Photoshop制作超漂亮的玻璃立体字
透明玻璃文字效果制作教程

透明玻璃文字效果制作教程今天,我将向大家介绍如何使用PhotoShop软件制作透明玻璃文字效果。
这个效果可以使文字看起来像是镶嵌在透明玻璃中,非常炫酷。
下面,让我们进入教程。
第一步,打开PhotoShop软件并创建一个新的文档。
选择适合的尺寸和分辨率,根据个人所需进行调整。
第二步,选择文字工具(T)并在画布上点击添加你想要创建效果的文字。
调整文字的字体、大小和颜色等属性,以适应你的设计需要。
这里我选择了一个简洁的字体和醒目的颜色。
第三步,将文字图层复制一次。
在图层面板中,将复制的图层置于原始文字图层的上方。
可以使用快捷键Ctrl+J(Windows)或Command+J(Mac)来完成该操作。
第四步,选择复制的文字图层,右键点击,并选择“制作智能对象”。
这个步骤可以保留图层的编辑能力,并且可以应用一些滤镜效果。
第五步,选择复制的文字图层,然后点击顶部菜单中的“滤镜”选项,再选择“模糊”中的“高斯模糊”。
调整模糊的半径值,使得文字的边缘变得柔和。
可以先尝试使用较小的模糊半径值,然后根据需要进行适当的调整。
第六步,选择原始文字图层,然后点击右边的小眼睛图标将其隐藏起来。
这样,我们只能看到模糊的文字图层。
第七步,选择模糊的文字图层,并从顶部菜单中选择“滤镜”-“扭曲”-“波纹”。
在波纹窗口中,调整设置以实现类似于玻璃的效果。
可以尝试不同的波纹设置,直到你满意为止。
第八步,当你达到满意的效果后,点击确认,然后再点击“滤镜”-“模糊”-“径向模糊”来微调该效果。
调整半径和角度,使文字周围的玻璃效果更加真实。
第九步,现在你可以选择透明度设置来使文字看起来更透明。
选中模糊的文字图层,并降低其透明度。
可以通过调整图层不透明度选项来完成这一步骤。
第十步,最后,你可以通过在背景图层上添加适当的图案或颜色来增强透明玻璃效果。
通过使用类似于线性渐变或纹理图案等技巧,使玻璃文字更加鲜活。
这就是制作透明玻璃文字效果的全部步骤了。
如何制作玻璃效果的文字

如何制作玻璃效果的文字玻璃效果是一种常见且吸引人的效果,可以使文字看起来有立体感和透明感。
在PhotoShop软件中,我们可以通过几个简单的步骤来实现玻璃效果的文字。
第一步:创建新文档首先,我们需要创建一个新的文档来制作我们的文字效果。
在Photoshop中点击"文件",然后选择"新建"。
在弹出窗口中,我们可以设置文档的大小和分辨率。
选择一个适当的大小,通常情况下,宽度和高度设置为500像素或更小。
然后点击"确定"创建新文档。
第二步:添加文字在新文档上,选择"文字工具"(T)并点击画布,然后输入你想要制作玻璃效果的文字。
选择一个适当的字体和大小,并将文字居中对齐。
第三步:添加玻璃效果1. 首先,我们需要将文字转换为智能对象,以便后续的编辑。
在图层面板上,右键点击文字图层并选择"转换为智能对象"。
2. 接下来,点击"滤镜",然后选择"模糊",再选择"高斯模糊"。
在弹出的窗口中,将模糊半径调整到适当的位置,以使得文字边缘开始模糊。
通常情况下,选择一个较小的模糊半径,例如1-3像素。
3. 然后,我们需要对文字做一次不同的模糊处理。
点击"滤镜",然后选择"模糊",再选择"形变"。
在弹出的窗口中,将模糊半径调整到一个较大的值,以使得文字整体都有模糊的效果。
通常情况下,可以选择一个10-20像素的模糊半径。
4. 最后,我们需要添加一些透明度效果来增加玻璃感。
在图层面板上,将文字图层的透明度设置为适当的值,例如50-80%,以使得文字看起来半透明。
第四步:调整文字效果现在,我们已经创建了玻璃效果的文字,但我们可以进一步调整文字效果以获得更好的效果。
1. 可以尝试改变文字的颜色和字体以增加多样性。
PS制作绚丽质感玻璃文字-电脑资料

PS制作绚丽质感玻璃文字-电脑资料这篇教程教的朋友们用PS制作绚丽质感玻璃文字,教程制作的文字效果很漂亮,。
制作难度一般。
转发过来和的朋友们一起学习了。
先来看看最终的效果图吧:具体的制作步骤如下:1、新建一个600 * 450像素的文档,背景填充玄色。
选择文字工具打上想要的文字,文字选用玄色,下面填充蓝色是为了参考,实际文字用玄色。
图12、调出文字选区,新建一个图层,选择菜单:编辑描边,宽带为1像素,颜色为:#E3D4FD,确定后把图层不透明度改为:60%,效果如下图。
图23、调出文字选区,新建一个图层,用画笔把文字边沿部分涂上淡蓝及淡紫色如下图。
图34、把当前图层复制一层,图层混合模式改为“颜色减淡”,不透明度改为:80%,效果如下图。
图45、调出文字选区,进入通道面板新建一个通道命名为“浮雕”,填充白色,效果如下图。
图56、取消选区后执行:滤镜模式高斯模糊,数值为5,效果如下图。
图67、按Ctrl + L 调整色阶,参数设置如图7,效果如图8。
图7图88、执行:滤镜风格化浮雕效果,参数设置如下图。
图99、把“浮雕”通道复制一层,按Ctrl + L 调整色阶,参数设置如图10,效果如图11。
图10图1110、调出“浮雕副本”通道选区,回到图层面板,新建一个图层填充颜色:#C6CBFF,图层混合模式改为“颜色减淡”,效果如下图,电脑资料《PS制作绚丽质感玻璃文字》(https://www.)。
图1211、回到通道面板,把把“浮雕”通道复制一层,按Ctrl + I 反相,效果如下图。
图1312、按Ctrl + L 调暗,效果如下图。
图1413、调出当前通道选区,回到图层面板,新建一个图层填充颜色:#DABBFF,图层混合模式改为“颜色减淡”,不透明度改为:50%,效果如下图。
图1514、在背景图层上面新建一个图层,命名为“云彩”,把远景颜色设置为:#F778F6,背景颜色设置为:#5C42DD,执行:滤镜渲染云彩,效果如下图。
PS超酷的反光玻璃字

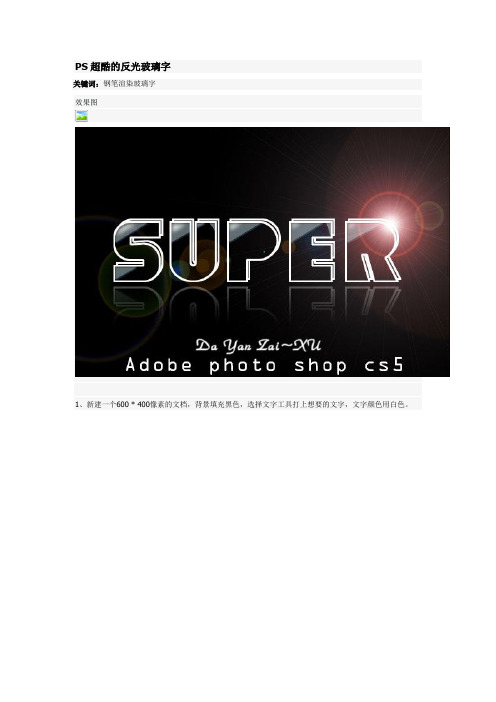
PS超酷的反光玻璃字
关键词:钢笔渲染玻璃字
效果图
1、新建一个600 * 400像素的文档,背景填充黑色,选择文字工具打上想要的文字,文字颜色用白色。
2、调出文字选区,把文字图层隐藏。
新建一个图层,命名为“描边”,选择菜单:编辑> 描边,宽带为3,颜色为白色,如下图。
3、复制描边图层,得到“描边副本”图层,用移动工具稍微移动几个像素,产生错位感觉,如下图。
4、用钢笔工具在描边图层上勾出字体路径,转为选区后删除副本中不需要的部分。
删除后的效果如下图。
5、保持选区,新建一个图层,命名为“高光”,填充白色,不透明度设置为:40%。
然后拉出文字高光参考
线,用钢笔工具勾出路径,并删除不需要的部分。
6、调出高光选区,新建一个图层填充蓝色,设置不透明度为:20%,用移动工具移动1 - 2个像素。
9、新建一个图层,按Ctrl + Alt + Shift + E 盖印图层。
适当给文字加上倒影。
然后执行:滤镜> 渲染> 镜头光晕,参数设置如下图。
10、添加其它装饰文字,完成最终效果。
最终效果:。
Photoshop打造晶莹的玻璃文字效果_图文.

首先,我们将要作出一个很好的背景。
通过在Photoshop种创建一个新文件,尺寸1000 × 500像素,所有的默认设置,白色背景。
然后,您的新文件,你需要找到一些合适的图片放在背景。
我想用这一个画面。
您也可以把自己的图片或谷歌图片找到更多图片。
现在,我们开始直接创建一个文本的效果。
首先,我们需要输入黑色文本。
也可以选择任何颜色。
颜色并不重要,在这种情况下。
文字效果具有大胆风格。
在本教程中我使用宋体黑色字体。
输入文本以后,我们可以开始创建它的效果。
但在制作之初,我们需要选择合适的方式,使用我们的文字效果进一步加强。
使用谷歌图片你会发现合适的图片。
打开它,编辑“>定义图案。
回到我们的主要文件,并设置填充不透明度为0%时,之后,实施下列混合选项:
我们得到这样一个画面:
但这不是最后的效果。
选择文字层使用选择“>载入选区,然后应用选择”>修改“>展开,增加约7像素的选择。
创建一个新层,并填充黑色所选区域。
之后,应用滤镜>“杂色”>“添加杂色”添加与下图类似的设置:
你应该得到与我相同的结果:
现在,取消选区用Ctrl + D,设置你认为合适的混合模式。
然后,应用下列混合选项:
我们应该得到的下一个效果:
这一切!我们可以很容易地制作其它文字效果,您可以使用这种方法设计广告,测谎等。
我希望这个简单的教程能对您有用。
玻璃效果文字设计教程

玻璃效果文字设计教程在图形设计领域中,使用PhotoShop软件来创建玻璃效果的文字是一种非常常见的技巧。
这种效果可以为文字增添立体感和趣味性,使其在设计作品中更加突出。
下面将为您介绍一种简单的方法来实现玻璃效果文字设计。
首先,在PhotoShop中创建一个新文档,选择适当的画布大小和分辨率。
接下来,选择文字工具(或按快捷键T)并选择所需的字体和字号。
在画布中点击并输入文字内容。
为了达到玻璃效果的效果,选择一种透明度较高的颜色作为文字的背景颜色。
例如,选择浅蓝色或淡黄色等颜色。
接下来,我们需要为文字添加阴影效果。
选择文字工具下方的“图层样式”按钮,并选择“投影”选项。
在投影选项中,选择适当的投影类型、颜色和大小。
调整这些参数,直到您获得所期望的效果。
通过添加适当的投影效果,文字将看起来更加立体。
然后,我们将为文字添加反射效果。
为此,我们需要复制当前文本图层。
在图层面板中,右键单击文本图层并选择“复制图层”。
鼠标右键单击并选择“粘贴图层样式”也可以实现此目的。
在复制的图层上单击并选择“编辑”>“变形”,然后使用变形工具来垂直翻转复制的文字。
拖动顶部的中心控制点向下移动,直到复制的文字看起来像是一个倒影。
现在,我们需要减少倒影文字的透明度,以使其看起来更加真实。
选择倒影文字图层,将其透明度调整为合适的数值,使其看起来透明度比原始文字低。
此外,您还可以通过添加一些额外的效果来增强玻璃效果。
例如,您可以选择“图层样式”按钮下的“渐变叠加”选项,并选择适当的渐变类型、颜色和方向。
调整这些参数,直到您获得所期望的效果。
最后,您可以通过选择“文件”>“保存为”来将设计保存为所需的格式,例如JPEG或PNG。
您还可以选择“文件”>“导出”>“导出为”,以将设计导出为其他格式。
通过上述步骤,您可以轻松地创建出一个具有玻璃效果的文字设计。
这种效果可以应用在许多类型的设计项目中,如海报、标志、网页设计等。
Photoshop打造非常剔透的水晶立体字

来源:站酷 作者:V2老黑
本教程的水晶字制作的非常经典,尤其是文字的高光部分制作非常到位,把水晶字的剔透感变现的淋漓尽致。这些高光可能用图层样式不能完全做出来,还需要用手工加上去,这就是作者字体效果做得出色的原因所在,因为细节决定了文字的完美程度,细节做得越好,效果自然越漂亮。
11、按住ctrl键用鼠标点击“laohei副本3”出现选区:
12、接下来,选择菜单:编辑 > 描边,参数及效果如下图:
13、设置画笔:将用画笔抹掉不是高光的部分。在描过边的图层上添加蒙版,用画笔抹掉不是高光的部分:
15、接下来,选中laohei选区后,按ctrl+shift+i 反选,删除字体以外不可用的部分。
最终效果
5、可以准备文字了,我使用的字体是:方正粗圆简体,把文字放置文档中间,我就可以开始调试图层样式了。
6、选择图层样式,添加渐变叠加及光泽,参数及效果如下图。
9、我们再次复制被高斯模糊过后的图层,在使用滤镜-模糊-动感模糊。
10、动感模糊后,我们向下移动位置,我们再复制几个动感模糊后的上下位置,得到很立体的效果,上面立体效果差不多了,接下来,我们要让它变得更加质感,在边缘加高光。
16、这样以来就可以得到下面效果了:
17、接下来设置深绿色的质感 Design 字体,方们来看下样式参数:
注:这里的颜色 你可以用吸管工具来吸取颜色。
PS高级玻璃字

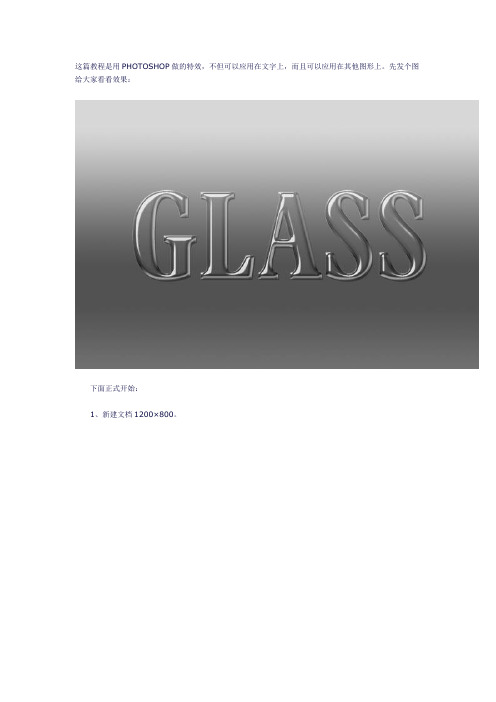
这篇教程是用PHOTOSHOP做的特效,不但可以应用在文字上,而且可以应用在其他图形上。
先发个图给大家看看效果:下面正式开始:1、新建文档1200×800。
2、创建文字,尽量用些比较粗的字体(我用的是"Aldine 721 BdCn BT"),效果才会比较明显,大小为360点。
3、复制图层,并将下面的图层隐藏。
4、设置“斜面和浮雕效果”。
①先设置“光泽等高线”,选择波浪形那个。
再双击进入“等高线编辑器”,将右上角的点向左拉出少少,这样做是为了当文字斜面设得很小的时候也能看到效果。
如图一:图二:②点选“斜面和浮雕效果”下属项“等高线”进行设置,在曲线中间增加一个点,然后勾选“边角”,将该点移到如果所示:③回到“斜面和浮雕效果”,设置大小为“15”、软化为“2”、角度为“120”、高度为“70”、高光模式为“滤色”、不透明度为“90%”、暗调模式为“颜色加深”、不透明度为“26%”,参数如图所示:[点击放大]5、进入混合选项,设置填充不透明度为“0”。
6、复制刚才所做的效果到之前所隐藏的原图层。
7、进入原图层“斜面和浮雕效果”,设置软化为“3”、角度为“-60”、高度为“0”。
8、增加“投影效果”,设置混合模式为“正片叠层”、不透明度为“50”、角度为“120”、距离为“5”、大小为“5”。
[点击放大]9、增加“外发光效果”,设置混合模式为“叠加”、不透明度为“50”、杂色为“白色”、大小为“3”。
10、增加“内发光效果”,设置混合模式为“叠加”、不透明度为“50”、杂色为“灰色”、大小为“5”。
[点击放大]11、改变前景颜色,双击解锁。
12、选择渐变效果,如图:13、产生渐变效果,如图:14、将原图层的填充改为“0”。
[点击放大]说明:如果在纯白色的背景也能看到效果,可适当增加填充值。
玻璃字的效果已经基本完成,但如果觉得完全透明太单调,我们可以做有颜色的玻璃字,我们可以继续按下面做:15、复印字图层,将所有效果删除还原,改名为“COLOR”,并图层放在背景图前的最底层。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
个过程有详细的文字说明。
非常值得学习。
最终效果
1、按Ctrl+N键新建一个文件,设置弹出的对话框如图3.1所示,单击“确定”按钮退出对话框,以创建一个新文件。
打开下图所示的花纹背景。
使用移动工具将其拖至刚制作的文件中,将其与当前画布吻合,同时得到图层“底图”。
3、设置前景色为ea2b23,选择钢笔工具,在工具选项条上选择形状图层按钮,在画面中绘制如下图所示的文字形状,得到“形状1”。
设置当前图层的填充为0%。
4、单击添加图层样式按钮,在弹出的菜单中选择“描边”命令,设置如下图所示,隐藏路径后的效果如图。
添加图层样式后的效果:
复制“形状1”得到“形状1副本”,删除其图层样式,将填充更改为100%。
配合方向键“→”、“↑”向右上方移动稍许,得到的效果如下图所示。
6、单击添加图层蒙版按钮为“形状1副本”添加蒙版,设置前景色为黑色,选择画笔工具,在其工具选项条中设置适当的画笔大小及不透明度,在图层蒙版中进行涂抹,以将两端及右侧部分图像隐藏起来,直至得到如下图所示的效果。
图层蒙版中的状态:
7、在“形状1”矢量蒙版激活的状态下,切换至“路径”面板,双击“形状1矢量蒙版”,在弹出的对话框中将此路径存储为“路径1”。
切换回“图层”面板。
8、按Ctrl+Alt+T键调出自由变换并复制控制框,配合方向键“→”(1次)、“↓”(2次)向右下方移动稍许,按Enter键确认操作。
按Shift+Ctrl+Alt+T键多次执行再次变换并复制操作,得到如下图所示的效果。
选择路径选择工具,将上一步得到的路径,除最下方一条以外的路径删除,得到的效果如下图所示。
10、选择图层“底图”,单击创建新的填充或调整图层按钮,在弹出的菜单中选择“纯色”命令,然后在弹出的“拾取实色”对话框中设置其颜色值为黑色,单击“确定”按钮退出对话框,得到“颜色填充1”,设置此图层的填充为0%。
11、下面制作描边效果。
单击添加图层样式按钮,在弹出的菜单中选择“描边”命令,参数设置及效果如下图。
12、设置前景色的颜色值为白色,选择直线工具,在工具选项条上选择形状图层按钮,并设置“粗细”为2px,在各个对应的棱角之间绘制如图所示的直线,得到“形状2”,“图层”面板如下图图所示。
提示:为了方便图层的管理,在此对制作立体文字轮廓的图层进行编组操作,在下面的操作中,也对各部分进行了编组的操作,在步骤中不再叙述。
14、按照第3~13步的操作方法,结合形状工具、添加图层样式、添加图层蒙版、复制图层、再次变换并复制、颜色填充,以及设置图层属性等功能,制作另外一组文字立体轮廓,过程如下图。
选择组“轮廓2”,新建“图层1”,设置前景色为白色,选择画笔工具,并在其工具选项条中设置适当的画笔大小及不透明度,在文字中的白色区域进行涂抹,以增强文字边缘的高光效果,如下图。
16、选择图层“底图”,选择钢笔工具,在工具选项条上选择路径按钮,在文字的右侧绘制,如下图所示的路径。
17、单击创建新的填充或调整图层按钮,在弹出的菜单中选择“渐变”命令,设置弹出的对话框,如下图所示。
“渐变填充”对话框
隐藏路径后的效果:
设置当前图层的混合模式为“变暗”,以加深图像效果,得到的效果如
下图所示效果。
18、复制“渐变填充1”得到“渐变填充1副本”,更改此图层的混合模式为“正常”,按照第6步的操作方法,应用画笔工具,配合添加图层蒙版的功能为当前图层添加蒙版,以隐藏部分图像,直至得到类似图下图所示的效果。
19、复制图层“渐变填充1副本”得到“渐变填充1副本2”,选择“编辑”“变换”“水平翻转”命令,及“垂直翻转”命令,并移向文件左侧,按Enter键确认操作,得到的效果如下图所示。
设置当前图层的混合模式为“滤色”,以提亮图像,得到的效果,如下图所示。
据前面所讲的,结合画笔工具、形状工具、复制图层、添加图层蒙版、
设置图层混合模式,以及添加图层样式等功能,制作文字后面的装饰图
像,完成制作,最终效果如下图所示。
单独显示本步的图像状态。
图层参照图。
最终效果。
