《java web》-制作表单
web前端开发表单课程设计

web前端开发表单课程设计一、课程目标知识目标:1. 学生能理解表单在Web前端开发中的重要性,掌握表单的基本结构。
2. 学生能掌握常用的表单元素及其属性,并了解其在不同浏览器中的兼容性。
3. 学生能学会使用HTML和CSS对表单进行布局和美化,提高用户填写体验。
技能目标:1. 学生能独立完成一个完整、功能齐全的表单页面编写,包括表单元素、布局和样式。
2. 学生能通过运用JavaScript和jQuery等前端框架,实现表单的验证和数据处理。
3. 学生能掌握基本的表单提交方式,了解前后端数据交互的基本原理。
情感态度价值观目标:1. 学生通过学习表单制作,培养细心、严谨的编程习惯。
2. 学生在学习过程中,学会合作、分享,提高团队协作能力。
3. 学生能认识到Web前端开发在互联网行业中的广泛应用,激发学习兴趣,树立职业规划意识。
课程性质分析:本课程为Web前端开发基础课程,重点在于培养学生的实际动手能力和解决问题的能力。
通过学习表单制作,使学生掌握Web前端开发的基本技能,为后续学习打下坚实基础。
学生特点分析:学生为初中或高中年级,具备一定的计算机操作能力和逻辑思维能力。
学生对新鲜事物充满好奇,但注意力容易分散,需要通过实际案例和互动教学激发学习兴趣。
教学要求:1. 教学内容要紧密结合实际,以案例为主线,引导学生掌握表单制作的各项技能。
2. 教学过程中注重启发式教学,培养学生的创新意识和解决问题的能力。
3. 强化实践教学,让学生在实践中掌握知识,提高技能。
二、教学内容1. 表单基础概念:介绍表单的定义、作用及其在Web页面中的应用场景。
- 理解表单的结构与组成- 掌握表单的常用属性和方法2. 表单元素:学习各种表单控件,如输入框、单选框、复选框、下拉菜单等。
- 熟悉各元素的使用方法及其属性设置- 了解不同表单元素的默认行为和样式3. 表单布局与美化:运用HTML和CSS进行表单布局设计,实现美观的表单界面。
Java-Web-Office-文档在线编辑

Java-Web-Office-文档在线编辑在当今移动化和云化的时代,办公文档的在线编辑和共享已经成为商业世界的基础要求。
在此背景下,Java Web Office文档在线编辑成为了一个广泛使用的技术。
在本文档中,我们将讨论Java Web Office文档在线编辑的基本原理和使用。
什么是Java Web Office文档在线编辑?Java Web Office文档在线编辑是一种基于Java Web技术和Office文档格式的在线编辑工具。
它允许用户在线编辑各种类型的Office文档,如Word文档、Excel表格、PowerPoint演示等。
它还可以将编辑的结果存储在云端,以便用户可以方便地实现文档的共享和协作编辑。
Java Web Office文档在线编辑的基本原理Java Web Office文档在线编辑的基本原理是将用户编辑的Office文档在服务器端转换为HTML格式,并在用户的浏览器中显示为可编辑网页。
当用户在网页上进行编辑操作时,服务器会将编辑内容保存在数据库中,以便用户之后可以打开文档并继续编辑。
用户还可以方便地阅读、打印和下载文档。
Java Web Office文档在线编辑通常包括以下主要功能:•文字处理:允许用户输入、编辑和格式化文本。
•图片处理:允许用户插入、调整和删除图片。
•文档存储:允许用户将文档存储在云端,以便共享和协作编辑。
•用户管理:允许管理员在网站上注册用户,并管理用户权限。
Java Web Office文档在线编辑的使用Java Web Office文档在线编辑通常可以在网站上直接使用,也可以通过API连接到其他系统中。
在使用Java Web Office文档在线编辑时,用户需要进行以下步骤:步骤1:登录用户需要在网站上注册账户并登录后才能使用Java Web Office文档在线编辑。
登录后,用户可以在网站上找到编辑文档的选项。
步骤2:选择文档用户可以从自己的本地计算机或者从网站上选择需要编辑的文档。
java的工单实现思路

java的工单实现思路Java是一种面向对象的编程语言,具有广泛的应用领域。
在很多软件开发中,工单管理是一个非常重要的环节,它能够帮助管理者和开发人员有效地跟踪和解决问题。
本文将介绍如何使用Java实现一个功能完善的工单管理系统。
我们需要定义工单的数据结构。
一个工单通常包含以下几个关键字段:工单号、工单类型、报告人、状态、优先级、创建时间、更新时间、处理人等。
我们可以使用Java的类来表示工单,每个字段对应类的一个属性。
例如,工单号可以用一个字符串表示,状态可以用一个枚举类型表示,优先级可以用一个整数表示,等等。
接下来,我们需要实现工单的创建和管理功能。
首先,用户需要能够创建新的工单。
我们可以设计一个表单页面,用户可以在页面上填写工单的各个字段,然后提交表单。
后台的Java代码可以接收到表单数据,根据用户输入创建一个新的工单对象,并将其保存到数据库中。
除了创建工单,我们还需要能够对工单进行查询和更新。
用户可以根据工单号、工单类型、状态、优先级等条件进行查询。
在Java中,我们可以使用数据库查询语言(如SQL)来实现这些功能。
根据用户的查询条件,我们可以构造一个合适的查询语句,并将查询结果返回给用户。
对于工单的更新,用户可以修改工单的各个字段,例如更新工单的状态、优先级等。
在Java中,我们可以设计一个表单页面,用户可以在页面上修改工单的各个字段,并提交表单。
后台的Java代码可以接收到表单数据,根据用户输入更新相应的工单对象,并将更新后的工单保存到数据库中。
除了基本的创建、查询和更新功能,一个完善的工单管理系统还应该具备其他功能,例如工单的分配和跟踪。
管理员可以根据工单的优先级和处理人的负荷情况,将工单分配给合适的处理人。
处理人可以查看自己负责的工单,并对工单进行处理。
在Java中,我们可以设计一个分配工单的算法,根据工单的优先级和处理人的负荷情况,自动分配工单给处理人。
工单管理系统还应该具备一些辅助功能,例如工单的统计和报表生成。
JavaWeb_程序设计_习题参考答案(第1-6章)

《JavaWeb程序设计》练习题参考答案第一章:Servlet基础1、下列选项中属于动态网站技术的是_________(多选)答:PHP/ASP/JSPA、PHPB、ASPC、JavaScriptD、JSP参考答案:PHP(Hypertext Preprocessor):超文本预处理器,其语法大量借鉴C、Java、Perl等语言,只需要很少的编程知识就能使用PHP建立一个真正交互的Web站点,由于PHP开放源代码,并且是免费的,所以非常流行,是当今Internet上最为火热的脚本语言之一。
ASP(Active Server Pages):是一种类似HTML、Script与CGI结合体的技术,他没有提供自己专门的编程语言,允许用户使用许多已有的脚本语言编写ASP应用程序局限于微软的IIS,般只适用于中小型站点,但目前ASP升级演变而来的支持大型网站的开发。
JSP(Java ServerPages):是基于Java Servlet以及Java体系的Web开发技术。
能在大部分服务器上运行,而且易于维护和管理,安全性能方面也被认为是三种基本动态网站技术中最好的。
2、下列关于Servlet的说法正确的是_______(多选)A、Servlet是一种动态网站技术B、Servlet运行在服务端C、Servlet针对每个请求使用一个进程来处理D、Servlet与普通的Java类一样,可以直接运行,不需要环境支持参考答案:Servlet是一种动态网站技术,是运行在服务器端,Servlet针对每个请求使用一个线程来处理,而不是启动一个进程,传统的CGI为每次请求启动一个进程来处理。
所以Servlet 的效率更高3、下列关于Servlet的编写方式正确的是______(多选)A、必须是HttpServlet的子类B、通常需要覆盖doGet() 和doPost()方法或其一C、通常需要覆盖service()方法D、通常要在web.xml文件中声明<servlet>和<servlet-mapping>两个元素参考答案:A、B、D必须继承Httpservlet类,不需要覆盖servlce()方法,service()方法是Servlet接口中的方法,Servlet是HttpServlet的父类,该方法会根据请求类型选择执行doGet()或doPost()方法。
java自定义表单动态表单表单设计器工作流引擎flowable项目源码

java⾃定义表单动态表单表单设计器⼯作流引擎flowable项⽬源码特别注意:本代码为 Springboot ⼯作流前后分离 + 跨域版本(权限控制到菜单和按钮)后台框架:springboot2.3.0+ Flowable6.5.0+ mybaits+maven+接⼝前端页⾯:html +vue.js 形式 jquery ajax 异步跨域 json 格式数据交互前后分离,前后台分开部署(特别注意,前端⽤的vue.js, 就是html页⾯引⼊vue.js形式,⽤tomcat部署运⾏,更适合后台开发者1.代码⽣成器: [正反双向](单表、主表、明细表、树形表,快速开发利器)freemaker模版技术 ,0个代码不⽤写,⽣成完整的⼀个模块,带页⾯、建表sql脚本、处理类、service等完整模块2.多数据源:(⽀持同时连接⽆数个数据库,可以不同的模块连接不同数的据库)⽀持N个数据源3.阿⾥数据库连接池druid,安全权限框架 shiro(菜单权限和按钮权限), 缓存框架 ehcache4.代码编辑器,在线模版编辑,仿开发⼯具编辑器5.调⽤摄像头拍照⾃定义裁剪编辑头像,头像图⽚⾊度调节6.websocket 及时站内信并声⾳提醒、实时在线管理、websocket及时刷新页⾯(完胜ajax技术)7.Flowable⼯作流⽬前公认⽐较好⽤的⼯作流引擎,集成web流程设计器⼯作流模块-------------------------------1.模型管理:web在线流程设计器、导⼊导出xml、复制流程、部署流程2.流程管理:导⼊导出流程资源⽂件、查看流程图、根据流程实例反射出流程模型、激活挂起3.运⾏中流程:查看流程信息、当前任务节点、当前流程图、作废暂停流程、指派待办⼈、⾃由跳转4.历史的流程:查看流程信息、流程⽤时、流程状态、查看任务发起⼈信息5.待办任务:查看本⼈个⼈任务以及本⾓⾊下的任务、办理、驳回、作废、指派⼀下代理⼈6.已办任务:查看⾃⼰办理过的任务以及流程信息、流程图、流程状态(作废驳回正常完成)办理任务时候可以选择⽤户进⾏抄送,就是给被抄送⼈发送站内信通知当前审批意见以及备注信息注:当办理完当前任务时,下⼀任务待办⼈会即时通讯收到新任务消息提醒,当作废和完结任务时,任务发起⼈会收到站内信消息通知------------------------------------------- 系统模块1. 权限管理:点开⼆级菜单进⼊三级菜单显⽰⾓⾊(基础权限)和按钮权限⾓⾊(基础权限): 分⾓⾊组和⾓⾊,独⽴分配菜单权限和增删改查权限。
java表单from用法

java表单from用法一、概述Java表单Form是一种常用的用户输入方式,用于收集用户数据并提交给服务器进行处理。
在Java Web应用程序中,表单通常用于创建HTML表单页面,以收集用户输入的数据,并将其传递给Java Servlet或JSP页面进行处理。
二、表单元素Java表单Form通常包含以下元素:1. 表头:包含表单标题和提交按钮。
2. 输入框:用于接收用户输入的数据,可以包含文本框、密码框、多行文本框等。
3. 单选按钮:用于选择单个选项。
4. 复选框:用于选择多个选项。
5. 下拉列表:用于选择指定选项。
6. 表单:将多个表单元素组合在一起,形成一个完整的表单。
三、表单数据传递方式Java表单Form的数据可以通过以下方式传递给服务器:1. POST方法:通过HTTP协议将表单数据作为请求体发送给服务器。
2. GET方法:通过URL参数将表单数据附加到请求URL中,并在浏览器中显示出来。
3. 隐藏字段:将表单数据添加到表单的隐藏字段中,并在提交时一起发送给服务器。
四、表单数据处理Java Servlet或JSP页面可以使用Java代码处理表单数据,通常需要使用HttpServletRequest对象获取表单数据。
具体步骤如下:1. 获取表单数据:使用HttpServletRequest对象的getParameter()方法获取表单中的各个字段值。
2. 数据验证:对获取到的数据进行验证,确保数据的合法性和有效性。
3. 数据存储:将验证后的数据存储到数据库或应用程序中。
4. 响应结果:根据数据处理结果返回相应的响应,如重定向到其他页面或显示结果信息。
五、示例代码以下是一个简单的Java表单Form示例代码,用于收集用户姓名和年龄信息,并将其传递给Servlet进行处理:HTML表单页面(form.html):```html<form action="processForm.java" method="post">姓名:<input type="text" name="name"><br>年龄:<input type="number" name="age"><br><input type="submit" value="提交"></form>```Java Servlet处理代码(processForm.java):```java@WebServlet("/processForm")public class processForm extends HttpServlet {protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {String name = request.getParameter("name");int age =Integer.parseInt(request.getParameter("age"));// 进行数据验证和处理,这里省略具体代码...// ...根据数据处理结果返回响应...}}```以上代码中,HTML表单页面通过POST方法将数据传递给Java Servlet进行处理。
《Java web程序设计》教案

课题:第一章 Java Web概述【教学目标】掌握JSP运行环境的搭建,能进行简单的JSP程序编写与运行。
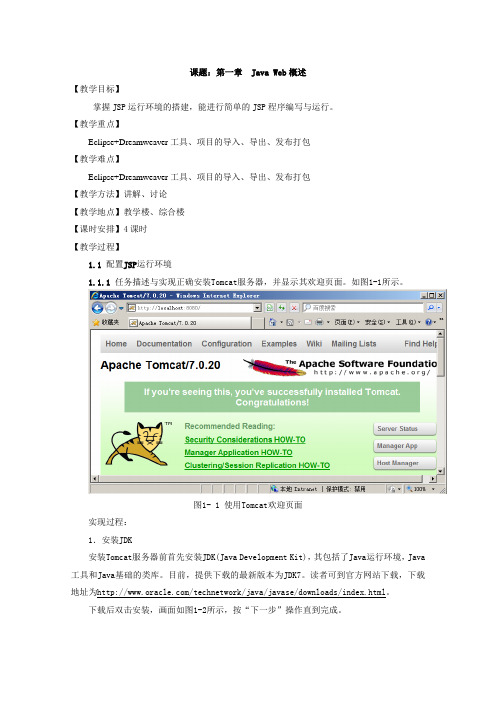
【教学重点】Eclipse+Dreamweaver工具、项目的导入、导出、发布打包【教学难点】Eclipse+Dreamweaver工具、项目的导入、导出、发布打包【教学方法】讲解、讨论【教学地点】教学楼、综合楼【课时安排】4课时【教学过程】1.1 配置JSP运行环境1.1.1 任务描述与实现正确安装Tomcat服务器,并显示其欢迎页面。
如图1-1所示。
图1- 1 使用Tomcat欢迎页面实现过程:1.安装JDK安装Tomcat服务器前首先安装JDK(Java Development Kit),其包括了Java运行环境,Java 工具和Java基础的类库。
目前,提供下载的最新版本为JDK7。
读者可到官方网站下载,下载地址为/technetwork/java/javase/downloads/index.html。
下载后双击安装,画面如图1-2所示,按“下一步”操作直到完成。
图1- 2 JDK安装界面2.安装TomcatTomcat官方网站下载地址:。
本书采用的版本是Tomcat-7.0.20。
下载后,双击安装,如图1-3所示。
点击Next到第一步,进行安装组件选择,如图1-4所示。
第二步选择路径,按照系统默认路径即可。
第三步为配置Tomcat端口信息和账号信息,如图1-5所示,按照实际配置即可。
第四步为选择JDK的安装路径,如图1-6所示,选择在之前第1步操作中安装的JDK所在的位置。
之后单击“Next”开始安装。
安装完毕后,提示安装完成,如图1-7所示。
单击“Finish”完成Tomcat的安装。
安装完成之后,在程序菜单中可以看到Tomcat的选项,如图1-8所示。
点击Monitor Tomcat,可在任务栏看到Tomcat的服务图标,如图1-9所示,双击该图标,弹出如图1-10所示的Tomcat 启动界面,在此界面中可以选择启动或停止Tomcat服务。
《Java Web程序设计》实验指导书SSM

《Java Web程序设计》实验指导河南大学计算机与信息工程学院二〇一七年七月目录说明 (1)实验一HTML应用 (1)一、实验目的 (1)二、实验学时 (1)三、实验环境 (1)四、实验内容 (1)五、实验报告书写要求 (2)实验二JSP应用 (3)一、实验目的 (3)二、实验学时 (3)三、实验环境 (3)四、实验内容 (3)五、实验报告书写要求 (4)实验三JDBC应用 (6)一、实验目的 (6)二、实验学时 (6)三、实验环境 (6)四、实验内容 (6)(一)MySQL数据库管理操作 (6)(二)使用JDBC访问数据库 (10)(三)在实验三实现的功能中增加数据库访问功能 (11)五、实验报告书写要求 (11)实验四Servlet应用 (12)一、实验目的 (12)二、实验学时 (12)三、实验环境 (12)四、实验内容 (12)(一)使用Servlet技术改写用户登录 (12)(二)使用Filter技术解决中文乱码 (12)五、实验报告书写要求 (12)实验五JSP+Servlet+JavaBean综合应用 (13)一、实验目的 (13)二、实验学时 (13)三、实验环境 (13)四、实验内容 (13)五、实验报告书写要求 (13)实验六DAO和MVC模式 (15)一、实验目的 (15)二、实验学时 (15)三、实验环境 (15)四、实验内容 (15)五、实验参考界面 (15)六、实验报告书写要求 (15)实验七 Struts 2应用 (17)一、实验目的 (17)二、实验学时 (17)三、实验环境 (17)四、实验内容 (17)(一)基本Struts 2应用编写 ..................................... 错误!未定义书签。
(二)可选:编写并使用拦截器 (17)(三)可选:使用类型转换器.................................... 错误!未定义书签。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
《java web》实验报告
制作表单
一、实验目的
练习HTML的基本语句,设计简单的表单。
二、实验环境
Windows10操作系统,Microsoft记事本,谷歌浏览器。
三、实验内容与实验过程及分析(写出详细的实验步骤,并分析实验结果)
实验步骤:
实验十:制作表单
HTML页面代码:
<!DOCTYPE html>
<html>
<head>
<title>reg.html</title>
<meta name="content-type"charset=UTF-8>
<!--应用外部CSS文件 -->
<link rel="stylesheet"type="text/css"href="./test.css">
</head>
<body>
<div id="apDiv1"class="STYLE1"align="center"><font size="6">校园BBS系统</font></div>
<div id="apDiv2"class="STYLE3">
你尚未 <a href="login.html"target="_blank">登录
</a> |
<a href="reg.html"target="_blank">注册</a>
</div>
>><a href="index.html">论坛首页</a>
<form id="form1"name="form1"method="post"action="">
<table width="100%"
height="115"border="0"cellpadding="0"cellspacing="0">
<tr>
<td align="center"><span class="body">用户名:</span>
<label>
<input name="uname"type="text"id="textfield1"/>
</label></td>
</tr>
<tr>
<td align="center"><span class="body">密码:</span>
<label>
<input name="upass"type="password"id="textfield2"/>
</label></td>
</tr>
<tr>
<td align="center"><span class="body">重复密码:</span>
<label>
<input name="upass2"type="password"id="textfield3"/>
</label></td>
</tr>
<tr>
<td align="center">性别:<input type="radio"name="sex" value="nv">女 <input type="radio"name="sex"value="nan">男</td>
</tr>
<tr>
<td align="center">
<label>
<input type="submit"name="button"id="button"value="注册"/>
</lable></td>
</tr>
</table>
</form>
</body>
</html>
CSS文件:
@CHARSET"UTF-8";
<style type="text/css">
#apDiv1{
position: absolute;
left: 1px;
top:1px;
wodth: 800px;
height: 50px;
z-index: 1;
}
#apDiv2{
left: 1px;
top: 51px;
wodth: 800px;
height: 25px;
z-index: 2;
background-color: #e0f0f9;
}
.STYLE1{
font-family: "黑体";
font-weight: bold;;
font-size: 36px;
color: #3399cc;
}
.STYLE3{
color: #004c7d;
font-size: 12px;
}
<style/>
实验结果图为:
四、实验总结(每项不少于20字)
存在问题:不够熟练,关于页面布局的调整还有许多不足的地方。
解决方法:百度查询,解释及其定义,并从中进行学习。
仔细反思整个代码及书本的知识,查漏补缺
收获:在能力范围内进行适当的补充学习,并尝试自己创新书写程序设计。
教师批语。
