简易电子书制作教程
快速利用Word制作电子书和报告

快速利用Word制作电子书和报告Word是一款功能强大的文字处理软件,广泛应用于各个领域。
在当今数字化时代,电子书和报告的制作已经成为了一项必备的技能。
本文将介绍如何快速利用Word制作电子书和报告,帮助读者提高工作效率。
一、选择合适的模板在制作电子书和报告之前,首先要选择合适的模板。
Word提供了丰富的模板库,包括各种不同的风格和用途。
可以根据自己的需求选择一个合适的模板,这样可以省去很多排版和设计的时间。
二、制定明确的结构在开始写作之前,需要先制定一个明确的结构。
电子书和报告一般包括封面、目录、正文、参考文献等部分。
可以先在Word中创建一个空白文档,然后按照自己的需求添加相应的部分。
在每个部分之间使用分页符进行分隔,这样可以方便后续的排版和修改。
三、插入图片和图表电子书和报告中经常需要插入图片和图表来增加可读性和吸引力。
在Word中,可以通过插入图片和图表功能来实现。
在插入图片时,可以选择相应的图片文件,然后调整大小和位置。
在插入图表时,可以选择合适的图表类型,然后输入相应的数据。
Word还提供了丰富的图表样式和布局选项,可以根据需要进行调整。
四、使用样式和主题为了提高文档的一致性和美观度,可以使用Word中的样式和主题功能。
样式可以统一设置标题、正文、引用等不同部分的字体、字号和颜色。
主题可以统一设置文档的配色方案和样式。
通过使用样式和主题,可以使文档看起来更加专业和整洁。
五、添加目录和链接在电子书和报告中,添加目录和链接可以方便读者快速导航和查找相关内容。
在Word中,可以使用自动目录功能来生成目录。
首先需要使用样式设置标题的层级,然后在插入目录时选择相应的样式。
在需要添加链接的地方,可以使用超链接功能来实现。
只需选中相应的文字或图片,然后点击插入超链接即可。
六、导出为电子书或PDF在完成电子书和报告的制作后,可以将其导出为电子书或PDF格式,方便分享和传阅。
在Word中,可以选择“另存为”功能,然后选择相应的格式进行保存。
教你亲手制作电子书1

《说文》曰:“書,箸也。
”从古至今,我们传统意义上的书都是写在纸上的。
但随着计算机的普及和互联网的发展,书升华到了另一种形态,那就是电子书(ebook)!电子书虽然不像日常生活中的书那样便于携带和阅读,但拥有成本低、制作简单、流传方便、功能强大等许多优点。
大家对于电子书应该都很熟悉了,网上许多小说、文摘、资料或教程等都是以电子书的形式来传播的。
比起html网页等其它传播媒体,电子书可以更好地阅读、存储和交流,极大地方便了我们的学习和工作。
看到那么多别人制作的精美的电子书,你是不是也想把自己的一些文档做成电子书便于自己收藏或传到网上供大家下载呢?有些人把制作电子书看得很神秘,其实不然,看完这篇文章你会明白制作电子就这么简单!自己也可以制作出漂亮的电子书来!一.了解什么是电子书?电子书是一种电子读物,它将原始的html、txt、doc、图像文件等打包制作而成的一个独立的可执行文件。
其格式有很多种,例如:EXE格式、CHM格式、HLP 格式、PDF格式、LIT格式、WDL格式等。
其中某些格式要用特定的软件才能打开和阅读,如PDF文件要用Adobe Acrobat Reader阅读,WDL文件要用华康的DynaDoc Free Reader来阅读等。
但一般来说,用得最多的还是可以直接运行的EXE格式和CHM格式,因此在这里也只介绍这两种格式的的电子书的制作方法。
二.准备工作除了需要准备好要做成电子书的html、txt等材料和电子书制作软件外,还要一些辅助工具,如网页编辑工具、图片处理工具等。
必备工具:Frontpage、Photoshop(其它工具如图标制作、动画制作、网页制作辅助工具等可自行选择) 除了这些,你还要准备好时间!^_^ 因为制作电子书是件非常花时间的事!三.制作最简单的电子书软件小档案:软件名称:网文快捕(CyberArticle)软件版本:v4.2 beta 1软件大小:3357K授权方式:破解版网文快捕是一款优秀的国产共享软件,用它可以很方便地保存和管理网页,同时还是一个非常简单实用的电子书制作工具。
自制电子书(再也不用背着书到处跑了)

现在市场上的扫描仪就带有OCR软件,可以把扫描的文字转换到电脑中进行编辑。
现在数码相机很普遍,也很常用,我们就从这里下手吧。
工具准备:
硬件:电脑一台数码相机
软件:word2003(其它的版本我没有实验)
doPDF (百度可以搜索下载,是一款免费的PDF制作软件)
AJViewer软件(在百度可以搜索下载,是一款免费的阅读器)步骤:
1、在电脑中安装doPDF和AJViewer
2、用数码相机把需要的文字拍下来(相机和照像水平就不多谈了。
照片效果越好,可以大大缩小转换文字的误差率)
例如:
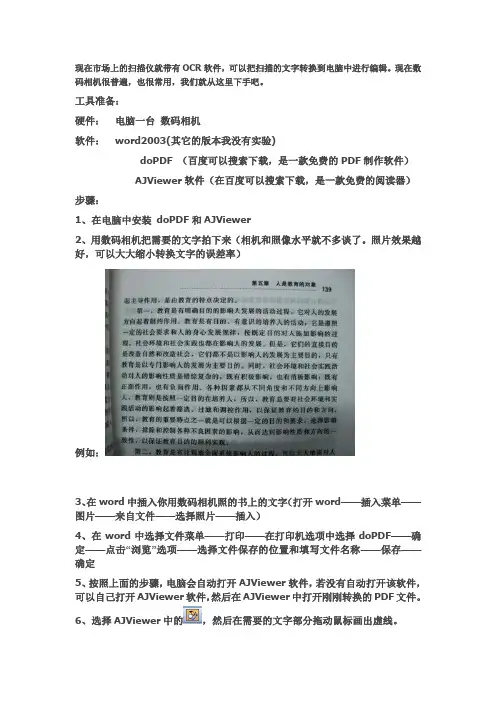
3、在word中插入你用数码相机照的书上的文字(打开word——插入菜单——图片——来自文件——选择照片——插入)
4、在word中选择文件菜单——打印——在打印机选项中选择doPDF——确定——点击“浏览”选项——选择文件保存的位置和填写文件名称——保存——确定
5、按照上面的步骤,电脑会自动打开AJViewer软件,若没有自动打开该软件,可以自己打开AJViewer软件,然后在AJViewer中打开刚刚转换的PDF文件。
6、选择AJViewer中的,然后在需要的文字部分拖动鼠标画出虚线。
7、点击发送到word按钮,就可以转换成word文件了。
可以编辑了。
第6、7步骤图片如下:
要点提示:
1、照片一定要平整,最好对比强烈。
(最最关键的部分)
2、用doPDF生成PDF文件不只一种用法,你也可以选择其它更好、
更便捷的方法,这里只提供我本此的实验软件。
3、如果熟练的使用我的方法,用不了一分钟就可以转出若干的文字,大大提高了工作效率。
4、切记:输出的文字一定要校对呀。
电子图书操作流程制作方法

电子图书操作流程制作方法下载温馨提示:该文档是我店铺精心编制而成,希望大家下载以后,能够帮助大家解决实际的问题。
文档下载后可定制随意修改,请根据实际需要进行相应的调整和使用,谢谢!并且,本店铺为大家提供各种各样类型的实用资料,如教育随笔、日记赏析、句子摘抄、古诗大全、经典美文、话题作文、工作总结、词语解析、文案摘录、其他资料等等,如想了解不同资料格式和写法,敬请关注!Download tips: This document is carefully compiled by theeditor. I hope that after you download them,they can help yousolve practical problems. The document can be customized andmodified after downloading,please adjust and use it according toactual needs, thank you!In addition, our shop provides you with various types ofpractical materials,such as educational essays, diaryappreciation,sentence excerpts,ancient poems,classic articles,topic composition,work summary,word parsing,copy excerpts,other materials and so on,want to know different data formats andwriting methods,please pay attention!1. 确定电子图书的内容和格式明确你要制作的电子图书的主题和内容。
学习使用InDesign进行电子书制作

学习使用InDesign进行电子书制作一、InDesign软件介绍InDesign是一款由Adobe公司推出的专业排版和制作软件。
它提供了丰富的功能和工具,可用于创建各种印刷品和数字出版物,包括电子书。
InDesign是电子书制作中最受欢迎的工具之一,因为它易于学习和使用,同时也具有强大的排版和美化功能。
二、准备工作在开始使用InDesign制作电子书之前,首先需要准备好所需的素材。
这包括文本内容、图片、图表等。
确保这些素材的质量和版权归属。
三、创建新文档打开InDesign软件后,首先需要创建一个新的文档。
在“文件”菜单中选择“新建”选项,然后输入所需的页面尺寸、页数和页边距等信息。
可以选择从头开始创建或者选择已有模板进行修改。
四、导入文本内容在InDesign中,可以轻松导入文本内容。
点击“文件”菜单中的“导入”选项,选择所需的文本文件。
InDesign支持多种文本格式,如TXT、DOC、DOCX等。
导入后可以进行排版和进一步编辑。
五、插入图片和图表电子书通常需要丰富的图片和图表来增强内容的可视化效果。
在InDesign中,可以选择“文件”菜单中的“导入”选项来插入图片。
可以从计算机中选择要导入的图片,也可以直接拖放图片到InDesign文档中。
而插入图表则可以通过InDesign内置的图表工具来实现。
六、排版和格式化InDesign提供了强大的排版和格式化功能。
可以通过选择文本框,设置字体、字号、行间距、段落对齐等属性来美化文本。
还可以通过段落样式的定义来保持一致的排版风格。
此外,InDesign还支持分栏、文字环绕、首字下沉等特殊排版效果。
七、添加书签和链接电子书中添加书签和链接能够增强读者的导航和阅读体验。
在InDesign中,可以通过“窗口”菜单中的“交互”选项来打开交互面板,然后选择“书签”选项来添加书签。
通过选中文本或图片,再点击“新建”按钮来添加链接到其他页面或外部链接。
八、设置导出选项在电子书制作完成后,需要将其导出为可供阅读的格式。
电子书制作方法

电子书制作方法1. 简介在数字化时代,电子书越来越受到欢迎,成为人们阅读的重要方式。
电子书制作可以帮助作者将自己的作品变成电子版,并且可以将其发布到各种数字平台上。
本文将介绍一些常用的电子书制作方法,以帮助您快速制作出高质量的电子书。
2. 选择合适的电子书制作软件在制作电子书之前,首先需要选择一个合适的电子书制作软件。
以下是一些常见的电子书制作软件:•Calibre:Calibre 是一款功能强大的开源电子书管理工具,不仅可以管理电子书的元数据和封面,还可以将各种文档格式转换为电子书的格式(如EPUB、MOBI 等)。
•Sigil:Sigil 是一款专门用于制作 EPUB 格式电子书的开源软件,提供了丰富的编辑工具,如代码编辑器、样式编辑器等,非常适合有一定HTML/CSS 编程经验的用户。
•Adobe InDesign:Adobe InDesign 是一款专业的排版软件,可以用于制作复杂的电子书。
它提供了许多高级的排版和设计工具,适用于制作有丰富排版要求的电子书。
•Microsoft Word:对于初学者来说,Microsoft Word 是一个不错的选择。
它具有简单易用的界面和丰富的编辑功能,可以将文档导出为 PDF 或EPUB 格式。
根据您的需求和熟悉程度,选择一个合适的电子书制作软件是制作电子书的第一步。
3. 准备电子书内容在开始制作电子书之前,可以先准备好电子书的内容。
这包括书籍的正文内容、封面、目录等。
•正文内容:将正文内容整理为相应的格式,如DOC、DOCX、TXT 等。
如果已经有排版好的PDF 文件,也可以使用转换工具将其转换为电子书格式。
•封面:制作一个吸引人的封面对于电子书的销售至关重要。
您可以选择在设计软件中自己制作封面,或者使用一些封面设计工具。
•目录:如果您的电子书较长,建议制作一个目录,方便读者浏览和导航。
目录可以手动编写,也可以使用一些自动化工具来生成。
4. 制作电子书格式一旦准备好电子书内容,接下来是将其转换为特定的电子书格式。
怎样做电子书
怎样做电子书电子书是一种数字化的阅读格式,因其占用空间小、方便携带,越来越受到读者的欢迎。
制作一本电子书并不困难,下面介绍几种制作电子书的方法和技巧。
一、选择电子书制作软件1. Adobe InDesignAdobe InDesign是一款专业的出版工具软件,具有强大的排版能力和美观的效果。
它对支持EMC格式,并可以制作互动式电子书,支持的输出格式包括PDF、EPUB和SWF等。
2. SigilSigil是一款免费的电子书编辑软件,将多个HTML文件合并成一个EPUB格式的电子书,支持自定义的封面、目录、注释、超链接等功能。
3. CalibreCalibre是一款功能强大的电子书管理软件,不仅能够转换电子书格式,还能编辑电子书元数据和封面,支持多种输出格式,如PDF、EPUB、MOBI等。
二、制作电子书前期准备1. 内容准备首先要准备好写作的内容,需要确定所要写作的内容及文体、图标等,最好将内容整理好,提前进行规划。
2. 选定格式在选定电子书制作软件的同时,也可以选定电子书格式。
常见的电子书格式有PDF、EPUB、AZW、MOBI等。
3. 合理排版除了要考虑多媒体包含在内的样式设计,还需要保证整个电子书排版的合理性。
充分考虑构图、字体、颜色、分页、段落、间距等因素,可以使得电子书读者有更好的阅读体验。
三、编辑电子书1. 添加目录添加目录和书签可以帮助读者更方便地浏览电子书内容。
在封面之后添加正文目录,并按章节标识出清晰的页面标题。
2. 样式设计样式设计不仅包括字体、颜色等基本设置,还需要注意段落和注释等内容的样式处理。
另外,要注意视觉效果,不过分装饰,尤其是不要过于使用花哨的排版。
3. 语言检查语言检查是一个非常重要的环节,尤其是对于非母语说话者而言。
通过使用语法检查软件或者聘请专业编辑工作人员,可以在最初的时期就删除语言方面的问题。
四、转换电子书格式制作完电子书后,需要将其转换为各种格式。
目前常见的电子书格式有PDF、EPUB、MOBI等。
三步法完成PDF电子书制作
第一步:拍照。
工具:智能手机(拍照APP)、自然光(或台灯)、手机固定装置(可选)
步骤一:手持或固定用智能手机,对准拍摄的教材,尽量让拍摄书页的四条边平行于手机屏幕的四条边,拍照前点击拍照相机APP以便清洗聚焦,然后点击拍照,完成书籍的拍照。
如图1所示:
图1
第二步:处理上传图片。
工具:移动QQ,PC计算机QQ。
步骤二:同时打开并登录智能手机QQ和计算机QQ,选择手机QQ的“联系人”菜单,点击“设备”栏,选择“我的电脑”(如图2-1所示),选择“图片上传”按钮,从“相册”里选择拍摄的教材图片(按书籍的页码前后顺序依次选择,一次最多可以选50张图),选好后根据需要,可选择“编辑”栏,可以进行“旋转”、“裁减”“调色”等简单的图片编辑(如图2-2所示),编辑好以后点击“上传”按钮,即可把图片按选择顺序上传到计算机的QQ文件夹了。
图2-1图2-2
第三步:生成PDF文件。
工具:WPS Office文档处理软件。
步骤三:下载安装WPS Office文档处理软件(已安装略过),打开WPS Office,选择“新建PDF”菜单,选择“图片转PDF”功能按钮(如图3所示),启动批量图片转PDF文件,简单的设置,纸张方向:纵向,页面边距:无边距,点击“开始转换”(如图4所示)即可得到PDF文件。
图3
图4。
教你做电子书
教你做电子书教你把自己的博客文章做成电子书或精装书一个更好的备份博客的方法,就是把自己认为有保存价值的博客文章制作成电子书,保存到硬盘上,或者刻制成光盘。
方法是这样的:一、要从网上下载一款电子书制作和浏览工具。
一个叫“友益文书”,另一种叫“春天电子书”(eBookMaker)都是简体中文版。
都可以直接在网上搜索到。
两种工具大同小异,可以任选一种。
友益电子书7.4.6下载:下面则是用正版“友益电子书7.4.6制作的电子书。
全书分了几类,眉目更加清晰二、转换博客文章1、在硬盘上建立一个存放博客文章的文件夹。
2、打开博客文章的目录,依次打开博客文章并转入阅读模式。
3、点击浏览器的“文件”-“另存为”。
4、在出现的如下图所示的窗口中,选择好保存路径和文件名,在“保存类型”中选择“web档案,单一文件(*.mht)”,然后进行保存。
因为这种形式的文件,是博客文章阅读模式的原样。
如果保存为文本文件,则无法同时保存文章中的图片。
打开文章,点击“阅读”,点击“另存为”,确定文件名,这套操作及其快捷,转换一篇文章要不了一分钟的时间。
文章全部转换完成以后,就可以制作电子书了。
三、制作电子书:1、启动“友益电子书”,点击“N”建立目录,点击“C”建立子目录。
2、鼠标指向目录窗口,使用右键菜单,执行“批量导入文档”,在出现的窗口中的“文件类型”中选择“mht”文件,用CTRL键或SHIFT键,选择你已经转换好的文章,点击打开。
3、文章的目录可以修改,顺序可以调整。
4、点击“文件”-“保存”,在保存窗口中选择好路径和文件名,保存为“YWS”文件。
已经保存好的“YWS”文件,还可以使用“友益电子书”进行追加和修改。
四、文章浏览:用“友益电子书”制作的电子书,必须使用“友益电子书”进行浏览。
要注意的是,“YWS”文件是不能直接进行编辑的。
如果要进行修改,还可以进行逆向转换成文本文件.使用正版的友益文书,还可以制作成可执行文件,在任何机子就都可以阅读了。
如何制作电子书
如何制作电子书概述电子书是一种数字化的书籍格式,它可以在电子设备上阅读,如电脑、平板电脑、智能手机等。
制作电子书可以将传统印刷出版物转化为数字化的版本,方便读者在数码设备上阅读。
本文将介绍制作电子书的基本步骤和常用工具。
步骤以下是制作电子书的基本步骤:1.确定电子书的内容:首先要确定电子书的主题和内容。
可以选择将已有的印刷出版物转化为电子书,或者创建全新的电子书。
确定好内容后,可以开始制作电子书的准备工作。
2.整理和编辑文本:将印刷版的文本转化为电子书所需的格式,通常使用的是Markdown格式。
Markdown是一种轻量级的标记语言,它可以方便地将文本转化为各种格式,包括电子书格式。
使用Markdown编辑器可以使整理和编辑文本变得更加简单。
3.添加样式和排版:电子书与传统印刷物不同,它可以添加各种样式和排版效果,使阅读体验更好。
可以使用CSS样式表对电子书进行样式设置,如字体、文字大小、标题样式等。
同时,对电子书进行合适的排版,包括分章节、段落缩进等。
4.插入图表和链接:电子书可以添加图表和链接,使内容更加丰富和互动。
可以使用图片编辑软件将图表转化为适合电子书的格式,并将其插入到文本中。
同时,将相关链接嵌入到文本中,方便读者点击跳转到相关信息。
5.生成电子书格式:完成文本编辑和样式排版后,将文本转化为电子书所需的格式。
常见的电子书格式有EPUB和PDF格式。
EPUB是一种自适应的格式,可以在不同设备上阅读,而PDF格式则更适合于打印和固定格式的展示。
6.校对和测试:在生成电子书前,需要进行校对和测试,确保内容和格式没有错误。
可以邀请他人进行校对,或者使用专业的校对软件进行检查。
同时,还需要在不同设备上测试电子书的阅读效果,以确保在不同平台上都能正常显示和阅读。
7.发布和分发:最后一步是将制作完成的电子书发布和分发给读者。
可以选择在各大电子书平台上发布,如亚马逊Kindle、苹果iBooks等。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
简易电子书制作教程(给网页制作小白的礼物)现在的EXE格式的电子书制作软件多为打包类型软件,即必须要先制作网页、图片等素材,然后利用电子书软件进行打包合成。
这就给许多想自己制作电子书,但又不会制作网页的人带来很多的麻烦,网页要怎么做呢?当然我们可以用传统的网页制作软件Frontpage或Dreamweaver进行制作,这两款软件显然要比我今天要介绍的软件功能强大许多,但对于小白级来说,光用看的就已经头大了。
那么为了小白们也可以尝试接触电子书的制作,我基本上觉得有两种可行性方案。
第一:WORDWORD文档大家都知道吧!我们在进行文字存档的时候经常使用的一种方式,谁电脑上都有的东东,在进行文字编辑方面功能强大,并可以插入表格,插图。
我就不一一说明了,通常我们直接保存的文件格式为WORD格式,但做电子书的时候往往要求的是TXT和HTM、HTML格式的文件,所以我们在保存文件的时候点另存为——选择“网页(*.htm;*.html)”这个选项进行保存至于准备工作,我们要做的是,用WORD把各个章节编辑好好,做几个超级链接,把各个章节贯穿起来。
例如:写入“上一页目录下一页”然后分别选择后点超级链接的图标,加入该文字所指向的文件。
这个方法自己研究即可,毕竟WORD是我们熟悉的软件!第二:HTML制造机V3.0今天我给大家介绍一款超级简单的HTML文件生成工具——软景HTML制造机V3.0之前也有不少人问过我做网页的问题,但大多被我扔出去的一堆软件给吓蒙了,不是我当时不告诉大家这个好办法,实在是因为我也刚知道有这么个简单、易操作的东西。
今天主要就给大家介绍一下软景HTML制造机V3.0的使用发法吧。
由于我也是刚看见这个软件,很多地方也没仔细研究,但粗略的可以基本使用了。
首先我们先下载软件。
在百度搜一下会出现很多下载链接,这里我提供一个绿色版的讯雷下载:/content/C5FEC9B23902BC4A0AB41E4F12C5DA0DFCE54C36.html下载后解压缩,解压后的目录里点绿色.bat进行注册一切准备就续,我们开始进行软件的使用说明,由于软件有很多种不同设置,可以全文统一进行转化,也可以单个章节转化,我们为了方便,以下以整篇文章统一转化方法进行说明1.先在自己指定的文件夹建个TXT格式文档,这个不用多说了。
步骤:在指定文件夹内右键单击——新建——文本文档然后把自己要转换的内容复制到文档里进行简单的编辑。
这里说一下,为了保证最后出来的网页效果的统一,每行前面要缩进的话就全文都缩进,不缩进的话就全文都不缩进!在复制文章的时候在分段标题的地方要分行,我选择的是“2个或更多连续分行作为标记”,所以在段落分行的时候要至少两个分行以上。
也有其他的段落标记选择,大家可以根据自己的需要进行调整。
2.打开软景HTML制造机V3.0,单击添加——选择要进行转换的文件并打开3.根据TXT文档的编辑格式对软件进行必要设置分篇方法:我选择的是2个或更多连续空行作为标记(这里所所的分篇指的是对文章段落进行分割,譬如第一章、第二章……)应对方案:选10——第一行题目,此后为内容(意思就是说每个段落开始的第一行文字为该段落的题目)模板:根据喜好自行选择以下设置根据TXT文本的编辑格式自行选择:每段自动缩进二个汉字(如果TXT文本如3楼图所示,每行前没有缩进的话,可以选择)段落间空一行(如果TXT文本如3楼图所示,每行间没有空行,可以选择)输出文件前缀:自动生成的HTML文件命名的时候在序号前加什么前缀,不加的话删除即可其始数:生成文件自动命名的时候序号开始的数字生成索引文件,就是生成我所说的目录文件,勾选列表引用字符:根据喜好自行选择(指的是在生成HTML文件目录的时候,在每个章节前边的显示符号)输出到:选择自己要存放HTML文件的文件夹。
其他设置基本上可不变动。
最后点击开始进行转化!点开始后,会弹出一个对话框,根据文章修改文字!比如,我做为示例进行转化的文章是〈双鱼〉,那么我就可以把对话框中的文字改为“双鱼文/李家慕白”然后点“OK”就可以了。
下面让我们看看效果吧:效果一:目录页面效果二:内容页面制作提示:上边已经简单的介绍了HTML制造机V3.0的使用方法,那么我们想用HTML制造机V3.0转化HTML文件的时候加入图片该怎么办呢?软景制造机的功能主要在于把TXT快速转换成网页HTML文件,因此,文本文档TXT中的设置就非常重要!那要怎么设置才能加入图片呢?我们就分步骤说明一下01.先把加入的图片和文本文档都放在一个文件夹内,最好把图片进行编号,如“001、002、003……”02.如果你要把001这个图片放在某个段落后(前),那就在该段落后(前)写入:{001.jpg}就可以了,这样设置的话,在转化的时候图片就自动加进去了!注意:如果图片没有和TXT放在一个文件夹内,在TXT文档所在的文件夹内新建了个子文件夹存放图片,如新建了一个命名为AAA的文件夹放图片,那在编辑TXT文本的时候应该在希望加入图片的段落后(前)写入:{AAA/001.jpg}即可!示例:如想在序幕下加入图片001,那就在“序幕”下写入{001.jpg}转化后网页效果HTML制造机V3.0这个软件的介绍基本就这样了,这个软件不仅可以给小白级提供方便,对网页制作比较拿手的人来说也是非常方便的,自己会做网页的话,可以自己制作编辑内置模板,然后根据自己做的个性话模板批量转化网页,省时省力十分实用!既然开贴说了电子书制作的一些问题,那索性就多说点吧。
虽然我也是个半调子,大家一起学习吧!现在图书馆内的电子书,都属于制作比较简洁的,华丽的界面虽然漂亮,但相对体积比较大,我是力求把电子书的体积能压缩在一定范围内。
影响电子书大小的一个很重要原因就是图片!我们会发现加入图片越多的电子书体积越大!矛盾啊!那么多美图,却不能一次加个够!当然大家如果可以自己动手制作喜爱的电子书用于收藏,也是很有意思的的!自己动手丰衣足食嘛!上边提供的网页制作工具虽然简单、方便!但是是有局限性的!那么下边我就再提供几款主流电子书制作和网页制作的软件教程!很可能又有人要晕倒了!您先表晕,其实很多时候操作起来完全没有看起来那么难~0~面对任何一种自己没接触过,不了解的软件的时候,首先别想着它是不是很难,越觉得难越不敢动手操作,越不操作,越觉得学会这个东西素米指望了!这就叫恶性循环!既然想学会一样东西,首先切忌毛躁,然后就是敢于动手!按照教程心平气和的操作一下,你会发现世界素多么滴美好!自己素多么滴聪明!(以上观点为插播的生活小哲理!适用于各个领域!=。
=)废话说完了,开始干活!一.网页制作类工具01.Macromedia DreamweaverMacromedia Dreamweaver v8.0简体中文版(60.2M)http://60.28.178.205/dload1.html?cid=16DF7138D8ACB8E1B49FF5DC646E50CB16095CACMacromedia Dreamweaver v8.0 绿色版(59.6M)http://60.28.178.205/dload1.html?cid=C2CE6E50531A3EAB2E2D0BFC082BF885A15D60AB软件介绍:一个可视化的网页设计和网站管理工具,支持最新的Web技术,包含HTML检查、HTML 格式控制、HTML格式化选项、HomeSite/BBEdit捆绑、可视化网页设计、图像编辑、全局查找替换、全FTP 功能、处理Flash和Shockwave等富媒体格式和动态HTML、基于团队的Web创作。
在编辑上你可以选择可视化方式或者你喜欢的源码编辑方式。
教程:Dreamweaver4中文版教程.rar(2.46M——EXE电子书格式)/files/4a0cd09f07f24e809fe49b6a800a3862.gbpDreamweaver网页制作教程.rar(2.32M——EXE电子书格式)/files/2ea47eb4384e46d58590b3cfff2c2464.gbp02.FrontPage(偶现在就素用滴这个,个人认为比较容易上手,而且对于做电子书素材网页来说粉实用)Frontpage2003简体中文正式版(365M)http://60.28.178.205/dload1.html?cid=9003633F519573948DB8D0E511B1FA1484094464FrontPage2003绿色精简版下载(86.5M)http://60.28.178.205/dload1.html?cid=C1C52D32092FA80D4293255BB30CEE7412BE3EF3FrontPage 98 绿色精简版(1.76M——超老的版,但巨小,适合练手的同学,功能缩减不少,但对于做简单的网页完全米问题)http://60.28.178.205/dload1.html?cid=AFF41EA5EB9BF41CB341C5B00CCF8C34450265F0教程:FrontPage2000网页制作教程(4.42M——EXE电子书格式——这个教程虽然素2000版的教程,比较实用、简单,软件这个东西虽然不断滴升级,但基本上万变不离其中)/files/beeafb1169a34ff68ba69604c0e3136f.gbpFrontPage 2003 视频教程(98M——swf格式,共9章43节小课!全面教学,主要讲解网站及网页制作的简单技巧。
想更多了解FrontPage的同学可以看下,注意哦,这个教程是台湾人做的,所以他用于讲解的界面是繁体中文版的)Frontpage 2003 视频教程第一章(1-2节).rar/files/16d1db1f8c2a4556bf66e32581c9731f.gbpFrontpage 2003 视频教程第二章(1-4节).rar/files/be7bf6a38ed04649b2b972c6d95f80a2.gbpFrontpage 2003 视频教程第三章(1-4节).rar/files/564f044d5c6d4b04a85e084ce6ea747a.gbpFrontpage 2003 视频教程第四章(1-5节).rar/files/763cff95a5fa45e6873520f760828f15.gbpFrontpage 2003 视频教程第四章(6-7节).rar/files/8eff8eb2c9e440d99f1aacfb62c17b33.gbpFrontpage 2003 视频教程第五章(1-3节).rar/files/0349d09a2fac45fc90d1dc06fe56db2d.gbpFrontpage 2003 视频教程第五章(第4节).rar/files/14347917a03e4748b4115af89c9525b6.gbpFrontpage 2003 视频教程第五章(5-6节).rar/files/b7e815916c6c4391ad865c696de09558.gbpFrontpage 2003 视频教程第六章(1-3节).rar/files/2d12c45d17a84e948368107c3e0c5b80.gbpFrontpage 2003 视频教程第六章(4-6节).rar/files/4b94a046f8b446079746dd2b1d3d9cd1.gbpFrontpage 2003 视频教程第七章(1-4节).rar/files/bde6e87bc6e14471a3b3e2e5b2d97c63.gbpFrontpage 2003 视频教程第七章(5-8节).rar/files/6e50e605c2a34e358b0e3afd0b6546eb.gbpFrontpage 2003 视频教程第八章(1-2节).rar/files/f2e5c039c65a46fbb085daa0ae7ddda0.gbpFrontpage 2003 视频教程第九章(1-2节).rar/files/f575b00a39cf40f7ba06faf1a274ca18.gbpFrontpage 2003 视频教程第九章(3-4节).rar/files/f8ed43452a4f46b6b2e00ed1b34c0f22.gbp03.HTML制造机V3.0(这个介绍过了,TXT转换HTML软件)/content/C5FEC9B23902BC4A0AB41E4F12C5DA0DFCE54C36.html教程:软景制造机_3.0_帮助文档.rar/files/a43f73bc20614e5189becfffe567d45b.gbp二.电子书制作类工具01.e书工场(EXE格式电子书制作工具——最常用的,偶用滴就是这个)eBook Workshop (原亿唯e书,现中文名:e书工场)是将HTML 页面文件、图片、Flash等捆绑成EXE 电子文档的制作软件。
