Android 常见分辨率(mdpi、hdpi 、xhdpi、xxhdpi )及屏幕适配注意事项
安卓切图规范

安卓切图规范安卓切图规范是为了保证在不同分辨率和尺寸的安卓设备上都能够正常显示和使用设计图,以下是一份包含1000字的安卓切图规范:一、基本概念1. 密度(Density):安卓设备根据屏幕的物理尺寸和分辨率来确定屏幕的密度,一般以 DPI(每英寸点数)来衡量。
主要分为以下几种密度:ldpi(低密度)、mdpi(中密度)、hdpi (高密度)、xhdpi(超高密度)、xxhdpi(超超高密度)和xxxhdpi(超超超高密度)。
2. 分辨率(Resolution):设备屏幕的水平和垂直像素数量。
常见的分辨率有:320x480、480x800、720x1280、1080x1920等。
3. 像素(Pixel):屏幕上的一个点,是显示图像的最小单元。
二、设计规范1. 分辨率选择:设计图应根据目标设备的分辨率进行选择,以确保图像在不同分辨率设备上的正常显示。
2. 密度选择:设计图应根据目标设备的密度选择相应的分辨率进行设计,以确保图像在不同密度设备上的正常显示。
3. 状态栏和导航栏:设计图中应包括状态栏和导航栏的高度,以确保内容在不同设备上的显示布局正常。
4. 图标尺寸:根据图标的功能和使用场景选择适当的尺寸,一般推荐使用 48dp、72dp、96dp 等尺寸。
5. 图片素材选择:选择合适的图片素材,保证图像质量并尽量减小文件大小,减少应用占用空间。
6. 背景图像:在设计背景图像时,应选择能够平铺且无缝连接的图像,以适应不同分辨率的设备。
7. 字体选择:选择适合在不同密度设备上显示的字体大小,确保文字清晰可见。
8. 切勿纯色图像:避免使用纯色图像作为按钮、图标等元素的背景,因为在不同设备上可能会出现颜色差异。
9. 容错设计:针对不同设备可能出现的屏幕旋转、分辨率变化等情况进行容错设计,以确保图像在不同状态下都能正常显示。
10. 兼容性测试:在设计完成后,应进行兼容性测试,确保设计图在不同设备上的显示效果符合预期。
Android 常见分辨率单位换算

Design by UX Team 2014/09/5
Copyright © TRANSSION HOLDINGS
单位介绍
px、dp 、sp、ppi、dpi
px:像素它是用来计算数码影像的一种单位 dp :一种基于屏幕密度的抽象单位。在每英寸160点的显示器上,1dp = 1px。 sp :与dp类似,但是可以根据用户的字体大小首选项进行缩放。 ppi:像素/英寸
4
Android常规单位归 类
Copyright © TRANSSION HOLDINGS
5
案例分析
5.0/FHD
Copyright © TRANSSION HOLDINGS
5.0/HD 6
使用9.png图片
Copyright © TRANSSION HOLDINGS
7
THANKS
Copyright © TRANSSION HOLDINGS
8
例如 3.5寸屏幕的分辨率是HVGA 480*320的时候1px=1dp
Copyright © TRANSSION HOLDINGS
2
屏幕比例
4:3 、16:9 、16:10、15:9
4:3分辨率主要有SVGA800*600、VGA640*480、HVGA480*320、QVGA320*240 16:9分辨率主要有2K2160*1440、FHD1920*1080、HD1280*720、QHD960*540、 FWVGA854*480 16:10 分辨率主要有1400*900、1680*1050、1920*1200
15:9 分辨率主要有WVGA800*480
Copyright © TRANSSION HOLDINGS
Android系统版本、分辨率、屏幕尺寸简析

•
4.0-4.5寸
• 4-4.5寸机型和5寸机型数量差不多,其中也包含了如小米2S、魅族MX2、三 星 S2等经典机型。 分辨率主要为 800x480、 960x540、 960x640等。个别机型存在1280*720 (小米2S、索尼LT26i;4.3寸)、1280×800(魅族MX2,4.4寸)
•
常见手机分辨率和相关手机范例:
屏幕尺寸:5.0寸以上
• 目前市场上5寸以上手机机型不多,主要是各家的旗舰级产品,如三 星Note3(6.3寸)、索尼XL39h(Xperia Z Ultra 6.44寸)、LG G2 等。
分辨率方面均为全高清的1080P(1920*1080)
•
5.0寸
• 目前5寸机型主要是各家的旗舰/次旗舰级产品,如三星S4、HTC X920e(Butterfly)、小米3、vivoX3、oppo FIND5等。 分辨率 主要是1920*1080、1280*720.个别较为低端的存在 960x540(如索尼S39h)
Codename
Froyo Gingerbread
API
8 10
Distribution
2.20% 28.50%
16 17
36.50% 10.60%
4.3
18
1.50%
1)android4.x系统占比69.2%,已经成为绝对主流。其中4.1占比最 高,为36.5%。今年七月这两项数据分别是61.2%、32.3%。
•
4.5-品以及部分低端大屏手机,如 三星S3、Nexus4、HTC one/oneX、华为P6、小米2A、三星Galaxy Nexus、 华为C8813等。
分辨率 主要是1920*1080、1280*720.nexus4为1280x768,个别机型为 800x480(三星I8552)或854x480(华为G500)
【转】Androidhdpildpimdpixhdpixxhdpi适配详解

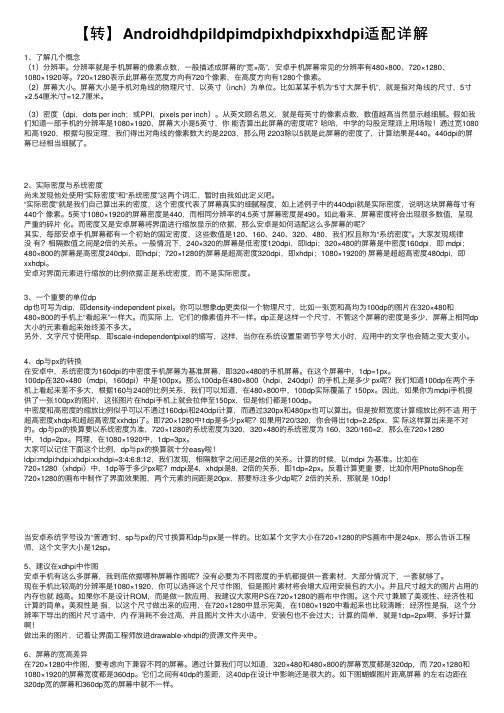
【转】Androidhdpildpimdpixhdpixxhdpi适配详解1、了解⼏个概念(1)分辨率。
分辨率就是⼿机屏幕的像素点数,⼀般描述成屏幕的“宽×⾼”,安卓⼿机屏幕常见的分辨率有480×800、720×1280、1080×1920等。
720×1280表⽰此屏幕在宽度⽅向有720个像素,在⾼度⽅向有1280个像素。
(2)屏幕⼤⼩。
屏幕⼤⼩是⼿机对⾓线的物理尺⼨,以英⼨(inch)为单位。
⽐如某某⼿机为“5⼨⼤屏⼿机”,就是指对⾓线的尺⼨,5⼨×2.54厘⽶/⼨=12.7厘⽶。
(3)密度(dpi,dots per inch;或PPI,pixels per inch)。
从英⽂顾名思义,就是每英⼨的像素点数,数值越⾼当然显⽰越细腻。
假如我们知道⼀部⼿机的分辨率是1080×1920,屏幕⼤⼩是5英⼨,你能否算出此屏幕的密度呢?哈哈,中学的勾股定理派上⽤场啦!通过宽1080和⾼1920,根据勾股定理,我们得出对⾓线的像素数⼤约是2203,那么⽤ 2203除以5就是此屏幕的密度了,计算结果是440。
440dpi的屏幕已经相当细腻了。
2、实际密度与系统密度尚未发现他处使⽤“实际密度”和“系统密度”这两个词汇,暂时由我如此定义吧。
“实际密度”就是我们⾃⼰算出来的密度,这个密度代表了屏幕真实的细腻程度,如上述例⼦中的440dpi就是实际密度,说明这块屏幕每⼨有440个像素。
5英⼨1080×1920的屏幕密度是440,⽽相同分辨率的4.5英⼨屏幕密度是490。
如此看来,屏幕密度将会出现很多数值,呈现严重的碎⽚化。
⽽密度⼜是安卓屏幕将界⾯进⾏缩放显⽰的依据,那么安卓是如何适配这么多屏幕的呢?其实,每部安卓⼿机屏幕都有⼀个初始的固定密度,这些数值是120、160、240、320、480,我们权且称为“系统密度”。
⼤家发现规律没有?相隔数值之间是2倍的关系。
Android端App设计经验小分享

论文组有同学在开发安卓端的App,结合自己实习和自学的经验,写篇小东西简单介绍下安卓端App设计的基础知识吧~1. 分辨率要做安卓端的UI设计,首先比较了解安卓机的各种分辨率。
Android的麻烦在于“各种价位,各种性能,各种分辨率”,不同的分辨率对应不同的dpi模式。
Android支持多种不同的dpi模式:ldpi mdpi hdpi xhdpi xxhdpi xxxhdpi图1常见的三种是mdpi hdpi xdpi 。
mdpi,对应480*320的手机。
hdpi,对应800*480的手机。
主流机型,很多。
xdpi,对应1280*720的手机。
三星Galaxy 系列。
至于ldpi是几乎见不着了,xxdhpi主要是htc one(1920×1080),Android 4.3之后又新增了xxxhdpi也就是我们常说的4K分辨率(3840×2160)。
针对不同的分辨率,在PS中设置对应大小的画布,就可以开始着手设计了。
当为不同分辨率的手机设计时,该怎么开始呢?理想的方法是每种分辨率做一套设计稿,包括所用到的Icon以及设计稿标注。
但在实际开发过程中,这个方法耗时过大,通常被放弃。
为了适应多分辨率,一个方法是:在标准基础(MDPI)上开始,然后放大或缩小,以适应到其他尺寸。
另一个办法是从设备的最大尺寸开始,然后缩小,并适应到所需的最小屏幕尺寸。
【在实际开发过程中,Android和IOS的设计稿若无太大差异,也可从IOS的分辨率(960*640)开始,再调整设计稿的比例,适应其他分辨率】2. 常用形式Android定义了自己的风格和UI规范,进行设计时除了要注意通用的人机交互,还要注意和IOS系统的区别。
A. 触摸反馈利用颜色和光作为触摸的反馈,强调交互行为的结果,暗示哪些操作能用,哪些操作不能用。
图2B. 48dp规律通常把48dp作为可触摸的UI元件的标准。
图3为什么要用48dp呢?一般来说,48dp转化为一个物理尺寸约9毫米。
Ui设计常见尺寸规范大全

Ui设计常见尺寸规范一、手机尺寸倍率:主流Android尺寸:(如果想做适配ios,那就选720×1280 分辨率72,像素/英寸。
如果单独设计安卓MD新规范的,那就新建1080×1920 分辨率72,像素/英寸)1.mdpi[320x480px]市场份额少,新手机不会有这种倍率,屏幕通常都特别小。
2.hdpi [480x800px、480x854px、540x960px]早年的低端机屏幕在3.5英寸档位-目前很少。
3.xhdpi[720x1280px]即平常我们看视频讲的720P,设计图也有人按照此分辨率进行设计。
4.xxhdpi[1080x1920px],[1440x2560px]这里强调:目前1080x1920和2560×1440然后都是xxhdpi,适配难免会有误差,下边换算我会再讲到即平常我们看视频讲的2K高清,或1080P,高清视频就需支持此类像素。
如今比较常用,设计图也大多以1080这个尺寸做。
注意:720×1280尺寸的换算关系1dp=2px,文字1sp=2px。
也就是说程序员拿到我们的px单位的标注稿,自己除以2就是dp和sp了。
1080×1920尺寸就是1dp=3px,文字1sp=3px二、手机字体自从Ice Cream Sandwich发布以来,Roboto都是Android系统的默认字体集。
在这个版本中,将Roboto做了进一全面优化,以适配更多平台。
宽度和圆度都轻微提高,从而提升了清晰度,并且看起来更加愉悦。
字体Typography中文字体:思源黑体Source Han Sans / Noto(是一个字体,叫法不同而已)英文字体:Roboto注意:安卓的字号单位是SP三、android界面设计尺寸有哪些?Android界面尺寸:480*800、720*1280、1080*1920。
[单位:像素]\rAndroid比iPhone的寸尺多了很多套,建议取用720*1280这个尺寸,这个尺寸720*1280中显示完美,在1080*1920中看起来比较清晰,切图后的图片文件大小也适中,应用的内存消耗也不会过高。
android系统默认密度

android系统默认密度Android 是目前全球智能手机市场占有率最高的操作系统之一,其具有开放性、兼容性和易于定制的特点,在全球范围内享有广泛的用户群体。
而在 Android 系统中,密度是一个重要的概念,它影响了设备屏幕上显示的元素的大小和布局。
本文将介绍 Android 系统中的默认密度及其相关内容,帮助读者更好地理解和运用 Android 设备。
首先,我们来了解一下 Android 系统中的密度概念。
在Android 中,密度以 dpi(每英寸像素密度)为单位进行计算,表示在一个英寸的物理空间中有多少像素。
更简单地说,密度是指屏幕上每英寸所包含的像素数量,可以理解为屏幕的清晰度或精细程度。
通常,Android 设备的密度可以分为以下几个级别:1. ldpi(低密度):表示每英寸 120 个像素。
这种密度的设备通常具有较小的屏幕和较低的分辨率,如早期的 Android 手机。
2. mdpi(中密度):表示每英寸 160 个像素。
这是 Android 设备的基准密度,对应于 1 倍缩放比例。
3. hdpi(高密度):表示每英寸 240 个像素。
这种密度的设备通常具有较大的屏幕和较高的分辨率,如大多数 Android 手机。
4. xhdpi(超高密度):表示每英寸 320 个像素。
这种密度的设备通常具有更高的清晰度和更大的屏幕,如大多数 Android 平板电脑。
5. xxhdpi(超超高密度):表示每英寸 480 个像素。
这种密度的设备通常具有非常高的清晰度和大屏幕,如高端 Android 手机。
6. xxxhdpi(超超超高密度):表示每英寸 640 个像素。
这种密度的设备通常具有最高的清晰度和最大的屏幕,如部分高端Android 手机。
了解了 Android 设备的不同密度级别后,我们需要了解Android 系统是如何处理显示适配的。
Android 系统使用一个叫做“dp”(密度独立像素)的单位来适配不同密度的设备。
Android应用的屏幕适配性测试指南

Android应用的屏幕适配性测试指南一、引言在现代移动应用开发中,屏幕适配性是一个至关重要的方面。
Android平台提供了广泛的设备和屏幕尺寸,开发者需要确保自己的应用在不同设备上能够正常显示和操作。
本指南旨在帮助开发者了解并有效测试Android应用的屏幕适配性。
二、了解屏幕密度屏幕密度是指单位物理长度(如英寸)所包含的像素数量。
在Android平台上,有以下几种常见的屏幕密度分类:1. 低密度(ldpi):表示每英寸密度小于120像素的屏幕。
2. 中密度(mdpi):表示每英寸密度介于120至160像素之间的屏幕。
3. 高密度(hdpi):表示每英寸密度介于160至240像素之间的屏幕。
4. 微高密度(xhdpi):表示每英寸密度介于240至320像素之间的屏幕。
5. 超高密度(xxhdpi):表示每英寸密度介于320至480像素之间的屏幕。
6. 超超高密度(xxxhdpi):表示每英寸密度大于480像素的屏幕。
在进行屏幕适配性测试时,需要确保应用能够适应不同密度的屏幕。
三、了解屏幕尺寸除了屏幕密度,Android设备还有各种不同的屏幕尺寸,从小型手机到大型平板电脑不一而足。
开发者需要确保应用在各种屏幕尺寸上都能够正常显示,并且布局不会出现错位或截断的情况。
四、使用布局文件Android提供了多种布局文件来帮助开发者实现屏幕适配性。
常见的布局文件类型包括:1. LinearLayout:按照水平或垂直方向排列子视图。
2. RelativeLayout:根据子视图之间的相对位置排列布局。
3. ConstraintLayout:根据约束条件定位子视图。
4. GridLayout:将子视图以网格的形式排列。
开发者可以根据具体需求选择适当的布局文件类型,确保应用在不同屏幕上有良好的显示效果。
五、使用尺寸单位在Android开发中,应该使用合适的尺寸单位来定义视图的大小和位置,以适应不同屏幕的密度和尺寸。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Copyright © 1999-2014, , All Rights Reserved
5:3 WVGA 800*480 (Wide VGA)
16:9 FWVGA 854*480 (Full Wide VGA) HD 1920*1080 High Definition QHD 960*540 720p 1280*720 标清 1080p 1920*1080 高清
2.5 测试验证
一般使用AVD Manager创建多个不同大小的模拟器,如果条件具备,也可以直接用真机测试,这个比较靠谱。
3 参考资料
/guozh/article/details/8954994
/cainiao1/archive/2348.html(皇马船长)
sarsscofy的专栏
登录 | 注册
个人资料
sarsscofy
访问: 17316次 积分: 129分 排名: 千里之外 原创: 1篇 转载: 1篇 译文: 0篇 评论: 2条
文章搜索
搜索
文章分类 android (0) java (0) Preference (0)
文章存档 2013年07月 (2)
查看评论 暂无评论
您还没有登录,请[登录]或[注册]
* 以上用户言论只代表其个人观点,不代表CSDN网站的观点或立场
核心技术类目 全部主题 Java VPN Android iOS ERP IE10 Eclipse CRM JavaScript Ubuntu NFC WAP jQuery 数据库 BI HTML5 Spring Apache Hadoop .NET API HTML SDK IIS Fedora XML LBS Unity Splashtop UML components Windows Mobile Rails QEMU KDE Cassandra CloudStack FTC coremail OPhone CouchBase 云计算 iOS6 Rackspace Web App SpringSide Maemo Compuware 大数据 aptech Perl Tornado Ruby Hibernate ThinkPHP Spark HBase Pure Solr Angular Cloud Foundry Redis Scala Django Bootstrap
2.3 使用9-patch PNG图片
使用图片资源时,如果出拉伸,因为图片处理的原因,会变形,导致界面走形。9-patch PNG图片也是一种标准 的PGN图片,在原生PNG图片四周空出一个像素间隔,用来标识PNG图片中哪些部分可以拉伸、哪些不可以拉 伸、背景上的边框位置等。 “上、左”定义可拉伸区域 “右、下”定义显示区域,如果用到完整填充的背景图,建议不要通过android:padding来设置边距,而是通过9patch方式来定义。 Android SDK中提供了编辑9-Patch图片的工具,在tools目录下draw9patch.bat,能够立刻看到编辑后的拉伸效 果,也可以直接用其他图片编辑工具编辑,但是看不到效果。 2.4 不同的layout Android手机屏幕大小不一,有480x320, 640x360, 800x480…… 怎样才能让Application自动适应不同的屏幕呢? 其实很简单,只需要在res目录下创建不同的layout文件夹,比如:layout-640x360、layout-800x480……所有 的layout文件在编译之后都会写入R.java里,而系统会根据屏幕的大小自己选择合适的layout进行使用。
2 屏幕适配的注意事项
2.1 基本设置
2.1.1 AndroidManifest.xml设置
在中Menifest中添加子元素 android:anyDensity="true"时,应用程序安装在不同密度的终端上时,程序会分别加 载xxhdpi、xhdpi、hdpi、mdpi、ldpi文件夹中的资源。 相反,如果设为false,即使在文件夹下拥有相同资源,应用不会自动地去相应文件夹下寻找资源: 1) 如果drawable-hdpi、drawable-mdpi、drawable-ldpi三个文件夹中有同一张图片资源的不同密度表示,那么系 统会去加载drawable_mdpi文件夹中的资源; 2) 如果drawable-hpdi中有高密度图片,其它两个文件夹中没有对应图片资源,那么系统会去加载drawable-hdpi中 的资源,其他同理; 3) 如果drawable-hdpi,drawable-mdpi中有图片资源,drawable-ldpi中没有,系统会加载drawable-mdpi中的资 源,其他同理,使用最接近的密度级别。 2.1.2 横屏竖屏目录区分 1) drawable a) drawable-hdpi该图片即适用于横屏,也适用于竖屏; b) drawable-land-hdpi,当屏幕为横屏,且为高密度时,加载此文件夹的资源; c) drawable-port-hdpi,当屏幕为竖屏,且为高密度时,加载此文件夹中的资源。其他同理。 2) layout 在res目录下建立layout-port和layout-land两个目录,里面分别放置竖屏和横屏两种布局文件,以适应对横屏竖屏 自动切换。
阅读排行 android 常见分辨率(md (16142) 如何让listview滚动到底部 (1168)
评论排行 如何让listview滚动到底部 (2) android 常见分辨率(md (0)
推荐文章
最新评论 如何让listview滚动到底部 zhounanzhao: nice 如何让listview滚动到底部 xyang0917: 方法2应该不行 吧,msgListView.getBootom()获 取的是ListView的高度。还可...
目录视图
摘要视图
订阅
云计算大会抢票倒计时 高校俱乐部“我是Coding之星” 【社区之星】专访汪海洋:程序员的程序缘
android 常见分辨率(mdpi、hdpi 、xhdpi、xxhdpi )及屏幕适配注意事 项
目录(?)
[+]
2013-07-05 10:17 16142人阅读 评论(0) 收藏 举报
2.2 多屏幕适配的4条黄金原则
1) 在layout文件中设置控件尺寸时应采用fill_parent、wrap_content、match_parent和dp; 具体来说,设置view 的属性android:layout_width 和android:layout_height的值 时,wrap_content,match_parent或dp比px更好,文字大小应该使用sp来定义。 2) 在程序的代码中不要出现具体的像素值,在dimens.xml中定义; 为了使代码简单,android内部使用pix为单位表示控件的尺寸,但这是基于当前屏幕基础上的。为了适应多种屏 幕,android建议开发者不要使用具体的像素来表示控件尺寸。 3) 不使用AbsoluteLayout(android1.5已废弃) ,可以使用RelativeLayout替代; 4) 对不同的屏幕提供合适大小的图片。 不同大小屏幕用不同大小的图片,low:medium:high:extra-high图片大小的比例为3:4:6:8;举例来说,对于中等密 度(medium)的屏幕你的图片像素大小为48×48,那么低密度(low)屏幕的图片大小应为36×36,高(high)的 为72×72,extra-high为96×96。
上一篇 如何让listview滚动到底部
更多 7
主题推荐
android
relativelayout
应用程序
图片处理
application
博文推荐
spring security 3 实践 Android音乐播放器(1)--主界面 Application类 Android全屏
Android 《手机卫士》随听笔记 android开发清除ImageView... 简单achartengine 自动旋转的圆环
1 Android手机目前常见的分辨率
1.1 手机常见分辨率:
4:3 VGA 640*480 (Video Graphics Array) QVGA 320*240 (Quarter VGA) HVGA 480*320 (Half-size VGA) SVGA 800*600 (Super VGA)
手机: iphone 4/4s 960*640 (3:2) iphone5 1136*640 小米1 854*480(FWVGA) 小米2 1280*720
1.2 分辨率对应DPI "HVGA mdpi"
"WVGA hdpi " "FWVGA hdpi " "QHD hdpi " "720P xhdpi" "1080P xxhdpi "
公司简介 | 招贤纳士 | 广告服务 | 银行汇款帐号 | 联系方式 | 版权声明 | 法律顾问 | 问题报告 | 合作伙伴 | 论坛反馈
网站客服 杂志客服
微博客服
webmaster@
400 -600 -2320
京 ICP 证 070598 号
北京创新乐知信息技术有限公司 版权所有
江苏乐知网络技术有限公司 提供商务支持
