用Flash来制作汉字书写动画
如何利用FLASH制作汉字的笔顺动画

如何利用FLASH制作汉字的笔顺动画用flash汉字笔画、笔顺、读音、组词、释义、部首等制作动画课件。
我们在语文教学工作中,经常用到汉字的笔顺、读音组词、释义、造句等。
在网上可以查到约2500个常用汉字的swf文件,效果很好。
但有时某些汉字需要自己制作,经过观察,自己重新用flashMX制作了一个实例。
用时只需要更改几个元件和作一个字的逐帧动画即可,方便快捷。
下面把这个实例的制作过程介绍如下。
一、启动flashMX,新建一个flash文档,大小600*400,命名为“汉字笔顺”。
二、创建按钮元件插入新按钮元件,命名为“笔顺”。
在第一帧画一个无边框矩形,大小70*30,填充色任意,其他帧根据自己喜好自定。
新建一个文字层,用文字工具输入静态文本“笔顺”,字体隶书,大小20。
调整位置与矩形对齐,用同样的方法或复制的方法创建其他按钮:笔画、部首、拼音、组词、释义、造句、退出。
三、创建背景层把第一层命名为“背景层”。
用矩形工具,画一个大小375*375的正方形,线粗2磅,不要内部填充色。
选直线工具,线形为虚线,粗细2磅。
画对角线,中间横线和竖线。
在右上角画一个矩形显示框。
把按钮元件逐个拖动到适当的位置。
在第300帧处按F5延长帧,完成后锁定背景层。
背景层效果如图1。
四、创建部首等图形元件插入图形元件,命名为“部首”,在元件场景中插入静态文本。
文字大小40,字体隶书,颜色蓝色。
效果如图2。
用同样的方法创建其他图形元件。
包括:部首、拼音、组词、释义、笔画、造句。
五、创建文字图形元件文字图形元件是一个关键元件,文字的大小设置为360磅,字体楷体、颜色蓝色。
六、创建小喇叭按钮元件。
创建一个按钮元件,用图形工具绘制小喇叭形状,具体制作方法略。
七、在主场景中,创建文字层新建一个层,命名为“背景文字”。
选中第一帧,把库中的文字图形元件拖动到场景的米字框内,适当调整位置,使其在米字框的中央。
延长帧之300帧。
锁定层。
八、创建文字笔顺动画层在文字背景层的上方创建一个文字动画层,在第100帧处插入关键帧,把库中的文字图形元件拖动到主场景中,两次ctrl+b打散文字,并填充绿颜色。
flash制作一个一个字的冒出来的打字效果

flash制作⼀个⼀个字的冒出来的打字效果
今天为⼤家分享在flash制作⼀个⼀个字的冒出来的打字效果⽅法,操作很简单的,也很有趣,喜欢的朋友⼀起来学习吧!
⽅法/步骤
第⼀步:
先打开flash软件,按ctrl+N新建⼀个flash⽂档,点击确定
第⼆步:
点击进⼊,在舞台上选择⽂字⼯具,然后动态⽂本(你的字有多少,就把动态⽂本拉多⼤,可以⽤选择⼯具),变量⽐如是a,弄完就之后帧数就有1帧了
第三步:
点击帧数第⼀帧(现在也只有第⼀帧),按F9添加函数,i=0,换⾏,然后t="你要打的字,你要打的字必须全部在⼀⾏,不能换⾏"
第四步:
在按下F9,然后在第⼆帧按F6,在按F9添加函数
if(i<length(t))
{a=substring(t,1,i)
i=i+1}
else
stop()
这句话的意思是:如果i⼩于⽂本的长度,就逐次截取字符串,⼀个⼀个字的增加,直到结束
第五步:
在按下F9,然后在第三帧按F6,在按F9添加函数:
gotoAndPlay(2)
意思是跳到第⼆帧播放
第六步:
步骤现在全部完成了,按ctrl+回车测试下你的作品吧
注意事项
函数的输⼊,变量的名称,⼯具的熟悉
以上就是flash制作⼀个⼀个字的冒出来的打字效果⽅法介绍,操作简单,你学会了吗?希望⼤家喜欢本教程!。
如何用Flash软件制作书法卷轴动画

书山有路勤为径,学海无涯苦作舟
如何用Flash 软件制作书法卷轴动画
1、新建文档,然后导入图片,在舞台的第一帧拖入图片,调节到合适的大小并按(F8)转化为影片剪辑元件(提示:转化为影片剪辑的目的是为了能够使用模糊滤镜)
2、新建层,复制图层1 的第一帧,粘贴到图层2 的第一帧,在第二层的第一帧选择影片剪辑元件,在属性栏选择-添加滤镜-模糊(15 左右,视舞台大小及图片分辨率),在图层1 和图层2 的第90 帧按F5
插入帧(提示:90 帧是影片播放的长短,可以视需求而定)。
3、新建一层,用矩形工具绘制一个和舞台大小一样的(我这里是550*400),位置X,Y 分别为0(在属性栏设置),在该层的第90 帧插入
关键帧,然后改X 的位置为550(同上,舞台宽度的大小),再设置形状补间。
4、再新建一层,复制第一层的第一帧,粘贴到第4 层的第一帧,然后在第四层的90 帧插入关键帧。
5、再次新建一层,然后选择第一帧,在选择工具栏的矩形工具,把轮廓颜色为无,选择填充颜色,到颜色面板上去,选择线性渐变,设置全部为白,在第一个位置的透明度为0%,第二个位置为44%,第三个位置的透明度为0%,第四个位置的透明度为33%,第五
个位置为0%
用矩形绘制一个矩形,宽(即为卷轴的宽度),高为舞台的高度(这里我的是400),位置X,Y 为(0,0)。
然后在第90 帧插入关键帧,设置
X,Y 位置为(舞台宽度550,0)并设置形状补间。
6、再次新建一层,选择图层5 的所有帧-右键复制帧,然后选择图层6 的第一帧,粘贴帧。
7、回到图层5,让图层5 对图层4 进行遮罩。
第14课Flash逐帧动画模拟写字

空白关键帧
帧
空白帧
关键帧
4
中文版Flash CS6动画制作
三、 帧的概念及基本操作
2、帧的基本操作:
选择帧 •直接选择帧:单击,即可。 •选择不相邻的帧:按住“Ctrl”键的同时,单击要选择的帧,即可。 •选择连续的帧:单击起始帧后,按住“Shift”键的同时,单击最后帧,即可 选择两帧之间的所有帧。 •选择所有帧:右键,选择“选择所有帧”命令,即可。 插入帧
Flash CS6 从入门到精通
项目二 逐帧动画制作
任务1 模拟写字
中文版Flash CS6动画制作
一、学习目标
1. 了解帧的概念。 2. 掌握帧的基本操作。 3. 掌握逐帧动画的制作方法及定义。
2
中文版Flash CS6动画制作
二、任务描述
本任务是一个逐帧动画案例,在制作时,从文字的末笔开始逐帧擦除, 然后翻转帧,形成写字效果。通过此任务的学习,掌握逐帧动画的制作 原理及方法。在动画的制作过程中,要注意毛笔与文字应保持同步移动。
•菜单命名插入帧:选择【插入】/【时间轴】命令,在弹出的子菜单中选择相应命令,即可。 •快捷菜单插入帧:右键,快捷菜单中选择需要插入帧的类型,即可。 •快捷键插入帧:按“F5”键可插入普通帧;按“F6”键可插入关键帧;按“F7”键可插入 空白关键帧。
5
中文版Flash CS6动画制作
三、 帧的概念及基本操作
6
中文版Flash CS6动画制作
三、 帧的概念及基本操作
2、帧的基本操作:
清除帧与删除帧
删除帧:选择不需要的帧,在其上方单击鼠标右键,在弹出的快捷菜单中 选择“删除帧”命令,或选择【编辑】/【时间轴】/【删除帧】命令。 清除帧:使用右键菜单或【编辑】/【清除帧】命令,或选择帧后直接按 Delete键。 •清除帧与删除帧不同,删除帧可删除帧本身(包括帧中的内容),时间轴中没有该 帧的位置;而清除帧只删除该帧中包含的内容,并不删除帧本身。 •对关键帧执行清除帧操作,会删除帧中的内容,使其变为空白关键帧。
Flash制作毛笔写字

Flash制作毛笔写字
1、打开Flash8程序。
(双击图标)
2、打开“会写字的毛笔”的Flash文档——在工具箱中选取文本工具,在第一帧输入文字“工”,将文字设置为“黑体”、字体大小“150”、颜色为“蓝色”,如图:
3、选取箭头工具,选中第一帧的文字,执行《修改》——《分离组件》命令,通过分解,将文字进行分解。
4、选中第二帧,执行《插入》——《关键帧》命令,将第二帧创建为关键帧。
5、选取橡皮工具,擦除文字“工”最后一笔的一部分。
6、在第二帧后面创建第三帧为关键帧,并在第三帧按照与文字笔画相反的顺序进行擦除文字。
7、反复进行创建关键帧并擦除文字笔画的步骤,直到将文字按照与“工”字笔画相反的顺序一点一点的擦除,这样就得到一个文字笔画逐渐消失的文字动画。
8、选中所有关键帧,在关键帧上单击右键弹出快捷菜单,执行《翻转帧》命令,这样和原来关键帧的顺序相反。
9、执行《窗口》——《库》命令,在窗口右边出现库面板。
10、在每一个关键帧中都从“库”中拖拽“毛笔”到文字笔画的末端,形成毛笔写字动画。
技能关键点:
1、出现擦除不了现象,请检查是否分离组件,参照第三点。
2、出现翻转帧翻转不正确现象,请检查是否选中所有帧,参照第八点。
说明:
1、老师的方法是让同学们用一步步擦除文字然后进行翻转帧的方法进行制作的,为了不出现文字擦除不一致的现象,这种方法比较简单,如果按照笔画进行一步步写出,这样比较复杂,有兴趣的同学可以试着做一下。
2、在插入关键帧是会自动延续上一桢的内容,请同学在制作过程中仔细观察。
小技巧:
在擦除文字笔画的时候,要尽可能的擦除笔画长度相等,以使得文字书写的速度一致。
flash如何做出书写动画

flash如何做出书写动画在制作书写动画之前,首先需要准备好素材。
打开Flash软件,新建一个文档,并添加一个文本框。
在文本框中输入需要展示的文字内容,可以选择字体、大小和颜色等属性。
将文本框放置在舞台上合适的位置。
第二步:创建动画1. 创建动画图层:在时间轴上新建一个图层,将文本框所在的图层命名为“文字”。
2. 分解文字:在“文字”图层上右键点击文本框,选择“转化为符号”,将文本框转化为影片剪辑。
然后在影片剪辑中右键点击文字,选择“拆分效果”。
这样文字就被分解为每个字符或汉字一个独立的元件。
3. 设置关键帧:在“文字”图层上选择第一帧,按F6键创建关键帧。
然后选中第一帧中的文字元件,按住Shift键同时选中其他文字元件,右键点击选择“创建运动补间”。
这样就为文字元件创建了运动补间效果,文字将按照预设路径逐个显示。
4. 调整关键帧:在第一帧中按照显示顺序将文字元件按照需要的路径排列好,可以调整文字元件的位置、大小、旋转角度等属性。
然后在时间轴上逐帧调整文字元件的显示效果,直到所有文字都显示完毕。
第三步:调整动画效果1. 添加缓动效果:选中第一帧上的文字元件,打开“属性”面板,选择“颜色效果”,可以为文字添加渐变、放大缩小、旋转等缓动效果,使文字显示更加生动。
2. 调整速度和间隔:在“文字”图层上点击关键帧之间的空白帧,可以调整文字显示的速度和间隔,使文字显示的更加平滑和连贯。
3. 添加声音效果:可以为动画添加声音效果,点击舞台上的某一帧,在“属性”面板中选择“声音”选项,并导入音频文件,可以为文字显示过程添加声音效果,增强表现力。
第四步:导出动画完成书写动画的制作后,可以选择“文件”菜单中的“导出”选项,将动画导出为SWF格式的文件,可以在网页中播放。
也可以保存为MOV或AVI格式的视频文件,用于发布到视频网站或其他平台。
总结通过以上步骤,我们就可以在Flash中制作出精美的书写动画效果。
在制作过程中,可以根据需求添加特效、音乐和声音,使动画更具艺术性和表现力。
flash毛笔写字动画效果

FLASH毛笔写字效果之教程详细步骤如下:1.打开FLASH,我用的是8.0 新建一个大小自己定的空白文件.因为这个教程将用"长沙华声"四个字,为了表现它的合理布局,我在这里把文件设为矩形550*2002.背景颜色随便设.我这里设为:#0066993.由于动画场景里有画布,有卷轴,有毛笔,这些都需要我们来制作,先从卷轴开始吧.按F11打开库面板,右击空白区域,新建"元件"打开创建元件对话框,将其类型设为图形,将其名命名为卷轴4.使用矩形工具,关闭颜色工具的边框,选择油漆筒,打开右边的混色器将颜色状态设置成线性,将线性渐变设置成如图所示,在画布上拖出一个大小为170*25的矩形.5.然后按照第4步方法制作出卷轴的黑轴心,并移动到合适位置摆放.要注意比例问题.本实例黑轴心为宽13,高10.按CTRL键复制一个移到下面合适位置.6.卷轴就算制作好了.然后又新建一个元件,命名为毛笔,笔杆制作方法与卷轴类似.顶端的挂绳用铅笔描吧.笔尖上面的黑色连接部份用一个矩形,然后用选择工具拖动下方移动成尖形.7.新建一层,用来制作笔尖,用圆形画出一个椭圆.移动到合适位置,填充颜色与上面相反,外面白,中间黑.用选择工具调成理想样子.8.至此毛笔就制作好了.下面制作书写字"长沙华声"[关于这个选择的文件,最好是选择一些简单或笔画少的字,这样做起来不于于太繁琐复杂.]字体选择草书或毛字字体.如行楷,隶书等.新建一元件.命名为"文字",用文件工具写入"长沙华声"四个字.本实例选择的字体是"华文行楷"字号为1109.所有场景里面的元素都制作完成了.下面来具体制作动画10.回到场景,首先制作卷轴铺开的动画:从库中拖入一个卷轴到场景,位置为画布中间合适位置.命名为左卷轴,新建一层,将其命名为右卷轴重新从库中拖出一个卷轴到"右卷轴" ,位置嘛紧挨着左卷轴. [要养成一个良好的习惯,给图层赋予一个有意义的,自己能看懂的名字.]11.点击左轴层,选择第10帧,右键—插入空白关键帧.之后将卷轴移至画布左边合适位置.选择第一帧,右键—选择创建补间动画,要注意相互的坐标!比如本实例第一帧Y坐标为4.3,移过左边之后也要是4.3.用同样的方法,将右轴的动画制作出来.[注意:如果卷轴拉开的动作太快,可适当延长帧]FLASH毛笔写字效果之教程的相关文章•·Flash实例:制作书法动画•·PS初学者必看12.制作纸张铺开:在左轴下面新建一层,将其命名为"纸".按照卷轴展开的位置用矩形工具画出浅黄色的纸边,注意在纸与卷轴之间不要留有空隙,然后再在黄色纸上画出白纸芯,位置大小适当.在图层纸上新建一层,命名:遮罩.用随便的颜色画一很窄的矩形,一定要与纸相同高,位置为两根卷轴的中间右键点击该层第1帧—创建补间动画,在第15帧处点击右键—插入关键帧,使用自由变换工具,将其宽度修改成与纸张一样宽度,右键点击遮罩层—选择遮罩,如图.13.所有的这些做完后,往后大概到260帧再右键-插入帧.细心的朋友可能会发觉,因为两根轴和纸张不停的铺开来铺开去的.那还怎么写字?所以我们要适当延长帧,也就是延长纸张与卷轴的停留时间.14.制作写字动画,在右轴层上新建一层,命名:字.在该图层第16帧处插入空白关键帧,从库中将元件"字"拖入场景,使用任意变形工具将其调整到合适的大小和位置.15.使用橡皮擦工具,将文字按照笔画相反的顺序,倒退着将文字擦除,每擦一次按F6键一次(即插入一个关键帧),每次擦去多少决定写字的快慢在这里需要注意,按两次ctrl+b打散文字.才能擦除.在擦除字的时候,要扩大视图.比如到400%16.经过半小时左中的擦除,字终于擦好了.这可是一个细致的活,你做出来的效果漂不漂亮完全由这一步所决定.做到这一步,帧上面应该有多许关键帧了.17.然后在“字”图层上,从第16帧开始一直到最后一帧全部选择,点击右键在右键菜单中点击“翻转帧”,将其顺序全部颠倒过来.开始在第13步的时候我们插入了260帧,现在把多余的帧删除.具体留多少自己定.我这里字与到了155帧,我这里把帧保留到180帧.18.制作写字动画,在文字层上新建一层,打开库,拖入毛笔到场景.在该图层第45帧处插入关键帧,使用任意变形工具将其调整到合适的大小和起笔的位置,由于本实例最后的帧与实际写完的帧数不符.所以要求按照实际起笔的帧来.我这里是45.按F6插入关键帧,并移动毛笔,使毛笔始终随着笔画最后的位置走.之后大功告成.在最后一起选择所有图层,延长帧到230.Flash中作毛笔写字动画效果Flash作为一种功能强大的动画制作工具,也可以方便地实现手写效果。
如何用flash制作文字动画

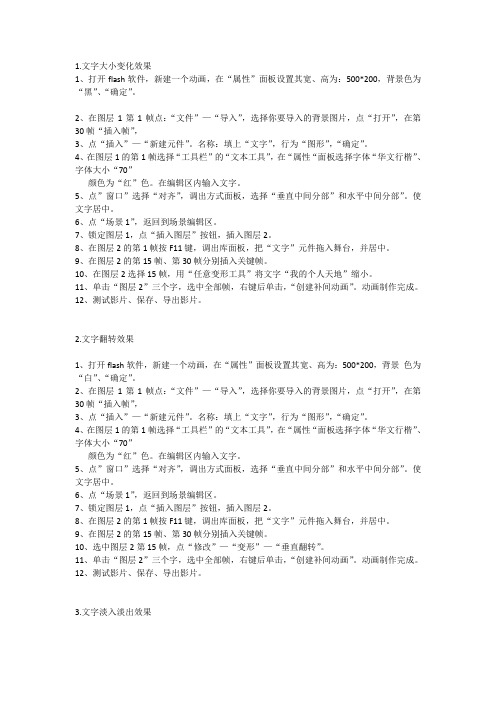
1.文字大小变化效果1、打开flash软件,新建一个动画,在“属性”面板设置其宽、高为:500*200,背景色为“黑”、“确定”。
2、在图层1第1帧点:“文件”—“导入”,选择你要导入的背景图片,点“打开”,在第30帧“插入帧”,3、点“插入”—“新建元件”。
名称:填上“文字”,行为“图形”,“确定”。
4、在图层1的第1帧选择“工具栏”的“文本工具”,在“属性“面板选择字体“华文行楷”、字体大小“70”颜色为“红”色。
在编辑区内输入文字。
5、点”窗口”选择“对齐”,调出方式面板,选择“垂直中间分部”和水平中间分部”。
使文字居中。
6、点“场景1”,返回到场景编辑区。
7、锁定图层1,点“插入图层”按钮,插入图层2。
8、在图层2的第1帧按F11键,调出库面板,把“文字”元件拖入舞台,并居中。
9、在图层2的第15帧、第30帧分别插入关键帧。
10、在图层2选择15帧,用“任意变形工具”将文字“我的个人天地”缩小。
11、单击“图层2”三个字,选中全部帧,右键后单击,“创建补间动画”。
动画制作完成。
12、测试影片、保存、导出影片。
2.文字翻转效果1、打开flash软件,新建一个动画,在“属性”面板设置其宽、高为:500*200,背景色为“白”、“确定”。
2、在图层1第1帧点:“文件”—“导入”,选择你要导入的背景图片,点“打开”,在第30帧“插入帧”,3、点“插入”—“新建元件”。
名称:填上“文字”,行为“图形”,“确定”。
4、在图层1的第1帧选择“工具栏”的“文本工具”,在“属性“面板选择字体“华文行楷”、字体大小“70”颜色为“红”色。
在编辑区内输入文字。
5、点”窗口”选择“对齐”,调出方式面板,选择“垂直中间分部”和水平中间分部”。
使文字居中。
6、点“场景1”,返回到场景编辑区。
7、锁定图层1,点“插入图层”按钮,插入图层2。
8、在图层2的第1帧按F11键,调出库面板,把“文字”元件拖入舞台,并居中。
9、在图层2的第15帧、第30帧分别插入关键帧。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
用Flash来制作汉字书写动画的课件主要是利用了Flash中的“遮罩(Mask)”功能,首先把汉字按照笔画进行分解,如:“儿”字可以分成三笔:撇、竖弯钩,然后通过“遮罩”按相应的笔顺分别从相应的运笔方向逐步显示,从而形成写字效果,这样制作不但节约时间,而且书写过程也十分平滑流畅。
制作步骤如下:
1、
启动Flash Mx,建立两个新图层,分别
命名为“第一笔”和“第二笔”,在“第一
笔”层中的第一个关键帧输入需要制作的汉
字“儿”,移动到合适的位置;
2、
选择“第二笔”图层,在第20帧处插入
关键帧,将刚才“第一笔”层中的帧复制到
此处,选择“修改”菜单下的“分离”命令,
将两处关键帧内容打散,并分别擦除“第一
笔”层中的竖弯钩和“第二笔”层中的撇;
(如图1、2)
此主题相关图片如下:
此主题相关图片如下:
3、
选择“第一笔”层,在“第一笔”层上
面插入一个新图层用来制作遮罩,绘制一大
小合适的矩形区域(如图3),选择“修改”
菜单下的“组合”命令将此矩形组合,有第
20帧处插入关键帧,并将矩形遮罩移动到下
面全部挡住撇为止,将矩形移动生成补间动
画,右击新图层,勾选“遮罩层”,按回车
键预览,第一笔的书写动画就制作完成了。
此主题相关图片如下:
提醒:如果需要改变书写的速度,只需要延长相应的关键帧就可以了。
4、
制作竖弯钩书写动画的时候还是使用了
上面的方法,只是因为竖弯钩书写的方向发
生了变化,因而在制作的时候采用了三个关
键帧(如图4、5、6所示),并且绘制的遮
罩也不是简单的矩形。
可以思考为什么在遮罩右下角设计成这种形状?其实这里也可以设计成其它形状的遮罩和相应的关键帧配合产生同样的书写动画效果,不妨一试!
此主题相关图片如下:
此主题相关图片如下:
此主题相关图片如下:
最后按“Ctrl+Enter”键可以测试整体效果,一切满意就可以生成正式的SWF格式的动画文件,在各种课件中进行调用了。
如果想要让书写过程更加逼真、更直观,可以加上一支动态的笔跟随遮罩一起运动,也可以再增加一个图层,并画上田字格;还可以添加播放按扭和暂停按钮来更好的控制汉写书写动画的播放(如图7),我们不妨也试一试来制作一个网络上运行的汉写书写动画!
用flash做笔画顺序汉字,这个我去年向“一剑客”马老师学了一点,笔画少的好弄,多就比较麻烦。
用Flash来制作汉字书写动画的课件主要是利用了Flash中的“遮罩(Mask)”功能,首先把汉字按照笔画进行分解,如:“儿”字可以分成三笔:撇、竖弯钩,然后通过“遮罩”按相应的笔顺分别从相应的运笔方向逐步显示,从而形成写字效果,这样制作不但节约时间,而且书写过程也十分平滑流畅。
制作步骤如下:
1、
启动Flash Mx,建立两个新图层,分别
命名为“第一笔”和“第二笔”,在“第一
笔”层中的第一个关键帧输入需要制作的汉
字“儿”,移动到合适的位置;
2、
选择“第二笔”图层,在第20帧处插入
关键帧,将刚才“第一笔”层中的帧复制到
此处,选择“修改”菜单下的“分离”命令,
将两处关键帧内容打散,并分别擦除“第一
笔”层中的竖弯钩和“第二笔”层中的撇;
(如图1、2)
此主题相关图片如下:
此主题相关图片如下:
3、
选择“第一笔”层,在“第一笔”层上
面插入一个新图层用来制作遮罩,绘制一大
小合适的矩形区域(如图3),选择“修改”
菜单下的“组合”命令将此矩形组合,有第
20帧处插入关键帧,并将矩形遮罩移动到下
面全部挡住撇为止,将矩形移动生成补间动
画,右击新图层,勾选“遮罩层”,按回车
键预览,第一笔的书写动画就制作完成了。
此主题相关图片如下:
提醒:如果需要改变书写的速度,只需要延长相应的关键帧就可以了。
4、
制作竖弯钩书写动画的时候还是使用了
上面的方法,只是因为竖弯钩书写的方向发
生了变化,因而在制作的时候采用了三个关
键帧(如图4、5、6所示),并且绘制的遮
罩也不是简单的矩形。
可以思考为什么在遮罩右下角设计成这种形状?其实这里也可以设计成其它形状的遮罩和相应的关键帧配合产生同样的书写动画效果,不妨一试!
此主题相关图片如下:
此主题相关图片如下:
此主题相关图片如下:
最后按“Ctrl+Enter”键可以测试整体效果,一切满意就可以生成正式的SWF格式的动画文件,在各种课件中进行调用了。
如果想要让书写过程更加逼真、更直观,可以加上一支动态的笔跟随遮罩一起运动,也可以再增加一个图层,并画上田字格;还可以添加播放按扭和暂停按钮来更好的控制汉写书写动画的播放(如图7),我们不妨也试一试来制作一个网络上运行的汉写书写动画!
用flash做笔画顺序汉字,这个我去年向“一剑客”马老师学了一点,笔画少的好弄,多就比较麻烦。
用Flash来制作汉字书写动画的课件主要是利用了Flash中的“遮罩(Mask)”功能,首先把汉字按照笔画进行分解,如:“儿”字可以分成三笔:撇、竖弯钩,然后通过“遮罩”按相应的笔顺分别从相应的运笔方向逐步显示,从而形成写字效果,这样制作不但节约时间,而且书写过程也十分平滑流畅。
制作步骤如下:
1、
启动Flash Mx,建立两个新图层,分别
命名为“第一笔”和“第二笔”,在“第一
笔”层中的第一个关键帧输入需要制作的汉
字“儿”,移动到合适的位置;
2、
选择“第二笔”图层,在第20帧处插入
关键帧,将刚才“第一笔”层中的帧复制到
此处,选择“修改”菜单下的“分离”命令,
将两处关键帧内容打散,并分别擦除“第一
笔”层中的竖弯钩和“第二笔”层中的撇;
(如图1、2)
此主题相关图片如下:
此主题相关图片如下:
3、
选择“第一笔”层,在“第一笔”层上
面插入一个新图层用来制作遮罩,绘制一大
小合适的矩形区域(如图3),选择“修改”
菜单下的“组合”命令将此矩形组合,有第
20帧处插入关键帧,并将矩形遮罩移动到下
面全部挡住撇为止,将矩形移动生成补间动
画,右击新图层,勾选“遮罩层”,按回车
键预览,第一笔的书写动画就制作完成了。
此主题相关图片如下:
提醒:如果需要改变书写的速度,只需要延长相应的关键帧就可以了。
4、
制作竖弯钩书写动画的时候还是使用了
上面的方法,只是因为竖弯钩书写的方向发
生了变化,因而在制作的时候采用了三个关
键帧(如图4、5、6所示),并且绘制的遮
罩也不是简单的矩形。
可以思考为什么在遮罩右下角设计成这种形状?其实这里也可以设计成其它形状的遮罩和相应的关键帧配合产生同样的书写动画效果,不妨一试!
此主题相关图片如下:
此主题相关图片如下:
此主题相关图片如下:
最后按“Ctrl+Enter”键可以测试整体效果,一切满意就可以生成正式的SWF格式的动画文件,在各种课件中进行调用了。
如果想要让书写过程更加逼真、更直观,可以加上一支动态的笔跟随遮罩一起运动,也可以再增加一个图层,并画上田字格;还可以添加播放按扭和暂停按钮来更好的控制汉写书写动画的播放(如图7),我们不妨也试一试来制作一个网络上运行的汉写书写动画!
此主题相关图片如下:。
