了解WWW服务和HTTP协议
应用层协议www的工作原理

应用层协议www的工作原理1. 什么是应用层协议www?www,即万维网(World Wide Web),是一种基于互联网的信息系统,它通过应用层协议来实现网络通信。
应用层协议www是支持网页浏览器和服务器之间的通信的协议。
2. 应用层协议www的组成应用层协议www由两部分组成: - 超文本传输协议(HTTP):HTTP是一种用于传输超文本的协议,它定义了服务器和客户端之间的通信规则。
HTTP使用TCP作为传输层协议,并采用请求-响应模型进行通信。
- 统一资源定位符(URL):URL用于标识互联网上的资源,它包含了资源的访问方式、地址和路径等信息。
3. 应用层协议www的工作原理应用层协议www的工作原理可以简单概括为以下几个步骤:步骤一:建立连接在进行通信之前,浏览器需要与服务器建立一个连接。
浏览器通过HTTP协议向服务器发送一个请求,请求中包含了要获取的资源的URL。
服务器接收到请求后,根据URL找到对应的资源,并将资源发送回给浏览器。
步骤二:发送请求浏览器发送请求时,会采用HTTP的请求方法,常见的有GET和POST方法。
GET方法用于获取资源,而POST方法用于提交数据。
请求还包含了一些请求头信息,如Accept、User-Agent等,用于告知服务器浏览器的能力和身份。
步骤三:服务器响应服务器接收到请求后,进行处理并返回一个响应给浏览器。
响应中包含了状态码、响应头和响应体等信息。
状态码用于表示请求的处理结果,如200表示成功,404表示资源未找到等。
响应头包含了一些元信息,如Content-Type表示返回的数据类型,Content-Length表示返回的数据长度等。
响应体则是服务器返回的实际数据。
步骤四:数据传输一旦服务器返回响应,浏览器就可以开始接收数据。
HTTP使用TCP作为传输协议,TCP提供可靠的数据传输保证。
浏览器会根据响应头中的数据长度信息来判断何时停止接收数据,并将数据保存起来。
第14章 WWW服务器

14.4.1 基于主机名的虚拟主机
1.演示配置基于主机名的虚拟主机 2.测试虚拟主机的结果
14.4.2 基于IP地址的虚拟主机
1.演示配置基于IP地址的虚拟主机 2.测试虚拟主机的结果
14.5 文件系统映射
Apache服务器安装并正常运行后,系统的配置过程 基本就结束了。为了在日常管理中更方便快捷地完 成工作,还有必要了解文件系统和URL进行映射的 一些内容,本节简单介绍这方面的知识。
14.1 HTTP协议介绍
使用 WWW 服务,首先必须了解 HTTP 协议,这是 WWW的核心。本节简单介绍HTTP协议的相关内容。
14.1.1 HTTP协议简介
HTTP协议概念 HTTP协议的特点
14.1.2 HTTP工作方式
1.建立连接 2.发送请求 3.发送响应 4.关闭连接
14.3.1 了解配置文件
1.配置文件的语法 2.指令的作用域 3..htaccess文件
14.3.2 了解Apache的模块
1.模块的存在方式 2.Apache的核心功能和多路处理模块
14.3.3 常用配置指令
1.地址和端口的绑定 2.服务器标识 3.文件定位 4.调整性能
14.5.1 基本文件映射
介绍Apache的映射
14.5.2 使用别名映射
介绍Apache的别名映射
14.5.3 URL重定向
演示Apache的URL重定向
第14章 WWW服务器
目前,在Internet上最热门的服务之一就是WWW(World Wide Web)服务,也称为Web服务。通过WWW服务,可在Internet 或企业内部网络中传播、查找信息。在WWW服务器软件中, Apache是用户量最大的一个WWW服务器软件,另外比较常见 的还有微软公司的IIS。Apache既有Windows版本,也有Unix 版本。本章将介绍在Linux中安装设置Apache服务器软件,搭 建WWW服务器的过程,主要知识点如下。 了解HTTP协议; 掌握安装Apache的方法; 掌握配置Apache的过程; 掌握Apache服务器中配置虚拟主机的方法; 掌握Apache设置文件系统映射的方法。
www工作原理

www工作原理要了解www的工作原理,首先需要了解WWW的全称是“World Wide Web”,即“万维网”。
WWW是一种基于互联网的信息系统,通过超文本的方式呈现和组织信息。
WWW的工作原理主要涉及到客户端和服务器之间的通信。
客户端是用户使用的设备,如电脑、手机等,而服务器是存储和提供信息的设备。
当用户在客户端输入一个网址后,客户端会向服务器发起一个HTTP请求。
HTTP(Hypertext Transfer Protocol)是WWW中用来传输数据的协议。
它定义了客户端和服务器之间交换信息的规则。
通过HTTP请求,客户端向服务器请求特定的网页或其他资源。
服务器收到请求后,会通过HTTP响应将请求的资源发送回客户端。
HTTP响应中包含了所请求资源的数据以及其他相关信息,如状态码、响应头等。
客户端接收到服务器发送的响应后,会根据响应中的数据和信息进行渲染和呈现。
例如,如果请求的是一个HTML网页,客户端会解析HTML标记语言,并将其渲染成可视化的网页。
WWW的工作原理还涉及到URL(Uniform Resource Locator,统一资源定位符),它是用来标识网络资源的地址。
当用户输入一个网址时,实际上是在指定要访问的资源的URL。
通过URL,客户端可以找到资源所在的服务器,并发起HTTP请求。
服务器会根据URL中的路径和其他信息来确定要返回哪个资源。
总结起来,WWW的工作原理主要涉及到客户端和服务器之间的通信,使用HTTP协议进行数据传输。
客户端通过URL 指定要访问的资源,服务器接收到请求后,返回相应的资源数据给客户端。
客户端根据响应数据进行渲染和呈现。
这样,用户就可以方便地浏览和获取网络上的各种信息了。
WWW服务

网页、静态网页和动态网页
网页一般又称HTML文件,是一种可以在WWW上传输、能被浏览器认识 和翻译成页面并显示出来的文件。文字与图片是构成一个网页的两个最基本 的元素,除此之外,网页的元素还包括动画、音乐、程序等。网页是构成网 站的基本元素,是承载各种网站应用的平台。通常看到的网页,大都是以 HTM或HTML后缀结尾的文件。除此之外,网页文件还有以CGI、ASP、PHP和 JSP后缀结尾的。目前网页根据生成方式,大致可以分为静态网页和动态网页 两种。
WWW的工作原理
1、 WWW服务器的工作流程: 用户通过web浏览器向web服务器请求一个资源,当web服务器 接收到这个请求后,将替用户查找该资源,然后将资源返回给 web浏览器。 2、Web服务器的工作流程图:
3、Web客户端的工作流程图:
域名系原理
1、域名系统概述
域名系统 (Domain Name System, DNS):是一个遍布Internet上的分布式 主机信息数据库系统,采用客户机/服务器的工作模式。 域名系统的基本任务是将文字表示的域名,如,”翻 译”成IP协议能够理解的IP地址格式,如123.23.43.121,亦称为域名解析。 域名解析的工作通常由域名服务器完成。 域名系统是一种包含主机信息的逻辑结构,它并不反映主机所在的物理 位置。Internet上主机的域名具有唯一性。
网站与网页
网站和网页有什么区别? 网站是有独立域名、独立存放空间的内容集合,这些内容 可能是网页,也可能是程序或其他文件,不一定要有很多网页, 主要有独立域名和空间,那怕只有一个页面也叫网站。 网页是网站的组成部分。有了很多网页没有独立的域名和 空间也只能说是网页,例如blog、挂在别人那里的个人主页, 企业建站系统里的企业页面,多用户商城里的商户……尽管有很 多页面,功能也齐全,但都不能叫网站。 例:网站就是有门牌(域名)的房子,网页就是房子里面 的人,房子里有没有人或很多人都还叫房子,你在人家房子里 搭一个房间,不管里面家私如何齐全,住了多少人,都不能把 那个房间叫房子。
HTTP

1.Http协议:1)HTTP协议(HyperText Transfer Protocol,超文本传输协议)是用于从WWW服务器传输超文本到本地浏览器的传送协议。
它可以使浏览器更加高效,使网络传输减少。
它不仅保证计算机正确快速地传输超文本文档,还确定传输文档中的哪一部分,以及哪部分内容首先显示(如文本先于图形)等。
2)HTTP协议的主要特点可概括如下:◆支持客户/服务器模式◆简单快速:客户向服务器请求服务时,只需传送请求方法和路径。
请求方法常用的有GET、HEAD、POST。
◆灵活:HTTP允许传输任意类型的数据对象。
正在传输的类型由Content-Type加以标记。
◆无连接:无连接的含义是限制每次连接只处理一个请求。
服务器处理完客户的请求,并收到客户的应答后,即断开连接。
◆无状态:HTTP协议是无状态协议。
无状态是指协议对于事务处理没有记忆能力。
缺少状态意味着如果后续处理需要前面的信息,则它必须重传,这样可能导致每次连接传送的数据量增大。
3)HTTP请求http请求由三部分组成,分别是:请求行、消息报头、请求正文。
其中,消息报头和正文是可选的,消息报头和正文直接用空行隔开,空行代表消息报头结束。
◆请求行:格式如下:请求方式资源路径HTTP版本号<CR><LF>(回车后换行) 例:Method Request-URI HTTP-Version CRLF消息报头HTTP消息报头包括普通报头、请求报头、响应报头、实体报头。
每一个报头域都是由名字+“:”+空格+值组成,消息报头域的名字是大小写无关的。
在普通报头中,有少数报头域用于所有的请求和响应消息,但并不用于被传输的实体,只用于传输的消息。
请求报头允许客户端向服务器端传递请求的附加信息以及客户端自身的信息。
响应报头允许服务器传递不能放在状态行中的附加响应信息,以及关于服务器的信息和对Request-URI所标识的资源进行下一步访问的信息。
HTTP协议及WWW服务应用

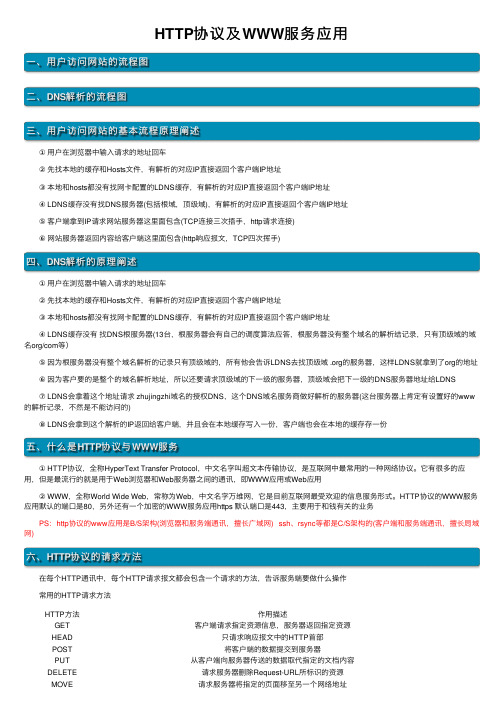
HTTP协议及WWW服务应⽤⼀、⽤户访问⽹站的流程图⼆、DNS解析的流程图三、⽤户访问⽹站的基本流程原理阐述 ①⽤户在浏览器中输⼊请求的地址回车 ②先找本地的缓存和Hosts⽂件,有解析的对应IP直接返回个客户端IP地址 ③本地和hosts都没有找⽹卡配置的LDNS缓存,有解析的对应IP直接返回个客户端IP地址 ④ LDNS缓存没有找DNS服务器(包括根域,顶级域),有解析的对应IP直接返回个客户端IP地址 ⑤客户端拿到IP请求⽹站服务器这⾥⾯包含(TCP连接三次捂⼿,http请求连接) ⑥⽹站服务器返回内容给客户端这⾥⾯包含(http响应报⽂,TCP四次挥⼿)四、DNS解析的原理阐述 ①⽤户在浏览器中输⼊请求的地址回车 ②先找本地的缓存和Hosts⽂件,有解析的对应IP直接返回个客户端IP地址 ③本地和hosts都没有找⽹卡配置的LDNS缓存,有解析的对应IP直接返回个客户端IP地址 ④ LDNS缓存没有找DNS根服务器(13台,根服务器会有⾃⼰的调度算法应答,根服务器没有整个域名的解析结记录,只有顶级域的域名org/com等) ⑤因为根服务器没有整个域名解析的记录只有顶级域的,所有他会告诉LDNS去找顶级域 .org的服务器,这样LDNS就拿到了org的地址 ⑥因为客户要的是整个的域名解析地址,所以还要请求顶级域的下⼀级的服务器,顶级域会把下⼀级的DNS服务器地址给LDNS ⑦ LDNS会拿着这个地址请求 zhujingzhi域名的授权DNS,这个DNS域名服务商做好解析的服务器(这台服务器上肯定有设置好的www 的解析记录,不然是不能访问的) ⑧ LDNS会拿到这个解析的IP返回给客户端,并且会在本地缓存写⼊⼀份,客户端也会在本地的缓存存⼀份五、什么是HTTP协议与WWW服务 ① HTTP协议,全称HyperText Transfer Protocol,中⽂名字叫超⽂本传输协议,是互联⽹中最常⽤的⼀种⽹络协议。
http与www服务概念详解

http与www服务概念详解http 协议简介 :HTTP 协议,全称 HyperTest Transfer Protocol, 中⽂名称超⽂本传输协议,是互联⽹上应⽤最为⼴泛的⼀种⽹络协议。
所有的 www 都必须遵守这个标准,设计 HTTP 最初的⽬的是为了提供⼀种发布和接收 HTML 页⾯的⽅法。
(HTTP (HyperTest Transfer Protocol ,超⽂本传输协议)是在万维⽹上进⾏通信时所⽤的协议⽅案, HTTP 有很多应⽤,但是最著名的是应⽤于 W eb 游览器和 Web 服务器之间的双⼯通信)。
WWW(World Wide Web) ,简称 web ,中⽂常译为 ”万维⽹ ”或 ”环球⽹ ”。
它是⽬前 Internet 上最⽅便,最受⽤户欢迎的信息服务类型。
http 协议 www 服务默认端⼝是 80 。
加密的 www 服务 https 默认端⼝ 443。
⽤户访问⽹站基本流程2)域名解析过程流程图http 协议请求流程与请求头消息游览⼀个页⾯时(⽐如/doc/3a9c4587e718964bcf84b9d528ea81c759f52e19.html /index.html ) ,游览器会向服务器/doc/3a9c4587e718964bcf84b9d528ea81c759f52e19.html 发送⼀条HTTP 请求,服务器会去寻找所期望的对象(在这个例⼦中就是/index.html) ,如果成功,就将对象,对象类型、对象长度以及其他⼀些信息放在HTTP响应中发送给客户端。
[root@jianghao01 jianghao]# curl -I /doc/3a9c4587e718964bcf84b9d528ea81c759f52e19.html 仅仅显⽰⽂档的头⽂件信息HTTP/1.1 200 OKServer: bfe/1.0.8.18Date: Sat, 15 Jul 2017 14:54:25 GMTContent-Type: text/htmlContent-Length: 277Last-Modified: Mon, 13 Jun 2016 02:50:08 GMTConnection: Keep-AliveETag: "575e1f60-115"Cache-Control: private, no-cache, no-store, proxy-revalidate, no-transformPragma: no-cacheAccept-Ranges: bytes动态web 服务请求流程:客户端发送请求httpd 得到请求httpd 解析请求的格式(html,css) 请求相应的php 解析php 解析程序执⾏完毕,返回结果(html) 给httpd httpd 把数据返回给客户端( 可能是压缩过的) 游览器接到返回结果,根据HTML 绘出界⾯展⽰出来。
http简介

HTTP协议(HyperText Transfer Protocol,超文本传输协议)是因特网上应用最为广泛的一种网络传输协议,所有的WWW文件都必须遵守这个标准。
是WWW的核心。
Internet 的基本协议是TCP/IP协议,目前广泛采用的FTP、Archie Gopher等是建立在TCP/IP协议之上的应用层协议,不同的协议对应着不同的应用。
WWW服务器使用的主要协议是HTTP协议,即超文体传输协议。
由于HTTP协议支持的服务不限于WWW,还可以是其它服务,因而HTTP协议允许用户在统一的界面下,采用不同的协议访问不同的服务,如FTP、Archie、SMTP、NNTP等。
另外,HTTP协议还可用于名字服务器和分布式对象管理。
超文本传输协议(HTTP,HyperText Transfer Protocol)是互联网上应用最为广泛的一种网络协议。
所有的WWW文件都必须遵守这个标准。
设计HTTP最初的目的是为了提供一种发布和接收HTML页面的方法。
[1]HTTP的发展是万维网协会(World Wide Web Consortium)和Internet工作小组(Inter net Engineering Task Force)合作的结果,(他们)最终发布了一系列的RFC,其中最著名的就是RFC 2616。
RFC 2616定义了HTTP协议的我们今天普遍使用的一个版本——HTTP 1.1。
HTTP是一个客户端和服务器端请求和应答的标准(TCP)。
客户端是终端用户,服务器端是网站。
通过使用Web浏览器、网络爬虫或者其它的工具,客户端发起一个到服务器上指定端口(默认端口为80)的HTTP请求。
(我们称这个客户端)叫用户代理(user agent)。
应答的服务器上存储着(一些)资源,比如HTML文件和图像。
(我们称)这个应答服务器为源服务器(origin server)。
在用户代理和源服务器中间可能存在http和其他几种网络协议多个中间层,比如代理,网关,或者隧道(tunnels)。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
了解WWW服务和HTTP协议历史上,先后问世了多个具有重大社会影响的电子通信技术。
第一个这样的技术是19世纪70年代发明的电话。
电话使得不在同一物理位置的两人得以实时地口头交流。
它对社会有重大的影响——有好的也有坏的。
下一个电子通信技术是20世纪20年代及30年代问世的广播收音机/电视机。
广播收音机/电视机使得人们能收听收视大量的音频和视频信息。
它对社会同样有重大的影响——有好的也有坏的。
改变了人们的生活与工作方式的第三个重大通信技术是web。
web最吸引用户的也许是它的随选(on demand)操作性。
用户只在想要时收到所要的东西。
这一点不同于广播收音机/电视机。
广播收音机/电视机的用户是在其内容供应商播出内容期间被迫收听收视。
除了随选操作性,Web还有许多大家喜爱的其他精彩特性。
任何个人都可以极其容易地在Web上公布任何信息;任何人都可能以极低的成本成为发行人。
超链接和搜索引擎帮助我们在Web站点的海洋中导航。
图形和动画刺激着我们的感官。
表单、Java小应用程序、Activex控件以及其他许多设备使得我们能与Web页面和站点交互。
Web还越来越普遍地提供存放在因特网中的、可随选访问(即点播)的大量音频和视频材料的菜单接口。
HTTP概貌Web的应用层协议HTTP是Web的核心。
HTTP在Web的客户程序和服务器程序中得以实现。
运行在不同端系统上的客户程序和服务器程序通过交换HTTP消息彼此交流。
HTTP 定义这些消息的结构以及客户和服务器如何交换这些消息。
在详细解释HTTP之前,我们先来回顾一些web中的术语。
Web页面(web page,也称为文档)由多个对象构成。
对象(object)仅仅是可由单个URL 寻址的文件,例如HTML文件、JPG图像、GIF图像、JA V A小应用程序、语音片段等。
大多数Web页面由单个基本HIML文件和若干个所引用的对象构成。
例如,如果一个Web页面包含HTML文本和5个JPEG图像,那么它由6个对象构成,即基本H1ML文件加5个图像。
基本HTML文件使用相应的URL来引用本页面的其他对象。
每个URL由存放该对象的服务器主机名和该对象的路径名两部分构成。
例如,在如下的URL中: /urlpath/picture.qif是一个主机名,/urlpath/picture.qif是一个路径名。
浏览器是web的用户代理,它显示所请求的Web页面,并提供大量的导航与配置特性。
Web浏览器还实现HTTP 的客户端,因此在web上下文中,我们会从进程意义上互换使用“浏览器”和“客户”两词。
流行的Web浏览器有Netscape Communicator,firefox和微软的IE等。
Web服务器存放可由URL寻址的Web对象。
web服务器还实现HTTP的服务器端。
流行的Web服务器有Apache、微软的IIS以及Netscape Enterprise Server。
Netcraft提供了web服务器的概要剖析[Netcrft 2000]。
HTTP定义Web客户(即浏览器)如何从web服务器请求Web页面,以及服务器如何把Web页面传送给客户。
下图展示了这种请求—响应行为。
当用户请求一个Web页面(譬如说点击某个超链接)时,浏览器把请求该页面中各个对象的HTTP请求消息发送给服务器。
服务器收到请求后,以运送含有这些对象HTTP响应消息作为响应。
到1997年底,基本上所有的浏览器和Web服务器软件都实现了在RFC 1945中定义的HTTP/1.0版本。
1998年初,一些Web服务器软件和浏览器软件开始实现在RFC 2616中定义的HTTP/1.1版本。
H1TP/1.1与HTTP/1.0后向兼容;运行1.1版本的web服务器可以与运行1.0版本的浏览器“对话”,运行1.1版本的浏览器也可以与运行1.0版本的Web服务器“对话”。
图1 HTTP请求与响应行为HTTP/1.0和HTTP/1.1都把TCP作为底层的传输协议。
HTTP客户首先发起建立与服务器TCP连接。
一旦建立连接,浏览器进程和服务器进程就可以通过各自的套接字来访问TCP。
如前所述,客户端套接字是客户进程和TCP连接之间的“门”,服务器端套接字是服务器进程和同一TCP连接之间的“门”。
客户往自己的套接字发送HTTP请求消息,也从自己的套接字接收HTTP响应消息。
类似地,服务器从自己的套接字接收HTTP请求消息,也往自己的套接字发送HTTP响应消息。
客户或服务器一旦把某个消息送入各自的套接字,这个消息就完全落入TCP的控制之中。
TCP给HTTP提供一个可靠的数据传输服务;这意味着由客户发出的每个HTTP请求消息最终将无损地到达服务器,由服务器发出的每个HTTP响应消息最终也将无损地到达客户。
我们可从中看到分层网络体系结构的一个明显优势——HTTP不必担心数据会丢失,也无需关心TCP如何从数据的丢失和错序中恢复出来的细节。
这些是TCP和协议栈中更低协议层的任务。
TCP还使用一个拥塞控制机制。
该机制迫使每个新的TCP连接一开始以相对缓慢的速率传输数据,然而只要网络不拥塞,每个连接可以迅速上升到相对较高的速率。
这个慢速传输的初始阶段称为缓启动(slow start)。
需要注意的是,在向客户发送所请求文件的同时,服务器并没有存储关于该客户的任何状态信息。
即便某个客户在几秒钟内再次请求同一个对象,服务器也不会响应说:自己刚刚给它发送了这个对象。
相反,服务器重新发送这个对象,因为它已经彻底忘记早先做过什么。
既然HTTP服务器不维护客户的状态信息,我们于是说HTTP是一个无状态的协议(stateless protocol)。
非持久连接和持久连接HTTP既可以使用非持久连接(nonpersistent connection),也可以使用持久连接(persistent connection)。
HTTP/1.0使用非持久连接,HTTP/1.1默认使用持久连接。
让我们查看一下非持久连接情况下从服务器到客户传送一个Web页面的步骤。
假设该贝面由1个基本HTML文件和10个JPEG图像构成,而且所有这些对象都存放在同一台服务器主机中。
再假设该基本HTML文件的URL为:/somepath/index.html。
下面是具体步骡:1.HTTP客户初始化一个与服务器主机中的HTTP服务器的TCP连接。
HTTP服务器使用默认端口号80监听来自HTTP客户的连接建立请求。
2.HTTP客户经由与TCP连接相关联的本地套接字发出—个HTTP请求消息。
这个消息中包含路径名/somepath/index.html。
3.HTTP服务器经由与TCP连接相关联的本地套接字接收这个请求消息,再从服务器主机的内存或硬盘中取出对象/somepath/index.html,经由同一个套接字发出包含该对象的响应消息。
4.HTTP服务器告知TCP关闭这个TCP连接(不过TCP要到客户收到刚才这个响应消息之后才会真正终止这个连接)。
5.HTTP客户经由同一个套接字接收这个响应消息。
TCP连接随后终止。
该消息标明所封装的对象是一个HTML文件。
客户从中取出这个文件,加以分析后发现其中有10个JPEG 对象的引用。
6.给每一个引用到的JPEG对象重复步骡1-4。
浏览器在接收web页面的同时把它显示给用户。
不同的浏览器可能会以略有不同的方式解释(也就是向用户显示)同一个web页面。
HTTP与客户如何解释Web页面没有任何关系,其规范([RFC 1945]和[RFC 2616I)仅仅定义HTTP客户程序和服务器程序之间的通信协议。
上述步骤之所以称为使用非持久连接,原因是每次服务器发出一个对象后,相应的TCP 连接就被关闭,也就是说每个连接都没有持续到可用于传送其他对象。
每个TCP连接只用于传输一个请求消息和一个响应消息。
就上述例子而言,用户每请求一次那个web页面,就产生11个TCP连接。
在上述步骡中,我们有意不说清客户是通过10个串行的TCP连接先后取得所有JPEG 对象,还是通过并行的TCP连接同时取得其中某些JPEG对象。
实际上,现今的浏览器允许用户通过配置来控制并行连接的程度。
大多数浏览器默认可以打开5到10个并行的TCP 连接,每个连接处理一个请求—响应事务。
用户要是喜欢,可以把最大并行连接数设为l,那样的话这10个连接是串行地建立的。
我们将在第3章看到,使用并行连接可以缩短响应时间。
继续介绍之前,先估算一下从客户请求基本HTML文件到它收到该文件所经历的时间。
为此我们定义往返时间(round trip time,简称RTT),它是一个小分组从客户主机游动到服务器主机再返回客户主机所花的时间。
RTT包括分组传播延迟、在中间路由器和交换机土的分组排队延迟以及分组处理延迟。
下面考虑用户点击某个超链接时会发生什么。
用户的点击导致浏览器发起建立一个与Web服务器的TCP连接;这里涉及·—次“三次握手”过程——首先是客户向服务器发送一个小的冗余消息,接着是服务器向客户确认并响应以一个小的TCP消息,最后是客户向服务器回确认。
三次握手过程的前两次结束时,流逝的时间为1个RTT。
此时客户把HTTP请求消息发送到TCP连接中,客户接着把三次握手过程最后一次中的确认捎带在包含这个消息的数据分节中发送以去。
服务器收到来自TCP连接的请求消息后,把相应的HTML文件发送到TCP连接中,服务器接着把对早先收到的客户请求的确认捎带在包含该HTML文件的数据分节中发送出去。
这个HTTP请求顺应交互也花去1个RTT时间。
因此,总的响应时间粗略地算是2个RTT加上服务器发送这个HTMI文件的时间。
非持久连接有些缺点。
首先,客户得为每个待请求的对象建立并维护一个新的连接。
对于每个这样的连接,TCP得在客户端和服务器端分配TCP缓冲区,并维持TCP变量。
对于有可能同时为来自数百个不同客户的请求提供服务的web服务器来说,这会严重增加其负担。
其次,如前所述,每个对象都有2个RTT的响应延长——一个RTT用于建立TCP连接,另—个RTT用于请求和接收对象。
最后,每个对象都遭受TCP缓启动,因为每个TCP连接都起始于缓启动阶段。
不过并行TCP连接的使用能够部分减轻RTT延迟和缓启动延迟的影响。
在持久连接情况下,服务器在发出响应后让TCP连接继续打开着。
同一对客户/服务器之间的后续请求和响应可以通过这个连接发送。
整个Web页面(上例中为包含一个基本HTMLL文件和10个图像的页面)自不用说可以通过单个持久TCP连接发送:甚至存放在同一个服务器中的多个web页面也可以通过单个持久TCP连接发送。
通常,HTTP服务器在某个连接闲置一段特定时间后关闭它,而这段时间通常是可以配置的。
