最完美的select下拉框美化
JQueryselect(下拉框)操作方法汇总

JQueryselect(下拉框)操作⽅法汇总1. 获取选中项:获取选中项的Value值:复制代码代码如下:$('select#sel option:selected').val();或者复制代码代码如下:$('select#sel').find('option:selected').val();获取选中项的Text值:复制代码代码如下:$('select#seloption:selected').text();或者复制代码代码如下:$('select#sel').find('option:selected').text();2. 获取当前选中项的索引值:复制代码代码如下:$('select#sel').get(0).selectedIndex;3. 获取当前option的最⼤索引值:复制代码代码如下:$('select#sel option:last').attr("index")4. 获取DropdownList的长度:复制代码代码如下:$('select#sel')[0].options.length;或者复制代码代码如下:$('select#sel').get(0).options.length;5. 设置第⼀个option为选中值:复制代码代码如下:$('select#sel option:first').attr('selected','true')或者复制代码代码如下:$('select#sel')[0].selectedIndex = 0;6. 设置最后⼀个option为选中值:复制代码代码如下:$('select#sel option:last).attr('selected','true')7. 根据索引值设置任意⼀个option为选中值:复制代码代码如下:$('select#sel')[0].selectedIndex =索引值;索引值=0,1,2....8. 设置Value=4 的option为选中值:复制代码代码如下:$('select#sel').attr('value','4');或者复制代码代码如下:$("select#sel option[value='4']").attr('selected', 'true');9. 删除Value=3的option:复制代码代码如下:$("select#sel option[value='3']").remove();10.删除第⼏个option:复制代码代码如下:$(" select#sel option ").eq(索引值).remove();索引值=0,1,2....如删除第3个Radio:复制代码代码如下:$(" select#sel option ").eq(2).remove();11.删除第⼀个option:复制代码代码如下:$(" select#sel option ").eq(0).remove();或者复制代码代码如下:$("select#sel option:first").remove();12. 删除最后⼀个option:复制代码代码如下:$("select#sel option:last").remove();13. 删除dropdownlist:复制代码代码如下:$("select#sel").remove();14.在select后⾯添加⼀个option:复制代码代码如下:$("select#sel").append("<option value='6'>f</option>"); 15. 在select前⾯添加⼀个option:复制代码代码如下:$("select#sel").prepend("<option value='0'>0</option>"); 16. 遍历option:复制代码代码如下:$(' select#sel option ').each(function (index, domEle) { //写⼊代码});。
前端设计中的下拉菜单设计技巧和最佳实践

前端设计中的下拉菜单设计技巧和最佳实践在网页设计中,下拉菜单是常见的元素之一,它能够提供更好的用户体验和页面的可用性。
本文将介绍前端设计中下拉菜单的设计技巧和最佳实践,包括如何选择适当的样式和动效、如何设计易用的交互和如何考虑响应式设计等。
一、样式选择与动效设计1. 样式选择:下拉菜单的样式直接影响用户对页面的第一印象,因此在选择样式时需要考虑页面的整体风格和目标用户的喜好。
下拉菜单的样式可以分为传统式和现代式两种:传统式下拉菜单通常使用传统形式的样式,如水平的导航栏或垂直的列表形式。
这种样式简单直接,易于使用,适合于大多数网站。
现代式下拉菜单则更加注重交互和动效设计,常见的有隐藏式、滑动式和淡入淡出式等。
这些样式能够给用户带来更炫酷、时尚的感觉,但是在设计时需要注意不要过度使用动效,以免影响用户的操作体验。
2. 动效设计:动效在下拉菜单的设计中起着重要的作用,它可以增加页面的互动性和吸引力。
下面介绍几种常见的下拉菜单动效设计:隐藏式动效:下拉菜单默认隐藏在菜单项的下方,当鼠标悬停在相应菜单项上时,菜单以动画效果展开。
这种动效简洁、直观,用户可以快速找到所需选项。
滑动式动效:下拉菜单通过滑动的方式展开,视觉效果更加流畅,能够增加网页的时尚感和动感。
但是在使用滑动式动效时需注意速度和流畅度的把握,过慢或过快的动画效果都会影响用户的体验。
淡入淡出式动效:下拉菜单通过淡入淡出的方式展现,给人一种优雅、平滑的感觉,并能够减少页面的视觉冲击。
这种动效适用于更加注重用户体验和平滑过渡的场景。
二、易用性设计除了样式选择与动效设计外,下拉菜单的易用性也是设计中需要关注的要素。
下面列举一些设计下拉菜单易用性的技巧:1. 清晰的标签和指示器:为了避免用户对下拉菜单的困惑,应提供明确的标签和指示器,使用户能够清楚地了解菜单的用途和内容。
2. 悬停状态的反馈:当用户将鼠标悬停在下拉菜单上方时,应给予明显的视觉反馈,如颜色、阴影或光晕效果。
jquery操作select下拉框的多种方法(选中,取值,赋值等)

jquery操作select下拉框的多种⽅法(选中,取值,赋值等)Query获取Select选择的Text和Value: 语法解释: 1. $("#select_id").change(function(){//code...}); //为Select添加事件,当选择其中⼀项时触发2. var checkText=$("#select_id").find("option:selected").text(); //获取Select选择的Text3. var checkValue=$("#select_id").val(); //获取Select选择的Value4. var checkIndex=$("#select_id ").get(0).selectedIndex; //获取Select选择的索引值5. var maxIndex=$("#select_id option:last").attr("index"); //获取Select最⼤的索引值jQuery设置Select选择的 Text和Value: 语法解释:1. $("#select_id ").get(0).selectedIndex=1; //设置Select索引值为1的项选中2. $("#select_id ").val(4); // 设置Select的Value值为4的项选中3. $("#select_id option[text='jQuery']").attr("selected", true); //设置Select的Text值为jQuery的项选中jQuery添加/删除Select的Option项:语法解释:1. $("#select_id").append("<option value='Value'>Text</option>"); //为Select追加⼀个Option(下拉项)2. $("#select_id").prepend("<option value='0'>请选择</option>"); //为Select插⼊⼀个Option(第⼀个位置)3. $("#select_id option:last").remove(); //删除Select中索引值最⼤Option(最后⼀个)4. $("#select_id option[index='0']").remove(); //删除Select中索引值为0的Option(第⼀个)5. $("#select_id option[value='3']").remove(); //删除Select中Value='3'的Option 5. $("#select_id option[text='4']").remove(); //删除Select中Text='4'的Option jquery radio取值,checkbox取值,select取值,radio选中,checkbox选中,select选中,及其相关获取⼀组radio被选中项的值var item = $('input[@name=items][@checked]').val(); 获取select被选中项的⽂本var item = $("select[@name=items] option[@selected]").text(); select下拉框的第⼆个元素为当前选中值 $('#select_id')[0].selectedIndex = 1; radio单选组的第⼆个元素为当前选中值$('input[@name=items]').get(1).checked = true;获取值:⽂本框,⽂本区域:$("#txt").attr("value");多选框 checkbox:$("#checkbox_id").attr("value");单选组radio: $("input[@type=radio][@checked]").val(); 下拉框select: $('#sel').val();控制表单元素:⽂本框,⽂本区域:$("#txt").attr("value",'');//清空内容 $("#txt").attr("value",'11');//填充内容多选框checkbox: $("#chk1").attr("checked",'');//不打勾 $("#chk2").attr("checked",true);//打勾if($("#chk1").attr('checked')==undefined) //判断是否已经打勾单选组 radio: $("input[@type=radio]").attr("checked",'2');//设置value=2的项⽬为当前选中项下拉框 select: $("#sel").attr("value",'-sel3');//设置value=-sel3的项⽬为当前选中项 $("<option value='1'>1111</option><option value='2'>2222</option>").appendTo("#sel")//添加下拉框的option $("#sel").empty();//清空下拉框----------------------------------------------------------------------------------------------------//遍历option和添加、移除optionfunction changeShipMethod(shipping){var len = $("select[@name=ISHIPTYPE] option").length if(shipping.value != "CA"){$("select[@name=ISHIPTYPE] option").each(function(){ if($(this).val() == 111){ $(this).remove(); } }); }else{ $("<option value='111'>UPS Ground</option>").appendTo($("select[@name=ISHIPTYPE]")); } }//取得下拉選單的選取值$(#testSelect option:selected').text();或$("#testSelect").find('option:selected').text(); 或$("#testSelect").val();////////////////////////////////////////////////////////////////// 记性不好的可以收藏下:1,下拉框:var cc1 = $(".formc select[@name='country'] option[@selected]").text(); //得到下拉菜单的选中项的⽂本(注意中间有空格)var cc2 = $('.formc select[@name="country"]').val(); //得到下拉菜单的选中项的值 var cc3 = $('.formc select[@name="country"]').attr("id"); //得到下拉菜单的选中项的ID属性值$("#select").empty();//清空下拉框 //$("#select").html('');$("<option value='1'>1111</option>").appendTo("#select")//添加下拉框的option 稍微解释⼀下:1.select[@name='country'] option[@selected] 表⽰具有name 属性,并且该属性值为'country' 的select元素⾥⾯的具有selected 属性的option 元素;可以看出有@开头的就表⽰后⾯跟的是属性。
select下拉美化css+html

select下拉美化css+html⽤cssselect下拉框的美化这个可以换种⽅式实现,⾸先select的样式每个浏览器都有其默认的样式,需要先去除这些默认样式,其次,select⾥⾯的样式诸如箭头,下拉框等等的样式,这⾥提供⼀种思路,就是在select的外层添加⼀个div,对这个div元素设置样式,select元素<!-- html 布局 --><div id="selectStyle"><select id="select"><option>option 1</option><option>option 2</option><option>option 3</option><option>option 4</option><option>option 5</option></select></div>⾸先要去掉 #select 的默认样式:/* 去掉默认样式,设置新的样式 */#select{display:block;width:100%;height:100%;box-sizing:border-box;background:none;border:1px solid #222;outline:none;-webkit-appearance:none;padding:0 5px;line-height:inherit;color:inherit;cursor:default;font-size:14px;position:relative;z-index:3;}#select option{color:#222;}#select option:hover{color:#fff;}#select option:checked{background:#535353;color:#fff;}然后在外层div#selectStyle设置⾃定义样式#selectStyle{display:block;margin:0 auto;overflow:hidden;height:30px;width:240px;border-radius:0;background:#535353 url("箭头图⽚地址") right center no-repeat;background-size:auto 80%;color:#fff;line-height:2;/* 如果不想加图⽚,则可以设置⼀个⾃⼰的三⾓形样式,如下的⾃定义⽅式,见代码1 */position:relative;z-index:1;}/* 代码1 */#selectStyle:before{position:absolute;z-index:1;top:50%;right:10px;margin-top:-2.5px;display:block;width:0;height:0;border-style:solid;border-width:5px 5px 0 5px;border-color:#fff transparent transparent transparent;content:"";}/* 代码1 */#selectStyle:after{position:absolute;z-index:1;top:50%;right:10px;margin-top:-3.5px;display:block;width:0;height:0;border-style:solid;border-width:5px 5px 0 5px;border-color:#535353 transparent transparent transparent;content:"";}以上就是⾃定义select样式的⽅法;同时也可以完全不要select这个元素使⽤div+css来⾃定义⼀个跟select⼀样效果的下拉框(需要Javascript辅助)。
Select2下拉框总结

Select2下拉框总结⽤了这么久的Select2插件,也该写篇⽂章总结总结。
当初感觉Select2不是特别好⽤,但⼜找不到⽐它更好的下拉框插件。
⼀.⽂件需要引⼊select2.full.js、select2.min.css(4.0.1版本)和jquery.1.8.3及以上最新版本的select2如果引⽤的jquery版本较低的话,某些功能⽆法正常使⽤。
⽐如:清除功能allowClear: true最新版本请使⽤<select></select>标签(对于本地化的数据你可以使⽤input,但ajax远程数据必须使⽤select)⼆.placeholderplaceholder占位提⽰⽂字,如果需要清除功能,则必须设置placeholder。
三.加载本地数据select2默认的数据属性是id、text,新版本可以⾃定义,但还是⽤默认的⽐较好。
所以提供的json中最好转换为id、text形式,当然可以添加其他属性。
var data = [{ id: 0, text: 'enhancement' }, { id: 1, text: 'bug' }, { id: 2, text: 'duplicate' }, { id: 3, text: 'invalid' }, { id: 4, text: 'wontfix' }];$("#c01-select").select2({data: data,placeholder:'请选择',allowClear:true})四.加载远程数据$("#c01-select").select2({ajax: {url: "data.json",dataType: 'json',delay: 250,data: function (params) {return {q: params.term,};},processResults: function (data) {return {results: data};},cache: true},escapeMarkup: function (markup) { return markup; },minimumInputLength: 1,templateResult: formatRepo,templateSelection: formatRepoSelection});说明:1.q: params.term 查询参数(params.term表⽰输⼊框中内容,q发⽣到服务器的参数名;所以这⾥你可以添加⾃定义参数,如:stype:'person')2.processResults中results: data返回数据(返回最终数据给results,如果我的数据在data.res下,则返回data.res。
bootstrap实现下拉框selectoption美爆了

bootstrap实现下拉框selectoption美爆了bootstrap 官⽹的例⼦有点坑,它只给你下拉并且美化了但你点击下拉却不能选择,这个坎就已经让⼀⼤堆⼈不想⽤它下拉框了,但原⽣的下拉框在每个浏览器长的的不⼀样,尤其是在ie太丑,好了废话不多说直接上代码;<!DOCTYPE html><html><head><meta charset="utf-8"><title>Bootstrap 实例 - 基本的按钮下拉菜单</title><link rel="stylesheet" href="/libs/bootstrap/3.3.7/css/bootstrap.min.css"><script src="/libs/jquery/2.1.1/jquery.min.js"></script><script src="/libs/bootstrap/3.3.7/js/bootstrap.min.js"></script></head><body><div class="btn-group"><button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown"><span class="buttonText">默认</span><span class="caret"></span></button><ul class="dropdown-menu" role="menu"><li><a href="#" onclick="shows($(this).text())">功能</a></li><li><a href="#" onclick="shows($(this).text())">另⼀个功能</a></li><li><a href="#" onclick="shows($(this).text())">其他</a></li><li><a href="#" onclick="shows($(this).text())">分离的链接</a></li></ul></div></body><script>function shows(a) {$('.buttonText').text(a)}</script></html>。
jquery操作select下拉框的多种方法(选中取值赋值等)精品

jquery操作select下拉框的多种方法(选中取值赋值等)精品jQuery是一个非常强大的JavaScript库,它提供了很多方便的方法来操作HTML元素,包括select下拉框。
下面我将介绍几种常用的方法来操作select下拉框,包括选中选项、取值和赋值等。
1.选中选项使用jQuery可以很方便地选中select下拉框的选项。
下面是几种常用的方法:- 使用`val(`方法选中指定值的选项:```javascript$("#select").val("option-value");```其中`#select`是select元素的ID,`option-value`是需要选中的选项的值。
- 使用`prop(`方法根据选项的值或文本选中选项:```javascript$("#select option[value='option-value']").prop("selected", true);$("#select option:contains('option-text')").prop("selected", true);```这两种方法都是根据选项的值或文本来选中选项。
第一种方法中`option-value`是需要选中的选项的值,第二种方法中`option-text`是需要选中的选项的文本。
- 使用`attr(`方法根据选项的值或文本选中选项:```javascript$("#select option[value='option-value']").attr("selected", "selected");$("#select option:contains('option-text')").attr("selected", "selected");```这两种方法和前面的方法类似,只是使用的是`attr(`方法来设置`selected`属性。
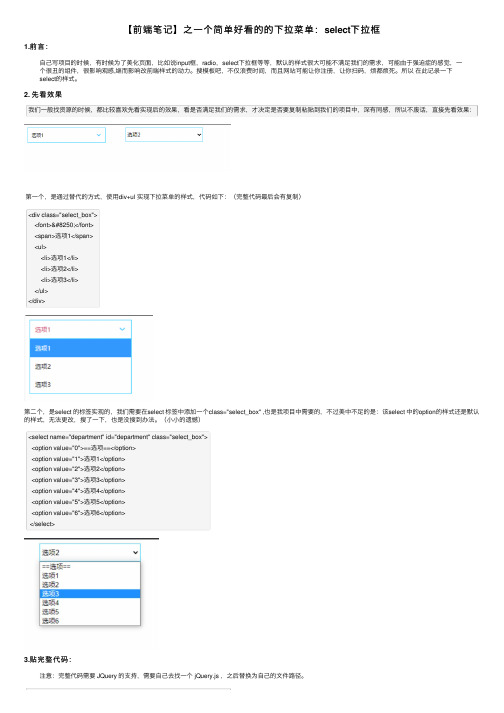
【前端笔记】之一个简单好看的的下拉菜单:select下拉框

【前端笔记】之⼀个简单好看的的下拉菜单:select下拉框1.前⾔:⾃⼰写项⽬的时候,有时候为了美化页⾯,⽐如说input框,radio,select下拉框等等,默认的样式很⼤可能不满⾜我们的需求,可能由于强迫症的感觉,⼀个很丑的组件,很影响观感,继⽽影响改前端样式的动⼒。
搜模板吧,不仅浪费时间,⽽且⽹站可能让你注册,让你扫码,烦都烦死。
所以在此记录⼀下select的样式。
2. 先看效果我们⼀般找资源的时候,都⽐较喜欢先看实现后的效果,看是否满⾜我们的需求,才决定是否要复制粘贴到我们的项⽬中,深有同感,所以不废话,直接先看效果:第⼀个,是通过替代的⽅式,使⽤div+ul 实现下拉菜单的样式,代码如下:(完整代码最后会有复制)<div class="select_box"><font>›</font><span>选项1</span><ul><li>选项1</li><li>选项2</li><li>选项3</li></ul></div>第⼆个,是select 的标签实现的,我们需要在select 标签中添加⼀个class="select_box" ,也是我项⽬中需要的,不过美中不⾜的是:该select 中的option的样式还是默认的样式,⽆法更改,搜了⼀下,也是没搜到办法。
(⼩⼩的遗憾)<select name="department" id="department" class="select_box"><option value="0">==选项==</option><option value="1">选项1</option><option value="2">选项2</option><option value="3">选项3</option><option value="4">选项4</option><option value="5">选项5</option><option value="6">选项6</option></select>3.贴完整代码:注意:完整代码需要 JQuery 的⽀持,需要⾃⼰去找⼀个 jQuery.js ,之后替换为⾃⼰的⽂件路径。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
最完美的select下拉框美化
很多人为select的诸多不完善而头痛,如无法自定义样式、IE6中无法被浮动层遮住等等。
下面介绍一款堪称最完美的下拉框组件:UU人下拉框
特点1:美化的并且可自定义的外观
UU人下拉框使用JS进行渲染。
当页面引入了脚本和CSS后,页面中的下拉框都会变成如下外观:
该外观是由CSS和图片控制。
通过修改CSS可以很方便地实现更改外观。
UU人下拉框不存在IE6中无法被浮动层遮住等问题。
特点2:使用简单
UU人下拉框代码写法与原来的写法一样,都是如下代码:
<select>
<option value="">请选择功能</option>
<option value="1">新增图片</option>
<option value="2">维护图片</option>
<option value="3">新增新闻</option>
</select>
也可以动态创建UU人下拉框。
特点3:宽度处理
你是否遇到以下两种情况:
(1)不设置下拉框宽度,那么下拉框宽度默认为最宽的选项的宽度。
当其选项过长时轻则会导致整个表单不整齐,重则会撑坏页面布局;
(2)设置下拉框宽度,但是由于下拉框的选项宽度有可能会很长,可能会导致内容显示不完全。
UU人下拉框对于宽度的处理方式是:默认会有一个宽度,即使选项里面有很长的文字。
效果如下:
这样就保证了表单元素宽度一致又不影响内容。
放在表单中的整体效果如下:
如果希望下拉框的宽度自适应最长选项,为其设置一个参数即可,效果如下:
另外还可以通过style强制一个宽度。
特点4:支持分组
下拉框支持分组,代码与普通select分组代码一样。
如
<select>
<option>请选择权限</option>
<optgroup label="首页信息发布">
<option value="新增图片">新增图片</option>
<option value="维护图片">维护图片</option>
<option value="新增新闻">新增新闻</option> </optgroup>
<optgroup label="人员维护">
<option value="新增用户">新增用户</option> <option value="用户列表">用户列表</option>
</optgroup>
</select>
效果如下:
特点5:下拉列表展开的方向智能化
原始的下拉框如果在网页中的位置比较偏下,向下展开肯能会导致内容显示不全。
UU人下拉框在这种情况会进行智能判断从而向上展开。
效果如下:
当下拉列表选项过多,向上也无法展示完全时,UU人下拉框会判断一下向上和向下哪里空间大,就向哪里展开,并出现滚动条。
效果如下:
特点6:下拉框可编辑
为下拉框代码添加一个属性,就把它变成了一个可编辑的下拉框,效果如下:
特点7:集成了ajax联动功能
通过设置可以很简单地实现下拉框联动功能。
可支持的联动级数为无限级!例如如下代码就创建了一个二级联动的下拉框:
所学专业:
<select id="sel01" childId="sel02" childDataPath="
http://localhost/kj/trainplan.do?method=" >
<option value="">请选择专业</option>
<option value="bj1">专业1</option>
<option value="bj2">专业2</option>
</select>
所属班级:
<select id="sel02">
<option value="0">请先选择专业</option>
</select>
代码中的childId指定要联动的下拉框的ID,childDataPath指定二级下拉框数据来源,与一级下拉框的value关联来获取数据。
效果如下:
特点8:自定义下拉列表的列数
当下拉框项目过多时,可以通过添加一个属性来指定列数,并可自定义列宽。
效果如下:
特点9:完美的浏览器兼容性
无论是IE6、IE7、IE8还是FireFox、Chrome、Safira,甚至在Linux下都保持功能与外观的一致性。
点击这里查看在线示例(链接到分离版中的该组件)
通过/001/可以查看更多UU人组件并提供下载.
这个下拉框是我最近的力作“UU人网页界面集成框架”的一部分,想详细了解可以下载介绍的PPT,地址:
/001。
