时钟万年历
基于PCF8563时钟芯片的万年历制作

万年历是一种能够显示日期、星期和时间的工具,它不仅能够告诉我们当天是几号,还能显示星期几和当前时间。
在这个项目中,我们将使用PCF8563时钟芯片来制作一个基于PCF8563的万年历。
PCF8563是一种CMOS实时时钟和日历芯片,它可以提供年、月、日、星期和小时、分钟、秒的数据。
它具有电源管理功能,可以通过一个电源低于2V脉冲输入来切换系统电源供电方式。
为了制作这个基于PCF8563的万年历,我们需要以下材料和工具:1. Arduino主控板2.PCF8563时钟芯片3.16x2液晶显示屏4.面包板5.杜邦线6.10k电阻接下来,我们将按照以下步骤来制作基于PCF8563的万年历:第一步:连接电路首先,将Arduino主控板插入面包板。
接着,连接PCF8563时钟芯片到Arduino主控板上的I2C总线。
将SDA引脚连接到A4引脚,将SCL引脚连接到A5引脚。
此外,还需要使用10k电阻将VCC引脚连接到VCC引脚上。
接下来,将16x2液晶显示屏连接到面包板。
连接液晶屏的RS引脚到Arduino主控板的D12引脚,RW引脚到GND引脚,和E引脚到D11引脚。
将液晶屏的D4到D7引脚连接到Arduino主控板的D5到D2引脚。
第二步:编写代码打开Arduino IDE并创建一个新的项目。
然后,编写以下代码:#include <Wire.h>#include <LiquidCrystal_I2C.h>//定义PCF8563的地址#define PCF8563_ADDR 0x51//定义显示屏的尺寸#define LCD_COLUMNS 16#define LCD_ROWS 2LiquidCrystal_I2C lcd(0x27, LCD_COLUMNS, LCD_ROWS);void setup//初始化I2C总线Wire.begin(;//设置时钟芯片为24小时模式Wire.beginTransmission(PCF8563_ADDR);Wire.write(0x02);Wire.write(0x00);Wire.endTransmission(;//初始化液晶显示屏lcd.begin(LCD_COLUMNS, LCD_ROWS);lcd.setCursor(0, 0);lcd.print("Date: ");lcd.setCursor(0, 1);lcd.print("Time: ");void loop//读取PCF8563的日期和时间Wire.beginTransmission(PCF8563_ADDR); Wire.write(0x02);Wire.endTransmission(;Wire.requestFrom(PCF8563_ADDR, 7);int second = bcdToDec(Wire.read( & 0x7F); int minute = bcdToDec(Wire.read();int hour = bcdToDec(Wire.read( & 0x3F); int dayOfWeek = bcdToDec(Wire.read();int dayOfMonth = bcdToDec(Wire.read();int month = bcdToDec(Wire.read( & 0x1F); int year = bcdToDec(Wire.read();//显示日期和时间lcd.setCursor(6, 0); printWithLeadingZero(dayOfMonth);lcd.print("/");printWithLeadingZero(month);lcd.print("/");lcd.print(2000 + year);lcd.setCursor(6, 1); printWithLeadingZero(hour);lcd.print(":");printWithLeadingZero(minute);lcd.print(":");printWithLeadingZero(second);delay(1000);//将BCD码转换为十进制int bcdToDec(int bcd)return (bcd / 16 * 10) + (bcd % 16);//打印带有前导零的数字void printWithLeadingZero(int number)if (number < 10)lcd.print('0');}lcd.print(number);第三步:上传代码将Arduino主控板连接到电脑,并根据需要选择正确的端口和板类型。
万年历时钟电路设计报告word精品

阿坝师范学院万年历设计报告姓名:李朝林学号:20156045 班级:电子信息工程02班阿坝师范学院物理与电子科学系目录1•设计任务与要求 (2)2•主要器件讨论与选择 (2)3.设计原理 (3)4•单元电路设计 (3)4.1显示电路 (3)4.2时分秒设计............................................. .44.3星期天数设计 (5)4.4闰年平年判断电路 (6)4.5二月与大小月判断电路 (9)4.6天数置数信号 (10)4.7校正电路 (11)4.8秒脉冲电路 (11)5.完整的电路设计原理图 (12)6.电路调试过程与方法 (13)7.实验心得体会与总结 (13)1. 设计任务与要求用数字集成电路设计万年历电子钟逻辑电路指标如下:1)设计一个能直接显示“年”“月”“日”、“星期”、“时”、“分”、“秒”的十进制万年历时钟显示器。
2)具有校时的功能,可分别对“年”、“月”、“日”、“星期”、“时” “分” “秒”进行单独校时。
2. 主要器件讨论与选择主要器件中显示模块选用74SEG_BCD数码管显示8421bcd码,计数模块统一选用74LS160作为计数芯片;74LS160具有同步置数异步清零功能,同时在有时钟脉冲的情况下进行加计数,无论采用同步置数还是异步清零都可以实现60s、60m、24h置数清零功能。
因此2/ 13[在此处键入]数字电子技术万年历设计报告3/ 1374LS160是一个不错的选择。
本次仿真通过 74LS160作为时分秒年月 日星期置数,通过秒计数的置数信号作为分计时的脉冲 cp ,取反作 为分计时的使能端,依次向高位进位达到显示目的。
通过闰年、平年、大月、小月、二月的判断电路来控制天计数的 多少。
校时电路,校时选用74LS74触发器作为跳变信号;74LS244存储 信号。
起作用的只有一个,当校时有效时计时电路无效。
3. 设计原理原理图如下:万年加时种星示器框采禺P4. 单元电路设计4.1显示电路振荡器呈期廿数楼时电路・译码显示电路疋*千 百 十个阿坝师范学院物理与电子科学系4 13整个显示电路分为年、月、日、时、分、秒、星期几大模块。
基于单片机的万年历时钟设计【文献综述】

毕业设计开题报告测控技术与仪器基于单片机的万年历时钟设计1前言部分在当代繁忙的工作与生活中,时间与我们每一个人都有非常密切的关系,每个人都受到时间的影响。
为了更好的利用我们自己的时间,需要一款灵活、稳定而又功能强大的自动定时控制系统,以规范本单位的作息时间或定时控制一些设备。
目前,市面上出现的一些时控设备或功能单一,或使用烦琐,或价格昂贵,总有一些不尽如人意的地方[1]。
我们必须对时间有一个度量,因此产生了钟表。
钟表的发展是非常迅速的,17 世纪中叶, 由荷兰人C. Huygens来发明的第一个钟摆与以前任何计时装置相比, 摆钟的精确度提高了上百倍,而他随后发明的螺旋平衡弹簧,又进一步提高精度、减小体积, 导致了怀表的出现。
然而再好的摆钟,其精度也只能达到每年误差不超过一秒[2]。
1939年出现了利用石英晶体振动计时的石英钟, 每天误差只有千分之二秒, 到二次大战后精度提高到30 年才差一秒。
很快, 测年的技术又推进到原子层面, 1948 年出现第一台原子钟, 1955年又发明了铯原子钟, 利用Cs133原子的共振频率计时,现在精度已经高达每天只差十亿分之一秒[2]。
从刚开始的机械式钟表到现在普遍用到的数字式钟表,即使现在钟表千奇百怪,但是它们都只是完成一种功能——计时功能,只是工作原理不同而已,在人们的使用过程中,逐渐发现了钟表的功能太单一,无法更大程度上的满足人们的需求。
发展到现在人们广泛使用的万年历。
万年历在家庭居室、学校、车站和广场使用越来越广泛,给人们的生活、学习、工作带来极大的方便[3]。
电子万年历具有信息量大、直观清晰、经济实用等优点,正成为家庭、商场、公共场所等新的消费热点,具有重要的开发价值[4]。
随着科技的不断发展,家用电子产品不但种类日益丰富,而且变得更加经济实用,,功能也越来越齐全,除了公历年月、日、时分秒、星期显示及闹铃外,又增加了农历、温度、24节气及l2生肖等显示。
具有温度显示的电子实时时钟万年日历系统的设计与制作

毕业设计(论文)《具有温度显示的电子实时时钟/万年日历系统的设计与制作》专业(系)电气工程系铁道通讯信号方向班级铁道通讯091学生姓名陈志军指导老师赵巧妮完成日期2011.11.22摘要本设计以数字集成电路技术为基础,单片机技术为核心。
本文详细的介绍基于AT89S51单片机带有温度和闹钟的万年历控制系统。
利用单片机定时计数器提供秒信号,DS18B20数字式温度传感器进行温度数据传输,经软件处理,在动态扫描后,利用8个共阳数码管交替显示年月日、时分秒、环境温度值。
为了更好的调节和设置,设计了四个按键快速进行时间和闹钟的精准调整。
关键字:单片机;万年历;温度;闹钟;DS18B20AbstractThis design with digital integrated circuit technology as the foundation, microcontroller technology as the core. This paper is introduced in detail based on AT89S51 with temperature and the alarm clock calendar control system. Using single chip computer timing counter offer seconds signal, the temperature sensor DS18B20 digital temperature data transmission, the software processing, in dynamic scan, a total of 8 Yang digital tube alternate show dates, meticulous, environment when the temperature. In order to better regulate and settings, design the four keys of rapid time and alarm the accuracy of adjustment.Key words:Microcomputer; Calendar;Temperature; Alarm clock; DS18B20; Dynamic scanning目录摘要 (I)第1章引言 (1)1.1研究背景 (1)1.2论文研究目标和意义 (1)1.3论文章节安排 (1)第2章任务与要求 (2)2.1课题概述 (2)2.1.1 设计内容 (2)2.1.2 要求 (2)第3章方案论证与设计 (3)3.1 总体设计分析 (3)3.2 方案的选择与设计 (3)3.2.1 显示模块选择方案和论证: (3)3.2.2 时钟芯片的选择方案和论证: (3)3.2.3 温度传感器的选择方案与论证: (4)3.3 方案确定 (4)第4章硬件电路设计 (5)4.1 硬件电路设计框图 (5)4.1.1 系统硬件概述 (5)4.1.2 单片机主控制模块的设计 (5)4.1.3 振荡电路 (6)4.1.4 复位电路 (6)4.1.5 温度采集模块设计 (6)4.1.6 显示模块的设计 (7)4.1.7 蜂鸣器电路 (8)4.1.8 按键电路 (8)第5章系统的软件设计 (10)5.1编程环境及语言: (10)5.2程序流程框图 (10)第6章电路调试 (12)6.1调试的设备 (13)6.2调试步骤 (13)6.2.1 硬件调试 (13)6.2.2 软件调试 (13)第7章使用说明 (17)7.1 使用方法 (17)7.1.1 系统面板介绍 (17)7.1.2 调整方法 (17)7.1.3 调整框图 (18)7.1.3 注意事项 (19)7.2故障分析 (19)7.2.1 LED数码管显示不全、模糊、多出相对较暗的一位 (19)7.2.2 调整时按键过于灵敏 (19)心得体会 (20)参考文献 (21)附件 (22)附件一:总原理图 (22)附件二:PCB版图 (23)附件三:元件清单 (24)附录四:程序代码 (26)引言1.1研究背景当今社会逐渐步入信息化时代,快节奏、高效率成为当今时代的主题。
万年历电子钟设计论文

一、引言随着科技的不断进步,人们对电子产品的需求也愈发增加。
电子钟作为一种必需品,能够准确地显示时间和日期,被广泛应用于家庭、办公室、学校等场所。
然而,传统的电子钟只能显示当前的日期和时间,功能较为简单。
为了满足人们的需求,设计一种万年历电子钟是十分必要的。
二、设计方法1.硬件设计(1)主控芯片选择:根据万年历电子钟的功能需求,选择一款性能强大的主控芯片,例如ARM Cortex-M系列的芯片,具备强大的计算和控制能力。
(2)显示屏选择:选用高分辨率的液晶显示屏,能够清晰地显示日期和时间。
考虑到用户操作的便捷性,可以选择带有背光灯的显示屏。
(3)电源设计:采用直流电源供电,可以选择使用电池或者接入市电。
对于使用电池供电的设计,需加入节电模式,提高电池使用寿命。
2.软件设计(1)显示功能:通过主控芯片控制液晶显示屏,实现日期和时间的显示。
根据数据的变化,实时更新显示内容。
(2)时钟功能:使用定时器功能,实现时钟的计时功能。
利用时钟中断,每秒更新一次时钟。
(3)日期功能:通过读取实时时钟芯片的数据,获取当前的年份、月份、日期和星期。
根据每月的天数和闰年的规则,实现日期的显示和计算。
(4)闹钟功能:通过设置闹钟选项,设置闹钟的时间和铃声。
当闹钟的设定时间到达时,发出闹铃声。
三、设计结果经过软硬件设计的整合,实现了一款功能丰富的万年历电子钟。
通过液晶显示屏,能够准确地显示当前的年份、月份、日期、星期、小时和分钟。
通过定时器功能,实现了精准的时间计时功能。
通过读取实时时钟芯片的数据,实现了准确的日期显示和计算。
同时,通过设置闹钟功能,提醒用户重要的时间节点。
四、结论本文设计了一款功能强大的万年历电子钟,能够准确地显示日期和时间,并具有闹钟功能。
通过软硬件的整合,实现了高清晰度的显示和准确的日期计算。
该设备不仅满足了人们对时间和日期的需求,还具有提醒功能,对用户的生活起到了积极的作用。
值得注意的是,该设计只是一个初始的版本,仍可以进行优化和改进,使其更加符合用户需求。
万年历时钟实训报告

一、实训目的本次万年历时钟实训的主要目的是通过实际操作,学习万年历时钟的设计与制作,掌握万年历时钟的原理和制作方法,提高动手实践能力和创新思维。
实训过程中,我们学习了万年历时钟的硬件组成、软件编程、电路设计等知识,并对万年历时钟进行了实际制作。
二、实训内容1. 万年历时钟硬件组成万年历时钟主要由以下几部分组成:(1)单片机:作为万年历时钟的核心控制器,负责处理时间、日期、温度等数据,并控制整个时钟的运行。
(2)DS1302实时时钟模块:用于存储和提供当前时间、日期等信息。
(3)DS18B20温度传感器:用于检测环境温度。
(4)LCD12864液晶显示屏:用于显示时间、日期、温度等信息。
(5)按键:用于设置和调整时间、日期、温度等信息。
2. 万年历时钟软件编程万年历时钟的软件编程主要包括以下几部分:(1)主程序:负责初始化硬件设备,处理时间、日期、温度等数据,控制LCD显示。
(2)时钟模块:负责读取DS1302模块中的时间、日期信息,并实现时钟功能。
(3)温度模块:负责读取DS18B20传感器中的温度信息,并实现温度显示功能。
(4)按键处理模块:负责处理按键输入,实现时间、日期、温度的设置和调整。
3. 万年历时钟电路设计万年历时钟的电路设计主要包括以下几部分:(1)单片机与DS1302模块的连接:通过I2C接口连接单片机与DS1302模块,实现时间、日期信息的读取和写入。
(2)单片机与DS18B20传感器的连接:通过1-Wire接口连接单片机与DS18B20传感器,实现温度信息的读取。
(3)单片机与LCD12864显示屏的连接:通过SPI接口连接单片机与LCD12864显示屏,实现显示信息的输出。
(4)按键与单片机的连接:通过GPIO接口连接按键与单片机,实现按键输入的处理。
三、实训过程1. 硬件准备首先,准备好万年历时钟所需的硬件设备,包括单片机、DS1302模块、DS18B20传感器、LCD12864显示屏、按键等。
万年历数字钟及可调时钟系统

万年历数字钟及可调时钟系统一、引言万年历数字钟是一种用万年历时钟芯片实现年、月、日、时、分、秒计时,并通过单片机处理后送给显示芯片显示的装置,与机械式时钟相比具有更高的准确性和直观性,且具有更长的使用寿命。
本系统还可以扩展为可调的自动开关,对家电对用电设备进行控制,笔者在随后改制成为可调时的自动断电的供电系统.二、原理图设计1.单片机及其外围电路设计复位采用X25045芯片,复位电路如图1所示。
图1 复位电路设计单片机采用贴片封装的AT89S51,晶振为11.0592MHz。
其中P1.5~P1.7为下载程序使用,电路如图2所示。
图2 单片机89S51外围电路设计2.时钟芯片电路设计时钟芯片采用PCF8563,晶振采用32.768K,电容使用15pf。
PCF8563 是PHILIPS 公司推出的一款工业级内含I2C 总线接口功能的具有极低功耗的多功能时钟/日历芯片。
内部时钟电路、内部振荡电路、内部低电压检测电路(1.0V)以及两线制I2C 总线通讯方式,不但使外围电路及其简洁,而且也增加了芯片的可靠性。
同时每次读写数据后,内嵌的字地址寄存器会自动产生增量。
电路如图3所示。
图3 时钟芯片电路设计3.显示芯片电路设计显示芯片采用ZLG7289,晶振为12MHz。
ZLG7289A 是广州周立功单片机发展有限公司自行设计的,具有SPI 串行接口功能的可同时驱动8 位共阴式数码管(或64 只独立LED )的智能显示驱动芯片,该芯片同时还可连接多达64 键的键盘矩阵,单片即可完成LED 显示﹑键盘接口的全部功能。
电路如图4所示。
图4 显示芯片电路设计4.双电源电路设计系统采用双电源,平时使用V1=10V的外接电源,停电时使用电池,由V2输入。
电池有6节,其电压为9V。
当电池电压低于6V时,LED亮,说明电池电量不足。
电路如图5所示。
图5 双电源电路设计三、程序设计程序开始时先对系统初始化,并设置好各种中断。
下步操作主要是对时钟芯片进行操作,首先要给时钟芯片设置初值,时钟芯片便自行计数。
智能时钟万年历(详细电路图)

《嵌入式课程设计》讲义项目1 智能数字万年历一.项目指标分析项目指标要求如下:1. 显示年、月、日、时、分、秒和星期。
2. 实时显示温度。
3. 可手动调整时间。
4. 采用LCD显示。
基于以上要求,核心控制芯片选用STC89C51;时钟芯片选用DS1302;温度传感器选用DS18B20;液晶屏选用LCD1602;设置按键,以便于调整时间。
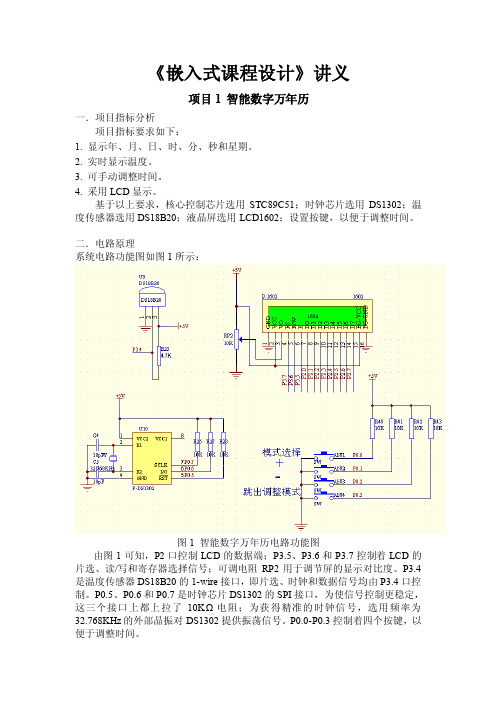
二.电路原理系统电路功能图如图1所示:图1 智能数字万年历电路功能图由图1可知,P2口控制LCD的数据端;P3.5、P3.6和P3.7控制着LCD的片选、读/写和寄存器选择信号;可调电阻RP2用于调节屏的显示对比度。
P3.4是温度传感器DS18B20的1-wire接口,即片选、时钟和数据信号均由P3.4口控制。
P0.5、P0.6和P0.7是时钟芯片DS1302的SPI接口,为使信号控制更稳定,这三个接口上都上拉了10KΩ电阻;为获得精准的时钟信号,选用频率为32.768KHz的外部晶振对DS1302提供振荡信号。
P0.0-P0.3控制着四个按键,以便于调整时间。
三.程序设计基于这个项目,程序的设计可分成各芯片驱动程序设计和控制算法程序两部分。
1.各芯片的驱动程序设计在写驱动程序时,首先通读芯片手册,以掌握主要技术指标;然后可按照以下3个步骤进行:(1)分清楚各芯片的通信属于哪种接口方式,例如:时钟芯片DS1302按照SPI 接口进行通信;温度传感器DS18B20按照1-wire接口进行通信;液晶屏LCD1602采用常规的并行数据传输方式。
(2)仔细分析芯片时序图,弄清楚片选信号是高电平有效还是低电平有效;数据是在时钟信号的上升沿还是下降沿时打入;数据前还是时钟前等。
(3)将功能程序函数化、驱动程序模块化。
2.控制算法程序设计这里的算法主要集中在如何设置按键识别程序,即便于调整时间,又不影响液晶屏的显示。
这里,提供两种思想以便参考。
(1)循环扫描方式流程图图2 循环扫描方式流程图(2图3 状态机方式流程图将图2和图3比较起来看,两种方式的最大差别在于“10ms消抖时间如何度过?”。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Main.javaimport java.awt.event.WindowAdapter;import java.awt.event.WindowEvent;import javax.swing.JFrame;public class Main extends JFrame{//创建面板Calendar Calendar=new Calendar();Clock clock=new Clock();public Main(){//设置布局为nullsetLayout(null);//设置关闭方式setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);//设置窗口位置和大小setBounds(300, 200, 600, 360);//将面板加入窗口add(Calendar);add(clock);//设置面板位置和大小Calendar.setBounds(0, 0, 400, 360);clock.setBounds(420, 100, 200, 200);//设置窗口关闭事件addWindowListener(new WindowAdapter(){public void windowClosing(WindowEvent e){System.exit(0);}});//使窗口显示setVisible(true);}public static void main(String args[]){new Main();}}Clock.javaimport java.awt.*;import javax.swing.*;import java.awt.event.*;import java.util.Calendar;import java.awt.geom.*;public class Clock extends JPanel implements ActionListener { protected static Ellipse2D face = new Ellipse2D.Float(3,3,94,94); protected static GeneralPath tick = new GeneralPath(); //包含在java.awt.geom.*;static{tick.moveTo(100, 100);tick.moveTo(49, 0);tick.lineTo(51, 0);tick.lineTo(51, 6);tick.lineTo(49, 6);tick.lineTo(49, 0);}protected static GeneralPath hourHand = new GeneralPath();static{hourHand.moveTo(50, 15);hourHand.lineTo(53, 50);hourHand.lineTo(50, 53);hourHand.lineTo(47, 50);hourHand.lineTo(50, 15);}protected static GeneralPath minuteHand = new GeneralPath(); static{minuteHand.moveTo(50, 2); minuteHand.lineTo(53, 50); minuteHand.lineTo(50, 58);minuteHand.lineTo(47, 50);minuteHand.lineTo(50, 2);}protected static GeneralPath secondHand = new GeneralPath();static{secondHand.moveTo(49, 5);secondHand.lineTo(51, 5);secondHand.lineTo(51, 62);secondHand.lineTo(49, 62);secondHand.lineTo(49, 5);}protected static Color faceColor = new Color(220,220,220); protected static Color hourColor = Color.red.darker();protected static Color minuteColor = new Color(220,0,220); protected static Color secondColor = Color.blue.darker(); protected static Color pinColor = new Color(220,20,111);protected static Ellipse2D pivot = new Ellipse2D.Float(47,47,6,6); protected static Ellipse2D centerPin = newEllipse2D.Float(49,49,2,2);protected AffineTransform hourTransform =AffineTransform.getRotateInstance(0,50,50);protected AffineTransform minuteTransform =AffineTransform.getRotateInstance(0,50,50);protected AffineTransform secondTransform =AffineTransform.getRotateInstance(0,50,50);protected Timer timer = new Timer(1000,this);protected Calendar calender = Calendar.getInstance();public Clock(){setPreferredSize(new Dimension(100,100));}public void addNotify(){super.addNotify();timer.start();} public void removeNotify(){timer.stop();super.removeNotify();}public void actionPerformed (ActionEvent event){this.calender.setTime(new java.util.Date());int hour = this.calender.get(Calendar.HOUR);int minute = this.calender.get(Calendar.MINUTE);int second = this.calender.get(Calendar.SECOND);hourTransform.setToRotation((((double)(hour-1.0+minute/60.0))*(Ma th.PI/6.0)),50,50);minuteTransform.setToRotation(((double)(minute+second/60.0))*(Mat h.PI/30.0),50,50);secondTransform.setToRotation(((double)second)*(Math.PI/30.0),50, 50);repaint();}public void paint(Graphics g){super.paint(g);Graphics2D g2 = (Graphics2D) g;g2.setRenderingHint(RenderingHints.KEY_ANTIALIASING, RenderingHints.VALUE_ANTIALIAS_ON);GradientPaint pat1=newGradientPaint(0f,80f,Color.WHITE,100f,0f,new Color(200,25,250)); g2.setPaint(pat1);g2.fill(face);g2.setPaint(Color.black);g2.draw(face);g2.setPaint(hourColor);g2.fill(hourHand.createTransformedShape(hourTransform));g2.setPaint(minuteColor);g2.fill(minuteHand.createTransformedShape(minuteTransform));g2.setPaint(secondColor);g2.fill(secondHand.createTransformedShape(secondTransform));for (double p = 0.0; p < 12.0; p += 1.0) {g2.fill(tick.createTransformedShape(AffineTransform.getRotateInstance((Math.PI / 6.0) * p,50, 50)));}g2.fill(pivot);g2.setPaint(pinColor);g2.fill(centerPin);}}Calendar.javaimport java.awt.*;import java.awt.event.*;import ng.StringBuffer;import javax.swing.*;import java.util.*;import javax.swing.Timer;import javax.swing.border.*;public class Calendar extends JPanel implementsActionListener,ItemListener{Date date = new Date();private GregorianCalendar gregorianCalendar = newGregorianCalendar();//定义中英文字符数组存储星期信息,用于转换显示private String[] stringWeekEn= new String[] { "SUN", "MON", "TUE", "WED","THU", "FRI", "SAT" };private String[] stringWeekCn = new String[] { "星期日", "星期一", "星期二", "星期三","星期四", "星期五", "星期六" };//定义存储月份的信息数组,用于转换显示方示private String[] stringMonthEn= new String[] { "Jan", "Feb", "Mar", "Apr","May", "Jun", "Jul", "Aug", "Sept", "Oct", "Nov", "Dec" };private String[] stringMonthCn= {"一月","二月","三月","四月","五月","六月","七月","八月","九月","十月","十一月","十二月"};private String[] sysNowTime = new String[6];//sysNowTime 用于存储系统时间的变量private String[] sysRunTime = new String[6];private JLabel []labelWeek = new JLabel[7];private JLabel []labelDay = new JLabel[42];private JLabel labelTime = new JLabel();private JPanel panel1 = new JPanel();private JPanel panel2 = new JPanel();private JPanel panel3 = new JPanel();private JComboBox combo1 = new JComboBox();private JComboBox combo2 = new JComboBox();private JButton buttonToday = new JButton();private Border border = BorderFactory.createRaisedBevelBorder(); private Border border1 =BorderFactory.createLineBorder(Color.cyan,3);public Calendar() {for (int y = 1900; y < 2101; y++) {combo1.addItem(" " + new Integer(y).toString()+"年");}for (int m = 0;m<12;m++){combo2.addItem(" "+stringMonthCn[m]);}buttonToday.setText("今天");setLayout(new FlowLayout());add(panel1);add(panel2);add(panel3);panel1.setLayout(new GridLayout(1,3,10,0));panel1.add(combo1);combo1.addItemListener(this);panel1.add(combo2);combo2.addItemListener(this);panel1.add(buttonToday);buttonToday.addActionListener(this);labelTime.setFont(new Font("宋体",Font.PLAIN,16));labelTime.setForeground(Color.MAGENTA);panel1.add(labelTime);Timer time = new Timer(1000,new TimerListener());time.addActionListener(new TimerListener());//time.setRepeats(true);time.start();//labelTime.addAncestorListener(new TimerListener()); panel2.setLayout(new GridLayout(7,7,0,10));panel2.setBackground(Color.white);for(int i=0;i<7;i++){labelWeek[i] = new JLabel();labelWeek[i].setHorizontalAlignment(0);if(i==0||i==6){labelWeek[i].setBackground(Color.blue);labelWeek[i].setForeground(Color.RED);labelWeek[i].setFont(new Font("黑体",Font.BOLD,14)); }else{labelWeek[i].setForeground(Color.BLACK);labelWeek[i].setFont(new Font("新宋体",Font.PLAIN,14)); }labelWeek[i].setText(stringWeekCn[i]);panel2.add(labelWeek[i]);}for(int i= 0;i<42;i++){labelDay[i] = new JLabel();labelDay[i].setHorizontalAlignment(0);labelDay[i].setText("");panel2.add(labelDay[i]);}setSize(300,300);setBounds(250, 200, 400, 360);setVisible(true);getSysDate();setNowDate();}public void actionPerformed(ActionEvent ae){if(ae.getSource()==buttonToday){setNowDate();}}public void itemStateChanged(ItemEvent aa){setChangeDate();}public int turnWeek(String week){int i;for(i=0;i<7;i++)if(week.equalsIgnoreCase(stringWeekEn[i]))break;return i;}public int turnMonth(String month){/***int turnMonth(String month)*@month系统日期中的月,诸如Jan\Feb*@return int*返回一个整数值,用于寻找stringMonthCn[]数组中对应的中文月份*/int i;for(i=0;i<12;i++)if(month.equalsIgnoreCase(stringMonthEn[i]))break;return i;}/***setNowDate()*设置当前系统日期*/public void setNowDate(){setSysDate(getNowYear(),getNowMonth());getSysRunDate();setDateNull();combo1.setSelectedIndex(getShowYear() - 1900);combo2.setSelectedIndex(getShowMonth());setDays(getMonthDays(getNowYear(),getNowMonth()),getInitWeek(sysR unTime[0]),getNowDay());//labelTime.setText(sysNowTime[3]);//labelTime.setHorizontalAlignment(0);}/**Integer getShowYear()*获取组合框中应该显示的年份*/public void setSysDate(int year,int month){gregorianCalendar.set(year,month,1);}public void setDateNull(){for(int i=0;i<42;i++){labelDay[i].setText("");}}public void setChangeDate(){setSysDate(getComboYear(),getComboMonth());getSysRunDate();setDateNull();setDays(getMonthDays(getComboYear(),getComboMonth()),getInitWeek( sysRunTime[0]),-1);}public int getMonthDays(int year, int month) {/***返回所选年月的天数,因为数组中的数值从0开始,所以3\5\8\10分别代表4\6\9\11几个小月.*而1代表2月,经过是否为闰年判断,选择返回28或29天.*其余月份为大月,返回31天.**/switch (month) {case 3:case 5:case 8:case 10:return 30;//小月返回30天case 1:if (gregorianCalendar.isLeapYear(year)) {//isLeapYear(year)确定当前纪元中的指定年份是否为闰年。
