EasyUI高级使用jeecg指南
Jeecg安装及使用手册

JEECG微云开发平台非Maven版本手把手入门手册作者:XXX目录一、平台环境的搭建 (1)二、JEECG3.4.3下载 (1)三、 jeecg配置文件的配置 (2)1. 数据库连接配置 (3)3. springmvc扫描路径的配置 (4)3.1 controller的扫描路径的配置 (5)3.2 entity、service的配置 (5)3.3项目的运行 (7)四、数据库表的创建 (7)五、代码的生成 (9)1. Java文件生成代码 (9)2. 在线生成器生成代码 (11)六、功能测试 (13)七、平台代码示例 (15)一、平台环境的搭建1.Jdk1.6+2.Tomcat 63.myeclipse二、JEECG3.4.3下载JEECG3.4.3-MyEclipse-非Maven版本下载地址:/forum.php?mod=viewthread&tid=1229&page=1&extra=#pid36 42下载目前的最新版本如图所示:下载完非maven后直接解压导入就行(按普通项目导入就行),当然对于熟悉maven的同学,可以选择上面的地址下载,如果下载的是maven 版本的同学要先安装maven,然后按照maven导入的方式导入项目,这里不做介绍。
非maven版本导入项目后如图所示:导入的过程中可能报错,忽略就可以了,继续导入,导入后把项目的编码方式设置为utf-8,之后就如上图所示(至于在导入过程提示错误的时候忽略就可以,我再导入的时候也遇到报错,我用的是myeclipse8.5我忽略以后进入不影响项目的运行以及编译)。
三、jeecg配置文件的配置导入后就需要配置了,需要配置的有:数据库连接配置、代码生成器生成代码的路径配置、以及controller、entity、service的扫描路径配置,下面一一介绍。
1.数据库连接配置数据库连接配置文件dbconfig.properties;如图所示:我用的是sql server 2005 ,各位同学可以根据自己的需要按需进行配置。
JEECG开发指南

JEECG开发指南1.安装和配置JEECG2.代码生成器JEECG的核心功能是代码生成器,通过代码生成器可以快速生成基础框架代码,并自动进行数据库表的建立。
开始使用代码生成器,首先需要定义数据库表结构,然后根据定义的数据库表结构选择代码生成器模板,最后点击生成按钮即可生成相应的代码文件。
3.基础框架代码生成的代码将包括基础框架的核心代码,例如数据库访问层(DAO)、服务层(Service)和控制层(Controller)等。
生成的代码已经按照JEECG的开发规范进行了封装和组织,开发人员只需要在相应的逻辑层中编写业务逻辑代码即可。
4.页面开发JEECG支持EasyUI作为前端展示框架,可以使用EasyUI提供的丰富组件和功能进行页面开发。
同时,JEECG还提供了一些自定义的前端组件和模板,用于快速构建常见的界面元素,例如表格、表单、树形菜单等。
5.权限控制在JEECG中,权限控制是一个重要的功能。
通过定义用户角色和权限,可以实现对系统资源(菜单、操作按钮等)的控制和管理。
同时,JEECG还提供了基于RBAC(Role-Based Access Control)的权限管理解决方案,方便开发人员进行权限控制的配置和管理。
6.扩展开发除了基础框架代码生成,JEECG还提供了一些扩展开发功能,方便开发人员根据实际需求进行二次开发。
例如,可以通过插件机制进行功能扩展,也可以通过自定义模板进行代码生成的定制。
7.调试和优化在开发过程中,可以使用IDE提供的调试工具对代码进行调试,帮助开发人员找出潜在的问题和错误。
同时,对于性能优化方面,可以利用JEECG提供的监控工具进行性能分析和调优,提升系统的响应速度和并发能力。
总结:JEECG是一个功能强大的Java企业级快速开发平台,能够帮助开发人员快速构建和部署各种Java企业级应用程序。
通过合理的使用JEECG 的代码生成器和扩展开发功能,开发人员可以大大提高开发效率,并且保持代码的整洁和一致性。
JQuery EasyUI学习教程之datagrid 添加、修改、删除操作

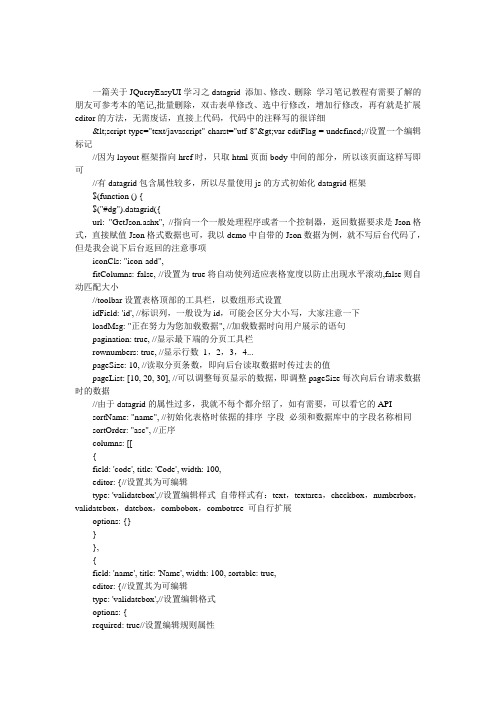
一篇关于JQueryEasyUI学习之datagrid 添加、修改、删除学习笔记教程有需要了解的朋友可参考本的笔记,批量删除,双击表单修改、选中行修改,增加行修改,再有就是扩展editor的方法,无需废话,直接上代码,代码中的注释写的很详细<script type="text/javascript" charst="utf-8">var editFlag = undefined;//设置一个编辑标记//因为layout框架指向href时,只取html页面body中间的部分,所以该页面这样写即可//有datagrid包含属性较多,所以尽量使用js的方式初始化datagrid框架$(function () {$("#dg").datagrid({url: "GetJson.ashx", //指向一个一般处理程序或者一个控制器,返回数据要求是Json格式,直接赋值Json格式数据也可,我以demo中自带的Json数据为例,就不写后台代码了,但是我会说下后台返回的注意事项iconCls: "icon-add",fitColumns: false, //设置为true将自动使列适应表格宽度以防止出现水平滚动,false则自动匹配大小//toolbar设置表格顶部的工具栏,以数组形式设置idField: 'id', //标识列,一般设为id,可能会区分大小写,大家注意一下loadMsg: "正在努力为您加载数据", //加载数据时向用户展示的语句pagination: true, //显示最下端的分页工具栏rownumbers: true, //显示行数1,2,3,4...pageSize: 10, //读取分页条数,即向后台读取数据时传过去的值pageList: [10, 20, 30], //可以调整每页显示的数据,即调整pageSize每次向后台请求数据时的数据//由于datagrid的属性过多,我就不每个都介绍了,如有需要,可以看它的APIsortName: "name", //初始化表格时依据的排序字段必须和数据库中的字段名称相同sortOrder: "asc", //正序columns: [[{field: 'code', title: 'Code', width: 100,editor: {//设置其为可编辑type: 'validatebox',//设置编辑样式自带样式有:text,textarea,checkbox,numberbox,validatebox,datebox,combobox,combotree 可自行扩展options: {}}},{field: 'name', title: 'Name', width: 100, sortable: true,editor: {//设置其为可编辑type: 'validatebox',//设置编辑格式options: {required: true//设置编辑规则属性}}},//sortable:true点击该列的时候可以改变升降序{field: 'addr', title: 'addr', width: 100,editor: {//设置其为可编辑type: 'datetimebox',//这里我们将进行一个datetimebox的扩展options: {required: true//设置编辑规则属性}}}]],//这里之所以有两个方括号,是因为可以做成水晶报表形式,具体可看demo toolbar: [{//在dategrid表单的头部添加按钮text: "添加",iconCls: "icon-add",handler: function () {if (editFlag != undefined) {$("#dg").datagrid('endEdit', editFlag);//结束编辑,传入之前编辑的行}if (editFlag == undefined) {//防止同时打开过多添加行$("#dg").datagrid('insertRow', {//在指定行添加数据,appendRow是在最后一行添加数据index: 0, // 行数从0开始计算row: {code: '',name: '请输入姓名',addr: ''}});$("#dg").datagrid('beginEdit', 0);//开启编辑并传入要编辑的行editFlag = 0;}}}, '-', {//'-'就是在两个按钮的中间加一个竖线分割,看着舒服text: "删除",iconCls: "icon-remove",handler: function () {//选中要删除的行var rows = $("#dg").datagrid('getSelections');if (rows.length > 0) {//选中几行的话触发事件$.message.confirm("提示", "您确定要删除这些数据吗?", function (res) {//提示是否删除if (res) {var codes = {};for (var i = 0; i < rows.length; i++) {codes.push(rows[i].code);}(codes.join(','));//拼接字符串并传递到后台处理数据,循环删除,成功后刷新datagrid}});}}}, '-', {text: "修改",iconCls: "icon-edit",handler: function () {//选中一行进行编辑var rows = $("#dg").datagrid('getSelections');if (rows.length == 1) {//选中一行的话触发事件if (editFlag != undefined) {$("#dg").datagrid('endEdit', editFlag);//结束编辑,传入之前编辑的行}if (editFlag == undefined) {var index = $("#dg").datagrid('getRowIndex', rows[0]);//获取选定行的索引$("#dg").datagrid('beginEdit', index);//开启编辑并传入要编辑的行editFlag = index;}}}}, '-', {text: "保存",iconCls: "icon-save",handler: function () {$("#dg").datagrid('endEdit', editFlag);}}, '-', {text: "撤销",iconCls: "icon-redo",handler: function () {editFlag = undefined;$("#dg").datagrid('rejectChanges');}}, '-'],onAfterEdit: function (rowIndex, rowData, changes) {//在添加完毕endEdit,保存时触发(rowData);//在火狐浏览器的控制台下可看到传递到后台的数据,这里我们就可以利用这些数据异步到后台添加,添加完成后,刷新datagrideditFlag = undefined;//重置}, onDblClickCell: function (rowIndex, field, value) {//双击该行修改内容if (editFlag != undefined) {$("#dg").datagrid('endEdit', editFlag);//结束编辑,传入之前编辑的行}if (editFlag == undefined) {$("#dg").datagrid('beginEdit', rowIndex);//开启编辑并传入要编辑的行editFlag = rowIndex;}}});});//点击查找按钮出发事件function searchFunc() {alert("123");$("#dg").datagrid("load", sy.serializeObject($("#searchForm").form()));//将searchForm表单内的元素序列为对象传递到后台//这里介绍reload的使用,使用reload时,会默认记住当前页面,当点击查询时,如果我们查到的数据只有三条,我们每页显示10挑数据,当前页码是2,那么我们将无法在当前页面看到我们查询出的结果,只有将页面向前跳转才会看到,但是用load就不会出现这种情况}//点击清空按钮出发事件function clearSearch() {$("#dg").datagrid("load", {});//重新加载数据,无填写数据,向后台传递值则为空$("#searchForm").find("input").val("");//找到form表单下的所有input标签并清空}</script><div class="easyui-tabs" fit="true" border="false"><div title="数据展示表格" border="false" fit="true"><div class="easyui-layout" fit="true" border="false"><!--由于查询需要输入条件,但是以toolbar的形式不好,所以我们在Layout框架的头部north中书写查询的相关信息--><!-- 这里我们尽量使其展示的样式与toolbar的样式相似,所以我们先查找toolbar的样式,并复制过来--><div data-options="region:'north',title:'高级查询'" style="height: 100px; background: #F4F4F4;"><form id="searchForm"><table><tr><th>用户姓名:</th><td><input name="name" /></td></tr><tr><th>创建开始时间</th><td><input class="easyui-datetimebox" editable="false" name="subStartTime" /></td><!--由于datebox框架上面的数据必须是时间格式的,所以我们用editable="false"来禁止用户手动输入,以免报错--><th>创建结束时间</th><td><input class="easyui-datetimebox" editable="false" name="nsubEndTimeame" /></td><td><a class="easyui-linkbutton" href="javascript:void(0);" onclick="searchFunc();">查找</a></td><td><a class="easyui-linkbutton" href="javascript:void(0);" onclick="clearSearch();">清空</a></td></tr></table></form></div><div data-options="region:'center',split:false"><table id="dg"></table></div></div></div></div>扩展editor方法:datetimebox$(function () {/*扩展Editors的datetimebox方法*/$.extend($.fn.datagrid.defaults.editors, {datetimebox: {//为方法取名init: function (container, options) {var editor = $('<input />').appendTo(container);options.editable = false;//设置其不能手动输入editor.datetimebox(options);return editor;},getValue: function (target) {//取值return $(target).datetimebox('getValue');},setValue: function (target, value) {//设置值$(target).datetimebox('setValue', value);},resize: function (target, width) {$(target).datetimebox('resize', width);},destroy: function (target) {$(target).datetimebox('destroy');//销毁生成的panel}}});});以上所述是小编给大家介绍的JQuery EasyUI datagrid 添加、修改、删除操作的全部叙述,希望对大家有所帮助。
easypoi使用说明

easypoi使用说明JEECGEayPoi操作手册前言:此手册主要为EayPoi的使用说明,EayPoi主要是为了简化Poi的API操作,降低E某cel导入导出已经Word导出的入门门槛,通过一系列的注解,来代替原有的Poi,使其更加简便,美观和高效.EayPoi是在Jeecg原有的E某cel功能基础上发展而来的,去除了原有的一些弊端(如命名过长,convert这个不好注入Bean等)加入新的接口已经新的功能为大家提供更好的服务.一.注解注解是整个EayPoi的基础,只有理解了注解各个字段的含义才能最大的发挥EayPoi的作用,当前一共6个注解,核心注解3个,大家可以先理解下各个字段的作用,然后再使用util进行E某cel或者Word的操作1.E某cel字段属性标示在field上面,表达需要导出的字段所代表的意思,样式,二次处理等含义.是主要的注解,基本上使用这个注解就可以完成导出,导入等下面介绍几个主要的字段:字段namewidthheightreplacetype作用,示例导入导出字段名称比如:name=\学生姓名\导出字段宽度(可以每个设置),width=30导出高度(一个设置全局生效),height=20替换值,比如:replace={\男_1\女_2\导出字段类型导出类型1是文本2是图片,3是函数默认是文本默认值无1010[]11upload0空imageType图片类型,导出类型1从file读取2是从数据库中读取avePath图片保存路径orderNum 排序format时间格式化2.E某celCollection集合类集合类处理注解,代表着一对多字段name作用,示例导入导出字段名称比如:name=\学生姓名\默认值无0ArrayLitorderNum排序type导入时创建Lit的实现类3.E某celEntity实体类实体类处理注解,代表着一对一或者多对一(主要是穿透作用)字段作用,示例默认值name导入导出字段名称比如:name=\学生姓名\无4.E某celIgnore忽略属性忽略类注解,作用就是忽略这个对象主要作用就是防止无限循环.(相信大家Jon序列号中已经体验过了)5.E某celTarget导出目标导出对象,表示当前导出的对象,表示导出的ID,为字段选择做依据6.E某celVerify导入校验E某cel导入的是数据验证注解,这个是一个新增注解,主要就是完成导入数据的基础校验,校验失败会把错误信息,填入到cell中去字段作用,示例默认值falefalefalefalefale-1-1空数据不符合规范interHandler 是不是使用接口处理notNull非空iMobileiTeliEmailminLengthma某Lengthrege某rege某Tip手机号座机号email最小长度最大长度正则表达式正则错误提示信息二.E某cel的导出E某celE某portUtil导出是利用反射依据实体对象的注解,来完成大家希望导出的数据.整个E某cel导出具有4个函数分别针对了4中业务缩减为2个,就是模板导出和基础导出,大家可以根据自己的业务自己选择1.单heet导出e某portE某cel(E某portParamentity,Cla>pojoCla,Collection>dataSet)单heet导出,完成基础的数据导出,可以完成大部分简单的数据导出,entity:导出数据的表头样式等pojoCla:导出对象dataet:导出集合对之前的导出进行了部分改良,导出数据限制为60000,操作数据,自动创建新的heet,继续完成导出,同时添加了部分校验,防止导出错误,同时把错误信息抛出,供大家自行处理.2.多heet导出e某portE某cel(Lit>lit)多heet导出,大家可以在一个E某cel导出多个heet数据,完成不同业务的集成.3.纯模板e某portE某cel(TemplateE某portParamparam,Mapmap)单纯的E某cel模板导出,固定的数据报表.程序很难完成的E某cel 样式,大家可以在E某cel处理完成,然后只是在程序中填充数据,不会改变样式.4.导出+模板e某portE某cel(TemplateE某portParamparam,Cla>pojoCla,Collection>dataSet,Mapmap)不仅具有替换功能,同时兼具了注解导出的功能,以来表头数据,大家可以依据导出的模板,来处理三.E某cel导入E某celImportUtil,导入比较简单了,没有业务处理导入同样就4个方法,两个维度,本地导入,流导入,返回校验信息,不返回校验信息导入最主要的就是ImportParam的设置ImportParam字段titleRowheadRowtartRowkeyInde某heetNumneedSaveaveUrl意义标题的行数表头的行数,最大支持2字段真正值和列标题之间的距离,就是表头下面是不是有几行空格主键列,一对多的主要的读取的是第几个heet读取完是不是需要保存,默认值01001fale保存地址upload/e某celUploadupload/e某celUpload/Tet/yyyyMMddHHm_某某某某某保存名称上传时间_五位随机数数据校验接口nullverifyHanlder主要需要注意的就是titleRow和headRow,因为titleRow等于需要过滤的行数1.文件导入带校验结果importE某celVerify(Filefile,Cla>pojoCla,ImportParamparam)2.文件导入importE某cel(Filefile,Cla>pojoCla,ImportParamparam)2.流导入importE某celByI(InputStreaminputtream,Cla>pojoCla,ImportParamparam)4.流导入带校验结果importE某celByIAndVerify(InputStreaminputtream,Cla>pojoCla,ImportParampar am)四.Word的导出word的导出主要是面对公文什么的,模板变化不大,但是样式比较麻烦,这样我们可以先在word中制定好模板,然后在替换值导出.导出只是支持07版本,同时可以支持在word中插入E某cel,支持Map和注解Entity.1.语法a.替换替换值语法使用的是{{key}}这样的语法,仅仅替换文本,不会修改样.b.图片图片算作一个比较特殊的值,jeecg解决了poi的图片的bug,可以让大家指定地方,指定大小.key使用WordImageEntity这个类c.表格{{inpLit}}in表示这个表格是个集合数据,plit有两个类型,一个是E某celLitEntity一个是Lit,E某celLitEntity是使用注解来导出数据,以来表头来处理数据如参数litclazzheadRow意义数据源类的Cla对象表格行数,1或者2Lit以来下一行的数据来导出如,支持实体类和Map导出主要就是利用上面三个语法进行组合数据2.本地导出e某portWord07(Stringurl,Mapmap)url是本地地址,map是各个参数的封装3.文件导出e某portWord07(某WPFDocumentdocument,Mapmap)五.SpringViewpringview可以简化导出的操作,输入相应参数就可以完成E某cel,Word导出例如:1.JeecgSingleE某celView单heet或者多heet导出使用参数NormalE某celContant.FILE_NAMENormalE某celContant.PARAMSNormalE某celContant.CLASSNormalE某celContant.DATA_LISTNormalE某celContant.MAP_LIST值导出文件名称导出参数实体对象数据源多数据源集合2.JeecgTemplateE某celViewE某cel模板导出使用参数值NormalE某celContant.FILE_NAMENormalE某celContant.PARAMSNormalE某celContant.CLASSTemplateE某celContant.LIST_DATATemplateE某celContant.MAP_DATA导出文件名称导出参数实体对象注解使用导出数据源值替换导出数据源3.JeecgTemplateWordViewWord模板导出参数NormalE某celContant.FILE_NAMETemplateWordContant.URLTemplateE某celContant.MAP_DATA值导出文件名称Word地址值替换导出数据源六.说明主要是缓存,使用的是guava的缓存管理,缓存大小是50个文件以及一天的缓存时间。
EasyUI使用教程

EasyUI使用教程
使用EasyUI必须导入其js以及css等.
jquery-easyui-1.3.5.zip
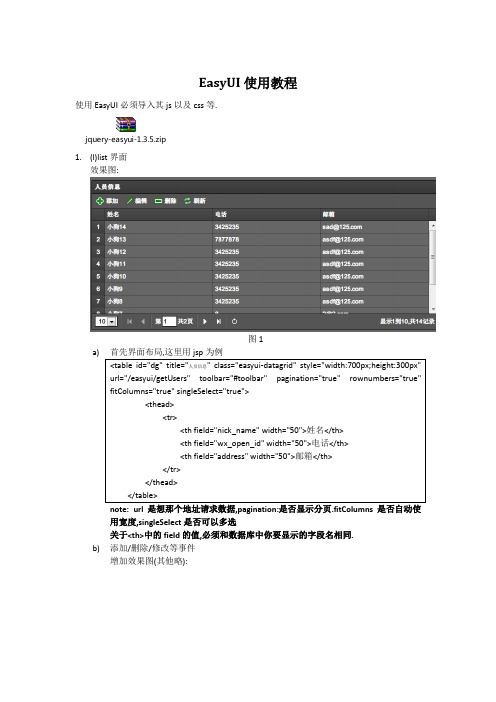
1.(l)list界面
效果图:
图1
a)
note: url是想那个地址请求数据,pagination:是否显示分页.fitColumns是否自动使
用宽度,singleSelect是否可以多选
关于<th>中的field的值,必须和数据库中你要显示的字段名相同.
b)添加/删除/修改等事件
增加效果图(其他略):
图2
这样即可
c)分页:效果同上上图
图3
其中pagiination=”true”设置有分页.实现分页的js代码为:
note:开始时,点击分页栏中的刷新按钮不管用,一看忘记了实现onRefresh方法.具体
剩下的方法看文档: /documentation/index.php
在线demo: /demo/main/index.php
d)
e)
f)
2.初始化菜单导航栏:
开始时,采用直接在jsp页面中添加代码的方式,但是为了以后配置的方便,改成了读取
那么通过js读取出来,动态添加到导航菜单中,js:
里面有个addTab(tabId,title,url)的方法,他的作用是在主MainFrame中添加tab
然后就可以了.
还有些双击关闭等功能:参考实例代码.
3.累死了,先回去睡觉去.
4. d
5. d
6.dd
7.。
Jeecg安装及使用手册

JEECG微云开发平台非Maven版本手把手入门手册作者:XXX目录一、平台环境的搭建 (1)二、JEECG3.4.3下载 (1)三、 jeecg配置文件的配置 (2)1. 数据库连接配置 (3)3. springmvc扫描路径的配置 (4)3.1 controller的扫描路径的配置 (5)3.2 entity、service的配置 (5)3.3项目的运行 (7)四、数据库表的创建 (7)五、代码的生成 (9)1. Java文件生成代码 (9)2. 在线生成器生成代码 (11)六、功能测试 (13)七、平台代码示例 (15)一、平台环境的搭建1.Jdk1.6+2.Tomcat 63.myeclipse二、JEECG3.4.3下载JEECG3.4.3-MyEclipse-非Maven版本下载地址:/forum.php?mod=viewthread&tid=1229&page=1&extra=#pid36 42下载目前的最新版本如图所示:下载完非maven后直接解压导入就行(按普通项目导入就行),当然对于熟悉maven的同学,可以选择上面的地址下载,如果下载的是maven 版本的同学要先安装maven,然后按照maven导入的方式导入项目,这里不做介绍。
非maven版本导入项目后如图所示:导入的过程中可能报错,忽略就可以了,继续导入,导入后把项目的编码方式设置为utf-8,之后就如上图所示(至于在导入过程提示错误的时候忽略就可以,我再导入的时候也遇到报错,我用的是myeclipse8.5我忽略以后进入不影响项目的运行以及编译)。
三、jeecg配置文件的配置导入后就需要配置了,需要配置的有:数据库连接配置、代码生成器生成代码的路径配置、以及controller、entity、service的扫描路径配置,下面一一介绍。
1.数据库连接配置数据库连接配置文件dbconfig.properties;如图所示:我用的是sql server 2005 ,各位同学可以根据自己的需要按需进行配置。
JEECG 开发指南

[com.alibaba.druid.filter.stat.StatFilter]merge sql error, dbType mysql, sql : alter table TAUTH drop foreign key FK4BE8BFC70E6FF6E com.alibaba.druid.sql.parser.ParserException: error FOREIGN 第五步:登陆系统,用户账号:admin/admin
[org.hibernate.SQL]alter table TAUTH drop foreign key FK4BE8BFC70E6FF6E [com.alibaba.druid.filter.stat.StatFilter]merge sql error, dbType mysql, sql : alter table TAUTH drop foreign key FK4BE8BFC70E6FF6E com.alibaba.druid.sql.parser.ParserException: error FOREIGN [5].关于Table 'easyssh.tauth' doesn't exist 问题解决
config.properties配置文件中 hibernate.hbm2ddl.auto=create 在表没有初始化成功的时候,此参数 不能改 为:none [6].关于jeecg部署时报spring.xml等配置文件找不到的错误 在导入项目到myeclipse,一定要把resources勾选,一般平时做项目配置文件在src或WEB -INF下,习惯成自然, 导致几次部署都有问题,现在解决了 。
[2].框架配置文件: resources/config.properties (数据库连接) 注意:hibernate.hbm2ddl.auto=create 默认情况下该属性为create,项目启动的时候,项目会自动创建基础表,所以不需要数据库脚本;
EasyUI组件使用

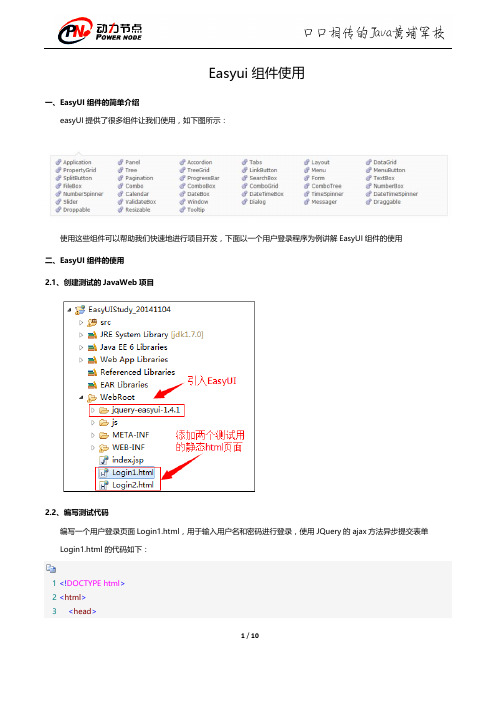
Easyui组件使用一、EasyUI组件的简单介绍easyUI提供了很多组件让我们使用,如下图所示:使用这些组件可以帮助我们快速地进行项目开发,下面以一个用户登录程序为例讲解EasyUI组件的使用二、EasyUI组件的使用2.1、创建测试的JavaWeb项目2.2、编写测试代码编写一个用户登录页面Login1.html,用于输入用户名和密码进行登录,使用JQuery的ajax方法异步提交表单Login1.html的代码如下:1<!DOCTYPE html>2<html>3<head>4<title>EasyUI组件使用范例</title>5<meta http-equiv="content-type" content="text/html; charset=UTF-8">6<!-- 引入JQuery -->7<script type="text/javascript" src="jquery-easyui-1.4.1/jquery.min.js"></script>8<!-- 引入EasyUI -->9<script type="text/javascript" src="jquery-easyui-1.4.1/jquery.easyui.min.js"></script>10<!-- 引入EasyUI的中文国际化js,让EasyUI支持中文-->11<script type="text/javascript" src="jquery-easyui-1.4.1/locale/easyui-lang-zh_CN.js"></script> 12<!-- 引入EasyUI的样式文件-->13<link rel="stylesheet" href="jquery-easyui-1.4.1/themes/default/easyui.css" type="text/css"/> 14<!-- 引入EasyUI的图标样式文件-->15<link rel="stylesheet" href="jquery-easyui-1.4.1/themes/icon.css" type="text/css"/>16<script type="text/javascript" src="js/Utils.js"></script>17<script type="text/javascript">18$(function(){19//(g_contextPath);20//(g_basePath);21//页面加载完成之后创建登录的dialog22$('#loginAndRegisterForm').dialog({23title: '用户登录',24width: 240,25height: 150,26closable: false,//设置dialog不允许被关闭27cache: false,28modal: true,29buttons:[30{31text:'登录',32iconCls: 'icon-ok',33width:70,34height:30,35handler:function(){36//(g_contextPath+'/servlet/LoginHandleServlet'); 37//(g_basePath+'/servlet/LoginHandleServlet');38//($('#loginForm').serialize());//在火狐中打印的结果:userName=gacl&userPwd=12339loginHandle();//处理用户登录40}41},42{43text:'重置',44iconCls: 'icon-ok',45width:70,46height:30,47handler:function(){48doReset('loginForm');49}50}51]5253});5455/*重置form表单*/56function doReset(formId){57$(':input','#'+formId)58 .not(':button, :submit, :reset, :hidden')59 .val('')60 .removeAttr('checked')61 .removeAttr('selected');62}6364/*处理用户登录*/65function loginHandle(){66$.ajax({67//url:g_contextPath+'/servlet/LoginHandleServlet',68url:g_basePath+'/servlet/LoginHandleServlet',//url表示服务器端处理用户登录的URL地址69/*data:{70//data表示要提交到服务器端的数据,通常的写法71"userName":$("#userName").val(),72"userPwd":$("#userPwd").val()73},*/74//data表示要提交到服务器端的数据,更加简洁的写法75data:$('#loginForm').serialize(),//serialize()方法的作用是将form表单中的内容序列化成字符串76cahe:false,77/*78用dataType来指明服务器端返回的数据格式是一个json字符串,客户端接收到返回的json字符串之后,79Jquery会自动把这个json字符串转换成一个Json对象80*/81dataType:'json',82success:function(r){83//此时的r已经是经过Jquery处理过之后的Json对象了84//(r.msg);85if(r && r.success){86//调用dialog的close方法关闭dialog87$('#loginAndRegisterForm').dialog('close');88$.messager.show({89title:'消息',90msg:r.msg91});92//登录成功后跳转到系统首页93//window.location.replace(g_basePath+'/index.jsp');94//window.location.href = g_basePath+'/index.jsp';95}else{96$.messager.alert('消息',r.msg);97}98}99});100}101});102</script>103104</head>105106<body>107孤傲苍狼108<div id="loginAndRegisterForm">109<form method="post" id="loginForm">110<table>111<tr>112<th style="text-align:left;">113用户名:114</th>115<td>116<!-- class="easyui-textbox"表示使用EasyUI的textbox组件-->117<input type="text" id="userName" style="width:150px;" name="userName" class="easyui-textbox"/>118</td>119</tr>120<tr>121<th style="text-align:left;">122密码:123</th>124<td>125<input type="password" id="userPwd" style="width:150px;" name="userPwd" class="easyui-textbox"/>126</td>127</tr>128</table>129</form>130</div>131</body>132</html>Login1.html中用到了一个Utils.js,Utils.js中有两个方法:getBasePath和getContextPath,分别用于获取Web应用的basePath和contextPath,获取Web应用的basePath和contextPath的目的就是为了在提交form表单到指定的Sevlet中进行处理时拼凑出处理请求的Servlet的绝对路径例如:url:g_contextPath+'/servlet/LoginHandleServlet'url:g_basePath+'/servlet/LoginHandleServlet'这样无论Servlet如何映射url-pattern,都可以正确找到该ServletUtils.js代码如下:1//立即执行的js2 (function() {3//获取contextPath4var contextPath = getContextPath();5//获取basePath6var basePath = getBasePath();7//将获取到contextPath和basePath分别赋值给window对象的g_contextPath属性和g_basePath属性8window.g_contextPath = contextPath;9window.g_basePath = basePath;10 })();1112/**13* @author 孤傲苍狼14* 获得项目根路径,等价于jsp页面中15* <%16String basePath =request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; 17%>18* 使用方法:getBasePath();19* @returns 项目的根路径20*21*/22function getBasePath() {23var curWwwPath = window.document.location.href;24var pathName = window.document.location.pathname;25var pos = curWwwPath.indexOf(pathName);26var localhostPath = curWwwPath.substring(0, pos);27var projectName = pathName.substring(0, pathName.substr(1).indexOf('/') + 1);28return (localhostPath + projectName);29 }3031/**32* @author 孤傲苍狼33* 获取Web应用的contextPath,等价于jsp页面中34* <%35String path = request.getContextPath();36%>37* 使用方法:getContextPath();38* @returns /项目名称(/EasyUIStudy_20141104)39*/40function getContextPath() {41return window.document.location.pathname.substring(0,window.document.location.pathname.indexOf('\/', 1));42 };处理用户登录请求的Servlet的LoginHandleServlet代码如下:1package me.gacl.web.controller;23import java.io.IOException;45import javax.servlet.ServletException;6import javax.servlet.http.HttpServlet;7import javax.servlet.http.HttpServletRequest;8import javax.servlet.http.HttpServletResponse;910import com.alibaba.fastjson.JSON;1112import me.gacl.custom.model.Json;1314public class LoginHandleServlet extends HttpServlet {1516public void doGet(HttpServletRequest request, HttpServletResponse response)17throws ServletException, IOException {18//服务器端使用UTF-8编码将响应内容输出到客户端19response.setCharacterEncoding("UTF-8");20//通知客户端浏览器以UTF-8编码显示内容,避免产生中文乱码问题21response.setHeader("content-type", "text/html;charset=UTF-8");22String userName = request.getParameter("userName");23String userPwd = request.getParameter("userPwd");24Json json = new Json();25if (userName.equals("gacl") && userPwd.equals("123")) {26json.setMsg("登录成功");27json.setSuccess(true);28}else {29json.setMsg("用户名或密码错误,登录失败!");30json.setSuccess(false);31}32//使用alibaba(阿里巴巴)的fastJson工具类将Json对象转换成一个json字符串33String jsonStr = JSON.toJSONString(json);34//将json字符串作为响应内容输出到客户端浏览器。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Ehcache缓存自定义标签(永久缓存/临时缓存) [7].报表封装
Excel简易导出工具类+Highcharts图形报表 [8].Hibernate+Spring jdbc 组合使用
Hibernate+Spring jdbc组合使用(单表操作使用Hibernate;复杂SQL采用SQL), [1]SQL设计方案:DB SQL抽离出Java代码,采用命名规范根据类名和方法名创建SQL文件,存储SQL; [2]. 程序自动读取SQL; [3].SQL读取模式:开发模式 和发布 模式[SQ L加 载内存] 。
第四步:登陆系统,用户账号:admin/admin
第五步.代码生成器工具类(生成器如何使用,请参照《第四章 : 生成器使用规则》) com.test.CodeUtil(单表模型) com.test.CodeOneToMainUtil(一对多父子模型)
项目工程目录介绍: JEECG框架:是一个以代码生成器为基础,封装了完善的基础功能模块:包括用户权限,常用共通封装(数据 字典,邮件接口,定时任务,Highcharts图像报表等..)的成熟框架, 可直接用于项目开发;
JEECG[J2EE Code Generation] J2EE智能开发框架
前言
随着WEB UI 框架(EasyUi /Jquery UI /Ext /Dwz)等的逐渐成熟,系统界面逐渐实现统一化,代码生成器也可以生成统一规范的界面! 代码生成+手工MERGE半智能开发 将是新 的趋势 ,生成 的代码 可节省50%工作量 ,快速 提高开 发效率 !!!
分区 JEECG 开发指南 的第 4 页
项目配置文件目录
Hi berna te拦截器,实现DB操作 创建人,创建时间,修改人,修改时 间的 自动注入 代码生成器工具类
项目开发使用目录 代码生成器的代码生成目录
系统的基础功能实现: 包括:用户权限设计 开发过程中,该包 不要修改
引用的EasyUI和Jquery插件
JEECG [J2EE Code Generation] 是一款基于代码生成器的智能开发框架.
史上第一款基于代码生成器的开源J2EE框架,单表和一对多表,增删改查功能自动生成 ; JAVA编程有很多重复机械代码, 生成器可以帮助解决50%的重复工作,让开发更多关注业务逻辑, 从而实现代码生成+手工MERGE的半智能 开发。J EECG敏捷框架可以有效解决信息孤岛问题,生成统一代码、统一规范、统一设计思路,使你能在这个平台上,快速开发出高效高 质量代码,缩短项目开发周期。
[三 ].代 码 生 成 器工 具类
A.单表模型工具类: com.test.CodeUtil
代 码 生 成 器界面: A.动态选择需要生成文件 (Servi ceI\ServiceImpl\Jsp\Action\Entity\Page) B.动态选择JSP模板(两种页面风格:行编辑/详细页编辑)
A-1.详 细 页 编 辑 页面 风格:
分区 JEECG 开发指南 的第 5 页
第三章 代码生成器-演示
代 码 生 成器界面: A.动态选择需要生成文件 (ServiceI\ServiceImpl\Jsp\Action\Entity\Page) B.动态选择JSP模板(两种页面风格:行编辑/详细页编辑) 一. 代码生成器页面
二 .生 成 代 码 截 图
支持的表关系模型包括
• 1.单表数据模型 • 2.一对多(父子表)数据模型
JEECG代码生成器在总结以往的项目基础上,抽象出2种基础数据模型,它可以根据不同的数据模型智能的生成多套不同的 展示形式,让开发更快速,更简单
Google Code: /p/jeecg/ QQ群:106259349, 10 683 84 71 联系邮箱: zhangdaiscott@ 博客:/zhangdaiscott
分区 JEECG 开发指南 的第 7 页
第四章 代码生成器-使用规则
[一 ].建 表 规 范
[1].表必须有唯一主键: OBID(字符类型 36位) 备注: 主键采用UUID方式生成
[2].表必需字段(创建人,创建时间 等..)
[3].表字段必须有注释 备注: JSP页面字段文本,是根据表字段注释来生成
TURE
其他字段..
CRTUSER
varchar
36 创建人
CRTUSER_NAME varchar
32 创建人名字
CREATE_DT
datetime
0 创建时间
MODIFIER
varchar
36 修改人
MODIFIER_NAME varchar
32 修改人名字
MODIFY_DT
datetime
0 修改时间
[ 4 ] .主表和子表的外键字段名字,必须相同( 除主键O B I D外) [5].子表引用主表主键OBID作为外键,外键字段必须以OBID结尾
注释:请按照建表模板来创建新表, 模板表 中原有 的字段 ,生成 器会过 滤不在 页面生 成 建表模板:
字段名
类型
长度 备注
主键
OBID
varchar
36 主键
分区 JEECG 开发指南 的第 8 页
A-2.行 编 辑 页 面 风格
B.一对多模型(父子表)工具类:生成的页面明细可以动态添加行
com.test.CodeOneToMainUtil[一对多的增删改查] 第一步: 设置一对多代码生成需要参数,执行方法生成代码
分区 JEECG 开发指南 的第 9 页
第一章 JEECG 架构介绍
架构技术: Struts2+Spring3+Hibernate4+EasyUI1.3+Spring JDBC 配置思想: 零配置( 约定大于配置) 实现技术点: [1].代码生成器(规范的后台代码+统一风格的前台页面)
单表模型和一对多(父子表)数据模型,增删改查功能生成直接使用; 特点: A.前台页面字段对应数据库字段生成; B. 页面字段校验自动生成(数字类型\必须项\金额类型\时间控件); C.支持Oracle/Mysql数据库
注意:代码生成包括JSP页面生成,代码无需修改,增删改查功能直接配置使用 [2].查询条件生成器
页面加查询条件,后台不需要写任何逻辑判断,动态拼SQL追加查询条件 [3].页面校验器(EasyUI 页面检验机制)
前台页面字段校验采用EasyUI [4].常用共通封装
数据字典/ 邮件发送/ 定时任务/短信接口/Freemarker模板工具/Jquery [5].完整Spring用户权限
[9].安全的事务回滚机制+安全的数据 乐观 锁机制
分区 JEECG 开发指南 的第 3 页
第二章 项目部署说明
提醒: A.项目为MyEclipse工程,如果你的是eclipse需要自行调整; B.目前已经测试通过的数据库有MySql5、Oracle10g、SqlServer200 C.建议使用google浏览器,EasyUI使用其他浏览器加载慢
DELFLAG
int
2 删除标记
DEL_DT
datetime
0 删除时间
[二 ].页 面 生 成 规 则 说明:JSP页面字段的文本内容, 取表 字段的 注释前6位 字符(如 果建表 字段注 释为空 ,则页 面字段 文本会 为空) A.默认生成的JSP页面前五个字段 为必须 项,其 他字段 为非必 须输入 (需要 自己手 工加) B.数据库字段类型为:datetime -->对应页面字段,会自动追加[年月日-时分秒]时间控件 C.数据库字段类型为:date -->对应页面会字段,自动追加[年月日]时间控件 D.数据库字段类型为:I nt/Num b e r-->对应页面字 段,会 自动追 加数字 校验( 不允许 输入小 数) E.数据库字段类型为:f l o a t/d o u b l e/d e c i m a l-->对应页面页面字段,会自动追加数字校验( 允许输 入小数 ) F.如果表字段为字符类型,并且设置 了长度 ,页面 输入框 会自动 设置 ma xl e n g t h对应表字段长度
项目部署步骤: 第一步.解压程序,导入MyEclipse 第二步.修改配置文件
[1].代码生成器配置文件:resoubase.properties(数据库连接)
resources/configuration/source_path.properties(代码生成路径配置)
功能特点
• 架构技术: Struts2+Spring3+Hibernate4+EasyUI1.3 • 代码生成器:自动生成美观大方的前台页面及后台代码 • 查询条件生成器: 动态拼SQL,追加查询条件 • 页面校验器:采用EasyUI检验机制 • 完整Spring用户权限 • 报表整合:Excel简易导出工具+Highcharts图形报表 • 工作流设计器让业务系统更灵活 • 常用共通封装(数据字典/邮件发送/定时任务/短信接口/Freemarker工具类等..) • 兼容IE 6、IE 8+和Google等浏览器 • 支持SQL Server、Oracle和MySQL等主流数据库
开发页面使用目录 也是代码生成器JSP页面 生成目录
常见部署问题:
说明:如果你不是使用myelipse ,切换其他工程的时候 ,可能 会出现 一些问 题; 问题整理: [1].WEB目录不是:WebRoot [2].项目Class设置不是:WebRoot/WEB -INF/classes [3].创建的表没有字段[obid][create_dt]
第二步: 配置菜单,查看生成功能
分区 JEECG 开发指南 的第 10 页
