PS+ai制作三维立体字效果
轻松制作3D立体文字

轻松制作3D立体文字在这篇教程中,我们将学习如何使用PhotoShop软件制作令人眼前一亮的3D立体文字。
3D立体文字是一种独特而有趣的设计元素,它可以为设计作品增添深度和引人注目的效果。
步骤1:创建新文档首先,打开PhotoShop软件并创建一个新的文档。
选择“文件”菜单,然后点击“新建”。
选择你希望的文档大小和分辨率,并点击“确定”。
步骤2:添加文字接下来,在文档中添加你想要制作3D立体效果的文字。
点击工具栏上的文字工具,并在文档中单击以输入文字。
你可以选择任何字体和字号作为你的文本样式。
步骤3:转换为3D选中你的文字图层后,点击菜单中的“3D”选项,然后选择“3D从选择”功能。
通过这一步骤,你的文字将被转换为3D对象,并打开3D面板。
步骤4:调整3D设置在3D面板中,你可以调整文字的3D效果。
首先,你可以选择文字的类型,如圆柱体、平面等。
然后,你可以调整3D效果的深度、倾斜度、角度等参数。
步骤5:添加材质为了让3D文字看起来更真实,可以为它添加材质。
在3D面板中,点击“材质”选项卡,然后点击“新材质”按钮。
选择合适的纹理图像,并将其应用于文字。
步骤6:调整光照效果光照是营造真实感的重要因素之一。
点击3D面板中的“灯光”选项卡,你可以添加不同类型的光源,并调整其亮度、角度和颜色。
步骤7:渲染图像完成设置后,点击3D面板中的“渲染”按钮,开始渲染3D文字。
这个过程可能需要一些时间,具体取决于你的电脑性能和文档大小。
步骤8:导出图像一旦渲染完成,你可以导出你的3D立体文字设计。
点击菜单中的“文件”选项,然后选择“导出”-“导出为”。
选择你想要保存的文件格式和位置,并点击“保存”。
步骤9:添加后期效果(可选)如果你想要进一步增强你的3D文字效果,你可以使用PhotoShop的各种后期效果工具。
例如,你可以应用图层样式,调整色调和饱和度,或应用其他滤镜效果。
这就是制作令人印象深刻的3D立体文字的简单教程!使用PhotoShop的3D功能,你可以在你的设计作品中添加令人惊叹的视觉效果。
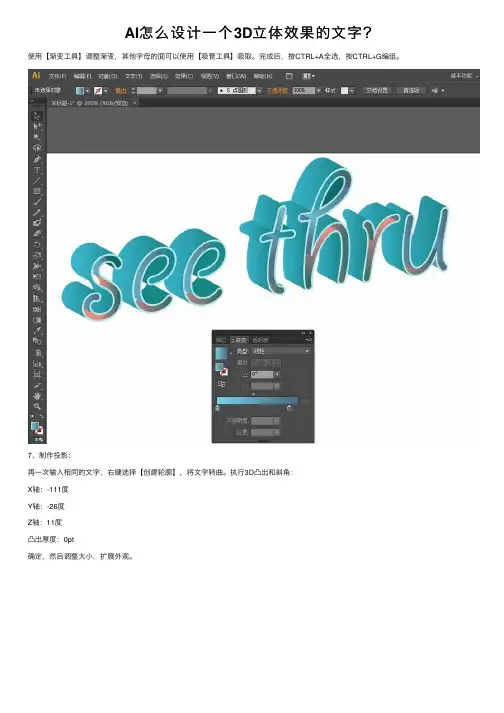
AI怎么设计一个3D立体效果的文字?

AI怎么设计⼀个3D⽴体效果的⽂字?
使⽤【渐变⼯具】调整渐变,其他字母的⾯可以使⽤【吸管⼯具】吸取。
完成后,按CTRL+A全选,按CTRL+G编组。
7、制作投影:
再⼀次输⼊相同的⽂字,右键选择【创建轮廓】,将⽂字转曲。
执⾏3D凸出和斜⾓:
X轴:-111度
Y轴:-26度
Z轴:11度
凸出厚度:0pt
确定,然后调整⼤⼩,扩展外观。
8、保持选中状态,执⾏【效果】菜单——模糊——⾼斯模糊。
弹出【⾼斯模糊】窗⼝:勾选【预览】,半径:6.1,确定
9、画⼀个矩形:填充RGB#F97B62,置于最底层。
投影填充⼀个颜⾊:#E75A46,置于字母底层。
10、选中投影,执⾏【对象】菜单——路径——偏移路径。
弹出【偏移路径】窗⼝:勾选【预览】,位移:2px,确定
11、然后做⼀些细节处理:调整⼀下渐变,注意2个e和h的内阴影,我这⾥使⽤了钢笔⼯具勾勒⼀个下半部的形状,然后下层图形复制⼀层,执⾏路径查找器⾯板⾥的交集,得到的图形再应⽤渐变。
作品完成
上⼀页1 2下⼀页阅读全⽂。
PS高级教程制作立体效果的文字

PS高级教程制作立体效果的文字制作立体效果的文字是一种让文字看起来更加生动、立体的设计方法。
在PS(Photoshop)软件中,我们可以通过一些技巧和工具来实现这种效果。
本篇文章将介绍一些高级教程,教你使用PS制作出立体效果的文字。
1. 使用3D工具首先,在PS中打开一个新文档,选择合适的背景颜色或背景图片。
然后,在工具栏中找到“3D”工具,点击下拉菜单选择“3D文字”。
接下来,在文档中点击鼠标,输入你想要制作立体效果的文字。
2. 对文字进行变形选择“3D”工具之后,会弹出一个3D选项栏。
在这个选项栏中,你可以选择不同的形状、深度和旋转角度来对文字进行变形。
你可以尝试不同的选项,并实时预览效果。
通过微调这些参数,你可以让文字看起来更加立体、有层次感。
3. 添加材质和光影效果要使文字看起来更加真实,可以给文字添加材质和光影效果。
在3D选项栏中,你可以选择不同的材质类型,比如金属、塑料、玻璃等。
选择不同的材质后,文字的质感就会有所不同。
此外,你还可以调整光源的位置、强度和颜色,以产生逼真的光影效果。
4. 调整背景和透视制作立体效果的文字时,背景和透视也很重要。
你可以使用调整图层的透明度、模糊度和颜色来改变背景效果。
此外,你还可以使用PS 中的透视工具来调整文字的透视效果,使文字更好地融入到背景中。
5. 应用特殊效果在制作立体效果的文字时,还可以应用一些特殊效果来增加视觉冲击力。
比如,你可以给文字添加阴影、发光或模糊等效果。
这些特殊效果可以让文字看起来更加炫酷,引人注目。
总结:通过上述步骤,你可以在PS中制作出立体效果的文字。
但是,要注意不要过度使用特效,以免文字变得杂乱不清。
同时,你还可以尝试结合其他PS技巧,如涂抹、取色等,为文字添加更多细节和效果。
希望本篇教程对你在PS中制作立体效果的文字有所帮助。
试着动手操作吧!。
Photoshop结合AI制作炫酷的3D字教程

Photoshop结合AI制作炫酷的3D字教程效果图:第一步:先在Illustrator中新建一个横向的画布。
第二步:打上想要的文字,并选择一个比较粗的字体,教程的字体在这素材包中已提供下载。
第三步:设置文字颜色为灰色。
第四步:然后把文字转换成三维效果,在菜单栏选择效果>3D>凸出和斜角。
参考下图进行设置,注意需要在更多选项总勾选保留专色效果如下:第五步:文件>存储为,保存成AI格式。
第六步:打开PS新建一个画布,大小为600X300像素,填充背景色黑色。
第七步:把之前用3d.ai拖到画布中.第八步:给文字制作金属效果。
滤镜>艺术效果>塑料包装,参数如下:第九步:图像>调整>阴影/高光。
勾选"显示更多选项"第十步:现在效果已经很不错了,为了让文字更立体,我们添加一些图层样式。
效果如下:第十一步:打开油画背景素材,放到3D文字层的下面。
第十二步:对背景进行下处理,让表面看起来柔和一点。
滤镜>模糊>表面模糊滤镜>杂色>添加杂色给背景层添加一个图层蒙板,添加一个径向渐变。
第十三步:按CTRL+J复制背景层,然后拖动到文字层上面。
第十四步:设置混合模式为叠加,不透明度50%,然后添加一个图层蒙板,在给蒙板填充黑色。
第十五步:按CTRL键点击3D文字层的缩略图。
第十六步:在选择到复制背景层的蒙板,按DELETE键。
第十七步:用前景色为白色的橡皮擦擦掉边缘多余的纹理,比如光泽度好的边缘~第十八步:接下来给文字着色,在最上面新建一个图层,使用渐变工具做出类似下面的渐变效果。
第十九步:设置图层模式为叠加。
第二十步:图层>新建调整图层>色相/饱和度。
第二十一步:在新建一个图层,选择星光笔刷(PS默认就有,需要自己载入)最后刷上笔刷即可。
如何使用Photoshop制作炫酷的3D文字效果

如何使用Photoshop制作炫酷的3D文字效果Photoshop是一款功能强大的图像处理软件,它提供了许多工具和功能,可以帮助我们创建各种各样炫酷的效果。
其中之一就是制作3D文字效果。
在本教程中,我将向您展示如何使用Photoshop轻松制作炫酷的3D文字效果。
步骤一:选择适当的字体为了制作出炫酷的3D文字效果,选择适合的字体特别重要。
您可以选择一种带有立体感的字体,或者使用普通字体之后通过后续步骤添加3D效果。
请记住,在选择字体的时候要考虑其可读性和视觉吸引力。
步骤二:创建并编辑文本层在Photoshop中创建一个新的文档,并使用文本工具创建一个文本层。
键入您想要制作3D效果的文字,并根据需要调整字体大小和位置。
在文本层上右键单击,选择“复制图层”。
然后将复制的文本图层后移一层,这是为了制作3D效果的阴影。
步骤三:应用3D效果在图层面板中,选中第一个文本层(正面层),然后单击“3D”菜单中的“创建3D”图层。
这将打开“3D”面板。
在“3D”面板上,选择“3D文字”选项卡,并调整字体的深度、厚度和曲率等属性。
您可以通过拖动滑块或直接输入数值来调整这些属性。
步骤四:编辑3D对象在“3D”面板上,选择“当前视图”选项卡。
然后单击“3D景深”和“当前材料”选项卡,分别调整3D对象的景深和材质。
在“3D景深”选项卡上,您可以调整模糊的起始点和结束点,以及模糊的量度。
这样可以为3D文字添加更真实的景深效果。
在“当前材料”选项卡上,您可以调整3D对象的颜色、亮度和反射等属性。
您可以尝试不同的材料设置,以获得所需的效果。
步骤五:添加阴影效果在图层面板中,选中第二个文本层(复制的文本层),然后在“3D”面板上单击“当前视图”选项卡。
在“3D”面板上,单击“光线”选项卡,并调整光照的角度、强度和颜色等属性。
您可以通过拖动滑块或直接输入数值来调整这些属性。
步骤六:导出和保存完成3D文字效果后,您可以导出为图像或其他格式。
Photoshop中制作3D文字效果的技巧

Photoshop中制作3D文字效果的技巧章节一:引言制作3D文字是Photoshop中常见的设计技巧之一。
通过运用透视、灯光效果以及图层属性,我们可以在平面设计中为文字赋予立体感,增加视觉冲击力。
本文将介绍几种常用的制作3D文字效果的技巧,帮助读者更好地运用Photoshop进行设计。
章节二:基础步骤在开始制作3D文字之前,首先需要准备一个适合的背景。
可以选择纯色、渐变或纹理等背景效果,以突出3D文字的立体感。
接下来,我们需要选择合适的字体,因为字体的形状和大小对3D效果的展示有很大的影响。
建议选择较粗的字体,并保持字体清晰。
章节三:使用3D工具Photoshop提供了3D工具,方便我们制作3D文字效果。
首先,在“图层”面板中选择文字图层,然后点击菜单栏中的“3D”按钮,在弹出的菜单中选择“新建3D”层”选项。
这样,文字图层将转化为3D图层,提供了更多的选项和参数供我们调整。
章节四:调整3D效果在3D选项中,我们可以通过调整透视、旋转和缩放等参数来改变3D文字的外观。
透视参数可以控制文字的倾斜程度,从而产生更真实的3D效果。
旋转参数可以使文字在空间中旋转,增加视觉冲击力。
缩放参数可以改变文字的大小,以适应不同的设计需求。
章节五:添加材质和灯光效果为了增加3D文字的真实感,我们可以为文字图层添加材质和灯光效果。
材质可以改变3D文字的表面质感,如金属、塑料等。
在3D选项中,可以选择不同的材质,并调整其颜色和亮度等属性。
此外,还可以在3D材质贴图中添加纹理或图案,进一步丰富文字的视觉效果。
灯光效果可以通过添加光源来改变3D文字的明暗度和阴影效果。
在3D选项中,可以设置光源的位置、亮度和颜色等属性,使文字更具层次感。
章节六:使用图层样式除了使用3D工具,我们还可以通过图层样式来制作3D文字效果。
在文字图层上右键点击,选择“图层样式”选项,在弹出的菜单中选择“采样”、“外发光”、“阴影”等样式,以调整文字的立体感。
使用Photoshop制作逼真的D文字效果
使用Photoshop制作逼真的D文字效果使用Photoshop制作逼真的3D文字效果在设计领域,制作逼真的3D文字效果是一项基本技能。
通过使用Photoshop中的一些功能和工具,我们可以轻松地创建出令人惊叹的3D文字效果。
本文将介绍一种简单的方法来制作逼真的3D文字效果,希望能对爱好设计的朋友们有所帮助。
首先,打开Photoshop并创建一个新文档。
选择一个合适的背景色,以突出3D文字的效果。
接下来,在文档上使用文本工具(T)输入想要制作的文字。
选择一个醒目的字体,并将文字放置在合适的位置。
现在,我们需要将文字转换为矢量形式,以便后续的处理。
选择文本图层,并右击选择“转换为智能对象”,然后再次右击选择“文字转描边”。
这样做的目的是将文字转换为可以编辑的形状图层。
接下来,在图层面板中,我们可以看到转描边的文字图层上还有一个遮罩图标。
点击该图标,在文字图层上创建一个遮罩。
然后,使用矩形选框工具(M)创建一个与文字同样大小的矩形选区,并在遮罩中填充白色。
现在,让我们开始制作3D效果。
选择文字图层,在顶部菜单中点击“3D”,然后选择“深度”。
在3D面板中,我们可以对文字的深度、旋转、光照等参数进行调整。
根据个人的喜好和设计需求,自由调整各个参数,直到达到满意的效果。
为了让3D文字看起来更真实,我们需要为其添加材质和纹理。
选择3D菜单中的“材质”选项,然后在属性面板中可以选择不同的材质效果。
可以尝试使用金属、塑料、玻璃等材质,或者自己调整颜色和光照效果,以获得想要的效果。
此外,为了增加3D文字的逼真感,我们还可以为其添加阴影和反射效果。
在3D菜单中选择“环境光”,调整光照的方向和强度,以创建出合适的阴影效果。
同样地,在“反射”选项中,可以调整反射的模糊程度和强度,以增加光线的折射效果。
最后,我们需要对整个场景进行渲染,以展现3D文字的真实效果。
选择3D菜单中的“渲染”选项,然后在属性面板中可以调整渲染的质量和效果。
如何利用Adobe Photoshop软件制作3D文字效果
如何利用Adobe Photoshop软件制作3D文字效果引言:在当今图像设计与编辑领域,Adobe Photoshop软件无疑是最常用的工具之一。
它拥有众多强大的功能,其中之一就是制作出惊人的3D文字效果。
这种效果可以使文字在画面中具有立体感,使得设计作品更加生动有趣。
本文将介绍如何利用Adobe Photoshop软件制作3D文字效果,并提供一些技巧和建议。
1. 准备工作:在开始制作3D文字之前,需确保已获取并安装了Adobe Photoshop软件。
此外,还需选择一种适合的字体,并准备一张背景图像作为文字的底色。
在选择背景图像时,建议选取与文字主题相关的素材,以增强整体效果。
2. 创建新文档:打开Adobe Photoshop软件后,点击“文件”菜单,选择“新建”。
在弹出的对话框中,设置文档的尺寸和分辨率,确保适配打印或网络使用。
点击“确定”后,新的画布将随即打开。
3. 添加文字:在画布上方的工具栏中选择“水平文本工具”或“垂直文本工具”,然后点击画布,输入想要制作3D效果的文字。
此时,可以选择字体、字号和颜色等文本属性,使其与设计主题相匹配。
4. 调整文字样式:为了获得更好的3D效果,我们可以对文字进行一些样式的调整。
首先,选择整个文本图层,然后在图层面板中找到“样式”选项。
点击“样式”后,会出现许多效果选项,如阴影、内外发光、倒影等。
5. 添加阴影效果:在“样式”选项中,点击“阴影”,勾选“深度”选项。
根据设计需求,调整阴影的角度、距离和大小,使得文字显得有立体感和逼真感。
6. 制作反射效果:为了增强3D效果,可以添加文字的倒影。
首先,复制文本图层,并将其命名为“反射”。
然后,点击“编辑”菜单,选择“自由变换”或“翻转”功能,将复制的文字图层垂直翻转。
接着,将反射文字图层与原始文字图层之间添加透明度渐变,以达到逼真的倒影效果。
7. 调整光照效果:为了使3D文字看上去更加真实,还需考虑光照效果。
利用PS制作3D文字效果
利用PS制作3D文字效果在设计和广告制作中,3D文字效果是非常常见的。
它能够让文字在画面中更加生动立体,吸引人的眼球。
Adobe Photoshop是一款强大的图像处理软件,也可以用来制作令人印象深刻的3D文字效果。
以下是一个简单的教程,将带领你一步步用PS创建3D文字效果。
步骤1:创建新文档打开PhotoShop软件,点击“文件”菜单,选择“新建”或使用快捷键Ctrl+N。
在弹出的窗口中,设置合适的画布大小和分辨率,并确保背景透明。
步骤2:添加文字选择文字工具(T键),然后在画布上点击鼠标左键并输入想要制作为3D效果的文字。
选择合适的字体、字号和字体颜色。
步骤3:制作3D效果点击图层窗口中的文字图层,右键选择“复制图层”。
再次右键点击复制出的图层,选择“转换为智能对象”。
步骤4:变换效果点击菜单栏中的“3D”选项,选择“新建机头”或“新建旋转”等3D效果。
步骤5:调整3D效果在3D面板中,你可以通过拖动滑块或输入数值来调整3D效果的倾斜角度、旋转角度、曲面形状等。
你还可以调整光源的位置和强度,以及材质贴图等参数,以获得你想要的效果。
步骤6:添加纹理和材质点击3D面板中的“纹理”选项,你可以选择添加纹理图片,并调整其缩放和旋转。
你也可以通过调整材质的属性,比如反光度、光泽度和透明度等,使3D文字效果更加真实。
步骤7:渲染和输出当你满意了3D文字的效果后,点击3D面板中的“渲染”选项,Photoshop会开始渲染图像。
渲染时间可能会比较长,取决于图像的大小和复杂程度。
完成后,你可以将图像保存为所需格式,比如JPEG、PNG等。
步骤8:再次编辑如果你想对3D文字效果进行进一步的调整或修改,只需点击图层窗口中的智能对象,并再次进入3D面板,进行相应的更改。
通过以上这些简单的步骤,你就可以快速制作出令人惊叹的3D文字效果了。
当然,这只是个简单的入门教程,你还可以尝试更多高级的技巧和特效,以创作出更独特的设计作品。
用Photoshop制作3D文字的方法
用Photoshop制作3D文字的方法Photoshop是一款功能强大的图像处理软件,不仅可以编辑照片,还可以创建设计作品。
其中之一的独特功能是制作3D文字。
3D文字具有立体感,可使设计作品更加吸引人。
下面将介绍一种简单的方法来制作3D文字。
步骤1:打开Photoshop软件,新建一个文档。
选择合适的尺寸和分辨率,以适应你的设计需求。
点击"确定"。
步骤2:选择"文字工具"(T),在文档中点击并输入所需的文字。
你可以选择合适的字体、大小和颜色。
确保文字与背景有足够的对比度,以便在后续的处理中更容易识别。
步骤3:右键点击文字图层,在弹出的菜单中选择"复制图层"。
然后将原始文字图层隐藏起来,以便后续参考。
步骤4:选择"选择"菜单中的"颜色范围"。
在弹出的对话框中,将"选择"选项设置为"告示",然后点击文字的颜色。
步骤5:点击屏幕上的"OK"按钮。
现在,文字将被选中。
步骤6:在菜单栏中,选择"图层",然后选择"新建",再选择"图层"。
这将在选中的文字上方创建一个新的图层。
步骤7:接下来,在新创建的图层上,选择"编辑"菜单中的"填充"。
在弹出的对话框中,选择一种颜色来填充文字的选中区域。
点击"OK"。
步骤8:现在你可以看到文字变成了立体的效果。
但它们仍然缺少一些细节,使其看起来更加真实。
我们将使用内阴影来增加一些深度感。
步骤9:右键点击文字图层,在弹出的菜单中选择"图层样式",再选择"内阴影"。
在内阴影选项中,您可以调整深度、距离、大小、角度等参数。
根据您的偏好,调整这些参数,直到获得理想的效果。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
PS+AI打造潮流风格的三维立体数字效果
在本教程中大家将学习到如何用Photoshop和Illustrator创建多彩的3D 文字效果。
(这个教程不是特别完美大家凑活着读吧)
最终效果
创建一个1280×1024 px, 72 dpi的新文件(文件>新建)。
然后选择矩形工具(U)在整个工作区域中画一个矩形。
然后设置混合选项>渐变叠加。
按下图设置:
图1
图2
图3 把它放在下图所示的位置:
图4 按下图设置不透明度:
图5 设置下图的混合选项:
图6
图7
你将得到如下效果:
图8
使用椭圆工具(U),画一个半径为10px的圆柱形,然后再画一些圆。
(如下图)
图9 对每个元素应用下面的混合选项:
图10
图11
图12
复制所有的层。
选中复制的层(按Ctrl+左键单击),并把它们合并在一起(Ctrl+E)。
把合并后的新图层放在原始图层下方,应用下图所示的混合选项:
图13
你将得到如下效果:
图14
打开Adobe Illustrator,在3D环境中写2009年。
使用下图所示的文本设置。
选择颜色#FC0101。
打开Adobe Illustrator,在3D环境中写2009年。
使用下图所示的文本设置。
选择颜色#FC0101。
图15
首先是 cipher 2,应用设置(效果>3D>挤压与斜角)……(活力盒子注:Illustrator这个3d效果玩玩就会了很简单不一定非按照下面数值设置)
图16
图17
图18
图19
把这些cipher按下图放置,选中它们,并把它们移动到Photoshop中。
图20
把它们放在图层的最上方。
图21
使用矩形工具(U),插入矩形,如下图:
图22 设置如下图的参数:
图23
图24
在图层面板上右击图层,并选择栅格化图层。
运用橡皮擦工具(E),试图抹掉不必要的元素,得到下方的图片:
图25 做同样的选区,见下图:
图26
图27
图28 得到下面的图片:
图29
图30
图31
图32
图33
图34
图35
图36 我们得到了一些很有格调的cipher。
图37
创建一个新层,使用矩形选框工具(M)做标记,然后应用油漆桶工具(G)给标记一个适当的颜色。
在图片上插入几行线条,颜色为#FFCF8A。
图38
使用橡皮擦工具(E)擦除不需要的部分。
图39
接下来,我们将利用下图的元素。
在这种情况下,我们将使用一些随意的图案用白色代替,如下图所示。
然后,合并图层以及栅格化我们得到的新层。
在最后完成的图层上填充30%,并清除图片中我们不需要的部分:
图40
接下来,我们在剩下的ciphers中插入更多的圆和线条。
这个3d效果的数字就做完了~
图41。
