HTML制作表格
HTML创建网页表格的基本原则和方法

HTML创建网页表格的基本原则和方法将一定的内容按特定的行、列规则进行排列就构成了表格。
无论在日常生活和工作中,还是在网页设计中,表格通常都可以使信息更容易理解。
HTML 具有很强的表格功能,使用户可以方便地创建出各种规格的表格,并能对表格进行特定的修饰,从而使网页更加生动活泼。
HTML 表格模型使用户可以将各种数据(包括文本、预格式化文本、图像、链接、表单、表单域以及其他表格等)排成行和列,从而获得特定的表格效果。
表格在网页设计中的地位非常重要,可以说如果您表格用不好的话,就不可能设计出出色的网页。
大多数初学者一开始就接触表格,对表格都有一定的了解,但是要实现真正细致甚至强大的功能,仔细理解table的代码结构至关重要!我们将在这里详细介绍表格各种常用的标记、技巧以及表格使用中的问题,了解和掌握了这些内容,你将发现,table原来是这样的亲切易用!一、创建基本的表格一个表由<table>开始,</table>结束,表的内容由<tr>,<th>和<td>定义。
<tr>说明表的一个行,表有多少行就有多少个<tr>;<th>说明表的列数和相应栏目的名称,有多少个栏就有多少个<th>;<td>则填充由<tr>和<th>组成的表格。
表格重要的基本标记不多,但每个标记都有很多的属性,考虑到一下子把这些属性都列出来,可能让初学者感到无从下手,所以我们还是从表格的外观(即浏览器中显示的表格的样式)来了解最基本的属性。
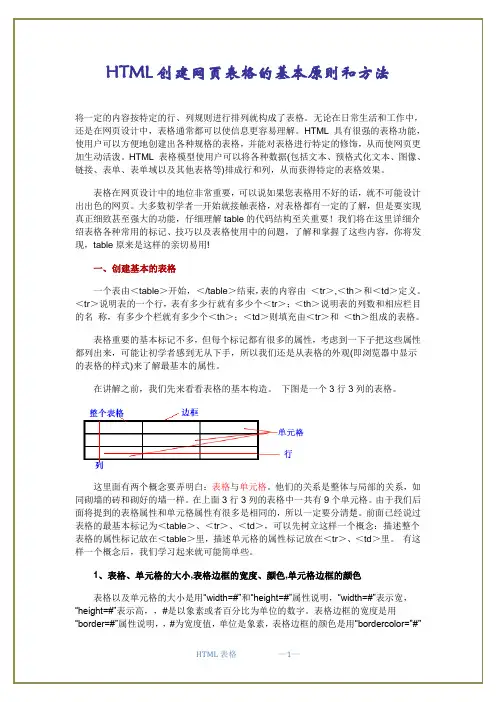
在讲解之前,我们先来看看表格的基本构造。
下图是一个3行3列的表格。
这里面有两个概念要弄明白:表格与单元格。
他们的关系是整体与局部的关系,如同砌墙的砖和砌好的墙一样。
在上面3行3列的表格中一共有9个单元格。
由于我们后面将提到的表格属性和单元格属性有很多是相同的,所以一定要分清楚。
前面已经说过表格的最基本标记为<table>、<tr>、<td>,可以先树立这样一个概念:描述整个表格的属性标记放在<table>里,描述单元格的属性标记放在<tr>、<td>里。
HTML制作表单

• name属性:文本框名称
• size属性:文本框长度
• maxlength属性:文本框最多输入字符数 • value属性:文本框中默认值
代码
示例
<input>——密码框
• 创建一个密码文本框
• <input type="password" name="名称" size="NB" maxlength="NB"/>
▪ value属性值:用户选中后,传送到服务器的值
▪ checked属性值:默认选中的单选项 ▪ 具有相同name的多个单选按钮称为单选按钮组,一次只能有 一项被选中
• 提交表单时,选中项的value和name被打包发送
代码
示例
<input>——复选按钮
• 创建复选按钮元素
▪ input type="checkbox" name="名称"value="复 选按钮的值" checked="checked"/>
• value属性值:指定按钮上显示文字,不指定,浏览器 采取默认显示(重置)
代码
示例
<input>——单选按钮
• 创建单选按钮元素
▪ <input type="radio" name="名称" value="单选按钮 的值" checked="checked"/>
▪ type属性:radio ▪ name属性值:单选按钮的控件名称
代码
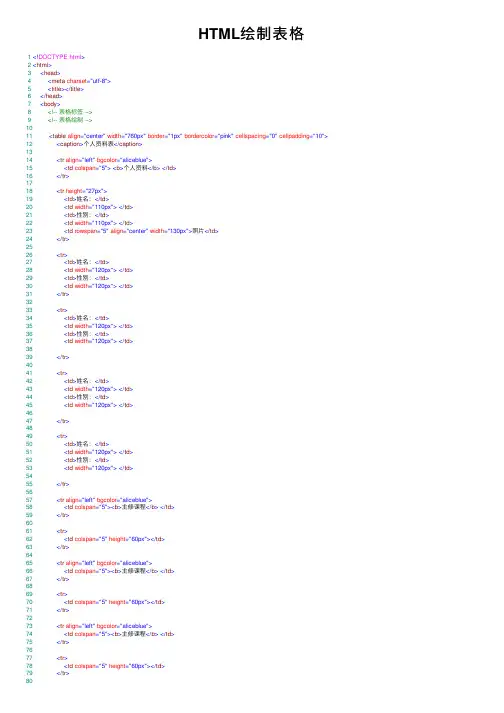
HTML绘制表格

HTML绘制表格1<!DOCTYPE html>2<html>3<head>4<meta charset="utf-8">5<title></title>6</head>7<body>8<!-- 表格标签 -->9<!-- 表格绘制 -->1011<table align="center" width="760px" border="1px" bordercolor="pink" cellspacing="0" cellpadding="10"> 12<caption>个⼈资料表</caption>1314<tr align="left" bgcolor="aliceblue">15<td colspan="5"><b>个⼈资料</b></td>16</tr>1718<tr height="27px">19<td>姓名:</td>20<td width="110px"></td>21<td>性别:</td>22<td width="110px"></td>23<td rowspan="5" align="center" width="130px">照⽚</td>24</tr>2526<tr>27<td>姓名:</td>28<td width="120px"></td>29<td>性别:</td>30<td width="120px"></td>31</tr>3233<tr>34<td>姓名:</td>35<td width="120px"></td>36<td>性别:</td>37<td width="120px"></td>3839</tr>4041<tr>42<td>姓名:</td>43<td width="120px"></td>44<td>性别:</td>45<td width="120px"></td>4647</tr>4849<tr>50<td>姓名:</td>51<td width="120px"></td>52<td>性别:</td>53<td width="120px"></td>5455</tr>5657<tr align="left" bgcolor="aliceblue">58<td colspan="5"><b>主修课程</b></td>59</tr>6061<tr>62<td colspan="5" height="60px"></td>63</tr>6465<tr align="left" bgcolor="aliceblue">66<td colspan="5"><b>主修课程</b></td>67</tr>6869<tr>70<td colspan="5" height="60px"></td>71</tr>7273<tr align="left" bgcolor="aliceblue">74<td colspan="5"><b>主修课程</b></td>75</tr>7677<tr>78<td colspan="5" height="60px"></td>79</tr>808182<tr align="left" bgcolor="aliceblue">83<td colspan="5"><b>主修课程</b></td> 84</tr>8586<tr>87<td colspan="5" height="60px"></td>88</tr>899091<tr align="left" bgcolor="aliceblue">92<td colspan="5"><b>主修课程</b></td> 93</tr>9495<tr>96<td colspan="5" height="60px"></td>97</tr>9899100<tr align="left" bgcolor="aliceblue">101<td colspan="5"><b>主修课程</b></td> 102</tr>103104<tr>105<td colspan="5" height="60px"></td> 106</tr>107108</table>109110</body>111</html>。
html表格设置

html表格设置容表格的定义定义表格:<TABLE 参数1 参数2 >……</TABLE>定义表行:<TR>定义单元格:<TD>表格边框的宽度:BORDER=边框宽度,边框宽度为象素值【使用范例】:定义一个一行一列的表格<table border=2><tr><td>第一列</td></tr></table>定义了一个一行一列的表格,表格内容为:“第一列”。
【使用范例】:定义一个一行两列的表格<table border=2><tr><td>第一列</td><td>第二列</td></tr></table>定义了一个一行两列的表格,表格第一列的内容为:“第一列”,表格第二列的内容为:“第二列”。
【使用范例】:定义一个两行一列的表格<table border=2><tr><td>第一行</td></tr><tr><td>第二行</td></tr></table>定义了一个两行一列的表格,表格第一列的内容为:“第一列”,表格第二列的内容为:“第二列”【使用范例】:定义一个两行两列的表格<table border=2><tr><td>第一行第一列</td><td>第一行第二列</td></tr><tr><td>第二行第一列</td><td>第二行第二列</td></tr></table>要定义多行多列表格依次类推。
HTML跨多行跨多列的表格

HTML跨多行跨多列的表格上节所示的表格比较简单,如果我要插入一张图片,并且要占4个单元的空间,那怎么办?这就要用到跨多行跨多列的表格,本节就开始讲解如何实现把多个单元格合并成一个单元格。
本节单词记忆:属性 1.cospan 2.rowspan网页学习网提示:html语言非常简单,不需要逻辑理解,而绝大部分朋友觉得它难以掌握,90%的原因在于英语单词不过关,所以每节记忆几个单词是非常有必要的。
一、什么是跨多行跨多列的表格有时可能要将多行或多列合并成一个单元格,即可以创建跨多列的行,或创建跨多行的列。
colspan属性用于创建跨多列的单元格,rowspan属性用于创建跨多行的单元格。
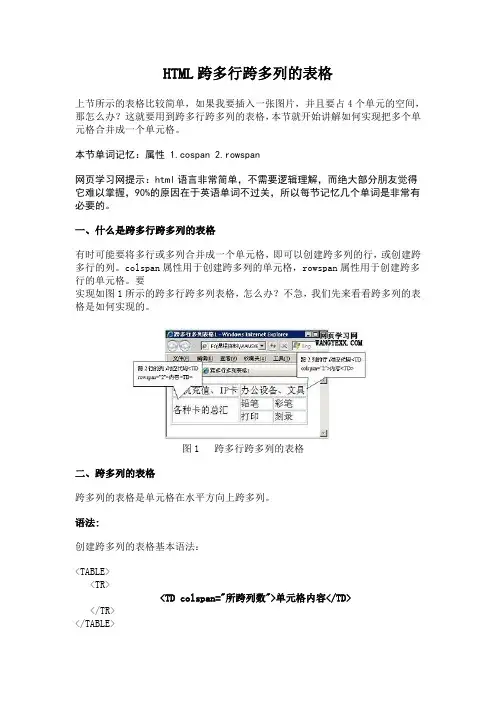
要实现如图1所示的跨多行跨多列表格,怎么办?不急,我们先来看看跨多列的表格是如何实现的。
图1 跨多行跨多列的表格二、跨多列的表格跨多列的表格是单元格在水平方向上跨多列。
语法:创建跨多列的表格基本语法:<TABLE><TR><TD colspan="所跨列数">单元格内容</TD></TR></TABLE>下面通过示例1来说明colspan这一属性的用法。
示例1:<HTML><HEAD><TITLE>跨多列的表格</TITLE></HEAD><BODY><TABLE border="2"><TR><TD colspan="3">学生成绩表</TD><!--设置单元格水平跨3列,3是单元格所跨列数,而不是像素数--></TR><TR><TD >英语</TD><TD >数学</TD><TD >语文</TD></TR><TR><TD >95</TD><TD>98</TD><TD>89</TD></TR></TABLE></BODY></HTML>这里,将第一行单元格在水平方向上所跨的列数设为3,因为表格共包括3列,所以第一行只有一个单元格,运行效果如图2所示。
html5 表格 style用法

HTML5 表格 style用法随着互联网的快速发展,网页设计和开发的技术也日新月异。
作为网页设计和开发的重要组成部分,HTML5语言在页面布局和样式设计上有着丰富的功能和特性。
其中,表格是网页中常见的元素之一,而对表格的样式定制,也是网页设计中的重要任务之一。
本文将介绍HTML5 中表格 style 的用法,帮助读者更好地掌握表格样式的定制技巧。
一、HTML5 表格的基本结构在介绍HTML5中表格的样式用法之前,首先需要了解HTML5中表格的基本结构。
HTML5中的表格通过`<table>`、 `<tr>`、`<td>`等标签来构建。
`<table>` 用于声明一个表格,`<tr>` 用于声明表格的行,`<td>` 用于声明每一行中的单元格。
例如:```html<table><tr><td>单元格1</td><td>单元格2</td></tr><tr><td>单元格4</td></tr></table>```以上代码中,`<table>`声明了一个表格,其中包含两行(`<tr>`),每行包含两个单元格(`<td>`)。
这是一个最基本的表格结构,接下来将介绍如何对这个表格进行样式的定制。
二、使用属性实现表格样式HTML5中,可以通过给表格的`<table>`、`<tr>`、`<td>`标签添加样式属性来改变表格的样式。
常用的表格样式属性包括:`border`、`background-color`、`text-align`、`width`等。
例如:1. 设置表格边框通过`border`属性可以设置表格的边框样式,包括边框宽度、颜色等。
html 表格模板
html 表格模板HTML表格模板。
在网页设计中,表格是一种常见的元素,用于展示数据和信息。
HTML提供了丰富的标签和属性,可以创建各种各样的表格。
在本文中,我们将介绍一些常见的HTML表格模板,帮助你快速地创建漂亮的表格。
1. 基本表格。
基本表格是最简单的表格形式,由行和列组成,用于展示简单的数据。
以下是一个基本表格的HTML代码示例:```html。
<table>。
<tr>。
<th>姓名</th>。
<th>年龄</th>。
<th>性别</th>。
</tr>。
<tr>。
<td>张三</td>。
<td>25</td>。
<td>男</td>。
</tr>。
<td>李四</td>。
<td>30</td>。
<td>女</td>。
</tr>。
</table>。
```。
在上面的代码中,`<table>`标签表示创建一个表格,`<tr>`标签表示创建表格的行,`<th>`标签表示表头单元格,`<td>`标签表示数据单元格。
通过这些标签的组合,我们可以轻松地创建一个基本的表格。
2. 带边框的表格。
如果你想要给表格添加边框,可以使用`border`属性来设置边框的大小。
以下是一个带边框的表格的HTML代码示例:```html。
<table border="1">。
<tr>。
<th>姓名</th>。
<th>年龄</th>。
<th>性别</th>。
</tr>。
HTML制作表格
HTML 表格制作
制作人:缪卫平
本章目标
会实现简单表格 会实现跨行、跨列的复杂表格 会对表格进行美化修饰
为什么使用表格
• 表格应用场合
– 论坛 – 门户网站 – 购物网站
论坛中应用 表格
门户网站应 用表格
购物网站 应用表格
表格的基本结构
列
表头 行
单元格
在 HTML 文档中,广泛使用表格来存放网页上的文本和图像
表格的基本语法
border用来设置表 格边框尺寸大小
<TABLE border="1"> <TR> <TH> 表头单元格内容
</TH> ……
<TD> 单元格内容
</TD> ……
</TR> …… </TABLE>
<TH>…</TH> 定义列(表头)
<TD>…</TD> 定义列
<TR>…</TR > 定义行
html table的用法
html table的用法引言概述:HTML表格是一种强大的工具,用于在网页上展示和组织数据。
它可以帮助开发者以清晰、结构化的方式呈现信息。
本文将详细介绍HTML表格的用法,包括创建表格、设置表格样式、合并单元格、添加标题和表格标题等。
正文内容:1. 创建表格1.1 使用<table>标签创建表格1.2 使用<tr>标签创建表格的行1.3 使用<td>标签创建表格的单元格1.4 使用<th>标签创建表格的表头2. 设置表格样式2.1 使用CSS样式设置表格的边框、背景色和字体样式2.2 使用CSS类设置表格的样式2.3 使用CSS伪类选择器设置表格的样式3. 合并单元格3.1 合并行3.2 合并列3.3 合并行和列4. 添加标题和表格标题4.1 使用<caption>标签添加表格标题4.2 使用<thead>、<tbody>和<tfoot>标签分组表格内容4.3 使用<th>标签创建表格的标题行5. 表格的其他用法5.1 设置表格的宽度和高度5.2 添加表格的边框和背景图片5.3 使用表格布局进行页面设计总结:通过本文的介绍,我们了解了HTML表格的基本用法。
我们学习了如何创建表格、设置表格样式、合并单元格以及添加标题和表格标题。
同时,我们还了解了一些其他的表格用法,如设置表格的宽度和高度,添加边框和背景图片,以及使用表格布局进行页面设计。
掌握这些技巧,我们可以更好地展示和组织数据,提升网页的可读性和用户体验。
html表格用法
html表格用法HTML表格用法什么是HTML表格?HTML表格是一种用于展示和组织数据的标记语言。
表格由一个或多个行和列组成,用于在网页上显示数据。
创建表格在HTML中,使用<table>元素来创建表格。
表格由行(<tr>)和单元格(<td>)组成。
下面是创建一个简单表格的代码示例:<table><tr><td>单元格1</td><td>单元格2</td><td>单元格3</td></tr><tr><td>单元格4</td><td>单元格5</td><td>单元格6</td></tr></table>合并单元格有时候我们希望将多个单元格合并成一个,可以使用colspan和rowspan属性来实现。
colspan属性用于跨列合并,rowspan属性用于跨行合并。
<table><tr><td colspan="2">跨两列单元格</td><td>单元格3</td></tr><tr><td>单元格4</td><td rowspan="2">跨两行单元格</td><td>单元格6</td></tr><tr><td>单元格7</td><td>单元格8</td></tr></table>表头和表体在表格中,可以使用<thead>、<tbody>和<tfoot>元素来分组不同部分的内容。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
</TABLE>
如何创建表格
查看源代码
<TABLE border="2"> <TR> <TD>移动</TD> <TD>联通</TD> <TD>铁通</TD> </TR> <TR> <TD>IBM </TD> <TD>惠普</TD> <TD>华硕</TD> </TR> </TABLE>
什么是跨行跨列的表格
跨多行的表格
查看源代码
rowspan =“n” 属性表示跨多少行? <TABLE border="1"> <TR> <TD rowspan=“3” >早上菜谱 </TD> <TD >食物</TD> <TD >鸡蛋</TD> </TR> <TR> <TD >饮料</TD> <TD >牛奶</TD> </TR> <TR> <TD>甜点</TD> <TD>开心粉</TD> </TR> </TABLE>
查看源代码
<TABLE border="20" cellpadding="30" cellspacing="40" bordercolor="red"> …… </TABLE>
如何设置表格的填充属性
查看源代码
<TABLE cellspacing=“5” cellpadding=“10” border=“1" background="images/type_back.jpg" > <TR> cellspacing属性用来设 <TD colspan="6"> </TD> 置表格内框宽度 </TR> cellpadding属性用来 设置表格内填充距离 <TR bgcolor="#EBEFFF"> <TD colspan="3" align="center" >笔记本电脑</TD> <TD colspan="3" align="center" >办公设备、文具、耗材</TD> </TR> …. </TABLE> 填充之后 的效果
小结2
编写如下图所示效果对应的HTML代码
表格的高度、宽 度、背景图像、 边框和填充属性
练习代码
练习答案
行的背景色
单元格居 中对齐
什么是表格布局
– 如何实现图文内 容的布局,达到 如左图所示页面 的效果?
用表格对网页的内 容进行整体控制
– 分析上图所示页 面,应该用什么 进行布局?
使用表格进行布局
如何设置背景
background属性用来设置表格的背景图片
查看源代码
<TABLE background=“images/type_back.jpg” width=“360" height="120" border="2" > bgcolor属性用来设置表格、行、列 <TR> 的背景色。“#EBEFFF”是用RGB <TD colspan="6"> </TD> 表示的一种颜色值,RGB指的是红 </TR> 绿蓝 ,下图就是RGB颜色对照表 。 <TR bgcolor="#EBEFFF"> <TD colspan="3" >笔记本电脑</TD> <TD colspan=“3” bgcolor="yellow" >办公设备、文具、耗材 </TD> </TR> …… </TABLE>
<TABLE width=“400” height=“200” border=“15” bordercolor="red"> <TR> bordercolor用来设 <TD colspan="4"> 品牌商城</TD> 置表格边框颜色 </TR> <TR> <TD colspan="2" >笔记本电脑</TD> <TD colspan="2" >办公设备、文具、耗材</TD> </TR> <TR> <TD >惠普</TD> <TD >华硕</TD> <TD >打印机</TD> <TD >刻录盘</TD> </TR> </TABLE>
如何创建跨行跨列的表格
查看源代码
<TABLE border="1"> <TR> <TD>手机充值、IP卡 </TD> <TD colspan="2">办公设备、文具</TD> </TR> <TR> <TD rowspan="2">各种卡的总汇</TD> <TD>铅笔</TD> <TD>彩笔</TD> </TR> <TR> <TD>打印</TD> <TD>刻录</TD> </TR> </TABLE>
下图中的表格哪里用了跨行?哪里用了跨列? 跨了几行几列?
跨3列
跨3行
跨 属性表示跨多少列? <TABLE border="2"> <TR> <TD colspan="3">学生成绩表</TD> </TR> <TR> <TD >英语</TD> <TD >数学</TD> <TD >语文</TD> </TR> <TR> <TD>95</TD> <TD>98</TD> <TD>89</TD> </TR> </TABLE>
小结1
编写如下图所示效果对应的html代码
第一行第一个 格子跨了2行
此格子 跨了3列
练习代码
练习答案
什么是表格的美化修饰
根据理解,下面表格应该从哪些方面进行美化修饰?
背景图片 背景色 表格的高度
文字对 齐方式
表格的宽度
如何设置表格的尺寸和边框
查看源代码
width用来设置表格的宽度 height用来设置表格的高度 border用来设置表 格边框尺寸大小
如何使用表格进行布局
使用表格布局下图,需要几行几列?
需要7行2列
如何使用表格进行布局
查看源代码
<TABLE width="298"> <TR> <TD colspan="2"><IMG src="images/adv.jpg" /></TD> </TR> <TR> <TD width=“122” rowspan=“6” align=“left” ><IMG src="images/wangyou.jpg" width="116" height="142" /></TD> <TD width=“285” > <A href=“#”>超值变形金钢2.5折!</A> </TD> </TR> <TR> <TD><A href="#">人们为啥对电视吼叫 </A></TD> </TR> …… </TABLE>
HTML 表格制作
制作人:追梦天马
本章目标
• 会使用表格的基本结构实现简单表格
• 会使用表格相关标签实现跨行、跨列的复杂表格
• 会使用表格相关设置进行美化修饰
为什么使用表格
• 表格应用场合
– 论坛
– 门户网站 – 购物网站
论坛中应用 表格
门户网站应 用表格
购物网站 应用表格
表格的基本结构
列
单元格
行
在 HTML 文档中,广泛使用表格来存放网页上的文本和图像
表格的基本语法
border用来设置表 格边框尺寸大小 <TABLE border="1"> <TR> <TD> 单元格内容 </TD> …… </TR> ……
<TD>…</TD> 定义列
<TR>…</TR> 定义行
<TABLE>... </ TABLE > 定义表格
