HTML中常用标记
HTML基本结构与常用标记

附录A HTML基本结构与常用标记1 HTML简介我们在浏览器上看到的网页其实是HTML文件构成的,HTML是“Hypertext Markup Language(超文本标记语言”的英文缩写。
它是一种可以在网上传输,并被浏览器认识和翻译成页面显示出来的文件。
“超文本”是指页面内既可以包含文字,也可以包含图片、声音、视频、链接和程序等非文字的元素。
尽管WWW仍然是HTML应用最多的地方,但是它还被应用到其他很多的领域,例如使用HTML可使新闻、消息和E-mail更加具有吸引力,甚至可以用HTML来开发独立的和以网络为核心的应用程序。
随着技术的发展,HTML增加了许多新功能和新特性,HTML已经变成了一个更加丰富、更加有用的标记语言。
1.HTML文件的编辑与运行在编写HTML文件时,如果文件中不包含ASP之类的动态服务器页面代码,则只要有一个可以编辑HTML文件的编辑器和一个可浏览HTML文件的浏览器就可以了。
把编辑后的文件以“.html”或“.htm”为扩展名保存,使用浏览器就可以直接打开;如果文件中包含了ASP之类的代码,则编辑HTML文件后应该将其以“.asp”等为扩展名保存,并置于Web服务器端,再通过浏览器进行访问。
如果直接用浏览器打开,则其中的动态服务器页面代码不会被执行。
编辑HTML的文件的编辑器必须是能够编辑纯文本的,或者是可以将其他文本转换成纯文本的。
最简单的编辑器莫过于Windows系统的“记事本”,占用系统资源最少。
但是使用时每一个HTML标记都要网页设计者自己写出,故很熟悉HTML的设计者可以选用。
而对更多的人来说,使用本章3.1.3介绍的网页制作工具软件来用编辑HTML文件则是更好的选择。
这些工具软件可以自动把你的“所见即所得”的页面编辑操作转换成HTML标记,使得你不必每个标记都得去写;也可以立即把你的写的HTML标记以网页显示出来。
如此可以大大提高编辑HTNL文件,设计网页的效率。
HTML中主要标签有哪些-文字标签-布局常用标签

HTML中主要标签有哪些-文字标签-布局常用标签在HTML中的主要标签有这些:文件开始标签“html〞、文件头部标签“head〞、文件主体标签“body〞。
如果想具体了解HTML 中主要标签有哪些,那无妨接着往下看吧!一、HTML中主要标签有哪些1、文件开始标签“html〞在HTML文件中,最先出现的是HTML标签就是“html〞,它表示这是HTML文件,它是双标签,首标签和尾标签分别位于文件的最前面和最后面,文件所有标签和文本都包涵在其中,该标签不带任何属性。
2、文件头部标签“head〞“head〞表示文件头部的标签,它是双标签,它包涵文件的标题、编码方式及URL等信息,可省略。
3、文件主体标签“body〞“body〞表示文件主体内容,它是双标签。
文件头部标签用以存储重要信息,而只有主体部分会被显示,所以大部分标记都位于文件主体部分。
该标签可带属性。
二、网页〔制定〕的常用文字标签1、标题文字标签“hn〞“hn〞为标题文字标签,它是一个双标签,其作用是设置网页中的标题文字。
“hn〞标签一共6级,“h1〞和“h1〞之间的文字是第1级标题,“h6〞和ch6〞之间的文字是第6级标题,由“hl〞到“h6〞逐渐变小。
每个标题标记所标示的字句将独占一行且上下留一空白行。
“hn〞有一个属性align,其属性可选值为:right、left、center。
2、文字格式控制标签“font〞“font〞为文字格式控制标签,它是一个双标签,其作用是设置文字的字体、大小和颜色。
“font〞的属性有face、size、color。
face:设定文字字体,其属性为字体名称。
size:设定文字大小,取值1~7,默认值为3。
也可用“+〞“-〞来设置相对值。
color:设定文字颜色。
可以用和#nnnnnn,也可以采纳颜色的名称。
三、页面布局常用标签1、换行标签“br〞“br〞为换行标签,它是一个单标签,作用是令其后的内容在下一行显示。
html标签大全

html标签大全HTML标签大全。
HTML(HyperText Markup Language)是一种用于创建网页的标准标记语言。
在HTML中,标签是用来定义网页结构和内容的。
本文将介绍一些常用的HTML 标签,以及它们的用法和示例。
1. 文本标签。
`<h1>`~`<h6>`,定义标题,数字表示标题的级别,从大到小依次递减。
`<p>`,定义段落。
`<strong>`,定义加粗文本。
`<em>`,定义斜体文本。
`<u>`,定义下划线文本。
`<br>`,定义换行。
2. 链接标签。
`<a>`,定义超链接,href属性指定链接的地址。
`<img>`,定义图像,src属性指定图片的地址。
3. 列表标签。
`<ul>`,定义无序列表。
`<ol>`,定义有序列表。
`<li>`,定义列表项。
4. 表格标签。
`<table>`,定义表格。
`<tr>`,定义表格行。
`<td>`,定义表格数据单元格。
5. 表单标签。
`<form>`,定义表单,action属性指定表单提交的地址。
`<input>`,定义输入框,type属性指定输入框的类型(文本框、密码框、复选框等)。
`<select>`,定义下拉框。
`<textarea>`,定义多行文本输入框。
`<button>`,定义按钮。
6. 多媒体标签。
`<audio>`,定义音频播放器。
`<video>`,定义视频播放器。
`<iframe>`,定义内联框架,用于嵌入其他网页。
7. 其他标签。
`<div>`,定义文档中的块级元素。
`<span>`,定义文档中的行内元素。
`<meta>`,定义网页的元数据,如字符集、关键词等。
简述html的常用标签及其作用

简述html的常用标签及其作用HTML(Hypertext Markup Language)是用于创建网页的标准标记语言,它使用标签来定义网页的结构和内容。
以下是HTML中一些常用的标签及其作用:1. `<html>`:定义HTML文档的根元素。
2. `<head>`:定义文档的头部内容,包括页面的标题、字符编码等。
3. `<title>`:定义文档的标题,显示在浏览器的标题栏或标签上。
4. `<body>`:定义文档的主体部分。
5. `<h1>` - `<h6>`:定义标题,根据重要性和级别递减。
6. `<p>`:定义段落。
7. `<a>`:定义超链接,用于链接到其他页面或文档。
8. `<img>`:定义图像,用于在网页中显示图片。
9. `<ul>`:定义无序列表。
10. `<ol>`:定义有序列表。
11. `<li>`:定义列表项。
12. `<div>`:定义文档中的分割或部分。
用于组织网页布局。
13. `<span>`:定义文本的行内元素容器,用于设置特定部分的样式。
14. `<table>`:定义表格。
15. `<tr>`:定义表格的行。
16. `<td>`:定义表格的单元格。
17. `<form>`:定义表单,用于收集用户输入的数据。
18. `<input>`:定义表单中的输入字段。
19. `<textarea>`:定义表单中的多行文本输入字段。
20. `<button>`:定义按钮。
21. `<select>`:定义下拉列表。
22. `<option>`:定义下拉列表中的选项。
23. `<label>`:定义表单元素的标签。
HTML常用字体标记

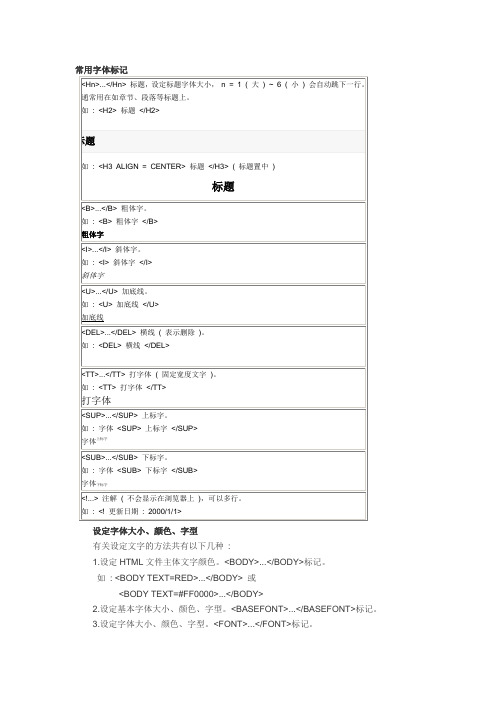
设定字体大小、颜色、字型
有关设定文字的方法共有以下几种:
1.设定HTML文件主体文字颜色。
<BODY>...</BODY>标记。
如: <BODY TEXT=RED>...</BODY> 或
<BODY TEXT=#FF0000>...</BODY>
2.设定基本字体大小、颜色、字型。
<BASEFONT>...</BASEFONT>标记。
3.设定字体大小、颜色、字型。
<FONT>...</FONT>标记。
注意事项
1. 设定字体的大小分: 绝对SIZE 如: <FONT SIZE=4>
和相对SIZE 如: <FONT SIZE=+1> ( 以BASEFONT 设定的字体大小做加减)。
2. 设定字体的颜色可以是颜色名称或#RRGGBB表红绿蓝强度( 00 暗~ FF 亮)。
#RRGGBB 所代表的是红、绿、蓝三原色,每一色由两位十六进制的数值表示( 即十进制0 ~ 255 )。
十六进制: 0、1、2、3、4、5、6、7、8、9、A、B、C、D、E、F。
3. 设定字体的字型会按照顺序找出显示的字型,若找不到则以系统预设字型显示。
简述html的常用标签及作用

简述html的常用标签及作用HTML(超文本标记语言)是一种用于创建网页结构的标记语言。
它使用标签来描述网页中的元素,这些标签告诉浏览器如何显示和解释网页的内容。
下面简述一些常用的HTML标签及其作用:1. `<html>`标签:定义HTML文档的根元素。
2. `<head>`标签:定义文档的头部,包含一些关于文档的元数据,如标题、样式表和脚本等。
3. `<title>`标签:定义网页的标题,显示在浏览器的标题栏或标签栏上。
4. `<body>`标签:定义文档的主体部分,包含所有可见的内容,如文本、图像和链接等。
5. `<h1>`到`<h6>`标签:定义标题,分为六个级别,分别表示不同的标题大小和重要性。
6. `<p>`标签:定义段落,用于包裹一段文本。
7. `<a>`标签:定义超链接,用于创建链接到其他文档、页面或位置的链接。
8. `<img>`标签:定义图像,用于在网页中插入图片。
9. `<ul>`和`<li>`标签:分别定义无序列表和列表项,用于显示项目的清单。
10. `<ol>`和`<li>`标签:分别定义有序列表和列表项,列表项会按照顺序编号。
11. `<table>`、`<tr>`和`<td>`标签:分别定义表格、表格行和表格数据,用于创建表格结构。
12. `<div>`和`<span>`标签:分别定义块级元素和内联元素,用于组织和布局网页的内容。
13. `<form>`、`<input>`和`<button>`标签:分别定义表单、输入字段和按钮,用于创建用户交互的表单。
14. `<br>`标签:定义换行符,用于在文本中插入换行。
HTML常用标记

HTML标签 <!--注解--> <hr> <br> <p>...</p> <pre>...</pre> <center>...</center> <nobr> <div>...</div>
标签含义解析 为HTML 文件编码提供注解功能。 产生水平线。 强制换行。 文件段落。 以原始格式显示。 居中对齐。 不折行标记。 区隔标记。
HTML常用标记
一、HTML标记分类
3、字符格式标记 (Character Formatting Tags)
用来改变HTML文件文字的 外观,增加文件的美观程度。
HTML标签
标签含义解析
<b>...</b>
粗体字。
<i>...</i>
斜体字。
<font>...</font>
改变字体设置。
<h?>...</h?> <big>...</big>
标题大小标记。其中“?”可 取值1,2,...,6。
加大字号。
<small>...</small> 缩小字号。
HTML常用标记
一、HTML标记分类
4、列表标记(List Tags) 此类标记的主要用途是将 HTML文件中某区段文字以列表 显示,增加文件的可看度。
HTML标签 <ul>...</ul> <ol>...</ol> <li>...</li> <dl>...</dl> <dt>...</dt> <dir>...</dir> <menu>...</menu>
常见的html标签及含义

常见的html标签及含义HTML(Hypertext Markup Language)是用于构建网页结构的标记语言。
以下是一些常见的HTML标签及其含义:1.<!DOCTYPE html>:o定义HTML文档类型,通常位于文档的开头。
2.<html>:o HTML文档的根元素,包含整个文档的内容。
3.<head>:o包含文档的元信息,如标题、字符集设置、引用的样式表等。
4.<title>:o定义文档的标题,显示在浏览器的标题栏或标签页上。
5.<body>:o包含文档的主要内容,如文本、图像、链接等。
6.<h1> to <h6>:o定义标题,<h1>是最高级别,<h6>是最低级别。
7.<p>:o定义段落。
8.<a>:o定义超链接,用于创建从一个页面到另一个页面的链接。
9.<img>:o插入图像,用于显示网页上的图片。
10.<ul> 和<ol>:o<ul>定义无序列表,<ol>定义有序列表。
11.<li>:o定义列表项,用于在无序列表或有序列表中创建单个项目。
12.<div>:o定义文档中的块级元素,通常用于组织和布局页面的结构。
13.<span>:o定义文档中的内联元素,通常用于对文本的样式和行内元素进行分组。
14.<table>:o定义表格,包含表头、表体和表尾。
15.<tr>:o定义表格中的行。
16.<td>:o定义表格中的数据单元格。
17.<th>:o定义表格中的表头单元格。
18.<form>:o定义表单,用于用户输入和交互。
19.<input>:o定义输入字段,如文本框、复选框、单选按钮等。
20.<textarea>:o定义多行文本输入字段。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
HTML常用标记
HTML页面基本结构标记
HTML页面的结构代码如下:
<!DOCTYPE>
<html>
<head>
<title>页面标题<title/>
<head/>
<body>
这里是页面内容部分
<body/>
<html/>
HTML常用标记
表内容的标记
1、文本标记
文本基础元素包括p,h1,h2,h3,h4,h5,h6等元素,主要用来容纳文本等内容。
1、<p>:块元素,表示文本段落。
2、<span>:内联元素,用来区分文本中的一个部分。
3、标题元素:块元素,用来定义文本中的各种标题。
h1,h2,h3,h4 ,h5,h6,其中每
个元素都对应有默认的字体样式其代码如下:
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
2、粗、斜体标记
1、<strong>:内联元素,文本以粗体显示。
2、<b>:内联元素,显示效果为文本加粗。
3、<em>:内联元素,文本以斜体显示。
4、<i>:内联元素,文本以斜体显示。
3、水平线、换行、注释标记
1、<br/>:内联元素,文本换行。
2、<hr/>:块级元素,横向实线。
3、<!-- -->:注释
4、图像、背景音乐、插入动画等标记
1、<img src=”xxx.gif”title=”xxx”alt=”xxx”>:内联元素,用来插入图像文
件。
src :用于指定图片文件所在的位置。
title/alt:用于指定一段文本信息,作为鼠标放在图像上的提示。
2、<bgsound/>:用来添加背景音乐。
<bgsound src="your.mid" autostart="true" loop="infinite" >
src="your.mid"—设定midi 档案及路径。
autostart="true"—是否在音乐档下载完之后就自动播放。
true 是,false 否(内定值)。
loop="infinite"—是否自动反复播放。
loop=2 表示重复两次,infinite 表示重复多次。
3、<embed>:插入用来插入各种多媒体。
格式可以是midi、wav、aiff、au 等等。
. <embed src="your.mid" autostart="true" loop="true" hidden="true">
5、链接标记
1、<a>:内联元素,定义页面中的超链接。
如:<a href="#">新浪微博</a>
6、表单标记
1、<form>:用于创建表单。
2、<label>,定义标注。
3、<input/>:用来定义表单控件,例如输入文本等。
4、<select>:定义下拉菜单。
5、<textarea>:定义文本域。
表结构的标记
1、div标记
<div>:块元素。
可以使用class和id属性进一步控制页面表现。
Div是css布局中使用最
多的元素。
2、列表标记
1、<ul>:块元素,定义无序列表,其子元素只能包含<li…./> 。
2、<ol>:块元素,定义有序列表,其子元素只能包含<li…./> 。
3、<dl>:块元素,定义列表,只能包含<dt.../>和<dd…/>元素;
dt指定标题名称,为内联元素;dd指定定义内容,为块元素。
3、表格标记
1、<table>元素:定义表格。
2、<tr>>:定义表格中的行。
3、<td>:定义表格中的单元格。
