用HTML建立超链接
Html语言——超级链接

编码 %3B %2F %3F %3A %40 %3D %26 %3C
7
School of Applied Technology Soochow University
URL的保留字符和不安全字符 的保留字符和不安全字符
字符 > “ # : % { } |
2011-3-21
描述 大于号 双引号 井号 冒号 百分号 左大括号 又大括号 竖线
注意:一般除了字母、数字和“ 注意:一般除了字母、数字和“$,-,_,.,+,!,*,’,()外,其他 外 所有字符都应该使用编码” 所有字符都应该使用编码”
2011-3-21 School of Applied Technology Soochow University 9
2 建立指向其他页面的链接 其格式为: 其格式为: <a href=”目标文件的路径/目 目标文件的路径/ 目标文件的路径 标 文 件 名 .html”> 热点文本 </a>
热点文本
5) 创建指向本页中的链接 要在当前页面内实现超链接,需要定义两个标记: 要在当前页面内实现超链接,需要定义两个标记:一个为超链接标 另一个为书签标记。超链接标记的格式为: 记,另一个为书签标记。超链接标记的格式为: <a href=”#记号名”> 热点文本</a> 记号名” 热点文本 / 记号名 即单击热点文本,将跳转到“记号名”开始的文本。 即单击热点文本,将跳转到“记号名”开始的文本。 书签就是用<a>标记对该文本做一个记号。若有多个链接的书签名, <a>标记对该文本做一个记号 书签就是用 <a> 标记对该文本做一个记号 。 若有多个链接的书签名 , 书签名在<a> name属性中定义 <a>的 属性中定义。 书签名在<a>的name属性中定义。 格式为: 格式为: <a name=”记号名”> 目标文本附近的字符串 </a> 记号名” 记号名 /
html超链接写法

html超链接写法在网页设计中,超链接是必不可少的一部分。
超链接可以让用户在不同的网页之间跳转,浏览不同的内容。
HTML(HyperTextMarkupLanguage)是用于创建网页的标准标记语言,它提供了创建超链接的基本语法。
本文将详细介绍如何使用HTML编写超链接。
一、基本语法在HTML中,超链接的基本语法如下:```html<ahref="链接地址">链接文本</a>```其中,`<a>`标签用于创建超链接,`href`属性用于指定链接的目标地址,`链接文本`则是用户在网页上看到的文本。
二、链接地址链接地址是指用户点击后跳转到的目标网页的URL (UniformResourceLocator)。
可以是本地的文件地址,也可以是互联网上的网站地址。
在HTML中,可以使用协议(如http://、https://、ftp://等)加上域名和端口号来指定链接地址。
三、链接样式除了链接地址和文本内容,还可以通过CSS(CascadingStyleSheets)来设置超链接的样式,如字体、颜色、大小、边框等。
例如,可以使用以下CSS代码来设置超链接的样式:```html<style>a{color:blue;/*字体颜色为蓝色*/text-decoration:underline;/*添加下划线样式*/border:none;/*去掉默认的边框*/}</style>```四、内嵌链接和相对链接超链接还可以分为内嵌链接和相对链接。
内嵌链接是指在一个网页内部的不同页面之间的链接,而相对链接则是指同一网页内部不同位置之间的链接。
在HTML中,可以使用锚点(anchor)标签(`<a>`)来创建内嵌链接,例如:```html<aname="section1"></a><p>这是第一节内容。
HTML使用标签a来设置超文本链接

HTML使⽤标签a来设置超⽂本链接HTML 超链接(链接)HTML使⽤标签 <a>来设置超⽂本链接。
超链接可以是⼀个字,⼀个词,或者⼀组词,也可以是⼀幅图像,您可以点击这些内容来跳转到新的⽂档或者当前⽂档中的某个部分。
当您把⿏标指针移动到⽹页中的某个链接上时,箭头会变为⼀只⼩⼿。
在标签<a> 中使⽤了href属性来描述链接的地址。
默认情况下,链接将以以下形式出现在浏览器中:⼀个未访问过的链接显⽰为蓝⾊字体并带有下划线。
访问过的链接显⽰为紫⾊并带有下划线。
点击链接时,链接显⽰为红⾊并带有下划线。
注意:如果为这些超链接设置了 CSS 样式,展⽰样式会根据 CSS 的设定⽽显⽰。
HTML 链接语法链接的 HTML 代码很简单。
它类似这样:<a href="url">链接⽂本</a>href 属性描述了链接的⽬标。
.实例<a href="https:///">访问教程</a>上⾯这⾏代码显⽰为:访问菜鸟教程点击这个超链接会把⽤户带到菜鸟教程的⾸页。
提⽰: "链接⽂本"不必⼀定是⽂本。
图⽚或其他 HTML 元素都可以成为链接。
HTML 链接 - target 属性使⽤ target 属性,你可以定义被链接的⽂档在何处显⽰。
下⾯的这⾏会在新窗⼝打开⽂档:实例<a href="https:///" target="_blank" rel="noopener noreferrer">访问教程!</a>HTML 链接- id 属性id属性可⽤于创建在⼀个HTML⽂档书签标记。
提⽰: 书签是不以任何特殊的⽅式显⽰,在HTML⽂档中是不显⽰的,所以对于读者来说是隐藏的。
实例在HTML⽂档中插⼊ID:<a id="tips">有⽤的提⽰部分</a>在HTML⽂档中创建⼀个链接到"有⽤的提⽰部分(id="tips")":<a href="#tips">访问有⽤的提⽰部分</a>或者,从另⼀个页⾯创建⼀个链接到"有⽤的提⽰部分(id="tips")":<a href="https:///html/html-links.html#tips">访问有⽤的提⽰部分</a>基本的注意事项 - 有⽤的提⽰注释:请始终将正斜杠添加到⼦⽂件夹。
第4章 建立超链接

“Internet属性 属性” 图4-6 “Internet属性”对话框
4.1.4 特定目标的链接 在制作网页时, 在制作网页时,可能会出现网页内容 过长或者是网页内容繁杂混乱的情况, 过长或者是网页内容繁杂混乱的情况,这 样当用户浏览网页时就会很不方便。 样当用户浏览网页时就会很不方便。要解 决这个问题, 决这个问题,可以使用超链接的手段在网 页开头的地方制作一个向导链接, 页开头的地方制作一个向导链接,直接链 接到特定的目标,这个目标成为“锚记” 接到特定的目标,这个目标成为“锚记”。
• • • • •
图4 - 5
超链接文字的颜色设置
【例4-3】 超链接颜色设置示例 】 <html> <head> <title>链接颜色的变化 链接颜色的变化</title> 链接颜色的变化 </head> <body text=blue alink=red vlink=yellow link=green> 注意<a 颜色</a>的变化 注意 href=1.html>颜色 颜色 的变化 </body> </html>
【例4-4】 锚记应用示例 】
<html> <head> <title>特定链接 特定链接</title> 特定链接 </head> <body> <h1>古诗鉴赏 古诗鉴赏</h1><p> 古诗鉴赏 <h3>单击 href=#春宫怨 春宫怨 单击<a 春宫怨>春宫怨 单击 春宫怨 春宫怨</a></h3><p> <h3>单击 href=#登科居 登科居 单击<a 登科居>登科居 单击 登科居 登科居</a></h3><p> <h3>单击 href=#五十言怀诗 五十言怀诗 单击<a 五十言怀诗>五十言怀诗 单击 五十言怀诗 五十言怀诗</a></h3><p> <a name=春宫怨 春宫怨><h2>春宫怨 春宫怨</h2></a> 春宫怨 春宫怨 昨夜风开露井桃, 昨夜风开露井桃,<p> 未央前殿月轮高。 未央前殿月轮高。<p> 平阳歌舞新承宠, 平阳歌舞新承宠,<p> 帘外春寒赐锦袍。 帘外春寒赐锦袍。<p> <br><br><br>
创建超链接实验报告

一、实验目的1. 理解超链接的概念和作用。
2. 掌握在网页中创建超链接的方法。
3. 学会使用不同类型的超链接,如文本超链接、图像超链接等。
4. 熟悉超链接属性设置,提高网页设计水平。
二、实验环境1. 操作系统:Windows 102. 浏览器:Chrome3. 网页制作软件:Dreamweaver CC三、实验内容1. 超链接的基本概念超链接(Hyperlink)是网页中的一种重要元素,用于连接不同的网页或页面元素。
通过超链接,用户可以轻松地在不同的页面之间进行跳转,提高浏览体验。
2. 创建文本超链接(1)打开Dreamweaver CC,创建一个新的HTML文档。
(2)在“设计”视图中,选中要设置为超链接的文本。
(3)在“属性”面板中,找到“链接”属性,输入目标网页的URL。
(4)点击“保存”按钮,保存网页。
3. 创建图像超链接(1)打开Dreamweaver CC,创建一个新的HTML文档。
(2)在“设计”视图中,选中要设置为超链接的图像。
(3)在“属性”面板中,找到“链接”属性,输入目标网页的URL。
(4)点击“保存”按钮,保存网页。
4. 创建锚点超链接(1)打开Dreamweaver CC,创建一个新的HTML文档。
(2)在需要创建锚点的位置,插入一个锚点标记(在“插入”面板中找到“常用”类别,选择“锚点”)。
(3)在“属性”面板中,为锚点设置一个ID,例如“top”。
(4)在目标位置,创建一个文本超链接,在“链接”属性中输入锚点的ID,如“#top”。
5. 设置超链接属性(1)在“属性”面板中,可以设置超链接的以下属性:- 链接目标:选择在新窗口中打开链接,或在当前窗口中打开链接。
- 图像映射:为图像创建热点区域,实现多个链接。
- 替换文本:为超链接设置鼠标悬停时的提示文本。
- 转换效果:设置超链接的显示效果,如边框、颜色等。
(2)根据实际需求,设置超链接属性,提高网页美观度。
四、实验结果与分析通过本次实验,我们掌握了以下内容:1. 超链接的基本概念和作用。
html之超链接及URL

html之超链接及URL 超链接1. 简介使⽤超链接可以从⼀个页⾯跳转到另⼀个页⾯,实现页⾯间的导航当⿏标移动到超链接⽂本上时,⿏标箭头会变成⼀只⼩⼿超链接有三种类型. 普通链接/ 页⾯间链接,跳转到另⼀个页⾯. 锚链接;跳转到锚点. 功能性链接,实现特殊功能2. 基本⽤法使⽤<a>标签创建超链接语法<a href="指定链接的地址"target="链接打开的位置">链接⽂本或者图像</a>常⽤属性. href 链接地址/路径 : 链接地址路径分类 ;. 相对路径相对于与当前⽂件的路径. 表⽰当前路径.. 表⽰上⼀级路径. 绝对路径以根开始的路径. target 链接打开位置;取值. _self ⾃⼰/⾃⾝/当前. _blank 空⽩的/空⽩的窗⼝中打开,新的. _parent 上⼀层的框架中打开. _top 在顶层框架中打开. ⾃定义锚链接简介/作⽤;点击链接后会跳转到指定的位置(锚点 / anchor)锚链接的分类 ;. 页⾯内的锚链接. 页⾯间的锚链接页⾯内的锚链接步骤:1.定义锚点(标记)<a name="锚点名称">⽬标位置</a>2.链接锚点<a href="锚点名称">链接⽂本</a>3.页⾯间的锚链接<ahref="⽬标页⾯.html#锚点"> </a>功能性链接<!-- 下载图⽚ --><a href="图⽚/⾎缘.jpg">点击此处下载图⽚</a><br><!-- 发送邮件 --><a href="mailto:1694123930@">联系我们</a><br><!-- 页⾯跳转 --><a href="javascript:alert('你好呀')">点我试试</a>URLURL ; Uniform Resource Locator 统⼀资源定位符,⽤来定位资源所在的位置 ; 最常见的俗称⽹址https:///doc/24696790-25621194.html组成部分https:///doc/24696790-25621194.htmlhttps:///s?ie=utf-8&src=360se7_addr&q=ftp#first⼀个完整的URL是由8个部分组成. 协议 protocol 如 **https**/http(超⽂本传输协议)⽤来访问WEB⽹站 HyperText Transfer Protocolhttps:更加安全的协议ftp:⽂件传输协议;⽤来访问服务器上的⽂件 File Transfer Protocolfile:⽂件协议;⽤来访问本地⽂件. 主机名 hostname服务器的地址,如. 端⼝号 port 位于主机名的后⾯,使⽤冒号隔开不同的协议使⽤不同的端⼝号,如:http使⽤80,https:443,ftp使⽤21如果使⽤默认端⼝,端⼝号可以省略不写如果使⽤的不是默认的端⼝,则端⼝必须指定端⼝. 路径 path ⽬标⽂件所在的路径结构,如:/doc/. 资源 resource 要访问的⽂件,如:24696790-25621194.html. 查询字符串 query string ,也称之为参数在资源的后⾯使⽤问号/?隔开的⼀组名称名称和值以=隔开,多个之间以&隔开,如:s?ie=utf-8&src=360se7_addr&q. 锚点 anchor 在资源的后⾯使⽤"#"开头的⽂本. ⾝份的认证 authentication,指定⾝份信息,如:https://账户:密码@/doc/24696790-25621194.html。
第六节 HTML语言之超链接

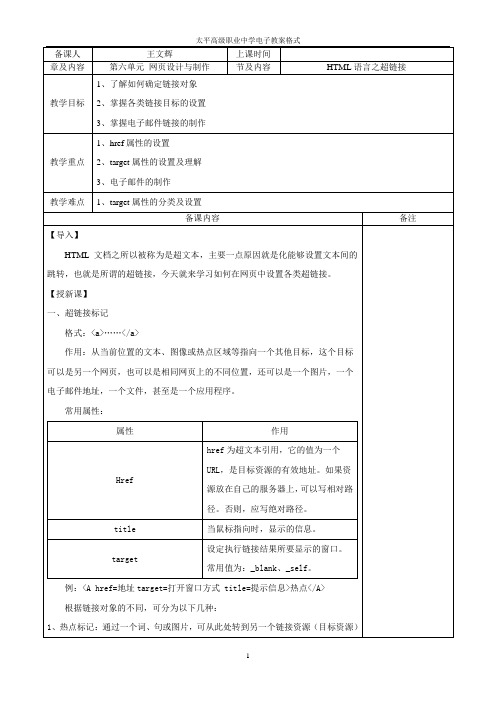
备课人王文辉上课时间章及内容第六单元网页设计与制作节及内容HTML语言之超链接教学目标1、了解如何确定链接对象2、掌握各类链接目标的设置3、掌握电子邮件链接的制作教学重点1、href属性的设置2、target属性的设置及理解3、电子邮件的制作教学难点1、target属性的分类及设置备课内容备注【导入】HTML文档之所以被称为是超文本,主要一点原因就是化能够设置文本间的跳转,也就是所谓的超链接,今天就来学习如何在网页中设置各类超链接。
【授新课】一、超链接标记格式:<a>……</a>作用:从当前位置的文本、图像或热点区域等指向一个其他目标,这个目标可以是另一个网页,也可以是相同网页上的不同位置,还可以是一个图片,一个电子邮件地址,一个文件,甚至是一个应用程序。
常用属性:属性作用Href href为超文本引用,它的值为一个URL,是目标资源的有效地址。
如果资源放在自己的服务器上,可以写相对路径。
否则,应写绝对路径。
title 当鼠标指向时,显示的信息。
target设定执行链接结果所要显示的窗口。
常用值为:_blank、_self。
例:<A href=地址target=打开窗口方式 title=提示信息>热点</A>根据链接对象的不同,可分为以下几种:1、热点标记:通过一个词、句或图片,可从此处转到另一个链接资源(目标资源)格式:<A href=地址 name=字符串 target=打开窗口方式>热点</A>说明:A、href为超文本引用,它的值为一个URL,是目标资源的有效地址。
如果资源放在自己的服务器上,可以写相对路径。
否则,应写绝对路。
B、target设定执行链接结果所要显示的窗口。
常用值为:_blank、_self。
2、创建指向其它页面的链接:格式:<A href="目标文件的路径/目标文件名">热点</A>说明:根据目标文件与当前文件的目录关系,有4种写法:A、链接到同一目录内的网页文件:格式:<A href="目标文件名">热点</A>B、链接到下一级目录中的网页文件:格式:<A href=“子目录名/目标文件名”>热点</A>C、链接到上一级目录中的网页文件:格式:<A href="../目标文件名">热点</A>D、链接到同级目录中的网页文件:格式:<A href="../子目录名/目标文件名">热点</A>3、创建指向本页中的链接:A、在当前页面内实现超链接的标记:格式:<A href="#记号名">热点</A>B、书签就是用<A>标记对该文本作一个记号,书签名在<A>的name属性中定义: <A name="记号名">目标文本附近的字符串</A>4、链接电子邮件和下载文件:电子邮件格式: <A href=“mailto:e_mail地址?subject=主题>热点</A> 下载文件格式: <A href=“压缩文件名”>热点</A>5、用图片作为超链接格式:<A href=地址><img src=图片文件名></A>二、实例制作【教学反思】【作业布置】1、完成习题集相关作业。
html a href标签的用法

HTML<a href>标签的用法一、概述HTML<a href>标签是用来创建超信息的标签,它能够将用户引导到另一个网页或者当前网页中的指定位置。
在网页开发中,<a href>标签的使用非常普遍,我们可以通过它来实现页面之间的跳转、下载文件,或者在当前页面中创建书签。
本文将从基础知识到进阶应用,全面解析HTML<a href>标签的用法。
二、基础用法HTML<a href>标签的基础用法非常简单,它的语法结构如下:```html<a href="URL">信息文本</a>```其中,href属性用来指定信息的目标位置区域,可以是网页的URL、电流信箱位置区域或者通信方式号码等;信息文本是用户在页面上看到的文字,点击这段文字后将会跳转到对应的位置区域。
举个例子,我们可以这样创建一个超信息:```html<a href="">访问示例全球信息湾</a>```当用户点击“访问示例全球信息湾”这段文字时,就会跳转到这个全球信息湾。
三、进阶用法除了简单的跳转功能,HTML<a href>标签还有一些进阶的用法。
1. 下载文件我们可以利用<a href>标签来下载文件,只需要将URL指向文件的位置区域即可,如下所示:```html<a href="path/to/file.pdf">下载PDF文件</a>```用户点击这个信息后,浏览器将会开始下载file.pdf文件。
2. 在当前页面创建书签<a href>标签不仅可以跳转到其他网页,还可以在当前页面中创建书签。
我们可以通过在href属性中指定#加上书签名的方式来实现,例如:```html<a href="#section2">跳转到第二节</a>```在页面的其他地方,我们可以这样标记书签:```html<h2 id="section2">第二节标题</h2>```用户点击“跳转到第二节”后,页面将会自动滚动到第二节标题所在的位置。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
4.2 初步认识超链接的标记
运行文件4-2-1.html,会看到页面中包含两个链接 文字。
4.2 初步认识超链接的标记
单击“详细介绍HTML”可以打开下一级内容。
在该窗口中,单击文本“返回主页”可以返回到初 始页面4-2-1.html。
4.3 书签链接
4.3.1 建立书签 通过建立书签可以对页面的内容进行引导,也可以
式>链接元素</a>
在该语法中,target参数的取值有三种。
target值
目标窗口的打开方式
_parent
在上一级窗口打开
_blank
新建一个窗口打开
_self
在同一窗口打开,与默认设置相同
_top
在浏览器的整个窗口打开,将会忽略所有 的框架结构
4.2 初步认识超链接的标记
4.2.4 内部链接 内部链接是指链接的对象是在同一个网站中的资源,
4.5 网页中的锚点
下面通过两个实例来分别说明这两种锚点的设置方法。 1、链接到同一页面的锚点 2、链接到其他页面的锚点
4.6 综合案例
例题4-11:设计效果如图4-19所示的网页。其中有两 个锚点,一个是用来显示“如何阅读此说明书”内容; 一个是用来显示“此说明书是如何组织的”内容。
小结
本章主要介绍了超链接的创建,创建超链接 后,使网页更加的富有诗意。本章的重点是如何 创建超链接以及超链接的使用,难点在于4.4节 以及4.5节的内容。不过,读者只要掌握并学会 运用使用超链接以及超链接的标记即可。
绝对路径指的是主页上的文件或目录在硬盘上真正 的路径,它是绝对的。 2、相对路径
相对路径,顾名思义就是自己相对于目标位置,它 是相对的。
4.2 初步认识超链接的标记
4.2.1 超链接的基本标记 根据不同的对象,超链接的参数也有所不同,但都
少不了<a>标记。其具体语法格式如下: <a href=”文件名”>链接元素</a> 或 <a href=”URL”>链接元素</a>
4.2 初步认识超链接的标记
单击页面中的文本“卧冰求鲤”,可以将页面转到 4-1-2.html文件。
4.2 初步认识超链接的标记
4.2.3 超链接的目标页面
在HTML语言中,可以通过target参数设置链接打
开目标页面属性。其具体语法格式如下:
<a href=”链接地址” target=目标窗口的打开方
链接到不同的页面。请具体语法格式如下: <a name=”书签名称”>文字</a> 在该语法,书签名称就是对于后面要跳转所创建的
书签,而文字则是设置罗拉后跳转的位置。
4.3 书签链接
例题4-3:定义5个书签,分别命名为元日、忆江 南三首、小池、到京师、春日,运行这段代码的效果如 图。
4.3 书签链接
4.5 网页中的锚点
例题4-8:为页面添加锚点的实例。运行这段代码的效 果如图所示。
4.5 网页中的锚点
4.5.2 链接到锚点 设置锚点的目的就是为了让用户方便地在同一页面
内跳转,因此实现锚点的链接才是设置锚点的最终目标。 链接到页面内的锚点需要使用#标记,其具体语法格式如 下:
<a href=”锚点名称”>用于链接锚点的文字</a> 如果是设置的锚点和用于链接锚点的文字不在同一 页面中,则具体语法格式如下: <a href=”页面地址#锚点名称”>用于链接锚点的 文字</a>
4.2 初步认识超链接的标记
4.2.2 创建文本超链接 创建文本超级链接可以通过网页中的文字,与其他
页面上的文件进行链接。其具体语法格式如下: <a href=”链接地址”>链接文字</a> 注意:在该语法中,链接地址可以是绝对地址,也
可以是相对地址。
4.2 初步认识超链接的标记
例题4-1:下面有两则故事,用超链接把这两个故 事连接起来,运行4-1-1.html,可以看到文件中包含一 个文本链接“卧冰求鲤”。
4.4 设置不同的链接对象
4.4.2 设置电子邮件、FTP和Telnet的链接 1、发送电子邮件的具体语法格式如下: <a href=”mailto:邮件地址”>发送邮件</a> 注意:邮件地址必须完整。 2、FTP服务器采用FTP协议链接,链接的具体语法格 式如下: <a href=”ftp://服务器IP地址或域名”>链接的文字 </a> 同样,链接Telnet协议的服务器也是采用类似方法。
4.4 设置不同的链接对象
例题4-7:超链接的其他设置。运行这段代码,把鼠 标放在链接,可以看到如图的效果。
4.5 网页中的锚点
4.5.1 设定锚点 要使用锚点引导浏览者,就要首先设置页面中的锚
点。设置的锚点将确定链接的目的位置,这里同书签类 似。其具体语法格式如下:
<a name=”锚点名称”>锚点的链接文字</a>
4.4.1 设置外部链接 4.4.2 设置电子邮件、FTP
和Telnet的链接
❖ 4.5 网页中的锚点
4.5.1 设定锚点 4.5.2 链接到锚点
❖ 4.6综合案例
4.1 初步认识超链接
超文本链接(hyper text link)通常简称为超链接 (hyperlink),或者简称为链接(link)。 1、绝对路径
在各种超链接中,根据链接对象的不同,设置的方式也 有所区别。
在本实例中共包含三个文件,分别是4-2-1.html、 4-2-2.html和 4-2-3.html。其中4-2-1.html作为一个文件同 级的文件夹中。本实例通过三个文件的互相连接说明在 网站内部进行链接的方法。
一个常用方面就是链接HTTP页面,即链接其他网站的某 个页面,最常见的就是设置站点的友情链接。其具体语 法格式如下:
<a href=”http://……”>链接文接对象
在页面中单击其中的一个链接文字,页面将会跳转 到该链接的书签所在位置。
4.3 书签链接
4.3.3 不同页面的书签链接 在链接地址上输入其他页面地址,也可以链接到其
他页面。其具体语法格式如下: <a href=”链接的文件地址#书签的名称”>链接
的文字</a> 在该语法中,与同一页面的书签链接不同的是,需
目录
❖ 4.1 初步认识超链接 ❖ 4.2 初步认识超链接的标记
4.2.1 超链接的基本标记 4.2.2 创建文本超链接 4.2.3 超链接的目标页面 4.2.4 内部链接
❖ 4.3 书签链接
4.3.1 建立书签 4.3.2 同一页面的书签链接 4.3.3 不同页面的书签链接
❖ 4.4 设置不同的链接对象
要在链接的地址前增加文件所在的位置。
4.3 书签链接
例题4-5:设置一个单独的链接页面,使其链接到 前面定义的书签页面。
单击其中的某个链接,例如,选择元日,就可以直 接链接到书签所在的位置。
4.4 设置不同的链接对象
4.4.1 设置外部链接:链接HTTP页面 外部链接就是链接本站点以外的内容。外部链接的
4.3.2 同一页面的书签链接 在代码的前面增加链接文字和链接地址,这样就能
够实现同页面的书签链接。其具体语法格式如下: <a href=”#书签的名称”>链接的文字</a> 在该语法中,书签的名称就是刚才所定义的书签名,
也就是name的赋值。而#则代表这是书签的链接地址。
4.3 书签链接
例题4-4:书签的使用,运行这段代码可以看到5个 文字链接。
