HTML5所有标签
html5标签的作用

html5标签的作用HTML5标签是一种用于标记网页结构的语言,它提供了一系列的标签,用于定义网页的不同部分和功能。
这些标签可以使网页结构清晰,易于阅读和维护。
本文将介绍一些常用的HTML5标签及其作用。
一、标题标签HTML5提供了一组用于定义标题的标签,包括h1、h2、h3、h4、h5和h6。
这些标签用于定义不同级别的标题,从h1表示最高级标题,到h6表示最低级标题。
标题标签有助于提供页面结构,并帮助搜索引擎和用户理解页面内容的重要性和层次结构。
二、段落标签HTML5的段落标签用于定义文本的段落结构。
常用的段落标签包括p、pre和blockquote。
p标签用于定义一个段落,pre标签用于定义预格式化文本,blockquote标签用于引用文本。
段落标签有助于提高文本的可读性和可维护性。
三、链接标签HTML5的链接标签用于定义超链接,其中最常用的标签是a标签。
a标签用于创建一个指向其他页面、相同页面的不同部分或外部资源的链接。
a标签具有href属性,用于指定链接的目标地址。
链接标签帮助用户导航到其他页面或位置,并在网页之间创建关联。
HTML5提供了有序列表ol、无序列表ul和定义列表dl三种列表标签。
ol标签用于创建有序列表,ul标签用于创建无序列表,dl标签用于创建定义列表。
列表标签有助于组织和呈现信息,并提供清晰的结构。
五、表格标签HTML5的表格标签用于创建表格结构,其中最常用的标签是table、tr和td。
table标签用于创建表格,tr标签用于创建表格的行,td 标签用于创建表格的单元格。
表格标签可以用于展示结构化的数据,并提供清晰的布局。
六、表单标签HTML5的表单标签用于创建交互式表单,其中最常用的标签是form、input和button。
form标签用于创建表单,input标签用于创建输入字段,button标签用于创建按钮。
表单标签可以用于收集用户输入的数据,并将其提交到服务器进行处理。
HTML5新增语义化标签

HTML5新增语义化标签1.HTML5新增的标签article、aside、audio、bdi、canvas、command、datalist、details、embed、figcaption、figure、footer、header、hgroup、keygen、mark、meter、nav、output、progress、rp、rt、ruby、section、source、summary、time、track、video2.新增标签释义article:即定义article(⽂章)aside:定义页⾯之外的内容(常⽤于侧边栏,需要注意的是:移除侧边栏(aside标签及其内容)时不能影响⽹页的主体结构和布局)audio:定义声⾳内容(⾳频)各浏览器⽀持的⾳频格式⾳频格式chrome fireFox opear safari ie9OGG⽀持⽀持⽀持不⽀持不⽀持MP3⽀持不⽀持⽀持不⽀持⽀持WAV不⽀持⽀持不⽀持⽀持不⽀持bdi:定义⽂本的⽂本⽅向,使其脱离其周围⽂本的⽅向设置。
canvas:定义图形command:定义命令按钮datalist:定义datalist,标签被⽤来在为 <input> 元素提供"⾃动完成"的特性。
⽤户能看到⼀个下拉列表,⾥边的选项是预先定义好的,将作为⽤户的输⼊数据。
请使⽤ <input> 元素的 list 属性来绑定 <datalist> 元素details:规定 details 是否可见embed:定义外部交互内容或插件figcaption:定义 figure 元素的标题figure:定义媒介内容的分组,以及它们的标题(常⽤于和figure配套实现图⽂效果)footer:定义页脚header:定义头部hgroup:⽤来对标题元素进⾏分组。
当标题有多个层级(副标题)时,<hgroup> 元素被⽤来对⼀系列 <h1>-<h6>元素进⾏分组keygen:规定⽤于表单的密钥对⽣成器字段。
HTML5新增元素,标签总结

HTML5新增元素,标签总结总是遇到h5新标签的笔试题⽬,就查阅了资料来总结⼀下:1.form相关:(1)form属性:在HTML5中表单元素可放在表单之外,通过给该元素添加form属性来指向⽬标表单(form属性值设为⽬标表单id)即可。
(2)formaction属性:HTML5给提交按钮(如button、submit、image等)增加了formaction属性,以便提交到不同的服务器地址。
<input formaction="new.html" type="submit" value="提交到new.html">(3)formmethod属性:⽤法同formaction。
(4)placeholder属性:⽤于⽂本框处于未输⼊状态时的⼀种⽂字提⽰。
(5)autofocus属性:⾃动获得焦点,⼀个页⾯只能有⼀个控件具有该属性。
该属性⽆值,直接写就好。
<input name="username" autofocus type="text" id="username">(6)list属性:⽤于单⾏⽂本框,该属性的值为某个datalist元素的id,增加该属性后的单⾏⽂本框类似选择框(),但允许⽤户⾃定义输⼊,为了避免没有⽀持该元素的浏览器出现错误,我们通常使⽤CSS设置不显⽰。
<datalist> 标签:定义可选数据的列表。
与 input 元素配合使⽤,就可以制作出输⼊值的下拉列表。
order:<input list="list" name="order" autofocus type="text" id="order"><datalist id="list" style="display:none"><option value="1">1</option><option value="2">2</option><option value="3">3</option></datalist>(7)autocomplete属性:⾃动完成允许浏览器预测对字段的输⼊,HTML5实现了⾃定义设置该属性,避免了任何⼈都可以看到所存在的安全隐患。
HTML5的标签大全以及相关属性

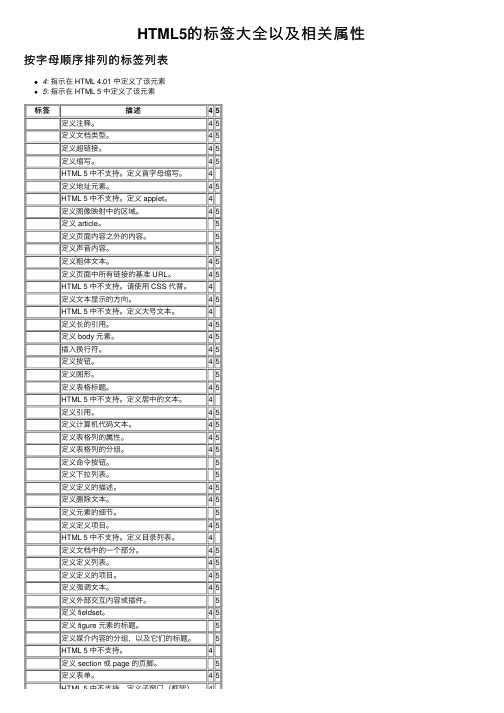
HTML5的标签⼤全以及相关属性按字母顺序排列的标签列表4: 指⽰在 HTML 4.01 中定义了该元素5: 指⽰在 HTML 5 中定义了该元素标签描述45定义注释。
45定义⽂档类型。
45定义超链接。
45定义缩写。
45HTML 5 中不⽀持。
定义⾸字母缩写。
4定义地址元素。
45HTML 5 中不⽀持。
定义 applet。
4定义图像映射中的区域。
45定义 article。
5定义页⾯内容之外的内容。
5定义声⾳内容。
5定义粗体⽂本。
45定义页⾯中所有链接的基准 URL。
45HTML 5 中不⽀持。
请使⽤ CSS 代替。
4定义⽂本显⽰的⽅向。
45HTML 5 中不⽀持。
定义⼤号⽂本。
4定义长的引⽤。
45定义 body 元素。
45插⼊换⾏符。
45定义按钮。
45定义图形。
5定义表格标题。
45HTML 5 中不⽀持。
定义居中的⽂本。
4定义引⽤。
45定义计算机代码⽂本。
45定义表格列的属性。
45定义表格列的分组。
45定义命令按钮。
5定义下拉列表。
5定义定义的描述。
45定义删除⽂本。
45定义元素的细节。
5定义定义项⽬。
45HTML 5 中不⽀持。
定义⽬录列表。
4定义⽂档中的⼀个部分。
45定义定义列表。
45定义定义的项⽬。
45定义强调⽂本。
45定义外部交互内容或插件。
5定义 fieldset。
45定义 figure 元素的标题。
5定义媒介内容的分组,以及它们的标题。
5HTML 5 中不⽀持。
4定义 section 或 page 的页脚。
5定义表单。
45HTML 5 中不⽀持。
定义⼦窗⼝(框架)。
4HTML 5 中不⽀持。
定义⼦窗⼝(框架)。
4 HTML 5 中不⽀持。
定义框架的集。
4定义标题 1 到标题 6。
45定义关于⽂档的信息。
45定义 section 或 page 的页眉。
5定义有关⽂档中的 section 的信息。
5定义⽔平线。
45定义 html ⽂档。
45定义斜体⽂本。
45定义⾏内的⼦窗⼝(框架)。
45定义图像。
html5的基本标签

html5的基本标签HTML5的基本标签包括:1. `<html>`:定义HTML文档的根元素。
2. `<head>`:包含了文档的元数据信息,例如标题、字符编码等。
3. `<body>`:包含了文档的可见内容。
4. `<h1>` - `<h6>`:定义标题,从最高级的标题`<h1>`到最低级的标题`<h6>`。
5. `<p>`:定义段落。
6. `<a>`:定义超链接。
7. `<img>`:定义图像。
8. `<ul>`和`<li>`:定义无序列表和列表项。
9. `<ol>`和`<li>`:定义有序列表和列表项。
10. `<div>`:定义文档中的一个分区或节。
11. `<span>`:定义文档中的一个行内区域。
12. `<form>`:定义用户输入表单。
13. `<input>`:定义表单中的输入字段。
14. `<button>`:定义按钮。
15. `<table>`、`<tr>`、`<td>`:定义表格及其行、单元格。
16. `<video>`:定义视频。
17. `<audio>`:定义音频。
18. `<canvas>`:定义画布,用于绘制图形、动画等。
19. `<header>`:定义文档或节的页眉。
20. `<footer>`:定义文档或节的页脚。
以上只是HTML5的部分基本标签,还有很多其他标签可以用于创建和定义不同的元素和内容。
HTML5标签大全(最终整理版)

一、文字备忘之标签HTML5中新增的标签<article> 定义文章<aside> 定义页面内容旁边的内容<audio> 定义声音内容<canvas> 定义图形<command> 定义一个控制按钮<datagrid> 指树或表格状数据格式中的动态数据<datalist> 定义一个下拉列表<details> 定义一个元素的细节<dialog> 定义会话或人的交谈<embed> 定义额外的交互内容或插件<figcaption>定义指定元素的标题<figure> 定义一组媒体内容,以及他们的标题<footer> 为章节或页面定义一个底部<header> 为章节或页面定义一个头部<hgroup> 定义文档中某段落的信息<keygen> 定义表单生成的关键<mark> 定义被标记的文本<meter> 定义预定义范围内的测量<nav> 定义导航链接<output> 定义某种类型的输出<progress> 定义任意种类任务的进程<rp> 定义浏览器不支持ruby元素的替代者<rt> 定义ruby注释的解释<ruby> 定义ruby 注释(中文注音或字符)。
<section> 定义章节<source> 定义媒体资源<summary> 定义某”detail”元素的头部<time> 定义日期/时间<video> 定义视频<wbr> 定义可能的换行HTML5支持且同时存在于HTML4中的标签<!–…–> 定义注释<!DOCTYPE> 定义文档类型<a> 定义超链接<abbr> 定义缩写<address> 定义地址元素<area> 定义图片地图的某区域<b> 定义加粗文字<base> 定义整个页面的基础URL <bdo> 定义文本显示的方向<blockquote> 定义一个长引用<body> 定义主体元素<br> 插入单个的换行<button> 定义按钮<caption> 定义表格的标题<cite> 定义引用<code> 定义计算机代码文本<col> 定义表格列的属性<colgroup> 定义表格列的组<dd> 定义个定义描述<del> 定义删除文本<dfn> 定义个定义项<div> 定义文档章节<dl> 定义定义列表<dt> 定义定义项<em> 定义强调文本<fieldset> 定义控件组<form> 定义表单<h1>到<h6> 定义头部1到头部6 <head> 定义文档信息<hr> 定义水平线<html> 定义个html文档<i> 定义倾斜文本<iframe> 定义内联替代窗口(框架)<img> 定义个图片<input> 定义输入域<ins> 定义插入文本<kbd> 定义键盘文本<label> 定义表单控件的标签<legend> 定义控件组的标题<li> 定义列表项<link> 定义相关资源<map> 定义图片地图<menu> 定义菜单列表<meta> 定义元信息<noscript> 定义无脚本章节<object> 定义内嵌对象<ol> 定义一个有序列表<optgroup> 定义个选项组<option> 定义下拉列表选项<p> 定义段落<params> 定义object的参数<pre> 定义预格式化文本<q> 定义短引用<s> 定义不再正确的文本<samp> 定义简单的计算机代码<script> 定义脚本<select> 定义可选择列表<small> 定义小点的文本<span> 定义文档章节<strong> 定义强调的文字<style> 定义一个样式定义<sub> 定义下标文字<sup> 定义上标文字<table> 定义表格<tbody> 定义表格的主体<td> 定义表格单元格<textarea> 定义文本域<tfoot> 定义表格底部<th> 定义表格头<thead> 定义表格头<title> 定义文档的标题<tr> 定义表格行<ul> 定义无序列表<var> 定义变量HTML5不支持的标签<acronym> 在HTML4.01中定义首字母缩略词<applet> 定义内嵌的小应用程序<basefont> 定义文档中基本的字体属性<big> 让文字变大点<center> 居中显示文字或内容<dir> 定义目录列表<font> 指定字体种类,大小,颜色等<frame> 在框架集中定义独有的窗体<frameset> 定义框架集,包含多个窗体<noframe> 当浏览器不支持框架的时候显示文字<strike> 定义删除线文本<tt> 定义电传打字机文本<u> 定义下划线文字<xmp> 定义格式化的文字HTML5中新增的标签<article> 定义文章<aside> 定义页面内容旁边的内容<audio> 定义声音内容<canvas> 定义图形<command> 定义一个控制按钮<datagrid> 指树或表格状数据格式中的动态数据<datalist> 定义一个下拉列表<details> 定义一个元素的细节<dialog> 定义会话或人的交谈<embed> 定义额外的交互内容或插件<figcaption> 定义指定元素的标题<figure> 定义一组媒体内容,以及他们的标题<footer> 为章节或页面定义一个底部<header> 为章节或页面定义一个头部<hgroup> 定义文档中某段落的信息<keygen> 定义表单生成的关键<mark> 定义被标记的文本<meter> 定义预定义范围内的测量<nav> 定义导航链接<output> 定义某种类型的输出<progress> 定义任意种类任务的进程<rp> 定义浏览器不支持ruby元素的替代者<rt> 定义ruby注释的解释<ruby> 定义ruby 注释(中文注音或字符)。
HTML5标签大全

HTML5标签⼤全可以进⾏省略的标签不允许写结束标记的标签:area(定义图像映射中的区域)、base(为页⾯上的所有链接规定默认地址或默认⽬标)、br、col(为表格中⼀个或多个列定义属性值)、embed(定义嵌⼊的内容,⽐如插件--5)、hr、img、input、keygen、link、meta、param、source、track、wbr可以省略结束标记的标签:li、dt、dd、p、rt、optgroup、option、colgroup、thread、tbody、tr、td、th可以完全省略的标签:html、head、body、colgroup、tbody新增的标签section:页⾯中的⼀个内容区块,⼊章节、页⾯、页脚或页⾯的其他部分、可以和h1、h2...等标签结合起来使⽤,表⽰⽂档结构。
article:表⽰页⾯中⼀块与上下⽂不相⼲的独⽴内容,⽐如⼀篇⽂章。
aside:定义 article 以外的内容。
aside 的内容应该与 article 的内容相关。
header:页⾯中的内容区块或整个页⾯的标题。
footer:页⾯中的内容区块或整个页⾯的脚注。
hgroup:页⾯中的内容区块或整个页⾯的标题进⾏组合。
nav:导航链接的部分。
figure:规定独⽴的流内容(图像、图表、照⽚、代码等等,内容应该与主内容相关,但如果被删除,则不应对⽂档流产⽣影响)。
video:视频。
exp:<video src="url" controls="controls">视频</video>audio:⾳频。
embed:⽤来嵌⼊内容(包括各种媒体)。
mark:变颜⾊,关注。
progress:进度条。
exp:<progress max="100" value="85"></progress>time:定义⽇期或时间,或者两者。
html5常用标签table表格布局

html5常⽤标签table表格布局html5常⽤标签table表格布局⼀、总结⼀句话总结:⼆、html5常⽤标签table表格布局 ⽤表格显⽰信息调理清楚,使浏览者⼀⽬了然。
表格在⽹页中还有协助布局的作⽤,可以把⽂字、图像等组织到表格的不同⾏列。
那么,接下来我将讲解⼀下表格的常⽤属性。
1、⾸先,表格命令 表格的⾏:tr 每⾏中的列:td 表格的表头:<th></th> 默认加粗,单元格居中(居中、加粗) 表格标题:caption 跨列:colspan,当某个格跨n列时,其右边n-1个单元格需删除跨⾏:rowspan,当某个格跨n⾏时,其下⽅n-1个单元格需删除(看每⼀⾏有⼏个上边线,有⼏条画⼏个)2、<table>标签的常⽤属性1、border:给表格添加边框,当border属性增⼤时,只有外围框线增加,单元格的边框始终为1px(⼀个像素)2、cellspacing:单元格与单元格之间的间隙距离。
当cellspacing="0",只会使单元格间隙为0,但不会合并边框线。
【表格边框合并】,⽆需再写cellspacing="0"。
3、cellpadding:每个单元格中的内容,与边框线的距离。
4、weight/height:表格的宽⾼5、align:表格在屏幕的左中右位置显⽰,left、center、right(给表格加上align,相当于让表格浮动,会直接打破表格后⾯元素的原有排列⽅式)6、bgcolor:背景⾊等同于7、background:background="img/aaa.png"背景图⽚等同于,且背景图会覆盖背景⾊8、bordercolor="blue"边框颜⾊以上都可以⽤样式表代替3、近者优先原则 当表格属性与⾏列属性冲突时,以⾏列属性为准;表格的align属性,是控制表格⾃⾝在浏览器的显⽰位置;⾏和列的align属性,是控制单元格中⽂字在单元格的对齐⽅式表格的align属性,并不影响表格内,⽂字的⽔平对齐⽅式;tr和align属性,可以控制⼀⾏中所有单元格的⽔平对齐⽅式。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
结构标签:(块状元素)有意义的div
<article>标记定义一篇文章
<header>标记定义一个页面或一个区域的头部
<nav>标记定义导航链接
<section>标记定义一个区域
<aside>标记定义页面内容部分的侧边栏
<hgroup>标记定义文件中一个区块的相关信息
<figure>标记定义一组媒体内容以及它们的标题
<figcaption>标签定义figure元素的标题。
<footer>标记定义一个页面或一个区域的底部
<dialog>标记定义一个对话框(会话框)类似微信
多媒体交互标签
<video>标记定义一个视频
<audio>标记定义音频内容
<source>标记定义媒体资源
<canvas>标记定义图片
<embed>标记定义外部的可交互的内容或插件比如flash
Web应用标签
<menu>命令列表
<menuitem>menu命令列表标签FF(嵌入系统)
<command>menu标记定义一个命令按钮
<meter>状态标签(实时状态显示:气压、气温)C、O
<progress>状态标签(任务过程:安装、加载)C、F、O
<datalist>为input标记定义一个下拉列表,配合option F、O
<details>标记定义一个元素的详细内容,配合dt、dd C
注释标签
<ruby>标记定义注释或音标
<rp>告诉那些不支持Ruby元素的浏览器如何去显示
<rt>标记定义对ruby的注释内容文本
其他标签
<keygen>标记定义表单里一个生成的键值(加密信息传送)O、F <mark>标记定义有标记的文本(黄色选中状态)
<output>标记定义一些输出类型,计算表单结果配合oninput事删除的HTML标签
纯表现的元素:
basefont,big,center,font,s,strike,tt,u;
对可用性产生负面影响的元素:
frame,frameset,noframes;
产生混淆的元素:
acronym,applet,isindex,dir
重新定义的HTML标签
<b>代表内联文本,通常是粗体,没有传递表示重要的意思
<i>代表内联文本,通常是斜体,没有传递表示重要的意思
<dd>可以同details与figure一同使用,定义包含文本,dialog也可用
<dt>可以同details与figure一同使用,汇总细节,dialog也可用<hr>表示主题结束,而不是水平线,虽然显示相同
<menu>重新定义用户界面的菜单,配合commond或者menuitem 使用
<small>表示小字体,例如打印注释或者法律条款
<strong>表示重要性而不是强调符号
HTML5是下一代的HTML。
