黑马程序员WEB04-JQuery篇笔记
黑马程序员_javaweb讲义和笔记资料

黑马程序员_javaweb讲义和笔记资料
黑马程序员提供的JavaWeb讲义和笔记资料非常详尽,对于学习JavaWeb开发的人来说非常有用。
这些资料涵盖了JavaWeb开发的基础
知识,包括HTML、CSS、JavaScript、Servlet、JSP等方面的内容。
以下是一些黑马程序员提供的JavaWeb讲义和笔记资料的介绍:
1. JavaWeb基础笔记:这是一份详细的笔记,涵盖了JavaWeb开发的基
础知识,包括HTTP协议、Web服务器、Web应用程序架构等方面的内容。
2. JavaWeb进阶笔记:这是一份进阶的笔记,主要介绍了JavaWeb开发
的高级技术,包括多线程、JavaMail、JNDI等方面的内容。
3. JavaWeb实战笔记:这是一份实战的笔记,通过多个案例介绍了JavaWeb开发的实际应用,包括文件上传、在线聊天室、在线购物等方面
的内容。
4. JavaWeb讲义:这是一份详细的讲义,介绍了JavaWeb开发的整个流程,包括开发环境的搭建、HTML/CSS/JavaScript的使用、Servlet/JSP的使用等方面的内容。
这些资料都是黑马程序员精心整理的,非常适合初学者和有一定Java基础的开发者使用。
通过学习这些资料,可以快速掌握JavaWeb开发的基本知识和技能,提高自己的开发能力。
黑马程序员php培训:javascript+jquery九天课程第五天(2)

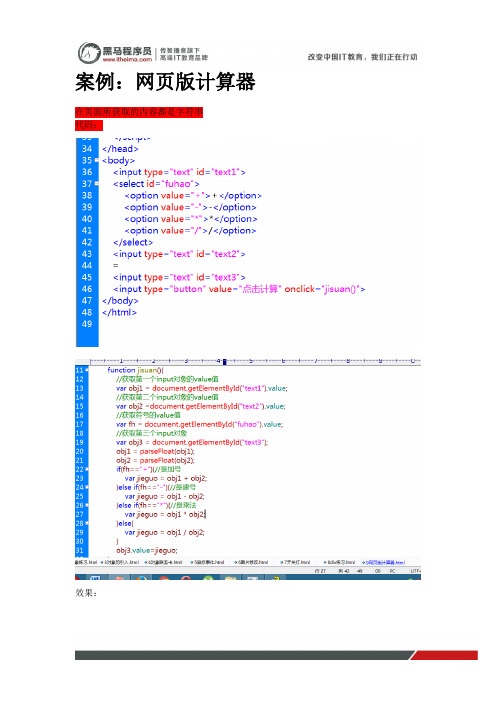
案例:网页版计算器
在页面所获取的内容都是字符串
代码:
效果:
事件:
鼠标事件:
onclick:点击
onmouseover:鼠标放上
onmouseout:鼠标离开
ondblclick:双击事件
onmousedown:鼠标按下
onmouseup:鼠标抬起
onmousemove:鼠标移动
表单事件:
Onfocus:获得焦点
Onblur:失去焦点:
Onsubmit:提交事件
Onchange:当发生改变的时候
Onreset:重置事件
键盘事件:
Onkeyup:键盘抬起
Onkeydown:键盘按下
Onkyepress:键盘按键一次
窗口事件:onload事件
页面加载完成之后立刻执行的事件
两种方式:
1,<script> window.onload=init; </script>
2,<body onload=”init()”></body>
Event:保存事件发生时的相关的信息
当事件发生的时候,event
Event.clientX:事件发生时的X的坐标
Event.clientY:事件发生时的Y的坐标
Event.target:事件源
Event:在火狐中,必须通过实际参数的形式传递给函数才可以用
练习:
窗口事件
Event
案例:移动瞄准案例
Event.clientX;
Event.clientY;
Onchange:。
黑马程序员JavaEE就业班同步笔记Web前端技术:JavaScript高级

黑马程序员JavaEE就业班同步笔记Web前端技术:JavaScript高级1.1案例五:使用JS完成复选框的全选和全不选的效果1.1.1需求:在实际的开发中一条记录一条记录进行删除的话,效率很低,有的时候需要一起删除多条记录.需要通过在表格之前设置一个复选框的形式进行勾选复选框.点击一个删除的按钮.1.1.2分析:1.1.2.1技术分析:1.1.2.2步骤分析:【步骤一】创建一个HTML页面.【步骤二】确定事件:复选框的单击事件.【步骤三】触发一个函数【步骤四】在函数中,获得上面的复选框是否被选中.【步骤五】如果选中,下面的所有的复选框都被选中.【步骤六】如果不选中,下面的所有的复选框都不选中.1.1.3代码实现:function checkAll(){// 获得上面的复选框var selectAll = document.getElementById("selectAll");// 判断这个复选框是否被选中.var ids = document.getElementsByName("ids");if(selectAll.checked == true){// 上面复选框被选中:获得下面所有的复选框,修改checked属性for(var i = 0 ;i<ids.length;i++){ids[i].checked = true;}}else{// 上面复选框没有被选中:获得下面所有的复选框,修改checked属性for(var i = 0 ;i<ids.length;i++){ids[i].checked = false;}}}1.1.4总结:1.1.4.1JS中的DOM对象:【DOM的概述】什么是DOMDOM:Document Object Model:文档对象模型.将一个HTML的文档加载到内存形成一个树形结构,从而操作树形结构就可以改变HTML的样子.DOM的使用:知道document,element,attribute中的属性和方法【DOM的常用的操作】获得元素:* document.getElementById(); -- 通过ID获得元素.* document.getElementsByName(); -- 通过name属性获得元素.* document.getElementsByT agName(); -- 通过标签名获得元素.创建元素:* document.createElement(); -- 创建元素* document.createTextNode(); -- 创建文本添加节点:* element.appendChild(); -- 在最后添加一个节点.* element.insertBefore(); -- 在某个元素之前插入.删除节点:* element.removeChild(); -- 删除元素【使用DOM完成对ul中添加一个li元素】function addElement(){var city = document.getElementById("city");// 创建一个元素:var liEl = document.createElement("li");// 创建一个文本节点:var text = document.createTextNode("深圳");// 添加子节点:liEl.appendChild(text);city.appendChild(liEl);}1.2案例六:使用JS完成省市联动的效果:1.2.1需求:在注册页面上有两个下拉列表,左侧省份的下拉列表一改变,右侧的市的下拉列表也要跟着发生变化.1.2.2分析:1.2.2.1技术分析:【JS中创建数组】【JS的事件】下拉的列表的改变的事件.onchange. 【JS的DOM的操作】创建元素:添加元素:1.2.2.2步骤分析【步骤一】创建一个HTML文件.【步骤二】确定事件:onchange事件.【步骤三】触发函数,在函数中编写代码.【步骤四】获得到所选择的省份的信息.【步骤五】根据选择的省份的信息获得到对应的数组中的市的数据.【步骤六】遍历数组中的市的信息.【步骤七】创建元素,创建文本,最后将元素添加到第二个列表中.1.2.3代码实现:// 定义数组:二维数组:var arrs = new Array(5);arrs[0] = new Array("杭州市","绍兴市","温州市","义乌市","嘉兴市");arrs[1] = new Array("南京市","苏州市","扬州市","无锡市");arrs[2] = new Array("武汉市","襄阳市","荆州市","宜昌市","恩施");arrs[3] = new Array("石家庄市","唐山市","保定市","邢台市","廊坊市");arrs[4] = new Array("长春市","吉林市","四平市","延边市");function changeCity(value){// 获得到选中的省份的信息.var city = document.getElementById("city");// 清除第二个列表中的内容:for(var i=city.options.length;i>0;i--){city.options[i] = null;}// city.options.length = 0;// alert(value);for(var i= 0 ;i< arrs.length;i++){if(value == i){// 获得所有的市的信息.for(var j=0;j<arrs[i].length;j++){// alert(arrs[i][j]);// 创建元素:var opEl = document.createElement("option");// <option></option>// 创建文本节点:var textNode = document.createTextNode(arrs[i][j]);// 将文本的内容添加到option元素中.opEl.appendChild(textNode);// 将option的元素添加到第二个列表中.city.appendChild(opEl);}}}}1.2.4总结:1.2.4.1JS的内置对象:Array:Boolean:Date:* ?time=new Date().getTime(); Math对象:String对象:* charAt();* indexOf();* lastIndexOf();* split();* replace();* substring();* substr();1.2.4.2JS的全局函数:* parseInt();* parseInt(“11”);* parseFloat();* parseFloat(“32.09”);* 编码和解码的方法:// 解码* decodeURI();* decodeURIComponent();// 编码* encodeURI();* encodeURIComponent();eval函数:* 将一段内容当成是JS的代码执行. //var sss = “alert(‘aaaa’)”; //eval(sss);。
jquery笔记-jquery语法记

Jquery 语法jQuery 是一个JavaScript 库。
jQuery 极大地简化了JavaScript 编程。
jQuery 使用的语法是XPath 与CSS 选择器语法的组合。
在本教程接下来的章节,您将学习到更多有关选择器的语法。
Jquery 通过$进行选择基础语法:$(selector).action()美元符号定义jQuery选择符(selector)"查询"和"查找" HTML 元素jQuery 的action() 执行对元素的操作实例:$(this).hide() - 隐藏当前元素$("p").hide() - 隐藏所有<p> 元素$("p.test").hide() - 隐藏所有class="test" 的<p> 元素$("#test").hide() - 隐藏所有id="test" 的元素文档就绪事件$(document).ready(function(){});或者:$(function(){})都表示文档dom 加载完成后执行。
这是为了防止文档在完全加载(就绪)之前运行jQuery 代码,即在DOM 加载完成后才可以对DOM 进行操作。
如果在文档没有完全加载之前就运行函数,操作可能失败。
下面是两个具体的例子:试图隐藏一个不存在的元素获得未完全加载的图像的大小文档就绪事件$(document).ready(function(){// 开始写 jQuery 代码...});这是为了防止文档在完全加载(就绪)之前运行jQuery 代码,即在DOM 加载完成后才可以对DOM 进行操作。
如果在文档没有完全加载之前就运行函数,操作可能失败。
下面是两个具体的例子:∙试图隐藏一个不存在的元素∙获得未完全加载的图像的大小∙ jQuery 的入口函数是在html 所有标签(DOM)都加载之后,就会去执行。
【最全最详细】jQuery学习笔记

一、jQuery基础1.1 jQuery的特点1)jQuery是一种框架,对于浏览器的兼容问题,95%不用再去考虑了。
2)jQuery利用选择器(借鉴了CSS选择器的语法)查找要操作的节点(DOM对象),然后将这些节点封装成一个jQuery对象(封装的目的有两个:①是为了兼容不同的浏览器。
②也为了简化代码)。
通过调用jQuery对象的方法或者属性来实现对底层的DOM对象的操作。
3)jQuery特点简单概括就是:选择器+ 调方法。
1.2 jQuery编程的步骤step1:引入jQuery框架(下载),min为去掉所有格式的压缩版<script language="javascript" src="js/jquery-1.4.1.min.js"></script>step2:使用选择器查找要操作的节点(该节点会被封装成一个jQuery对象,并返回)var $obj=$('#di');//ID选择器,查找的节点ID为d1step3:调用jQuery对象的方法或者属性$obj.css('font-size','60px');//调用jQuery的css()方法◆注意事项:jQuery是一个大的匿名函数,且内部有很多函数(类似Java中的内部类),它的大部分函数返回对象都是jQuery对象(它自己),所以可以继续“.”,例如:function f1(){var $obj=$('#d1');//为了强调返回的是jQuery对象,命名习惯用$开头来声明变量$obj.css('font-size','60px').css('font-style','italic'); } 1.3 jQuery对象与DOM对象如何相互转换1)dom对象如何转化为jQuery对象使用函数:$(dom对象)即可,例如:function f2(){var obj=document.getElementById('d1');var $obj=$(obj);//将dom节点封装成jQuery对象$obj.html('hello java'); } 2)jQuery对象如何转化为dom对象方式一:$obj.get(0); 方式二:$obj.get()[0];function f3(){var $obj=$('#d1'); //方式一:var obj=$obj.get(0);var obj=$obj.get()[0];//方式二obj.innerHTML='hello perl'; } 1.4如何同时使用prototype和jQuerystep1:先导入prototype.js,再导入jQuery.jsstep2:将jQuery的$函数换一个名字:var $a=jQuery.noConflict();//注意大小写◆注意事项:函数名就是一个变量,指向函数对象,例如:<script language="javascript" src="js/prototype-1.6.0.3.js"></script><script language="javascript" src="js/jquery-1.4.3.js"></script>function f1(){//无效var obj=$('d1'); }//无效是因为jQuery是后引入的,所以prototype被jQuery替换function f1(){//为了避免冲突,可以将jQuery的$函数换一个名字$avar $a=jQuery.noConflict(); var obj=$('d1');obj.innerHTML='hello prototype'; $a('#d1').html('hello jQuery'); } 1.5 EL表达式和jQuery函数的区别1)${}:EL表达式,在服务器端运行(JSTL标签库也在服务器端运行,EL和JSTL标签库本质是Java代码)。
黑马程序员_javaweb讲义和笔记资料

黑马程序员_javaweb讲义和笔记资料一、简介黑马程序员是一家专业的IT培训机构,提供全面的编程技术培训服务。
javaweb是其中的一门重要课程,本文为黑马程序员_javaweb讲义和笔记的资料整理。
二、javaweb基础知识1. Java语言概述Java语言的特点和优势,Java开发环境的搭建等。
2. Servlet技术Servlet的基本概念、生命周期、Servlet容器等。
3. JSP技术JSP的基本语法、JSP指令、JSP内置对象等。
4. MVC设计模式MVC设计模式在javaweb开发中的应用和实践。
三、javaweb开发流程1. 需求分析分析项目需求,明确开发目标和功能要求。
2. 数据库设计设计数据库表结构,确定数据存储方式和关系。
3. 技术选型根据项目需求和开发要求,选择合适的技术框架和工具。
4. 编码实现使用Java语言和相关技术进行编码实现。
5. 测试调试运行和调试项目,确保功能的正确性和稳定性。
6. 部署上线将项目部署到服务器上线,提供给用户访问和使用。
四、javaweb开发常用框架和工具1. Spring框架Spring框架的介绍和核心特性,以及在javaweb开发中的应用。
2. SpringMVC框架SpringMVC框架的详细讲解,包括请求映射、数据绑定、视图解析等。
3. MyBatis框架MyBatis框架的使用方法和技巧,以及与数据库的集成。
4. Maven工具Maven的基本使用和配置,常用插件介绍。
五、javaweb开发中的常见问题和解决方案1. 数据库连接异常分析数据库连接异常的原因和解决方法。
2. 页面跳转问题页面跳转的实现方式和常见错误排查。
3. 表单数据验证表单数据验证的常用技术和插件,提高数据输入的准确性和安全性。
4. 性能优化优化javaweb应用的性能,减少响应时间和资源占用。
六、实例项目提供一个实例项目,通过对该项目的讲解和分析,帮助学员理解和掌握javaweb开发的方法和技巧。
【黑马程序员】Web前端学习心得总结(二)

【黑马程序员】Web前端学习心得总结(二)九:什么是事件委托为什么要用事件委托事件委托事件委托就是利用事件冒泡机制指定一个事件处理程序,来管理某一类型的所有事件。
即:利用冒泡的原理,把事件加到父级上,触发执行效果。
好处:只在内存中开辟了一块空间,节省资源同时减少了dom操作,提高性能对于新添加的元素也会有之前的事件为什么要用事件委托:一般来说,dom需要有事件处理程序,我们都会直接给它设事件处理程序就好了,那如果是很多的dom需要添加事件处理呢?比如我们有100个li,每个li都有相同的click点击事件,可能我们会用for循环的方法,来遍历所有的li,然后给它们添加事件,那这么做会存在什么影响呢?在JavaScript中,添加到页面上的事件处理程序数量将直接关系到页面的整体运行性能,因为需要不断的与dom节点进行交互,访问dom的次数越多,引起浏览器重绘与重排的次数也就越多,就会延长整个页面的交互就绪时间,这就是为什么性能优化的主要思想之一就是减少DOM操作的原因;如果要用事件委托,就会将所有的操作放到js程序里面,与dom的操作就只需要交互一次,这样就能大大的减少与dom的交互次数,提高性能;每个函数都是一个对象,是对象就会占用内存,对象越多,内存占用率就越大,自然性能就越差了(内存不够用,是硬伤,举个例子:页面上有这么一个节点树,div>ul>li>a;比如给最里面的a加一个click点击事件,那么这个事件就会一层一层的往外执行,执行顺序a>li>ul>div,有这样一个机制,那么我们给最外面的div加点击事件,那么里面的ul,li,a做点击事件的时候,都会冒泡到最外层的div上,所以都会触发,这就是事件委托,委托它们父级代为执行事件。
原生js的window.onload与jq的$(document).ready(function(){})的区别1.执行时间window.onload必须等到页面内包括图片的所有元素加载完毕后才能执行。
老程序员从头开始学JQuery的读书笔记

老程序员从头开始学JQuery的读书笔记从事软件设计开发十多个年头了,Delphi、C#、/WinForm、Silverlight/WPF等各种语言或技术,在实际的项目中也都曾使用过,可以算是老程序员了。
一直都没有认真对待过JQuery,可能当初认为这种Javascript 脚本框架很难流行,个人也一直认为BS系统的软件的界面,单只是依赖于这种轻量级的框架是很难追赶上Windows窗体的步伐,无论从开发效率还是最终的用户体验。
Ajax在我看来其实也只是个噱头,在没有Ajax这个词的时候,许多开发人员可能已经用原生的Javascript 这么做了,只是没有这个名词与框架的概念。
加上SilverLight/WPF 的推出,让我更不看好这类“假”富客户端技术。
一晃几年过去了,SilverLight没有想像中那么流行(也许是精通的开发人员不多,致使开发成本过高),倒是 MVC渐渐流行起来,在.Net阵营里,微软应该可以说是JQuery的最大推手,试想如果没有 Ajax与 MVC,那么JQuery在WebForm 里岂不是只能Just Query了。
虽然内心仍认为这种客户端技术不够强大、生命周期也不会还有多长。
不过自己参与设计开发的代码生成器也要计划将入JQuery,不能只看同事忙着自己使不上劲,所以拿出“活到老、学到老”的态度,当初没重视、现在来认真从头开始下学习JQuery吧。
1.下载一本好的教程百度一下,网站JQuery的PDF教程还是很多的,随便挑了本JQuery基础教程,选择这本书有三个原因:1.有人肯把它做成高清的,说明质量应该不会太差。
2.老外写的也让人放心一点,毕竟国人专心做技术、写书的太少了。
3.封面看起来比较漂亮,我也不知还有什么其它不错的教程。
2.制定一个学习计划老程序员了当然精力有限了,每天公司里也有一定的研发任务要完成,所以学习计划也很简单了:1.每天花1-2个小时,阅读1-2两章,要求确保全部理解。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第4章WEB04- JQuery篇1.1使用JQuery完成定时弹出广告:1.1.1需求:之前使用的JS的方式完成定时弹出广告,现在使用JQuery完成同样的效果:1.1.2分析1.1.2.1技术分析:【JQuery的概述】什么是JQuery:JQuery是一个JS的框架(JS的类库).对传统的JS进行了封装.现在企业的开发中往往不会使用传统的JS进行开发,通常都会使用JS框架进行开发. JS的常用的框架:JQuery,ExtJS,DWR,Prototype...JQ的使用:学习JQuery的语法.【JQuery的入门】引入Jquery的js文件.<script src="../../js/jquery-1.11.3.min.js"></script>JQuery的入口函数:// 传统的JS的方式:页面加载的事件只能执行一次./*window.onload = function(){alert("aaa");}window.onload = function(){alert("bbb");}*/// JQuery的方式:相当于页面加载的事件,可以执行多次.效率比window.onload要高.// window.onload 等页面加载完成后执行该方法.// $(function(){}):等页面的DOM树绘制完成后进行执行.// $相当于JQuery$(function(){alert("aaa");});$(function(){alert("bbb");});【JS对象和JQ对象的转换】window.onload = function(){// 传统JS方式:var d1 = document.getElementById("d1");// JS对象的属性和方法:// d1.innerHTML = "JS对象的属性";// d1.html("aaaaaa");// 将JS对象转成JQ的对象.$(d1).html("JS对象转成JQ对象");}$(function(){var $d1 = $("#d1");// $d1.html("JQ对象的属性");// 转成JS的对象:// 一种方式// $d1[0].innerHTML = "将JQ的对象转成JS对象";// 二种方式:$d1.get(0).innerHTML = "将JQ的对象转成JS对象的方式二";});【JQ显示和隐藏】JQ的效果操作:* show();* 使用一:Jq对象.show();* 使用二:Jq对象.show(“slow”); // slow,normal,fast* 使用三:Jq对象.show(毫秒值); // 1000* 使用四:Jq对象.show(毫秒值,function(){});* hide();* 使用一:Jq对象.hide();* 使用二:Jq对象.hide(“slow”); // slow,normal,fast* 使用三:Jq对象.hide(毫秒值); // 1000* 使用四:Jq对象.hide(毫秒值,function(){});* slideDown(); --向下滑动* 使用一:Jq对象.slideDown();* 使用二:Jq对象.slideDown(“slow”); // slow,normal,fast* 使用三:Jq对象.slideDown(毫秒值); // 1000* 使用四:Jq对象.slideDown(毫秒值,function(){});* slideUp(); --向上滑动* 使用一:Jq对象.slideUp();* 使用二:Jq对象.slideUp(“slow”); // slow,normal,fast* 使用三:Jq对象.slideUp(毫秒值); // 1000* 使用四:Jq对象.slideUp(毫秒值,function(){});* fadeIn(); --淡入* 使用一:Jq对象.fadeIn();* 使用二:Jq对象.fadeIn(“slow”); // slow,normal,fast* 使用三:Jq对象.fadeIn(毫秒值); // 1000* 使用四:Jq对象.fadeIn(毫秒值,function(){});* fadeOut(); --淡出* 使用一:Jq对象.fadeOut();* 使用二:Jq对象.fadeOut(“slow”); // slow,normal,fast* 使用三:Jq对象.fadeOut(毫秒值); // 1000* 使用四:Jq对象.fadeOut(毫秒值,function(){});* animate(); --自定义动画* toggle(); --单击切换函数* Jq对象.toggle(fn1,fn2...);单击第一下的时候执行fn1,单击第二下执行fn2...1.1.2.2步骤分析:【步骤一】:创建一个HTML的页面.【步骤二】:在页面中创建一个广告部分的DIV,并且设置DIV是隐藏的.【步骤三】:设置定时操作,5秒钟执行一个显示的方法.【步骤四】:在设置一个定时,5秒钟执行一个隐藏的方法.1.1.3代码实现<script>var time ;$(function(){// 设置定时 5秒钟执行一个显示广告的方法:time = setInterval("showAd()",5000);});function showAd(){// 获得元素://$("#adDiv").show(2000);// $("#adDiv").slideDown(2000);$("#adDiv").fadeIn(3000);clearInterval(time);// 再设置定时 5秒钟隐藏.time = setInterval("hideAd()",5000);}function hideAd(){//$("#adDiv").hide(2000);// $("#adDiv").slideUp(2000);$("#adDiv").fadeOut(3000);clearInterval(time);}</script>1.1.4总结:1.1.4.1JQuery的选择器:【基本选择器】(*****)id选择器* 用法:$(“#id”)类选择器* 用法:$(“.类名”)元素选择器* 用法:$(“元素名称”)通配符选择器* 用法:$(“*”)并列选择器* 用法:$(“选择器,选择器,选择器”)$(function(){$("#but1").click(function(){// alert("aaaa");$("#one").css("background","#bbffaa");});$("#but2").click(function(){$(".mini").css("background","#bbffaa");});$("#but3").click(function(){$("div").css("background","#bbffaa");});$("#but4").click(function(){$("*").css("background","#bbffaa");});$("#but5").click(function(){$("#two,span,.mini").css("background","#bbffaa");});});【层级选择器】:后代选择器:使用空格所有后代包含孙子及以下的元素子元素选择器:使用> 第一层的元素(儿子)下一个元素:使用+ 下一个同辈元素兄弟元素:使用~ 后面所有的同辈元素<script>$(function(){// 后代选择器:$("#but1").click(function(){$("body div").css("background","#bbffaa");});// body下的第一层div元素$("#but2").click(function(){$("body > div").css("background","#bbffaa");});// 查找下一个同辈的元素$("#but3").click(function(){$("#three + div").css("background","#bbffaa");});$("#but4").click(function(){$("#two ~ div").css("background","#bbffaa");});});</script>【基本过滤选择器】<script>$(function(){$("#but1").click(function(){$("#three div:first").css("background","#bbffaa");});$("#but2").click(function(){$("#three div:last").css("background","#bbffaa");});$("#but3").click(function(){$("div:odd").css("background","#bbffaa");});$("#but4").click(function(){$("div:even").css("background","#bbffaa");});$("#but5").click(function(){$("#three div:eq(1)").css("background","#bbffaa");});});</script>【内容选择器】<script>$(function(){$("#but1").click(function(){$("div:contains('1')").css("background","#bbffaa");});});</script>【属性选择器】【表单选择器】<script>$(function(){$("#but1").click(function(){$(":input").css("background","#bbffaa");});$("#but2").click(function(){// $(":text").css("background","#bbffaa");$("input[type='text']").css("background","#bbffaa");});});</script>【表单属性选择器】1.2案例二:表格隔行换色的案例:1.2.1需求:对数据的表格进行隔行换色的显示效果,使用JQuery完成该效果.1.2.2分析:1.2.2.1技术分析:【JQuery的选择器】* 基本过滤选择器:* odd :* even :【JQuery中添加和移除样式】* 如果样式没有事先定义,可以使用css方法为奇数行或者偶数行设置背景颜色.* 如果已经在css文件中事先将样式定义完成了,不用使用css方法了.使用JQ中的CSS类中的方法: * addClass();* removeClass();1.2.2.2步骤分析:【步骤一】:引入jquery的js【步骤二】:在页面加载的函数中,选择奇数行,添加样式【步骤三】:在页面加载的函数中,选择偶数行,添加样式1.2.3代码实现:<script>$(function(){/*$("tr:odd").addClass("odd");$("tr:even").addClass("even");*/$("tbody tr:odd").addClass("odd");$("tbody tr:even").addClass("even");});</script>1.3案例三:使用JQuery完成复选框的全选和全不选1.3.1需求:使用JQuery完成复选框的全选和全不选的操作:1.3.2分析:1.3.2.1技术分析:【JQuery对属性的操作的方法】* attr();* 使用方法一:$(“”).attr(“src”);* 使用方法二:$(“”).attr(“src”,”test.jpg”);* 使用方法三:$(“”).attr({“src”:”test.jpg”,”width”:”100”});* removeAttr();* prop();新版本的方法.* 使用方法一:$(“”).prop(“src”);* 使用方法二:$(“”).prop(“src”,”test.jpg”);* 使用方法三:$(“”).prop({“src”:”test.jpg”,”width”:”100”});* removeProp();* addClass()* removeClass();1.3.2.2步骤分析:【步骤一】:在页面中添加复选框.【步骤二】:引入jquery的js【步骤三】:编写JQ的入口函数【步骤四】:点击上面的复选框,获得下面的所有的复选框.【步骤五】:修改下面的复选框的值.1.3.3代码实现:// 复选框全选和全不选$(function(){// 获得上面的复选框://var $selectAll = $("#selectAll");// alert($selectAll.attr("checked"));/*$selectAll.click(function(){// alert($selectAll.prop("checked"));if($selectAll.prop("checked") == true){// 上面的复选框被选中$(":checkbox[name='ids']").prop("checked",true);}else{// 上面的复选框没有被选中$(":checkbox[name='ids']").prop("checked",false);}});*/// 简化:$("#selectAll").click(function(){$(":checkbox[name='ids']").prop("checked",this.checked);});});1.4案例四:使用JQuery完成省市二级联动:1.4.1需求:在注册页面上籍贯的信息,需要用到省市联动效果.1.4.2分析:1.4.2.1技术分析:【JQuery的DOM操作】* 常用的方法:* append(); ---在某个元素后添加内容.* appendTO(); ---将某个元素添加到另一个元素后.* remove(); ---将某个元素移除.【JQuery的遍历】遍历的方式一:* $.each(objects,function(i,n){});遍历的方式二:* $(“”).each(function(i,n){});$(function(){var arrs = new Array("张森","张凤","张芙蓉");// 将这个数组转成JQ的对象使用each方法./*$(arrs).each(function(i,n){alert(i+" "+n);});*/$.each(arrs,function(i,n){alert(i+" "+n);});});1.4.2.2步骤分析:【步骤一】:引入注册页面,引入jq的js.【步骤二】:获得到第一个下拉列表,change事件.【步骤三】:获得到被选中的下拉列表的值.【步骤四】:去数组中进行比对.【步骤五】:将数组中的值遍历获得到.【步骤六】:创建元素,创建文本,将文本添加到元素中,将元素添加到第二个列表中.1.4.3代码实现:<script>$(function(){// 定义数组:/*var arrs = new Array(5);arrs[0] = new Array("杭州市","绍兴市","温州市","义乌市","嘉兴市");arrs[1] = new Array("南京市","苏州市","扬州市","无锡市");arrs[2] = new Array("武汉市","襄阳市","荆州市","宜昌市","恩施");arrs[3] = new Array("石家庄市","唐山市","保定市","邢台市","廊坊市");arrs[4] = new Array("长春市","吉林市","四平市","延边市");*/var cities = [["杭州市","绍兴市","温州市","义乌市","嘉兴市"],["南京市","苏州市","扬州市","无锡市"],["武汉市","襄阳市","荆州市","宜昌市","恩施"],["石家庄市","唐山市","保定市","邢台市","廊坊市"],["长春市","吉林市","四平市","延边市"]];var $city = $("#city");// 获得代表省份的下拉列表:$("#province").change(function(){// alert(this.value);// alert($(this).val());$city.get(0).options.length = 1;var val = this.value;// 遍历并且判断:$.each(cities,function(i,n){// 判断:if(i == val){$(n).each(function(j,m){// alert(j+" "+m);$city.append("<option>"+m+"</option>");});}});});});</script>1.5案例五:下拉列表的左右选择:1.5.1需求:在分类的修改的页面中,有某个分类下的所属的商品的信息.可以对这些商品信息进行选择.1.5.2分析:1.5.2.1技术分析:【JQuery的选择器】1.5.3代码实现:传统的JS的方式进行实现:window.onload=function(){// 添加到右侧:document.getElementById("addRight").onclick = function(){// 获得左侧的下拉列表var selectLeft = document.getElementById("selectLeft");// 遍历左侧列表中的所有的option元素.for(var i = selectLeft.options.length - 1;i>=0;i--){// 判断该元素是否被选中if(selectLeft.options[i].selected == true){document.getElementById("selectRight").appendChild(selectLeft.options[i]);}}}// 全部到右侧:document.getElementById("addAll").onclick = function(){// 获得左侧的下拉列表var selectLeft = document.getElementById("selectLeft");// 遍历左侧列表中的所有的option元素.for(var i = selectLeft.options.length - 1;i>=0;i--){document.getElementById("selectRight").appendChild(selectLeft.options[i]);}}}使用JQ完成下拉列表左右选择:$(function(){// 添加左侧选中的元素到右侧$("#addRight").click(function(){// 获得左侧被选中的option元素:$("#selectLeft option:selected").appendTo("#selectRight");});// 添加所有到右侧$("#addAll").click(function(){// 获得左侧被选中的option元素:$("#selectLeft option").appendTo("#selectRight");});// 移除右侧被选中元素到左侧:$("#removeLeft").click(function(){$("#selectRight option:selected").appendTo("#selectLeft");});// 移除右侧被选中元素到左侧:$("#removeAll").click(function(){$("#selectRight option").appendTo("#selectLeft");});// 双击左侧的的某个元素,移动到右侧:$("#selectLeft").dblclick(function(){$("option:selected",this).appendTo("#selectRight");});// 双击左侧的的某个元素,移动到右侧:$("#selectRight").dblclick(function(){$("option:selected",this).appendTo("#selectLeft");});});1.5.4总结:1.5.4.1JQuery常用事件:1.5.4.2JQ的事件切换:* toggle(); --单击事件的切换* hover(); --鼠标悬停的切换。
