使用jquery dataTable
跟我学JQuery DataTables表格控件及应用实例——DataTables插件API相关的选项参数及应用示例(第1部分)

1.1跟我学JQuery DataTables表格控件及应用实例——DataTables插件API相关的选项参数及应用示例(第1部分)1.1.1DataTable API相关的选项参数的定义1、在DataTables中的参数名称的定义规则在DataTables中的参数名称的前缀用来说明参数的数据类型,在DataTables中的参数名称的定义规则如下:1)n –代表节点2)o –代表对象3)a–代表数组4)s –代表字符串5)b –代表布尔类型6)f –代表浮点类型7)i –代表整形8)fn –代表函数因此,一旦了解了DataTables中的参数名称前缀的含义,将有助于理解DataTables中的参数的数据类型。
2、DataTables的核心属性配置选项的功能及设置(1)启用翻页功能"bPaginate": true(2)启用改变每页显示数据数量的功能"bLengthChange": true(3)启用过滤功能"bFilter": true(4)启用排序功能"bSort": false(5)显示页脚信息"bInfo": true(6)启用数据表格宽度自动适应显示设备的宽度"bAutoWidth": true1.1.2DataTable中的各个选项参数的功能说明及应用示例1、属性名称bAutoWidth(1)该属性的取值范围为true 或false,默认值为true(2)主要的功能含义是否自动计算表格各列宽度。
(3)代码示例$(document).ready( function () {$('#dataTableTagID').dataTable( {"bAutoWidth": false} );} );如果关闭bAutoWidth("bAutoWidth": false)后,DataTable将不会自动计算数据表格的宽度大小,此时如果浏览器显示宽度缩小时,数据表格将会挤在一坨。
jQuery插件DataTable使用方法详解(.Net平台)

jQuery插件DataTable使⽤⽅法详解(.Net平台)上⼀篇随笔提到了MvcPager,最近⽤到了⼀款前端JQ插件------DataTable(简称DT),很好⽤。
DT是⼀款前端插件,和后端完全分离开,就这点来看,我就特别喜欢。
⼀.使⽤DT,需要以下⽀持js:jq+jquery.dataTables.min.js⼆、页⾯上进⾏引⼊js,直接使⽤DT功能前端代码:<!DOCTYPE html><html><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"><meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no" /><title>⽤户列表</title><link href="~/Content/Scripts/h-ui/css/H-ui.min.css" rel="stylesheet" /><link href="~/Content/Scripts/h-ui.admin/css/H-ui.admin.css" rel="stylesheet" /><link href="~/Content/Scripts/Hui-iconfont/1.0.8/iconfont.css" rel="stylesheet" /><style>.page-container {padding: 10px;}.operation {background: #EFEEF0;padding: 3px;}.search {background: #EFEEF0;padding: 5px;margin-top: 5px;}.table {margin-top: 10px;}.dataTables_info {margin-left: 5px;}#table1_info {padding: 0;}#table1_length {margin-left: 15px;}</style><!--引⼊脚本解决兼容性(hack技术,必须放⼊head中)--><!--[if lt IE 9]><script src="~/Content/Scripts/html5_css3/html5shiv.min.js"></script><script src="~/Content/Scripts/html5_css3/respond.min.js"></script><script src="~/Content/Scripts/PIE-2.0beta1/PIE_IE678.js"></script><![endif]--></head><body><div class="page-container"><div class="operation"><a class="btn btn-danger radius" href="javascript:;"><i class="Hui-iconfont"></i> 批量删除</a><a class="btn btn-primary radius" href="javascript:;"><i class="Hui-iconfont"></i> 添加⽤户</a></div><div class="search"><input type="text" id="nickname" class="input-text" style="width:100px;" placeholder="昵称"><button id="search" class="btn btn-success" type="submit"><i class="Hui-iconfont"></i> 查询</button></div><div class="table"><table id="table1" class="table table-border table-bordered table-bg table-hover"><thead><tr class="text-c"><th><input type="checkbox" name="" value=""></th><th>昵称</th><th>账号</th><th>密码</th><th>添加时间</th><th>修改时间</th><th>是否禁⽤</th><th>操作</th></tr></thead></table></div></div></body></html><script src="~/Content/Scripts/jquery-2.0.3.min.js"></script><script src="~/Content/Scripts/datatables/1.10.13/jquery.dataTables.min.js"></script><script src="~/Content/Scripts/h-ui/js/H-ui.js"></script><script src="~/Content/Scripts/h-ui.admin/js/H-ui.admin.js"></script><script type="text/javascript">var table1 = null;$(function() {table1=initializeTable();$("#search").click(function() {table1.ajax.reload();});});function initializeTable() {//初始化tablevar table = $("#table1").DataTable({/****************************************表格数据加载****************************************************/"serverSide": true,"ajax": {//ajax请求数据源"url": "/UserInfo/Manager/Search","type": "post","data": function (data) {//添加额外的数据给服务器data.pageIndex = (data.start / data.length) + 1;data.nickname = $("#nickname").val().trim();}},"columns": [//列绑定{ "defaultContent": "" },{ "data": "Nickname" },{ "data": "LoginName" },{ "data": "LoginPassword" },{ "data": "AddTime" },{ "data": "ModifyTime" },{ "data": "IsForbidden" },{ "defaultContent": "" }],"columnDefs": [//列定义{"targets": [0],"data": "UserInfoId","render": function (data, type, full) {//全部列值可以通过full.列名获取,⼀般单个列值⽤data PS:这⾥的render是有多少列就执⾏多少次⽅法。
JqueryDatatables的使用详解

JqueryDatatables的使⽤详解参考:Datatables 是⼀款强⼤的Jquery表格处理插件,样式⽅⾯可以兼容bootstrap3/4、JqueryUi等,也有默认的样式可以选择。
使⽤Datatables可以很灵活的从服务端通过ajax 更新表格数据,实现排序、分页等功能。
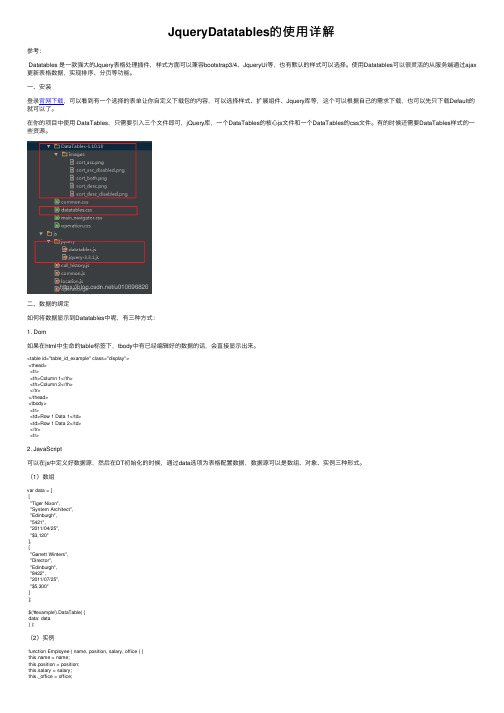
⼀、安装登录官⽹下载,可以看到有⼀个选择的表单让你⾃定义下载包的内容,可以选择样式、扩展组件、Jquery库等,这个可以根据⾃⼰的需求下载,也可以先只下载Default的就可以了。
在你的项⽬中使⽤ DataTables,只需要引⼊三个⽂件即可,jQuery库,⼀个DataTables的核⼼js⽂件和⼀个DataTables的css⽂件。
有的时候还需要DataTables样式的⼀些资源。
⼆、数据的绑定如何将数据显⽰到Datatables中呢,有三种⽅式:1. Dom如果在html中⽣命的table标签下,tbody中有已经编辑好的数据的话,会直接显⽰出来。
<table id="table_id_example" class="display"><thead><tr><th>Column 1</th><th>Column 2</th></tr></thead><tbody><tr><td>Row 1 Data 1</td><td>Row 1 Data 2</td></tr><tr>2. JavaScript可以在js中定义好数据源,然后在DT初始化的时候,通过data选项为表格配置数据,数据源可以是数组、对象、实例三种形式。
(1)数组var data = [["Tiger Nixon","System Architect","Edinburgh","5421","2011/04/25","$3,120"],["Garrett Winters","Director","Edinburgh","8422","2011/07/25","$5,300"]];$('#example').DataTable( {data: data} );(2)实例function Employee ( name, position, salary, office ) { = name;this.position = position;this.salary = salary;this.office = function () {return this._office;}};$('#example').DataTable( {data: [new Employee( "Tiger Nixon", "System Architect", "$3,120", "Edinburgh" ),new Employee( "Garrett Winters", "Director", "$5,300", "Edinburgh" )],columns: [{ data: 'name' },{ data: 'salary' },{ data: 'office()' },{ data: 'position' }]} );(3)对象var data = [{"name": "Tiger Nixon","position": "System Architect","salary": "$3,120","start_date": "2011/04/25","office": "Edinburgh","extn": "5421"},{"name": "Garrett Winters","position": "Director","salary": "$5,300","start_date": "2011/07/25","office": "Edinburgh","extn": "8422"}];//object可以如下初始化表格$('#example').DataTable( {data: data,//使⽤对象数组,⼀定要配置columns,告诉 DataTables 每列对应的属性//data 这⾥是固定不变的,name,position,salary,office 为你数据⾥对应的属性columns: [{ data: 'name' },{ data: 'position' },{ data: 'salary' },{ data: 'office' }]} );可以看到,在html中定义好⼀个id是example的table后,可以使⽤DT提供的选项进⾏初始化,data是数据,可以将要展⽰的数据对象放到data选项后,然后通过columns 选项为每⼀列的属性进⾏定义,DT就会根据columns中定义的属性找到对象中的成员进⾏绑定,如果是数组的话,会按照数组中定义的数据依次绑定到每⼀列上进⾏展⽰。
jquery.dataTables动态列

jquery.dataTables动态列jquery.dataTables 版本1.10.7直接上代码:0、table<table id="popReportTable"><thead><tr id="trId"><td>显⽰名,这⾥可以给tr⼀个id,然后⽤$("#trId").html("列名...")来改变显⽰列名</td></tr></thead><tbody></tbody></table>tableHtml1、⽣成动态列//dataTables的json返回的列名var columnList = []; //显⽰列对应的json字段var columnStr = "Id,Name,Code,Age,Pwd";colArr = columnStr.split(',');for (var i = 0; i < colArr.length; i++) {var obj = {};obj['data'] = colArr[i];columnList.push(obj);}⽣成动态列2、设置dataTables配置项var settings = {"ajax": 'url地址',"retrieve": true,"columns": columnList};配置项3、dataTables创建并且⽣成(这么写的原因:每次动态列字符串改变,dataTables也会跟着改变)//这样写就能把datatable完全重新载⼊$('#popReportTable').DataTable().clear();$('#popReportTable').DataTable().destroy();$('#popReportTable').DataTable(settings);关键代码。
jquery datatable ajax用法

一、引言在web开发中,经常会涉及到表格数据的展示和操作。
而jquery datatable是一个非常方便高效的表格插件,结合ajax技术,能够实现对大量数据的快速加载和操作。
本文将介绍jquery datatable与ajax的结合用法,帮助读者更好地掌握这一技术。
二、jquery datatable简介1. jquery datatable是一款基于jquery库的表格插件,它提供了丰富的功能和选项,可以让用户对表格数据进行排序、过滤、分页等操作,使得数据展示更加直观和易用。
2. 使用jquery datatable可以大大简化对表格数据的操作,提高用户体验和开发效率,因此在web开发中被广泛应用。
三、ajax技术简介1. ajax是一种在web应用中实现异步数据交互的技术,通过在不刷新整个页面的情况下向服务器发送请求和获取数据,能够提升用户体验和页面加载速度。
2. ajax技术可以实现对服务器端数据的异步获取和更新,是实现动态交互式web页面的重要手段。
四、jquery datatable与ajax的结合用法1. 初始化datatable在使用jquery datatable之前,首先需要对表格进行初始化设置。
通过调用datatable()方法,可以传入一些选项参数,来配置表格的各种功能和样式。
例如:```javascript$('#example').DataTable({"processing": true,"serverSide": true,"ajax": {"url": "data.php","type": "POST"}});```在上面的例子中,我们设置了表格的处理模式为服务器端处理,然后通过ajax选项指定了数据的获取方式,url为数据获取的信息,type为请求的方式。
jQuery表格插件datatables用法汇总

jQuery表格插件datatables⽤法汇总DataTables是⼀个jQuery的表格插件,本⽂为⼤家分享了表格插件datatables⽤法,介绍了基础的部分知识,具体内容如下⼀、初始化在页⾯中<!DOCTYPE html><html><head><link rel="stylesheet" type="text/css" href="///1.10.11/css/jquery.dataTables.css"><script type="text/javascript" charset="utf8" src="///1.10.11/js/jquery.dataTables.js"></script></head><body><table id="table_id" class="display"><thead><tr><th>Column 1</th><th>Column 2</th></tr></thead><tbody><tr><td>Row 1 Data 1</td><td>Row 1 Data 2</td></tr><tr><td>Row 2 Data 1</td><td>Row 2 Data 2</td></tr></tbody></table></body></html>js中初始化$(document).ready( function () {$('#table_id').DataTable();} );⼆、常⽤配置在初始化的时候可以通过⼀些常⽤的配置项对表格进⾏配置,这是我在项⽬中实际⽤到的$("#vivo_table_list").dataTable({pageLength: 10, //更改初始页⾯长度(每页的⾏数)processing: true, //显⽰正在处理字符串serverSide: false, // 服务器模式,这⼀点⾮常奇怪*ordering: true, // 是否启⽤Datatables排序searching: false, // 开启搜索autoWidth: false,zeroRecords: "没有查询数据",destroy: true, // 从当前上下⽂销毁掉Datatables对象 (妹搞懂)pagingType: "input", // 分页按钮种类显⽰选项language: {url: "cn.txt" // 本地化},dom: "tr<'row-fluid'<'span6'i><'span6'p>>", // 按什么顺序定义表的控制元素在页⾯上出现(妹搞懂)ajax: {url: "/url",type: "post", // ajax请求的类型 **data: function () {return that.getQueryParams(); // ajax的参数}},columns: [{title: "id", data: "id", orderable: true},{title: "uid", data: "uid", orderable: false},{title: "昵称", data: "nick", orderable: false},{title: "姓名", data: "name", orderable: false},{title: "电话", data: "tel", orderable: false},{title: "申请时间", data: "stimeshow", orderable: true},{title: "状态", data: "statshow", orderable: false},{title: "操作", orderable: false, render: function (data,type,full) {return '<button id="msgsndButton" class="msgsnd glyphicon glyphicon-comment"></button>' +' <button id="forbidButton" class="forbid glyphicon glyphicon-thumbs-down"></button>'+'<input type="hidden" value="'+full.id+'"/>';}}]});后台传回的数据⼀定要是⼀个map,key是 "data",value 是数据(如果数据是List要 toArray()),其中 data 也是 DataTables 的参数之⼀,表⽰表格要显⽰的数据,所以你可以在这个map中放上其他的表格参数,只要把key设置为参数名就可以了。
jquery datatables用法

文章内容大纲:一、简介1.1. jquery datatables的概念和作用1.2. 为什么选择使用jquery datatables 1.3. jquery datatables的优势和特点1.4. jquery datatables的基本用法二、深入探讨2.1. jquery datatables的高级用法2.1.1. 排序和过滤2.1.2. 分页和显示条数控制2.1.3. 搜索和全局过滤2.2. jquery datatables的交互功能2.2.1. 行点击事件2.2.2. 列点击事件2.2.3. 可编辑和可选功能三、进阶应用3.1. jquery datatables的自定义配置3.2. 与其他插件和库的整合3.3. jquery datatables的数据导入和导出 3.4. 性能优化和最佳实践四、总结回顾4.1. jquery datatables的核心原理和实现4.2. jquery datatables的适用场景和局限性4.3. jquery datatables在实际项目中的应用案例4.4. 个人对jquery datatables的看法和建议五、结语---从简到繁,由浅入深地探讨jquery datatables的用法和优势,以帮助读者更全面、深入地理解这一主题。
文章总字数大于3000字,使用非Markdown格式的普通文本,遵循知识文章格式,注重对主题的多次提及和全面总结。
---(文章开始)jquery datatables用法探究一、简介jquery datatables作为一款流行的数据表格插件,在前端开发中广受欢迎。
它能够大大简化数据表格的创建和交互操作,提供了丰富的功能和灵活的配置选项,因此备受开发者青睐。
选择使用jquery datatables的理由有很多,其中包括其强大的排序、过滤、分页和搜索功能,以及支持大规模数据渲染和丰富的插件系统。
在本文中,我们将从基础用法到高级功能,再到进阶应用,全面探讨jquery datatables的用法和优势。
datatables使用教程

datatables使用教程DataTables是一个功能强大的jQuery表格插件,它提供了丰富的功能和灵活性,使得在网页中展示数据变得更加方便和美观。
下面是一个详细的DataTables使用教程。
1. 引入jQuery和DataTables库```html```2.创建HTML表格```html<table id="example"><thead><tr><th>姓名</th><th>年龄</th><th>职业</th></tr></thead><tbody><tr><td>张三</td><td>25</td><td>工程师</td></tr><tr><td>李四</td><td>30</td><td>设计师</td></tr>...</tbody></table>```3. 初始化DataTables在页面加载完成之后,使用以下代码来初始化DataTables。
```javascript$(document).ready(functio$('#example').DataTable(;});```这样就完成了一个最基本的DataTables表格的初始化。
你会发现,表格中的数据已经以一个交互式的方式进行了展示,还可以进行排序、等操作。
4.定制化设置DataTables提供了许多选项来定制化表格的样式和行为。
你可以在初始化时传入一个配置对象,并在其中指定各种选项。
```javascript$(document).ready(functio$('#example').DataTable"searching": false, // 禁用功能"lengthChange": false, // 禁用每页显示条数切换功能"ordering": false, // 禁用排序功能"info": false, // 禁用信息显示功能"paging": false // 禁用分页功能});});```5.AJAX加载数据如果你的数据量很大,或者需要从服务器动态加载数据,可以使用AJAX来加载数据。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
使用jquery dataTablejQuery 的插件dataT ables 是一个优秀的表格插件,提供了针对表格的排序、浏览器分页、服务器分页、筛选、格式化等功能。
dataTables 的网站上也提供了大量的演示和详细的文档进行说明,为了方便学习使用,这里一步一步进行说明。
首先,需要到dataT ables 的网站/下载这个脚本库,目前最新的版本是1.8.2,下载的压缩包中使用的jQuery 是1.4.4 。
现在jQuery1.5.1 已经发布,所以,这里使用最新的jQuery 1.5.1 。
然后,在网页中先加入jQuery 的引用,然后,加入dataTables 的引用。
引入CSS文件和JS文件--------------------------------------------------------------------------<style type="text/css" title="currentStyle">@import "DataT ables-1.8.1/media/css/demo_page.css";@import "DataT ables-1.8.1/media/css/demo_table.css";@import "DataT ables-1.8.1/media/css/demo_table_jui.css";</style><script type="text/javascript" language="javascript" src="DataTables-1.8.1/media/js/jquery.js"></script><script type="text/javascript" language="javascript" src="DataTables-1.8.1/media/js/jquery.dataT ables.js"></script>-------------------------------------------------------------------------------------最简单的方式:$(document).ready(function() {$("#example").dataTable();});----------也可以自己定义各属性:<script type="text/javascript" language="javascript">$(document).ready(function() {$("#example").dataTable({// "bPaginate": true, //开关,是否显示分页器// "bInfo": true, //开关,是否显示表格的一些信息// "bFilter": true, //开关,是否启用客户端过滤器// "sDom": "<>lfrtip<>",// "bAutoWith": false,// "bDeferRender": false,// "bJQueryUI": false, //开关,是否启用JQueryUI风格// "bLengthChange": true, //开关,是否显示每页大小的下拉框// "bProcessing": true,// "bScrollInfinite": false,// "sScrollY": "800px", //是否开启垂直滚动,以及指定滚动区域大小,可设值:'disabled','2000px'// "bSort": true, //开关,是否启用各列具有按列排序的功能// "bSortClasses": true,// "bStateSave": false, //开关,是否打开客户端状态记录功能。
这个数据是记录在cookies中的,打开了这个记录后,即使刷新一次页面,或重新打开浏览器,之前的状态都是保存下来的- ------当值为true时aoColumnDefs不能隐藏列// "sScrollX": "50%", //是否开启水平滚动,以及指定滚动区域大小,可设值:'disabled','2000%'// "aaSorting": [[0, "asc"]],// "aoColumnDefs": [{ "bVisible": false, "aTargets": [0]}]//隐藏列// "sDom": '<"H"if>t<"F"if>',"bAutoWidth": false, //自适应宽度"aaSorting": [[1, "asc"]],"sPaginationType": "full_numbers","oLanguage": {"sProcessing": "正在加载中......","sLengthMenu": "每页显示_MENU_ 条记录","sZeroRecords": "对不起,查询不到相关数据!","sEmptyTable": "表中无数据存在!","sInfo": "当前显示_START_ 到_END_ 条,共_TOTAL_ 条记录","sInfoFiltered": "数据表中共为_MAX_ 条记录","sSearch": "搜索","oPaginate": {"sFirst": "首页","sPrevious": "上一页","sNext": "下一页","sLast": "末页"}} //多语言配置});});</script>----------------页面:对于dataT ables 来说,表格必须通过thead 和tbody 进行说明,如下所示,<table cellpadding="0" cellspacing="0" border="0" class="display" id="example"><thead><tr><th>Rendering engine </th><th>Browser</th><th>Platform(s)</th><th>Engine version </th><th>CSS grade</th></tr></thead><tbody><tr class="odd gradeX"><td>Trident</td><td>Internet Explorer 4.0 </td><td>Win 95+</td><td class="center">4</td><td class="center">X</td></tr>如果没有thead 将会报错。
最为简单的使用方式,就是零配置的方式。
/** Example init*/$(document).ready(function(){$('#example').dataTable();});以下是在进行dataT able绑定处理时候可以附加的参数:属性名称取值范围解释bAutoWidth true or false, default true 是否自动计算表格各列宽度bDeferRender true or false, default false 用于渲染的一个参数bFilter true or false, default true 开关,是否启用客户端过滤功能bInfo true or false, default true 开关,是否显示表格的一些信息bJQueryUI true or false, default false 是否使用jquery ui themeroller的风格bLengthChange true or false, default true 开关,是否显示一个每页长度的选择条(需要分页器支持)bPaginate true or false, default true 开关,是否显示(使用)分页器bProcessing true or false, defualt false 开关,以指定当正在处理数据的时候,是否显示“正在处理”这个提示信息bScrollInfinite true or false, default false 开关,以指定是否无限滚动(与sScrollY配合使用),在大数据量的时候很有用。
