2.2.37 CSS列表属性(二)列表项目图像:list-style-image
(CSS面试知识点)CSS中的表格与列表样式设置

(CSS面试知识点)CSS中的表格与列表样式设置CSS中的表格与列表样式设置CSS作为前端开发中的一种样式语言,不仅可以美化网页的外观,还可以对表格和列表等元素进行样式设置,使其更具有吸引力和可读性。
在CSS中,我们可以使用一些属性和选择器来修改表格和列表的样式。
以下是CSS中的表格与列表样式设置的一些知识点。
一、表格样式设置表格是网页中常见的用于展示数据的元素,通过修改表格样式可以使其更加清晰易读。
在CSS中,有一些属性可以用来设置表格的样式。
1.表格边框样式使用border-collapse属性可以设置表格边框的样式,常用的取值有:collapse(边框合并为单一线条)和separate(边框分开显示)。
例如:```csstable {border-collapse: collapse;}```2.表格边框宽度和颜色使用border-width属性可以设置表格边框的宽度,单位可以是像素、百分比等。
使用border-color属性可以设置表格边框的颜色。
例如:```csstable {border-width: 1px;border-color: #000;}```3.表格行间距和列间距使用border-spacing属性可以设置表格行间距和列间距,单位可以是像素、百分比等。
例如:```csstable {border-spacing: 5px;}```4.表格背景颜色使用background-color属性可以设置表格的背景颜色。
例如:```cssbackground-color: #f0f0f0;}```5.表格文字对齐方式使用text-align属性可以设置表格中文字的对齐方式,常用的取值有:left、right、center等。
例如:```csstable {text-align: center;}```二、列表样式设置列表是网页中常用的导航和内容展示的方式,通过修改列表样式可以使其更加美观和易读。
CSS属性大全

CSS属性大全[背景]属性共有六项:「背景颜色」(background-color),设置背景颜色。
「背景图像」(background-image),设置网页背景图像。
「重复」(background-repeat),控制背景图像的平铺方式,有不重复(no-repeat)、重复(repeat,沿水平、垂直方向平铺)、横向重复(repeat-X,图像沿水平方向平铺)和纵向重复(repeat-Y,沿图像垂直方向平铺)等4种选择。
「附加」(background-attachment),用于控制背景图像是否会随页面的滚动而一起滚动。
有固定(fixd,文字滚动时,背景图像保质固定)和滚动(scroll,背景图像随文字内容一起滚动)两种选择。
「水平位置」/「垂直位置」(background-position),确定背景图像的水平、垂直位置。
共有左对齐(left)、右对齐(right)、顶部(top)、底部(bottom)、居中(center)和值(自定义背景图像的起点位置,可使用户对背景图像的位置做出更精确的控制)等6种选择。
[类型]属性共有九项:「字体」(font-family),设定时,需考虑浏览器中有无该字体。
「大小」(font-size),注意度量单位。
「粗细」(font-weight),除了normal(正常)、bold(粗体)、bolder(特粗)、lighter(细体)外,还有9种以像素为度量为单位的设置方式。
「样式」(font-style),也就是字型。
「行高」(line-height),就是行距。
注意,行距只能以是字体大小值为。
「变形」(font-variant),可以将正常文字一半尺寸后大写显示,但IE目前不支持这项属性。
「大小写」(text-transform),这项属性能轻而易举地控制字母大小写,有首字大写(capitalize、大写(uppercase)、小写(lowercase)和无(none,使所有继承文字和变形参数被忽略,文字将以正常形式显示)等4种。
CSS列表属性(list-style)

CSS列表样式属性列表样式类型属性(list-style-type)这个属性用来设定列表项标记(list-item marker)的类型。
有以下值:∙disc (缺省值,黑圆点)∙circle (空心圆点)∙square (小黑方块)∙decimal (数字排序)∙lower-roman (小写罗马字排序)∙upper-roman (大写罗马字排序)∙lower-alpha (小写字母排序)∙upper-alpha (大写字母排序)∙none (无列表项标记)以disc,circle,square,none作为列表项标记的列表示例<html><head><title>列表样式类型list-style-type</title><style type="text/css">ul.disc {list-style-type: disc}ul.circle {list-style-type: circle}ul.square {list-style-type: square}ul.none {list-style-type: none}</style></head><body><ul class="disc"><li>肉类</li><li>蔬菜</li><li>水果</li></ul><ul class="circle"><li>肉类</li><li>蔬菜</li><li>水果</li></ul><ul class="square"><li>肉类</li><li>蔬菜</li><li>水果</li></ul><ul class="none"><li>肉类</li><li>蔬菜</li><li>水果</li></ul></body></html>以decimal,lower-roman,upper-roman,lower-alpha,upper-alpha作为列表项标记的列表示例<html><head><title>列表样式类型list-style-type</title><style type="text/css">ol.decimal {list-style-type: decimal}ol.lower-roman {list-style-type: lower-roman}ol.upper-roman {list-style-type: upper-roman}ol.lower-alpha {list-style-type: lower-alpha}ol.upper-alpha {list-style-type: upper-alpha}</style></head><body><ol class="decimal"><li>肉类</li><li>蔬菜</li><li>水果</li></ol><ol class="lower-roman"><li>肉类</li><li>蔬菜</li><li>水果</li></ol><ol class="upper-roman"><li>肉类</li><li>蔬菜</li><li>水果</li></ol><ol class="lower-alpha"><li>肉类</li><li>蔬菜</li><li>水果</li></ol><ol class="upper-alpha"><li>肉类</li><li>蔬菜</li><li>水果</li></ol></body></html>列表样式位置属性(list-style-position)列表样式位置属性(list-style-position)有两个值:∙outside (以列表项内容为准对齐)∙inside (以列表项标记为准对齐)演示示例<html><title>列表样式位置list-style-position</title><head><style type="text/css">.u1 {list-style-position:outside}.u2 {list-style-position:inside}</style></head><body><ul class ="u1"><li>芙蓉姐姐芙蓉姐姐芙蓉姐姐芙蓉姐姐芙蓉姐姐芙蓉姐姐芙蓉姐姐芙蓉姐姐芙蓉姐姐</li><li>木子美</li><li>竹影青瞳</li><li>流氓燕</li></ul><ul class ="u2"><li>芙蓉姐姐芙蓉姐姐芙蓉姐姐芙蓉姐姐芙蓉姐姐芙蓉姐姐芙蓉姐姐芙蓉姐姐芙蓉姐姐</li><li>木子美</li><li>竹影青瞳</li><li>流氓燕</li></ul></html>列表样式图片属性(list-style-image)列表项标记可以用图片来表示,用列表样式图片属性(list-style-image)来设定图片。
css属性大全

css属性大全CSS属性大全。
CSS(Cascading Style Sheets)是一种用来为网页添加样式和布局的样式表语言。
它可以控制网页的字体、颜色、间距、边框、背景等各种样式,是网页设计中不可或缺的一部分。
在这篇文档中,我们将详细介绍CSS中的各种属性,帮助您更好地掌握CSS的应用。
1. 字体属性。
字体属性用于设置网页中文本的字体样式、大小、粗细等。
常用的属性包括font-family(设置字体系列)、font-size(设置字体大小)、font-weight(设置字体粗细)、font-style(设置字体样式)等。
2. 文本属性。
文本属性用于设置文本的对齐方式、行高、间距等。
常用的属性包括text-align(设置文本对齐方式)、line-height(设置行高)、letter-spacing(设置字符间距)、word-spacing(设置单词间距)等。
3. 背景属性。
背景属性用于设置网页元素的背景样式。
常用的属性包括background-color(设置背景颜色)、background-image(设置背景图片)、background-repeat(设置背景重复方式)、background-position(设置背景位置)等。
4. 边框属性。
边框属性用于设置网页元素的边框样式。
常用的属性包括border-width(设置边框宽度)、border-style(设置边框样式)、border-color(设置边框颜色)、border-radius(设置边框圆角)等。
5. 盒模型属性。
盒模型属性用于设置网页元素的尺寸、内边距、外边距等。
常用的属性包括width(设置元素宽度)、height(设置元素高度)、padding(设置内边距)、margin(设置外边距)等。
6. 定位属性。
定位属性用于设置网页元素的位置。
常用的属性包括position(设置定位方式)、top(设置元素顶部位置)、left(设置元素左侧位置)、z-index(设置元素层级)等。
CSSlist-style修改列表属性控制li标签样式

CSSlist-style修改列表属性控制li标签样式list_style属性⽤于修改列表的属性格式如下:list_style:列表项标记类型列表项标记的位置列表项标记;也可以单独设置列表项标记:list-style-type⽤于设置列表项类型:默认值为disc为实⼼圆,常⽤值:none空circle空⼼圆square实⼼⽅块decimal数字lower-latin⼩写拉丁字母a,b,c.....upper-latin⼤写字母A,B,C....list-style-position⽤于设这列表项位置:默认值outside表⽰在li标签外部,这是对li添加边框border:1px solid red;可以看到标记的位置。
inside表⽰标记在li标签⾥⾯,同样添加边框时可以清晰地看到。
list-style-image⽤于设置使⽤图像替换列表项标记:默认值:none可选值:URL ,格式为url("url地址");举例:复制代码代码如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>⽆标题⽂档</title><style type="text/css">ul {border:1px solid red;}li{border:1px solid red;list-style:disc outside url(news_list.gif);list-style-position:5px;}</style></head><ul><li>你好</li><li>我好</li></ul><body></body></html>规定⼀个 "list-style-type" 属性以防图像不可⽤。
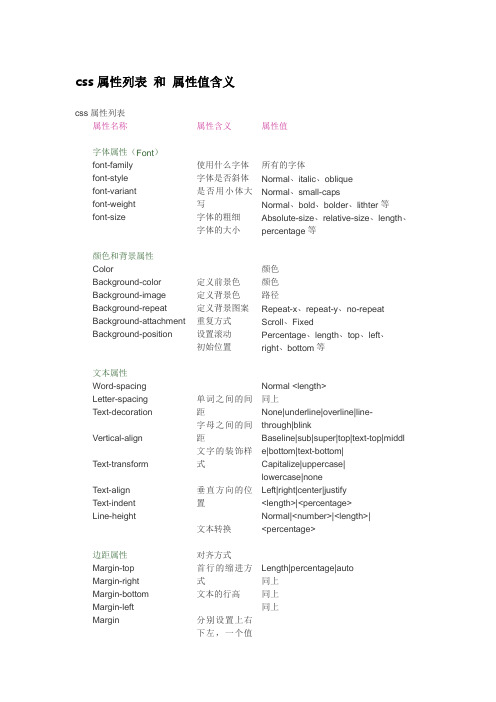
css属性列表 和 属性值含义

css属性列表和属性值含义css属性列表属性名称字体属性(Font)font-familyfont-stylefont-variantfont-weightfont-size颜色和背景属性ColorBackground-color Background-image Background-repeat Background-attachment Background-position文本属性Word-spacingLetter-spacingText-decoration Vertical-alignText-transformText-alignText-indentLine-height边距属性Margin-topMargin-rightMargin-bottomMargin-leftMargin 属性含义使用什么字体字体是否斜体是否用小体大写字体的粗细字体的大小定义前景色定义背景色定义背景图案重复方式设置滚动初始位置单词之间的间距字母之间的间距文字的装饰样式垂直方向的位置文本转换对齐方式首行的缩进方式文本的行高分别设置上右下左,一个值属性值所有的字体Normal、italic、obliqueNormal、small-capsNormal、bold、bolder、lithter等Absolute-size、relative-size、length、percentage等颜色颜色路径Repeat-x、repeat-y、no-repeatScroll、FixedPercentage、length、top、left、right、bottom等Normal <length>同上None|underline|overline|line-through|blinkBaseline|sub|super|top|text-top|middle|bottom|text-bottom|Capitalize|uppercase|lowercase|noneLeft|right|center|justify<length>|<percentage>Normal|<number>|<length>|<percentage>Length|percentage|auto同上同上同上填充距属性Padding-top Padding-right Padding-bottom Padding-left Padding边框属性Border-top-width Border-right-width Border-bottom-width Border-left-width Border-width Border-color Border-style Border-topBorder-rightBorder-bottom Border-leftWidthHeightFloatClear分级属性DisplayWhite-spaceList-style-typeList-style-imageList-style-position List-style鼠标(Cursor)属性设置全部顶端边距右侧边距底端边距左侧边距同Margin顶端填充距右侧填充距底端填充距左侧填充距顶端边框宽度右侧边框宽度底端边框宽度左侧边框宽度一次定义宽度设置边框颜色设置边框样式一次定义顶端一次定义右侧一次定义底端一次定义左侧定义宽度属性定义高度属性文字环绕哪一边环绕定义是否显示怎样处理空白加项目编号加图案第二行起始位置一次定义列表自动定位“十”字默认指针Length|percentage同上同上同上同MarginThin|medium|thick|length同上同上同上同上ColorNone|dotted|dashed|dash|solid|double|groove|ridge|inset|outset等Border-top-width|color等同上同上同上Length|percentage|autoLength|autoLeft|right|noneLeft|right|none|bothBlock、inline、list-item、noneNormal、pre、nowrapDisc、circle、square等<url>|noneInside、outside<keyword>|<position> |<url>AutoCrosshairDefaultHandMovee-resizeNe-resizeNw-resizen-resize手形移动箭头朝右方箭头朝右上方箭头朝左上方箭头朝上方箭头朝右下方箭头朝左下方箭头朝下方箭头朝左方文本“I”形等待帮助Se-resize Sw-resize s-resize w-resize TextWait HelpCSS属性:1、媒体(Media)类型样式单的一个最重要的特点就是它可以作用于多种媒体,比如页面、屏幕、电子合成器等等。
2.2.39 CSS列表属性(四)列表复合属性:list-style
2.2.39 CSS列表属性(四)列表复合属性:list-style
(列表属性)
CSS控制列表样式
✧list-style复合属性
list-style属性用于综合设置列表样式,其语法格式如下:
list-style:列表项目符号列表项目符号的位置列表项目图像;
使用复合属性list-style时,通常按上面语法格式中的顺序书写,各个样式之间以空格隔开,不需要的样式可以省略。
接下来,通过一个案例演示list-style复合属性的用法,具体步骤如下:
●搭建HTML结构,具体代码如下所示。
<h2>传智播客</h2>
<ul>
<li class="special">一所专业IT人才培训学校</li>
<li>拥有知名讲师最多的学校</li>
<li>一所能够高薪就业的学校</li>
</ul>
●定义CSS样式,具体代码如下所示:
<style type="text/css">
ul{list-style:circle inside;}
.special{list-style:square outside url(images/book.png);} </style>
运行完整的案例代码,得到效果图如下所示。
注意:通常,在实际网页制作过程中初始化网页的列表样式为list-style:none;将列表的默认样式清除。
CSS中常用的五种编辑属性
CSS中常⽤的五种编辑属性CSS 字体属性属性描述font 简写属性。
作⽤是把所有针对字体的属性设置在⼀个声明中。
font-family 设置字体系列。
font-size 设置字体的尺⼨。
font-style 设置字体风格。
font-variant 以⼩型⼤写字体或者正常字体显⽰⽂本。
font-weight 设置字体的粗细。
CSS ⽂本属性属性描述color 设置⽂本颜⾊direction 设置⽂本⽅向。
line-height 设置⾏⾼。
letter-spacing 设置字符间距。
text-align 对齐元素中的⽂本。
text-decoration 向⽂本添加修饰。
text-indent 缩进元素中⽂本的⾸⾏。
text-transform 控制元素中的字母。
unicode-bidi 设置⽂本⽅向。
white-space 设置元素中空⽩的处理⽅式。
word-spacing 设置字间距。
CSS 边框属性属性描述border 简写属性,⽤于把针对四个边的属性设置在⼀个声明。
border-style ⽤于设置元素所有边框的样式,或者单独地为各边设置边框样式。
border-width 简写属性,⽤于为元素的所有边框设置宽度,或者单独地为各边边框设置宽度。
border-color 简写属性,设置元素的所有边框中可见部分的颜⾊,或为 4 个边分别设置颜⾊。
border-bottom 简写属性,⽤于把下边框的所有属性设置到⼀个声明中border-left 简写属性,⽤于把左边框的所有属性设置到⼀个声明中。
border-right 简写属性,⽤于把右边框的所有属性设置到⼀个声明中。
border-top 简写属性,⽤于把上边框的所有属性设置到⼀个声明中。
CSS 列表属性(list)属性描述list-style 简写属性。
⽤于把所有⽤于列表的属性设置于⼀个声明中。
list-style-image 将图象设置为列表项标志。
css列表属性
说明:none 表示不指定图像;url则使用绝对或相对地址指定作为符号的图像。
实例代码:
<html>
<head>
<title>设定图像符号</title>
<style>
<!--
Body{ font-size: 12pt}
h2 {
font-family:黑体;
list-style-image:url(pic07.jpg);
list-style-position: inside
}
-->
</style>
</head>
<body>
<h2>网页创作的相关知识:</h2>
<ol >
<title>设定列表符号</title>
<style>
<!--
Body{ font-size: 12pt}
h2 {
font-family:黑体;
font-size:16pt
}
ol{ list-style-type: square }
--> Βιβλιοθήκη </style>
</head>
<body>
<h2>网页创作的相关知识:</h2>
<ol >
<li> Html是英文Hyper Text Markup Language的缩写,即超文本标志语言
<li> CSS是Cascading Style Sheets(层叠样式表)的简称,是一种设计网页样式的工具
CSS列表常用属性
4
1
6
1
list-style-image
Sets an image as the list-item marker
设置列表项目标记用图标表示
none
url
4
1
6
1
list-style-position
Sets where the list-item marker is placed in the list
CSS List Properties
CSS列表属性
The CSS list properties allow you to place the list-item marker, change between different list-item markers, or set an image as the list-item marker.
设置列表项目标志的位置
inside
outside
4
1
6
1
list-style-type
Sets the type of the list-item marker
设置列表项目标志的类型
none
disc
circle
square
decimal
decimal-leading-zero
lower-roman
upper-roman
IE
F
N
W3C
list-style
A shorthand property for setting all of the properties for a list in o快速属性
list-style-type
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
2.2.37 CSS列表属性(二)列表项目图像:list-style-image
(列表属性)
CSS控制列表样式
✧list-style-image属性
使用list-style-image属性可以为各个列表项设置项目图像,使列表的样式更加美观。
接下来,通过一个案例演示list-style-image属性的用法,具体步骤如下:
●搭建HTML结构,具体代码如下所示。
<h2>传智播客学科</h2>
<ul>
<li>网页平面设计</li>
<li>JAVA</li>
<li>php</li>
<li>.net</li>
</ul>
●定义CSS样式,具体代码如下所示:
<style type="text/css">
ul{list-style-image:url(images/book.png);}
</style>
运行完整的案例代码,得到效果图如下所示。
✧list-style-position属性
在CSS中,list-style-position属性用于控制列表项目符号的位置,其取值有inside和outside两种,对它们的解释如下:
●inside:列表项目符号位于列表文本以内。
●outside:列表项目符号位于列表文本以外(默认值)。
为了便于初学者的理解和掌握,接下来,通过一个案例演示list-style-position属性的用法,具体代码如下所示:
●搭建HTML结构,具体步骤如下:
<h2>传智播客学科</h2>
<ul class="in">
<li>网页平面设计</li>
<li>JAVA</li>
<li>php</li>
<li>.net</li>
</ul>
<ul class="out">
<li>网页平面设计</li>
<li>JAVA</li>
<li>php</li>
<li>.net</li>
</ul>
定义CSS样式,具体代码如下所示:
<style type="text/css">
.in{list-style-position:inside;}
.out{list-style-psition:outside;}
li{ border:1px solid #CCC;}
</style>
运行完整的案例代码,得到效果图如下所示。
