将图片转成base64字符串并在JSP页面显示的Java代码
JS实现对中文字符串进行utf-8的Base64编码的方法(使其与Java编码相同)

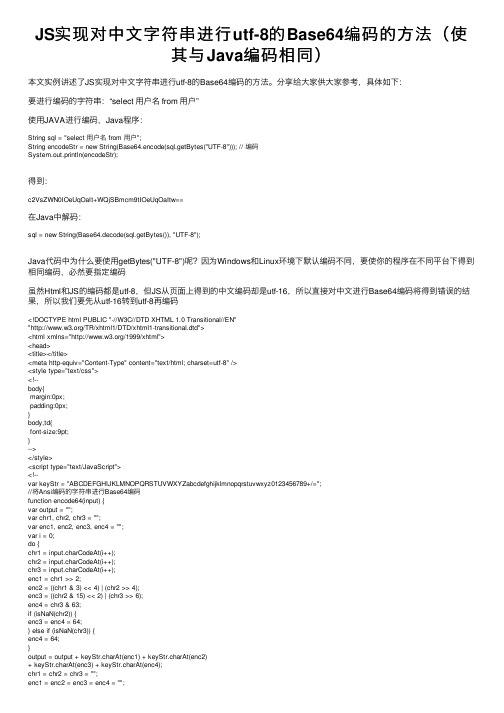
JS实现对中⽂字符串进⾏utf-8的Base64编码的⽅法(使其与Java编码相同)本⽂实例讲述了JS实现对中⽂字符串进⾏utf-8的Base64编码的⽅法。
分享给⼤家供⼤家参考,具体如下:要进⾏编码的字符串:“select ⽤户名 from ⽤户”使⽤JAVA进⾏编码,Java程序:String sql = "select ⽤户名 from ⽤户";String encodeStr = new String(Base64.encode(sql.getBytes("UTF-8"))); // 编码System.out.println(encodeStr);得到:c2VsZWN0IOeUqOaIt+WQjSBmcm9tIOeUqOaItw==在Java中解码:sql = new String(Base64.decode(sql.getBytes()), "UTF-8");Java代码中为什么要使⽤getBytes("UTF-8")呢?因为Windows和Linux环境下默认编码不同,要使你的程序在不同平台下得到相同编码,必然要指定编码虽然Html和JS的编码都是utf-8,但JS从页⾯上得到的中⽂编码却是utf-16,所以直接对中⽂进⾏Base64编码将得到错误的结果,所以我们要先从utf-16转到utf-8再编码<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><title></title><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><style type="text/css"><!--body{margin:0px;padding:0px;}body,td{font-size:9pt;}--></style><script type="text/JavaScript"><!--var keyStr = "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789+/=";//将Ansi编码的字符串进⾏Base64编码function encode64(input) {var output = "";var chr1, chr2, chr3 = "";var enc1, enc2, enc3, enc4 = "";var i = 0;do {chr1 = input.charCodeAt(i++);chr2 = input.charCodeAt(i++);chr3 = input.charCodeAt(i++);enc1 = chr1 >> 2;enc2 = ((chr1 & 3) << 4) | (chr2 >> 4);enc3 = ((chr2 & 15) << 2) | (chr3 >> 6);enc4 = chr3 & 63;if (isNaN(chr2)) {enc3 = enc4 = 64;} else if (isNaN(chr3)) {enc4 = 64;}output = output + keyStr.charAt(enc1) + keyStr.charAt(enc2)+ keyStr.charAt(enc3) + keyStr.charAt(enc4);chr1 = chr2 = chr3 = "";enc1 = enc2 = enc3 = enc4 = "";} while (i < input.length);return output;}//将Base64编码字符串转换成Ansi编码的字符串function decode64(input) {var output = "";var chr1, chr2, chr3 = "";var enc1, enc2, enc3, enc4 = "";var i = 0;if (input.length % 4 != 0) {return "";}var base64test = /[^A-Za-z0-9\+\/\=]/g;if (base64test.exec(input)) {return "";}do {enc1 = keyStr.indexOf(input.charAt(i++));enc2 = keyStr.indexOf(input.charAt(i++));enc3 = keyStr.indexOf(input.charAt(i++));enc4 = keyStr.indexOf(input.charAt(i++));chr1 = (enc1 << 2) | (enc2 >> 4);chr2 = ((enc2 & 15) << 4) | (enc3 >> 2);chr3 = ((enc3 & 3) << 6) | enc4;output = output + String.fromCharCode(chr1);if (enc3 != 64) {output += String.fromCharCode(chr2);}if (enc4 != 64) {output += String.fromCharCode(chr3);}chr1 = chr2 = chr3 = "";enc1 = enc2 = enc3 = enc4 = "";} while (i < input.length);return output;}function utf16to8(str) {var out, i, len, c;out = "";len = str.length;for(i = 0; i < len; i++) {c = str.charCodeAt(i);if ((c >= 0x0001) && (c <= 0x007F)) {out += str.charAt(i);} else if (c > 0x07FF) {out += String.fromCharCode(0xE0 | ((c >> 12) & 0x0F));out += String.fromCharCode(0x80 | ((c >> 6) & 0x3F));out += String.fromCharCode(0x80 | ((c >> 0) & 0x3F));} else {out += String.fromCharCode(0xC0 | ((c >> 6) & 0x1F));out += String.fromCharCode(0x80 | ((c >> 0) & 0x3F));}}return out;}function utf8to16(str) {var out, i, len, c;var char2, char3;out = "";len = str.length;i = 0;while(i < len) {c = str.charCodeAt(i++);switch(c >> 4) {case 0: case 1: case 2: case 3: case 4: case 5: case 6: case 7: // 0xxxxxxxout += str.charAt(i-1);break;case 12: case 13:// 110x xxxx 10xx xxxxchar2 = str.charCodeAt(i++);out += String.fromCharCode(((c & 0x1F) << 6) | (char2 & 0x3F)); break;case 14:// 1110 xxxx 10xx xxxx 10xx xxxxchar2 = str.charCodeAt(i++);char3 = str.charCodeAt(i++);out += String.fromCharCode(((c & 0x0F) << 12) |((char2 & 0x3F) << 6) |((char3 & 0x3F) << 0));break;}}return out;}// 测试代码开始var de = encode64(utf16to8("select ⽤户名 from ⽤户"));document.writeln(de+"<br>");var ee = utf8to16(decode64(de))document.writeln(ee);// 测试代码结束//--></script></head><body></body></html>上⾯的代码都是从⽹上得来,拼凑后得到正确结果,在此感谢前辈们PS:这⾥再为⼤家推荐⼏款base64编码解码在线⼯具,相信在以后的开发中会⽤得到:更多关于JavaScript相关内容感兴趣的读者可查看本站专题:《》、《》、《》、《》、《》、《》及《》希望本⽂所述对⼤家JavaScript程序设计有所帮助。
java中图片上传并在jsp页面显示

image mediumblob not null,
description varchar(100) null
);
5,应用程序的目录结构
%catalina_home%\webapps\demo
------test_upload.htm
------upload.jsp
------WEB-INF
|-------commons-fileupload-1.0.jar
|----src
|----com
|-----cf
<html>
<head>
<title>
上传测试
</title>
<body>
<form action="upload.jsp" enctype="multipart/form-data" method="post">
your name:
<br>
<input type="text" name="name">
6,web.xml文件内容
<?xml version="1.0"?>
<!DOCTYPE web-app
PUBLIC "-//Sun Microsystems, Inc.//DTD Web Application 2.3//EN"
"/j2ee/dtds/web-app_2_3.dtd">
<%
DiskFileUpload upload=new DiskFileUpload();
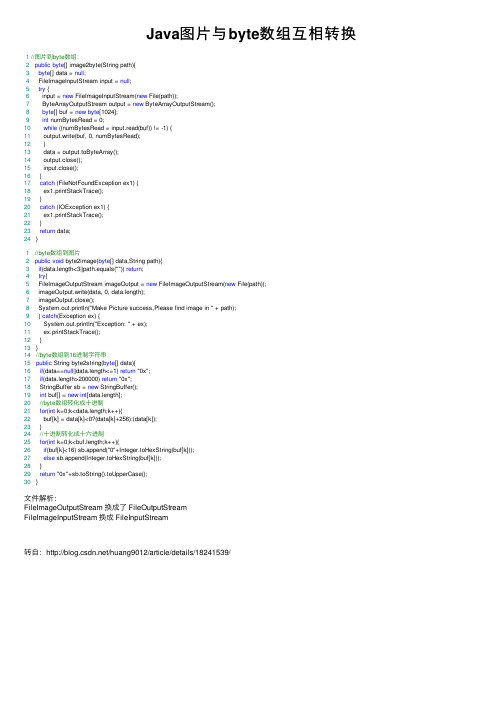
Java图片与byte数组互相转换

Java图⽚与byte数组互相转换 1//图⽚到byte数组2public byte[] image2byte(String path){3byte[] data = null;4 FileImageInputStream input = null;5try {6 input = new FileImageInputStream(new File(path));7 ByteArrayOutputStream output = new ByteArrayOutputStream();8byte[] buf = new byte[1024];9int numBytesRead = 0;10while ((numBytesRead = input.read(buf)) != -1) {11 output.write(buf, 0, numBytesRead);12 }13 data = output.toByteArray();14 output.close();15 input.close();16 }17catch (FileNotFoundException ex1) {18 ex1.printStackTrace();19 }20catch (IOException ex1) {21 ex1.printStackTrace();22 }23return data;24 }1//byte数组到图⽚2public void byte2image(byte[] data,String path){3if(data.length<3||path.equals("")) return;4try{5 FileImageOutputStream imageOutput = new FileImageOutputStream(new File(path));6 imageOutput.write(data, 0, data.length);7 imageOutput.close();8 System.out.println("Make Picture success,Please find image in " + path);9 } catch(Exception ex) {10 System.out.println("Exception: " + ex);11 ex.printStackTrace();12 }13 }14//byte数组到16进制字符串15public String byte2string(byte[] data){16if(data==null||data.length<=1) return "0x";17if(data.length>200000) return "0x";18 StringBuffer sb = new StringBuffer();19int buf[] = new int[data.length];20//byte数组转化成⼗进制21for(int k=0;k<data.length;k++){22 buf[k] = data[k]<0?(data[k]+256):(data[k]);23 }24//⼗进制转化成⼗六进制25for(int k=0;k<buf.length;k++){26if(buf[k]<16) sb.append("0"+Integer.toHexString(buf[k]));27else sb.append(Integer.toHexString(buf[k]));28 }29return "0x"+sb.toString().toUpperCase();30 }⽂件解析:FileImageOutputStream 换成了 FileOutputStreamFileImageInputStream 换成 FileInputStream转⾃:/huang9012/article/details/18241539/。
JavaScript实现Base64编码转换

JavaScript实现Base64编码转换简介Base64是⼀种基于64个可打印字符来表⽰⼆进制数据的表⽰⽅法。
由于2的6次⽅等于64,所以每6个⽐特为⼀个单元,对应某个可打印字符。
三个字节有24个⽐特,对应于4个Base64单元,即3个字节需要⽤4个可打印字符来表⽰。
它可⽤来作为电⼦邮件的传输编码。
在Base64中的可打印字符包括字母A-Z、a-z、数字0-9,这样共有62个字符,此外的两个可打印符号在不同的系统中⽽不同,⼀般为+和/。
转换原理Base64的直接数据源是⼆进制序列(Binary Sequence)。
当然,你也可以将图⽚、⽂本和⾳视频转换成⼆进制序列,再然后转换为Base64编码。
我们这⾥讨论的是如何将⼆进制转换为Base64编码,对于如何将图⽚,⽂本和⾳视频转换为⼆进制序列敬请期待。
在转换前,先定义⼀张索引表,这张表规定了如何转换:转换的时候我们先将⼆进制序列分组,每6个⽐特为⼀组。
但是如果编码的字节数不能被3整除,那么最后就会多出1个或两个字节,可以使⽤下⾯的⽅法进⾏处理:先使⽤0字节值在末尾补⾜,使其能够被3整除,然后再进⾏base64的编码。
在编码后的base64⽂本后加上⼀个或两个'='号,代表补⾜的字节数。
也就是说,当最后剩余⼀个⼋位字节(⼀个byte)时,最后⼀个6位的base64字节块有四位是0值,最后附加上两个等号;如果最后剩余两个⼋位字节(2个byte)时,最后⼀个6位的base字节块有两位是0值,最后附加⼀个等号。
参考下表:JavaScript实现Base64原理明⽩了以后,实现起来就很容易了。
define(function(require, exports, module) {var code = "ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz0123456789+/".split(""); //索引表 /*** @author laixiangran@* @description 将⼆进制序列转换为Base64编码* @param {String}* @return {String}*/function binToBase64(bitString) {var result = "";var tail = bitString.length % 6;var bitStringTemp1 = bitString.substr(0, bitString.length - tail);var bitStringTemp2 = bitString.substr(bitString.length - tail, tail);for (var i = 0; i < bitStringTemp1.length; i += 6) {var index = parseInt(bitStringTemp1.substr(i, 6), 2);result += code[index];}bitStringTemp2 += new Array(7 - tail).join("0");if (tail) {result += code[parseInt(bitStringTemp2, 2)];result += new Array((6 - tail) / 2 + 1).join("=");}return result;}/*** @author laixiangran@* @description 将base64编码转换为⼆进制序列* @param {String}* @return {String}*/function base64ToBin(str) {var bitString = "";var tail = 0;for (var i = 0; i < str.length; i++) {if (str[i] != "=") {var decode = code.indexOf(str[i]).toString(2);bitString += (new Array(7 - decode.length)).join("0") + decode;} else {tail++;}}return bitString.substr(0, bitString.length - tail * 2);}/*** @author laixiangran@* @description 将字符转换为⼆进制序列* @param {String} str* @return {String}*/function stringToBin(str) {var result = "";for (var i = 0; i < str.length; i++) {var charCode = str.charCodeAt(i).toString(2);result += (new Array(9 - charCode.length).join("0") + charCode);}return result;}/*** @author laixiangran@* @description 将⼆进制序列转换为字符串* @param {String} Bin*/function BinToStr(Bin) {var result = "";for (var i = 0; i < Bin.length; i += 8) {result += String.fromCharCode(parseInt(Bin.substr(i, 8), 2));}return result;}exports.base64 = function(str) {return binToBase64(stringToBin(str));}exports.decodeBase64 = function(str) {return BinToStr(base64ToBin(str));}})将图⽚数据进⾏Base64编码将图⽚数据转换为Base64,⾸先要获取到图⽚的⼆进制数据。
base64字符串还原成原图片

base64字符串还原成原图⽚今天做⼀个截图上传到ftp服务器的功能,⽤的是jquery插件cropbox.js,后台使⽤的springmvc@RequestMapping("/saveProductInfo")public ModelAndView uploadPreviewImage(HttpServletRequest request,AbcTourProduct product,ScheduleVO scheduleVO) throws IOException{ ModelAndView modelAndView=new ModelAndView(); //1.⽂件上传 MultipartHttpServletRequest multipartRequest = (MultipartHttpServletRequest)request; MultipartFile smallMutiFile = multipartRequest.getFile("upload-file"); MultipartFile bigMutiFile = multipartRequest.getFile("upload-file2"); String fileName1= smallMutiFile.getOriginalFilename(); String fileName2= bigMutiFile.getOriginalFilename(); int i1=stIndexOf("."); String name1=fileName1.substring(0, i1); String suffix1=fileName1.substring(i1); String smallName=name1+UUID.randomUUID().toString()+suffix1; int i2=stIndexOf("."); String name2=fileName2.substring(0, i2); String suffix2=fileName2.substring(i2); String bigName=name2+UUID.randomUUID().toString()+suffix2; File smallFile=FileUtil.multipartFileToFile(smallMutiFile); File bigFile=FileUtil.multipartFileToFile(bigMutiFile); boolean success1=FileUtil.ftpUpload(smallFile, smallName, "/journey/product/"); boolean success2=FileUtil.ftpUpload(bigFile, bigName, "/journey/product/"); if(success1&&success2){ String smallSrc="/journey/product/"+ smallName; String bigSrc="/journey/product/"+ bigName; product.setProImgUrl(bigSrc); product.setProSmallImgUrl(smallSrc); //新增产品 List<AbcSchedule>scheduleList =scheduleVO.getScheduleVOs(); productService.insertSelective(product, scheduleList); } return modelAndView;}这样做了之后,controller中获得的是原图⽽不是截图,于是我去看插件的实现,发现截图后的图⽚的src是base64的⼀串字符串,⾮常长,如下图只是⼀⼩部分:然后我就想着怎样把这⼀串的字符串在后台转成图⽚进⾏上传,做了⼀个⼩栗⼦:package com.admin.controller;import java.io.File;import java.io.FileOutputStream;import java.io.IOException;import java.io.InputStream;import java.io.OutputStream;import java.io.PrintWriter;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;import .util.Base64;import org.springframework.stereotype.Controller;import org.springframework.util.FileCopyUtils;import org.springframework.web.bind.annotation.RequestMapping;import org.springframework.web.multipart.MultipartFile;import org.springframework.web.multipart.MultipartHttpServletRequest;import org.springframework.web.servlet.ModelAndView;@RequestMapping("/saveProductInfo")public void uploadPreviewImage(String base64Str) throws IOException{ int start = base64Str.indexOf(',') + 1; base64Str=base64Str.substring(start);//注意:需要将头部的给去掉 byte[] bytes=Base64.decodeBase64(base64Str); for (int i = 0; i < bytes.length; ++i) { if (bytes[i] < 0) {// 调整异常数据 bytes[i] += 256; } } OutputStream outputStream=new FileOutputStream("d://aaa"); outputStream.write(bytes); outputStream.flush(); outputStream.close();}对,就是这样,然后再⽤File取这个图⽚,在进⾏上传的相关步骤注意引⼊的Base64的包,maven坐标是这个<dependency> <groupId>commons-codec</groupId> <artifactId>commons-codec</artifactId> <version>1.7</version></dependency>话说,这个东西花费了我⼤半天的功夫,,,主要原因是在截取去掉base64字符串的头部的的时候多算了⼀位导致⽣成的图⽚⼀直是损坏⽆法打开的,特此,mark⼀下=====================================================================================================在出问题的时候在技术群问了,有两点启发1.通过base64字符串不能获得原图⽚的后缀,所以巧妙的⽅法是不写后缀,因为图⽚都是在web端查看的,所以不写后缀的话会选择合适的形式来打开2.另外⼀哥们⼉写过的代码,还没仔细看,先存档⼀下。
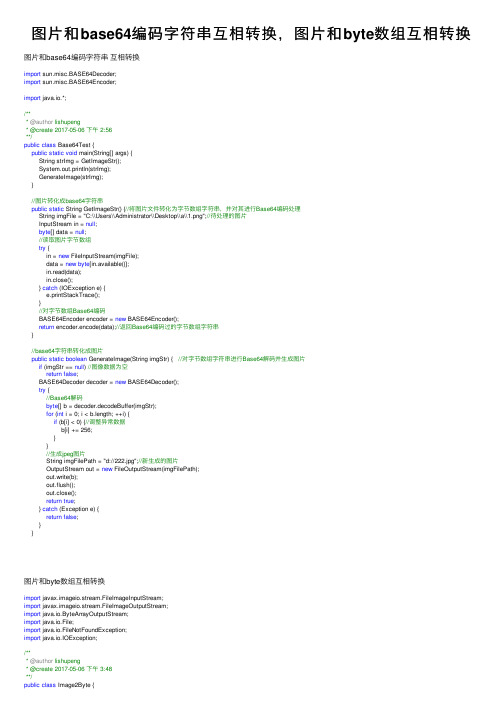
图片和base64编码字符串互相转换,图片和byte数组互相转换

图⽚和base64编码字符串互相转换,图⽚和byte数组互相转换图⽚和base64编码字符串互相转换import sun.misc.BASE64Decoder;import sun.misc.BASE64Encoder;import java.io.*;/*** @author lishupeng* @create 2017-05-06 下午 2:56**/public class Base64Test {public static void main(String[] args) {String strImg = GetImageStr();System.out.println(strImg);GenerateImage(strImg);}//图⽚转化成base64字符串public static String GetImageStr() {//将图⽚⽂件转化为字节数组字符串,并对其进⾏Base64编码处理String imgFile = "C:\\Users\\Administrator\\Desktop\\a\\1.png";//待处理的图⽚InputStream in = null;byte[] data = null;//读取图⽚字节数组try {in = new FileInputStream(imgFile);data = new byte[in.available()];in.read(data);in.close();} catch (IOException e) {e.printStackTrace();}//对字节数组Base64编码BASE64Encoder encoder = new BASE64Encoder();return encoder.encode(data);//返回Base64编码过的字节数组字符串}//base64字符串转化成图⽚public static boolean GenerateImage(String imgStr) { //对字节数组字符串进⾏Base64解码并⽣成图⽚if (imgStr == null) //图像数据为空return false;BASE64Decoder decoder = new BASE64Decoder();try {//Base64解码byte[] b = decoder.decodeBuffer(imgStr);for (int i = 0; i < b.length; ++i) {if (b[i] < 0) {//调整异常数据b[i] += 256;}}//⽣成jpeg图⽚String imgFilePath = "d://222.jpg";//新⽣成的图⽚OutputStream out = new FileOutputStream(imgFilePath);out.write(b);out.flush();out.close();return true;} catch (Exception e) {return false;}}图⽚和byte数组互相转换import javax.imageio.stream.FileImageInputStream;import javax.imageio.stream.FileImageOutputStream;import java.io.ByteArrayOutputStream;import java.io.File;import java.io.FileNotFoundException;import java.io.IOException;/*** @author lishupeng* @create 2017-05-06 下午 3:48**/public class Image2Byte {public static void main(String[] args){byte[] data = image2byte("C:\\Users\\Administrator\\Desktop\\a\\1.png");System.out.println(data.toString());byte2image(data,"d://222.jpg");}//图⽚到byte数组public static byte[] image2byte(String path) {byte[] data = null;FileImageInputStream input = null;try {input = new FileImageInputStream(new File(path));ByteArrayOutputStream output = new ByteArrayOutputStream();byte[] buf = new byte[1024];int numBytesRead = 0;while ((numBytesRead = input.read(buf)) != -1) {output.write(buf, 0, numBytesRead);}data = output.toByteArray();output.close();input.close();} catch (FileNotFoundException ex1) {ex1.printStackTrace();} catch (IOException ex1) {ex1.printStackTrace();}return data;}//byte数组到图⽚public static void byte2image(byte[] data, String path) {if (data.length < 3 || path.equals("")) return;try {FileImageOutputStream imageOutput = new FileImageOutputStream(new File(path)); imageOutput.write(data, 0, data.length);imageOutput.close();System.out.println("Make Picture success,Please find image in " + path);} catch (Exception ex) {System.out.println("Exception: " + ex);ex.printStackTrace();}}//byte数组到16进制字符串public String byte2string(byte[] data) {if (data == null || data.length <= 1) return "0x";if (data.length > 200000) return "0x";StringBuffer sb = new StringBuffer();int buf[] = new int[data.length];//byte数组转化成⼗进制for (int k = 0; k < data.length; k++) {buf[k] = data[k] < 0 ? (data[k] + 256) : (data[k]);}//⼗进制转化成⼗六进制for (int k = 0; k < buf.length; k++) {if (buf[k] < 16) sb.append("0" + Integer.toHexString(buf[k]));else sb.append(Integer.toHexString(buf[k]));}return "0x" + sb.toString().toUpperCase();}}。
C++读写图片数据转成Base64格式

C++读写图⽚数据转成Base64格式最近在⼀个项⽬中要实现前端传递给我们客户端的是base64的图⽚数据流,我们需要做的就是将它转为图⽚并且保存起来,根据需要再将图⽚存储路径信息做进⼀步操作。
前端传过来的字符串是这样的:<img src="data:image/jpg;base64,iVBORw0KGgoAAAANSUhEUgAAAKAAAAAwCAMAAAChd4FcAAAAA3NCSVQICAjb4U/gAAACRlBMVEUAAADi6OSMjIxSUlIrXja5trg8rFEDRhErokJ8w4pJrVxmZmYERRIinTn++P07nk/X0Naww7Stra0pdTj37/d BAsXzdni24VmC7MzMw1kEYzMzPZ4Nul1K6Wr5tWs2jp8eseaC0ufz5mZmaEoorI1cszpUkXTSJErFix2bi1tbVKSkp7e3skWC9wvn5zlHq6yL3S3dSXzqJBcEspKSnY6dxCQkLI486mvKulpaVAbUkTSx8ICAgjcDIhISHh7eM6Ojonnz1QsGP///+Dxo9R x5wYYcYyodmzViuHPFxcVEtFl5mH/V3def0qlhh2rZ7d7F2MiEhIQ4Z0Lv8+/F4csvo0QbUidAp1OEoIoqfDozZjOx27kOSho6mkw2j0iftaMyi0S2xroSUiBrvHuFx5J0v4Lm7+eNqJOc0KVBq1TU59gpoEBskXRzc3Pg2N6tubDe5d99nYRNr1+ZmZkbWyg9 0xbfAz8OtvbUhazC12ryJpY6+3sXD0MbE4MmJyJUgVCtSsmXQ5tWjuKd5wobd8OEfYy0ZUCS9vb3v7+8LRxgtgD0xZzw1j0cnWjJiimp2mX2An4aUtZye1qkYmjDm5ube3t7W1tbk9+fM5NA4lEombjRWfl9Ke1K2270xhUGbs6BrjnI7akSY1aSrvq+5yr1K R7MSAAAACXBIWXMAAAsSAAALEgHS3X78AAAAFnRFWHRDcmVhdGlvbiBUaW1lADAzLzI0LzEzWoVZMQAAABx0RVh0U29mdHdhcmUAQWRvYmUgRmlyZXdvcmtzIENTNXG14zYAAAt9SURBVFiFzZn/U9NoHsfDl3KFXgOWAQtUL0Kh7Ei 7jnJuyt685d2ivrCHg4ZvRPuydJW5ICCj/s6WeYJn1Kklfen29PnmDCJ27YAeMQwv8rx4G2DyAEyNAWR5uPT7kHEICs16vbL1pbW/vmzr+xfHTGDEAgHLuSe2biXu25c+dqSycmTpxcFj4uogoQwPFXgdKbG4vT9aJNL27cLHV3dkDwsegENSB4UBGo3 O12s0ofZJpLn4kE16K1nTuox1pHMeTBzy4i3Ju/As5AY8Q2WlAXPh5vXh0L55oxetzyqoDLl+4DHie4CC9FIccH4+JJA8uzEOhqAh9hzzPxWIwViTAeYJHv4HmC6Fvy1+/xuuqqurGq3DLkyfcUQFx4UXg1qV98ZBtrl/ZJcSX+t51NrMG1sCxlIaIGSlXHIJjf E3/ad7Vu+fvrV7dM7z/vOtoa2V8tPHjZqUoDwSuCnA/mmL90KbKe9AubGwdd3qTjQsC6KdRUhIArHb3f++fa8AXCGOCsCLgEDh3M2G+GiADi5A0LL5eDC6urO2WXQd7luZ67isD5OAoLT6wfrJ2t4PnXPYHsL3P8FASK9+FhMBEKAVcvVr/6mAZytSFJ t+Vbq334kQDBa/fN9/KhODzzIEmIP+h811fFulgNbWBZKi4ruNx6/0WzRmMjOBflWqIIQBk0bNxA2JCL37Q+f9FxBdxfPd1x9hh48UXF+Z9bD8knA0L61cX34yG7lz4naN6qAhoiTkO6qEiQkgJh112oAnRRDEI+znM8SoJ4PJ0kS1shrhnOz1dlXeaFJaF5/P AyMbEb4rkTpcZCFMlKF1m0G9y3RE3QOryR1EQWt7+mslXv7cgrlynD4hs/ICAOmhcZpa3H2pTIiDY2iPg2KlTGxlF8VKh+4l8Mohn2FobLii/p06+ZtlFxdX/AClKPlmMSvKqTa1gRUYEbpa6f/jBXfrZ6KhisPDH3/0sHQfXyloUVhYNkWQDaJhsStpkr6w03q YSOpVlKwFB86NNZQovPj1z5djS0u25G/cK0yKeWnE/Kl+SLxz8g17PMD69Xj9rZfRDBUIZw7QUMLOzswxJarU+0ivJBKb0+UBWrJ1h9LumJdsAsGOVUtA6MI3Y+5yY2mJAATg+UahK19w3ssx1128syg4XJzVfVyWFhwmkQkFe71TLSNAamWqJ4n /NxPMrUNKTspbmAvFqUnW3qMoqOrUQKShun/do1u2jhHLvdBZUKzpUqXVn8aClJD+ZzV+rrF29dDDzbfiPsxoWoSY8VqQAakEZAjD/vWl6JpTcYIQuCwWAbXYB09Pms9ST69DHMTLt2cK1lKmntEfI/3ZJMYUQ0gPnt9mzYjRlAVpakS46JUMcg3ler 1u8bRFFmaQiBNnKyxUeS09Mk6Wuh6/Mm8wfzI+Tj/MHBwXrrlwnt4OQQigCrVqsdGhwm/2HThXWYqSvt0bgTM8QwTzbiM2BSVCqTpLNYAfjjs6x0FkL6n+tv39XBPVUL0hIgEAFx/PhQjdeLAGeD0Zcvo8HZKbp+2osuNSLHYIRpb9c2WRKJtYjVPJNI sR3k5TIBZb28qAFeUbRx/0GHZW1MhLSrYDmnc7BtEX4R8fWRtdLLFKp/BKgKKhadFny/eqwwIQ6FQCXOcDtF0DzmD4/yAKQ52Y7AbcwE+B8MGcjBPPBMwVwl4UdXG95lZQstkT03N9DT6qFnIK6ipebyGf1/TjgCZyPfIIsx+gIO9Pqs1DwUAST6MiA IJeE41EdqnJ+FtpNWKxBI/UcxZrUwUNTLRxdpJ88iIeVJycUhyca8ozrAIGGxoCgYX8iZLSu601ZBXgV+MPL8aELVAHRp1ZQAK9CtlDG5+XrX7D/Qv1fN7RbyamDk+Onp8Zq0NMbUlZiC80/SlddA8axXLo9VnRklSZjabm5jhfrTpYVCSTIqok0xb/gKN95 AALJ97tZvH937s/L+/gMxghBAkruhAulRmUBlfJAjOTL5jLRhbyyu40CJZpxieXGb1UZhIJbZMX5U/EOpI/G2yryfsTNqDDdJRJDaipxLBGtkutoVgHt0uVdfrmmdtJHlD3qLjwx3vu3JPHODUj+G62BM1LkmUGf6ltGvGVge8WvMP1d6ZHcLxhMD8/v3eYfNy itlQsvJSJ0kC2oxiZYQg1oV5OKgC3FJ3kpUb49LqB9j5/OIomtWIfeTt2Te0olJ767UtIlkSMN/X0uuLtmsLvJH6MpKJyv1NikF5N6oNRlPduOyllCQuBCiaA6PkLGaNpkYpoXmnTl2owdKNW6qJy6/uivvLy9V97pXF5PhG8cTE9bt1KRcLJUy9F6YAYaiA7F+ RbQmdNu8CKjMSIEFRRBdmJCgC78bscRsRp5ARyHhlqxOE1hX1zOqn2glkF28px06dmwgkeww9yTBm8dK4WR9E5WRKX4JcHhn67stgPekNTfse4knA79OApNKsEqDOtTs3MGZMFrrSTpbmg+fdKh8jWxwbW8wYurQRuC8B4u0+ckRGaPg30ggfW 3C8mkoNhKqMmXdhMHRpTS/0sUCPv+s+AOPTKIVn0gJH02kLtyfZIkmQNFf8VA0ahFsfCqfQmZvSgf11Bo1SYE3EtKDgGR7FvrUE1YB3A0UfvCZZCywuvtMsruCKB0v9Sw56LMqWXQ1+QfF3FjahfIOeixxNR72sUR+qgudWPmggE+/SccFoIxGNK ZicebLzrJEVJ2Yao4sDsW6TgTvco3vyubgjsPkBJ38WOJa+ZV1l2D+QDYwOe9ikA4QjJ1xZyTUONOaYnMI8ZhM8jpxGTxhQA357jkmcMAucqQsN6YDF2Wj3OyjKYQrzRwFEk9bAxvsIL321/jy9smDEUG9BH36PgWcNkm95O++sBIDFCB4BYnYAwi AaFQMTH2nrWZDfeL9CMw0DmQ+7JQB8ju7qrMpj2od4oxiMorIQN6DGhiMgB5ndOpM9nFpTrOg1qt0QQrHf7GRr8OhB1HXTwCodaJgzX8yl1BpxMRlTCUgNkYb88WhYw7nQD1J9bpTwOKjf+aCXQ7IOA9dsDxCNAoTqaAbgDdi/EaUvKICoqEFYHNfZ UVepgt1+l4LUBYOzy+3O6/CC7i5MAjSaBa3SgQw3A5emOHW75aHeFFQhzgdrCfUQcexp4rn5rAmIGlkZ+5VhDXHQvhTYwHkOhtsRxRZxQhB7Y+bj8b3wRjBGCEOelIQiKDCy6FCRsh1zCVKxRQ7BzIlBcmKHiWHHgm+VMf8BkYd2tg8l1DiD/QXkXS 2vcLM2kLvKHfZkv4Wp35NAkFVdccNdWlt8E1lt6cSjigv8J/SeRBARYfPWXF/n29zczr658cvwE3vTJJrUQHmeP9Iy3m9mB7zthJ/M287/AdxppEv2qVN4AAAAAElFTkSuQmCC" />那么这是什么呢?这是Data URI scheme。
Java 图片处理 格式转换

Java 图片处理(包括 Jmagick 的应用) 图片处理( 的应用)作者: 佚名, 出处:IT 专家网,2010-10-29 08:30责任编辑: 谢妍妍,近期有使用到图片的压缩处理,由于在之前用 Java 处理时,在低像素的情况下, Java 处理的效果确实很差,然后尝试了用网上推荐的免费开源的第三方软件,利用 Java 的 jni 调用 dll 文件进行处理,效果还可以。
在此记录下,方便以后继续积累。
近期有使用到图片的压缩处理, 由于在之前用 Java 处理时, 在低像素的情况下, Java 处理的效果确实很差,然后尝试了用网上推荐的免费开源的第三方软件,利用 Java 的 jni 调用 dll 文件进行处理,效果还可以。
在此记录下,方便以后继续积累。
1、纯 Java 类处理图片代码Java 代码以下是代码片段: 以下是代码片段: /** * 转换图片大小,不变形 * * @param img * 图片文件 * @param width * 图片宽 * @param height * 图片高 */ public static void changeImge(File img, int width, int height) { try { Image image = ImageIO.read(img); //图片尺寸的大小处理, 如果长宽都小于规定大小, 则返回, 如果有一个大于规定大小, 则等比例缩放 int srcH = image.getHeight(null); int srcW = image.getWidth(null); if (srcH <= height && srcW <= width) { return;} int tmpH = width; int tmpW = height; //在长度和宽度都做了限制,不能超过设定值 while (srcH > height || srcW > width) { if(srcW > width) { tmpH = srcH * width / srcW; srcH = tmpH; srcW=width; } if(srcH > height) { tmpW = srcW * height / srcH; srcW = tmpW; srcH=height; } } BufferedImage bufferedImage = new BufferedImage(srcW, srcH, BufferedImage.TYPE_3BYTE_BGR); bufferedImage.getGraphics().drawImage( image.getScaledInstance(srcW, srcH, Image.SCALE_SMOOTH), 0, 0, srcW, srcH, null); FileOutputStream fos = new FileOutputStream(img); JPEGImageEncoder encoder = JPEGCodec.createJPEGEncoder(fos); encoder.encode(bufferedImage); fos.close(); // System.out.println("转换成功..."); } catch (IOException e) { e.printStackTrace(); throw new IllegalStateException("图片转换出错!", e); } }2、使用 Jmagick 辅助Html 代码(1)使用的 windows 下的 jmagick-win-6.3.9-q16.zip 地址是: /6.3.9/(2)doc 对应的 api 地址:/jmagick-doc/(3)安装 imagemagick,官方网站:/我使用的是:imagemagick-6.4.6-4-q16-windows-dll.exe :点击下载(4) 安装 imagemagick-6.4.6-4-q16-windows-dll.exe,将 安装目录下(按自己所 安装的目录找) 下的所有 dll 文件 copy 到系统盘下的 “c:\windows\system32\”文件 夹里(5) 配置环境变量再环境变量 path 里添加新的值 “c:\program files\imagemagick-6.4.6-4-q16“使 用 ide 可以不用配置(6)解压 jmagick-win-6.3.9-q16.zip将 jmagick.dll 复制到系统盘下的 “c:\windows\system32\”文件夹里 和 复制到 jdk 的 bin(例“d:\jdk6\bin”)文件里各一份将 jmagick.jar 复制到 tomcat 下的 lib 文件夹里 和 所使用项目的 web-inf 下 lib 文件里 各一份(7)web 应用如果部署到 tomcat 下,那么最好在 catalina.bat 文件中改变如下设置set java_opts=%java_opts% -xms256m -xmx768m -xx:maxpermsize=128m – djava.util.logging.manager=org.apache.juli.classloaderlogmanager – djava.util.logging.config.file=”${catalina.base}\conf\logging.properties”避免 heap 溢出的问题,参数看你自己的机器而定。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
*本事例主要讲了如下几点: * 1:将图片转换为BASE64加密字符串. * 2:将图片流转换为BASE64加密字符串. * 3:将BASE64加密字符串转换为图片.* 4:在jsp文件中以引用的方式和BASE64加密字符串方式展示图片.首先看工具类:import ;import ;import ;import ;import ;import ;import ;import ;import ;/*** @author IluckySi1* @since*/public class ImageUtil {private static BASE64Encoder encoder = new ;private static BASE64Decoder decoder = new ;/*** 将图片转换为BASE64加密字符串.* @param imagePath 图片路径.* @param format 图片格式.* @return*/public String convertImageToByte(String imagePath, String format) { File file = new File(imagePath);BufferedImage bi = null;ByteArrayOutputStream baos = null;String result = null;try {bi = ImageIO.read(file);baos = new ByteArrayOutputStream();ImageIO.write(bi, format == null ? "jpg" : format, baos);byte[] bytes = baos.toByteArray();result = encoder.encodeBuffer(bytes).trim();"将图片转换为BASE64加密字符串成功!");} catch (IOException e) {"将图片转换为BASE64加密字符串失败: " + e);} finally {try {if(baos != null) {baos.close();baos = null;}} catch (Exception e) {"关闭文件流发生异常: " + e);}3}return result;}/*** 将BASE64加密字符串转换为图片.* @param base64String* @param imagePath 图片生成路径.* @param format 图片格式.*/public void convertByteToImage(String base64String, String imagePath, String fo rmat) {byte[] bytes = null;ByteArrayInputStream bais = null;BufferedImage bi = null;File file = null;try {bytes = decoder.decodeBuffer(base64String);bais = new ByteArrayInputStream(bytes);bi = ImageIO.read(bais);file = new File(imagePath);ImageIO.write(bi, format == null ? "jpg" : format, file);"将BASE64加密字符串转换为图片成功!");} catch (IOException e) {"将BASE64加密字符串转换为图片失败: " + e);} finally {try {if(bais != null) {bais.close();bais = null;}} catch (Exception e) {"关闭文件流发生异常: " + e);}}5}}然后看测试类:import ;import ;/*** 本事例主要讲了如下几点:* 1:将图片转换为BASE64加密字符串.* 2:将图片流转换为BASE64加密字符串.* 3:将BASE64加密字符串转换为图片.* 4:在jsp文件中以引用的方式和BASE64加密字符串方式展示图片. * @author IluckySi* @since*/public class MainTest {public static void main(String[] args) {ImageUtil imageUtil = new ImageUtil();String base64String = imageUtil.convertImageToByte("D:\\test.png", "png");;imageUtil.convertByteToImage(base64String, "D:\\test2.png", "png");InputStream is = "test.png");String base64String2 = imageUtil.convertImageStreamToByte(is, "png");;imageUtil.convertByteToImage(base64String2, "D:\\test3.png", "png");}}最后看jsp文件:<!DOCTYPE html><html><head><title>index.html</title>7<meta http-equiv="keywords" content="keyword1,keyword2,keyword3"><meta http-equiv="description" content="this is my page"><meta http-equiv="content-type" content="text/html; charset=UTF-8"></head><body><!--data表示取得数据的协定名称,image/png是数据类型名称,base64 是数据的编码方法, 逗号后面是image/png文件base64编码后的数据.data:text/css;base64,base64编码的CSS代码data:text/javascript,Javascript代码data:text/javascript;base64,base64编码的Javascript代码data:image/gif;base64,base64编码的gif图片数据data:image/png;base64,base64编码的png图片数据data:image/jpeg;base64,base64编码的jpeg图片数据data:image/x-icon;base64,base64编码的icon图片数据--><img src="test.png"/><img src="data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAACAAAAAg CAYAAABzenr0AAAFYklEQVR42sVXfUyUdRz/8XKhMZQO7nmeuwMFwrBEVJqgDOcUHZvNuTarrdKam0zdKrckAy4goowxbaM5 hE1yjVVzLjLRokBFz2qsQPGFF8vmamtkL4s4OHDy6ff5EQcXx91hf/jHB777fj8v3+d57p7nOQFA3E uoPxcLhV90SlxziOSeUrHdWRz5fv1uc1fl03OGizdGgmBd/5K5mzNyyO0M4EkEXqBAiI58Ed9WE Fp1+MXYm1vW68hKM7AwJR5Wmx3RZqsCa/Y4I4dcaqilx10t0PGqCOssEjuvH7H9vW1zEgzNgK5ZYVh0 2HUN86w65tvGwJo9zhRHcqmhlh70mtEC7a8Ie2ep6dPfW5eM3OnbhMo9S6GbLV6h04Eccqmhlh 70omdQC3TsFbbLZaYL/W2ZwA+PYbQ9B780rUJu1nxoMZaAC5BDLjXU0oNe9KS33wXkqRKXXguv +as1HejOxYhzNdwS+G4NjlUsU0cX7+cscEYOudRQSw960ZPezPC9QIE69dv6Pk4exLX1GDm/Cu5z2 Qojzmy4WrOxZUOSPELNz9FrikMuNR699KInvZkx/sH0WqB9rzCuH5j7Mzrk1uel8HQW3GcmgK+y4a xOR0qCVX7gpoazxxk55E7W0oue9GYGs7wXKFCnP7+/cdEovs7GUHMm3C0rvHD7jMTZFSjYugAW 89RvAXuckUPuf/X0pDczmMVM9zwJyI8v3lVFX7pzLxMiXGXB/sdwncDoDvfXLkJFqh1WbuBSs2eOMnOn 09GYGs5g5eYHcXw/HAWczMfRZOtwSQz7APloexcHdD0GLnVhAlzV7nPnT8j8zmMVMzwKdjtCy/q PJuN0kSY1L/OL250tw61gaNqy0Q7doCqzZ4yygXmYwi5meBa6Wmk4NNaRgpDEVQ8cX+YVbAk2 L0VCcrL52BGv23AG0hMqQWcz0LNBTHtGFkw9D4UQQkLxR+X/LujiF0RMz0xIqc3yBb4sifmp+80G0lCcF hWYJZ0USDu6ar8C6OUit0sssZnoWaNhh+tFqGIg3dM9p9QvJM5t1vP1cvALrmWiZxUzPAidfML WlJBjqZhKMiRarY+UiAzer5ymwZi8Y7dgNywAzPQuc3xNet3Ypv8+Bn3Y0sUqTQ3k24MM4BdZ W3f9zYuKeoYNZzPQscNkRsv351WbExhoBDXT5zN+4XMcfNVYMv2dTYM0eZ4H0zGAWMz0L9JaK1P 1PRQ7EWa0Bn3aJdh2NL2vAEQ2u2jGwZo+zQHq7zJBZrusyc9IZEOEX8sM/yFxokafI8LO9jrx1GgaqY+CujY Hr0BhYs5eXoynO9KffADOc+eEfyUyT19Owp0SsKd0U5eYrlU+xvMaLk3S0OcxAbTRcB73BH mdpSWNcn5dPejNDZq2d8jiWG4W07Q39JCctVr3T+br2ZY+bcac6CoPvzoGryhvscUaOr88CPenNDGb 5fCPqKha2o3kRF1MTKfA+页眉内容+uxHNNx4IwrDVZFwveMbnJFD7uSzQC960psZft8Je4rFkzXPzh5eME+ HTTfUs94mbxx1W+cCVbMwuH82XNOAM3LIpUZppQe96EnvoN6K5TXaVfPMbCxO1BAVbeCJzBj8 9tYsDO+/DwOVEX5BDrmbpYZaetCLnkG/ll8qEqK7WOQe32lybs54AKd23I/RA+EYqDAFBXJPSg219K AXPWf8y+iKQxhXHaLyRklI363yUAzsC8OghGtfqE9wRg651FBLj7v/aTb+ul4oUi4VipIuh+i+WSKG+ spC8Gd5CPr/BWv2OJOcHsl9XWoW/v/fht5LhLUXiARZb71cJOquFIlv5BH2EqzZ40xyEsm9OJM fp/cS/wC6xRqbyM2GFQAAAABJRU5ErkJggg=="/></body></html>部署项目,启动服务器,访问jsp页面,会看到浏览器上有两张一样的图片.11。
