网页设计课后题答案
网页设计课后题答案

附录A 习题参考答案A.1 第1章一、填空题1.网页2.HTML(Hyper Text Markup Language或超文本标记语言)3.静态网页、动态网页4..html、.htm、.shtml5.可以进行交互(用户通过网页可以进行交互或用户可以进行读写操作)二、简答及实训题1.文字、图片、动画、声音、视频等2.编辑工具:Adobe Dreamweaver、Visual 、Eclipse图像处理软件:Adobe Photoshop、Adobe Fireworks网站发布软件:CuteFTP、FlashFXP3.asp、、php、jsp等4.一般情况下,网站开发流程包括前期的确定网站的主题、网站的整体规划、收集整理网站素材;中期的开发与测试网站、域名空间的申请与备案、发布网站;后期的更新维护网站和宣传与推广网站。
5.略。
A.2 第2章一、填空题1.Dreamweaver、Fireworks、Flash2.“代码”视图、“设计”视图、“拆分”视图3.index.htm、index.html、default.htm、default.html4.F125.Internet Information Server(因特网信息服务器)二、实训题略。
A.3 第3章一、填空题1.标记符(标签、标识符)2.文件头、文件体3.</BR>4.绝对路径、相对路径、根目录相对路径5.<FORM></FORM>二、实训题1.代码如下:<html><head><title> Hello world!</title></head><body><p> Hello world!</p></body></html>2.代码如下:<head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title></head><body><h3>静夜思</h3><h3>李白</h3><p>床前明月光,<br />疑是地上霜。
《网页设计与制作》习题及答案

第1章网页设计基础1.网页文件不包括 ( D )A HTML文件 B多媒体文件 C图像文件 D Dos文件2.网页构成元素按照元素划分为(ABCD )A 文本B 图像 C超链接 D音频和视频3. HTML文档结构中表示头部信息的( B)A < body > < /body > B<head></head> c <html></html> D<title></title>4.在HTML文档中,使文本内容强制换行的标签是(B)A<hr> B<br> C<pre> D<hn>5.以下哪个标签语言符合HTML的语法规范(D)A<img src=pic.jpg width=150 height=200/>B<p><div>文字加粗</p></div>C<p align=center>D<hr width=”400” color=”#000000”>6.不属于HTML标记的是( C )A.<html>B.<head>C.<color>D.<body>7.为了标记一个HTML文件,应该使用的HTML标记是( C )A.<p></p>B.<body></body>C.<html></html >D.<title></ title>二填空1.网页分为(静态网页)和(动态网页)两种类型。
2.HTML中的所有标签都是有一对(<>)围住。
3.HTML网页的标题是通过(<title></title>)标签显示的。
4.(<hr>)是水平线标签,可以在页面生成一条水平线。
html5网页前端设计课后习题答案

第一章习题答案1.什么是Internet和万维网,它们的区别在哪里?答:Internet是由成千上万台计算机设备互相连接,基于TCP/IP协议进行通信从而形成的全球网络。
万维网是Internet上最重要的服务之一,也常被简称为“W3”或“Web”。
万维网主要使用HTTP协议将互联网上的资源结合在了一起,并在浏览器中以Web页面的方式呈现给用户。
2.请简单描述用户上网浏览网页的原理。
答:用户打开Web浏览器并输入需要访问的URL地址,该地址将发送给对应的Web服务器。
Web服务器然后将该地址对应的文本、图片等内容发送给用户并显示在用户使用的Web浏览器中。
3.Web前端技术的三大核心基础是哪些内容?答:HTML、CSS和JavaScript。
4.Web前端新技术HTML5与HTML有什么关系?答:HTML来源于Hypertext Markup Language(超文本标记语言)的首字母缩写,是用于架构和呈现网页的一种标记语言,也是万维网上应用最广泛的核心语言。
HTML5是HTML的第五次修改版,也是目前HTML语言的最新版。
第二章习题答案1.HTML5的文档注释是怎样的?答:HTML5使用<!--...-->标签为文档进行注释,注释标签以“<!--”开头,以“-->”结束,中间的“...”替换为注释文字内容即可。
<!--...-->标签支持单行和多行注释。
2.HTML5中列表标签有哪些,它们之间有什么区别?答:包括有序列表标签、无序列表标签和定义列表标签三种。
有序列表标签<ol>和</ol>用于定义带有编号的有序列表;无序列表标签<ul>和</ul>用于定义不带编号的无序列表;定义列表标签<dl>和</dl>是用于进行词条定义的特殊列表,每条表项需要结合词条标签<dt>和定义标签<dd>一起使用。
Web程序设计课后习题答案

Web考试复习资料第一章1.填空题(1).NET Framework主要包括公共语言运行库(CLR)和类库(2)在编译时,首先将语言代码编译成MSIL,微软中间语言(3)一台IIS Web效劳器IP地址为211.78.60.19,端口为8000,则要访问Web应用程序User 中Default.asp*的URL为211.78.60.19:8000/Default.asp*(4)可以通过复制同步上的一个文件3.选择题(1)VSEW 2012不支持〔A〕A.JavaB.JavaScriptC.LINQD.Microsoft Aja*(2)下面〔D〕在建立时要求安装Microsoft FrontPage效劳器扩展A.文件系统B.本地IISC.FTP站点D.远程站点(3)以下选项不属于编程语言的是〔A〕B.Visual BasicC.Visual C#D.Visual C++4.简答题〔1〕一个学校有多个分院,每个分院有各自的,如果提供一台WEB效劳器,如何设置?答:每个分院设置各自的虚拟目录。
虚拟目录是效劳器硬盘上通常不再主目录下的文件夹的一个好记名称〔别名〕,使用别名可以发布多个文件夹下的容以供所有用户访问,并能单独控制每个虚拟目录的读写权限。
〔6〕静态网页和动态网页的区别?答:静态页面是不能随时改动的,静态是一次性写好放在效劳器上进展浏览的,如果想改动,必须在页面上修改,然后再上传效劳器覆盖原来的页面,这样才能更新信息,比拟麻烦,使用者不能随时修改。
动态页面是可以随时改变容的,有前后台之分,管理员可以在后台随时更新的容,前台页面的容也会随之更新第二章1.填空题(1)VSEW 2012默认建立的*HTML文件类型是*HTML5(2)利用*HTML建立一个到j*st126.的元素是<a href=〞mailto:j*st126.〞></a>(3)页面中的空格用 表示(4)存放Web窗体页C#代码的模型有单文件页模型和代码隐藏页面模型(5)实现页面3秒自动刷新一次的元素是<meta -equiv="refresh" content="3">(6)在单文件页模型中,C#代码必须包含于<script>…</script>之间(7)代码隐藏页模型通过CodeFile属性和Inherits属性将asp*文件和对应的.asp*文件联系起来(8)外部样式表通过<link>元素到页面(9)*ML主要用于处理与表达(跨平台交换)数据(10)Global.asa*文件用于包含响应用程序级别和会话级别事件的代码3.选择题(1)CSS选择器不包括〔D〕A.元素选择器B.属性选择器C.id选择器D.文件选择器(2)下面(B)是静态页面文件的扩展名A..aspB..htmlC..asp*D..jsp(3)App_Code文件夹用来存储〔C〕A.数据库文件B.共享文件C.代码文件D.主题文件(4) Web.config文件不能用于〔A〕A.Application事件处理代码的定义B.数据库连接字符串的定义C.对文件夹的访问授权D.基于角色的平安性控制4.简答题(5)简述Web.config文件特点及作用答:此文件是一个基于 *ML 的配置文件。
网页课后习题答案 杨选辉——完整版

(网页课后习题答案第一至三章、第五至九章)第一章Internet和www1.什么是网络?什么是Internet?两者的关系如何?答:(1)由具有无结构性质的节点与相互作用关系构成的体系。
(2)Internet是全球最大的、开放的、由众多网络互联而成的计算机互联2.Internet的发展经历了哪些阶段?答:经历:诞生阶段,起步发展阶段,商业化应用阶段,综合发展阶段。
3.Internet的功能有哪些?答:(1)信息的获取与发布。
(2)电子邮件。
(3)网上交际。
(4)电子商务。
(5)多媒体服务与娱乐功能。
(6)网上事务处理。
(7)远程使用计算机。
(8)文件传输。
(9)电子公告牌。
(10)网络新闻组。
(11)万维网。
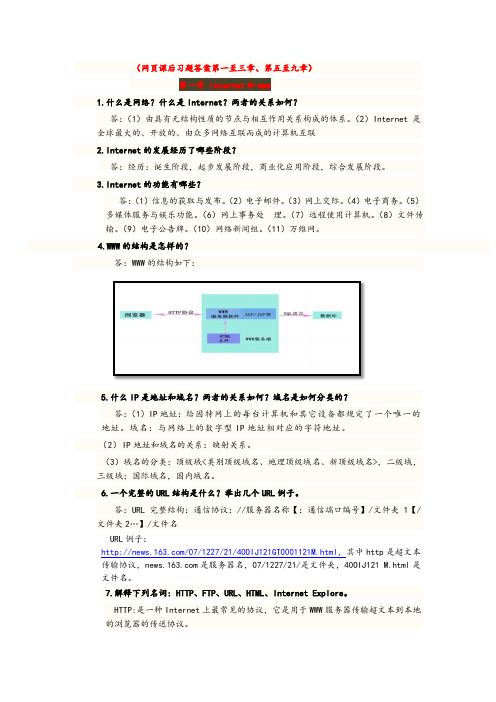
4.WWW的结构是怎样的?答:WWW的结构如下:5.什么IP是地址和域名?两者的关系如何?域名是如何分类的?答:(1)IP地址:给因特网上的每台计算机和其它设备都规定了一个唯一的地址。
域名:与网络上的数字型IP地址相对应的字符地址。
(2)IP地址和域名的关系:映射关系。
(3)域名的分类:顶级域<类别顶级域名、地理顶级域名、新顶级域名>,二级域,三级域;国际域名,国内域名。
6.一个完整的URL结构是什么?举出几个URL例子。
答:URL完整结构:通信协议://服务器名称【:通信端口编号】/文件夹1【/文件夹2…】/文件名URL例子:/07/1227/21/40OIJ121GT0001121M.html,其中http是超文本传输协议,是服务器名,07/1227/21/是文件夹,40OIJ121 M.html 是文件名。
7.解释下列名词: HTTP、FTP、URL、HTML、Internet Explore。
HTTP:是一种Internet上最常见的协议,它是用于WWW服务器传输超文本到本地的浏览器的传送协议。
FTP:是计算机网络上主机之间传送文件的一种服务协议。
URL(统一资源定位器):在IE上每个站点及站点上的每个网页上唯一的地址(资源定位地址)。
《网页设计与制作》习题参考答案

《网页设计与制作》习题参考答案第一章网页设计与制作概述1、填空题(1)静态网页、动态网页(2)HyperText Mark-up Language、超文本标记语言或超文本链接标示语言(3)文字、图形图像、动画、视频(4)Microsoft Frontpage(或SharePoint Designer)、Adobe Dreamweaver2、问答题(1)www的特点有哪些?答:1)万维网是无数个网络站点和网页的集合,它们在一起构成了因特网最主要的部分。
2)WWW是建立在客户机/服务器模型之上的。
3)WWW是以超文本标注语言HTML(Hyper Markup Language)与超文本传输协议HTTP(Hyper Text Transfer Protocol)为基础。
4)WWW能够提供面向Internet服务的、一致的用户界面的信息浏览系统。
5)WWW浏览提供界面友好的信息查询接口。
(2)网页的基本元素有哪些?答:组成网页的元素主要有文字、图像、声音、动画、视频、超链接以及交互式处理等。
它们的特点如下:文字:网页中的大多数信息主要以文本方式显示,文字是网页的主体,负责传达信息的功能。
图像:图片给网页添加了色彩,使网页做到了图文并茂,形象生动。
动画:动画是动态的图形,添加动画可以使网页更加生动。
常用的动画格式包括动态GIF图片和Flash动画声音和视频:声音是多媒体网页中的重要组成部分,支持网络的声音文件格式很多,主要有MIDI、WA V、MP3和AIF等。
网页中支持的视频文件格式主要有Realplay、Mpeg、A VI和DivX等。
表格:在网页中使用表格可以控制网页中信息的结构布局。
超链接:超链接是网页与其他网络资源联系的纽带,是网页区别于传统媒体的重要特点导航栏:导航栏的作用是引导浏览者游历所有站点。
表单:表单类似于Windows程序的窗体,用来将浏览者提供的信息,提交给服务器端程序进行处理。
其他常见元素:包括悬停按钮、Java特效和ActiveX等各种特效。
《网页设计与制作案例教程》课后答案

《网页设计与制作案例教程》教材习题答案第2章 网页制作基础1.填空题(1)静态 动态(2)HyperText Markup Lauguage 超文本标记语言(3)文本 图像 动画(4)Dreamwear Frontpage(5)窗口2.选择题(1)C (2)C (3)B (4)D (5)D 第3章 网站的创建与管理1.选择题(1)D (2)A (3)B (4)D (5)C第4章 页面的整体控制 1.选择题(1)B (2)A (3)A (4)C (5)D 第5章 文本操作 1.选择题(1)A (2)D (3)D (4)C (5)C 第7章 网页布局操作 1.选择题 w w w.k h d a w .c o m(1)C (2)A (3)A (4)A (5)B (6)B(7)B (8)B (9)B (10)C (11)C (12)B(13)A (14)A (15)C (16)B (17)A (18)A(19)B (20)D (21)B (22)D (23)D (24)C(25)D (26)C (27)B (28)C (29)D (30)B(31)B (32)C (33)B (34)D (35)A (36)A(37)D (38)C (39)D (40)A第9章 超级链接与导航栏1.选择题(1)A (2)B (3)C (4)A (5)D (6)B(7)D (8)C第10章 创建表单网页1.选择题(1)A (2)D (3)C (4)B (5)C (6)B(7)B (8)A第11章 HTML 语言 (1)<html> </html> <body> </body> (2)<img> <br> (3)bgcolor background (4)<table> <tr> <td> 2.选择题 (1)A (2)A (3)B (4)B (5)C (6)A (7)D (8)B (9)C (10)B (11)A (12)B (13)C (14)Cw ww .k h d a w .c o m第12章 使用CSS 样式美化网页1.选择题(1)D (2)C (3)B (4)B第13章 JavaScript 技术1.选择题(1)D (2)B (3)B (4)D (5)A第14章 网页特效1.选择题(1)A (2)B (3)B (4)D (5)C (6)B第15章 网站规划与网页设计1.选择题(1)C (2)C (3)C (4)A (5)C (6)C(7)A (8)A (9)D (10)C (11)D (12)D (13)A (14)D (15)A (16)B (17)B (18)C第16章 网站的测试、发布与维护 1.选择题 (1)D (2)D (3)D (4)B (5)B (6)C (7)D (8)D w w w .k h d a w .c o m。
网页设计与制作各章习题及答案

网页设计与制作各章习题及答案第1章习题1. 填空题(1) WWW服务于_1990_年由设立在欧洲瑞士的粒子物理研究中心开发研制出来。
(2) WWW是_Word Wide Web_的缩写,其含义是_“全球网”_,很多人又形象地称其为_“万维网”_。
(3) 现在网页基本可以分为_静态_和_动态_两大类网页。
(4) 对于网站,我们通常又称作_站点_(5) HTML是Hypertext Markup Language 的缩写,意思为_超文本标记语言_。
(6) marquee代码的作用_实现标记中的内容在页面移动的效果_(7) HTML源代码包括_<Head></Head>头_和_<Body></Body>正文__两大部分(8) CuteFTP是一种基于__Ftp__的数据交换软件。
(9) CuteFTP有很多功能,如_断点续传_、_自动登陆_等,是上传、维护、更新网站必不可少的工具软件。
(10) Flash是网络上最为流行的_矢量__动画制作软件。
(11) 网页的主要组成元素有_文本__、__图片_、_多媒体_、_超链接_和_脚本_五种。
(12) 与网站设计相关的软件主要有_Dreamweaver_、_Photoshop_、_Flash_和_CuteFTP_。
(13) _<html>_和_</html>_是Web页的第一个和最后一个标记符,Web页的其他所有内容都位于这两个标记符之间。
2. 选择题(1) 下面哪些文件属于静态网页( C )A. abc.asp?????B. abc.doc?????C. abc.htm?????????D. abc.jsp(2) 下面哪些不是网页编辑软件( B )A. Dreamweaver?B. CuteFTP?????C. Word????????????D. Flash(3) 下面哪些文件不是网站的主页( C? )A. index.html??B. Default.jsp?C. index1.htm??????D. Default.php(4) DreamweaverMX是哪家公司的产品?? ( D )A. Adobe???????B. Corel???????C. Microsoft???????D. Macromedia(5) 网页元素不包括:( C)A. 文字????????B. 图片????????C. 界面????????????D. 视频(6) 下列哪种软件是用于网页排版的。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
附录A 习题参考答案A.1 第1章一、填空题1.网页2.HTML(Hyper Text Markup Language或超文本标记语言)3.静态网页、动态网页4..html、.htm、.shtml5.可以进行交互(用户通过网页可以进行交互或用户可以进行读写操作)二、简答及实训题1.文字、图片、动画、声音、视频等2.编辑工具:Adobe Dreamweaver、Visual 、Eclipse图像处理软件:Adobe Photoshop、Adobe Fireworks网站发布软件:CuteFTP、FlashFXP3.asp、、php、jsp等4.一般情况下,网站开发流程包括前期的确定网站的主题、网站的整体规划、收集整理网站素材;中期的开发与测试网站、域名空间的申请与备案、发布网站;后期的更新维护网站和宣传与推广网站。
5.略。
A.2 第2章一、填空题1.Dreamweaver、Fireworks、Flash2.“代码”视图、“设计”视图、“拆分”视图3.index.htm、index.html、default.htm、default.html4.F125.Internet Information Server(因特网信息服务器)二、实训题略。
A.3 第3章一、填空题1.标记符(标签、标识符)2.文件头、文件体3.</BR>4.绝对路径、相对路径、根目录相对路径5.<FORM></FORM>二、实训题1.代码如下:<html><head><title> Hello world!</title></head><body><p> Hello world!</p></body></html>2.代码如下:<head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title></head><body><h3>静夜思</h3><h3>李白</h3><p>床前明月光,<br />疑是地上霜。
<br />举头望明月,<br />低头思故乡。
</p></body></html>3.代码如下:<head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title></head><body><h3>超链接</h3><ul><li><a href="" target="_blank">百度</a></li> <li><a href="" target="_blank">新浪</a></li><li><a href="" target="_blank">搜狐</a></li> <li><a href="" target="_blank">网易</a></li></ul></body></html>4.代码如下:<head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>学生信息表</title></head><body><table width="400" border="1" align="center" align="center"><caption>学生信息表</caption><tr><th>编号</th><th>姓名</th><th>性别</th><th>院系</th><th>专业</th></tr><tr><td>0001</td><td>张三</td><td>男</td><td>信息工程学院</td><td>软件工程</td></tr><tr><td>0002</td><td>李四</td><td>男</td><td>文学院</td><td>汉语言文学</td></tr></table></body></html>5.代码如下<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>用户注册页面</title></head><body><form id="form1" name="form1" method="post" action=""><h3>用户注册</h3><p>姓名:<input type="text" name="textfield" id="textfield" /></p><p>密码:<input type="password" name="password1" id="textfield1" /></p><p>密码验证:<input type="password" name="password2" id="textfield2" /></p><p>请上传你的照片:<input type ="file" name="File"></p><p>请选择你喜欢的音乐:<input type ="Checkbox" name ="M1" value ="rock" checked> 摇滚乐<input type ="Checkbox" name ="M2" value E="jazz">爵士乐<input type ="Checkbox" name ="M2" value ="pop">流行乐</p><p>请选择你居住的城市:<input type ="Radio" name ="city" value ="beijing" checked> 北京<input type ="Radio" name ="city" value ="shanghai">上海<input type ="Radio" name ="city" value ="nanjing">南京</p><p><input type="Hidden" name="Form_name" value ="Invest"><input type="Button" name="button" value="普通按钮"><input type="Submit" name="Submit" value="提交表单"><input type="Reset" name="Reset" value="重置表单"></p></form></body></html>A.4 第4章一、实训题1.略。
A.5 第5章一、填空题1.Cascading Style Sheet 控制网页样式并允许将样式信息与网页内容分离2.行内样式表内联样式表外联样式表导入样式表3.标签选择器类选择器ID选择器二、简答及实训题1.略。
