Photoshop初学者实例教程:在木板上制作凹凸文字效果
PS高级教程制作立体效果的文字

PS高级教程制作立体效果的文字制作立体效果的文字是一种让文字看起来更加生动、立体的设计方法。
在PS(Photoshop)软件中,我们可以通过一些技巧和工具来实现这种效果。
本篇文章将介绍一些高级教程,教你使用PS制作出立体效果的文字。
1. 使用3D工具首先,在PS中打开一个新文档,选择合适的背景颜色或背景图片。
然后,在工具栏中找到“3D”工具,点击下拉菜单选择“3D文字”。
接下来,在文档中点击鼠标,输入你想要制作立体效果的文字。
2. 对文字进行变形选择“3D”工具之后,会弹出一个3D选项栏。
在这个选项栏中,你可以选择不同的形状、深度和旋转角度来对文字进行变形。
你可以尝试不同的选项,并实时预览效果。
通过微调这些参数,你可以让文字看起来更加立体、有层次感。
3. 添加材质和光影效果要使文字看起来更加真实,可以给文字添加材质和光影效果。
在3D选项栏中,你可以选择不同的材质类型,比如金属、塑料、玻璃等。
选择不同的材质后,文字的质感就会有所不同。
此外,你还可以调整光源的位置、强度和颜色,以产生逼真的光影效果。
4. 调整背景和透视制作立体效果的文字时,背景和透视也很重要。
你可以使用调整图层的透明度、模糊度和颜色来改变背景效果。
此外,你还可以使用PS 中的透视工具来调整文字的透视效果,使文字更好地融入到背景中。
5. 应用特殊效果在制作立体效果的文字时,还可以应用一些特殊效果来增加视觉冲击力。
比如,你可以给文字添加阴影、发光或模糊等效果。
这些特殊效果可以让文字看起来更加炫酷,引人注目。
总结:通过上述步骤,你可以在PS中制作出立体效果的文字。
但是,要注意不要过度使用特效,以免文字变得杂乱不清。
同时,你还可以尝试结合其他PS技巧,如涂抹、取色等,为文字添加更多细节和效果。
希望本篇教程对你在PS中制作立体效果的文字有所帮助。
试着动手操作吧!。
PS制作非常创意的木块字效果

PS制作非常创意的木块字效果
木板字的制作并不难,类似的教程也有很多,关键就是如何创新,从字体、纹理、装饰等部分着手,把文字做得更新
颖、细腻、独特。
最终效果
1、在Photoshop中创建一个新文档,按下图设置大小。
2、字体设计多在灵活性,所以做成什么样全凭自己喜好,不推荐照搬,甚至可以做成三角的,以上数字仅供参
考。
3、参考下图设置斜面与浮雕,注意高光模式的不透明度和阴影模式的不透明度都是100%。
4、粘贴木质纹理,并把它放在多边形图层的上方。
旋转纹理,在下面的截图中我们减低了木头的透明度为了显
示出多边形的位置。
5、选中木质纹理,按Ctrl 点击多边形的矢量蒙版以选中它的像素选区。
然后点击图层窗口底部的“添加图层蒙
版”按钮添加蒙版。
下面的截图将帮助你更好地了解这一步。
6、根据自己的字母进行旋转变换,并调整亮面的纹理颜色,可以通过调整色相、亮度等方式来调出跟暗色纹理
相对应的亮色纹理。
至于字母上的螺丝帽,我就不用多说了,下载现成的也行,自己画一个也不难,最终效果如下图。
更新文字教程来自于:免费自学网。
制作凹凸文字效果的简单方法

制作凹凸文字效果的简单方法(注:本文将简单介绍制作凹凸文字效果的步骤,旨在提供一种可行的实践方法,无涉及政治内容。
)一、简介凹凸文字效果是一种常见的设计技巧,通过增加文字的立体感,可以使设计作品更加生动有趣。
在本文中,我们将介绍一种简单的方法,帮助你制作出独特的凹凸文字效果。
二、所需工具和材料1. 电脑:用于进行文字处理和图形设计的工作;2. 图像处理软件:例如Adobe Photoshop;3. 字体文件:选择一个适合的字体文件。
三、步骤1. 打开图像处理软件在电脑上打开图像处理软件,例如Adobe Photoshop。
2. 创建新的文档点击菜单栏中的“文件(File)”选项,选择“新建(New)”来创建一个新的文档。
根据你的需要,设置文档的尺寸和背景颜色。
3. 添加文字点击工具栏中的“文本工具(Text Tool)”,选中一个适合的字体,并在文档中添加出想要的文字。
4. 分离文字图层在图层面板中,将文字图层右键点击,并选择“创建副本(Duplicate Layer)”,或者直接将文字图层拖动到新建图层图标上,以此来创建一个副本。
此举是为了保留原始文字图层,方便后续操作。
5. 制作凹凸效果选中副本文字图层,在图层面板中点击“样式(Style)”图标,或者通过菜单栏的“图层(Layer)”选项找到“样式(Layer Style)”。
在样式面板中,选择“凹凸浮雕(Bevel & Emboss)”选项。
6. 设置凹凸效果参数在样式面板的“凹凸浮雕”选项卡中,你可以自由调整参数以实现不同的效果。
例如,你可以通过调整“深度(Depth)”参数来改变文字的凹凸程度,或者通过调整“投影角度(Angle)”参数来改变阴影的方向。
7. 高光和阴影设置在样式面板的“高光(Highlight)”和“阴影(Shadow)”选项卡中,你可以调整高光和阴影的颜色、透明度和大小,以使凹凸效果更加真实。
8. 添加文本效果通过样式面板中的其他选项,如“描边(Stroke)”、“内阴影(Inner Shadow)”和“斜切(Contour)”,可以进一步改变文字的外观,使整个效果更加出色。
用Photoshop制作简单的凹凸效果

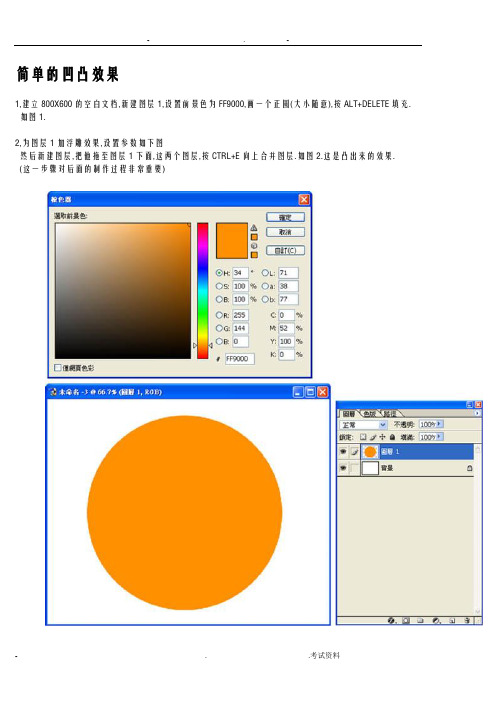
简单的凹凸效果1,建立800X600的空白文档,新建图层1,设置前景色为FF9000,画一个正圆(大小随意),按ALT+DELETE填充. 如图1.2,为图层1加浮雕效果,设置参数如下图然后新建图层,把他拖至图层1下面,这两个图层,按CTRL+E向上合并图层.如图2.这是凸出来的效果. (这一步骤对后面的制作过程非常重要)3,复制图层1,按CTRL+T缩小80%,点击鼠标右键,选择垂直翻转,再次点击鼠标右键,选择水平翻转,这样一正一反的对比,凹下去的效果就出来了.如图3.4,这步你会找到一个怎样缩小百分比的规律,仔细点自己试吧!我就试了两种情况:A, 重复3次第三步骤,第一次是按80%缩小的,对吧?那第二次用75%,第三次用65%,以此类推.你会发现圆的大小是不是差不多都是等比的,对吗?如图4(上)B, 重复N次第三步骤,同样全都以80%缩小,你会发现圆会程渐变式排列.如图4(下).5,好了,现在这两种情况的凹凸效果就作出来,但是如果你想让它看起来陷得更深,可以在做第二步的时候,把圆高斯模糊.选择Filter>Blur>Gaussian Blur 1 pixel.也可以在最后没有合并图层的情况下逐步对图层进行高斯模糊.效果是一样的.如图5好了,凹凸效果就完成了,如果你想再加上一些颜色与变化的话,就赶快自己动手吧.也许你会做得更好.凸字凹字怎么做先是斜面浮雕然后在样式里面先枕状浮雕就可以了凹凸字制作一打开你想要做凹凸字的图片CTRL+A先中全图,然后CTRL+C键将图片复制到剪贴板上,留着后面用二在通道面板的底部单击新建按钮,新建立一个通道Alpha1.单击工具箱中的文字工具,在工具选项栏是选择需要的字体和大小在图像窗口单击鼠标左键,输入文字如图三输入完毕后单击选项栏中的"对勾"按钮,完成字体的输入按CTRL+D取消选区,将通道Alpha1拖动到底部新建按钮,复制一个新通道Alpha1副本确定通道Alpha1副本为当前通道,选择滤镜/模糊/高斯模糊命令,出现如图高斯模糊对话框参数如图设置四点确定选择滤镜/风格化/浮雕效果,设置如图点好按钮五将通道Alpha1副本拖到底部的新建按钮上,复制一个新通道Alpha1副本2选中通道Alpha1副本2,选择图像/调整/反相命令选择图像/调整/色阶命令,单击对话框中的黑色吸管,然后在通道Alpha1副本2中的灰色部分单击使其成为黑色,然后单击好按钮,同样对通道Alpha1副本进行色阶操作,步骤如上步在通道面板中选中RGB通道,然后按CTRL键并同时单击通道Alpha1副本将其作为选区载入选择图像/调整/亮度/对比度命令,将亮度调到最大按CTRL键同时单击通道Alpha1副本2将其作为选区载入.选择图像/调整/亮度/对比度命令,将亮度调到最小按CTRL键同时单击通道Alpha1将其作为选区载入选择"编辑"/"粘贴入"命令,这样就将在前面复制到粘贴板上的图片粘贴入选区作为凸起部分的平面.此时效果如图。
为文字添加立体感 Photoshop的凸起效果

为文字添加立体感:Photoshop的凸起效果Photoshop是一款功能强大的图像编辑软件,它可以帮助我们进行各种创意设计和图像处理。
在设计中,有时候我们需要为文字添加一些特效,以增加视觉效果和吸引力。
其中,凸起效果是一种常见的效果之一。
接下来,我将向大家介绍一种简单的方法,在Photoshop中为文字添加凸起效果。
首先,我们需要在Photoshop中创建一个新的文档。
点击“文件”菜单,选择“新建”,设置好文档的尺寸和分辨率。
接着,在工具栏中选择“文本工具”,然后在画布上点击一次,输入所需的文字。
接下来,我们需要将文字转换为图层。
在图层面板中,选择文本所在的图层,右键点击,选择“转换为智能对象”。
这样做的好处是,可以在之后的编辑中随时修改文本内容,而不会丢失之前的效果。
现在,我们将开始添加凸起效果。
在图层面板中,选择文字所在的图层,然后点击菜单栏中的“滤镜”选项。
在弹出的菜单中,选择“样式化”选项,再选择“凸起”。
在“凸起”对话框中,我们可以设置凸起的深度和方向。
通过调整深度值,可以控制凸起效果的明暗程度。
通过调整方向值,可以控制凸起效果的方向。
根据设计需求,我们可以自由灵活地设置凸起效果的参数。
当我们调整完参数后,点击“确定”按钮,即可应用凸起效果。
此时,我们可以看到文字已经添加了凸起效果,变得更加立体和有层次感。
如果我们对凸起效果的效果不满意,也可以随时进行修改。
只需再次选择文字所在的图层,点击菜单栏中的“滤镜”选项,再选择“样式化”和“凸起”,就可以重新进入凸起设置界面,进行参数调整。
通过不断尝试和调整,我们可以找到最适合设计的凸起效果。
除了基本的凸起效果,Photoshop还提供了很多其他的文字效果选项,如内置投影效果、内外发光效果等。
通过尝试不同的效果,结合自己的设计需求和创意,我们可以创造出更丰富多样的文字效果。
最后,为了达到更好的效果,我们可以进一步对图像进行调整和优化。
如调整亮度、对比度、饱和度等,以及进行模糊或锐化等处理。
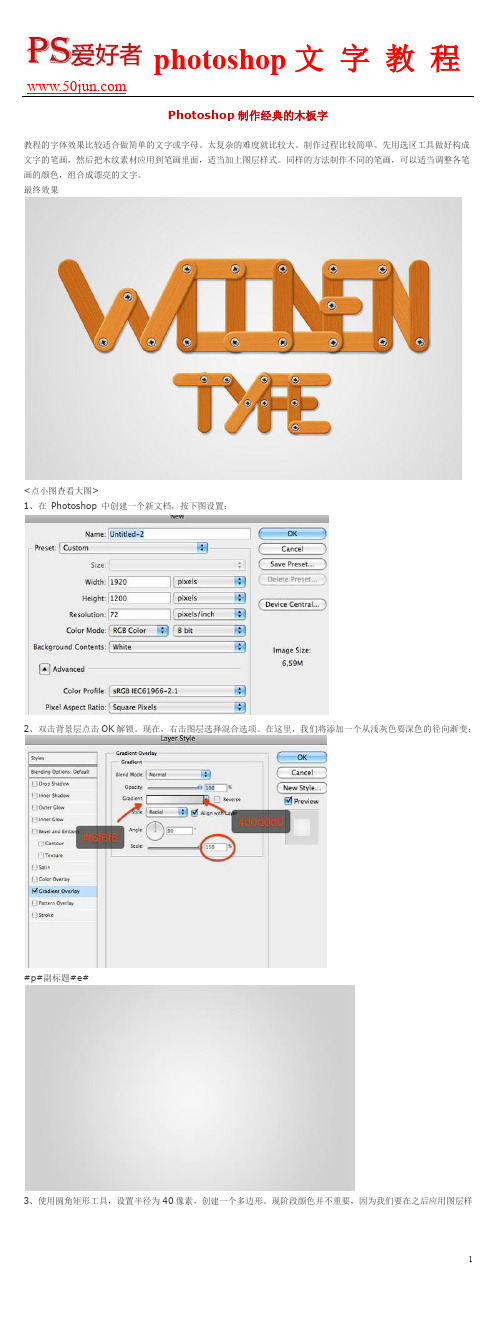
Photoshop制作经典的木板字

Photoshop制作经典的木板字教程的字体效果比较适合做简单的文字或字母。
太复杂的难度就比较大。
制作过程比较简单。
先用选区工具做好构成文字的笔画,然后把木纹素材应用到笔画里面,适当加上图层样式。
同样的方法制作不同的笔画,可以适当调整各笔画的颜色,组合成漂亮的文字。
最终效果<点小图查看大图>1、在Photoshop 中创建一个新文档,按下图设置:2、双击背景层点击OK解锁。
现在,右击图层选择混合选项。
在这里,我们将添加一个从浅灰色要深色的径向渐变:#p#副标题#e#3、使用圆角矩形工具,设置半径为40像素,创建一个多边形。
现阶段颜色并不重要,因为我们要在之后应用图层样式。
4、右击该层,然后选择混合选项。
首先让我们应用褐色的颜色叠加。
我们按下图设置斜面与浮雕。
#p#副标题#e#最后给它一个淡淡的投影。
5、按Ctrl + T激活变换工具,旋转多边形。
然后按Enter键应用变换。
6、粘贴下图所示的木纹素材并把它放在多边形图层的上方。
旋转纹理。
在下面的截图中我减低了木头的透明度为了显示出多边形的位置。
#p#副标题#e#7、选中木质纹理,按Ctrl+点击多边形的矢量蒙板以选中它的像素。
然后点击图层窗口底部的“添加图层蒙版”按钮。
下面的截图将帮助你更好地了解这一步(仔细琢磨一下):8、选择木质纹理层,应用混合模式为柔光。
这将使多边形的图层效果可见。
然后应用锐化滤镜(滤镜>锐化>锐化)来加强木材的细节。
9、重复同样的过程创建另一个木棒。
唯一的区别是多边形的颜色叠加,这个用的是浅褐色(#d5864d)。
#p#副标题#e#10、此时,在Photoshop中打开另一张木纹素材。
使用椭圆选框工具做一个钉头的选区。
11、复制(Ctrl + C)和粘贴(Ctrl +V)选区到我们的主画布上,把它放在两个木棒的交叉处。
12、按SHIFT + CTRL + U 减低钉子的饱和度。
然后应用一个浮雕来创建刻纹效果。
PS制作刻在石头或树木上的文字效果刻字教程

PS制作刻在石头或树木上的文字效果刻字教程篇一:Photoshop使用教程制作雕刻效果实验九制作雕刻效果实验目的:掌握“图层样式”参数设置的用处以及利用“曲线”命令调整图像的方法。
实验设备:多媒体计算机Windows XP 操作系统Photoshop CS4最后效果:如图9-1所示图9-1最后效果一、打开“木纹.jpg”和“龙纹.jpg”的图片文件,如图9-2所示图9-2打开原图二、利用工具箱中的移动工具对图片进行组合,组合后的图片如图9-3所示。
图9-3组合后的效果三、确认“图层1”为当前工作层,单击“图层”面板底部的按钮,在弹出的下拉菜单中选择“内阴影”选项,弹出“图层样式”对话框,对“内阴影”选项的参数设置如图9-4所示,在勾选“斜面和浮雕”选项,选项及参数如图9-5所示,单击按钮。
图9-4图层样式内阴影设置图9-5图层样式斜面浮雕设置四、设置图层的“填充”选项为“8%”,添加图层样式后的效果如图9-6所示。
图9-6填充后效果五、按住Ctrl键,在“图层”面板中的“图层1”上单击,添加选择区域,如图9-7所示。
图9-7载入选区六、选取菜单栏中的“视图”|“显示额外内容”命令,将添加的选择区域隐藏。
七、在“图层”面板中将背景层设置为当前工作层。
选取菜单栏中的“图像”|“调整”|“曲线”命令,弹出“曲线”对话框,在曲线上单击鼠标添加控制点,然后在控制点上按住左键向右下角拖拽鼠标,对曲线进行调整,如图9-8所示。
图9-8调整“曲线”对话框八、单击确定按钮,即完成了凹陷雕刻效果制作,如图9-9所示。
图9-9最后效果九、选取菜单中的“文件”|“存储为”命令,将此文件命名为“雕刻效果.psd”另外保存。
篇二:2015山东省春季高考模拟试卷信息技术photoshop部分答案(含图片)山东省春季高考模拟试卷答案(photoshop部分)含图片新大纲信息技术第一套第4页6、矢量图与位图的优缺点分别是什么?矢量图的优点是占用的存储空间小,缩放或旋转不失真;缺点是色彩比较单调,适用于表现线条画明显,具有大面积色块的图案。
如何利用Adobe Photoshop软件制作立体文字效果

如何利用Adobe Photoshop软件制作立体文字效果Adobe Photoshop是一个功能强大的图像处理软件,可以用于各种各样的设计工作。
其中一个非常炫酷的效果就是制作立体文字效果。
这种效果能够给文字增加立体感,让它们看起来更加生动和吸引人。
本文将介绍如何利用Adobe Photoshop软件制作立体文字效果。
首先,打开Adobe Photoshop软件,新建一个适合的画布。
可以选择白色背景,这样文字效果更加突显。
然后,选择合适的文字工具,在画布上输入你想要制作立体效果的文字。
接下来,选中文字图层,在顶部菜单栏中找到“图层”一栏,然后选择“样式”选项。
在弹出的样式面板中,点击“投影”选项。
这将打开投影效果设置。
在投影设置中,可以调整阴影的颜色、位置、模糊度和透明度等参数。
根据个人喜好和设计需求,适当调整这些参数,以增强文字的立体感。
接下来,继续在样式面板中浏览,找到“斜面”选项。
点击它,将打开斜面效果设置。
在斜面设置中,可以调整文字的颜色和倾斜角度。
可以通过改变颜色来使文字更加突出,也可以调整倾斜角度来改变文字的形状。
在样式面板中还有其他一些选项,如“浮雕”、“外发光”和“内发光”。
这些选项可以使用来增强文字的立体感和层次感,让文字看起来更加生动。
除了样式面板,Adobe Photoshop还提供了其他一些工具和滤镜,可以帮助制作立体文字效果。
例如,“变换”工具可以用来对文字进行旋转、缩放和倾斜等操作,使文字更加立体饱满。
还有“滤镜”菜单中的一些效果,如“描边”、“扩散”和“模糊”,可以用来增强文字的立体感。
在使用这些工具和特效时,需要灵活运用,根据实际情况进行调整和变化。
可以尝试不同的参数和组合,以获得最佳效果。
制作立体文字效果不仅限于单一的文字图层。
可以通过将多个图层叠加在一起,运用不同的样式和特效,创造出更加复杂和丰满的效果。
最后,完成立体文字效果后,可以对整个画布进行一些调整和修饰,如改变背景色或添加其他图形元素。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
本例为Photoshop初学者实例系列教程,在教程中我们将学习运用PS的图层样式功能在木板上制作凹凸文字效果,对了解PS的图层样式有一定的帮助,希望朋友们喜欢~~
图层样式的确很祌奇,能做出好多意想不到的效果,今天再讲一个例子,就是凹凸文字的制作。
素材:
先看看做出来的效果吧:
“吧”字凸的效果做起来要简单一些,而“喔”凹的效果做起来就要难些,下面就讲一下凹的效果,如果你能做凹的效果,凸的效果也就不在话下了。
做这个特效,必须保留原来的木纹图案,这就增加了一定的难度,不要恢心,看完这个教程,你一定能做出来,说不定比我的还要好。
1、打开木纹图,选择文字工具,字体:方正粗倩简体,字体大小300点,颜色:RGB都是128(#808080),打上喔字(千万不要加粗,切记!)。
2、对文字作点技术处理:
A、栅格化文字;
B、滤镜--其它--最小值,半径1像素;
C、滤镜--杂色--中间值,半径2像素。
3、下面开始设置图层样式
(1)混合选项的设置
(2)投影的设置
(3)内阴影
(4)内发光
(5)斜面浮雕
6)颜色叠加(请注意,不要小看了一些设置,表面上没有多大效果,但对完成某些细节很有用)
4、好了,效果出来了!酷吧:
别慌,还没完,再完善一下可能会更好。
5、下面我们来变魔术:
(1)确定当前层为文字层,用魔棒工具(这可是仙女的魔棒,点一下,“匹诺曹”的鼻子会变长哦,什么?我又没说慌,鼻子怎么会变长??。
打住,打住!又跑题了,还是回到正题)。
请用魔棒工具点选一下文字以外的部份,再执行选择-选取相似-反选;
(2)保留选区,合并图层(有点晕了?别晕,跟着做下去没错)
(3)确认选区还在,按Ctrl+C复制;
(4)退回到合并图层前一步的状态(点选历史记录,这个没人不会吧),跳来跳去搞什么名堂!别急,看下去就是了;
(5)按Ctrl+V粘贴;
(6)现在开始变魔术:按V键选择移动工具,再按方向键“下”两次,将粘贴的图层向下移动两个像素,结果出来了,凹的效果是不是更好(请注意板缝)?。
