(完整word版)Http协议解说
HTTP协议简介

HTTP协议简介关于HTTP协议的基本介绍。
HTTP协议是基于TCP/IP协议之上的应⽤层协议,主要⽤于规定互使⽤联⽹中客户端和服务器之间的通信格式,不关⼼具体传输细节,默认80端⼝。
对于Web开发,不管是前端还是后端开发,了解HTTP协议是必备的⼀些基本知识。
发展历程HTTP/0.9于1991年发布,只有⼀个GET命令,返回HTML格式内容。
HTTP/1.0于1996年5⽉发布,增加POST、HEAD命令,传输内容可以说任意格式,不再仅限于HTML,并且报⽂规定了⼀些元数据字段,⽐如字符集、状态码、编码、缓存等。
HTTP/1.1于1997年1⽉发布,增加PUT\PATCH\DELETE等命令,并新增了⼀些功能机制:持久连接(keep-alive可保持长连接,减少重复请求)。
管道机制(pipelining,⼀个TCP连接中客户端可同时发送多个请求)。
Content-Length字段(报⽂内容长度)。
Host字段(⽤于指定服务器域名,可以将请求发往同⼀台服务器的不同站点)。
1.1版本基本完善了HTTP协议,并且⼀直使⽤⾄今仍然是⽬前最流⾏的版本。
SPDY于2009年由⾕歌研发,使⽤多种新特性提⾼HTTP/1.1版本效率不⾼的问题。
作为HTTP/2版本草案,在HTTP/2发布后已停⽌使⽤。
HTTP/2于2015年发布,基于⾕歌的SPDY协议之上进⾏了⼩部分修改。
主要有以下特点:⼆进制协议(HTTP/1.1版本头信息使⽤⽂本格式,数据体可以是⽂本或⼆进制格式,⽽HTTP/2版本则全部使⽤⼆进制格式,⽅便将来扩展)。
多⼯传输(复⽤TCP连接,双向实时通信,客户端服务器可同时发送多个请求和响应,并且不需要按照请求顺序回应,避免队头阻塞问题)。
头信息压缩(HTTP协议是⽆状态的,因此很多请求都需要带上Cookie、User Agent等重复字段,影响效率。
HTTP/2使⽤gzip、compress等算法压缩头信息后,并且在客户端和服务器都维护⼀张头信息表,记录这些字段,从⽽提⾼速度)。
【HTTP】一、HTTP协议简介及其工作流程

【HTTP】⼀、HTTP协议简介及其⼯作流程 协议是指计算机通信⽹络中两台计算机之间进⾏通信所必须共同遵守的规定或规则,超⽂本传输协议(HTTP)是⼀种通信协议,它允许将超⽂本标记语⾔(HTML)⽂档从Web服务器传送到客户端的浏览器。
(⼀)HTTP协议简介 HTTP(超⽂本传输协议)是⼀个应⽤层协议,它是互联⽹的⼀个基础协议,它规定了浏览器如何向万维⽹服务器请求万维⽹⽂档、服务器如何把⽂档传给浏览器。
HTTP是⾯向事务的应⽤层协议,它是万维⽹可以进⾏可靠⽂件交换的重要基础。
对于技术岗位的程序员来说理解掌握HTTP协议是必须的。
1、万维⽹概述 万维⽹实际上我们并不陌⽣,实际它并不是⼀个⽹络,⽽是⼀个⼤规模的、联机式的信息储藏所,是⼀个分布式的超媒体系统。
⼀个超⽂本由多个信息源链接⽽成。
利⽤⼀个链接可使⽤户找到另⼀个⽂档。
这些⽂档可以位于世界上任何⼀个接在因特⽹上的超⽂本系统中。
超⽂本是万维⽹的基础。
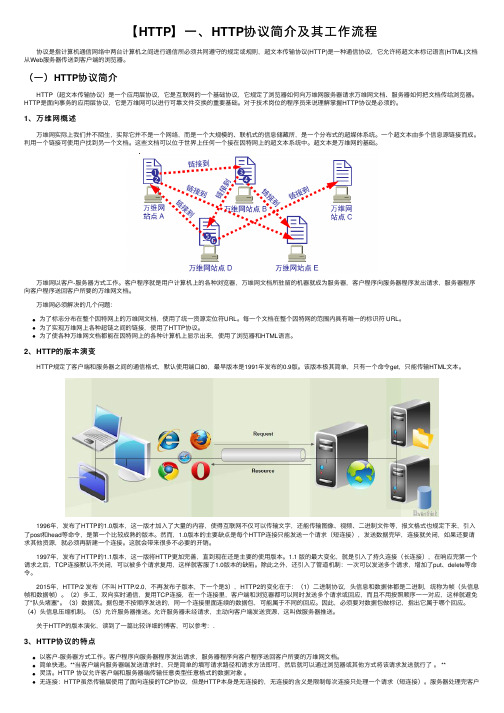
万维⽹以客户-服务器⽅式⼯作。
客户程序就是⽤户计算机上的各种浏览器,万维⽹⽂档所驻留的机器就成为服务器,客户程序向服务器程序发出请求,服务器程序向客户程序送回客户所要的万维⽹⽂档。
万维⽹必须解决的⼏个问题:为了标志分布在整个因特⽹上的万维⽹⽂档,使⽤了统⼀资源定位符URL。
每⼀个⽂档在整个因特⽹的范围内具有唯⼀的标识符 URL。
为了实现万维⽹上各种超链之间的链接,使⽤了HTTP协议。
为了使各种万维⽹⽂档都能在因特⽹上的各种计算机上显⽰出来,使⽤了浏览器和HTML语⾔。
2、HTTP的版本演变 HTTP规定了客户端和服务器之间的通信格式,默认使⽤端⼝80,最早版本是1991年发布的0.9版。
该版本极其简单,只有⼀个命令get,只能传输HTML⽂本。
1996年,发布了HTTP的1.0版本,这⼀版才加⼊了⼤量的内容,使得互联⽹不仅可以传输⽂字,还能传输图像、视频、⼆进制⽂件等,报⽂格式也规定下来,引⼊了post和head等命令,是第⼀个⽐较成熟的版本。
HTTP协议简述

HTTP协议简述前⾔HTTP协议是整个Web的基础,是客户端和服务器端协同⼯作的基⽯,要想了解Web的⼯作原理、优化Web应⽤,就要完全理解HTTP协议。
HTTP的操作过程1 ,浏览器分析指向页⾯的URL2 ,浏览器向DNS系统请求解析域名所对应的服务器IP地址3 ,DNS系统解析出服务器的IP,并返回给主机4 ,浏览器与该服务器的进程建⽴TCP链接(三次握⼿,端⼝默认为80)5 ,浏览器发出HTTP请求:如GET /article/index.html6 ,服务器收到请求并作出相应处理,把⽂件index.html发送给浏览器7 ,释放TCP链接(四次握⼿)8 ,浏览器解析index.html⽂件,将web页显⽰出来。
HTTP协议的特点HTTP协议是⽆状态的,即多次访问⼀个服务器上的页⾯,服务器并不知道你曾经访问过,每次访问的响应都当做第⼀次访问⼀样。
所以,在实际应⽤中,通常使⽤CooKie加数据库的⽅式记录和跟踪⽤户的活动。
HTTP有⾮持久连接和持久连接:采⽤⾮持久连接时,⽹页的每个元素对象(如.png,jpeg图等)的传输都需单独建⽴⼀个TCP连接(第三次握⼿可携带请求信息)采⽤持久连接时,仅需建⽴⼀次TCP连接,服务器发送响应后仍保持连接,客户和服务器可以继续在这条连接上发送请求和响应报⽂。
Cookie以及其作⽤CooKie是由服务器⽣成,但存储在⽤户主机上的⽂本⽂件,它保存了服务器和客户之间传递的状态信息,作为识别⽤户的⼿段。
通过Cookie服务器就能从数据库中查询该⽤户的活动记录,进⽽可以执⾏⼀些个性化操作get和post⽅法的区别:⼀般我们在浏览器输⼊⼀个⽹址访问⽹站都是GET请求;在FORM表单中,可以通过设置Method指定提交⽅式为GET或POST,默认时为GET提交⽅式。
get请求⼀般不会修改服务器的信息,仅⽤于请求页⾯;post请求可能会修改服务器中的资源信息,如提交评论、博客等都是通过post请求实现。
HTTP协议详解(深入理解)

HTTP协议详解(深⼊理解)引⼊超⽂本传输协议(HTTP,HyperText Transfer Protocol)是互联⽹上应⽤最为⼴泛的⼀种⽹络协议。
所有的WWW⽂件都必须遵守这个标准。
设计HTTP最初的⽬的是为了提供⼀种发布和接收HTML页⾯的⽅法。
1960年美国⼈Ted Nelson构思了⼀种通过计算机处理⽂本信息的⽅法,并称之为超⽂本(hypertext),这成为了HTTP超⽂本传输协议标准架构的发展根基。
Ted Nelson组织协调万维⽹协会(World Wide Web Consortium)和互联⽹⼯程⼯作⼩组(Internet Engineering Task Force )共同合作研究,最终发布了⼀系列的RFC,其中著名的RFC 2616定义了HTTP 1.1。
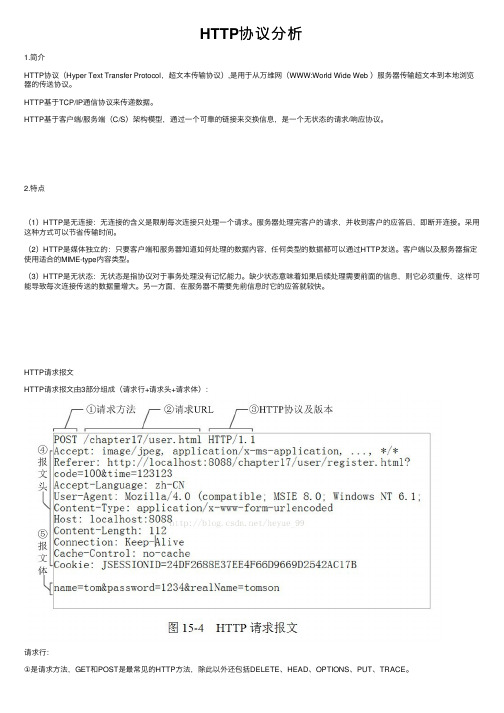
http协议的作⽤及特点HTTP是⼀个客户端和服务器端请求和应答的标准(TCP)。
客户端是终端⽤户,服务器端是⽹站。
通过使⽤Web浏览器、⽹络爬⾍或者其它的⼯具,客户端发起⼀个到服务器上指定端⼝(默认端⼝为80)的HTTP请求。
(我们称这个客户端)叫⽤户代理(user agent)。
应答的服务器上存储着(⼀些)资源,⽐如HTML⽂件和图像。
(我们称)这个应答服务器为源服务器(origin server)。
在⽤户代理和源服务器中间可能存在多个中间层,⽐如代理,⽹关,或者隧道(tunnels)。
尽管TCP/IP协议是互联⽹上最流⾏的应⽤,HTTP协议并没有规定必须使⽤它和(基于)它⽀持的层。
事实上,HTTP可以在任何其他互联⽹协议上,或者在其他⽹络上实现。
HTTP只假定(其下层协议提供)可靠的传输,任何能够提供这种保证的协议都可以被其使⽤。
通常,由HTTP客户端发起⼀个请求,建⽴⼀个到服务器指定端⼝(默认是80端⼝)的TCP连接。
HTTP服务器则在那个端⼝监听客户端发送过来的请求。
⼀旦收到请求,服务器(向客户端)发回⼀个状态⾏,⽐如"HTTP/1.1 200 OK",和(响应的)消息,消息的消息体可能是请求的⽂件、错误消息、或者其它⼀些信息。
Http协议规范

Http协议规范协议名称:HTTP协议规范背景介绍:HTTP(Hypertext Transfer Protocol)是一种用于传输超文本的应用层协议。
它是Web应用中最重要的协议之一,用于客户端和服务器之间的通信。
HTTP协议规范定义了请求和响应的格式、状态码、头部字段以及其他相关细节,确保了互联网上的信息交换的顺利进行。
一、协议版本HTTP协议目前有多个版本,包括HTTP/1.0、HTTP/1.1和HTTP/2等。
本协议遵循HTTP/1.1版本。
二、请求格式1. 请求行:请求行由请求方法、请求URI和协议版本组成,格式如下:```请求方法请求URI 协议版本```示例:GET /index.html HTTP/1.12. 请求头部:请求头部包含了请求的附加信息,格式为键值对,每个键值对占一行,以冒号分隔,示例如下:```键: 值```常见的请求头部字段有:- Host:指定请求的主机名和端口号- User-Agent:发送请求的用户代理信息- Accept:指定客户端可接受的MIME类型- Content-Type:指定请求体的MIME类型- Cookie:包含了客户端的Cookie信息3. 请求体:请求体是可选的,用于传输请求的数据,例如表单数据或上传的文件等。
三、响应格式1. 状态行:状态行由协议版本、状态码和状态描述组成,格式如下:```协议版本状态码状态描述```示例:HTTP/1.1 200 OK2. 响应头部:响应头部包含了响应的附加信息,格式同请求头部。
3. 响应体:响应体是服务器返回的实际内容,可以是HTML、JSON、图片等。
四、常见状态码1xx:信息性状态码,表示服务器接收到请求并继续处理。
2xx:成功状态码,表示服务器成功处理了请求。
3xx:重定向状态码,表示需要进一步操作以完成请求。
4xx:客户端错误状态码,表示客户端发送的请求有错误。
5xx:服务器错误状态码,表示服务器在处理请求时发生了错误。
HTTP协议详解(文档)

HTTP协议详解(⽂档)⽬录引⾔ (3)⼀、HTTP 协议详解之URL 篇 (3)⼆、HTTP 协议详解之请求篇 (3)三、HTTP 协议详解之响应篇 (4)四、HTTP 协议详解之消息报头篇 (5)1、普通报头 (5)2、请求报头 (6)3、响应报头 (7)4、实体报头 (7)五、利⽤telnet 观察http 协议的通讯过程 (8)1、打开telnet (8)2、连接服务器并发送请求 (9)3、实验结果: (9)4、注意事项 (10)六、HTTP 协议相关技术补充 (10)1、基础 (10)2、协议分析的优势—HTTP 分析器检测⽹络攻击 (11)3、HTTP 协议Content Lenth 限制漏洞导致拒绝服务攻击 (11)4、利⽤HTTP 协议的特性进⾏拒绝服务攻击的⼀些构思 (11)5、Http 指纹识别技术 (11)6、其他 (12)HTTP协议详解引⾔HTTP 是⼀个属于应⽤层的⾯向对象的协议,由于其简捷、快速的⽅式,适⽤于分布式超媒体信息系统。
它于1990 年提出,经过⼏年的使⽤与发展,得到不断地完善和扩展。
⽬前在WWW 中使⽤的是HTTP/1.0的第六版,HTTP/1.1 的规范化⼯作正在进⾏之中,⽽且HTTP-NG(Next Generation of HTTP)的建议已经提出。
HTTP 协议的主要特点可概括如下:1.⽀持客户/服务器模式。
2.简单快速:客户向服务器请求服务时,只需传送请求⽅法和路径。
请求⽅法常⽤的有GET、HEAD、POST。
每种⽅法规定了客户与服务器联系的类型不同。
由于HTTP 协议简单,使得HTTP 服务器的程序规模⼩,因⽽通信速度很快。
3.灵活:HTTP 允许传输任意类型的数据对象。
正在传输的类型由Content-Type 加以标记。
4.⽆连接:⽆连接的含义是限制每次连接只处理⼀个请求。
服务器处理完客户的请求,并收到客户的应答后,即断开连接。
采⽤这种⽅式可以节省传输时间。
HTTP协议分析

HTTP协议分析1.简介HTTP协议(Hyper Text Transfer Protocol,超⽂本传输协议),是⽤于从万维⽹(WWW:World Wide Web )服务器传输超⽂本到本地浏览器的传送协议。
HTTP基于TCP/IP通信协议来传递数据。
HTTP基于客户端/服务端(C/S)架构模型,通过⼀个可靠的链接来交换信息,是⼀个⽆状态的请求/响应协议。
2.特点(1)HTTP是⽆连接:⽆连接的含义是限制每次连接只处理⼀个请求。
服务器处理完客户的请求,并收到客户的应答后,即断开连接。
采⽤这种⽅式可以节省传输时间。
(2)HTTP是媒体独⽴的:只要客户端和服务器知道如何处理的数据内容,任何类型的数据都可以通过HTTP发送。
客户端以及服务器指定使⽤适合的MIME-type内容类型。
(3)HTTP是⽆状态:⽆状态是指协议对于事务处理没有记忆能⼒。
缺少状态意味着如果后续处理需要前⾯的信息,则它必须重传,这样可能导致每次连接传送的数据量增⼤。
另⼀⽅⾯,在服务器不需要先前信息时它的应答就较快。
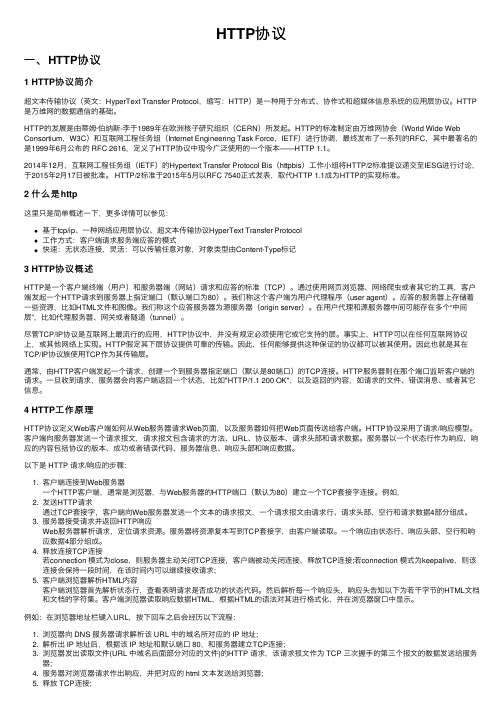
HTTP请求报⽂HTTP请求报⽂由3部分组成(请求⾏+请求头+请求体):请求⾏:①是请求⽅法,GET和POST是最常见的HTTP⽅法,除此以外还包括DELETE、HEAD、OPTIONS、PUT、TRACE。
②为请求对应的URL地址,它和报⽂头的Host属性组成完整的请求URL。
③是协议名称及版本号。
请求头:④是HTTP的报⽂头,报⽂头包含若⼲个属性,格式为“属性名:属性值”,服务端据此获取客户端的信息。
与缓存相关的规则信息,均包含在header中请求体:⑤是报⽂体,它将⼀个页⾯表单中的组件值通过param1=value1¶m2=value2的键值对形式编码成⼀个格式化串,它承载多个请求参数的数据。
不但报⽂体可以传递请求参数,请求URL也可以通过类似于“/chapter15/user.html? param1=value1¶m2=value2”的⽅式传递请求参数。
HTTP协议

HTTP协议⼀、HTTP协议1 HTTP协议简介超⽂本传输协议(英⽂:HyperText Transfer Protocol,缩写:HTTP)是⼀种⽤于分布式、协作式和超媒体信息系统的应⽤层协议。
HTTP 是万维⽹的数据通信的基础。
HTTP的发展是由蒂姆·伯纳斯-李于1989年在欧洲核⼦研究组织(CERN)所发起。
HTTP的标准制定由万维⽹协会(World Wide Web Consortium,W3C)和互联⽹⼯程任务组(Internet Engineering Task Force,IETF)进⾏协调,最终发布了⼀系列的RFC,其中最著名的是1999年6⽉公布的 RFC 2616,定义了HTTP协议中现今⼴泛使⽤的⼀个版本——HTTP 1.1。
2014年12⽉,互联⽹⼯程任务组(IETF)的Hypertext Transfer Protocol Bis(httpbis)⼯作⼩组将HTTP/2标准提议递交⾄IESG进⾏讨论,于2015年2⽉17⽇被批准。
HTTP/2标准于2015年5⽉以RFC 7540正式发表,取代HTTP 1.1成为HTTP的实现标准。
2 什么是http这⾥只是简单概述⼀下,更多详情可以参见:基于tcp/ip、⼀种⽹络应⽤层协议、超⽂本传输协议HyperText Transfer Protocol⼯作⽅式:客户端请求服务端应答的模式快速:⽆状态连接,灵活:可以传输任意对象,对象类型由Content-Type标记3 HTTP协议概述HTTP是⼀个客户端终端(⽤户)和服务器端(⽹站)请求和应答的标准(TCP)。
通过使⽤⽹页浏览器、⽹络爬⾍或者其它的⼯具,客户端发起⼀个HTTP请求到服务器上指定端⼝(默认端⼝为80)。
我们称这个客户端为⽤户代理程序(user agent)。
应答的服务器上存储着⼀些资源,⽐如HTML⽂件和图像。
我们称这个应答服务器为源服务器(origin server)。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Http协议:超文本传输协议
浏览器与服务端之间传输数据的协议,底层的传输协议为TCP。
Http则为应用层协议,负责定义传输数据的格式
HTTP协议分为1.0与1.1两个版本。
现在常用为1.1版本。
协议规定客户端与服务端通讯方式为:一次请求一次响应,即:客户端发起请求,服务端接收到请求后向客户端发送响应。
服务端不会主动发送内容
给客户端。
采取“一问一答”的形式
HTTP 请求和响应分别定义了个格式。
并且,无论是请求还是响应
中发送的字符(不含正文部分内容)都只能符合ISO8859-1编码字符(如:数字,字母,符号).
像中文等其它字符都需要经过处理后才可以发送。
HTTP请求格式:
一个HTTP请求分为三部分组成:请求行,消息头,消息正文
1:<请求行>
请求行分为三部分:
请求方法资源路径协议(CRLF)
method(请求方法)url(资源路径) protocol(CRLF)
例如:
GET /index.html HTTP/1.1(CRLF)
请求行以CRLF结束(回车加换行)
CR:回车符,asc编码中对应数字13
LF:换行符,asc编码中对应数字10
2.<消息头>
消息头由若干行表示,每行表示一个具体的头信息,每个头信息式分为两部分:
消息头名字:消息头的值(CRLF)
name: value(CRLF)
每个消息头都以CRLF结尾。
最后一个消息头结尾处会有两个CRLF,第一个表示最后一个消息头结束,
第二个表示消息头(整个)部分结束。
例如:
Host: www.localhost:8080(CRLF)
Connection: keep-alive(CRLF)
Cache-Control: max-age=0(CRLF)
Upgrade-Insecure-Requests: 1(CRLF)
User-Agent: Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko)
Chrome/58.0.3029.110 Safari/537.36(CRLF)
Accept:
text/html,application/xhtml+xml,application/xml;q=0.9,im age/webp,*/*;q=0.8(CRLF)
Accept-Encoding: gzip, deflate, sdch, br(CRLF)
Accept-Language: zh-CN,zh;q=0.8(CRLF)(CRLF)
3.<消息正文>
正文部分不是必须部分,消息正文是2进制数据。
是客户端在发送请求时发送给服务端客户提交的数据。
这些数据可能是注册信息,上传的图片等。
具体数据是什么类型以及这些2进制数据有多少字节会在消息头中具体说明。
若消息头中没有说明消息正文内容则这个请求中是不含有正文的。
下面是浏览器发送给服务端的一个请求(不含有正文部分)
GET / HTTP/1.1
Host: www.localhost:8080
Connection: keep-alive
Cache-Control: max-age=0
Upgrade-Insecure-Requests: 1
User-Agent: Mozilla/5.0 (X11; Linux x86_64) AppleWebKit/537.36 (KHTML, like Gecko)
Chrome/58.0.3029.110 Safari/537.36
Accept:
text/html,application/xhtml+xml,application/xml;q=0.9,im age/webp,*/*;q=0.8
Accept-Encoding: gzip, deflate, sdch, br
Accept-Language: zh-CN,zh;q=0.8
<HTTP响应>
HTTP响应格式也分为三个部分:状态行,响应头,响应正文
1.< 状态行格式>: (三部分)
protocol status - code status - reason
协议版本状态码状态描述
2.<响应头>
响应头的格式与请求的消息头格式一致。
3. <响应正文>
响应正文也是二进制数据,用于将客户端请求的资源等信息发送给
客户端。
该正文具体表示的介质类型以及占用的字节长度会在响应头中有所描述
一个HTTP响应大致内容:
HTTP/1.1 200 OK(CRLF) - - -响应的状态行
Content - Type: text/html(CRLF) -- -响应头
Content - length:224586((CRLF)(CRLF)) - - 响应头
1101010101001.....2进制字节数据。
状态代码有5类:
1xx :信息响应类,表示接收到请求并继续处理
2xx :处理成功响应类,表示动作被成功接收并处理
3xx:重定向类,为了完成指定的动作,必须接受下一步处理
4xx:客户端错误类,表示客户端请求包含错误的语法或不能正确的执行
5xxx:服务端错误,服务端不能正确的处理一个正确的请求常见的状态码比如有:
200:一切正常
302; 服务端要求客户端重定向到指定路径
404:用于请求资源未找到
500 : 服务端处理异常。
