divcss布局div+css网页布局时如何合理架
典型的DIV+CSS布局——左中右版式

典型的DIV+CSS布局——左中右版式中,运⽤的是浮动属性;这个实例,则运⽤了绝对定位属性。
1、在#container中设置“position:relative;”,其作⽤是使得后⾯的绝对定位的基准为#container⽽不是以浏览器为其准。
2、左侧列#left_side和右侧#right_side列采⽤绝对定位,并且固定这两个div的宽度,⽽中间列#content由于需要根据浏览器⾃动调整,因此不设置类似属性。
但由于另外两个块的position属性设置为absolute,此时必须将它的margin-left和margin-right属性都设置为190px[html]1. <%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" Debug="true" StylesheetTheme="Default" %>2.3. <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd">4.5. <html xmlns="/1999/xhtml" >6. <head runat="server">7. <title>左中右版式</title>8. </head>9. <body>10. <form id="form1" runat="server">11. <div id="wrap">12. <div id="header">header</div>13. <div id="container">14. <div id="left_side">left_side</div>15. <div id="content">content</div>16. <div id="right_side">right-side</div>17. </div>18. <div id="footer">footer</div>19. </div>20. </form>21. </body>22. </html>[css]01. #wrap{02. width:700px;03. margin:0 auto;04. }05. #header{06. margin:20px;07. height:80px;08. border:solid 1px #0000FF;09. }10. #container{11. position:relative;12. margin:20px;13. height:400px;14. }15. #left_side{16. position:absolute;17. top:0px;18. left:0px;19. border:solid 1px #0000FF;20. width:170px;21. height:100%;22. }23. #content{24. margin:0px 190px 0px 190px;25. border:solid 1px #0000FF;26. height:100%;27. }28. #right_side{29. position:absolute;30. top:0px;31. right:0px;32. border:solid 1px #0000FF;33. width:170px;34. height:100%;35. }36. #footer{37. margin:20px;38. height:80px;39. border:solid 1px #0000FF;40.41. }。
div布局技巧

关于DIV布局的技巧二、DIV+CSS 网页布局的分类1、一列固定宽度一列布局是所有布局的基础,也是最简单的布局方式,用DIV+CSS 布局的代码如下:XHTML 代码:一列固定宽度CSS 代码:#main1 { width: 400px; height: 300px; background- color: #EEEEEE; border: 1px solid #999999; }2、一列自适应宽度自适应的布局能够根据浏览器窗口的大小自动改变其宽度和高度值,是网页设计中一种非常灵活的布局形式,用DIV+CSS 布局的代码如下:XHTML 代码:一列自适应宽度CSS 代码:#main2 { width: 70%; height: 300px; background- color: #EEEEEE; border: 1px solid #999999; }3、一列固定宽度居中页面整体居中是网页布局中最常见到形式,在传统的表格布局中,使用TABLE 的align="center" 属性来实现,在DIV+CSS 布局中采用如下代码来实现:XHTML 代码:一列自适应宽度CSS 代码:DIV+CSS 网页布局方法探析。
如今的网页设计考虑得更多的是搜索引擎以及给用户带来更多的便利,传统的TABLE 网页布局由于其庞大的HTML 代码,使得其在搜索引擎方面显得有些无能为力,而用DIV+CSS 进行网页布局具有代码精简的优点使得其在这方面又体现出更多的优势。
但是又由于CSS 对不同浏览器存在兼容性问题,所以对于初学者来说,在使用DIV+CSS 进行网页布局过程中可能会遇到各种问题,本文就给大家探讨几点DIV+CSS 布局的技巧。
4、二列固定宽度在有一列固定宽度布局的基础上,实现二列固定宽度也就很简单了,用DIV+CSS 布局的代码如下:XHTML 代码:左侧右侧CSS 代码:#left { width: 150px; height: 300px; background- color: #EEEEEE; border: 1px solid #999999; float:left; } #right{ width: 400px; height: 300px; background- color: #EEEEEE; border: 1px solid #999999; float:left; }5、二列固定宽度居中从一列固定宽度居中的布局方法中,我们就不难完成二列固定宽度居中了,可以使用一个居中的DIV 作为容器,将二列分栏的DIV 放置在容器中,从而就实现二列的居中显示。
divcss制作网页模板的基本步骤(divcss网页页面效果制作

divcss制作网页模板的基本步骤(divcss网页页面效果制作导读大家好,小宜来为大家讲解下。
div,css制作网页模板的基本步骤(div+css网页页面效果制作这个很多人还不知道,现在让我们一起来看看吧!Div ...大家好,小宜来为大家讲解下。
div,css制作网页模板的基本步骤(div+css网页页面效果制作这个很多人还不知道,现在让我们一起来看看吧!Div CSS制作网页模板的基本步骤在当今数字化的世界里,网站已成为公司、组织、个人宣传以及推广业务的关键。
为了制作优质的网站,设计师们需要掌握许多技术和方法,其中之一是使用Div CSS。
本文将介绍Div CSS制作网页模板的基本步骤,帮助初学者了解如何应用这一技术,确保网页的美观和难忘。
一、确定网页结构每个网页都有一个独特的结构。
在开始使用Div CSS之前,您需要知道您想要创建的网页类别。
是一个单页网站,还是包含多个页面?您使用的是静态页面还是动态页面?这些因素都将影响您的设计。
二、设计布局设计布局是网站设计中的重要一步。
您可以使用Div CSS创建各种不同的布局,比如多列、单列、网格等。
您可以使用float属性设置网页中内容的布局。
通过复制和粘贴,您可以创建一个包含多个元素的布局,然后使用float属性对它们进行排列。
三、使用CSS设置样式CSS是Cascading Style Sheets的缩写,用于定义HTML元素的外观和布局,使网站看起来更具吸引力。
您可以使用CSS设置文字、颜色、背景、边框、文本、间距等。
Div CSS的一个关键特性是可以在HTML模板中分离布局和样式。
然后,通过CSS样式表拾取器来应用这些样式。
四、使用CSS优化网站在优化网站时,可以通过CSS的各种技术提高性能和用户体验。
在页面加载时,如果使用过多的CSS或大型背景图像,会使页面加载速度变慢。
流线型CSS是一种有效的优化网页的方式。
通过移除旧版的CSS,使用高效代码重写新的CSS,并将其中的重复内容与变量合并,可在较短的时间内实现较快的加载速度。
DIV常见布局设计

DIV常见布局设计DIV布局是一种常见的网页设计布局方式,它通过使用HTML中的DIV元素(<div></div>),并通过CSS样式来控制其位置和样式。
DIV布局具有灵活性和可扩展性,可以实现各种不同的网页布局和设计效果。
下面将介绍一些常见的DIV布局设计。
1.基本网页布局基本网页布局是最常见的DIV布局设计。
一般情况下,一个网页可以分为页眉(header)、导航栏(navigation)、主内容区(content)、侧边栏(sidebar)和页脚(footer)等部分。
使用DIV布局可以为每个部分创建一个DIV元素,并使用CSS样式来控制其位置和样式。
可以使用浮动、定位、flex等CSS属性来实现不同的布局效果。
2.两栏布局两栏布局是一种常见的DIV布局设计,适用于文章页面、博客页面等。
页面的内容一般分为主内容区和侧边栏两部分。
可以使用浮动或flex布局来实现。
主内容区和侧边栏的宽度可以通过CSS样式控制,可以固定宽度或自适应宽度。
3.三栏布局三栏布局是一种常见的DIV布局设计,适用于网站的主页面、新闻页面等。
页面的内容一般分为左侧栏(left sidebar)、主内容区和右侧栏(right sidebar)三部分。
可以使用浮动或flex布局来实现。
左侧栏和右侧栏的宽度可以通过CSS样式控制,可以固定宽度或自适应宽度。
4.响应式布局响应式布局是一种适应不同设备和不同屏幕尺寸的DIV布局设计。
可以使用CSS媒体查询来检测设备的屏幕尺寸,并根据不同的尺寸应用不同的CSS样式。
可以通过设置不同的宽度、隐藏或显示一些元素来实现响应式布局。
此外,还可以使用CSS框架如Bootstrap等来实现响应式布局。
5.瀑布流布局瀑布流布局是一种以瀑布流式排列元素的DIV布局设计,适用于图片墙、相册等页面。
可以使用flex布局或JavaScript库如Masonry等来实现瀑布流布局。
可以设置每列的宽度,元素会按照一定的规则排列在不同的列中,形成瀑布流效果。
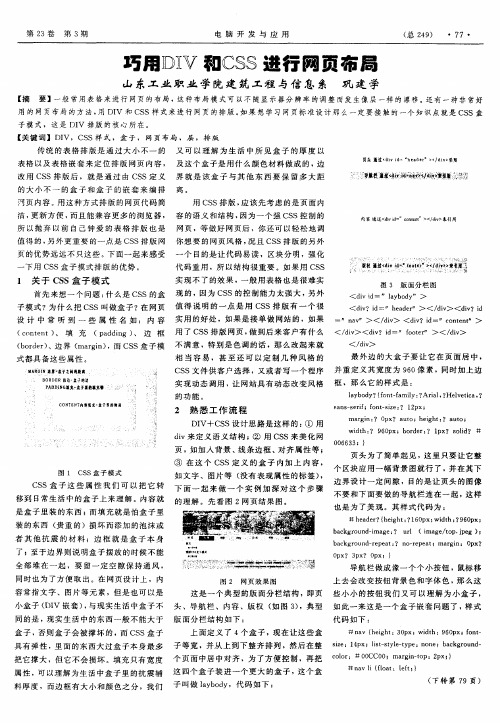
巧用DIV和CSS进行网页布局

页 的优 势 远 远 不 只这 些 。下 面 一起 来 感受
一
一
个 目的 是 让 代 码 易 读 ,区块 分 明 ,强 化
下用 C S S盒 子 模式 排版 的优 势 。
代 码 重 用 ,所 以结 构 很 重 要 。如 果 用 C S S 实现不了的效果 , 一 般 用 表 格 也 是 很 难 实
</ d i v >
( b o r d e r ) 、边 界 ( ma r g i n ) , 而 C S S盒 子 模 不 满 意 ,特 别 是 色 调 的 话 ,那 么 改 起 来 就
式都具备这些属性 。
■^ RO I N进葬 置子之冀曲难膏
B OR D E R A ‘
设 计 中 常 听 到 一 些 属 性 名 如 : 内 容 实 用 的 好 处 ,如 果 是 接 单 做 网站 的 ,如 果 = na y > </ d i v > <d i v ?i d 一”c o n t e n t >
S S排版 网 页 , 做 到 后 来 客 户 有 什 么 < / d i v ><d i v ?i d 一”f o o t e r > </ d i v > ( p a d d i n g) 、 边 框 用 了 C
相 当 容 易 ,甚 至 还 可 以 定 制 几 种 风 格 的
最 外 边 的大 盒 子 要 让 它 在 页 面 居 中 ,
6 0像 素 ,同 时加 上 边 C S S文 件 供 客 户 选择 ,又 或 者 写 一 个 程 序 并 重 定义 其宽 度 为 9
。 - I
、
P A 。 B 蕈 竞 谊予 且 妇 簟 吏尊
的 大 小 不 一 的 盒 子 和 盒 子 的 嵌 套 来 编 排 离
第6章 Div+CSS布局网页

6.2 使用Div+CSS布局网页
(21)设置分类项定位的Overflow值为hidden。 (22)连续单击“确定”按钮,完成Div区域的插入,最终结果如图6-19所示。
图6-19 完成Div区域的插入
6.2 使用Div+CSS布局网页
(23)单击插入面板的“插入Div标签”按钮,打开“插入Div标签”对话框。 (24)如图6-20所示,设置插入栏为“在标签之后”。
6.2 使用Div+CSS布局网页
(10)如图6-11所示,单击分类栏中的方框,然后设置Width为720像素, Height为120像素。
图6-11 设置宽度和高度
6.2 使用Div+CSS布局网页
(11)如图6-12所示,取消“margin”中对“全部相同”复选框的勾选, 然后分别设置Right和Left均为auto。这样设置可以保证Div区域在网页中居中显 示。
(30)设置分类项定位的Overflow为hidden。 (31)连续单击“确定”按钮,完成新的Div区域添加。最终结果如图6-24所示。
图6-24 完成新的Div区域添加
6.2 使用Div+CSS布局网页
(32)单击插入面板的“插入Div标签”按钮,打开“插入Div标签”对话框。 (33)按图6-25所示设置,然后单击“新建CSS规则”按钮,打开“新建CSS规则” 对话框。
图6-3 切换到布局选项卡
6.2 使用Div+CSS布局网页
(3)执行“修改/页面属性”命令,打开图6-4所示的“页面属性”对话框。
图6-4 “页面属性”对话框
6.2 使用D0像素,单击“确定”按钮。 (5)如图6-5所示,单击“插入Div标签”按钮,打开“插入Div标签”对话框。
超级牛最详细的Div+CSS布局案例

DIV固定宽度居中显示-超级牛最详细的Div+C SS布局案例这个例子的主要内容是居中显示,现在的显示器的宽度都比较大,并且规格不统一,所以判断一个网页是不是专业,第一眼就是这个网站是不是居中,如果不居中,一般不是一个很老的没有人维护的网站就是一个技术很差的人写的。
CSS代码如下:body { font-family:Verdana; font-size:14px; margin:0;}#container {margin:0 auto; width:900px; height:500px; background:#CD5C5C;}页面代码如下:<div id="container"><p>1列固定宽度居中</p></div>效果下图显示:(点击看大图)其中居中的关键是“margin:0 auto;”代码例子由“标准之路”提供,感谢!序-经验之谈-超级牛最详细的Div+CSS布局案例最近有很多晚辈问我关于网站制作方面的问题,随着SEO的普及,DIV+CSS的网站制作理念成为了流行,但在实际操作中,DIV其实是很不好控制的。
大家会碰到很多问题,例如应该在左中右的,但却没有达到这样的效果。
在写大家最关心的Div+CSS布局案例前,让我先啰嗦几句,从事互联网工作已经快6年了,一个网站的产生,一般分为调研,策划,设计,制作,开发,内容、维护,如果是高级点的网站,会涉及到运营和推广的工作。
我有幸全部工作流程都涉及过,我想先说一点我自己从事页面构造时的经验和理解,当然在一定程度上可能存在局限性,但因为看到了很多失败的经历,所以想在说技术前,说点别的。
在制作网站前,一定要先构思网站的内容,很多人会说,我们当然是先构思的,不构思怎么会想到做网站,但很多人的构思都是表面的,在脑海里的,而不是形成文字的,其实有时,看上去很麻烦,很形式化的文字报告却可以帮助我们理清很多自己以为清楚却实际并不清楚的概念。
div+css网页布局的优点

div + css网页布局的优点在网页设计和开发中,采用div + css的布局方式已经成为了一种主流的选择。
相比于传统的表格布局方式,div + css布局具有许多优点。
本文将介绍div + css网页布局的优点,并探讨其对网页设计和开发的影响。
1. 灵活性Div + css布局方式的最大优点之一是其灵活性。
通过使用div元素和css样式,我们可以实现各种不同的布局效果。
无论是简单的两栏布局还是复杂的多栏布局,都可以通过div + css轻松实现。
此外,div + css布局还可以实现响应式设计,使网页在不同屏幕尺寸下都能够良好地适应。
2. 可维护性采用div + css布局的网页具有较高的可维护性。
由于div元素和css样式的分离,使得对网页布局和样式的修改更加方便快捷。
我们只需对相应的div元素或css样式进行修改,而不需要改动网页的其他部分。
这样一来,网页的维护和更新变得更加容易,节省了大量的时间和精力。
3. SEO友好相比于传统的表格布局,div + css布局对搜索引擎优化(SEO)更加友好。
搜索引擎通常将html文档中的内容按照其出现的先后顺序进行索引。
而采用div + css布局可以将网页的内容放在html文档的前面部分,使其更容易被搜索引擎爬取到。
此外,我们还可以通过合理的使用div元素和css样式来提高关键词的权重,从而提高网页在搜索结果中的排名。
4. 可访问性div + css布局可以提升网页的可访问性。
使用div元素和css样式来创建网页布局,可以使页面结构更加清晰简洁。
这对于视觉障碍用户和残障用户来说非常重要,因为他们可以通过屏幕阅读器和其他辅助技术更好地理解和访问网页的内容。
5. 页面加载速度快相比于传统的表格布局,div + css布局可以使网页加载速度更快。
表格布局需要加载大量的html代码和样式表,在网页加载时需要下载更多的数据量。
而div + css布局通过使用更少的html代码和css样式,减少了网页的下载时间,从而提高了页面加载的速度。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
divcss布局:div+css网页布局时如何合理架构css?
疯狂代码 / ĵ:http://HtmlJiaoCheng/Article19509.html
当前浏览器普遍支持前提下css被我们赋予了前所未有使命然而依赖css越多样式表文件就会变得越大越复杂和此同时文件维护和组织考验也随的而来(曾几何时)只要个css文件就够了——所有规则(rule)汇聚堂增删改都很方便——可这种日子早已远去(现在)建立新网站WebSite时必须花点时间好好筹划如何组织和架构css
文件组织
构建css系统第步是大纲拟定(我认为)css组织规划重要性堪比网站WebSite目录结构(htmlor注:用词夸张点让你加深记忆)没有哪种方案放的 4海而皆准因此我们会讨论些基本组织方案以及它们各自利弊
主css文件
通常可以使用个主css文件来放置所有页面共享规则这个文件会包含默认字体、链接、页眉和其他等样式有了主css文件的后我们开始探讨高级组织策略
思路方法:基于原型
最基本策略是基于原型页面(archetypepage)分离css文件假如个网站WebSite首页、子页面和组合页设计区别就可以采用基于原型策略(这种策略下)每个页面都会有专属css文件
在原型数量不多情况下这个思路方法简单明了、行的有效然而当页面元素并不按部就班位于各个原型页时问题就出现了如果子页面和组合页共享某些元素而首页却没有我们应该如何做呢?
把共享元素放入主css文件这虽不是最纯正解决办法却适用于某些具体情况可是如果网站WebSite庞大(这样做话)主css文件会迅速膨胀——这就违背了分离文件初衷:避免导入不必要大文件
在组合页和子页面css文件里各放份样式代码(这么做)就意味着要维护冗余代码很显然我们不想这样
创建个新文件由这两种页面共享这听起来不错不过假如只有10行代码我们创建这个文件仅仅是为了共享这10行代码?(htmlor注:杀鸡用牛刀?)这思路方法很纯粹但如果网站WebSite庞大有很多对页面共享很少量元素时(htmlor注:比如30对页面分别共享10行代码)就显得很笨重了
创建个单独css文件包含所有共享元素样式这思路方法可能比较简单却要取决于网站WebSite大小和共享元素多少有种情况会很烦:导入了个很大css文件但页面只用到小部分样式——还是那句话这违背了分离文件初衷
这就是我所说重叠两难(overlapdilemma)零碎css规则重叠不而足并没有个完全清晰无误方案来组织它们
思路方法 2:基于页面元素/块
如果网站WebSite使用服务器端这个思路方法会很不错举例介绍说明如果使用页眉它会有自己相应css文件页脚或者其他部分可以如法炮制只须导入自己css文件这个思路方法简单干净不过可能会产生很多小css文件
举例来说假如页脚样式只需要20行css代码单独创建个文件就划不来了而且这个思路方法会导致每个页面都包含堆css文件——有多少就得有多少css文件
思路方法 3:基于标记
这个方案直观实际和前个类似如果网站WebSite共有30个页面其中10个含有form那么可以创建个css文件专门处理form样式只在这10个页面导入它如果另外10个页面含有table就创建个文件专门处理table样式……诸如此类
另外组织窍门技巧
除了用主观思路方法组织文件我们还要考虑如打印、手持设备和屏幕等多种媒体类型这虽然已经很清楚定义过可依旧是建立文件结构时应该考虑个原因旦必须支持多种媒体类型主css文件里某些规则可能就得重新考虑
另外品牌联合也可能是个重要原因(htmlor注:如google和nike联手推出joga)如果涉及品牌联合你就得考虑哪些元素应该调整以适应另品牌比如分别使用区别css文件等
还有个常被忽略窍门技巧:使用嵌套@import语句只包含连串@import语句或者再加几句css规则就能创建个css文件用这个思路方法完全可以创建网站WebSite主css文件(用@import导入各部分样式文件)假如网站WebSite每个页面都导入了4到5个区别css文件无疑你应该考虑使用这个窍门技巧
规则和选择器组织
谈完了文件组织接着讨论下如何组织文件里东西吧很自然我们希望在文件里畅通无阻浏览迅速找到要编辑选择器(selector)或规则
冗余vs附属
正如DaveShea在其文章冗余vs.附属(Redundancyvs.Dependency)里所说你必须不断了解级联(cascade)你要决定是对选择器编组(意味着附属)还是把它们分离(意味着冗余)编组可以保持代码简洁扼要可是会建立附属关系导致维护开销增加如果不编组就会增加文件大小让相似选择器保持致变得困难只有做好这种权衡、取舍才能每次都作出正确决定
按相互关系/上下文编组
既然文件组织可以是主观那么显然按照规则和选择器和其他部分相互关系来进行编组是最好思路方法举例介绍说明假设你用容器、页眉和页脚来完成布局就应该把它们编成组
这似乎很简单其实不然比如把页眉中导航加入css时是将它跟父元素编组还是独立编组?这种情况下要视乎规则上下文通常页眉和页面布局相关应该和其他布局元素起编组而导航是页眉块应该和页眉其他块编组而不是页眉本身
使用注释
跟大多数代码类似注释是组织良好和否关键应该根据css控制范围清楚标注每节(section)最好确保注释视觉突出以便在内容滚动、目十行时快速定位
DougBowman在其文章css组织窍门技巧的:标记(CSSorganizationTip#1:Flags)里把css注释玩得高明的极他详细介绍说明了在节名的前加上等号以便使用文本编辑器查找功能迅速跳到某节
别忘了
你应该细致认真了解了特异性、级联和继承并善用它们它们的中每项都可以是你最可怕敌人也可以是你最友善朋友当建立庞大网站WebSite时是否理解这些细微精妙的处决定了你所构建是坚如磐石系统还是经不起风雨豆腐渣工程(htmlor注:这句完全意译比较爽)
属性组织
现在我们了解了文件组织也知道了文件内规则组织但还有个重要组织环节(没有提到)那就是属性
(attribute)虽然属性比前两个概念更简单可是还有些非常好、能够保持规则整洁思路方法很值得提
按字母排序
提到属性如果说需要遵循什么原则话那就是:按-字-母-排-序其实这招对于属性浏览帮助不大不过可以防止属性值覆盖这种偶然事件发生
举个例子吧已经数不清有多少次我为某个选择器定义过了margin值的后某天无意间又加了个(或前或后)(这种情况下)后个属性自然会起作用假设不知道第 2个属性存在不管我如何调整第个属性值、刷新浏览器也看不到页面变化(htmlor注:这个问题我深有体会)如果按照字母顺序排列你就会发现margin被定义了两次(它们挨在起)这个问题自然可以避免
优先项
当网站WebSite复杂、牵涉太多css文件时会建立大量附属关系旦需要定制某个元素特有样式!important选项似乎是最佳选择没错!important是能解时的需但最好搞清楚导致问题根源然后根据级联关系决定是否真需要用它
如果你对上文提到特异性、级联和继承很熟悉大可不必抱着!important颗树不放(htmlor注:整片森林等着你~)当然它还是会派上用场不过使用的前要对具体情况了然于胸千万不要不知问题症结所在而把!important当作捷径或是补救方案
小结
当我们变得依赖css而使样式表日渐复杂时就需要正确计划来避免犯错并使代码易于维护既然完美无缺方案并不存在那么了解css工作方式以及文件、选择器和属性多种组织方案无疑有助于我们写出优质代码经受住时间考验
2009-2-12 4:21:54
疯狂代码 /。
