HTML5 常用语法一览表
html5的结构标签及用法

html5的结构标签及用法HTML5是一种用于创建网页内容结构的标准化语言。
在HTML5中,引入了一些新的结构性标签,以帮助开发者更清晰地组织和描述网页内容。
下面将介绍几个常用的HTML5结构标签及它们的用法。
1. <header>: header元素用于定义网页或区域的头部。
通常包含网站的标志、导航菜单或页面的标题。
它可以出现在文档的body内的任何位置。
2. <nav>: nav元素用于定义导航菜单或链接的区域。
一般包含网页的主要导航链接,例如导航栏或侧边栏的菜单。
3. <main>: main元素用于表示文档主要内容的区域。
每个HTML文档只能包含一个<main>元素,用来容纳页面的核心内容。
它通常位于<header>和<footer>之间。
4. <article>: article元素用于表示独立的、自包含的内容块。
它可以是一篇博客文章、一则新闻报道或一个用户发布的评论。
一个网页可以包含多个<article>元素。
5. <section>: section元素用于划分网页内容的独立部分。
它可以包含类似主题的一组内容,例如一个章节、一个段落或一个主题区域。
6. <aside>: aside元素用于表示页面的附属内容。
通常用于包含侧边栏、广告、相关链接或其他与主要内容不直接相关的信息。
7. <footer>: footer元素用于定义网页或区域的尾部。
一般包含版权信息、联系方式、相关链接或其他辅助导航。
使用这些HTML5结构标签可以更好地划分和组织网页内容,提高网页的可读性和可维护性。
通过正确使用这些标签,还能提升搜索引擎的理解和索引能力,对网页的SEO优化也有一定的帮助。
需要注意的是,HTML5结构标签的使用应根据具体的页面逻辑和语义进行合理的选择和嵌套。
每个标签都有其自身的用法和语义含义,开发者应根据实际情况进行灵活运用。
微网站开发技术语法html5基本语法

微网站开发技术语法html5基本语法一、HTML5 基本语法1、DOCTYPE声明HTML5 中最重要的变化就是doctype声明,因为之前的HTML4.01版本中,其doctype声明非常复杂且冗长,而HTML5中,doctype声明却大大简化了,只需要下面这一行即可:< !DOCTYPE html>2、HTML 标签HTML5中新增很多标签,包括header、footer、nav、data List、menu、Article、Aside、Details、summary、Canvas等。
3、表单处理HTML5 中新增几种表单元素,尽管这些标签还不能完全支持所有的浏览器,但可以降低表单定制的难度,提高开发效率。
新增的表单元素有:placeholder、required、tel、email、number、range、Date、Month、Week、Time、datetime、datetime-local等。
4、字符编码新版本的HTML5 中推荐使用UTF-8 编码,在文档中需使用< meta>标签进行声明:< meta charset="utf-8"/>5、图像HTML5 的< img>标签,可以表明当图片不能加载时,所显示的文本内容或代替图片:< img src="x.gif" alt="新增的东西">6、脚本和CSSHTML5中代替< script type="text/javascript"> 和 < linkrel="stylesheet" become < script>和< style>标签:< script>代码</script>< style>代码</style>7、特殊字符及空标签HTML5 使用特殊字符的时候,可以直接使用该字符,而不用使用实体名称,可以提供更加直观而自然的内容,同时,提高了文档有效性。
html5语句

html5语句HTML5(Hypertext Markup Language 5)是一种用于构建和展示Web页面的标准语言。
它被广泛使用在各种设备和平台上,支持菜单、图像、视频和音频。
在这篇文章中,我们将分步骤解释HTML5语句。
1. DOCTYPE 声明DOCTYPE是在文档中声明使用哪个HTML版本的语句。
它位于HTML文件的开头,告诉浏览器要使用哪种HTML版本来解析文档。
在HTML5中,doctype声明为:<!DOCTYPE html>这是唯一的DOCTYPE声明,与之前的HTML版本不同,这个声明没有自我封闭。
2. HTML 根节点HTML根节点是文档的开始和结束标记。
所有的HTML元素都在这个标记之内。
在HTML5中,HTML根元素声明为:<html>3. HEAD 标记Head标记定义了页面的元数据和其他信息,包括标题、关键字和字符集等。
它位于HTML的开始标记和结束标记之间。
在HTML5中,head标记声明为:<head>4. TITLE 标记Title标记定义了HTML文档的标题。
它是浏览器窗口和搜索引擎结果中的主题。
在HTML5中,title标记声明为:<title>这是标题</title>5. BODY 标记Body标记是其中最重要的标记,它定义了HTML页面的内容。
它们是在HTML根标记之内,包括所有新标记的开始标记和结束标记。
在HTML5中,body标记声明为:<body>6. H1-H6 标记H1-H6标记用于定义页面中的标题。
H1是页面上最大的标题,H6是最小的标题。
在HTML5中,H1-H6标记声明为:<h1>这是一个一级标题</h1><h2>这是一个二级标题</h2><h3>这是一个三级标题</h3><h4>这是一个四级标题</h4><h5>这是一个五级标题</h5><h6>这是一个六级标题</h6>7. P 标记P标记用于定义段落,它是HTML页面上最常用的标记之一。
HTML5-常用语法一览表

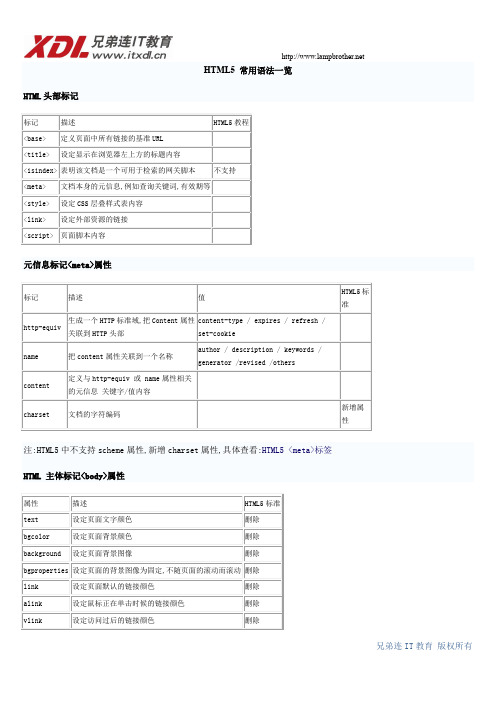
HTML5 常用语法一览HTML头部标记元信息标记<meta>属性注:HTML5中不支持scheme属性,新增charset属性,具体查看:HTML5 <meta>标签HTML 主体标记<body>属性注: 在 HTML 5 中,删除了所有 <body> 的特殊属性。
具体查看:HTML5 <body>标签特殊符号标题字标记注: 具体查看 HTML5 <h1> 至 <h6> 标签在 HTML 4.01 中,h1 - h6 元素的 "align" 属性不被赞成使用。
在 HTML 5 中,h1 - h6 元素的 "align" 属性不被支持。
文字的修饰标记字体标记<font>属性注:请查看HTML 5 <font> 标签在 HTML 4.01 中,不赞成使用该元素。
在 HTML 5 中,不支持该元素,但是允许由所见即所得的编辑器来插入该元素。
在 HTML 5 中,仅支持 style 属性。
列表标记超链接标记链接目标窗口属性target图片标记<img>属性图片排列align属性值注:请查看HTML 5 <img> 标签表格标记注:在 HTML 5 中,不支持 <table> 标签的任何属性。
不支持 <tr> 标签的任何属性。
仅支持<td><th>标签 "colspan" 和 "rowspan" 属性。
表单标记<form>属性注:在 HTML 5 中有一个新属性:replace。
它定义表单被提交后所做的事情。
表单标记<form>元素输入标记<input>标记属性Type的值框架标记注: 请查看HTML 5 <frameset> 标签由于该标签对网页可用性的负面影响,在 HTML 5 中 <frameset> 标签没有得到支持。
H5 所有知识点详解

一、HTML5语法沿用了HTML的语法(已往过去的语法,是SGML语法的一个子集),更简洁,更人性化。
1.DOCTYPE及字符编码①DOCTYPE:<!doctype html>②字符编码:<meta charset="utf-8">③给文档指定语言:<html lang="zh-CN">2.大小写都可以①目的是为了兼容更多的文档,在HTML5里不区分大小写建议:写代码最好规范,最好小写3.布尔值①<input type="checkbox" checked/>在这里checked写上就表示true,如果不写就表示false。
而不用像HTML4中要写成checked="checked"了。
4.省略引号①<input type="text" />②<input type='text'>③<input type=text>上面三种写法都可以,当然如果属性值中出现空格,就必须写引号或双引号建议:属性中,引号最好是双引号1、不允许写结束符的标签:area , basebr , col,command , embed , hr , img , input , keygen , link , meta , param , source , track , wbr<xx/>2、可以省略结束符的标签:li , dt , dd , p , rt , optgroup , colgroup , thread , tbody , tr , td , th省略</XXX>3、可以完全省略的标签:html , head , body , colgroup , tbody增加标签:1、结构标签(1)section:独立内容区块,可以用h1~h6组成大纲,表示文档结构,也可以有章节、页眉、页脚或页眉的其他部分;(2)article:特殊独立区块,表示这篇页眉中的核心内容;(3)aside:标签内容之外与标签内容相关的辅助信息;(4)header:某个区块的头部信息/标题;(5)hgroup:头部信息/标题的补充内容;(6)footer:底部信息;(7)nav(8)figure:独立的单元,例如某个有图片与内容的新闻块。
最新HTML5基础语法分享

最新HTML5基础语法分享
超文本
Web 是一个超文本文件的集合,超文本文件是 Web 的基本组成单元,也被称为网页或 HTML 文档、Web 页等,通常是以 .html 或 .htm 为后缀的文件。
Web 页之间通过超文本中的超级链接组织在一起。
什么是 HTML?
HTML(HyperText Markup Language):超文本标志语言,一种纯文本类型的语言,由扫瞄器说明执行。
用法带有尖括号的"标志"
将网页中的内容逐一标识出来。
HTML 的主要作用是用来设计网页,HTML 页面上可以套用 VBScript、JavaScript 编写的程序段。
标志语法
HTML 用于描述功能的符号称为"标志",比如、等。
标志在用法时必需用法尖括号括起来,有封闭类型标志,也有非封闭类型标志。
封闭类型标志(也叫双标志):
封闭类型标志必需成对浮现。
非封闭类型标志(也叫空标志或者单标志)。
空标志普通用于表示特别效果,如:
第1页共6页。
html5循环语句

html5循环语句
HTML5循环语句是一种在HTML5中实现重复执行某个代码块的方法。
循环语句可以节省代码时间和精力,使代码更加简洁和高效。
在HTML5中,我们可以使用以下三种循环语句:
1. for循环: for循环是一种重复执行语句块的方法,它会在指定的次数内循环执行代码。
for循环通常用于遍历数组或对象,也可以用于执行特定次数的循环操作。
for循环的语法如下:
for (初始化; 条件; 循环体) {
// 循环体代码
}
2. while循环: while循环是另一种重复执行语句块的方法,它会在指定的条件为真时重复执行代码。
while循环通常用于遍历数组或对象,或者在特定条件下执行循环操作。
while循环的语法如下: while (条件) {
// 循环体代码
}
3. do...while循环: do...while循环是一种类似于while循环的循环语句,它也会在指定的条件为真时重复执行代码块。
但是,do...while循环会先执行一次循环体,然后再判断条件是否为真。
do...while循环的语法如下:
do {
// 循环体代码
} while (条件);
以上就是HTML5中常用的三种循环语句。
通过掌握这些循环语句的用法,我们可以更加灵活地编写HTML5代码,提高代码的效率和可读性。
HTML5知识点汇总情况

文案文案文案文案文案文案文案文案文案文案文案文案文案文案文案文案文案文案文案文案文案文案文案文案文案新属性,它的功能为对用户输入的文本内容进行拼写和语法检查。
Spellcheck是个布尔值的属性,具有true和false两种值,但是书写时有个特殊的地方,就是必须明确声明属性值为true或false。
正确写法:<input type=”text” spellcheck=”false” />错误写法:<input type=”text” spellcheck />如果元素的readOnly属性或disabled属性设置为true,则不执行拼写检查。
目前只有IE不支持spellcheck属性。
5. tabindex属性Tabindex是开发中的一个基本概念,党不断按TAB键让窗口或页面中的控件获得焦点,对窗口或页面中的所有控件进行遍历的时候,每一个控件的tabindex属性表示该控件是第几个被访问到的。
HTML5 其他功能1.Selectors API文案文案提示selectors API不仅仅只是方便,在遍历DOM的时候,selectors API通常会比以前的子节点搜索API更快。
为了实现快速样式表,浏览器对选择器匹配进行了高度优化。
HTML5有了新的Selectors API, 可以用更精确的方式来指定希望获取的元素,而不必再用标准的DOM的方式循环遍历。
使用方式类似于CSS中使用的选择规则一样。
举例:函数1:querySelector()描述:根据指定的选择规则,返回在页面中找到的第一个匹配元素示例:querySelector("input.error")结果:返回第一个CSS类名为"error"的文本选择框------------函数2:querySelectorAll()描述:根据指定规则返回页面中所有相匹配的元素示例:querySelectorAll("#results td")结果:返回id值为results的元素下所有的单元格1). 可以为Selector API函数同时指定多个规则,例如//选择文档中名为highClass或lowClass的第一个元素var x= document.querySelector(".highClass",".lowClass");2). Selectors API不仅仅只是方便,在遍历DOM的时候,Selectors API通常会比以前的遍历搜索更快,浏览器对选择器匹配进行了高度优化。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
HTML5 常用语法一览
HTML头部标记
元信息标记<meta>属性
注:HTML5中不支持scheme属性,新增charset属性,具体查看:HTML5 <meta>标签HTML 主体标记<body>属性
注: 在 HTML 5 中,删除了所有 <body> 的特殊属性。
具体查看:HTML5 <body>标签特殊符号
标题字标记
注: 具体查看 HTML5 <h1> 至 <h6> 标签
在 HTML 4.01 中,h1 - h6 元素的 "align" 属性不被赞成使用。
在 HTML 5 中,h1 - h6 元素的 "align" 属性不被支持。
文字的修饰标记
字体标记<font>属性
注:请查看HTML 5 <font> 标签
在 HTML 4.01 中,不赞成使用该元素。
在 HTML 5 中,不支持该元素,但是允许由所见即所得的编辑器来插入该元素。
在 HTML 5 中,仅支持 style 属性。
列表标记
超链接标记
链接目标窗口属性target
图片标记<img>属性
图片排列align属性值
注:请查看HTML 5 <img> 标签表格标记
注:在 HTML 5 中,
不支持 <table> 标签的任何属性。
不支持 <tr> 标签的任何属性。
仅支持<td><th>标签 "colspan" 和 "rowspan" 属性。
表单标记<form>属性
注:
在 HTML 5 中有一个新属性:replace。
它定义表单被提交后所做的事情。
表单标记<form>元素
输入标记<input>标记属性Type的值
框架标记
注: 请查看HTML 5 <frameset> 标签
由于该标签对网页可用性的负面影响,在 HTML 5 中 <frameset> 标签没有得到支持。
