js读取解析JSON数据
json.parse解析方法

json.parse解析方法什么是json.parse解析方法,如何使用它,以及它在实际开发中的应用场景。
务必详细阐述。
题目:深入解析json.parse方法及其实际应用。
一、引言随着互联网的快速发展和数据交换的日益频繁,数据的格式转换成为了开发中的重要问题。
而JSON作为一种轻量级的数据交换格式,被广泛应用于Web开发中。
JSON.parse方法的出现为开发者们提供了一种简单易用的工具,用于将JSON字符串转化为JavaScript对象。
本文将从JSON.parse方法的定义、使用、参数等方面进行详细解析,并深入探讨其实际应用场景。
二、JSON.parse方法的定义和使用1. 定义JSON.parse是JavaScript中的一个全局函数,用于解析JSON字符串并返回一个JavaScript对象。
2. 使用JSON.parse方法的语法格式为:JSON.parse(text, reviver)其中,text为要解析的JSON字符串;reviver为一个可选参数,用于在解析器解析对象时对所产生的结果进行变换和过滤。
3. 示例假设我们有一个名为person的JSON对象,其字符串表示为:'{"name":"Tom","age":25}'我们可以使用JSON.parse方法将其转化为一个JavaScript对象:var jsonString = '{"name":"Tom","age":25}';var obj = JSON.parse(jsonString);console.log(); 输出:Tomconsole.log(obj.age); 输出:25从上述示例中可以看出,JSON.parse方法将一个JSON字符串转化为一个JavaScript对象,使开发者可以方便地操作该对象中的属性和值。
java中json数组去重_JS中Json数据的处理和解析JSON数据的方法详解

java中json数组去重_JS中Json数据的处理和解析JSON数据的方法详解在Java中,可以使用JSON库来处理和解析JSON数据。
常用的JSON 库包括Jackson、Gson和JSON-lib等。
接下来,将详细介绍在Java中处理和解析JSON数据的方法。
一、JSON的处理1.创建JSON对象在Java中,可以通过JSONObject类来创建JSON对象。
例如:```javaJSONObject json = new JSONObject(;```2.添加属性和值可以通过put方法向JSON对象中添加属性和对应的值。
例如:```javajson.put("name", "Alice");json.put("age", 25);```3.转换为JSON字符串通过调用toString(方法,可以将JSON对象转换为JSON字符串。
例如:```javaString jsonString = json.toString(;```二、JSON的解析1.解析JSON字符串为JSON对象可以通过调用JSON库提供的解析方法,将JSON字符串解析为JSON 对象。
例如,使用Gson库:```javaString jsonString = "{\"name\":\"Alice\",\"age\":25}";Gson gson = new Gson(;JsonObject jsonObject = gson.fromJson(jsonString, JsonObject.class);```2.解析JSON对象的属性值可以通过调用JSON对象的get方法,获取对应属性的值。
例如:```javaString name = jsonObject.get("name").getAsString(;int age = jsonObject.get("age").getAsInt(;```3.解析JSON数组在JSON中,可以使用数组结构。
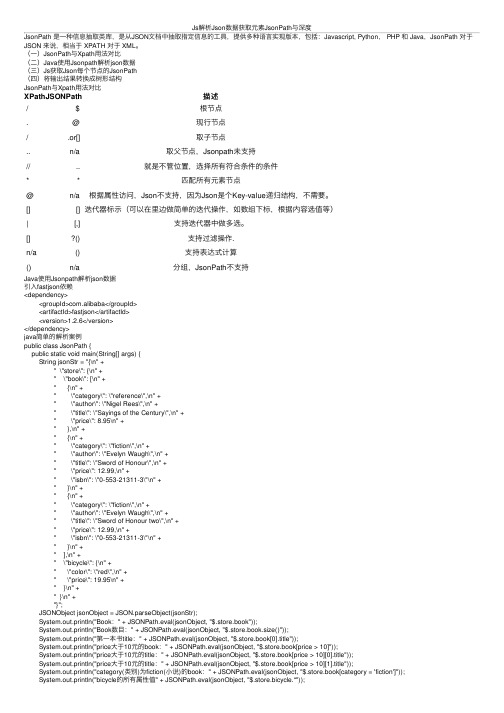
Js解析Json数据获取元素JsonPath与深度

Js解析Json数据获取元素JsonPath与深度JsonPath 是⼀种信息抽取类库,是从JSON⽂档中抽取指定信息的⼯具,提供多种语⾔实现版本,包括:Javascript, Python, PHP 和 Java,JsonPath 对于JSON 来说,相当于 XPATH 对于 XML。
(⼀)JsonPath与Xpath⽤法对⽐(⼆)Java使⽤Jsonpath解析json数据(三)Js获取Json每个节点的JsonPath(四)将输出结果转换成树形结构JsonPath与Xpath⽤法对⽐XPathJSONPath描述/$根节点.@现⾏节点/.or[]取⼦节点..n/a取⽗节点,Jsonpath未⽀持//..就是不管位置,选择所有符合条件的条件**匹配所有元素节点@n/a根据属性访问,Json不⽀持,因为Json是个Key-value递归结构,不需要。
[][]迭代器标⽰(可以在⾥边做简单的迭代操作,如数组下标,根据内容选值等)|[,]⽀持迭代器中做多选。
[]?()⽀持过滤操作.n/a()⽀持表达式计算()n/a分组,JsonPath不⽀持Java使⽤Jsonpath解析json数据引⼊fastjson依赖<dependency><groupId>com.alibaba</groupId><artifactId>fastjson</artifactId><version>1.2.6</version></dependency>java简单的解析案例public class JsonPath {public static void main(String[] args) {String jsonStr = "{\n" +" \"store\": {\n" +" \"book\": [\n" +" {\n" +" \"category\": \"reference\",\n" +" \"author\": \"Nigel Rees\",\n" +" \"title\": \"Sayings of the Century\",\n" +" \"price\": 8.95\n" +" },\n" +" {\n" +" \"category\": \"fiction\",\n" +" \"author\": \"Evelyn Waugh\",\n" +" \"title\": \"Sword of Honour\",\n" +" \"price\": 12.99,\n" +" \"isbn\": \"0-553-21311-3\"\n" +" }\n" +" {\n" +" \"category\": \"fiction\",\n" +" \"author\": \"Evelyn Waugh\",\n" +" \"title\": \"Sword of Honour two\",\n" +" \"price\": 12.99,\n" +" \"isbn\": \"0-553-21311-3\"\n" +" }\n" +" ],\n" +" \"bicycle\": {\n" +" \"color\": \"red\",\n" +" \"price\": 19.95\n" +" }\n" +" }\n" +"}";JSONObject jsonObject = JSON.parseObject(jsonStr);System.out.println("Book:" + JSONPath.eval(jsonObject, "$.store.book"));System.out.println("Book数⽬:" + JSONPath.eval(jsonObject, "$.store.book.size()"));System.out.println("第⼀本书title:" + JSONPath.eval(jsonObject, "$.store.book[0].title"));System.out.println("price⼤于10元的book:" + JSONPath.eval(jsonObject, "$.store.book[price > 10]"));System.out.println("price⼤于10元的title:" + JSONPath.eval(jsonObject, "$.store.book[price > 10][0].title"));System.out.println("price⼤于10元的title:" + JSONPath.eval(jsonObject, "$.store.book[price > 10][1].title"));System.out.println("bicycle的color和price属性值" + JSONPath.eval(jsonObject, "$.store.bicycle['color','price']")); }Js获取Json每个节点的JsonPath准备json测试数据var root = {name: '测试节点',doms: {name: "dom测试",children: [{name: '茶馆',val: 'demo',child: [{"name": "李四", "cal": "ceshi"}, {"name": "王五", "cal": "ceshi"}]},{name: '红与⿊',val: 'demo',child: [{"name": "张三", "cal": "ceshi"}, {"name": "张三", "cal": "ceshi"}]}]},children: [{name: '学习',children: []},{name: '电影',children: [{name: '喜剧电影'},{name: '动作电影'}]}]}遍历Json对象获取每个节点的深度与JsonPathfunction traverseTree(node, flat) {var stack = [], res = [];if (!node) return;stack.push({"dom": node, "dep": 0, "path": "$", "name": "根节点"});var tmpNode;while (stack.length > 0) {tmpNode = stack.pop();res.push({"name": ,"pid": tmpNode.pid,"path": tmpNode.path,"dep": tmpNode.dep});traverseNode2(tmpNode, tmpNode.dep);}// 遍历单个节点function traverseNode2(node, dep) {var doc = node.dom;if (Object.prototype.toString.call(doc) === '[object Object]') {for (var val in doc) {var cpath = (node.path + "." + val);stack.push({"dom": doc[val],"dep": (dep + 1),"path": cpath,"pid": node.path,"name": val});}}if (Object.prototype.toString.call(doc) === '[object Array]') {for (let i = 0; i < doc.length; i++) {"dep": (dep + 1),"path": (node.path + "[" + i + "]"),"pid": node.path,"name": + "[" + i + "]"});}}}// 树形结构转换function flat2tree(jsonData) {var result = [], temp = {}, i = 0, j = 0, len = jsonData.length;for (; i < len; i++)temp[jsonData[i]['path']] = jsonData[i]for (; j < len; j++) {var cel = jsonData[j]var tcel = temp[cel['pid']]if (tcel) {if (!tcel['children']) {tcel['children'] = [];}tcel['children'].push(cel)} else {result.push(cel);}}return result;}return flat ? flat2tree(res) : res;}测试输出console.log("res-tree:\n" + JSON.stringify(traverseTree(root, false))); res-tree:[{"name":"根节点","path":"$","dep":0},{"name":"children","pid":"$","path":"$.children","dep":1},{"name":"children[1]","pid":"$.children","path":"$.children[1]","dep":2},{"name":"children","pid":"$.children[1]","path":"$.children[1].children","dep":3},{"name":"children[1]","pid":"$.children[1].children","path":"$.children[1].children[1]","dep":4},{"name":"name","pid":"$.children[1].children[1]","path":"$.children[1].children[1].name","dep":5},{"name":"children[0]","pid":"$.children[1].children","path":"$.children[1].children[0]","dep":4},{"path":"$.children[1].children[0].name", "dep":5},{"name":"name","pid":"$.children[1]","path":"$.children[1].name","dep":3},{"name":"children[0]","pid":"$.children","path":"$.children[0]","dep":2},{"name":"children","pid":"$.children[0]","path":"$.children[0].children","dep":3},{"name":"name","pid":"$.children[0]","path":"$.children[0].name","dep":3},{"name":"doms","pid":"$","path":"$.doms","dep":1},{"name":"children","pid":"$.doms","path":"$.doms.children","dep":2},{"name":"children[1]","pid":"$.doms.children","path":"$.doms.children[1]","dep":3},{"name":"child","pid":"$.doms.children[1]","path":"$.doms.children[1].child","dep":4},{"name":"child[1]","pid":"$.doms.children[1].child","path":"$.doms.children[1].child[1]","dep":5},{"name":"cal","pid":"$.doms.children[1].child[1]","path":"$.doms.children[1].child[1].cal", "dep":6},{"name":"name","pid":"$.doms.children[1].child[1]","path":"$.doms.children[1].child[1].name", "dep":6},{"name":"child[0]","pid":"$.doms.children[1].child","path":"$.doms.children[1].child[0]","dep":5},{"name":"cal","dep":6},{"name":"name","pid":"$.doms.children[1].child[0]","path":"$.doms.children[1].child[0].name", "dep":6},{"name":"val","pid":"$.doms.children[1]","path":"$.doms.children[1].val","dep":4},{"name":"name","pid":"$.doms.children[1]","path":"$.doms.children[1].name","dep":4},{"name":"children[0]","pid":"$.doms.children","path":"$.doms.children[0]","dep":3},{"name":"child","pid":"$.doms.children[0]","path":"$.doms.children[0].child","dep":4},{"name":"child[1]","pid":"$.doms.children[0].child","path":"$.doms.children[0].child[1]","dep":5},{"name":"cal","pid":"$.doms.children[0].child[1]","path":"$.doms.children[0].child[1].cal", "dep":6},{"name":"name","pid":"$.doms.children[0].child[1]","path":"$.doms.children[0].child[1].name", "dep":6},{"name":"child[0]","pid":"$.doms.children[0].child","path":"$.doms.children[0].child[0]","dep":5},{"name":"cal","pid":"$.doms.children[0].child[0]","path":"$.doms.children[0].child[0].cal", "dep":6},{"name":"name","pid":"$.doms.children[0].child[0]","path":"$.doms.children[0].child[0].name", "dep":6},{"name":"val","pid":"$.doms.children[0]","path":"$.doms.children[0].val","dep":4},{"name":"name","pid":"$.doms.children[0]",},{"name":"name","pid":"$.doms","path":"$","dep":2},{"name":"name","pid":"$","path":"$.name","dep":1}]将输出结果转换成树形结构console.log("res-tree:\n" + JSON.stringify(traverseTree(root, true))); res-tree:[{"name":"根节点","path":"$","dep":0,"children":[{"name":"children","pid":"$","path":"$.children","dep":1,"children":[{"name":"children[1]","pid":"$.children","path":"$.children[1]","dep":2,"children":[{"name":"children","pid":"$.children[1]","path":"$.children[1].children","dep":3,"children":[{"name":"children[1]","pid":"$.children[1].children","path":"$.children[1].children[1]","dep":4,"children":[{"name":"name","pid":"$.children[1].children[1]","path":"$.children[1].children[1].name", "dep":5}]},{"name":"children[0]","pid":"$.children[1].children","path":"$.children[1].children[0]","dep":4,"children":[{"name":"name","pid":"$.children[1].children[0]","path":"$.children[1].children[0].name", "dep":5}]}]},{"name":"name","pid":"$.children[1]","path":"$.children[1].name","dep":3}{"name":"children[0]","pid":"$.children","path":"$.children[0]","dep":2,"children":[{"name":"children","pid":"$.children[0]","path":"$.children[0].children","dep":3},{"name":"name","pid":"$.children[0]","path":"$.children[0].name","dep":3}]}]},{"name":"doms","pid":"$","path":"$.doms","dep":1,"children":[{"name":"children","pid":"$.doms","path":"$.doms.children","dep":2,"children":[{"name":"children[1]","pid":"$.doms.children","path":"$.doms.children[1]","dep":3,"children":[{"name":"child","pid":"$.doms.children[1]","path":"$.doms.children[1].child","dep":4,"children":[{"name":"child[1]","pid":"$.doms.children[1].child","path":"$.doms.children[1].child[1]","dep":5,"children":[{"name":"cal","pid":"$.doms.children[1].child[1]","path":"$.doms.children[1].child[1].cal", "dep":6},{"name":"name","pid":"$.doms.children[1].child[1]","path":"$.doms.children[1].child[1].name", "dep":6}]},{"name":"child[0]","pid":"$.doms.children[1].child","path":"$.doms.children[1].child[0]","dep":5,"children":[{"name":"cal","pid":"$.doms.children[1].child[0]","path":"$.doms.children[1].child[0].cal", "dep":6"pid":"$.doms.children[1].child[0]","path":"$.doms.children[1].child[0].name", "dep":6}]}]},{"name":"val","pid":"$.doms.children[1]","path":"$.doms.children[1].val","dep":4},{"name":"name","pid":"$.doms.children[1]","path":"$.doms.children[1].name","dep":4}]},{"name":"children[0]","pid":"$.doms.children","path":"$.doms.children[0]","dep":3,"children":[{"name":"child","pid":"$.doms.children[0]","path":"$.doms.children[0].child","dep":4,"children":[{"name":"child[1]","pid":"$.doms.children[0].child","path":"$.doms.children[0].child[1]","dep":5,"children":[{"name":"cal","pid":"$.doms.children[0].child[1]","path":"$.doms.children[0].child[1].cal", "dep":6},{"name":"name","pid":"$.doms.children[0].child[1]","path":"$.doms.children[0].child[1].name", "dep":6}]},{"name":"child[0]","pid":"$.doms.children[0].child","path":"$.doms.children[0].child[0]","dep":5,"children":[{"name":"cal","pid":"$.doms.children[0].child[0]","path":"$.doms.children[0].child[0].cal", "dep":6},{"name":"name","pid":"$.doms.children[0].child[0]","path":"$.doms.children[0].child[0].name", "dep":6}]}]},"path":"$.doms.children[0].val", "dep":4},{"name":"name","pid":"$.doms.children[0]","path":"$.doms.children[0].name", "dep":4}]}]},{"name":"name","pid":"$.doms","path":"$","dep":2}]},{"name":"name","pid":"$","path":"$.name","dep":1}]}]原⽂出处:作者: jstarseven。
js通过json文件链接获取json的方法

一、介绍JS和JSON的基本概念1.1 JavaScript简介JavaScript是一种轻量级的编程语言,通常用于在网页上实现动态效果和交互功能。
它可以与HTML和CSS结合使用,为网页增加一些动态的交互性,是web前端开发中不可或缺的一部分。
1.2 JSON简介JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,它基于JavaScript的一个子集。
它是一种文本格式,易于阅读和编写,并且易于机器解析和生成。
二、使用JavaScript从JSON文件获取数据的方法2.1 创建XMLHttpRequest对象在JavaScript中,要从JSON文件中获取数据,首先需要创建一个XMLHttpRequest对象。
这个对象用于向服务器发起HTTP请求,并接收服务器返回的数据。
2.2 打开和发送请求通过XMLHttpRequest对象的open()方法和send()方法,可以向服务器发送GET或POST请求,并接收服务器返回的数据。
在发送请求时,需要指定JSON文件的URL。
2.3 处理服务器响应一旦服务器返回了数据,XMLHttpRequest对象就会触发onreadystatechange事件。
在onreadystatechange事件的回调函数中,可以通过XMLHttpRequest对象的responseText属性获取服务器返回的JSON数据。
2.4 解析JSON数据一旦获取了JSON数据,就需要将其解析成JavaScript对象,以便在页面上进行进一步操作。
可以使用JSON.parse()方法将JSON数据转换为JavaScript对象。
这样就可以通过JavaScript来访问和操作JSON数据了。
三、使用Fetch API获取JSON数据3.1 Fetch API简介Fetch API是一种现代的网络请求方法,它提供了一种更简洁、更灵活的方式来发起网络请求并处理服务器响应。
js中的json方法

js中的json方法JSON是JavaScript Object Notation的缩写,是一种轻量级的数据交换格式。
在JavaScript中,我们可以使用JSON对象提供的方法来解析和生成JSON数据。
1. 将JavaScript对象转换为JSON字符串使用JSON.stringify()方法可以将JavaScript对象转换为JSON字符串。
该方法接受两个参数:要转换的JavaScript对象和一个可选参数,用于指定如何转换结果。
例如,我们有一个名为person的JavaScript对象:```var person = {"name": "Tom","age": 20,"gender": "male"};```我们可以使用JSON.stringify()方法将其转换为JSON字符串:```var jsonStr = JSON.stringify(person);console.log(jsonStr);// 输出结果:{"name":"Tom","age":20,"gender":"male"}```2. 将JSON字符串转换为JavaScript对象使用JSON.parse()方法可以将JSON字符串转换为JavaScript对象。
该方法接受一个参数:要解析的JSON字符串。
例如,我们有一个名为jsonStr的JSON字符串:```var jsonStr = '{"name":"Tom","age":20,"gender":"male"}';```我们可以使用JSON.parse()方法将其解析为JavaScript对象:```var person = JSON.parse(jsonStr);console.log(); // 输出结果:Tomconsole.log(person.age); // 输出结果:20console.log(person.gender); // 输出结果:male```需要注意的是,如果要解析的JSON字符串不符合规范,则会抛出异常。
C++解析Json,使用JsonCpp读写Json数据

C++解析Json,使⽤JsonCpp读写Json数据(JavaScript Object Notation, JS 对象标记) 是⼀种轻量级的数据交换格式。
通常⽤于数据交换或存储。
是⼀个基于C++语⾔的开源库,⽤于C++程序的Json数据的读写操作。
JsonCpp是⼀个开源库使⽤其中最简单的⽅法是执⾏项⽬根⽬录中的python脚本,构建头⽂件和源⽂件。
1. 在安装Python环境的控制台中进⼊jsoncpp项⽬根⽬录,2. 执⾏命令:python amalgamate.py3. 将⽣成的dist⽬录拷贝到⾃⼰的项⽬中,其中包源⽂件jsoncpp.cpp和头⽂件json.h、json-forwards.h。
基本类和⽅法使⽤jsoncpp库时需要包含头⽂件#include <json/json.h>(包含⽬录根据需要修改)⽅法命名空间:Json常⽤类Value:⽤于存储Json数据CharReader:从字符串中读取Json数据的抽象类CharReaderBuilder:CharReader类的实现,可以读取标准输⼊流中的数据Demo定义Json数据结构,并输出数据Json::Value jsonRoot; //定义根节点Json::Value jsonItem; //定义⼀个⼦对象jsonItem["item1"] = "one"; //添加数据jsonItem["item2"] = 2;jsonRoot.append(jsonItem);jsonItem.clear(); //清除jsonItemjsonItem["item1.0"] = 1.0;jsonItem["item2.0"] = 2.0;jsonRoot["item"] = jsonItem;cout << jsonRoot.toStyledString() << endl; //输出到控制台将Json写⼊到⽂件ofstream ofs; //标准输出流ofs.open("sample.json"); //创建⽂件ofs << jsonRoot.toStyledString(); //输出ofs.close();从⽂件读取Json数据ifstream ifs; //标准输⼊流ifs.open("sample.json");jsonRoot.clear();Json::CharReaderBuilder builder;builder["collectComments"] = false;JSONCPP_STRING errs;if (!parseFromStream(builder, ifs, &jsonRoot, &errs)) //从ifs中读取数据到jsonRoot{return;}从字符串读取Json数据string jsonStr = jsonRoot.toStyledString(); //json字符串jsonRoot.clear();Json::CharReaderBuilder builder;builder["collectComments"] = false;JSONCPP_STRING errs;Json::CharReader* reader = builder.newCharReader();if (!reader->parse(jsonStr.data(), jsonStr.data() + jsonStr.size(), &jsonRoot, &errs)) //从jsonStr中读取数据到jsonRoot {return;}获取Json中的键值对for (auto i = 0; i < jsonRoot.size(); i++)//遍历数组[]{for (auto sub= jsonRoot[i].begin(); sub != jsonRoot[i].end(); sub++)//遍历对象{}{cout << () << " : " << jsonRoot[i][()] << endl; //⽅法1cout << () << " : " << (*sub) << endl; //⽅法2} }eg:jsonRoot=[{"item1" : 1,"item2" : 2,},{"a" : "a","b" : 2.0,}]。
js json遍历方法

js json遍历方法在JavaScript中,我们经常需要遍历JSON对象或数组来访问其中的数据。
下面我将介绍几种常见的遍历方法:1. for...in 循环,这是最常见的遍历对象属性的方法。
它可以用来遍历JSON对象的属性。
javascript.var obj = { "name": "John", "age": 30, "city": "New York" };for (var key in obj) {。
console.log(key + ": " + obj[key]);}。
2. forEach() 方法,对于数组来说,我们可以使用forEach()方法来遍历其中的元素。
javascript.var arr = [1, 2, 3, 4, 5];arr.forEach(function(element) {。
console.log(element);});3. for 循环,当我们需要遍历数组时,传统的for循环也是一个不错的选择。
javascript.var arr = [1, 2, 3, 4, 5];for (var i = 0; i < arr.length; i++) {。
console.log(arr[i]);}。
4. Object.keys() 方法结合 forEach(),如果我们想要遍历JSON对象的属性,也可以使用Object.keys()方法获取属性名的数组,然后结合forEach()方法进行遍历。
javascript.var obj = { "name": "John", "age": 30, "city": "New York" };Object.keys(obj).forEach(function(key) {。
解析json的3种方法

解析json的3种方法JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,它易于人们阅读和编写,也易于机器解析和生成。
在前端开发中,我们经常需要解析JSON数据来处理接口返回的数据,因此掌握解析JSON的方法是非常重要的。
下面我们将介绍三种解析JSON的方法。
第一种方法是使用原生JavaScript的JSON对象来解析JSON数据。
在JavaScript中,我们可以使用JSON.parse()方法来将JSON字符串解析为JavaScript 对象。
这种方法非常简单直接,只需要一行代码即可完成解析。
例如:```javascript。
var jsonStr = '{"name": "Alice", "age": 25}';var jsonObj = JSON.parse(jsonStr);console.log(); // 输出,Alice。
console.log(jsonObj.age); // 输出,25。
```。
第二种方法是使用第三方库来解析JSON数据。
在实际开发中,我们经常会使用一些第三方库来简化开发工作。
比如,我们可以使用jQuery库中的$.parseJSON()方法来解析JSON数据。
这种方法同样非常简单,只需要引入相应的库,然后调用相应的方法即可完成解析。
例如:```javascript。
var jsonStr = '{"name": "Bob", "age": 30}';var jsonObj = $.parseJSON(jsonStr);console.log(); // 输出,Bob。
console.log(jsonObj.age); // 输出,30。
```。
第三种方法是使用ES6中的解构赋值来解析JSON数据。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
js读取解析JSON数据
各位读友大家好!你有你的木棉,我有我的文章,为了你的木棉,应读我的文章!若为比翼双飞鸟,定是人间有情人!若读此篇优秀文,必成天上比翼鸟!
js读取解析JSON数据js读取解析JSON数据JSON(JavaScript Object Notation) 是一种轻量级的数据交换格式,采用完全独立于语言的文本格式,是理想的数据交换格式。
同时,JSON是JavaScript 原生格式,这意味着在JavaScript 中处理JSON数据不须要任何特殊的API 或工具包。
本文主要是对JS操作JSON的要领做下总结。
在JSON中,有两种结构:对象和数组。
1. 一个对象以“{”(左括号)开始,“}”(右括号)结束。
每个“名称”后跟一个“:”(冒号);“‘名称/值’对”之间运用“,”(逗号)分隔。
名称用引号括起来;值如果是字符串则必须用括号,数值型则不须要。
例如:var o={“xlid”:”cxh”,”xldigitid”:123456,”topscore”:2000,”topplaytime”:”2009-08-20”};2. 数组是值(value)的有序集合。
一个数组以“[”(左中括号)开始,“]”(右中括号)结束。
值之间运用“,”(逗号)分隔。
例如:var jsonranklist=[{“xlid”:”cxh”,”xldigitid”:123456,”topscore”:2000,”top playtime”:”2009-08-20”},{“xlid”:”zd”,”xldigitid”:123456,”topscore ”:1500,”topplaytime”:”2009-11-20”}];为了方便地处理JSON数据,JSON提供了json.js包,下载地址:/json.js在
数据传输流程中,json是以文本,即字符串的形式传递的,而JS 操作的是JSON对象,所以,JSON对象和JSON字符串之间的相互转换是关键。
例如:JSON字符串:var str1 = '{ “name”: “cxh”, “sex”: “man” }';JSON对象:var str2 = { “name”: “cxh”, “sex”: “man” };一、JSON字符串转换为JSON对象要运用上面的str1,必须运用下面的要领先转化为JSON对象://由JSON字符串转换为JSON对象var obj = eval('(' + str + ')');或者var obj = str.parseJSON(); //由JSON字符串转换为JSON对象或者var obj = JSON.parse(str); //由JSON字符串转换为JSON对象然后,就可以这样读取:Alert();Alert(obj.sex);特别留心:如果obj本来就是一个JSON对象,那么运用eval()函数转换后(哪怕是多次转换)还是JSON对象,但是运用parseJSON()函数处理后会有疑问(抛出语法异常)。
二、可以运用toJSONString()或者全局要领JSON.stringify()将JSON对象转化为JSON字符串。
例如:var last=obj.toJSONString(); //将JSON对象转化为JSON字符或者var last=JSON.stringify(obj); //将JSON对象转化为JSON字符alert(last);数据组var str='[{“name”:”cxh”,”sex”:”man”},{“name”:”cxh1”,”sex”:”m an1”}]';var obj = str.parseJSON();alert(obj[0].name)留心:上面的多个要领中,除了eval()函数是js自带的之外,其他的多个要领都来自json.js包。
新版本的JSON 修改了API,将
JSON.stringify() 和JSON.parse() 两个要领都注入到了Javascript 的内建对象里面,前者变成了Object.toJSONString(),而后者变成了String.parseJSON()。
如果提示找不到toJSONString()和parseJSON()要领,则说明您的json包版本太低。
各位读友大家好!你有你的木棉,我有我的文章,为了你的木棉,应读我的文章!若为比翼双飞鸟,定是人间有情人!若读此篇优秀文,必成天上比翼鸟!。
