【优质】ueditorword导入编辑-word范文模板 (13页)
ueditor文本编辑器

百度编辑器 UEditor演示地址:/website/onlinedemo.html Ueditor 是由百度 web 前端研发部开发所见即所得的编辑器,具有轻量,可定制,注重 用户体验等特点。
Ueditor 基于 BSD 开源协议,除了具有代码精简、加载迅速的轻量级特质 外,还采用了分层理念,使开发者可以根据实际应用和需求自由定制。
Ueditor 编辑器划分为了三层架构。
其中,核心层为开发者提供了诸如 range、 selection、 domUtils 类的底层 API 接口, 中间的命令插件层不仅提供了大量的基础 command, 还允许开发者基于核心层进行 command 命令的开发, 而面向用户端的界面层则可以提供自由 定制的用户交互界面。
Ueditor 开源编辑器这种拥有可配性的模式,令开发者能够根据自身 需要接入任何一层进行开发。
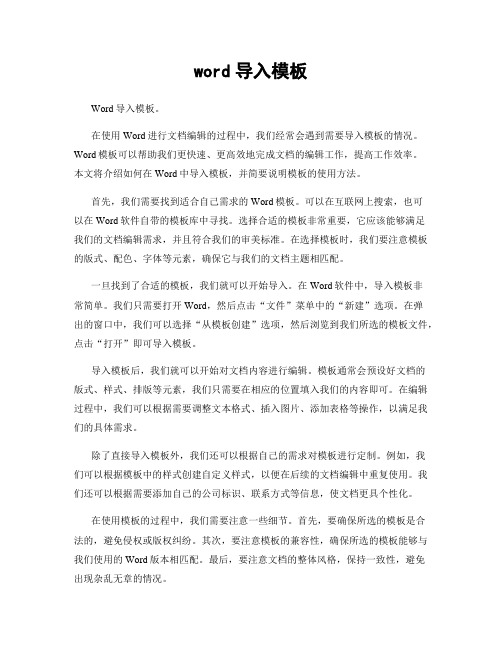
完整版的部署与体验一、官网上下载完整源码包,解压到任意目录,解压后的源码目录结构如下所示: _examples:编辑器完整版的示例页面 _demos:编辑器的各种使用案例 dialogs:弹出对话框对应的资源和 JS 文件 themes:样式图片和样式文件 server:涉及到服务器端操作的 PHP、JSP 等文件 third-party:第三方插件 editor_all.js:_src 目录下所有文件的打包文件 editor_all_min.js:editor_all.js 文件的压缩版,建议在正式部署时才采用 editor_config.js:编辑器的配置文件,建议和编辑器实例化页面置于同一目录 二、部署 UEditor 到实际项目(UETest)中的步骤:图表 1 第一步:在项目的任一文件夹中建立一个用于存放 UEditor 相关资源和文件的目录,此处在项目根目录下建立,起名为 ueditor。
第二步:拷贝源码包中的 dialogs、themes、third-party、editor_all.js 和 editor_config.js 到 ueditor 文夹中。
word导入模板

word导入模板Word导入模板。
在使用Word进行文档编辑的过程中,我们经常会遇到需要导入模板的情况。
Word模板可以帮助我们更快速、更高效地完成文档的编辑工作,提高工作效率。
本文将介绍如何在Word中导入模板,并简要说明模板的使用方法。
首先,我们需要找到适合自己需求的Word模板。
可以在互联网上搜索,也可以在Word软件自带的模板库中寻找。
选择合适的模板非常重要,它应该能够满足我们的文档编辑需求,并且符合我们的审美标准。
在选择模板时,我们要注意模板的版式、配色、字体等元素,确保它与我们的文档主题相匹配。
一旦找到了合适的模板,我们就可以开始导入。
在Word软件中,导入模板非常简单。
我们只需要打开Word,然后点击“文件”菜单中的“新建”选项。
在弹出的窗口中,我们可以选择“从模板创建”选项,然后浏览到我们所选的模板文件,点击“打开”即可导入模板。
导入模板后,我们就可以开始对文档内容进行编辑。
模板通常会预设好文档的版式、样式、排版等元素,我们只需要在相应的位置填入我们的内容即可。
在编辑过程中,我们可以根据需要调整文本格式、插入图片、添加表格等操作,以满足我们的具体需求。
除了直接导入模板外,我们还可以根据自己的需求对模板进行定制。
例如,我们可以根据模板中的样式创建自定义样式,以便在后续的文档编辑中重复使用。
我们还可以根据需要添加自己的公司标识、联系方式等信息,使文档更具个性化。
在使用模板的过程中,我们需要注意一些细节。
首先,要确保所选的模板是合法的,避免侵权或版权纠纷。
其次,要注意模板的兼容性,确保所选的模板能够与我们使用的Word版本相匹配。
最后,要注意文档的整体风格,保持一致性,避免出现杂乱无章的情况。
总的来说,Word模板的导入可以帮助我们更轻松地完成文档编辑工作,提高工作效率。
选择合适的模板、正确导入模板、灵活使用模板是使用Word模板的关键。
希望本文能够帮助大家更好地使用Word模板,提高文档编辑效率。
百度编辑器(UEditor)开发系列——调用上传图片、上传文件等模块

百度编辑器(UEditor)开发系列——调用上传图片、上传文件等模块说到百度富文本编辑器ueditor(下面简称ue),我不得不给它一个大大的赞。
我们在网站建设、前端开发时,网站的内容管理就使用了它。
对于它的多图片上传和附件上传,个人感觉很好用,我就琢磨着是否可以外部调用多图上传和附件上传组件为自己所用,并封装成一个插件,节省单独开发的成本。
有了这个想法后,着手操作,理下实现思路,得出实现的关键在于监听这两个组件在编辑器里的插入动作。
打开源码,苦心研究,皇天不负苦心人,终于摸索出解决方法,现在分享出来,给拥有同样想法的小伙伴,为网站建设届尽一份力。
注:本文基于UEditor1.4.3.3版本。
1、引入ue相关文件,写好初始代码为了更好的封装整一个单独的插件,这里我们要做到示例化ue后隐藏网页中的编辑窗口,并移除焦点。
<!doctype html><html lang="zh-cn"><head><meta charset="UTF-8"><title>外部调用UEditor的多图上传和附件上传</title><script type="text/javascript" charset="utf-8" src="ueditor.config.js"></script><script type="text/javascript" charset="utf-8" src="ueditor.all.js"></script><style>ul{display: inline-block;width: 100%;margin: 0;padding: 0;}li{list-style-type: none;margin: 5px;padding: 0;}</style></head><body><h1>外部调用UEditor的多图上传和附件上传示例</h1><button type="button" id="j_upload_img_btn">多图上传</button><ul id="upload_img_wrap"></ul><button type="button" id="j_upload_file_btn">附件上传</button><ul id="upload_file_wrap"></ul><!-- 加载编辑器的容器 --><textarea id="uploadEditor" style="display: none;"></textarea><!-- 使用ue --><script type="text/javascript">// 实例化编辑器,这里注意配置项隐藏编辑器并禁用默认的基础功能。
网站后台直接导入Word文档的使用说明

网站后台直接导入Word文档的使用说明因为浏览器安全的默认设置为网页中的脚本程序是不允许访问本地文件的。
为了满足“Word 文档导入”和“本地文件自动上传”功能的需要,必需在您的电脑上安装“eWebEditor客户端软件”控件,使需要此功能的用户可以使用此控件所带来的强大功能。
只有“Word文档导入”、“Excel导入”、“本地文件自动上传”、“截屏”等需要用到此功能的时候需要安装此插件。
无需使用此功能用户,可以不要安装。
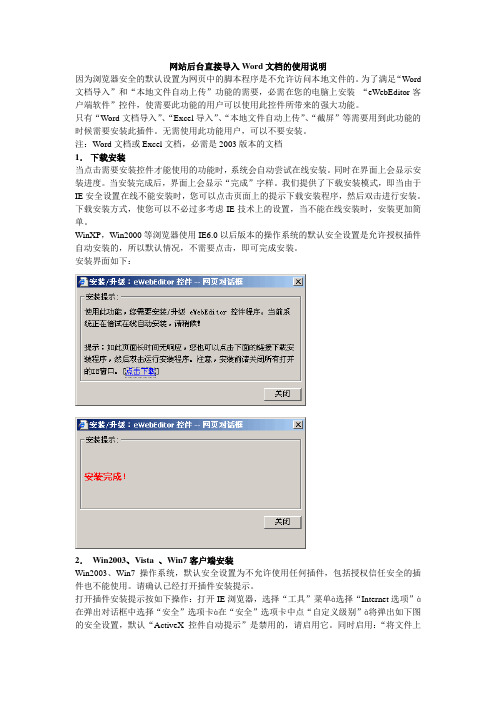
注:Word文档或Excel文档,必需是2003版本的文档1.下载安装当点击需要安装控件才能使用的功能时,系统会自动尝试在线安装。
同时在界面上会显示安装进度。
当安装完成后,界面上会显示“完成”字样。
我们提供了下载安装模式,即当由于IE安全设置在线不能安装时,您可以点击页面上的提示下载安装程序,然后双击进行安装。
下载安装方式,使您可以不必过多考虑IE技术上的设置,当不能在线安装时,安装更加简单。
WinXP,Win2000等浏览器使用IE6.0以后版本的操作系统的默认安全设置是允许授权插件自动安装的,所以默认情况,不需要点击,即可完成安装。
安装界面如下:2.Win2003、Vista 、Win7客户端安装Win2003、Win7操作系统,默认安全设置为不允许使用任何插件,包括授权信任安全的插件也不能使用。
请确认已经打开插件安装提示。
打开插件安装提示按如下操作:打开IE浏览器,选择“工具”菜单à选择“Internet选项”à在弹出对话框中选择“安全”选项卡à在“安全”选项卡中点“自定义级别”à将弹出如下图的安全设置,默认“ActiveX控件自动提示”是禁用的,请启用它。
同时启用:“将文件上载到服务器时包含本地目录路径”“ActiveX控件自动提示”启用后。
当点击“Word文档导入”等需要“eWebEditor客户端软件”支持的对话框时,就会先弹出如下的插件安装界面:在上图中,点击“安装(I)”按钮即可完成安装。
ueditor 用法

ueditor 用法UEditor是一个基于JavaScript的所见即所得的富文本编辑器,可以方便地集成到网页中。
以下是UEditor的用法:1. 引入UEditor的文件:在网页中引入UEditor的核心文件和配置文件。
html<script type="text/javascript" src="ueditor.config.js"></script><script type="text/javascript" src="ueditor.all.min.js"></script>2. 创建一个用于显示编辑器的div元素:html<div id="editor"></div>3. 初始化UEditor实例:javascriptvar ue = UE.getEditor('editor');这将创建一个UEditor实例,并将其绑定到id为"editor"的div元素上。
4. 获取编辑器内容:javascriptvar content = ue.getContent();使用`getContent()`方法可以获取编辑器中的HTML内容。
5. 设置编辑器内容:javascriptue.setContent('这是新的内容');使用`setContent()`方法可以设置编辑器的内容为指定的HTML。
除了上述基本用法外,UEditor还支持各种自定义配置和方法,如设置工具栏、上传图片、自定义菜单等。
详细使用方法和配置可以参考UEditor的官方文档。
word导入模板

word导入模板导入模板:让你的文档排版更加规范随着电脑的普及,我们写文章的方式也变得更加高效和简单。
然而,有些时候我们发现自己的文档在排版上并不规范,不仅影响交流效果,还可能引起误解。
这时,我们就需要使用word导入模板来规范文档排版。
一、什么是word导入模板word导入模板是一种规范化的文档排版工具。
它将许多常见的排版格式、字体等信息存储在模板中,用户可以将这些信息导入到自己的文档中,以快速实现规范化的排版。
word导入模板的好处在于它可以大大缩短排版时间。
在使用导入模板之前,我们需要手动调整每一个文本框、标题、段落等,这非常繁琐。
而使用模板之后,我们只需要选择适合自己的模板,就可以自动实现排版格式规范,大大减轻了排版的难度。
二、如何使用word导入模板使用word导入模板非常简单。
首先,我们需要在网上下载合适的模板,然后将其保存到本地。
接着,我们打开word,选择“文件”——“新建”——“空白文档”。
在出现的空白文档中,我们选择“设计”菜单,在右侧出现的“主题”选项卡中,点击“更多”按钮,选择“导入word模板”。
然后,我们找到刚才保存的模板文件,点击“打开”即可将模板导入到当前的文档中。
我们可以看到,文档中已经自动出现了预设的标题、排版样式等。
三、注意事项在使用word导入模板时,我们需要注意以下几点:1. 选择合适的模板。
不同的模板适用于不同的场合和排版要求,我们需要根据自己的实际需要选择合适的模板。
2. 自定义格式。
有些时候,已有的模板并不能满足我们的排版需求,这时我们可以自定义格式,比如修改字体、字号、颜色等。
3. 纠正错误。
有些时候,在导入模板后,文档中可能会出现一些错误。
我们需要根据实际情况进行修正,以达到规范化排版的要求。
四、总结在实际写作过程中,规范的排版很重要。
而word导入模板作为一种快速、高效、规范化的文档排版工具,可以帮助我们更好地实现文档排版的规范化。
在使用之前,我们需要根据实际情况选择合适的模板,自定义格式,并纠正出现的错误。
跟我学百度UEditor在线文本编辑器及应用实例——在J2EE Web应用系统中如何配置UEditor在线文本编辑器

1.1跟我学百度UEditor在线文本编辑器及应用实例——在J2EE Web应用系统中如何配置UEditor在线文本编辑器1.1.1UEditor在线文本编辑器的浏览器前端配置相关的属性选项1、修改UEditor在线文本编辑器配置的两种方式(1)第一种方法是通过重新定义ueditor.config.js配置文件中的如下的属性选项window.UEDITOR_HOME_URL的值在引用editor_config.js文件之前,在JavaScript程序代码中需要重新设置ueditor.config.js 配置文件中的window.UEDITOR_HOME_URL变量的值为“编辑器资源文件根路径”,如下为代码示例:<script type="text/javascript">window.UEDITOR_HOME_URL = "./baiduUEditor/";</script>一般都采用网站根目录的相对路径,也就是以斜杠开头的形如"/myProject/ueditor/"这样的路径。
(2)第二种方法是在对UEditor在线文本编辑器进行对象实例化的时传入相关的属性选项的配置参数,如下为代码示例:var ue = UE.getEditor('ueditorTextAreaID', {toolbars: [['fullscreen', 'source', 'undo', 'redo', 'bold']],autoHeightEnabled: true,autoFloatEnabled: true});2、在引用UEditor在线文本编辑器的页面中重新定义window.UEDITOR_HOME_URL (1)采用相对目录路径的示例<script type="text/javascript">window.UEDITOR_HOME_URL = "./baiduUEditor/";</script><script type="text/javascript" src="./baiduUEditor/ueditor.config.js"></script><script type="text/javascript" src="./baiduUEditor/ueditor.all.min.js"></script><script type="text/javascript" charset="utf-8"src="./baiduUEditor/lang/zh-cn/zh-cn.js"></script> 注意UEDITOR_HOME_URL、config、all这三个顺序不能改变。
跟我学百度UEditor在线文本编辑器及应用实例——在J2EE Web应用系统中如何应用UEditor在线文本编辑器

1.1跟我学百度UEditor在线文本编辑器及应用实例——在J2EE Web应用系统中如何应用UEditor在线文本编辑器1.1.1在J2EE Web应用系统中应用UEditor在线文本编辑器1、解压所下载的UEditor在线文本编辑器的系统库的压缩包如下示图为解压所下载的压缩包文件后的相关文件目录,包含有多个不同功能的子目录和相关的程序文件。
2、解压后的各个目录的相关功能说明(1)dialogs弹出对话框对应的资源和JS文件所在的目录。
(2)jsp涉及到服务器端操作的后台文件的目录,由于本文档下载的是J2EE JSP系统平台,因此为JSP目录。
(3)lang编辑器国际化显示的文件所在的目录,其中的zh-cn代表中文,而en代表英文。
(4)themesCSS样式定义的样式图片和样式文件(提供PHP、JSP和.Net三种不同的版本,涉及到不同的服务器端操作的后台文件,根据在下载时所选择的不同系统平台的版本,这里也会不同)所在的目录,本文档下载的是J2EE JSP版本。
(5)third-party第三方插件(包括代码高亮,源码编辑等组件)等程序文件所在的目录。
(6)editor_all.js用于发布版本的UEditor系统库文件。
(7)editor_all_min.jseditor_all.js文件的压缩版,建议在正式部署时才采用。
(8)editor_config.js编辑器的配置文件,建议和编辑器实例化页面置于同一目录。
(9)editor_parse.js编辑的内容显示页面引用,会自动加载表格、列表、代码高亮等样式。
(10)ueditor.parse.min.jseditor_parse.js文件的压缩版,建议在正式部署时才采用。
3、创建本示例所需要的HTML页面(1)首先就是引入两个js文件分别为editor_config.js和editor_all.js,但editor_config.js需要放在editor_all.js的前面。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
本文部分内容来自网络整理,本司不为其真实性负责,如有异议或侵权请及时联系,本司将立即删除!
== 本文为word格式,下载后可方便编辑和修改! ==
ueditorword导入编辑
篇一:百度编辑器UEditor的插件开发
百度编辑器UEditor的插件开发
1.概述
UEditor是由百度web前端研发部开发的所见即所得富文本web编辑器,具有轻量、可定制、注重用户体验等特点,开源基于BSD协议,允许自由使用和修改代码。
2.下载UEditor
截至201X.11.27,最新版本为1.3.5,下面是具体的相关文档的下载地址:
百度官网下载地址:/website/download.html#ueditor;官方文档资料地址:/website/document.html;官方API地址:/doc/。
3.源码包文件说明
从官网上下载完整源码包,解压到任意目录,解压后的源码目录结构如下所示: ?_examples:编辑器的示例页面
dialogs:弹出对话框对应的资源和JS文件
themes:样式图片和样式文件
editor.config.js:编辑器的配置文件
editor.api.js:开发版的所有js文件导入
editor.all.js:使用版的所有js文件
lang:语言文件
jsp、net、php:涉及到服务器端操作的文件
third-party:第三方插件
4.部署和使用
UEditor可供普通用户使用,同时UEditor的插件机制也为二次开发者提供了自定义插件的开发。
1)在项目的任一文件夹中建立一个用于存放UEditor相关资源和文件的目录。
2)创建简单的编辑器实例,首先在html页面中准备一个dom容器,容器可以是<textareaid="editor"></textarea>或<divid="editor"></div>,也可以是<scripttype="text/plain"id="editor"></script>标签。
3)引入相关文件
4)创建编辑器
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18 varmyEditor=newbaidu.editor.ui.Editor();
myEditor.render('editor');//渲染dom容器 //使用UE.getEditor()实例化编辑器对象 varmyEditor=UE.getEditor('myEditor'); //通过new操作符实例化编辑器对象并自定义配置项
varmyEditor=newbaidu.editor.ui.Editor({ toolbars:[//自定义工具栏
['FullScreen','Source','Undo','Redo'] ], wordCount:false,//关闭字数统计 elementPathEnabled:false,//关闭elementPath
initialFrameHeight:300//默认的编辑区域高度 });
myEditor.render('editor');
20
21
22
23
24
25
26
27
28
29 //通过UE.getEditor()实例化编辑器对象并自定义配置项
UE.getEditor('myEditor',{ toolbars:[//自定义工具栏
['FullScreen','Source','Undo','Redo'] ], wordCount:false,//关闭字数统计 elementPathEnabled:false,//关闭elementPath
initialFrameHeight:300//默认的编辑区域高度 }) </script>
说明:使用<textarea>和<scripttype="text/plain">标签做渲染容器,可以在容器中设置编辑器初始化的内容,如:
<textareaid="editor">编辑器初始化的内容</textarea>;
<scripttype="text/plain"id="myEditor">编辑器初始化的内容</script>;
但是如果使用div作为渲染容器,就不可以在标签里设置初始值,但可通过在创建编辑器的时候配置initialContent参数来设置初始值。
5.自定义插件的开发
5.1UEditor的整体架构
UEditor的架构设计采用了传统的分层架构模式,从低到高依次分为核心层、
命令插件层和UI层这样三个低耦合的层次。
1)核心层提供了编辑器底层的一些方法和概念,如DOM树操作、Selection、Range等;
2)在核心层之上覆盖的是命令插件层;
3)在命令插件层之上则是UI层。
5.2UEditor的插件机制
从根本上来说,除了核心提供的几个编辑器底层封装类之外,UEditor的全部
功能都是通过外挂插件或者是命令(实质上也可以看成特殊的插件)来实现的。
UEditor中插件的实质是在编辑器实例下面绑定的一个以插件名字命名的函数,然后通过编辑器实例化过程去执行这个函数,并将实例对象传递到插件内部作
为其this对象来完成所有的功能操作。
5.3自定义插件的开发
1)在editor.config.js配置文件中的toolbars项添加插件名,如分页插件:zpagebreak,toolbars:[[..,'zpagebreak']];
2)在editor.config.js配置文件中的labelMap项添加鼠标移入插件提示文字:labelMap:{..,'zpagebreak':'分页'};
3)在_src/ui/editorui.js文件中的命令按钮项btnCmds添加插件名:
btnCmds=[..,'zpagebreak'];;
4)插件内部结构
篇二:如何实现WORD文档自动导入网站数据库
如何实现WORD文档自动导入网站数据库最近,本人在制作个人网站时发现,
如何把手中的WORD文档快速的上传到自己的网站是个大问题。
主要的拦路虎就是文档中嵌入的图片如何上传,秉承网人传统“不懂问百度”的精神,我在百
度上搜了好久,发现这真的是一个好问题,现成的解决方法还是有的:
首先有个台湾的编辑器在很久之前就解决了这个问题,它是eWebEditor,它的
解决方案是在你的机器上安装一个浏览器插件,我试用了一下格式保留不错,
图片正确上传。
但很不幸它要收费,对于我辈屌丝来说,收费的东东用不起啊。
而且在百度搜了下,听人说eWebEditor还存在很大的安全问题,所以自然就pass了。
