HTML5中常用的标签
html5标签的作用

html5标签的作用HTML5标签是一种用于标记网页结构的语言,它提供了一系列的标签,用于定义网页的不同部分和功能。
这些标签可以使网页结构清晰,易于阅读和维护。
本文将介绍一些常用的HTML5标签及其作用。
一、标题标签HTML5提供了一组用于定义标题的标签,包括h1、h2、h3、h4、h5和h6。
这些标签用于定义不同级别的标题,从h1表示最高级标题,到h6表示最低级标题。
标题标签有助于提供页面结构,并帮助搜索引擎和用户理解页面内容的重要性和层次结构。
二、段落标签HTML5的段落标签用于定义文本的段落结构。
常用的段落标签包括p、pre和blockquote。
p标签用于定义一个段落,pre标签用于定义预格式化文本,blockquote标签用于引用文本。
段落标签有助于提高文本的可读性和可维护性。
三、链接标签HTML5的链接标签用于定义超链接,其中最常用的标签是a标签。
a标签用于创建一个指向其他页面、相同页面的不同部分或外部资源的链接。
a标签具有href属性,用于指定链接的目标地址。
链接标签帮助用户导航到其他页面或位置,并在网页之间创建关联。
HTML5提供了有序列表ol、无序列表ul和定义列表dl三种列表标签。
ol标签用于创建有序列表,ul标签用于创建无序列表,dl标签用于创建定义列表。
列表标签有助于组织和呈现信息,并提供清晰的结构。
五、表格标签HTML5的表格标签用于创建表格结构,其中最常用的标签是table、tr和td。
table标签用于创建表格,tr标签用于创建表格的行,td 标签用于创建表格的单元格。
表格标签可以用于展示结构化的数据,并提供清晰的布局。
六、表单标签HTML5的表单标签用于创建交互式表单,其中最常用的标签是form、input和button。
form标签用于创建表单,input标签用于创建输入字段,button标签用于创建按钮。
表单标签可以用于收集用户输入的数据,并将其提交到服务器进行处理。
HTML(5)常用的格式标签

HTML(5)常⽤的格式标签⼀、基本⽂字格式1.标题<h></h> HTML定义<h1></h1>到<h6></h6>六个<h>标签,分别⽤来不同⼤⼩字体的标题(Heading)。
字体由⼤到⼩,<h1>最⼤,<h6>则最⼩。
Heading标签需要注意的是:a.浏览器会⾃动地在标题的前后添加空⾏。
因为Heading标签属于块级元素,⽽在默认情况下,HTML 会⾃动地在块级元素前后添加⼀个额外的空⾏(<br/>)。
b.标题对整个页⾯来说很重要,应该将HTML heading 标签只⽤于标题,⽽不要仅仅是为了产⽣粗体或⼤号的⽂本⽽使⽤标题。
因为Heading标签对SEO是很友好的,搜索引擎使⽤标题为您的⽹页的结构和内容编制索引,⽽且⽤户则以通过标题来快速浏览您的⽹页,所以⽤标题来呈现⽂档结构是很重要的。
应该将 <h1> ⽤作主标题(最重要的),其后是 <h2>(次重要的),再其次是 <h3>,以此类推。
1<!--<h>标签是设置标题的,把重要的信息放在<h1>⾥⾯,搜索引擎会优先搜索-->2<h1>3中国⼀</h1>4<h2>5中国⼆</h2>6<h3>7中国三</h3>8<h4>9中国四</h4>10<h5>11中国五</h5>12<h6>13中国六</h6> 效果如下图,字体⼤⼩由⼤到⼩:2.换⾏<br/>、不换⾏<nobr></nobr>和分段<p></p> 关于HTML中的换⾏标签<br/>和分段标签<p></p>的区别是,换⾏标签<br/>只是回车,<p></p>则是分段。
HTML5的标签大全以及相关属性

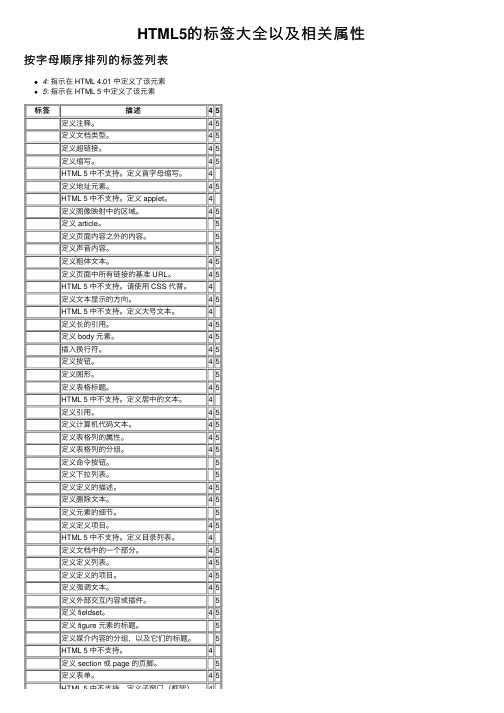
HTML5的标签⼤全以及相关属性按字母顺序排列的标签列表4: 指⽰在 HTML 4.01 中定义了该元素5: 指⽰在 HTML 5 中定义了该元素标签描述45定义注释。
45定义⽂档类型。
45定义超链接。
45定义缩写。
45HTML 5 中不⽀持。
定义⾸字母缩写。
4定义地址元素。
45HTML 5 中不⽀持。
定义 applet。
4定义图像映射中的区域。
45定义 article。
5定义页⾯内容之外的内容。
5定义声⾳内容。
5定义粗体⽂本。
45定义页⾯中所有链接的基准 URL。
45HTML 5 中不⽀持。
请使⽤ CSS 代替。
4定义⽂本显⽰的⽅向。
45HTML 5 中不⽀持。
定义⼤号⽂本。
4定义长的引⽤。
45定义 body 元素。
45插⼊换⾏符。
45定义按钮。
45定义图形。
5定义表格标题。
45HTML 5 中不⽀持。
定义居中的⽂本。
4定义引⽤。
45定义计算机代码⽂本。
45定义表格列的属性。
45定义表格列的分组。
45定义命令按钮。
5定义下拉列表。
5定义定义的描述。
45定义删除⽂本。
45定义元素的细节。
5定义定义项⽬。
45HTML 5 中不⽀持。
定义⽬录列表。
4定义⽂档中的⼀个部分。
45定义定义列表。
45定义定义的项⽬。
45定义强调⽂本。
45定义外部交互内容或插件。
5定义 fieldset。
45定义 figure 元素的标题。
5定义媒介内容的分组,以及它们的标题。
5HTML 5 中不⽀持。
4定义 section 或 page 的页脚。
5定义表单。
45HTML 5 中不⽀持。
定义⼦窗⼝(框架)。
4HTML 5 中不⽀持。
定义⼦窗⼝(框架)。
4 HTML 5 中不⽀持。
定义框架的集。
4定义标题 1 到标题 6。
45定义关于⽂档的信息。
45定义 section 或 page 的页眉。
5定义有关⽂档中的 section 的信息。
5定义⽔平线。
45定义 html ⽂档。
45定义斜体⽂本。
45定义⾏内的⼦窗⼝(框架)。
45定义图像。
列举说明html5文档的组成结构

列举说明html5文档的组成结构HTML5是一种用于构建网页的标准语言,它具有丰富的语义化标签和功能强大的API,可以实现丰富多样的网页效果和交互。
在编写HTML5文档时,需要按照一定的结构组织文档内容,以便浏览器正确解析和呈现网页。
HTML5文档的组成结构包括头部和主体两个部分,其中头部用于定义文档的元数据和引入外部资源,主体则包含网页的实际内容。
下面我们将详细介绍HTML5文档的组成结构。
1. 头部(head):头部是HTML5文档的元数据部分,用于定义文档的一些基本信息和引入外部资源。
头部中常用的标签有:- `<title>` 标签用于定义网页的标题,显示在浏览器的标题栏或书签中。
- `<meta>` 标签用于定义文档的元数据,如字符集、关键词、描述等。
- `<link>` 标签用于引入外部CSS样式表、字体文件、图标等资源。
- `<script>` 标签用于引入外部JavaScript脚本文件或内嵌脚本。
2. 主体(body):主体是HTML5文档的实际内容部分,包含网页的文本、图片、链接、表格等元素。
主体中常用的标签有:- `<h1>` 到 `<h6>` 标签用于定义标题,按照重要性递减排列。
- `<p>` 标签用于定义段落,常用于分隔内容和增加可读性。
- `<a>` 标签用于定义超链接,可以链接到其他网页、文件或页面内的锚点。
- `<img>` 标签用于插入图片,可以指定图片的路径、大小和替代文本。
- `<ul>` 和 `<ol>` 标签用于定义无序列表和有序列表,包含多个列表项(`<li>`)。
- `<table>` 标签用于定义表格,包含多个行(`<tr>`)和列(`<td>`)。
除了以上常用的标签,HTML5还提供了许多语义化标签,如`<header>`、`<nav>`、`<section>`、`<article>`、`<aside>`、`<footer>` 等,用于更准确地描述网页的结构和内容。
HTML5标签大全(最终整理版)

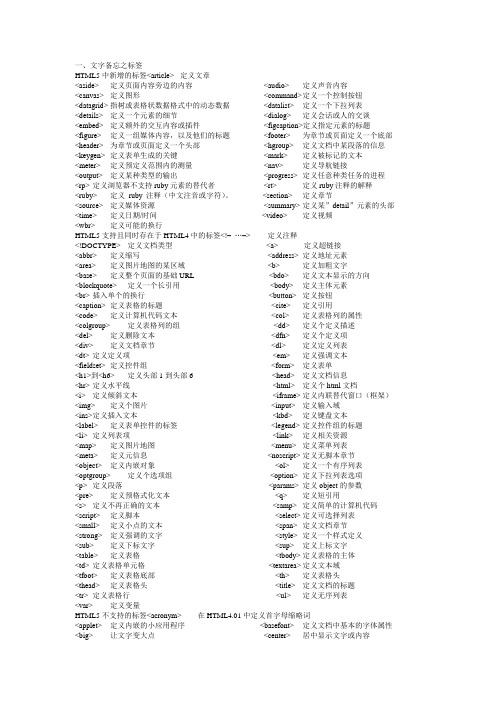
一、文字备忘之标签HTML5中新增的标签<article> 定义文章<aside> 定义页面内容旁边的内容<audio> 定义声音内容<canvas> 定义图形<command> 定义一个控制按钮<datagrid> 指树或表格状数据格式中的动态数据<datalist> 定义一个下拉列表<details> 定义一个元素的细节<dialog> 定义会话或人的交谈<embed> 定义额外的交互内容或插件<figcaption>定义指定元素的标题<figure> 定义一组媒体内容,以及他们的标题<footer> 为章节或页面定义一个底部<header> 为章节或页面定义一个头部<hgroup> 定义文档中某段落的信息<keygen> 定义表单生成的关键<mark> 定义被标记的文本<meter> 定义预定义范围内的测量<nav> 定义导航链接<output> 定义某种类型的输出<progress> 定义任意种类任务的进程<rp> 定义浏览器不支持ruby元素的替代者<rt> 定义ruby注释的解释<ruby> 定义ruby 注释(中文注音或字符)。
<section> 定义章节<source> 定义媒体资源<summary> 定义某”detail”元素的头部<time> 定义日期/时间<video> 定义视频<wbr> 定义可能的换行HTML5支持且同时存在于HTML4中的标签<!–…–> 定义注释<!DOCTYPE> 定义文档类型<a> 定义超链接<abbr> 定义缩写<address> 定义地址元素<area> 定义图片地图的某区域<b> 定义加粗文字<base> 定义整个页面的基础URL <bdo> 定义文本显示的方向<blockquote> 定义一个长引用<body> 定义主体元素<br> 插入单个的换行<button> 定义按钮<caption> 定义表格的标题<cite> 定义引用<code> 定义计算机代码文本<col> 定义表格列的属性<colgroup> 定义表格列的组<dd> 定义个定义描述<del> 定义删除文本<dfn> 定义个定义项<div> 定义文档章节<dl> 定义定义列表<dt> 定义定义项<em> 定义强调文本<fieldset> 定义控件组<form> 定义表单<h1>到<h6> 定义头部1到头部6 <head> 定义文档信息<hr> 定义水平线<html> 定义个html文档<i> 定义倾斜文本<iframe> 定义内联替代窗口(框架)<img> 定义个图片<input> 定义输入域<ins> 定义插入文本<kbd> 定义键盘文本<label> 定义表单控件的标签<legend> 定义控件组的标题<li> 定义列表项<link> 定义相关资源<map> 定义图片地图<menu> 定义菜单列表<meta> 定义元信息<noscript> 定义无脚本章节<object> 定义内嵌对象<ol> 定义一个有序列表<optgroup> 定义个选项组<option> 定义下拉列表选项<p> 定义段落<params> 定义object的参数<pre> 定义预格式化文本<q> 定义短引用<s> 定义不再正确的文本<samp> 定义简单的计算机代码<script> 定义脚本<select> 定义可选择列表<small> 定义小点的文本<span> 定义文档章节<strong> 定义强调的文字<style> 定义一个样式定义<sub> 定义下标文字<sup> 定义上标文字<table> 定义表格<tbody> 定义表格的主体<td> 定义表格单元格<textarea> 定义文本域<tfoot> 定义表格底部<th> 定义表格头<thead> 定义表格头<title> 定义文档的标题<tr> 定义表格行<ul> 定义无序列表<var> 定义变量HTML5不支持的标签<acronym> 在HTML4.01中定义首字母缩略词<applet> 定义内嵌的小应用程序<basefont> 定义文档中基本的字体属性<big> 让文字变大点<center> 居中显示文字或内容<dir> 定义目录列表<font> 指定字体种类,大小,颜色等<frame> 在框架集中定义独有的窗体<frameset> 定义框架集,包含多个窗体<noframe> 当浏览器不支持框架的时候显示文字<strike> 定义删除线文本<tt> 定义电传打字机文本<u> 定义下划线文字<xmp> 定义格式化的文字HTML5中新增的标签<article> 定义文章<aside> 定义页面内容旁边的内容<audio> 定义声音内容<canvas> 定义图形<command> 定义一个控制按钮<datagrid> 指树或表格状数据格式中的动态数据<datalist> 定义一个下拉列表<details> 定义一个元素的细节<dialog> 定义会话或人的交谈<embed> 定义额外的交互内容或插件<figcaption> 定义指定元素的标题<figure> 定义一组媒体内容,以及他们的标题<footer> 为章节或页面定义一个底部<header> 为章节或页面定义一个头部<hgroup> 定义文档中某段落的信息<keygen> 定义表单生成的关键<mark> 定义被标记的文本<meter> 定义预定义范围内的测量<nav> 定义导航链接<output> 定义某种类型的输出<progress> 定义任意种类任务的进程<rp> 定义浏览器不支持ruby元素的替代者<rt> 定义ruby注释的解释<ruby> 定义ruby 注释(中文注音或字符)。
html5中meta的作用

html5中meta的作用HTML5中的meta标签是用来描述网页内容的元数据,它可以告诉搜索引擎和浏览器一些关于网页的信息,如网页的关键词、描述、作者、编码方式等。
在这篇文章中,我们将探讨meta标签的作用及其在网页优化中的重要性。
meta标签可以帮助搜索引擎更好地理解网页内容。
搜索引擎通过抓取网页的元数据来确定网页的主题和内容,从而为用户提供更准确的搜索结果。
因此,合理设置meta标签可以提高网页的搜索排名,吸引更多的流量。
meta标签还可以为用户提供更好的浏览体验。
通过设置网页的描述和关键词,用户可以更快地了解网页的主题和内容,从而更快地找到自己需要的信息。
此外,设置网页的编码方式可以确保网页在不同浏览器和设备上的正确显示,提高用户的满意度。
在网页优化中,meta标签的作用不可忽视。
以下是一些常用的meta标签及其作用:1. keywords:用于设置网页的关键词,帮助搜索引擎更好地理解网页内容。
2. description:用于设置网页的描述,显示在搜索结果中,帮助用户更快地了解网页的主题和内容。
3. author:用于设置网页的作者,可以提高网页的可信度和权威性。
4. viewport:用于设置网页的视口,可以确保网页在不同设备上的正确显示。
5. charset:用于设置网页的编码方式,可以确保网页在不同浏览器上的正确显示。
meta标签在网页优化中扮演着重要的角色。
通过合理设置meta标签,可以提高网页的搜索排名,吸引更多的流量,同时也可以为用户提供更好的浏览体验。
因此,在设计网页时,我们应该充分利用meta标签的作用,为用户和搜索引擎提供更好的服务。
HTML5+CSS3 新增页面标签
HTML5+CSS3 新增页面标签在HTML5中,新增了9种常用的页面标签,详细介绍如下:1.figure标签figure标签是HTML5中新增的标签之一,表示一段独立的流内容(文本、图像)。
在使用figure标签时,标签的内容应该与主内容相关;但如果被删除时,则不应对文档流产生影响。
示例:4-1 figure.html在上述代码中,向<figure>标签中添加一段文字描述和图片,形成一个独立流单元。
figure元素2.figcaption标签figcaption标签位于figure标签内,用于定义figure标签的标题(caption)。
在默认情况下,figcaption 标签应该被置于figure 标签的第一个或最后一个子标签的位置。
示例:4-2 figcaption.html从上述代码中可以看出,在figure标签中,使用figcaption 标签为figure 标签添加了一个“少林寺”标题。
3.details 标签在HTML5中,details 标签主要用于描述文档或某个部分的细节。
它常与“summary ”标签配合使用,可以为details 标签定义标题。
在浏览器中运行时,该标题是可见的,当用户单击标题时,会显示出details 标签中的内容。
在目前,只有在浏览器Chrome 中才识别details 标签。
下面通过一个在Chrome 浏览器中运行的实例,来说明details 标签的应用。
示例:4-3 details.htmlfigure 元素显示summary标签中的标题。
Summary标题单击details标签中的标题“红旗渠”,details标签中的内容会自动显示。
单击标题4.mark标签mark标签在HTML 5中,主要用于定义带有记号的文本。
如果用户在编辑文本时,需要突出显示某文本,可以使用mark标签。
示例:4-4 mark.html为黄色。
突出文本5.progress标签在HTML5中,progress标签的作用是定义运行中的进度(进程)。
HTML5代码大全
一、HTML各种命令的代码:1、文本标签(命令)<pre></pre> 创建预格式化文本<h1></h1> 创建最大的标题<h6></h6> 创建最小的标题<b></b> 创建黑体字<i></i> 创建斜体字<tt></tt> 创建打字机风格的字体<cite></cite> 创建一个引用,通常是斜体<em></em> 加重一个单词(通常是斜体加黑体)<strong></strong> 加重一个单词(通常是斜体加黑体)<font size=?></font> 设置字体大小,从 1 到 7<font color=?></font> 设置字体的颜色,使用名字或十六进制值2、图形(命令) <img src="name"> 添加一个图像<img src="name" align=?> 排列对齐一个图像:左中右或上中下<img src="name" border=?> 设置围绕一个图像的边框的大小<hr> 加入一条水平线<hr size=?> 设置水平线的大小(高度)<hr width=?> 设置水平线的宽度(百分比或绝对像素点)<hr noshade> 创建一个没有阴影的水平线3、链接(命令)<a href="URL"></a> 创建一个超链接<a href="mailto:EMAIL"></a> 创建一个自动发送电子邮件的链接<a name="NAME"></a> 创建一个位于文档内部的靶位<a href="#NAME"></a> 创建一个指向位于文档内部靶位的链接4、格式排版(命令)<p> 创建一个新的段落<p align=?> 将段落按左、中、右对齐<br> 插入一个回车换行符<blockquote></blockquote> 从两边缩进文本<dl></dl> 创建一个定义列表<dt> 放在每个定义术语词之前<dd> 放在每个定义之前<ol></ol> 创建一个标有数字的列表<li> 放在每个数字列表项之前,并加上一个数字<ul></ul> 创建一个标有圆点的列表<li> 放在每个圆点列表项之前,并加上一个圆点<div align=?> 一个用来排版大块HTML 段落的标签,也用于格式化表二、HTML基本语法文件格式<html></html>(文件的开头与结尾)主题<title></title>(放在文件的开头)文头区段<head></head>(描述文件的信息)内文区段<body></body>(放此文件的内容)标题<h?></h>(?=1~6,改变标题字的大小)标题对齐<h align=right,left,center></h>字加大<big></big>字变小<small></small>粗体字<b></b>斜体字<i></i>底线字<u></u>上标字<sup></sup>下标字<sub></sub>居中<center></center>居左<left> </left>居右<right> </right>基本字体大小<basefont size>(取值范围从1到7,默认值为3)改变字体大小<font size=?></font>(?=1~7)字体颜色<font color=#rrggbb></font>(RGB色码)指定字型<font face=?></font>(?=宋体,楷体等)网址链结<a href="URL"></a>设定锚点<a name="?"></a>(?以容易记为原则)链结到锚点<a href="#?"></a>(同一份文件)<a href="URL#?"></A>(锚点不同文件)显示图形<img src="URL"></a>图形位置<img src="URL" align=top,bottom,middle,left,right>(分别为上、下、中、左、右的位置)图形取代文字<img src="URL"alt=?>(无法显示图形时用)图形尺寸<img src="URL" width=? height=?>(?以像素为单位)连结图形边线<img src="URL"border=?>(?以像素为单位)图形四周留白<img src="URL"hspace=? vspace=?>(?以像素为单位)段落<p></p>断行<br></br>横线<hr>横线厚度<hr size=?>(?以像素为单位)横线长度<hr width=?>(?以像素为单位)横线长度<hr width=?%>(?与页宽相比较)实横线<hr noshade>(无立体效果)背景图案<body background=图形文件名>(图形文件格式为gif和jpg)背景颜色<body bgcolor=#rrggbb>(RGB色码)背景文字颜色<body text=#rrggbb>(RGB色码)未链结点颜色<body link=#rrggbb>(RGB色码)已链结点颜色<body vlink=#rrggbb>(RGB色码)正在链结点颜色<body alink=#rrggbb(RGB色码)三、具体在做html文件前,我们还有哪些需要做的:1、网页图象一般有什么要求?受网络传输速度制约,图象要尽量小。
html5所有知识点
html5所有知识点HTML5是一种用于构建和呈现网页的标准技术。
它引入了很多新的元素和功能,使得开发者能够创建更强大、更丰富的网页应用程序。
下面是HTML5的一些重要知识点:1. 语义化标签:HTML5引入了一些新的语义化标签,如`<header>`、`<nav>`、`<article>`等,以提供更清晰的结构和含义,使搜索引擎更好地理解网页内容。
2. 视频和音频:HTML5提供了`<video>`和`<audio>`元素,使开发者可以直接在网页上嵌入视频和音频内容,无需使用第三方插件,提高了用户体验。
3. 画布(Canvas):HTML5的`<canvas>`元素允许开发者使用JavaScript在网页上绘制图形、动画和游戏等交互式内容,为用户提供更多的视觉效果。
4. 本地存储:HTML5引入了新的本地存储API,如Web Storage和IndexedDB,使得网页应用能够在用户的浏览器中存储数据,提供离线访问和更好的性能。
5. 地理定位:HTML5通过Geolocation API提供了获取用户地理位置的能力,使得开发者可以为用户提供基于地理位置的个性化体验,比如找到附近的餐厅或提供导航服务。
6. Web Workers:HTML5的Web Workers允许开发者在浏览器后台运行脚本,以提高应用的性能和响应能力,从而更好地处理复杂的计算任务。
7. 响应式设计:HTML5为开发者提供了媒体查询和弹性布局等技术,使得网页可以根据设备的屏幕大小和分辨率进行自适应布局和样式调整,实现响应式设计。
8. 语义化表单:HTML5引入了一些新的表单元素和属性,如`<inputtype="email">`、`<input type="date">`、`<input type="range">`等,提供了更丰富、更语义化的表单输入类型。
新增HTML5常用标签和属性详解
新增及删除标签一、结构标签1.section :一个内容区域块2.article:一块与上下文不相关的内容,如一篇文章3.asider:article以外,与article有关的辅助信息4.header:页面的标题5.hgroup:对整个页面或页面中一个内容区块的标题进行组合6.footer:脚注7.nav:导航链接8.figure:一块独立的内容二、媒体标签:1.video,<video width="320" height="240" controls="controls"><source src="movie.ogg" type="video/ogg"><source src="movie.mp4" type="video/mp4">Your browser does not support the video tag.如果浏览器不支持video标签,将在这个位置显示出来</video>video 元素支持三种视频格式:Ogg = 带有Theora 视频编码和Vorbis 音频编码的Ogg 文件MPEG4 = 带有H.264 视频编码和AAC 音频编码的MPEG 4 文件WebM = 带有VP8 视频编码和Vorbis 音频编码的WebM 文件属性值描述autoplay autoplay 如果出现该属性,则视频在就绪后马上播放。
controls controls 如果出现该属性,则向用户显示控件,比如播放按钮。
height pixels设置视频播放器的高度。
loop loop 如果出现该属性,则当媒介文件完成播放后再次开始播放。
preload preload 如果出现该属性,则视频在页面加载时进行加载,并预备播放。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
HTML5中常用的标签(及标签的属性和作用) 1、标签:<!DOCTYPE>作用:声明是文档中的第一成分,位于<html>标签之前。
2、标签:<html>作用:此元素可告知浏览器其自身是一个HTML文档。
属性:manifest:值(url)为脱机使用定义缓存信息。
3、标签:<head>作用:标签用于定义文档的头部,它是所有头部元素的容器。
属性:profile:值(URL)一个有空格分隔的URL列表,这些URL包含着有关页面的元数据信息。
4、标签:<title>作用:元素可定义文档的标题。
属性:dir:值(rtl,ltr)规定元素中内容的文本方向。
lang:值(language_code)规定元素中内容的语言代码。
xml:lang:值(language_code)规定XHTML文档中元素内容的语言代码。
5、标签:<body>作用:元素定义文档的主体。
属性:alink:值(rgb(x,x,x),#xxxxxx,colorname)不赞成使用,请使用样式取代它。
规定文档中活动链接(active link)的颜色。
background:值(URL)不赞成使用。
请使用样式取代它。
规定文档的背景图像。
bgcolor:值(reb(x,x,x),#xxxxxx,colorname)不赞成使用。
请使用样式取代它。
规定文档中的背景颜色。
link:值(reb(x,x,x),#xxxxxx,colorname)不赞成使用。
请使用样式取代它。
规定文档中未访问链接的默认颜色。
text:值(reb(x,x,x),#xxxxxx,colorname)不赞成使用。
请使用样式取代它。
规定文档中所以文本的颜色。
vlink:值(reb(x,x,x),#xxxxxx,colorname)不赞成使用。
请使用样式取代它。
规定文档中已被访问链接的颜色。
6、标签:<h1>到<h6>标签作用:<h1>-<h6>标签了定义标题。
<h1>定义最大的标题,<h6>定义最小的标题。
属性:align:值(left,center,right,justify)不推荐使用。
请使用样式取代它。
规定标题中文本的排列。
7、标签:<p>作用:标签定义段落。
属性:align:值(left,center,right,justify)不推荐使用。
请使用样式取代它。
规定标题中文本的排列方式。
8、标签:<br>作用:可插入一个简单的换行符。
属性:没有可选属性。
9、标签:<hr>作用:标签在HTML页面创建一条水平线。
属性:align:值(center,left,right)不赞成使用。
请使用样式取代它。
规定hr元素的对齐方式。
noshade:值(noshade)不赞成使用。
请使用样式取代它。
规定hr元素的颜色呈现为纯色。
size:值(pixels)不赞成使用。
请使用样式取代它。
规定hr元素的高度(厚度)。
width:值(pixels %)不赞成使用。
请使用样式取代它。
规定hr元素的宽度。
10、标签<!-- -->作用:注释标签用于在源文档中插入注释。
属性:没有可选属性。
11、标签:<ul>作用:标签定义无序列表。
属性:compact:值(compact)不赞成使用。
请使用样式取代它。
规定列表呈现的效果比正常情况更小巧。
type:值(disc,square,circle)不赞成使用。
请使用样式取代它。
规定列表的项目符号的类型。
12、标签:<ol>作用:标签定义有序列表。
属性:compact:值(compact)HTML5 中不支持。
HTML4.01 中不赞成使用。
规定列表呈现的效果比正常情况更小巧。
reversed:值(reversed)规定列表顺序为降序。
(9,8,7...)start:值(number)规定有序列表的起始值。
type:值(1,A,a,I,i)规定在列表中使用的标记类型。
13、标签:<li>作用:标签定义列表项目。
<li>标签可使用在有序列表(<ol>)和无序列表(<ul>)中。
属性:type:值(A,a,I,i,1,disc,square,circle)不赞成使用。
请使用样式代替它。
规定使用哪种项目符号。
value:值(number)不赞成使用。
请使用样式代替它。
规定列表项目的数字。
14、标签:<dl>作用:标签定义了定义列表。
标签用于结合<dt>(定义列表中的项目)和<dd>(描述列表中的项目)。
属性:没有可选属性。
15、标签:<dt>作用:标签定义了定义列表中的项目。
属性:没有可选属性。
16、标签:<dd>作用:在定义列表中定义条目的定义部分。
属性:没有可选属性。
17、标签:<a>作用:标签定义超链接,用于从一张页面链接到另一张页面。
<a>元素最重要的属性是href属性,它指示链接的目标。
属性:charset:值(char_encoding)HTML5中不支持。
规定被链接文档的字符集。
coords:值(coordinates)HTML5中不支持。
规定链接的坐标。
download:值(filename)规定被下载的超链接目标。
href:值(URL)规定链接指向的页面的URL。
hreflang:值(language_code)规定被链接文档的语言。
media:值(media_query)规定被链接文档是为何种媒介/设备优化的。
name:值(section_name)HTML5中不支持。
规定锚的名称。
rel:值(text)规定当前文档与被链接文档之间的关系。
rev:值(text)HTML5中不支持。
规定链接文档与当前文档之间的关系。
shape:值(default,rect,circle,poly)HTML5中不支持。
规定链接的形状。
target:值(_blank,_parent,_self,_top,framename)规定在何处打开链接文档。
type:值(MIME type)规定被链接文档的的MIME类型。
18、标签:<nav>作用:标签定义导航链接的部分。
属性:没有可选属性。
19、标签:<table>作用:标签定义HTML表格。
属性:align:值(left,center,right)不赞成使用。
请使用样式代替。
规定表格相对周围元素的对齐方式。
bgcolor:值(rgb(x,x,x),#xxxxxx,colorname)不赞成使用。
请使用样式代替。
规定表格的背景颜色。
border:值(pixels)规定表格边框的宽度。
cellpadding:值(pixels %)规定单元边沿与其内容之间的空白。
cellspacing:值(pixels %)规定单元格之间的空白。
frame:值(void,above,below,hsides,lhs,rhs,vsides,box,border)规定外侧边框的哪个部分是可见的。
rules:值(none,groups,rows,cols,all)规定内侧边框的哪个部分是可见的。
summar:值(text)规定表格的摘要。
width:值(% pixels)规定表格的宽度。
20、标签:<caption>作用:标签定义表格的标题。
<caption>标签必须直接放置到<table>标签之后。
属性:align:值(left,right,top,bottom)不赞成使用。
请使用样式取而代之。
规定标题的对齐方式。
21、标签:<th>列作用:定义表格内的表头单元格。
<th>元素内部的文本会呈现为居中的粗体文本。
属性:abbr:值(text)规定单元格中内容的缩写版本。
align:值(left,right,center,justify,char)规定单元格内容的水平对齐方式。
axis:值(category_name)对单元格进行分类。
bgcolor:值(rgb(x,x,x),#xxxxxx,colorname)不推荐使用。
请使用样式代替它。
规定表格单元格的背景颜色。
char:值(character)规定根据哪个字符来进行内容的对齐。
charoff:值(number)规定对齐字符的偏移量。
colspan:值(number)设置单元格可横跨的列数。
headers:值(idrefs)有空格分隔的表头单元格ID列表,为数据单元格提供表头信息。
height:值(pixels %)不推荐使用。
请使用样式代替它。
规定表格单元格的高度。
nowrap:值(nowrap)不推荐使用。
请使用样式替代它。
规定单元格中的内容是否折行。
rowspan:值(number)规定单元格可横跨的行数。
scope:值(col,colgroup,row,rowgroup)定义将表头数据与单元数据相关联的方法。
valign:值(top,middle,bottom,baseline)规定单元格内容的垂直排列方式。
width:值(pixels %)不推荐使用。
请使用样式取而代之。
规定表格单元格的宽度。
22、标签:<tr>行作用:标签定义HTML表格中的行。
属性:align:值(right,left,center,justify,char)定义表格行的内容对齐方式。
bgcolor:值(rgb(x,x,x)#xxxxxx,colorname)不赞成使用。
请使用样式取而代之。
规定表格行的背景颜色。
char:值(character)规定根据哪个字符来进行文本对齐。
charoff:值(number)规定第一个对齐字符的偏移量。
valign:值(top,middle,bottom,baseline)规定表格行内容。
23、标签:<td>普通列作用:标签定义了定义列表中的项目。
td元素内的文本通常是左对齐。
属性:abbr:值(text)规定单元格中内容的缩写版本。
align:值(left,right,center,justify,char)规定单元格内容的水平对齐方式。
axis:值(category_name)对单元进行分类。
bgcolor:值(rgb(x,x,x),#xxxxxx,colorname)不赞成使用。
请使用样式取而代之。
规定单元格的背景颜色。
char:值(character)规定根据哪个字符来进行内容的对齐。
charoff:值(number)规定对齐字符的偏移量。
colspan:值(number)规定单元格可横跨的列数。
