页面性能测试工具——httpwatch-PPT课件
web测试基本点培训.ppt

目录
• 界面测试通用测试点 • 页面元素通用测试点 • 相关功能通用测试点
1、界面测试通用测试点
• 页面显示 • 页面布局 • 易用性
1.1、界面测试通用测试点 -页面显示
• 浏览器窗口标准或最大时页面元素显示是否正确,是否美 观,窗口大小变化时页面刷新是否正确; • 电脑显示屏是宽屏或标屏下页面元素显示是否正确,是否 美观; • 字体的大小要与界面的大小比例协调, 通常采用14px; • 前景与背景色搭配合理协调,反差不宜太大; • 页面弹出式提示界面必须大小合理,布局美观,符合系统 风格。
2.13、页面元素-表格
• 表格边线颜色应该符合整个界面的配色方案,表格大方美 观; • 表格边线一般要比内部线条稍粗一点; • 表格中内容显示要求:表头内容统一加粗居中,内容长度 不等的列统一水平靠左垂直居中,内容长度相等的列需要 居中显示; • 表格中不允许出现按钮链接,统一使用字符串链接。
2.14、页面元素-超链接
2.7、页面元素-编辑控件
• 控件上各功能按钮的图标应该符合大众的使用习惯,按钮 大小应符合页面环境; • 鼠标放到按钮上时应该有准确的提示或说明信息; • 各编辑功能可以正确影响被编辑内容的显示效果,可以正 确保存或回退。
2.8、页面元素-单选复选框
• 同一组单选框只能选择其中某一个选项,可以设置默认选 择第一个选项。 • 存在比较多复选选择框需设置的情况下,需要提供复选框 的全选、反选、全不选的功能。
2、页面元素通用测试点
• • • • • • • • • • • • • • • 文本输入框 数字输入框 按钮 下拉列表框 选择框 输入域 编辑控件 单选框 复选框 日期时间控件 弹出窗口 页面导航 内容列表 表格 超级链接
性能测试及工具ppt课件

前言——构造严密的性能测试可 以回答如下问题
• 应用程序是否能够很快地响应用户的需求? • 应用程序是否能处理预期的用户负载并具有盈
余能力?
• 应用程序是否能处理业务所需的事务数量? • 在预期和非预期的用户负载下,应用程序是否
稳定?
• 是否能够确保用户在真正使用软件时获得积极
的体验?
内容提要
• 性能测试 介绍 • 性能测试工具 LoadRunner 介绍
性能测试介绍
• 相关概念的介绍 • 影响性能的因素 • 性能测试的种类 • 性能测试策略
性能测试介绍—相关概念
性能:执行某一功能所消耗的时间 性能测试:在一定的负载情况下系统的响应
时间等特性是否满足特定的性能需求 响应时间:客户端发请求到服务器端返回最
• LoadRunner是业界标准的压力测试工具。 • 支持最广泛的应用标准,如
WEB,RTE,Tuxedo,SAP,Oracle,Sybase,Email,Wi nsock等,拥有近五十种虚拟用户类型。
• 自动分析压力测试结果,自动产生word文档
的报告,保障了结果的真实性。
• 界面友好,易于使用,通过图形化的操作方式
程序代码程序代码数据库数据库dbdb资源资源包括包括cpucpu内存硬盘等硬件配置以内存硬盘等硬件配置以及网络资源情况及网络资源情况77性能测试介绍性能测试介绍性能测试种类性能测试种类负载测试负载测试loadtestingloadtesting在不同负载情况下验证是否响应时间满在不同负载情况下验证是否响应时间满足实际需求足实际需求压力测试压力测试stresstestingstresstesting极限情况下验证是否响应时间满足实际极限情况下验证是否响应时间满足实际需求需求容量测试容量测试volumetestingvolumetesting是压力及负载的混合测试是压力及负载的混合测试88瓶颈是什么瓶颈是什么瓶颈瓶颈需求要达到的吞吐量需求要达到的吞吐量实际吞吐量实际吞吐量研究瓶颈研究瓶颈重复寻找瓶颈先处理执行成本比较低但性能影响较大的部分99性能调优方向性能调优方向执行测试应用程序诊断系统调优应用程序瓶颈应用组件方法或者sql发现问题运行的更好独立系统瓶颈硬件或者组件1010性能测试工具性能测试工具loadrunnerloadrunner介绍介绍loadrunnerloadrunner是业界标准的压力测试工具
HttpWatch工具简介

1概述H ttpWatch强大的网页数据分析工具,集成在Internet Explorer工具栏,包括网页摘要、Cookies管理、缓存管理、消息头发送/接受、字符查询、POST 数据和目录管理功能、报告输出等功能。
H ttpWatch 是一款能够收集并显示页页深层信息的软件。
它不用代理服务器或一些复杂的网络监控工具,就能够在显示网页同时显示网页请求和回应的日志信息。
甚至可以显示浏览器缓存和IE之间的交换信息。
集成在Internet Explorer工具栏。
版本:HttpWatch Professional Edition2安装HttpWatch略过^_^3基本功能介绍启动Httpwatch从IE的“工具”—“HttpWatch Professional”启动HttpWatch(快捷键Shift+F2)。
如下图所示:以下是HttpWatch程序界面以下用登陆百度,搜索网页的例子来展示Httpwatch:HttpWatch点击“Record”后,在IE打开需要录制的网址, ,输入需要搜索的关键字后,点击“百度一下”,然后在点击HttpWatch的“Stop”后,录制的全部请求。
4菜单栏4.1Record(录制)点击“Record”按钮开始录制Http请求操作4.2Stop(停止)点击“Stop”按钮停止录制Http请求操作4.3Clear(清除)点击“Clear”按钮,清除所有录制HTTP请求log记录,如下图所示红框中内容:4.4View(视图)功能菜单说明Group by Page按照页面来分组Time Chart Column显示时间图表字段Select Columns...选择字段Summary汇总信息Properties属性信息Collapse All折叠全部Expand All展开全部Expand New Pages新页面展开Offset Timings时间偏移Local Time本地时间GMT/UTC格林尼治时间在页面中采用时间偏移Offset Timings withinPage4.5Summary(统计)点击“Summary”按钮,显示或隐藏所有请求信息汇总统计概述以下用httpwatch工具记录打开过程,Summary信息如下:4.5.1Network网络信息汇总,可以对选中的页面进行汇总,也可以对全部的请求进行汇总。
性能测试基础知识PPT课件

第2页/共18页
性能测试的类型
验收性能测试(狭义) 性能测试方法是通过模拟生产运行 的业务 压力量 和使用 场景组 合,测 试系统 的性能 是否满 足生产 性能要 求。通 俗地说 ,这种 方法就 是要在 特定的 运行条 件下验 证系统 的能力 状态。 特点: 1、这种方法的主要目的是验证系统 是否具 有系统 宣称具 有的能 力。 2、这种方法要事先了解被测系统经 典场景 ,并具 有明确 的性能 目标。 3、这种方法要求在已经确定的环境 下运行 。 也就是说,这种方法是对系统性能已 经有了 了解的 前提, 并对需 求有明 确的目 标,并 在已经 确定的 环境下 进行的 。
性能测试关注的指标
如何估算并发用户数? 1 、二八原则 2、最大在线用户的5%—20% 3、C=nL/T 并发用户数=(登录用户的会话数量*每个会话的平均在线时长)/考察的时间长 度 4、并发用户峰值: C^=C+3*√C(泊松分布)
第11页/共18页
性能测试关注的指标
如何估算并发用户数 举例: 如同百米赛跑,并发用户数指的是参赛的选手数量,每个选手(测试中使用的虚
反应系统处理能力指标
— CPU占用率:Windows<95%, Unix<85%
— 内存可用数:<10%或<4M,说 明内存 太小, 或有内 存泄露
— 内存页交换率:page in/s<80
— CPU的队列长度:一直超过二,可 能表示 处理器 堵塞, 服务器 的CPU 可能是 个瓶颈
第10页/共18页
发连接数,应同时加大这两个参数。Web server允许的最大连接数还受制于操作系 统的内核参数设置,通常Windows是2000个左右,Linux是1000个左右。
性能测试ppt课件

分析使用模型
考虑哪些用户使用系统 每种类型用户的数量 每个用户的典型任务
任务分布
确定数据库活动峰值期的发生时间 负载峰值期间的典型活动
定义测试目标
计划方案实施
定义性能度量的范围 定义Vuser活动 选择测试硬件和软件 度量应用程序中不同点的响应时间。 根据测试目标确定在哪里运行虚拟用户 运行哪些虚拟用户
把不同的数据库放在不同的硬盘上,可以提高读写 速度。经常把数据库、日志放在不同的设备上
把表放在一块硬盘上,把索引放在另一块硬盘上, 保证物理读写更快
此课件下载可自行编辑修改,供参考! 感谢您的支持,我们努力做得更好!
各种测试流程图
系统性能分析
重点 难点 目的所在
系统性能分析
经验举例1
交易的响应时间如果很长,远远超过系 统性能需求,表示耗费CPU的数据库操 作,例如排序,执行aggregate functions(例如sum、min、max、 count)等较多,可考虑是否有索引以 及索引建立的是否合理;尽量使用简单 的表联接;水平分割大表格等方法来降 低该值。
DB 服务器
应用服务器与DB服务器
应用服务器是指响应访问服务的机器, 一般是提供web或者代理服务的主机,而 DB是数据库服务器,由应用服务器向其调 用所需要的数据,然后反馈给请求者。一 般可以在一台机器上建立,也可以用不同 的主机。
用户视角的软件性能
从用户的角度来说,软件性能就是软件 对用户操作的要响应时间。说得更明确一 点,对用户来说,当用户单击一个按钮、 发出一条指令或是在Web页面上的单击一 个链接,从用户单击开始到系统把本次操 作的结果以用户能察觉的方式展示出来, 这个过程所消耗的时间就是用户对软件性 能的直观印象。
WEB知识-HttpWatch工具简介

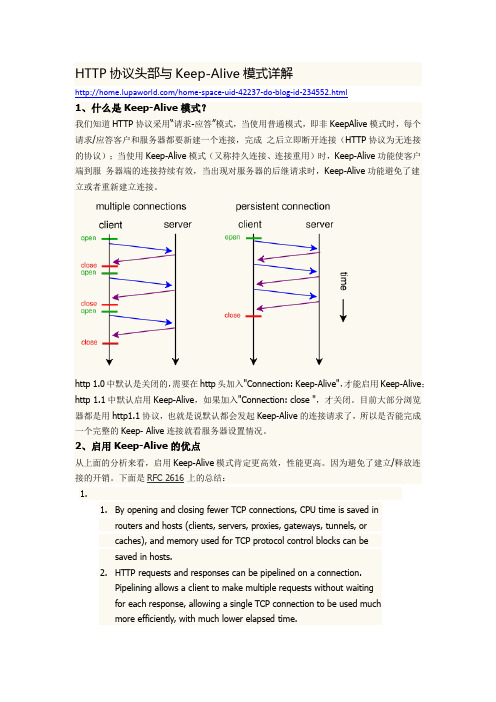
HTTP协议头部与Keep-Alive模式详解/home-space-uid-42237-do-blog-id-234552.html1、什么是Keep-Alive模式?我们知道HTTP协议采用“请求-应答”模式,当使用普通模式,即非KeepAlive模式时,每个请求/应答客户和服务器都要新建一个连接,完成之后立即断开连接(HTTP协议为无连接的协议);当使用Keep-Alive模式(又称持久连接、连接重用)时,Keep-Alive功能使客户端到服务器端的连接持续有效,当出现对服务器的后继请求时,Keep-Alive功能避免了建立或者重新建立连接。
http 1.0中默认是关闭的,需要在http头加入"Connection: Keep-Alive",才能启用Keep-Alive;http 1.1中默认启用Keep-Alive,如果加入"Connection: close ",才关闭。
目前大部分浏览器都是用http1.1协议,也就是说默认都会发起Keep-Alive的连接请求了,所以是否能完成一个完整的Keep- Alive连接就看服务器设置情况。
2、启用Keep-Alive的优点从上面的分析来看,启用Keep-Alive模式肯定更高效,性能更高。
因为避免了建立/释放连接的开销。
下面是RFC 2616上的总结:1.1.By opening and closing fewer TCP connections, CPU time is saved inrouters and hosts (clients, servers, proxies, gateways, tunnels, orcaches), and memory used for TCP protocol control blocks can besaved in hosts.2.HTTP requests and responses can be pipelined on a connection.Pipelining allows a client to make multiple requests without waitingfor each response, allowing a single TCP connection to be used muchmore efficiently, with much lower elapsed time.work congestion is reduced by reducing the number of packetscaused by TCP opens, and by allowing TCP sufficient time todetermine the congestion state of the network.tency on subsequent requests is reduced since there is no timespent in TCP's connection opening handshake.5.HTTP can evolve more gracefully, since errors can be reported withoutthe penalty of closing the TCP connection. Clients using futureversions of HTTP might optimistically try a new feature, but ifcommunicating with an older server, retry with old semantics afteran error is reported.RFC 2616(P47)还指出:单用户客户端与任何服务器或代理之间的连接数不应该超过2个。
HttpWatch工具简介及使用

HttpWatch工具简介及使用1.概述HttpW atch强大的网页数据分析工具.集成在Internet Explorer工具栏.包括网页摘要.Cookies管理.缓存管理.消息头发送/接受.字符查询.POST 数据和目录管理功能.报告输出HttpW atch 是一款能够收集并显示页页深层信息的软件。
它不用代理服务器或一些复杂的网络监控工具,就能够在显示网页同时显示网页请求和回应的日志信息。
甚至可以显示浏览器缓存和IE之间的交换信息。
集成在Internet Explorer工具栏。
2.HttpWatch安装略过3.HttpWatch基本功能介绍3.1HttpWatch启动从IE的“查看”—“浏览器栏”—“HttpWatch”启动HttpWatch。
如下图所示:HttpWatch程序界面3.2各功能菜单简介3.2.1Record点击”Record”按钮开始录制HTTP请求操作一般是我们先点击该按钮,然后再URL地址栏里输入需要访问的地址,直接回车即可以录制3.2.2Stop点击”Stop”按钮停止录制HTTP请求操作3.2.3Clear点击”Clear”按钮,清除所有录制Log记录及如下图所示红框中内容3.2.4Summary点击” Summary”按钮,可以显示/隐藏所有请求信息概述以下是工具记录下来的访问百度过程,Summary信息如下所示:Performance信息如下所示:Elapsed time Http URL请求时间总和Network Round Trips 网络Downloaded Data 客户端接受到服务器端传来的数据总和Uploaded Data 客户端发送到服务器端数据总和Http compression savings http数据压缩DNS Lookups DNS解析Tcp Connets Tcp连接Timings信息如下:此部分显示发送Http请求时各个阶段锁花费的时间,可以用来做简单的性能测试响应时间分析Status Codes信息如下所示:Cache 表示缓存的数据有2处,与上面的是一致的200 OK 代表Http状态码,正常,具体状态码对照可参阅相关资料3.2.5Find点击”Find”按钮,可以打开一个查询对话框,在日志记录中去搜索字符串3.2.6Filter点击”Filter”按钮, 可以打开一个过滤器对话框,如下图所示3.2.7Save点击”Save”按钮, 可以打开保存对话框可以保存的格式为.hwl (Httpwatch Log文件格式)3.2.8Help3.3选定某个信息后显示的相关信息3.3.1OverviewURL:/sso/login.phpResult:200请求的URL是/sso/login.php,返回的状态码是200,表示成功Started At:请求开始的时间DNS Lookup:DNS解析Connect:域名解析成功后,连接主机IP3.3.2Time Chart该部分显示了发送HTTP请求过程中各个部分所花费的时间3.3.3Headers表示从WEB服务器发送和接收的报头信息3.3.4Cookies红框表示Cookies失效时间3.3.5Cache显示在请求完成前后的浏览器缓存里URL地址栏里的详细信息Expires Cache失效时间Last Modification 最后一次修改时间Last Cahce Update 最后一次cache更新时间Last Access 最后一次访问时间3.3.6Query String显示查询字符串被用在是传递参数url中,这个就是之前春雨在安全测试STEP BY STEP中介绍的,查看所有URL里是否拼接了一些不该暴露的数据3.3.7Post Data显示通过Post方式数据信息可以看到post data中的用户名和密码Mime Type:application/x-www-form-urlencodedpost方式默认提交数据编码备注:以下为Post方式提交数据编码几种方式:Mime Type指的是如text/html,text/xml等类型MIME(Multipurpose Internet Email Extension),意为多用途Internet邮件扩展,它是一种多用途网际邮件扩充协议,在1992年最早应用于电子邮件系统,但后来也应用到浏览器。
软件测试基础Web测试的方法和技巧精品PPT课件

慢,用户可能还没来得及浏览内容,就需要重新登 陆了 (2)而且,连接速度太慢,还可能引起数据丢失,使 用户得不到真实的页面
压力测试
❖ 负载测试应该安排在Web系统发布以后,在实际的网络环 境中进行测试 ✿ 一个企业内部员工,特别是项目组人员总是有限的,而 一个Web系统能同时处理的请求数量将远远超出这个 限度,只有放在Internet上,接受负载测试,其结果才 是正确可信的
可用性测试
❖ 导航测试 ❖ 图形测试 ❖ 内容测试 ❖ 表格测试 ❖ 整体界面测试
导航测试
❀ 描述用户在一个页面内操作的方式 ❖ 在不同的用户界面控件之间 ❖ 例如按钮、对话框、列表和窗口 ❀ 在不同的链接页面之间
导航测试
❀ Checklist举例 ❖ 导航是否直观 ❖ Web系统的主要部分是否可通过主页存取 ❖ Web系统是否有站点地图、搜索引擎或其他的导
复杂的Web应用场景
❖ Web服务器
服务器端,接受来自用户代理的传输 典型的Web服务器
安装了IIS的Windows 2003 Server 安装了Apache的Linux版本
服务器端使用ASP、JSP或PHP编写
复杂的Web应用场景
数据库 ❖ 数据库可能和Web服务器处于同一机器上 ❖ 在较小的应用程序中,可能只有一台机器处理客户
链接测试
❖ 链接测试方法
✿ 借助自动链接检查工具测试
— WebCheck — Link Sleuth
✿ 手工测试
— 完成工具无法完成的检查,弥补工具的不足
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Http Watch请求信息框
Started:表示开始记录请求一个URL时间 Time:表示记录请求耗费的时间 Sent:表示客户端向服务器发送的请求字节大小 Received:表示客户端收到服务端发送请求字节大小 Method:表示请求URL方式 Result:表示服务器返回客户端结果 Type:请求URL的类型 URL:列出请求的URL具体地址
Cache(缓存)
显示在请求完成前后的浏览器缓存里URL地址栏里 的详细信息
Query String(查询字符串)
显示查询字符串被用在传递参数url中
POST Date
显示通过Post方式数据信息 Post方法是Get方法的一个替代方法,它主要是向Web服务器提交表单数 据,尤其是大批量的数据,Post方法客服了Get方法的一些缺点,通过 Post方法提交表单数据时,数据不是作为URL请求的一部分而是作为标 准数据传给Web服务器,客服了Get方法中的信息无法保密和数据量太小 的缺点
基本功能介绍
Overview概要 Header(报头) Cookies Cache(缓存) Query String(查询字符串) Post Date Content Stream HttpWatch请求信息框 Record Stop Clear Summary Find Filter Save Help
Httpwatch登录界面
httpwatch菜单区的功能
Record:开始记录 Stop:停止记录 Clear:清除记录 View:视图,从不同的角度来看抓到的数据 Summary:显示所有请求信息并做简单统计 Find:在日志中查询关键字 Filter:快速定位要分析的日志 Save:保存为.hwl文件也可以存为cvs或xml文件
数据分析
以登录163邮箱例子来展示httpwatch 点击‘Record’后,在IE打开mail.163,输入 用户名、密码登录邮箱后完成登录操作。
Overview(概要)
URL:请求的链接地址 Result:200,表示成功 Started At:2019-Feb-12 17:11:07.547(localtime) Connect:请求的网址的IP地址是220.181.75.6
Content
统计显示收到的Http响应信息
Stream
显示客户端发送的数据,服务器端返回的数据 客户端发送总数据:1309bytes(1359encrypted)sent to 220.181.75.6:443 客户端接收到服务器返回总数据:1856 bytes(1881 encrypted)received by192.168.1.10:1829 in 2 chunks
Header(报头)Fra bibliotekRequest-Line:GET代码请求方法,HTTP/1.1代表协议和协议的版本 Accept:指示能够接受的返回数据的范围, */*表示所有 Accept-Language:表示能够接受的返回数据的语言 Connection: Keep-Alive 保持Tcp请求连接
Cookies
页面性能测试工具—— httpwatch
Httpwatch简介
httpwatch professional是一种强大的网页数据分
析工具,集成在浏览器中,只需要选择相应的网 站,可以对网站与IE之间的需求回复的通讯情况 进行分析并在同一界面显示其相应日志记录,每 一个HTTP记录都可以详细的分析其cookies、消 息头、字符查询等信息。使用起来非常方便,有 利于我们队网站测试中跟踪定位问题,分析测试 结果。 功能类似firebug,可以监控请求头,响应头,显 示资源加载瀑布图。但是httpwatch还能显示GZIP 压缩信息,DNS查询,TCP链接信息。
Cookies是一种在客户端保持HTTP状态信息的技术,是在浏览器访问 WEB服务器的某个资源时,由WEB服务器在HTTP相应消息头中附带传送 给浏览器的一片数据,WEB服务器传送给各个客户端的数据可以各不相 同,浏览器可以决定是否保存这片数据,一旦WEB浏览器保存了这片数 据,那么它在以后每次访问该WEB服务器时,都应在HTTP请求头中将 这片数据回传给WEB服务器 City=010(代表北京这个城市)
常用的页面性能测试工具
Page Speed 是谷歌推出的页面性能测试工具,是一个基于
Firebug的FireFox插件,和YSlow一样,Page Speed可以 帮助用户改善网站性能。在运行它之后,可以看到一个帮 助你的网站加载速度加快的建议列表,它会根据列表中的 每一项检查你的网站并标明是否通过。 Page Detailer Pro 是 IBM alphaworks 提供的一个工具。 它是一款用来记录浏览器 HTTP 请求的软件,它通过在客 户端的 Windows 端口堆栈中插入探针(Probe)来获取记 录浏览器发起的 HTTP 请求的各种类型的数据 Ruby HttpWatch
Summary:点击‘Summary’按钮,显示或隐藏所有请求信息概述如下 图所示:
