){newTextArr.push(str[i], "|");}else if (str[i] == ')'){newTextArr.push("|", str[i]);}else {newTextArr.push(textArr[i]);}}calTextArr = newTextArr.join('').split('|');return calTextArr;}function midToSuffix(midExpre) {var opStack = [];var suffixExpre = [];for (var i = 0; i < midExpre.length; i++) {if (ops.indexOf(midExpre[i]) != -1 || midExpre[i] == '(' || midExpre[i] == ')' ) {if (midExpre[i] == '(' || opStack[opStack.length - 1] == '(') {opStack.push(midExpre[i]);}else if (midExpre[i] == ')') {do {suffixExpre.push(opStack.pop());} while (opStack[opStack.length - 1] != '(');opStack.pop();}else if (opStack.length == 0 || Priority(midExpre[i]) > Priority(opStack[opStack.length - 1])) { opStack.push(midExpre[i]);}else {do {suffixExpre.push(opStack.pop());} while (opStack.length > 0 && Priority(midExpre[i]) <= Priority(opStack[opStack.length - 1])); opStack.push(midExpre[i]);}}else {suffixExpre.push(midExpre[i]);}}while (opStack.length > 0) {suffixExpre.push(opStack.pop());}return suffixExpre;}function Priority(op) {var opPri = 0;switch (op) {case "+":opPri = 1;break;case "-":opPri = 1;break;case "*":opPri = 2;break;case "/":opPri = 2;break;}return opPri;}function suffixValue(suffixExpre) {var calStack = [];console.log(suffixExpre);for (var i = 0; i < suffixExpre.length; i++) {if (ops.indexOf(suffixExpre[i]) != -1) {var opRight = Number(calStack.pop());var opLeft = Number(calStack.pop());var tmpResult = 0;switch (suffixExpre[i]) {case '+':tmpResult = opLeft + opRight;break;case '-':tmpResult = opLeft - opRight;break;case '*':tmpResult = opLeft * opRight;break;case '/':tmpResult = opLeft / opRight;break;}calStack.push(tmpResult);}else {calStack.push(suffixExpre[i]);}console.log(calStack);}return calStack.pop();}以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。
JS实现简易计算器的7种方法

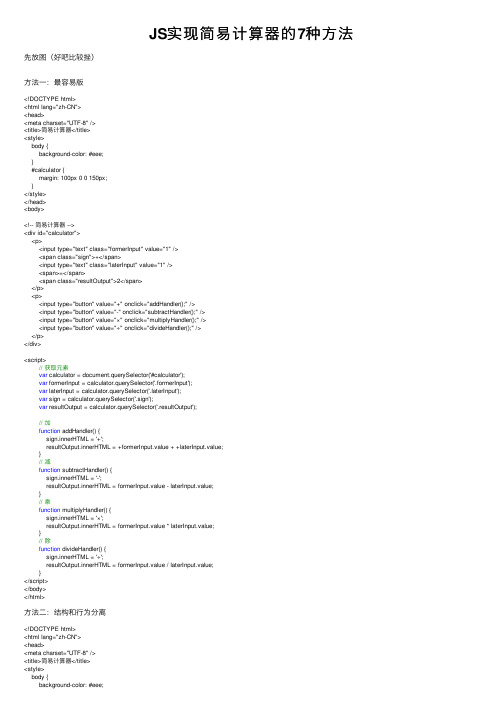
JS实现简易计算器的7种⽅法先放图(好吧⽐较挫)⽅法⼀:最容易版<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><title>简易计算器</title><style>body {background-color: #eee;}#calculator {margin: 100px 0 0 150px;}</style></head><body><!-- 简易计算器 --><div id="calculator"><p><input type="text" class="formerInput" value="1" /><span class="sign">+</span><input type="text" class="laterInput" value="1" /><span>=</span><span class="resultOutput">2</span></p><p><input type="button" value="+" onclick="addHandler();" /><input type="button" value="-" onclick="subtractHandler();" /><input type="button" value="×" onclick="multiplyHandler();" /><input type="button" value="÷" onclick="divideHandler();" /></p></div><script>// 获取元素var calculator = document.querySelector('#calculator');var formerInput = calculator.querySelector('.formerInput');var laterInput = calculator.querySelector('.laterInput');var sign = calculator.querySelector('.sign');var resultOutput = calculator.querySelector('.resultOutput');// 加function addHandler() {sign.innerHTML = '+';resultOutput.innerHTML = +formerInput.value + +laterInput.value;}// 减function subtractHandler() {sign.innerHTML = '-';resultOutput.innerHTML = formerInput.value - laterInput.value;}// 乘function multiplyHandler() {sign.innerHTML = '×';resultOutput.innerHTML = formerInput.value * laterInput.value;}// 除function divideHandler() {sign.innerHTML = '÷';resultOutput.innerHTML = formerInput.value / laterInput.value;}</script></body></html>⽅法⼆:结构和⾏为分离<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><title>简易计算器</title>#calculator {margin: 100px 0 0 150px;}</style></head><body><!-- 简易计算器 --><div id="calculator"><p><input type="text" class="formerInput" value="1" /><span class="sign">+</span><input type="text" class="laterInput" value="1" /><span>=</span><span class="resultOutput">2</span></p><p><input type="button" value="+" onclick="addHandler();" /><input type="button" value="-" onclick="subtractHandler();" /><input type="button" value="×" onclick="multiplyHandler();" /><input type="button" value="÷" onclick="divideHandler();" /></p></div><script>// 获取元素var calculator = document.querySelector('#calculator');var formerInput = calculator.querySelector('.formerInput');var laterInput = calculator.querySelector('.laterInput');var sign = calculator.querySelector('.sign');var resultOutput = calculator.querySelector('.resultOutput');var btns = calculator.querySelectorAll('.btn');// 绑定事件// +btns[0].onclick = addHandler;// -btns[1].onclick = subtractHandler;// ×btns[2].onclick = multiplyHandler;// ÷btns[3].onclick = divideHandler;// 加function addHandler() {sign.innerHTML = '+';resultOutput.innerHTML = +formerInput.value + +laterInput.value; }// 减function subtractHandler() {sign.innerHTML = '-';resultOutput.innerHTML = formerInput.value - laterInput.value;}// 乘function multiplyHandler() {sign.innerHTML = '×';resultOutput.innerHTML = formerInput.value * laterInput.value;}// 除function divideHandler() {sign.innerHTML = '÷';resultOutput.innerHTML = formerInput.value / laterInput.value;}</script></body></html>⽅法三:循环绑定事件<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><title>简易计算器</title><style>body {background-color: #eee;}#calculator {margin: 100px 0 0 150px;<!-- 简易计算器 --><div id="calculator"><p><input type="text" class="formerInput" value="1" /><span class="sign">+</span><input type="text" class="laterInput" value="1" /><span>=</span><span class="resultOutput">2</span></p><p><input type="button" value="+" onclick="addHandler();" /><input type="button" value="-" onclick="subtractHandler();" /><input type="button" value="×" onclick="multiplyHandler();" /><input type="button" value="÷" onclick="divideHandler();" /></p></div><script>// 获取元素var calculator = document.querySelector('#calculator');var formerInput = calculator.querySelector('.formerInput');var laterInput = calculator.querySelector('.laterInput');var sign = calculator.querySelector('.sign');var resultOutput = calculator.querySelector('.resultOutput');var btns = calculator.querySelectorAll('.btn');// 绑定事件for (var i = 0; i < btns.length; i++) {btns[i].onclick = function () {switch (this.title) {case 'add':addHandler();break;case 'subtract':subtractHandler();break;case 'multiply':multiplyHandler();break;case 'divide':divideHandler();break;}};}// 加function addHandler() {sign.innerHTML = '+';resultOutput.innerHTML = +formerInput.value + +laterInput.value; }// 减function subtractHandler() {sign.innerHTML = '-';resultOutput.innerHTML = formerInput.value - laterInput.value;}// 乘function multiplyHandler() {sign.innerHTML = '×';resultOutput.innerHTML = formerInput.value * laterInput.value;}// 除function divideHandler() {sign.innerHTML = '÷';resultOutput.innerHTML = formerInput.value / laterInput.value;}</script></body></html>⽅法四:提取函数<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><title>简易计算器</title><style>body {margin: 100px 0 0 150px;}</style></head><body><!-- 简易计算器 --><div id="calculator"><p><input type="text" class="formerInput" value="1" /><span class="sign">+</span><input type="text" class="laterInput" value="1" /><span>=</span><span class="resultOutput">2</span></p><p><input type="button" value="+" class="btn" title="add" /><input type="button" value="-" class="btn" title="subtract" /> <input type="button" value="×" class="btn" title="multiply" /> <input type="button" value="÷" class="btn" title="divide" /> </p></div><script>// 获取元素var calculator = document.querySelector('#calculator');var formerInput = calculator.querySelector('.formerInput');var laterInput = calculator.querySelector('.laterInput');var sign = calculator.querySelector('.sign');var resultOutput = calculator.querySelector('.resultOutput');var btns = calculator.querySelectorAll('.btn');// 绑定事件each(btns, function (index, elem ) {elem.onclick = function () {switch (this.title) {case 'add':addHandler();break;case 'subtract':subtractHandler();break;case 'multiply':multiplyHandler();break;case 'divide':divideHandler();break;}};});// 遍历function each(array, fn) {for (var i = 0; i < array.length; i++) {fn(i, array[i]);}}// 更新符号function updateSign(symbol) {sign.innerHTML = symbol;}// 加法function add(num1, num2) {return +num1 + +num2;}// 减法function subtract(num1, num2) {return num1 - num2;}// 乘法function multiply(num1, num2) {return num1 * num2;}// 除法function divide(num1, num2) {return num1 / num2;}// 输出结果}// 加function addHandler() {// sign.innerHTML = '+';updateSign('+');outputResult(add(formerInput.value, laterInput.value));}// 减function subtractHandler() {updateSign('-');outputResult(subtract(formerInput.value, laterInput.value)); }// 乘function multiplyHandler() {updateSign('×');outputResult(multiply(formerInput.value, laterInput.value)); }// 除function divideHandler() {updateSign('÷');outputResult(divide(formerInput.value, laterInput.value)); }</script></body></html>⽅法五:管理代码(找到组织)<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><title>简易计算器</title><style>body {background-color: #eee;}#calculator {margin: 100px 0 0 150px;}</style></head><body><!-- 简易计算器 --><div id="calculator"><p><input type="text" class="formerInput" value="1" /><span class="sign">+</span><input type="text" class="laterInput" value="1" /><span>=</span><span class="resultOutput">2</span></p><p><input type="button" value="+" class="btn" title="add" /><input type="button" value="-" class="btn" title="subtract" /> <input type="button" value="×" class="btn" title="multiply" /> <input type="button" value="÷" class="btn" title="divide" /> </p></div><script>// 获取元素var wrapElem = document.querySelector('#calculator');var calculatorElem = {formerInput: wrapElem.querySelector('.formerInput'),laterInput: wrapElem.querySelector('.laterInput'),sign: wrapElem.querySelector('.sign'),resultOutput: wrapElem.querySelector('.resultOutput'), btns: wrapElem.querySelectorAll('.btn')};// 绑定事件each(calculatorElem.btns, function (index, elem ) {elem.onclick = function () {switch (this.title) {case 'add':addHandler();break;case 'subtract':multiplyHandler();break;case 'divide':divideHandler();break;}};});// 遍历function each(array, fn) {for (var i = 0; i < array.length; i++) {fn(i, array[i]);}}// 更新符号function updateSign(symbol) {calculatorElem.sign.innerHTML = symbol;}var operation = {add: function(num1, num2) {return +num1 + +num2;},subtract: function(num1, num2) {return num1 - num2;},multiply: function(num1, num2) {return num1 * num2;},divide: function(num1, num2) {return num1 / num2;}};// 输出结果function outputResult(result) {calculatorElem.resultOutput.innerHTML = result;}// 加function addHandler() {// sign.innerHTML = '+';updateSign('+');outputResult(operation.add(calculatorElem.formerInput.value, terInput.value));}// 减function subtractHandler() {updateSign('-');outputResult(operation.subtract(calculatorElem.formerInput.value, terInput.value)); }// 乘function multiplyHandler() {updateSign('×');outputResult(operation.multiply(calculatorElem.formerInput.value, terInput.value)); }// 除function divideHandler() {updateSign('÷');outputResult(operation.divide(calculatorElem.formerInput.value, terInput.value)); }</script></body></html>⽅法六:OCP开放--封闭原则<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><title>简易计算器</title><style>body {background-color: #eee;}#calculator {margin: 100px 0 0 150px;}</style></head><!-- 简易计算器 --><div id="calculator"><p><input type="text" class="formerInput" value="1" /><span class="sign">+</span><input type="text" class="laterInput" value="1" /><span>=</span><span class="resultOutput">2</span></p><p><input type="button" value="+" class="btn" title="add" /><input type="button" value="-" class="btn" title="subtract" /><input type="button" value="×" class="btn" title="multiply" /><input type="button" value="÷" class="btn" title="divide" /><input type="button" value="%" class="btn" title="mod" /><input type="button" value="^" class="btn" title="power" /><!-- <input type="button" value="1/x" class="btn" title="invert" /> --></p></div><script>// 获取元素var wrapElem = document.querySelector('#calculator');var calculatorElem = {formerInput: wrapElem.querySelector('.formerInput'),laterInput: wrapElem.querySelector('.laterInput'),sign: wrapElem.querySelector('.sign'),resultOutput: wrapElem.querySelector('.resultOutput'),btns: wrapElem.querySelectorAll('.btn')};// 绑定事件each(calculatorElem.btns, function (index, elem ) {elem.onclick = function () {updateSign(this.value);outputResult(operate(this.title, calculatorElem.formerInput.value, terInput.value)); };});// 遍历function each(array, fn) {for (var i = 0; i < array.length; i++) {fn(i, array[i]);}}// 更新符号function updateSign(symbol) {calculatorElem.sign.innerHTML = symbol;}// 运算function operate(name, num1, num2) {if (!operation[name]) throw new Error('不存在名为' + name + '的运算⽅法!');return operation[name](num1, num2);}var operation = {add: function(num1, num2) {return +num1 + +num2;},subtract: function(num1, num2) {return num1 - num2;},multiply: function(num1, num2) {return num1 * num2;},divide: function(num1, num2) {return num1 / num2;},addOperation: function (name, fn) {if (!this[name]) {this[name] = fn;}return this;}};operation.addOperation('mod', function (num1, num2) {return num1 % num2;}).addOperation('power', function (base, power) {return Math.pow(base, power);function outputResult(result) {calculatorElem.resultOutput.innerHTML = result;}</script></body></html>⽅法七:模块化<!DOCTYPE html><html lang="zh-CN"><head><meta charset="UTF-8" /><title>简易计算器</title><style>body {background-color: #eee;}#calculator {margin: 100px 0 0 150px;}</style></head><body><!-- 简易计算器 --><div id="calculator"><p><input type="text" class="formerInput" value="1" /><span class="sign">+</span><input type="text" class="laterInput" value="1" /><span>=</span><span class="resultOutput">2</span></p><p><input type="button" value="+" class="btn" title="add" /><input type="button" value="-" class="btn" title="subtract" /><input type="button" value="×" class="btn" title="multiply" /><input type="button" value="÷" class="btn" title="divide" /><input type="button" value="%" class="btn" title="mod" /><input type="button" value="^" class="btn" title="power" /><input type="button" value="1/x" class="btn" title="invert" /></p></div><script>(function () {// 获取元素var wrapElem = document.querySelector('#calculator');var calculatorElem = {formerInput: wrapElem.querySelector('.formerInput'),laterInput: wrapElem.querySelector('.laterInput'),sign: wrapElem.querySelector('.sign'),resultOutput: wrapElem.querySelector('.resultOutput'),btns: wrapElem.querySelectorAll('.btn')};// 绑定事件each(calculatorElem.btns, function (index, elem ) {elem.onclick = function () {updateSign(this.value);outputResult(operate(this.title, calculatorElem.formerInput.value, terInput.value)); };});// 遍历function each(array, fn) {for (var i = 0; i < array.length; i++) {fn(i, array[i]);}}// 更新符号function updateSign(symbol) {calculatorElem.sign.innerHTML = symbol;}// 运算var operate = (function () {subtract: function(num1, num2) {return num1 - num2;},multiply: function(num1, num2) {return num1 * num2;},divide: function(num1, num2) {return num1 / num2;},addOperation: function (name, fn) {if (!operation[name]) {operation[name] = fn;}return operation;}};function operate(name) {if (!operation[name]) throw new Error('不存在名为' + name + '的运算⽅法!');return operation[name].apply(operation, [].slice.call(arguments, 1, arguments.length)); }operate.addOperation = operation.addOperation;return operate;})();operate.addOperation('mod', function (num1, num2) {return num1 % num2;}).addOperation('power', function (base, power) {return Math.pow(base, power);}).addOperation('invert', function (num) {return 1 / num;});// 输出结果function outputResult(result) {calculatorElem.resultOutput.innerHTML = result;}})();</script></body></html>。
javascript应用实例

javascript应用实例JavaScript应用实例:制作一个简单的计算器JavaScript是一种广泛应用于网页开发的脚本语言,它可以为网页添加动态效果和交互性。
在本文中,我们将介绍如何使用JavaScript 制作一个简单的计算器。
我们需要在HTML文件中创建一个表单,其中包含数字和运算符按钮以及一个显示结果的文本框。
代码如下:```<form><input type="text" id="result" readonly><br><input type="button" value="1" onclick="addNumber(1)"><input type="button" value="2" onclick="addNumber(2)"><input type="button" value="3" onclick="addNumber(3)"><input type="button" value="+" onclick="addOperator('+')"><br><input type="button" value="4" onclick="addNumber(4)"><input type="button" value="5" onclick="addNumber(5)"><input type="button" value="6" onclick="addNumber(6)"><input type="button" value="-" onclick="addOperator('-')"><br><input type="button" value="7" onclick="addNumber(7)"><input type="button" value="8" onclick="addNumber(8)"><input type="button" value="9" onclick="addNumber(9)"><input type="button" value="*" onclick="addOperator('*')"><br><input type="button" value="0" onclick="addNumber(0)"><input type="button" value="C" onclick="clearResult()"><input type="button" value="=" onclick="calculate()"><input type="button" value="/" onclick="addOperator('/')"></form>```在这个表单中,我们使用了四个数字按钮、四个运算符按钮和一个清除按钮。
用记事本打造简易计算器

<Script Language="JavaScript">
ion totle() {
var a=document.box.son.value
var b=a+"="+eval(a);
alert (b);
}
</Script>
操作系统自带的计算器真是太"鸡肋"了.稍微复杂一些的公式就算不行了,例如你要计算(3*6)+(10/2)+5这样的四则运算,用系统自带的计算器就有些力不从心.如果只是偶尔需要运算一下的话完全不用去下载专门的计算器软件.我们来用记事本做一个简易计算器吧.
打开记事本,输入以下内容.
<html>
<head>
打开这个网页文件.在文本框里面输入我们要计算的公式.再点击一下"计算"按钮.看
</head>
<body>
<form name="box">
<input name="son" type="text">
<input type="button" value="计算" onClick="totle()">
</form>
</body>
</html>
现在将该文档另存为"123.html"文件名可以任意命名.扩展名必须为"html"
网站计数器添加方法

网站计数器添加方法一、进入后台管理
登陆网站后台管理程序。
二、首页添加
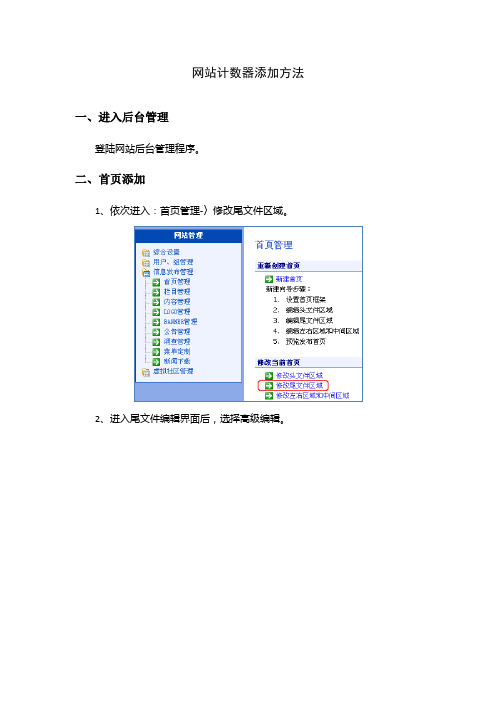
1、依次进入:首页管理-〉修改尾文件区域。
2、进入尾文件编辑界面后,选择高级编辑。
3、进入高级编辑模式后,首先把光标移动到你想要把计数器添加到的目的地,然后点击工具栏中标识为“123”的图标。
4、在弹出的插入计数器窗口中,可以进行计数器样式的选择。
选择完毕后,点击确定按钮。
5、然后在高级编辑窗口就可以查看添加计数器后的效果。
点击“退出”按钮。
在弹出的对话框中点击确定,以保存添加结果。
6、返回到简单编辑模式后,点击“提交”按钮。
7、完成添加过程。
然后访问首页就可以看到添加后的计数器了。
三、其他页面添加
1、进入“栏目管理”功能,首先在“子栏目列表”中查看网站各栏目所使用的尾文件情况。
(一般情况下,计数器大都添加在尾文件区域)
2、如果使用了多个尾文件,需要在“栏目尾文件列表”中选择相应的尾文件进行编辑修改。
编辑过程同“一、首页添加”中的2-6的步骤。
实验1:网页计算器

网页计算器的制作目的:掌握javascript中函数的使用。
操作步骤:1、新建style.css样式文件,设置网页计算器样式。
如图:.calc{height:600px;width:500px;margin:0 auto;background-color:#CCFFCC;}/*定义网页中div1标签样式*/.tbl{height:80px;}/*定义网页中div2标签样式*/.tbl input{height:78px;width:490px;margin:0 auto;font-size:60px;font-weight:bold;}/*定义div2中input输入框的标签样式*/.btnarea{height:500px;}/*定义网页中div3的标签样式*/.btnarea input{width:100px;height:100px;margin-left:15px;margin-bottom:15px;margin-top:15px;font-size:24px;font-weight:bold;}/*定义div3中按钮控件的样式*/2、编写Javascript代码,实现计算器的数据显示功能。
(1)实现文本框显示点击的一位数字<script>function test(a){document.getElementById("num").value=a;//获取到num对象中的值。
}</script>onclick="test(this.value)"(2)实现文本框显示点击的多位数字<script>function test(a){document.getElementById("num").value=document.getElementById("num").value+a; }</script>onclick="test(this.value)"(3)实现点击操作符,文本框为0。
js案例大全

js案例大全JavaScript(简称JS)是一种高级的、解释型的编程语言,它主要用于在网页上实现动态交互效果。
在网页开发中,JavaScript扮演着非常重要的角色,它可以帮助我们实现各种各样的功能和效果。
在本文中,我将为大家介绍一些常见的JavaScript案例,希望能够对大家的学习和工作有所帮助。
首先,我们来看一个简单的JavaScript案例,实现一个简单的计算器。
在这个案例中,我们可以使用JavaScript来编写一个简单的计算器,用户可以在网页上输入数字和运算符,然后点击“计算”按钮,就可以得到计算结果。
这个案例可以帮助我们了解如何使用JavaScript来处理用户的输入,并进行简单的数学运算。
接下来,我们可以看一个更加复杂的案例,实现一个图片轮播效果。
在这个案例中,我们可以使用JavaScript和CSS来实现一个图片轮播效果,用户可以在网页上点击“上一张”和“下一张”按钮来切换图片,也可以自动播放图片。
这个案例可以帮助我们了解如何使用JavaScript来操作DOM元素,以及如何结合CSS来实现动态效果。
除此之外,JavaScript还可以用来实现表单验证、动态加载数据、实现动画效果等等。
在网页开发中,JavaScript的应用非常广泛,它可以帮助我们实现各种各样的交互效果,让网页变得更加生动和有趣。
总的来说,JavaScript是一种非常强大的编程语言,它可以帮助我们实现各种各样的功能和效果。
通过学习和掌握JavaScript,我们可以为网页添加更多的交互效果,让用户体验变得更加丰富和多样化。
希望本文介绍的JavaScript案例能够对大家有所帮助,也希望大家能够在日常的网页开发中多多运用JavaScript,为用户带来更好的体验。
最新js-cal网页简易计算器

除数字的输入为直接进行输入外,其他运算例如+、-、*、/、开平方等算法要求计算时通过内部较为复杂的运算将结果显示在显<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
<td><input type="button" value=" 9 " onclick="getNum(9)"></td>
<td><input type="button" value=" * " onclick="getNum('*')"></td>
</tr>
<tr>
<td><input type="button" value=" 0 " onclick="getNum(0)"></td>
function getResult(){
var objresult2=document.getElementById("result");
//为结果赋值
objresult2.value=objresult2.value+"="+eval(objresult2.value);
clearContent=true;
<td width="23%"><input type="button" value=" 2 " onclick="getNum(2)"></td>
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
• 1、HTML5 • 2、CSS样式 • 3、JavaScript
01
任务描述
• 雇主预算: 500元
• 需求描述: 现有某小商品批发网站,因的交流繁琐,希望做一个计算器的东西,让顾客和销 售员可以在网上计算造价。
• 要求: 1、支持在网页上计算,顾客可以根据自己的需要计算造价; 2、计算后的造价明细能够复制或导出,且界面友好; 3、各项参数便于维护,方便使用人员修改。
参考素材
参考素材
参考素材
02
问题一:软件开发过程一般有几个阶段?
1、问题的定义及规划 2、需求分析(重点) 3、软件设计 4、程序编码(难点) 5、软件测试
问题二:如何设计网页计算器的程序编码?
1、设计HTML页面的计算器布局 2、通过CSS美化计算器样式。 3、通过JS方法实现计算器的功能。
03
